1. HTTP là gì?
HTTP là viết tắt của từ Hypertext Transfer Protocol, được hiểu theo nghĩa tiếng Việt là giao thức truyền tải siêu văn bản. Cụ thể, HTTP là một giao thức để trao đổi thông tin giữa máy chủ web và trình duyệt web.
1.1. Vai trò của HTTP trong việc truyền tải dữ liệu
- Truyền tải nội dung siêu văn bản nhanh chóng
HTTP là nền tảng chính giúp truyền tải nội dung siêu văn bản trên Internet, chủ yếu dưới dạng HTML (Hypertext Markup Language). Các hyperlink (siêu liên kết) đóng vai trò quan trọng trong việc kết nối các trang web với nhau, giúp người dùng điều hướng từ trang này sang trang khác thông qua các liên kết nhúng trong tài liệu HTML.
Ngoài HTML, HTTP cũng hỗ trợ truyền tải các tập tin CSS (Cascading Style Sheets) để định dạng giao diện, JavaScript để thực hiện các tương tác trên trang web.
- Hỗ trợ nội dung đa phương tiện
HTTP không chỉ giới hạn trong việc truyền tải văn bản mà còn có khả năng hỗ trợ nhiều loại nội dung đa phương tiện, bao gồm:
-
- Hình ảnh (JPG, PNG, SVG, GIF…)
- Âm thanh (MP3, WAV…)
- Video (MP4, WebM…)
- Tài liệu khác (PDF, DOCX…)
Các nội dung này được tải về thông qua các yêu cầu HTTP sử dụng phương thức GET hoặc POST, thường đi kèm với các tiêu đề HTTP (headers) để định dạng dữ liệu.
- Hỗ trợ các trang web động (Dynamic Interaction)
Ngoài việc sử dụng HTTP để tải nội dung tĩnh, giao thức này còn hỗ trợ các trang web động thông qua một số phương thức như:
-
- POST: Gửi dữ liệu từ Client lên Server (ví dụ như điền form đăng ký).
- PUT: Cập nhật thông tin đã có trên server.
- DELETE: Xóa dữ liệu khỏi server.
Nhờ những phương thức này, HTTP giúp các trang web có thể tương tác với người dùng theo thời gian thực.
Ví dụ, khi bạn đăng bài trên Facebook, trình duyệt gửi yêu cầu POST đến máy chủ của Facebook để lưu trữ nội dung bài viết. Hoặc như khi bạn xóa email trong Gmail, một yêu cầu DELETE sẽ được thực hiện để xóa thư khỏi hộp thư của bạn.
- Giao thức không trạng thái giúp giảm tải cho máy chủ
HTTP là một giao thức không trạng thái (stateless), mỗi lần trình duyệt gửi yêu cầu đến máy chủ, đều sẽ được xử lý độc lập và không liên quan đến những thông tin yêu cầu nào trước đó. Nhờ đó, máy chủ được giảm tải, không cần lưu trữ dữ liệu về mỗi người dùng, giúp hệ thống hoạt động nhanh hơn. Đồng thời, các hệ thống web có thể xử lý nhiều người dùng cùng lúc mà không gặp vấn đề về bộ nhớ do lưu trữ phiên làm việc.
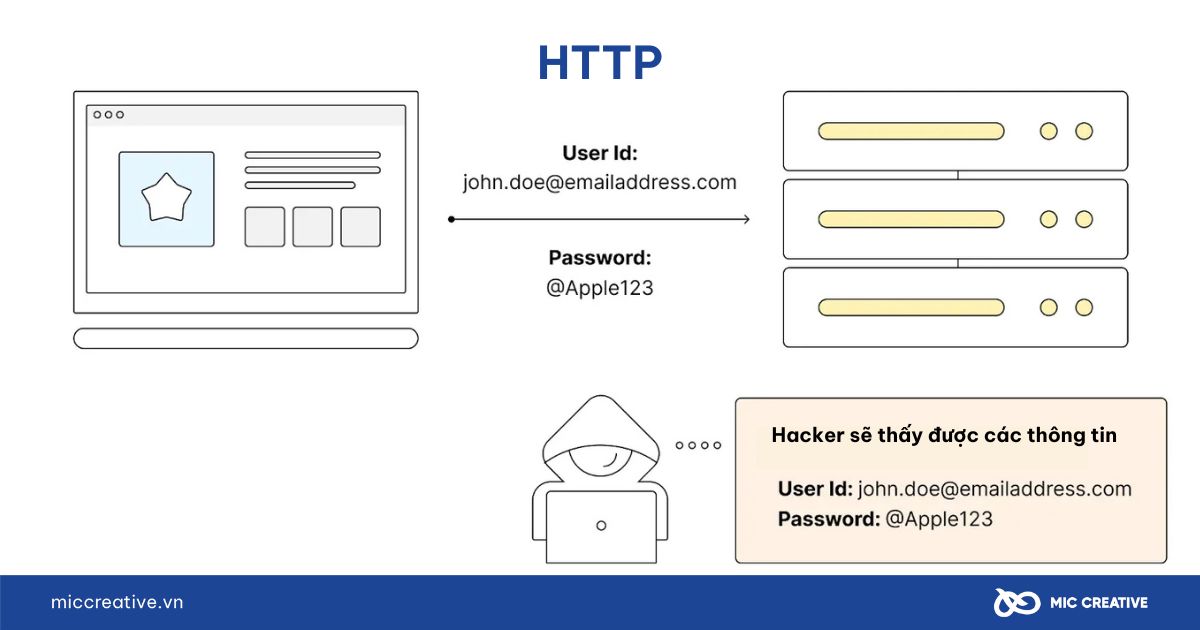
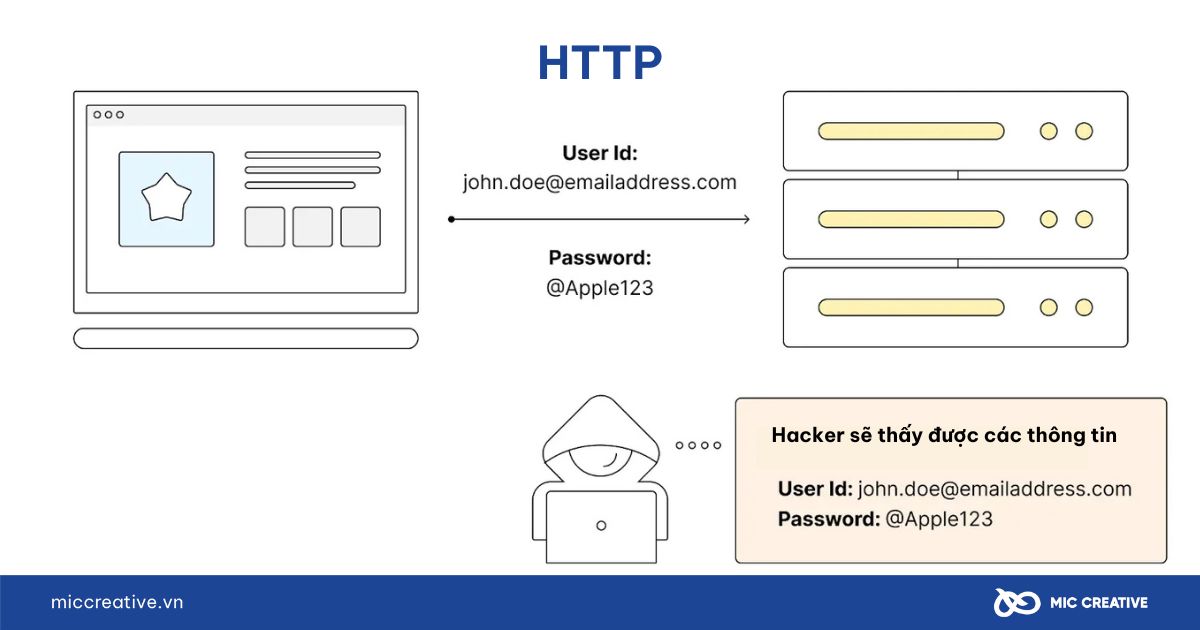
1.2. Cách thức hoạt động của HTTP
HTTP hoạt động theo mô hình Client (máy khách) – Server (máy chủ). Quá trình này diễn ra như sau:
- Bạn truy cập trang web qua giao thức HTTP.
- Trình duyệt thực hiện phiên kết nối đến máy chủ của trang web thông qua địa chỉ IP do hệ thống phân giải tên miền DNS cung cấp.
- Máy chủ nhận lệnh, sau đó chuẩn bị dữ liệu và gửi lại cho trình duyệt để hiển thị website, bao gồm các nội dung như: văn bản, hình ảnh, video, âm thanh,…
Tuy nhiên, trong phiên kết nối và gửi thông tin hai chiều, trình duyệt sẽ mặc định địa chỉ IP đến từ máy chủ của chính trang web mà bạn muốn truy cập, không hề có biện pháp xác thực nào ở đây. Đồng thời, các thông tin được gửi đi cũng không được mã hóa và bảo mật. Từ đây, các tội phạm mạng đã lợi dụng việc không có bảo mật để đánh cắp thông tin người dùng và sử dụng cho những mục đích đen tối.


1.3. Các phương thức yêu cầu HTTP phổ biến
Các phương thức HTTP còn được gọi là HTTP verbs, chịu trách nhiệm xác định các hành động có thể được thực hiện trên tài nguyên xác định bởi mã định danh tài nguyên URI (Uniform Resource Identifies). Từng phương thức sẽ xử lý một yêu cầu và phản hồi tài nguyên khác nhau.
Bạn sẽ gặp các phương thức HTTP phổ biến nhất bao gồm: GET, POST, PUT, DELETE, HEAD, OPTIONS, CONNECT và TRACE.
| Phương thức | Mục đích | Cách thức hoạt động | Đặc diểm |
| GET
|
Truy xuất dữ liệu từ máy chủ mà không thay đổi dữ liệu trên máy chủ. |
|
|
| POST | Gửi dữ liệu từ Client lên Server, thường để tạo mới tài nguyên. |
|
|
| PUT | Cập nhật toàn bộ tài nguyên trên máy chủ.
Nếu tài nguyên chưa tồn tại, PUT có thể tạo mới. |
|
|
| PATCH | Cập nhật một phần dữ liệu của tài nguyên, không thay thế toàn bộ như PUT. |
|
|
| DELETE | Xóa một tài nguyên khỏi máy chủ. |
|
|
| HEAD | Kiểm tra thông tin về tài nguyên mà không cần tải toàn bộ dữ liệu. |
|
|
| OPTIONS | Kiểm tra máy chủ xem tài nguyên có hỗ trợ những phương thức HTTP nào. |
|
|
| TRACE | Dùng để kiểm tra đường đi của yêu cầu HTTP, giúp lập trình viên gỡ lỗi. |
|
|
1.4. Những mã trạng thái HTTP thường gặp
Các mã trạng thái HTTP là các mã số ba chữ số mà máy chủ web trả về để cho biết kết quả của một yêu cầu từ phía Client. Trong đó ký tự đầu tiên sẽ xác định loại phản hồi và hai ký tự cuối không đóng vai trò phân loại gì. Tổng cộng có 5 nhóm mã trạng thái, từng nhóm mã chứa các loại phản hồi riêng.
Nhóm 1xx – Cung cấp thông tin về trạng thái xử lý (Informational)
| Mã trạng thái | Tên gọi | Ý nghĩa |
| 100 | Continue | Máy chủ đã nhận yêu cầu ban đầu và chờ phần còn lại của yêu cầu. |
| 101 | Switching Protocols | Máy chủ đồng ý chuyển đổi giao thức theo yêu cầu của client. |
| 102 | Processing | Máy chủ đang xử lý yêu cầu nhưng chưa có phản hồi ngay lập tức. |
| 103 | Early Hints | Cung cấp gợi ý sơ bộ để giúp trình duyệt tải trước tài nguyên. |
Nhóm 2xx – Phản hồi dữ liệu hoặc xác nhận thành công (Success)
| Mã trạng thái | Tên gọi | Ý nghĩa |
| 200 | OK | Yêu cầu đã thành công, dữ liệu được trả về bình thường. |
| 201 | Created | Yêu cầu đã tạo thành công một tài nguyên mới. |
| 202 | Accepted | Yêu cầu được chấp nhận nhưng chưa xử lý xong. |
| 203 | Non-Authoritative Information | Trả về dữ liệu nhưng không phải từ nguồn gốc chính thức. |
| 204 | No Content | Yêu cầu thành công nhưng không có dữ liệu nào được trả về. |
| 205 | Reset Content | Yêu cầu thành công và cần reset lại giao diện client. |
| 206 | Partial Content | Chỉ một phần của tài nguyên được trả về do yêu cầu từ client. |
Nhóm 3xx – Chuyển hướng, yêu cầu truy cập một URL khác (Redirection)
|
Mã trạng thái |
Tên gọi |
Ý nghĩa |
| 300 | Multiple Choices | Nhiều tài nguyên phù hợp với yêu cầu, client cần chọn một. |
| 301 | Moved Permanently | Trang web đã được chuyển vĩnh viễn sang URL mới. |
| 302 | Found (Moved Temporarily) | Trang web được chuyển tạm thời đến URL mới. |
| 303 | See Other | Tài nguyên cần được truy xuất bằng phương thức GET tại URL khác. |
| 304 | Not Modified | Dữ liệu không thay đổi kể từ lần truy cập trước, có thể sử dụng dữ liệu lưu trong cache. |
| 307 | Temporary Redirect | Giống 302, nhưng yêu cầu phải dùng phương thức HTTP ban đầu. |
| 308 | Permanent Redirect | Giống 301, nhưng yêu cầu phải dùng phương thức HTTP ban đầu. |
Nhóm 4xx – Lỗi từ phía Client, cần kiểm tra lại yêu cầu gửi đi (Client Errors)
|
Mã trạng thái |
Tên gọi | Ý nghĩa |
| 400 | Bad Request | Yêu cầu không hợp lệ do lỗi cú pháp hoặc dữ liệu sai. |
| 401 | Unauthorized | Cần xác thực trước khi truy cập tài nguyên. |
| 402 | Payment Required | Yêu cầu thanh toán trước khi truy cập nội dung (hiếm khi sử dụng). |
| 403 | Forbidden | Truy cập bị từ chối dù yêu cầu hợp lệ. |
| 404 | Not Found | Không tìm thấy trang hoặc tài nguyên được yêu cầu. |
| 405 | Method Not Allowed | Phương thức HTTP không được máy chủ hỗ trợ. |
| 406 | Not Acceptable | Dữ liệu yêu cầu không thể cung cấp do client không hỗ trợ định dạng đó. |
| 407 | Proxy Authentication Required | Cần xác thực qua proxy trước khi truy cập tài nguyên. |
| 408 | Request Timeout | Yêu cầu mất quá nhiều thời gian để phản hồi. |
| 409 | Conflict | Xảy ra xung đột khi xử lý yêu cầu, thường trong thao tác cập nhật dữ liệu. |
| 410 | Gone | Tài nguyên không còn tồn tại và không có URL thay thế. |
| 411 | Length Required | Máy chủ yêu cầu client cung cấp độ dài nội dung trong header. |
| 412 | Precondition Failed | Một điều kiện tiên quyết của yêu cầu không được đáp ứng. |
| 413 | Payload Too Large | Dữ liệu gửi lên quá lớn, máy chủ không thể xử lý. |
| 414 | URI Too Long | Đường dẫn URL quá dài, máy chủ không thể xử lý. |
| 415 | Unsupported Media Type | Kiểu dữ liệu gửi lên không được máy chủ hỗ trợ. |
| 429 | Too Many Requests | Client gửi quá nhiều yêu cầu trong thời gian ngắn, bị giới hạn tốc độ. |
Nhóm 5xx – Lỗi từ phía máy chủ, có thể do bảo trì hoặc lỗi hệ thống (Server Errors)
| Mã trạng thái | Tên gọi | Ý nghĩa |
| 500 | Internal Server Error | Lỗi chung từ phía máy chủ, không rõ nguyên nhân cụ thể. |
| 501 | Not Implemented | Máy chủ không hỗ trợ phương thức HTTP được yêu cầu. |
| 502 | Bad Gateway | Máy chủ nhận phản hồi không hợp lệ từ một máy chủ khác. |
| 503 | Service Unavailable | Máy chủ tạm thời không khả dụng do bảo trì hoặc quá tải. |
| 504 | Gateway Timeout | Máy chủ trung gian không nhận được phản hồi từ máy chủ gốc trong khoảng thời gian cho phép. |
| 505 | HTTP Version Not Supported | Phiên bản HTTP được yêu cầu không được máy chủ hỗ trợ. |
2. HTTPS là gì?
HTTPS là viết của từ Hypertext Transfer Protocol Secure, nghĩa là giao thức truyền tải siêu văn bản an toàn. Đây là một phiên bản bảo mật của giao thứ HTTP, được tích hợp công nghệ mã hóa để bảo vệ dữ liệu.
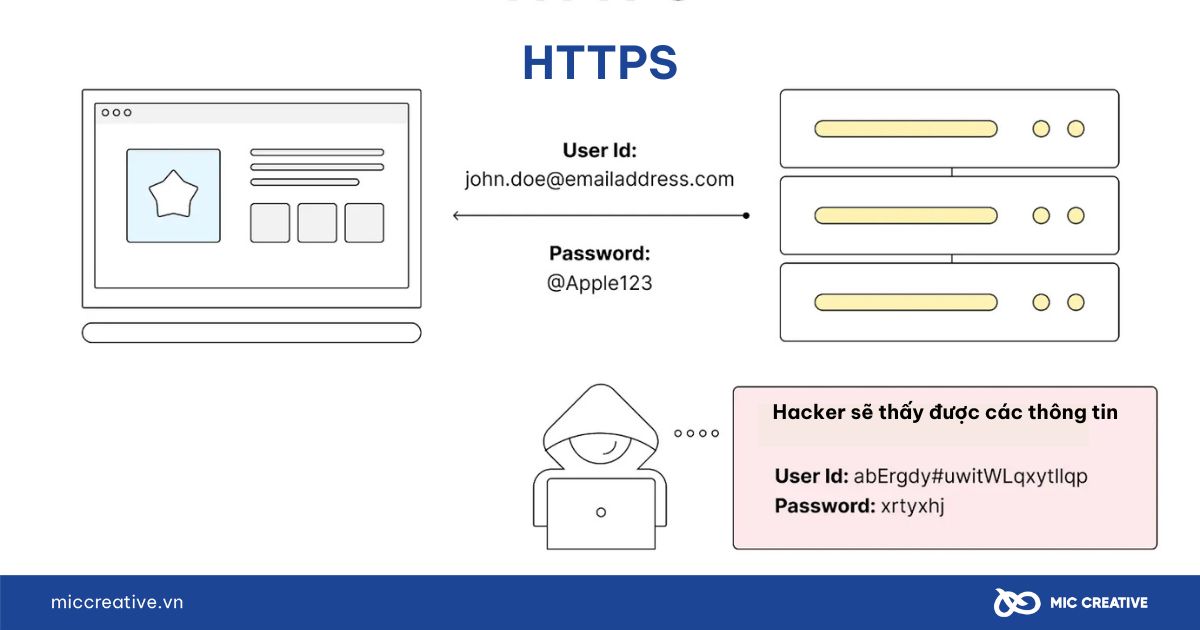
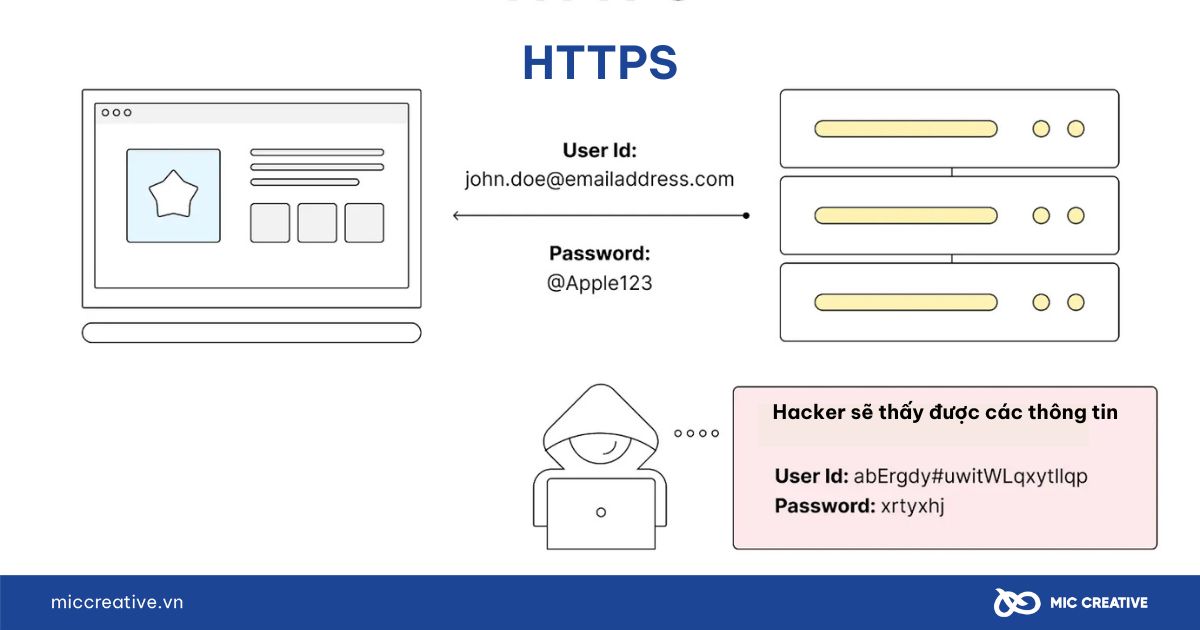
2.1. Cách thức hoạt động của HTTPS
Giao thức HTTPS hoạt động tương tự như HTTP, tuy nhiên ở giữa công đoạn truyền gửi thông tin hai chiều sẽ có thêm các mã hóa bảo mật. Đó là chứng chỉ bảo mật SSL (Secure Sockets Layer – Tầng ổ bảo mật) hoặc TLS (Transport Layer Security – Bảo mật truyền tải). Cả SSL và TLS hiện nay đều hoạt động dựa trên hệ thống PKI (Public Key Infrastructure – hạ tầng khóa công khai), sử dụng một cơ chế mã hóa bất đối xứng. Cơ chế này triển khai hai loại “khóa” để đảm bảo an toàn cho thông tin liên lạc, bao gồm khóa công khai (public key) và khóa riêng (private key). Trong đó, dữ liệu được mã hóa bằng một loại khóa chỉ có thể được giải mã bởi loại khóa còn lại.


Hệ thống này đảm bảo rằng tất cả thông tin được mã hóa trước khi gửi đi và chỉ có thể giải mã khi nhận về, nhờ đó bảo vệ dữ liệu hiệu quả hơn. Ngay cả khi kẻ xâm nhập chặn được dữ liệu trong quá trình truyền tải, chúng cũng không thể hiểu được nội dung, bởi dữ liệu đã được mã hóa an toàn. Do đó, các trang web khởi đầu được sử dụng HTTP sau khi tối ưu Technical SEO đã được chuyển thành giao thức HTTPS. Dù có thể mất một phần chi phí cho việc mua chứng chỉ, nhưng xét về sự ổn định lâu dài thì đây sẽ là khoản đầu tư xứng đáng.
2.2. Lợi ích của việc sử dụng HTTPS
Bên cạnh cơ chế hoạt động của HTTPS, người dùng giao thức này sẽ nhận được một số lợi ích cơ bản dau:
- Bảo vệ dữ liệu cá nhân và giao dịch trực tuyến
Khi một trang web sử dụng HTTP, dữ liệu được truyền đi dưới dạng văn bản thuần túy (plaintext), khiến hacker có thể dễ dàng đánh cắp thông tin bằng các cuộc tấn công nghe lén (eavesdropping) hoặc tấn công trung gian. Với HTTPS, tất cả thông tin truyền tải giữa trình duyệt và máy chủ đều được mã hóa, giúp bảo vệ số thẻ tín dụng, mật khẩu đăng nhập, thông tin cá nhân và bất kỳ dữ liệu quan trọng nào khác khỏi nguy cơ bị đánh cắp. Điều này đặc biệt quan trọng đối với các trang web thương mại điện tử, ngân hàng trực tuyến, cổng thanh toán điện tử và các nền tảng yêu cầu thông tin bảo mật.
- Tăng độ tin cậy của website trong mắt người dùng
Một trong những yếu tố quan trọng ảnh hưởng đến trải nghiệm người dùng là mức độ tin cậy của website. Khi một trang web sử dụng HTTPS, trình duyệt sẽ hiển thị biểu tượng ổ khóa bảo mật trên thanh địa chỉ, báo hiệu rằng trang web này an toàn. Điều này giúp người dùng cảm thấy yên tâm hơn khi nhập thông tin cá nhân hoặc thực hiện giao dịch trên trang. Ngược lại, những trang web không có HTTPS có thể bị trình duyệt cảnh báo là “Không an toàn”, khiến người dùng e ngại và có thể rời đi ngay lập tức.
- Cải thiện SEO và tăng thứ hạng tìm kiếm
Google đã xác nhận rằng HTTPS là một yếu tố xếp hạng quan trọng trong thuật toán tìm kiếm. Các trang web sử dụng HTTPS có cơ hội xếp hạng cao hơn so với các trang chỉ sử dụng HTTP. Hơn nữa, Google Chrome và các trình duyệt khác ưu tiên hiển thị các trang HTTPS trên kết quả tìm kiếm, điều này giúp website thu hút nhiều lượt truy cập hơn. Việc chuyển sang HTTPS không chỉ giúp bảo mật dữ liệu mà còn giúp tăng hiệu suất SEO, tạo ra lợi thế cạnh tranh trên thị trường kỹ thuật số.
- Ngăn chặn tấn công trung gian
Tấn công trung gian (MITM) là một trong những mối đe dọa bảo mật phổ biến nhất, xảy ra khi hacker chặn luồng truyền giữa trình duyệt và máy chủ web, sau đó đánh cắp hoặc thay đổi dữ liệu. Nếu website sử dụng HTTP, hacker có thể dễ dàng thu thập thông tin quan trọng từ người dùng. Nhưng với HTTPS, dữ liệu được mã hóa và chỉ có máy chủ đích mới có thể giải mã, khiến hacker không thể đọc hoặc chỉnh sửa nội dung ngay cả khi họ chặn được dữ liệu truyền tải. Đây là lý do tại sao HTTPS được xem là tấm khiên bảo vệ quan trọng trong việc chống lại các cuộc tấn công mạng.
3. So sánh sự khác nhau giữa HTTP và HTTPS
Mặc dù đều là giao thức truyền tải thông tin trên Internet, HTTP và HTTPS có những khác biệt sau:
- Sự khác biệt về chứng chỉ SSL
HTTPS là phiên bản nâng cấp của HTTP, tích hợp thêm chứng chỉ SSL để tăng cường bảo mật. Trong thời đại số hóa, HTTPS trở nên cần thiết để bảo vệ dữ liệu người dùng. Chứng chỉ SSL đảm bảo rằng thông tin trao đổi giữa máy khách và máy chủ luôn an toàn, tránh bị theo dõi hoặc đánh cắp, dù bạn sử dụng thiết bị cá nhân hay công cộng.
- Sự khác biệt về Port
HTTP sử dụng Port 80 để truyền dữ liệu, trong khi HTTPS hoạt động qua Port 443. Port 443 hỗ trợ mã hóa kết nối giữa máy khách và máy chủ, bảo vệ dữ liệu đang được truyền tải khỏi các mối đe dọa.
- Mức độ bảo mật
HTTPS cung cấp khả năng xác thực danh tính của website thông qua các chứng chỉ bảo mật được cấp bởi các tổ chức uy tín (Certificate Authority – CA). Các chứng chỉ này giúp người dùng đảm bảo rằng họ đang truy cập vào một website hợp pháp.
Ngược lại, HTTP không có cơ chế bảo mật hoặc xác thực, khiến người dùng dễ bị lừa bởi các trang web giả mạo hoặc bị nghe lén khi truyền dữ liệu.
4. So sánh ưu, nhược điểm giữa HTTP và HTTPS
Để có thêm một góc nhìn khách quan, đồng thời cũng giúp bạn dễ dàng đưa ra quyết định sử dụng HTTP hay HTTPS, MIC Creative sẽ cung cấp bảng so sánh ưu – nhược điểm của hai loại giao thức bảo mật này dưới đây :
| HTTP | HTTPS | |
| Ưu điểm |
|
|
| Nhược điểm |
|
|
Qua bảng phân tích ưu nhược điểm này, kết hợp với các thông tin phía trên, chúng tôi khuyến nghị bạn nên đặt yếu tố bảo mật lên hàng đầu khi xây dựng website. Đặc biệt là với các website thương mại, cung cấp nhiều dịch vụ, các thông tin của khách hàng là vô cùng quan trọng. Cũng bởi vậy mà MIC Creative luôn đề xuất cho khách hàng đang dùng dịch vụ thiết kế website của chúng tôi là sử dụng giao thức bảo mật HTTPS thay vì HTTP.
Ngoài việc bảo toàn cho dữ liệu khỏi các tin tặc, HTTPS còn mang tới lợi thế SEO, giúp website được các công cụ tìm kiếm ưu tiên hiển thị trên kết quả tìm kiếm, từ đó tăng khả năng tiếp cận khách hàng. Vì vậy, dù có thể tốn thêm một chút chi phí và công sức trong việc triển khai, HTTPS vẫn là lựa chọn đúng đắn và dài hạn cho bất kỳ website nào, đặc biệt là những website yêu cầu bảo mật cao như thương mại điện tử, ngân hàng, hay trang web chứa thông tin nhạy cảm của người dùng.
Vậy khi nào nên dùng giao thức HTTP?
Mặc dù HTTPS mang lại nhiều lợi ích, trong một số trường hợp, HTTP vẫn có thể được sử dụng:
- Website nội bộ hoặc tài liệu không quan trọng: Nếu trang web chỉ phục vụ nội bộ công ty hoặc không xử lý thông tin nhạy cảm, có thể sử dụng HTTP để tránh chi phí duy trì chứng chỉ SSL.
- Website thử nghiệm (staging): Các phiên bản thử nghiệm của website đôi khi không cần HTTPS nếu không cần bảo mật dữ liệu người dùng.
- Trang web có tốc độ tải quan trọng hơn bảo mật: Một số ứng dụng yêu cầu tải nhanh mà không cần mã hóa, chẳng hạn như trang chia sẻ dữ liệu công khai, có thể ưu tiên HTTP để tối ưu tốc độ.
5. Cách chuyển đổi trang web từ HTTP sang HTTPS
Quá trình chuyển đổi trang web từ HTTP sang HTTPS được hướng dẫn chi tiết các bước như sau:
Bước 1: Sao lưu toàn bộ trang web
Trước khi thực hiện bất kỳ thay đổi nào, hãy sao lưu toàn bộ dữ liệu và cấu hình của trang web để đảm bảo có thể khôi phục nếu gặp sự cố.
Bước 2: Lựa chọn và mua chứng chỉ SSL/TLS
Chọn một chứng chỉ SSL/TLS phù hợp với nhu cầu của bạn. MIC Creative gợi ý bạn một số nhà cung cấp uy tín sau:
- MIC Creative: Cung cấp dịch vụ thiết kế website, bảo mật SSL tiêu chuẩn, bảo hành lâu dài.
- Geocerts SSL: Được đánh giá cao với hàng triệu khách hàng tin dùng, cung cấp dịch vụ cho cả cá nhân và doanh nghiệp.
- Comodo: Nhà cung cấp SSL uy tín, được nhiều người dùng Việt Nam tín nhiệm.
- GlobalSign: Cung cấp chứng chỉ SSL với độ bảo mật cao, phù hợp cho các doanh nghiệp lớn.
- DigiCert: Nhà cung cấp chứng chỉ SSL chất lượng, nâng cao thương hiệu và uy tín doanh nghiệp.
Bước 3: Cài đặt chứng chỉ SSL/TLS trên máy chủ
Sau khi mua chứng chỉ, tiến hành cài đặt trên máy chủ web của bạn. Quy trình cài đặt phụ thuộc vào loại máy chủ (Apache, Nginx, IIS, v.v.) và nhà cung cấp dịch vụ hosting. Hãy tham khảo tài liệu hướng dẫn của nhà cung cấp hoặc liên hệ bộ phận hỗ trợ kỹ thuật để được trợ giúp.
Bước 4: Cập nhật cấu hình trang web
- Chuyển đổi URL: Thay đổi tất cả các liên kết nội bộ, hình ảnh, tệp CSS, JavaScript từ “http://” sang “https://”. Điều này có thể thực hiện thủ công hoặc sử dụng các công cụ tìm kiếm và thay thế trong cơ sở dữ liệu.
- Tối ưu Redirect 301: Thiết lập chuyển hướng 301 từ HTTP sang HTTPS để đảm bảo người dùng và công cụ tìm kiếm được chuyển tự động đến phiên bản bảo mật.
- Đối với máy chủ Apache, thêm đoạn mã sau vào tệp .htaccess:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
- Đối với máy chủ Nginx, thêm vào tệp cấu hình:
server {
listen 80;
server_name yourdomain.com;
return 301 https://$host$request_uri;
}
Bước 5: Cập nhật Google Search Console và các công cụ phân tích
- Google Search Console: Thêm phiên bản HTTPS của trang web vào Google Search Console để theo dõi hiệu suất và nhận thông báo từ Google.
- Sitemap: Tạo và gửi lại sitemap với các URL HTTPS để Google có thể lập chỉ mục chính xác.
- Google Analytics: Cập nhật cài đặt thuộc tính để phản ánh việc chuyển đổi sang HTTPS, đảm bảo dữ liệu được theo dõi chính xác.
Để hiểu rõ các bước thực hiện cập nhật Google Search Console và các công cụ phân tích khác, bạn có thể tham khảo bài viết Hướng dẫn 12 cách để Google Index website nhanh nhất.
Bước 6: Kiểm tra và xác minh
- Hiệu suất: Kiểm tra tốc độ tải trang để đảm bảo việc chuyển đổi không ảnh hưởng đến trải nghiệm người dùng. Bạn có thể sử dụng công cụ Google PageSpeed Insights để kiểm tra hiệu suất
- Chuyển hướng: Xác minh rằng tất cả các trang HTTP đều chuyển hướng chính xác đến phiên bản HTTPS tương ứng.
6. Kết luận
Qua bài viết trên, chúng tôi mong bạn đã nắm được thông tin cơ bản về HTTP là gì, HTTPS là gì và nên sử dụng giao thức bảo mật này hiệu quả cho website. Mong rằng những nội dung kiến thức trên sẽ giúp ích cho công việc SEO website. Nếu bạn đang có nhu cầu về dịch vụ SEO hãy liên hệ ngay với MIC Creative để được tư vấn giải pháp tốt nhất. Chúng tôi tự tin là đối tác Marketing nắm bắt thị trường, thấu hiểu khách hàng, thành thạo công cụ và luôn luôn sáng tạo.