1. Font chữ có vai trò gì trong thiết kế website?
Khi tạo website, không giống hình ảnh hay màu sắc vốn dễ tạo hiệu ứng thị giác, font chữ thầm lặng nhưng ảnh hưởng sâu đến cả trải nghiệm người dùng lẫn sự nhận diện thương hiệu.
- Ảnh hưởng đến trải nghiệm người dùng: Font dễ đọc giúp người dùng nắm bắt thông tin nhanh hơn, giảm mỏi mắt và giữ chân họ lâu hơn trên trang. Khi người dùng “cố gắng đọc”, tỷ lệ thoát trang sẽ tăng. Một font đẹp nhưng khó tiếp cận sẽ phản tác dụng trong môi trường web vốn có thời gian quyết định rất ngắn.
- Font chữ và nhận diện thương hiệu: Font chữ còn là thành phần quan trọng của hệ thống nhận diện thương hiệu. Việc chọn sai font có thể khiến website mất đi tính chuyên nghiệp hoặc gây cảm giác không đồng nhất so với các kênh truyền thông khác.
Một nguyên tắc quan trọng: font chữ trên website cần thống nhất với logo, bộ nhận diện, tài liệu trình bày và cả bài đăng trên mạng xã hội.
2. Tiêu chí chọn font chữ đẹp cho website
Không phải font chữ nào nhìn đẹp trong thiết kế đồ họa đều phù hợp khi đưa lên website. Trong môi trường số, font cần đáp ứng cả yếu tố thẩm mỹ lẫn hiệu năng. Dưới đây là ba tiêu chí quan trọng khi lựa chọn font cho một website chuyên nghiệp.
a) Tính dễ đọc trên mọi thiết bị
Website hiện nay không chỉ hiển thị trên màn hình máy tính mà còn trên điện thoại, máy tính bảng, TV… Khả năng đọc tốt trên mọi kích thước màn hình là ưu tiên số một.
Để đảm bảo điều này, các nhà thiết kế giao diện web nào cũng nên tuân thủ những đặc điểm sau:
- Độ mở cao (open aperture): Đây là khoảng trống giữa các nét trong ký tự, giúp font không bị “bí” ở cỡ nhỏ. Các font như Inter hay Roboto có độ mở tốt, phù hợp cho giao diện web hiện đại.
- Font-weight từ 400–600: Font quá mảnh (Thin, Light) dễ gây khó đọc, nhất là với nền sáng. Trọng lượng trung bình đến đậm nhẹ là lựa chọn an toàn cho nội dung chính.
- Line-height từ 1.5 đến 1.6 và cỡ chữ từ 16px trở lên trên desktop sẽ giúp nội dung thoáng, dễ quét mắt, giảm mỏi khi đọc lâu.
b) Phù hợp với tính cách thương hiệu
Font không chỉ là công cụ hiển thị văn bản, nó còn truyền tải tinh thần thương hiệu. Việc chọn sai font có thể khiến website đánh mất sự nhất quán trong nhận diện. Sự lựa chọn nên dựa trên mục tiêu truyền thông thay vì cảm tính
Tùy vào ngành nghề và định vị thương hiệu, bạn có thể chọn:
- Geometric sans-serif: Nhóm font không chân, cấu trúc hình học, đường nét gọn gàng, tạo cảm giác hiện đại và logic. Thích hợp với các website công nghệ, tài chính số.
- Rounded sans-serif: Font không chân nhưng có các đầu bo tròn, gợi cảm giác thân thiện, gần gũi. Phù hợp với ngành giáo dục, sức khỏe, dịch vụ cộng đồng.
- Serif: Font có chân, mang lại cảm giác cổ điển, trang trọng, độ tin cậy cao. Thường được dùng trong các lĩnh vực như luật, báo chí, học thuật, tài chính.
Lưu ý: Không dùng nhiều font, chỉ nên chọn 1 font cho nội dung chính, 1 font cho tiêu đề và 1 font phụ nếu cần điểm nhấn.
c) Hỗ trợ tiếng Việt đầy đủ
Nếu đang hoạt động chủ yếu tại phạm vi Việt Nam, bạn phải sử dụng những font chữ tiếng Việt có dấu. Nhiều font đẹp được thiết kế quốc tế nhưng lại không hỗ trợ tiếng Việt đầy đủ. Đặc biệt là các dấu như “ă”, “â”, “ê”, “ơ”. Điều này có thể dẫn đến lỗi hiển thị, làm giảm độ chuyên nghiệp của website.
Khi đánh giá font, bạn nên lưu ý:
- Font cần hỗ trợ chuẩn Unicode, bao gồm đầy đủ ký tự tiếng Việt.
- Tránh dùng font gặp lỗi kerning (khoảng cách giữa các ký tự) khi thêm dấu, vì điều này ảnh hưởng đến tính thẩm mỹ và khả năng đọc.
- Ưu tiên chọn font đã được Việt hóa bởi các đơn vị uy tín như Google Fonts VN project hoặc iCiel – họ đã kiểm tra hiển thị và điều chỉnh khoảng cách cho phù hợp với thói quen đọc tiếng Việt.
3. Các nhóm font chữ phổ biến và gợi ý sử dụng
Sau khi xác định được các tiêu chí lựa chọn font phù hợp, việc phân loại theo nhóm giúp bạn dễ dàng chọn đúng font cho từng mục đích sử dụng và phong cách thương hiệu. Dưới đây là ba nhóm font phổ biến nhất trong thiết kế website hiện đại.
3.1. Sans-serif – Gọn gàng, hiện đại
Sans-serif là nhóm font không có các nét gạch nhỏ ở đầu hoặc cuối chữ (tức “không có chân”). Phong cách này mang lại cảm giác tối giản, dễ tiếp cận và thường được sử dụng trong các thiết kế web theo xu hướng hiện đại.


Ưu điểm:
- Độ mở lớn (open aperture): tức là khoảng trống trong các chữ cái (như “e”, “a”) được mở rộng – giúp dễ đọc hơn trên thiết bị nhỏ như điện thoại.
- Trọng lượng linh hoạt (font-weight): có thể chọn mức độ đậm nhạt phù hợp – dùng đậm (bold) cho tiêu đề, trung bình (regular) cho đoạn văn.
Phù hợp với: Website công nghệ, startup, giao diện UI/UX, hoặc landing page cần truyền tải thông tin nhanh, rõ ràng.
Gợi ý sử dụng font tương tự:
- Inter: được thiết kế tối ưu cho màn hình, hỗ trợ tiếng Việt đầy đủ.
- Open Sans: nhẹ, trung tính, được dùng rộng rãi trên các nền tảng quốc tế.
- Be Vietnam Pro: một phiên bản Việt hóa nổi bật, cân bằng tốt giữa hình thức và hiệu năng.
3.2. Serif – Trang trọng, chuyên nghiệp
Font serif là các font có chân, nghĩa là mỗi ký tự có các nét phụ nhỏ ở đầu hoặc cuối. Nhóm này tạo cảm giác cổ điển, đáng tin cậy và được đánh giá cao về khả năng đọc trong văn bản dài.


Ưu điểm:
- Tạo nhịp thị giác tự nhiên, dẫn mắt người đọc đi qua từng dòng – điều này giảm mỏi mắt khi đọc nhiều nội dung.
- Thường được sử dụng khi cần truyền tải cảm giác nghiêm túc, học thuật hoặc lịch thiệp.
Phù hợp với: Website của trường học, tổ chức tài chính, công ty luật, hoặc các trang đăng bài dài như blog phân tích chuyên sâu.
Gợi ý sử dụng font tương tự:
- Merriweather: được thiết kế cho đọc online, rõ ràng cả ở kích cỡ nhỏ.
- Playfair Display: mang phong cách tạp chí, phù hợp cho tiêu đề cần thể hiện sự sang trọng.
- EB Garamond: có hơi hướng cổ điển, thích hợp cho website nội dung học thuật hoặc văn hóa.
3.3. Display/Decorative – Cá tính, sáng tạo
Display là nhóm font có thiết kế phá cách, mang tính nghệ thuật cao, dùng để tạo điểm nhấn thị giác. Đây là font lý tưởng để thể hiện cá tính thương hiệu, nhưng không phù hợp để sử dụng trong đoạn văn dài do dễ gây mỏi mắt.


Lưu ý:
- Chỉ nên dùng cho tiêu đề, khẩu hiệu (slogan) hoặc thiết kế hình ảnh.
- Dễ thu hút sự chú ý nhưng cần tiết chế để không làm rối bố cục trang.
Phù hợp với: Các website thời trang, nghệ thuật, nhiếp ảnh, F&B hoặc thương hiệu cá nhân có phong cách độc lập.
Gợi ý sử dụng font tương tự:
- Abril Fatface: font đậm, rất bắt mắt khi dùng cho tiêu đề lớn.
- Oswald: thiết kế hiện đại, mạnh mẽ, dễ kết hợp cùng font sans-serif trung tính.
- Lobster: phong cách chữ viết tay, phù hợp với thương hiệu thân thiện, thủ công (ví dụ: quán cà phê, tiệm bánh).
4. Cách tích hợp font chữ vào website từ Google Fonts
Google Fonts là thư viện font mã nguồn mở lớn nhất hiện nay, cung cấp hàng ngàn font chữ miễn phí có thể sử dụng cho website, bao gồm nhiều font hỗ trợ tiếng Việt. Đây là lựa chọn ưu tiên vì dễ triển khai, tối ưu tốc độ và đảm bảo tính tương thích cao trên các trình duyệt.
Các bước tích hợp như sau:
Bước 1: Chọn font phù hợp
- Truy cập https://fonts.google.com, nhập tên font (ví dụ: Be Vietnam Pro, Inter, Roboto) vào ô tìm kiếm.
Bước 2: Tùy chỉnh kiểu chữ (Styles)
- Khi chọn font, bạn có thể chọn các weight (trọng lượng chữ) và style (nghiêng, đậm…) tùy nhu cầu. Chỉ nên chọn những kiểu bạn thực sự dùng để tránh làm tăng dung lượng tải.
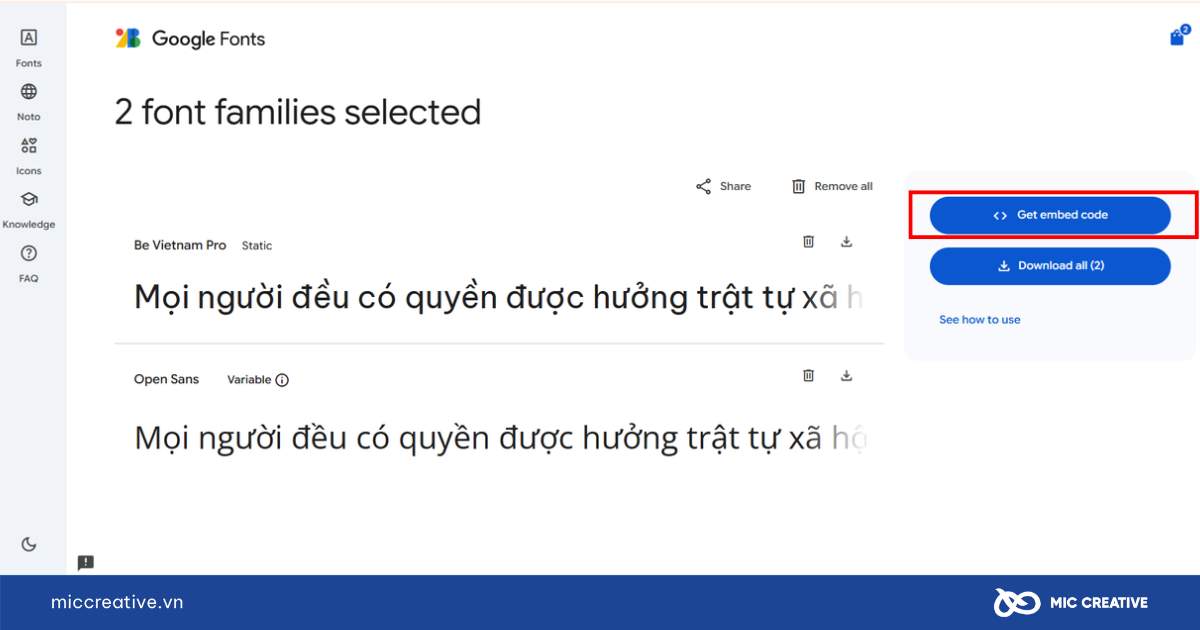
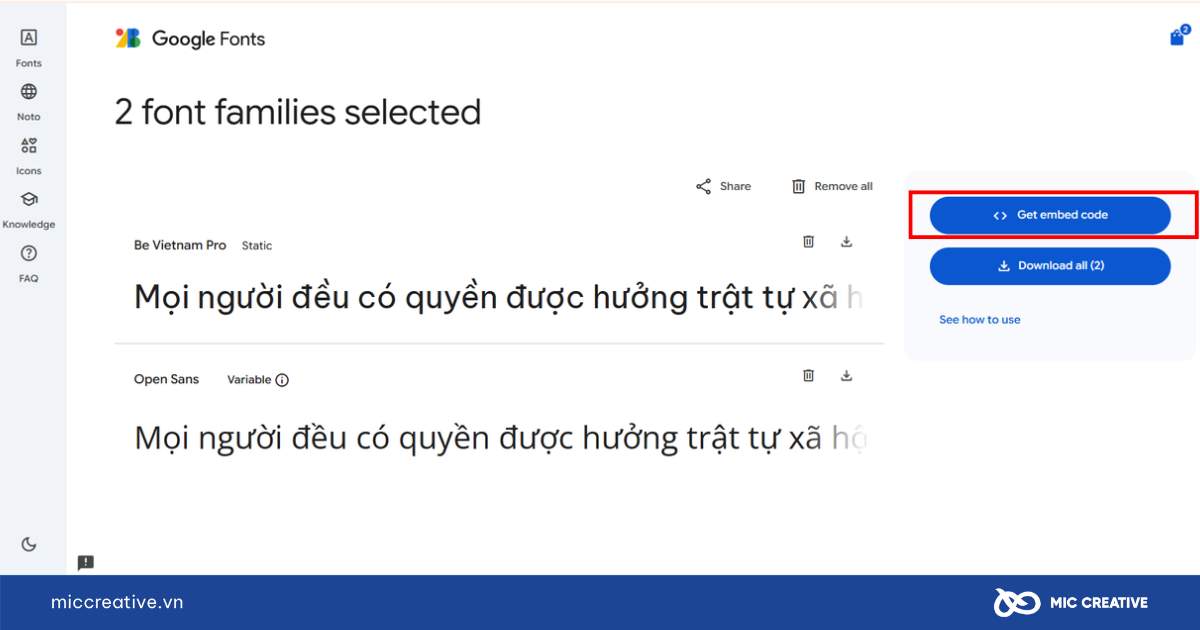
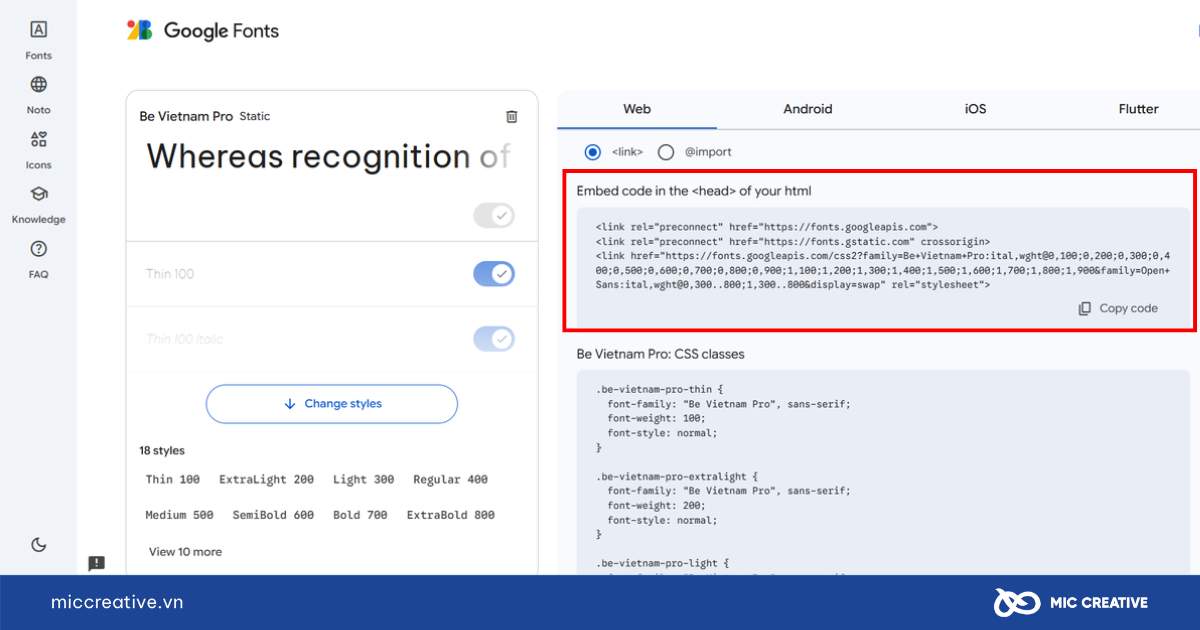
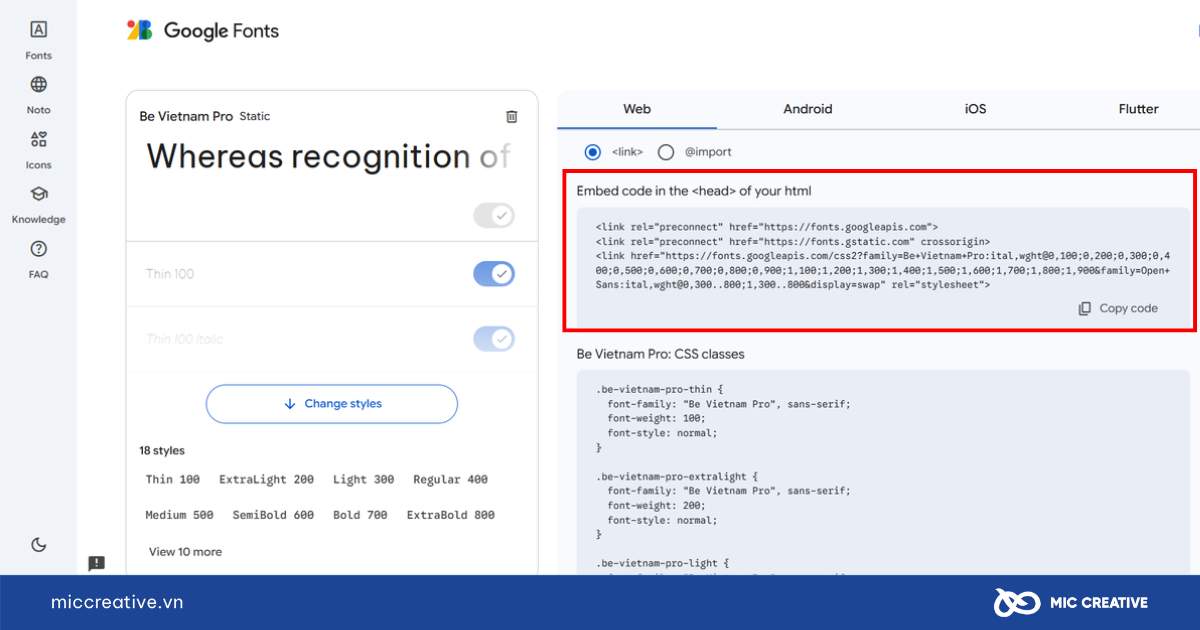
Bước 3: Chọn “Get embed code” để lấy mã nhúng (Embed)


- Tại mục “Use on the web”, bạn sẽ thấy đoạn mã link để dán vào phần <head> của HTML:


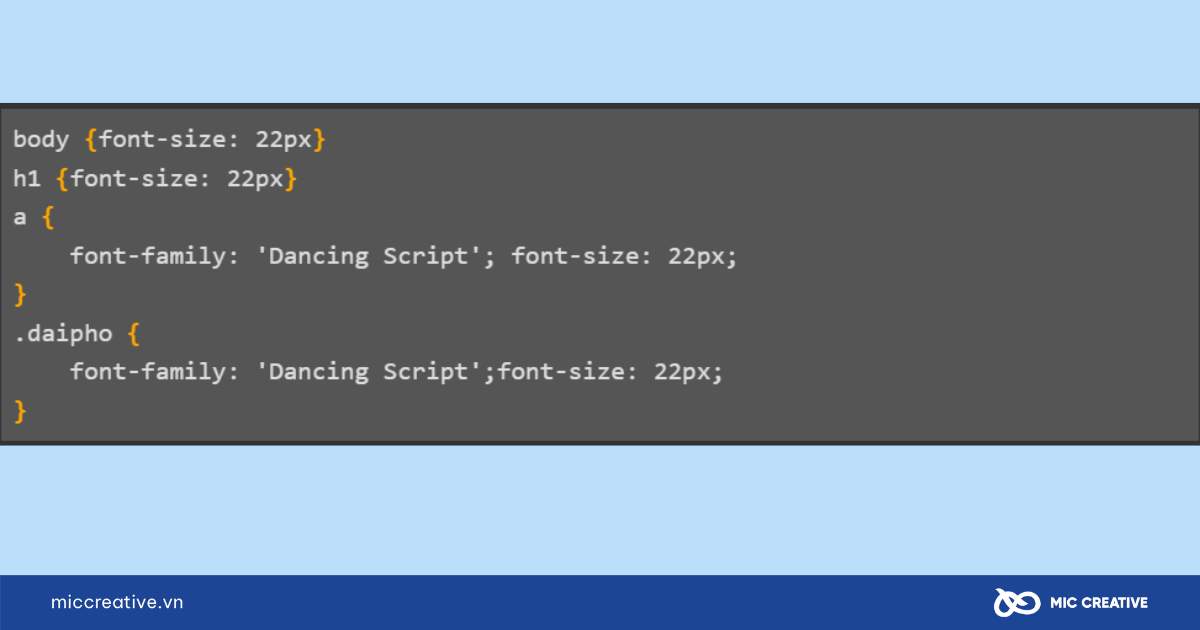
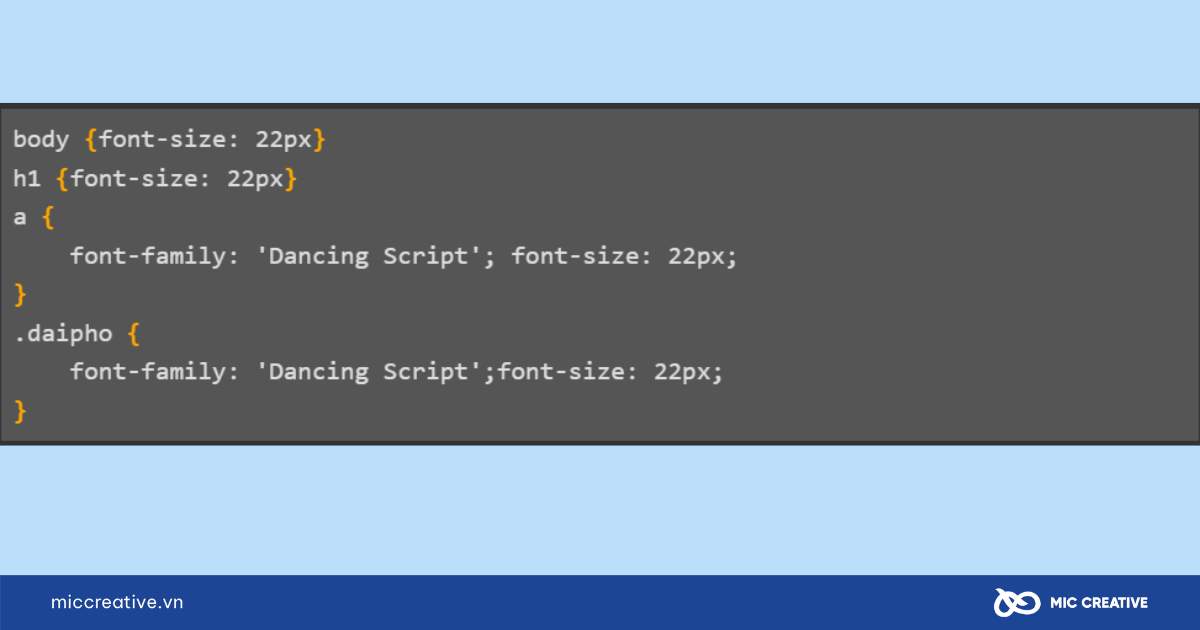
Bước 4: Khai báo CSS sử dụng font
- Dùng thuộc tính font-family để áp dụng font:


Lưu ý quan trọng
- Chỉ tải đúng những weight thực sự cần dùng, không chọn tất cả các kiểu chữ nếu không cần thiết. Điều này giúp giảm dung lượng, cải thiện tốc độ tải trang.
- Không nên dùng quá 2 font từ Google Fonts cùng lúc để tránh ảnh hưởng hiệu năng.
- Sau khi tích hợp, nên kiểm tra hiển thị trên nhiều trình duyệt và thiết bị, đặc biệt nếu bạn dùng tiếng Việt có dấu.
5. Kết luận
Lựa chọn font chữ đẹp cho website không chỉ là quyết định về mặt thẩm mỹ, mà còn ảnh hưởng trực tiếp đến trải nghiệm người dùng, hiệu suất trình bày nội dung và mức độ nhận diện thương hiệu. Một website sử dụng font phù hợp sẽ dễ đọc hơn, chuyên nghiệp hơn và tạo được cảm giác tin cậy ngay từ cái nhìn đầu tiên.
Nếu doanh nghiệp đang có nhu cầu liên quan đến dịch vụ thiết kế Website cùng các dịch vụ khác, hãy liên hệ ngay với MIC Creative để được tư vấn giải pháp tối ưu nhất. MIC Creative tự tin là đối tác Marketing nắm bắt thị trường, thấu hiểu khách hàng, thành thạo công cụ và luôn sáng tạo.