1. Thẻ Hreflang là gì?
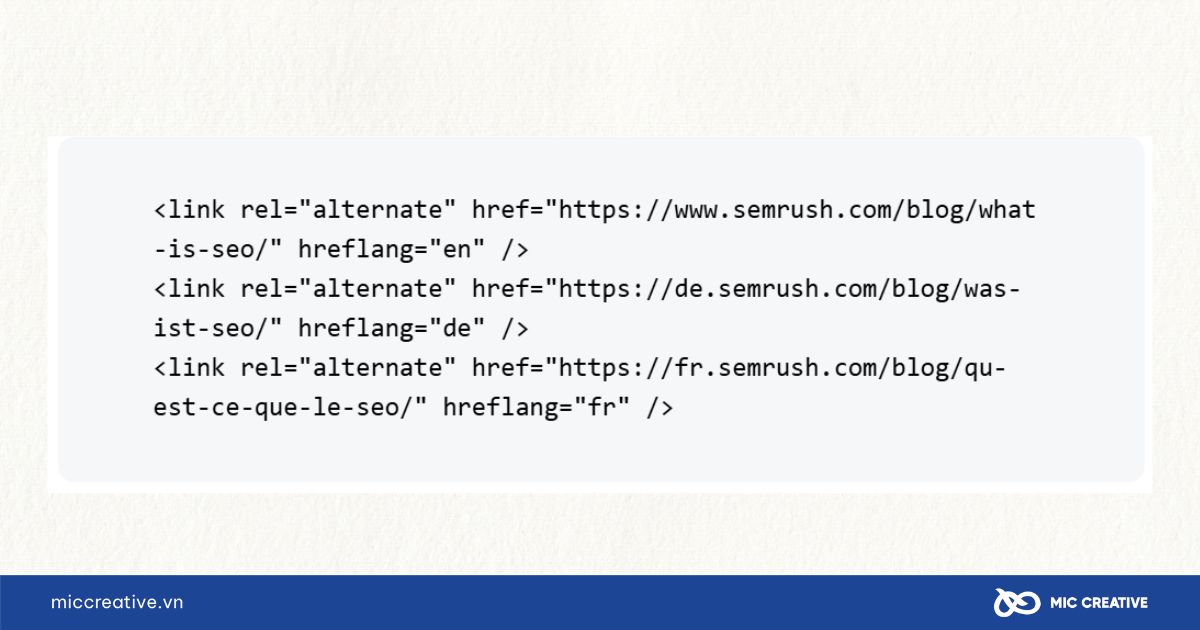
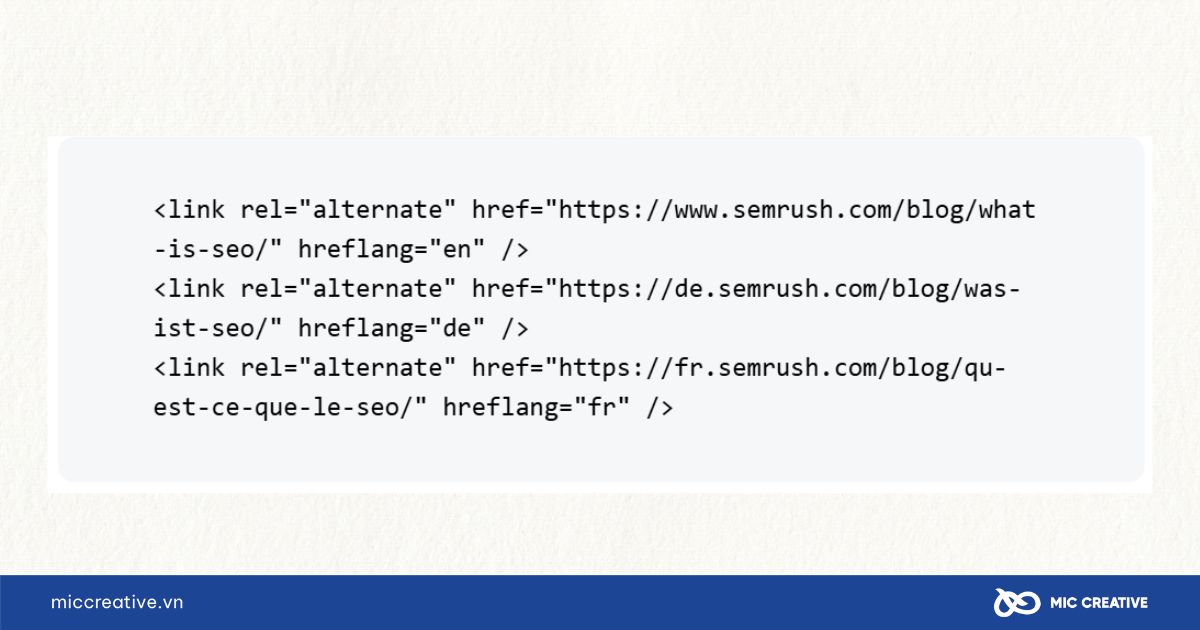
Thẻ Hreflang là một thuộc tính HTML, dùng để định dạng ngôn ngữ của một trang web và đôi khi là khu vực địa lý mục tiêu. Đặc với các website doanh nghiệp sử dụng chiến lược SEO quốc tế, thẻ này sẽ giúp cho công cụ tìm kiếm hiểu rằng trang web của bạn có các phiên bản ngôn ngữ khác nhau. Chỉ cần người dùng ở nước ngoài tra cứu từ khóa liên quan, website của bạn sẽ được đề xuất hiển thị vì có sở hữu phiên bản ngôn ngữ của quốc gia họ.
Thẻ hreflang sẽ có cú pháp trên trang HTML như sau: <link rel=”alternate” hreflang=”ngôn_ngữ-vùng” href=”URL” />. Trong đó, các cụm ký tự được giải thích như sau:
- rel=”alternate”: Phiên bản thay thế của trang hiện tại.
- ngôn-ngữ: Mã ngôn ngữ được viết theo chuẩn ISO 639-1
- vùng: Mã quốc gia hoặc khu vực theo chuẩn ISO 3166-1 Alpha 2
- href=”URL”: Đường dẫn đến trang cần có phiên bản ngôn ngữ
Ví dụ: Bạn cần website của công ty có phiên bản tiếng Anh để khách hàng nước ngoài tra cứu tham khảo thông tin dịch, cú pháp sẽ là:
<link rel=”alternate” hreflang=“en-us” href=“https://example.com/us/”


2. Vai trò quan trọng của Hreflang với website đa ngôn ngữ
Thẻ Hreflang giữ vị trí quan trọng không kém các yếu tố khác cần tối ưu trong hạng mục Technical SEO. Dành cho các website đa ngôn ngữ, thẻ Hreflang đóng các vai trò chính sau:
- Tăng cường hiệu suất SEO: Mộttối ưu nội dung phù hợp với những khu vực và ngôn ngữ khác nhau. Trong vai trò này, thẻ Hreflang tạo ra các phiên bản website với ngôn ngữ khác nhau, phù hợp với đối tượng người dùng quốc tế. Nhờ đó, website của bạn sẽ được đề xuất hiển thị cao hơn và thu hút được nhiều traffic chất lượng.
- Cải thiện trải nghiệm người dùng: Với chức năng của thẻ Hreflang, người dùng quốc tế luôn có thể tìm thấy phiên bản trang web được truyền tải bằng ngôn ngữ của họ. Cũng nhờ đó mà nâng cao trải nghiệm người dùng, đồng thời tỷ lệ Bounce rate website của bạn được giảm đáng kể.
Loại bỏ tình huống trùng lặp nội dung: Hệ thống tìm kiếm của trình duyệt có thể hiểu lầm các phiên bản website cùng ngôn ngữ khác hoặc khu vực địa lý là nội dung trùng lặp. Điều này vô tình làm hạ thấp thứ hạng website của bạn. Thẻ Hreflang được sử dụng trong trường hợp này để làm rõ rằng, nội dung tương tự nhưng dành cho các đối tượng khác nhau về ngôn ngữ hoặc quốc gia.
3. Cách thiết lập thẻ Hreflang cho Website
3.1. Thêm thẻ Hreflang trên nền tảng WordPress
Bạn có thêm thẻ Hreflang trên nền tảng WordPress theo 2 cách sau:
Cách 1: Sử dụng Plugin
Nếu website của bạn đang sử dụng các plugin Polylang hoặc WPML, đây đều là những plugin có sẵn thuộc tính Hreflang. Do đó bạn không cần thiết lập gì thêm ngoài cài đặt ngôn ngữ và phiên bản phù hợp trong cài đặt plugin.
Ngoài ra, plugin Hreflang Manager cũng được sử dụng nhiều cho các website hiện nay. Cụ thể, cách thiết lập cho thẻ Hreflang với plugin này như sau:
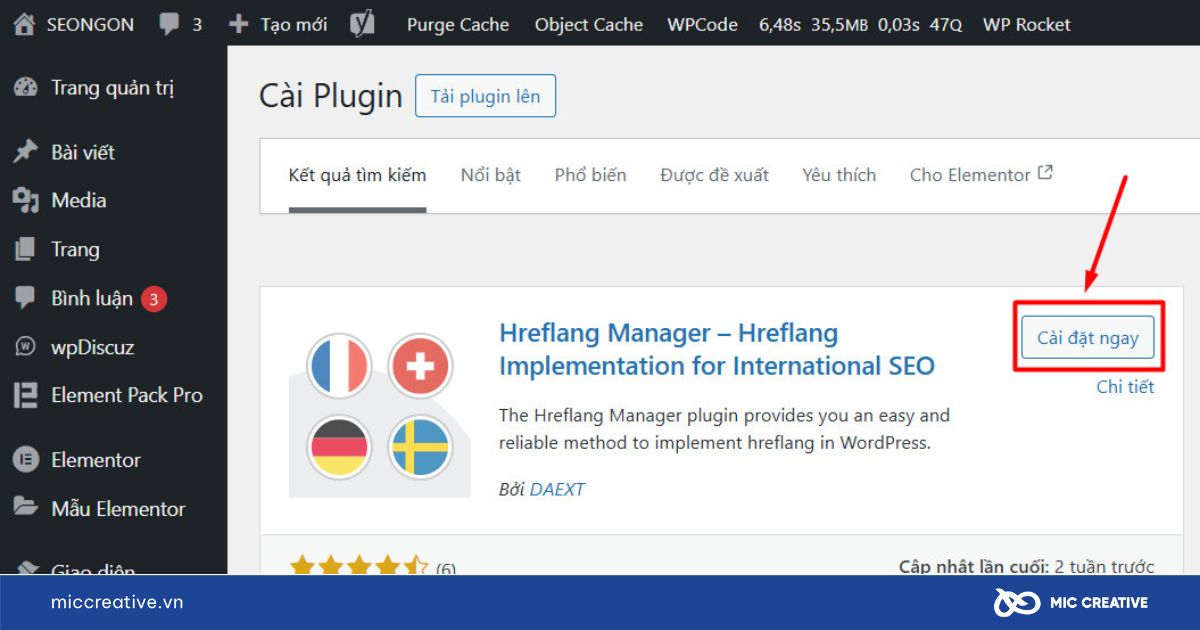
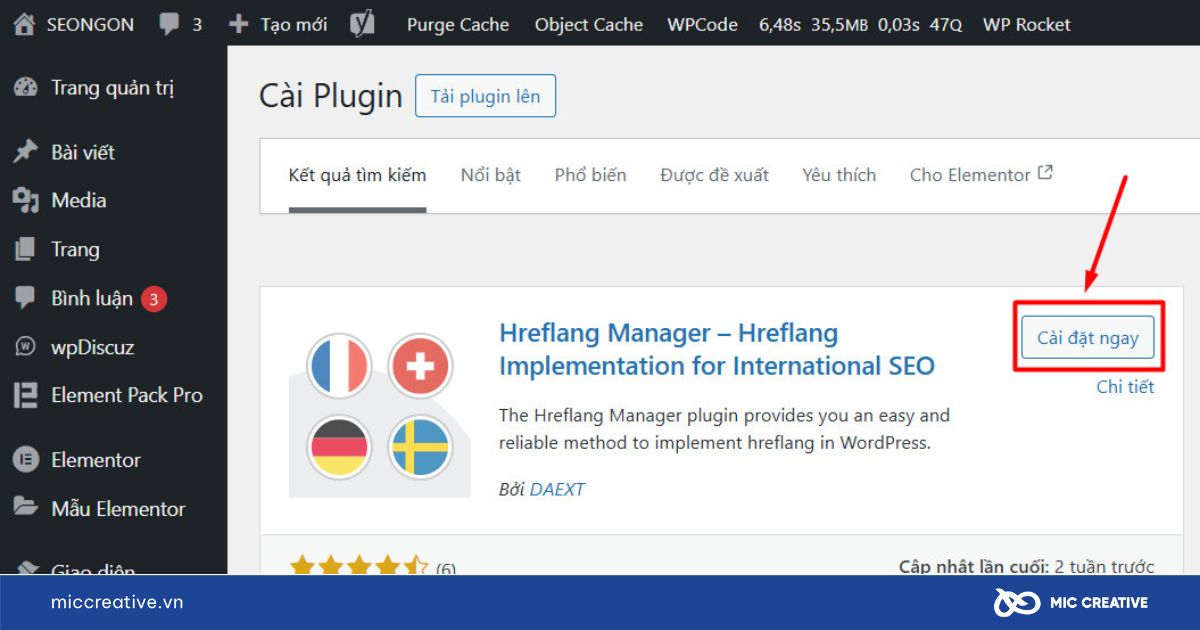
- Bước 1: Vào WordPress, tìm mục Plugin >> Chọn Cài Plugin >> Gõ Hreflang Manager >> Chọn Cài đặt ngay >> Sau khi tải, bạn chọn Kích hoạt.


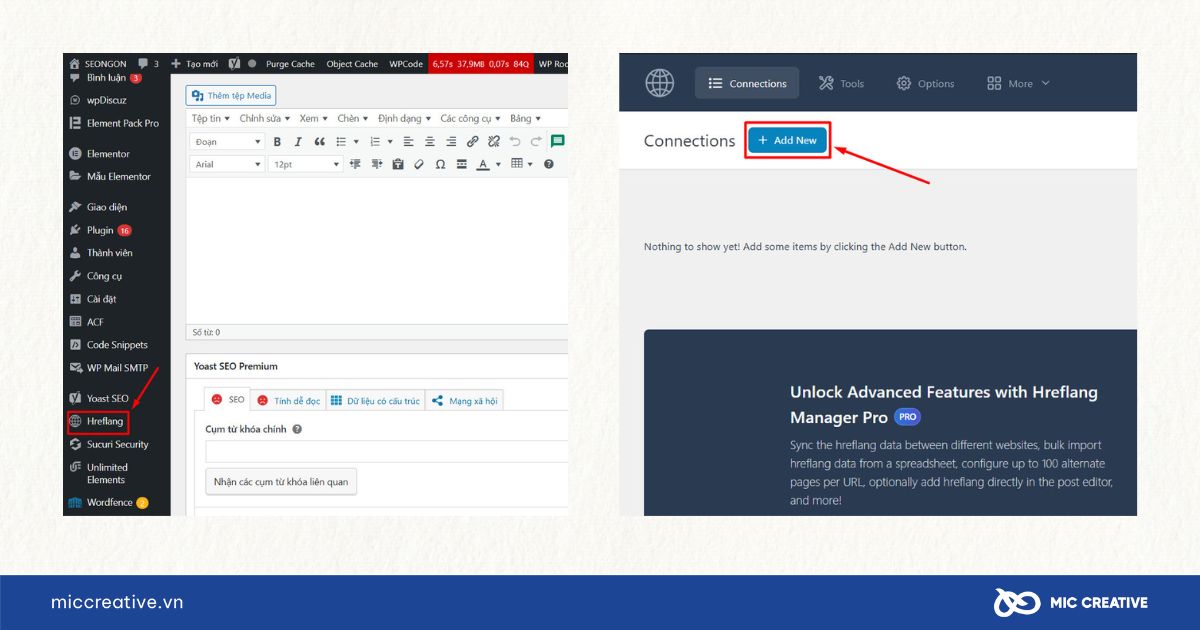
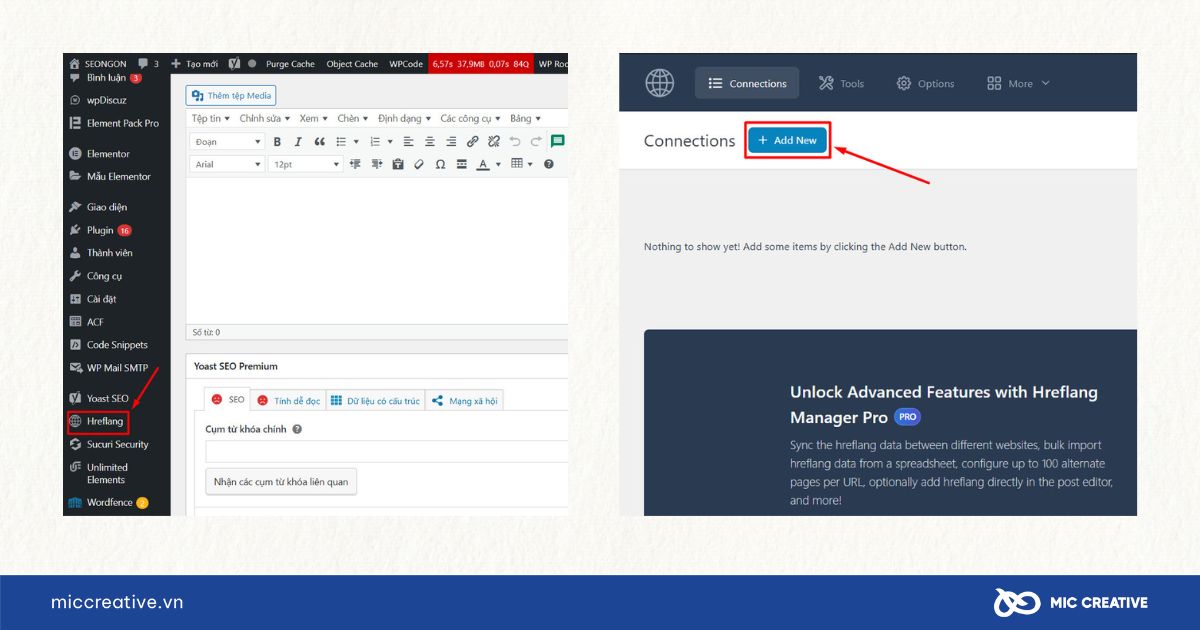
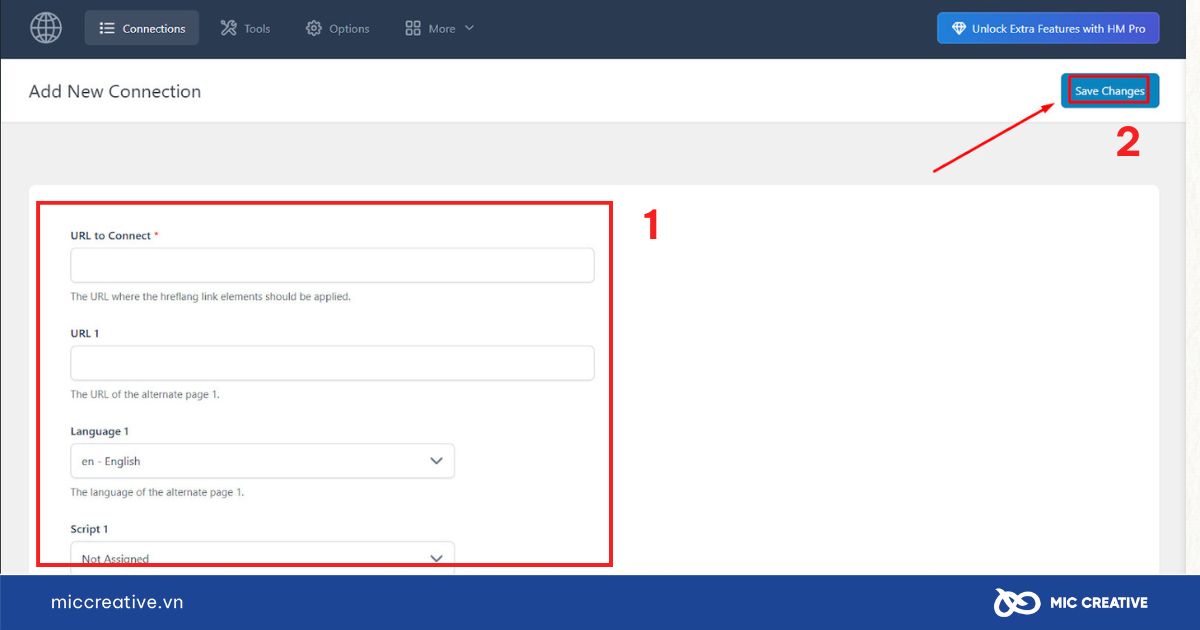
- Bước 2: Chọn Hreflang trên sidebar >> Chọn Add New.


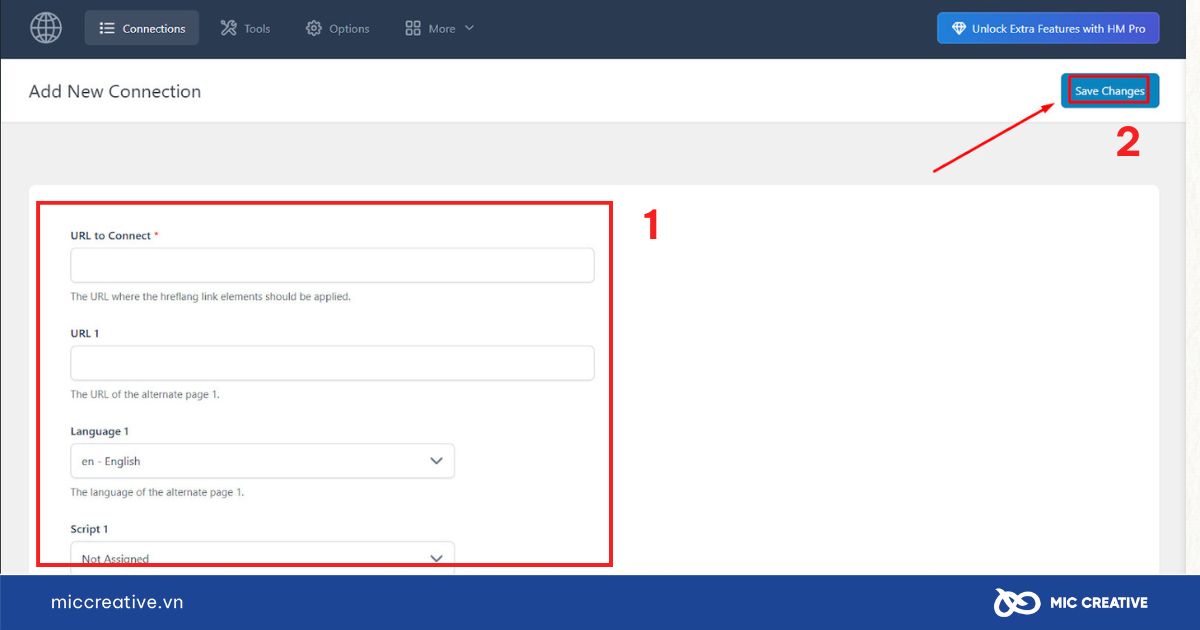
- Bước 3: Nhập đầy đủ thông tin của trang cần tạo phiên bản ngôn ngữ khác
URL to Connect: URL của các trang cần được thêm Hreflang.
URL 1: Nhập URL của trang thay thế thứ 1
Language 1: Chọn ngôn ngữ của trang thay thế thứ 1.


Sau khi bạn đã điền đầy đủ thông tin thì bấm Save Changes.
Cách 2: Thiết lập thủ công
- Bước 1: Tạo thẻ Hreflang cho các phiên bản ngôn ngữ của trang bằng thủ công.


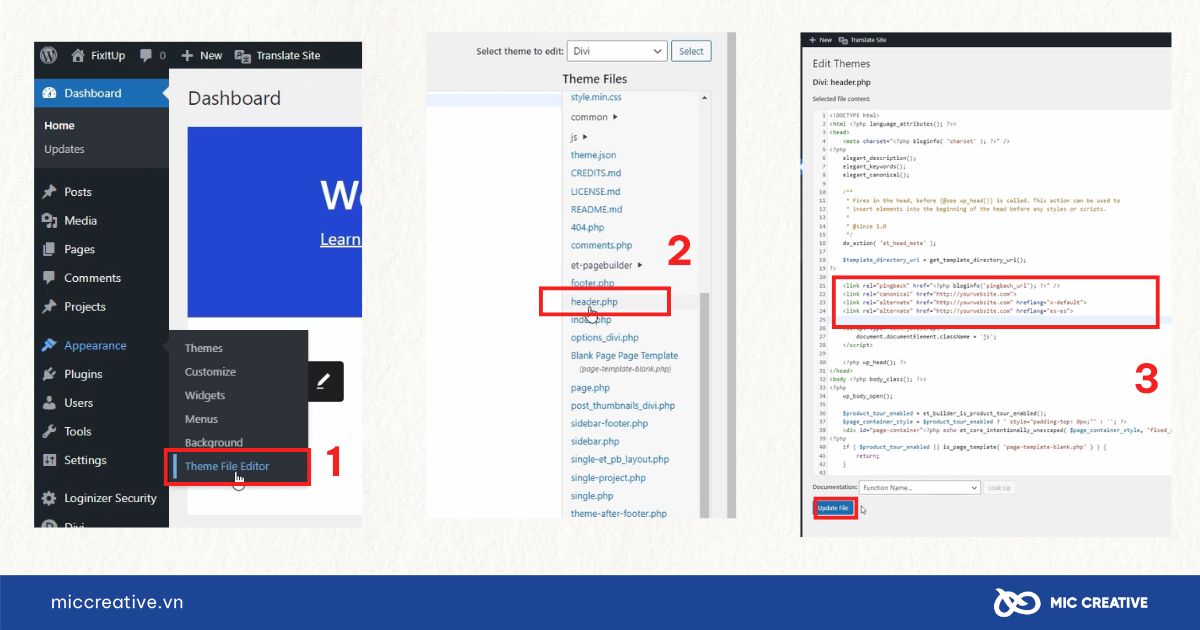
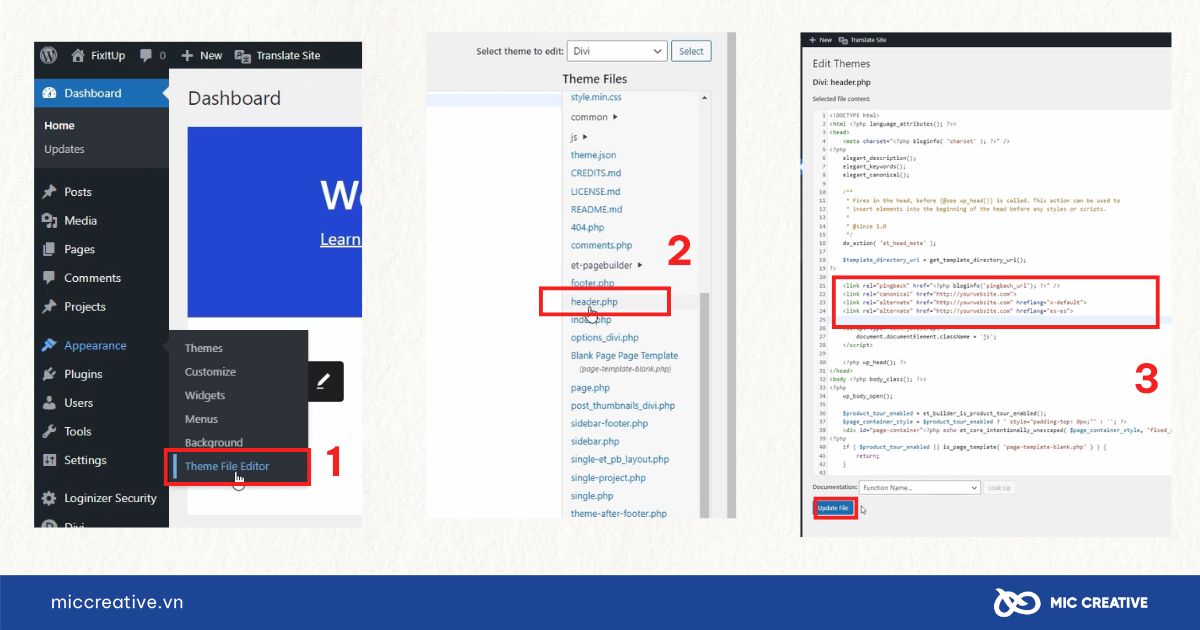
- Bước 2: Truy cập Giao diện >> Chọn Chỉnh sửa thêm (Theme File Editor) trong WordPress admin và mở tệp (Phần này thêm tiếng anh) php của theme đang sử dụng >> Thêm mã Hreflang đã viết vào trước thẻ </head>.


- Bước 3: Lưu thay đổi và kiểm tra lại trong View Page Source.
Lưu ý: Chúng tôi không khuyến khích làm thủ công như vậy, vì sẽ dẫn đến các lỗi trong Google Search Console.
3.2. Thiết lập thẻ Hreflang cho website HTML
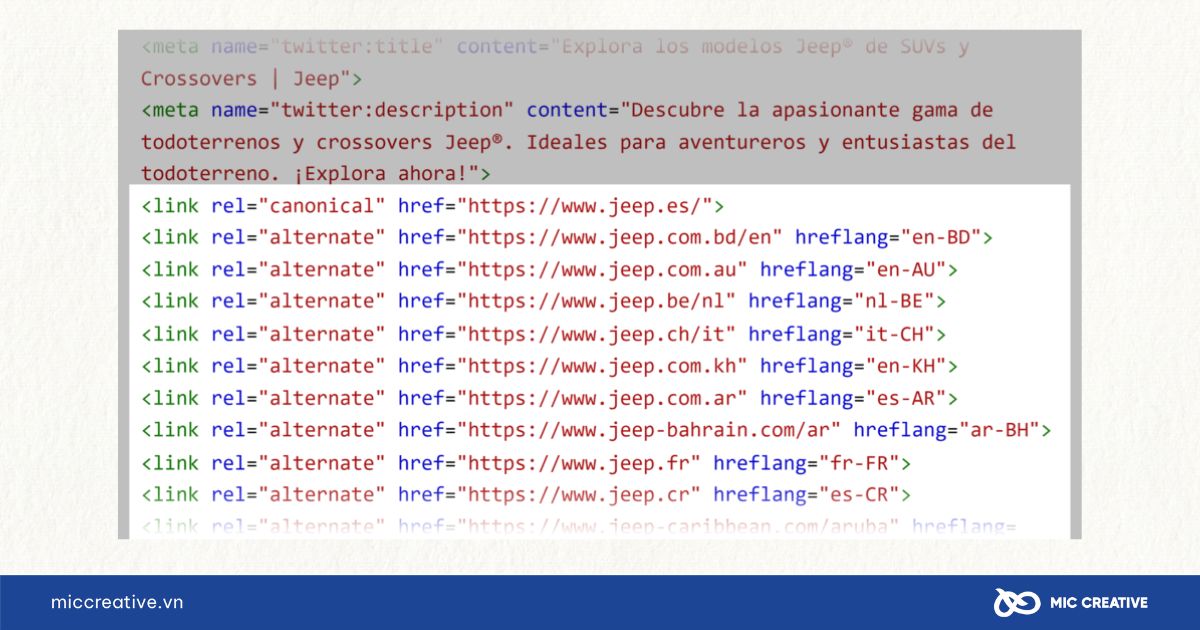
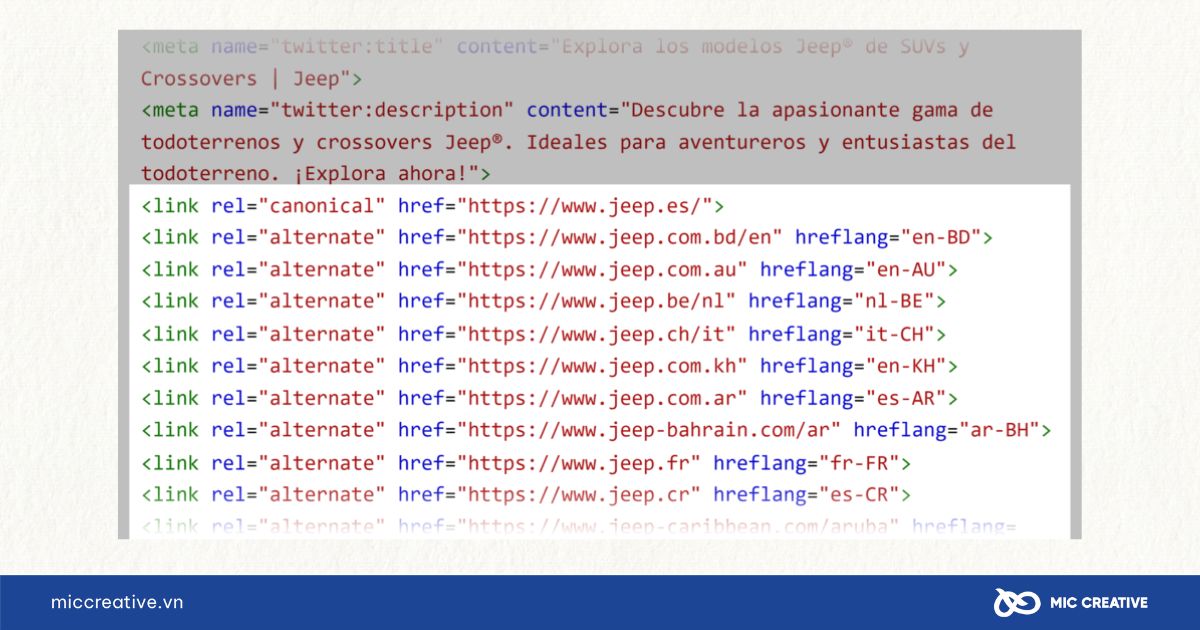
Cách thứ hai chúng tôi hướng dẫn là tạo phiên bản thay thế trong đoạn mã HTML của trang web. Cụ thể, bạn cần chèn thẻ Hreflang vào phần <head> của mỗi trang mà bạn muốn tạo phiên bản ngôn ngữ. Các bước thực hiện như sau:
- Bước 1: Mở file HTML của trang mà bạn muốn thêm thẻ Hreflang.
- Bước 2: Thêm thẻ <link rel=”alternate” hreflang=”x” href=”y”> vào phần <head>.
- Bước 3: Kiểm tra sự liên kết.
Lưu ý: Mỗi phiên bản ngôn ngữ của một trang phải tham chiếu đến chính nó, cũng như tất cả các phiên bản ngôn ngữ khác. Ví dụ, nếu bạn muốn thêm thẻ Hreflang giữa một trang tiếng Anh và mộ trang tiếng Ý, thì trang tiếng Anh cần có thêm một thẻ Hreflang chỉ về chính nó với mã ngôn ngữ là en. Đồng thời trang tiếng Ý cần phải có một thẻ Hreflang chỉ về chính nó với mã ngôn ngữ là it.


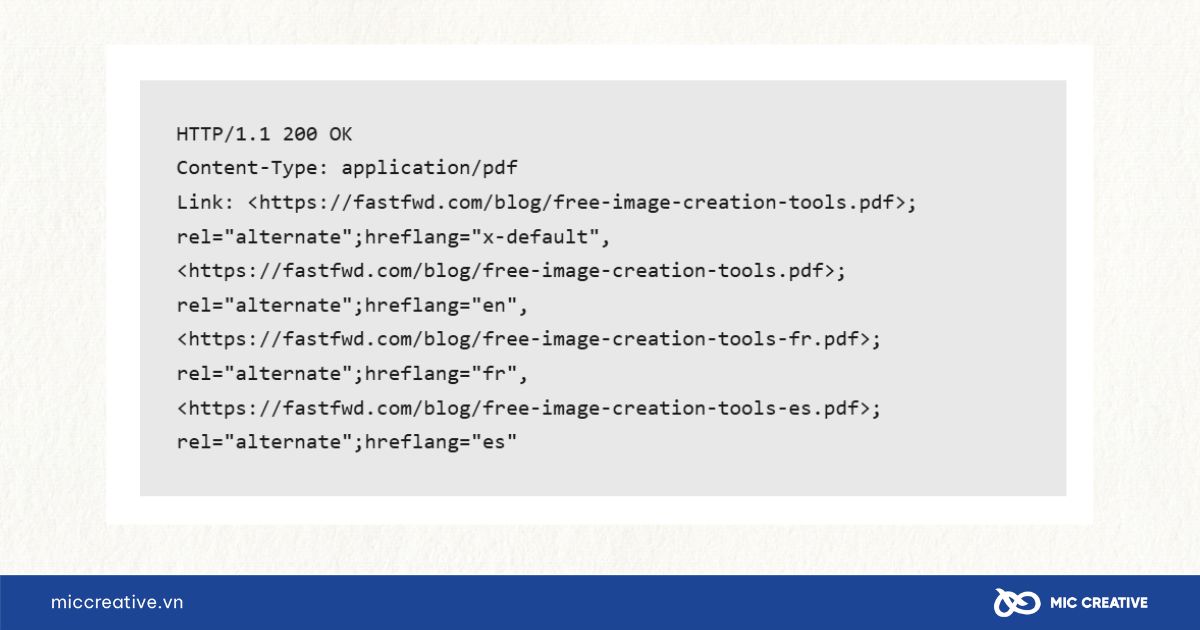
3.3. Thêm thẻ Hreflang vào HTTP header
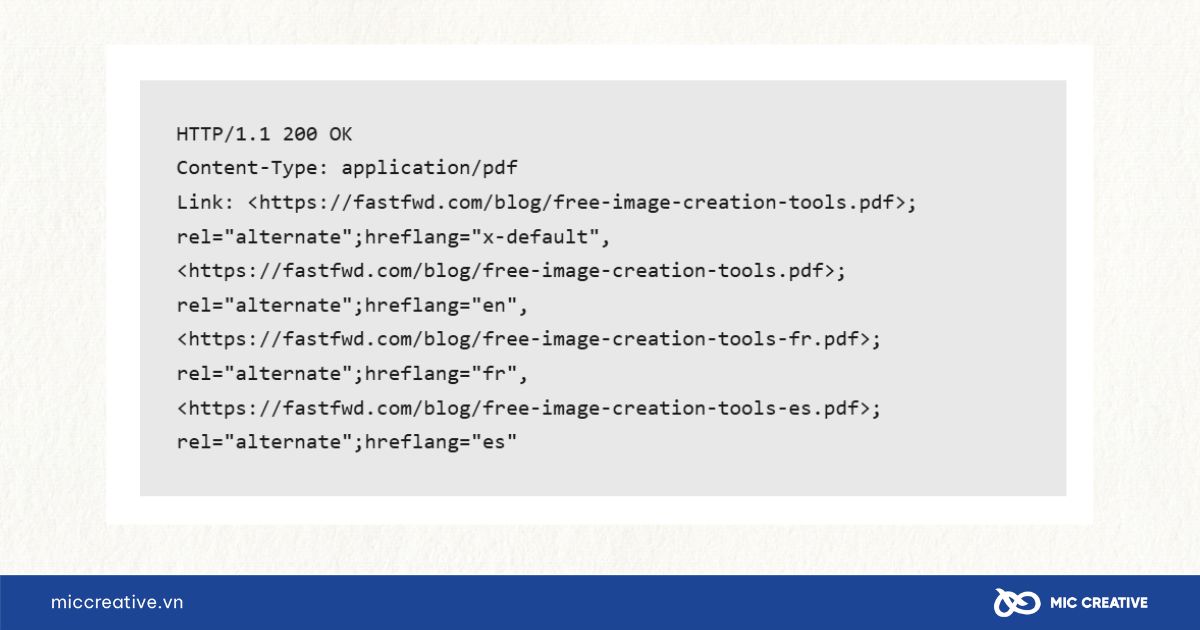
Với những trang không phải HTML như PDF, Word, Excel, thì bạn có thể thêm thẻ Hreflang vào HTTP header của những trang này. Để triển khai được, bạn cần xác định quyền truy cập vào file .htaccess thuộc máy chủ web để thêm thẻ Hreflang vào HTTP header.
- Bước 1: Tạo đoạn mã cho thẻ Hreflang thủ công.
- Bước 2: Thêm thẻ Hreflang vào HTTP header bằng đoạn mã bạn đã tạo cho phiên bản trang web mới thông qua file .haccess.


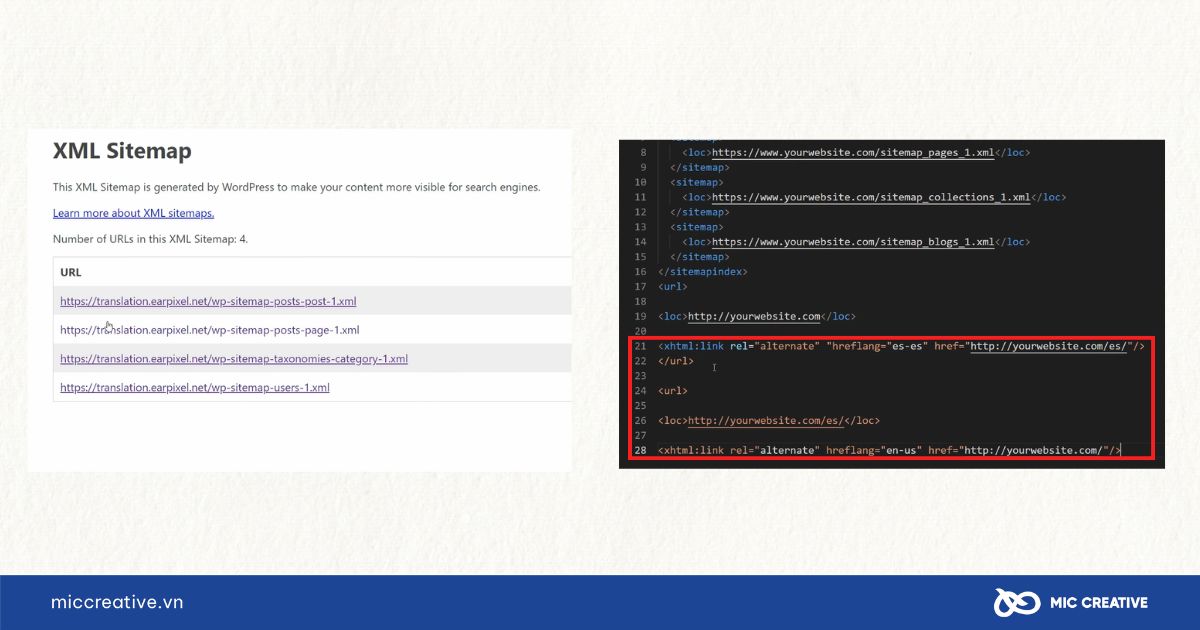
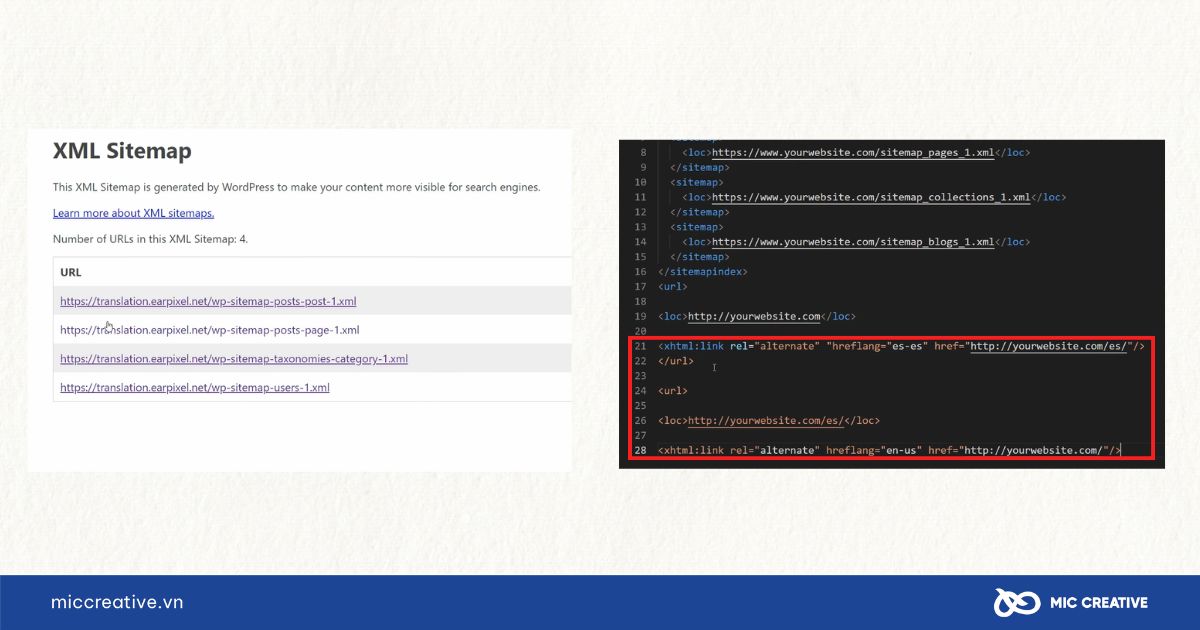
3.4. Chèn thẻ Hreflang vào XML Sitemap
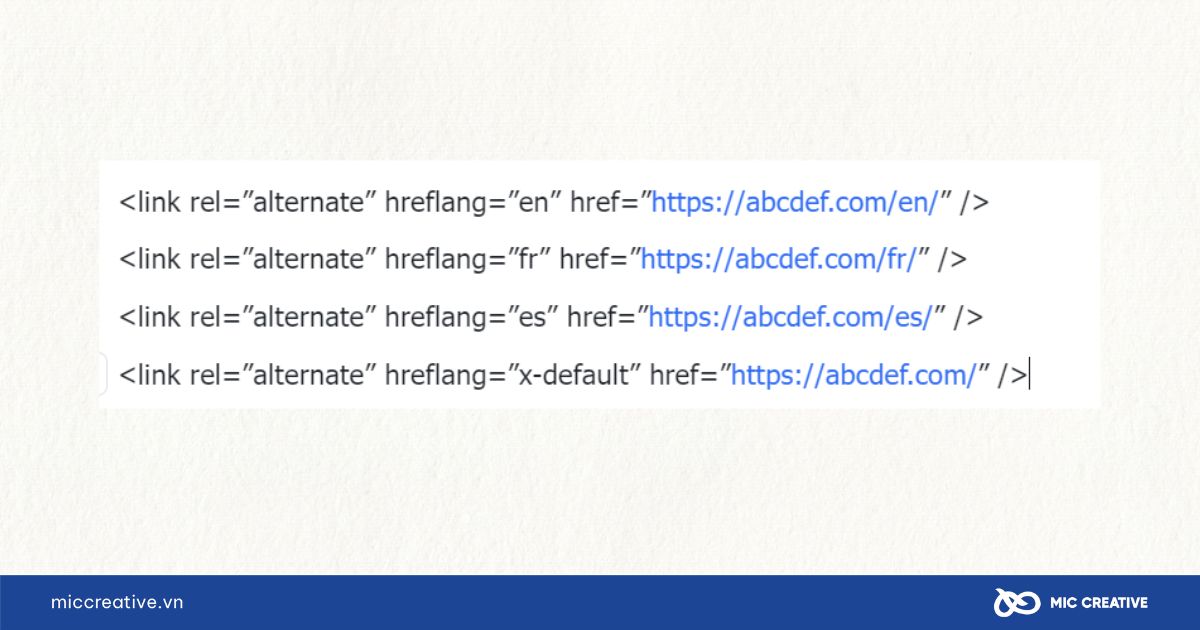
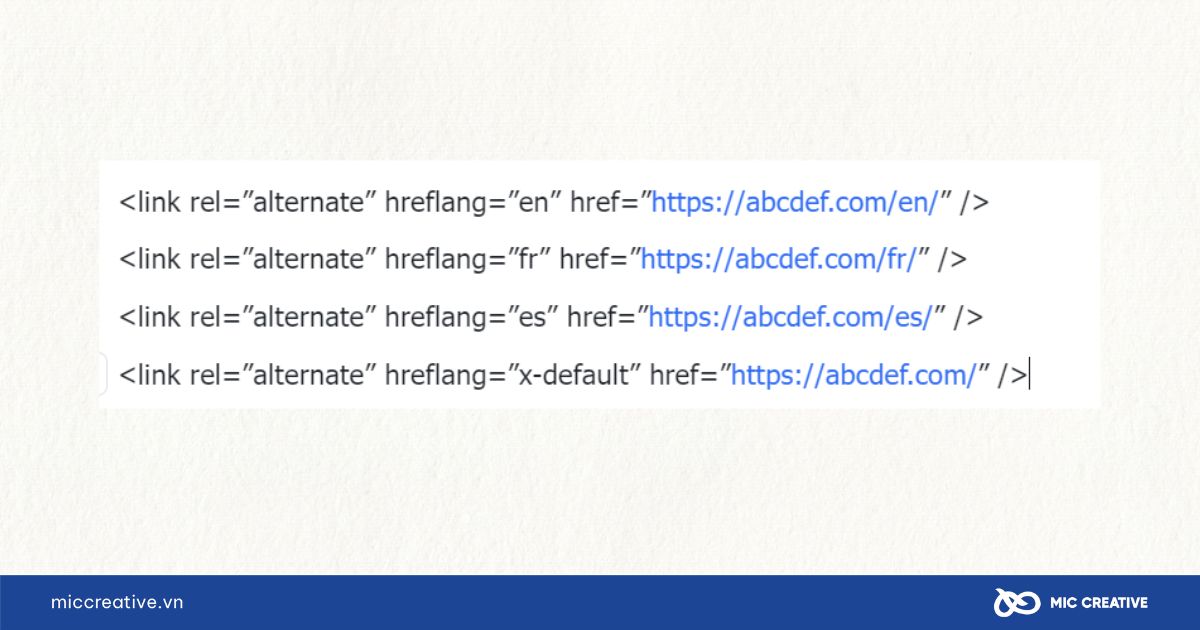
Chèn thẻ Hreflang vào XML Sitemap sẽ giúp bạn tạo cùng lúc nhiều thẻ Hreflang cho website. Nếu trang web của bạn có sẵn XML Sitemap, bạn có thể thêm thẻ Hreflang vào file sitemap để Google và các công cụ tìm kiếm khác dễ dàng phát hiện các trang ngôn ngữ khác nhau và lập chỉ mục chúng chính xác.
Ví dụ: Sitemap đã được thêm thêm thẻ Hreflang.


4. Công cụ hỗ trợ kiểm tra và tối ưu thẻ Hreflang
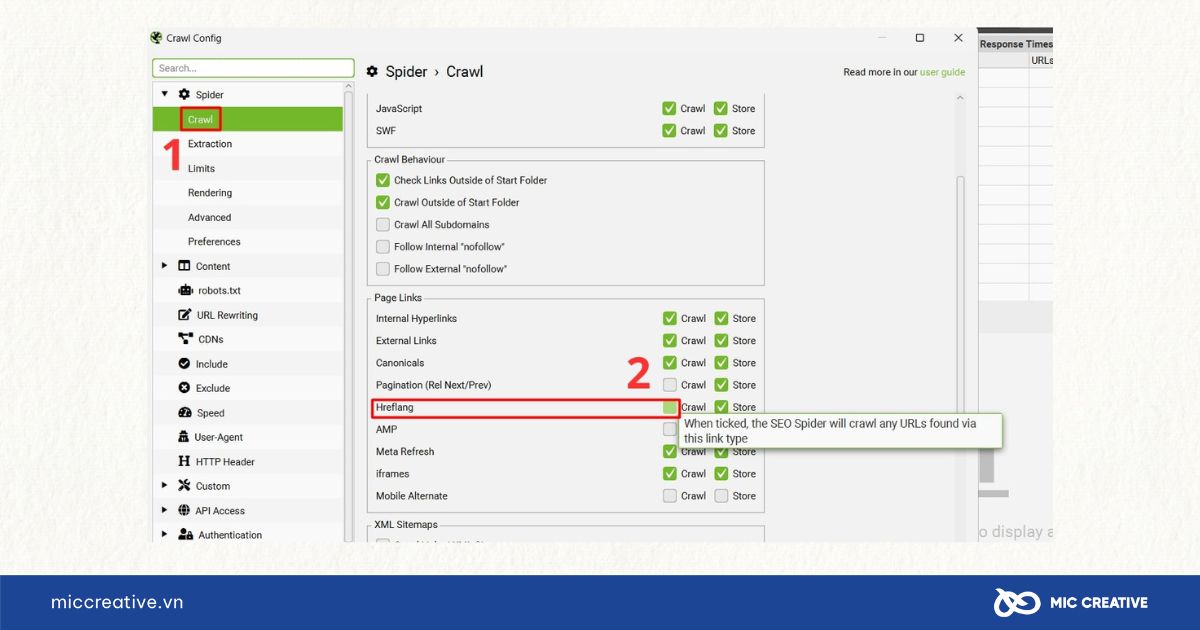
4.1. Công cụ Screaming Frog
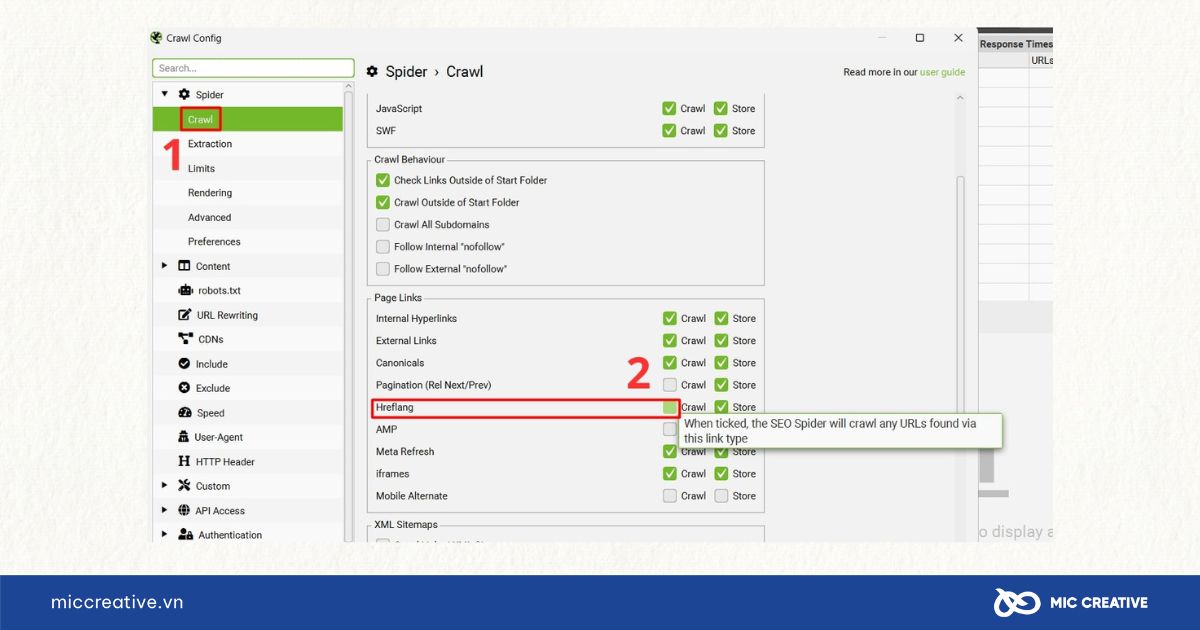
- Bước 1: Chọn cấu hình cho thẻ Hreflang, vào mục Configure >> Chọn Spider >> Chọn Crawl >> Trong danh mục Hreflang tích chọn Crawl và Store để công cụ quét các URL được tham chiếu trong thẻ Hreflang và trích xuất để báo cáo.


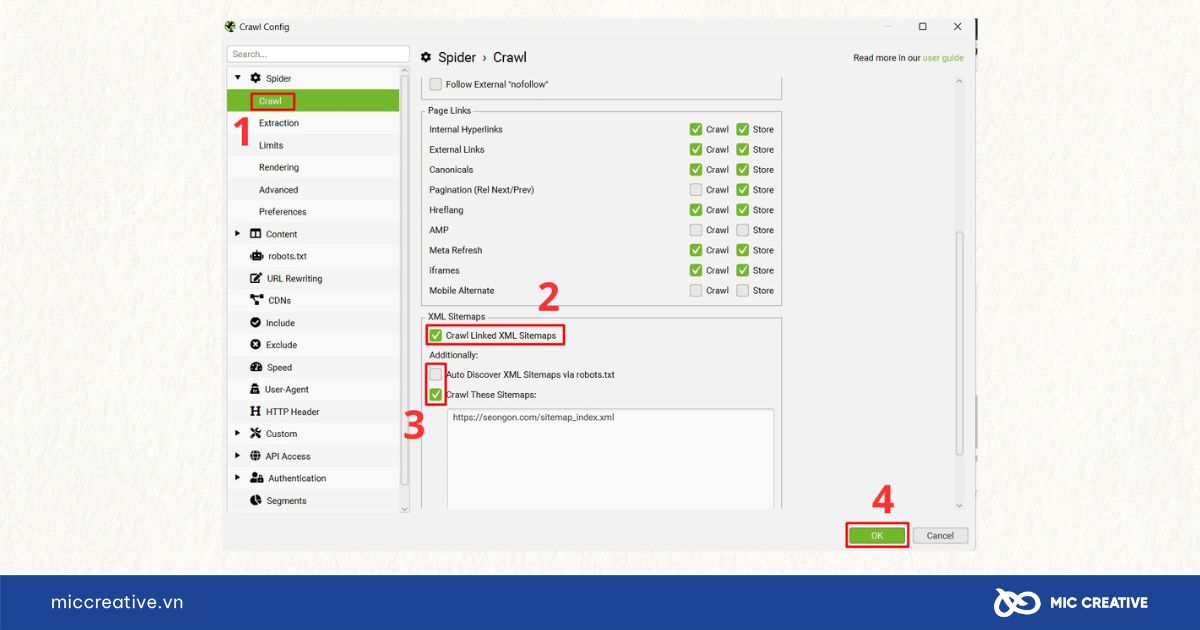
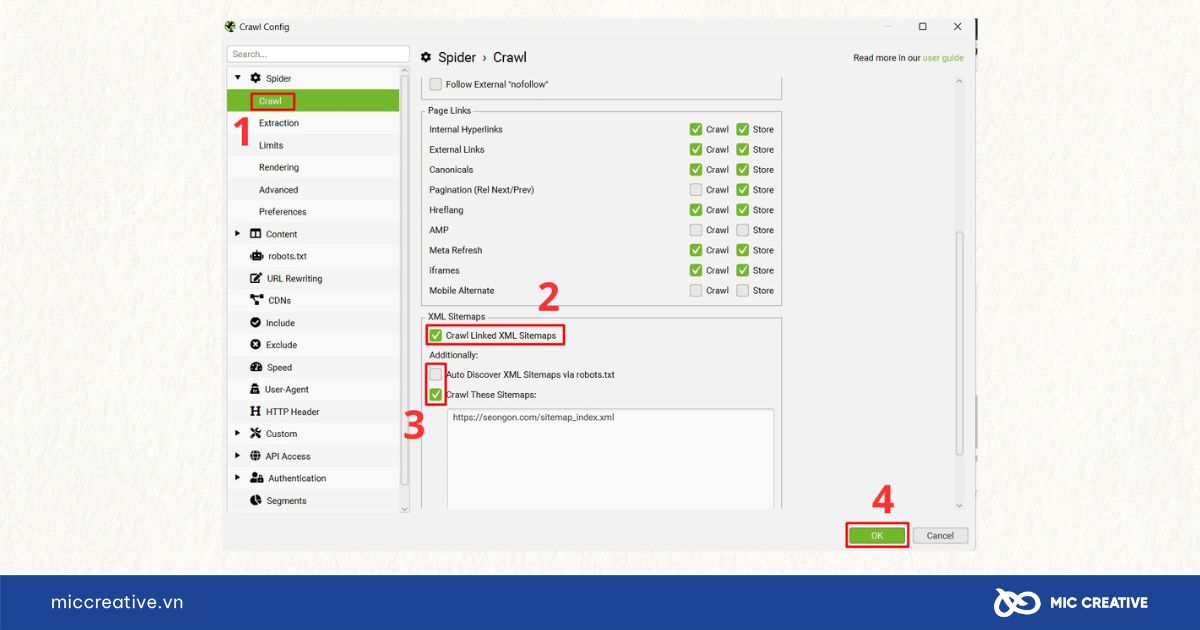
- Bước 2: Kiểm tra thẻ Hreflang tại các vị trí cố định. Chọn Crawl Linked XML Sitemaps để xác định các thẻ Hreflang và các URL liên quan >> Chọn Crawl These Sitemaps và nhập cú pháp sitemap thuộc website >> Chọn


Lưu ý: Vì Screaming Frog được thiết lập sẵn để lấy dữ liệu từ HTML và HTTP, do đó bạn cần thiết lập thủ công Screaming Frog để quét trong phần XML Sitemap.
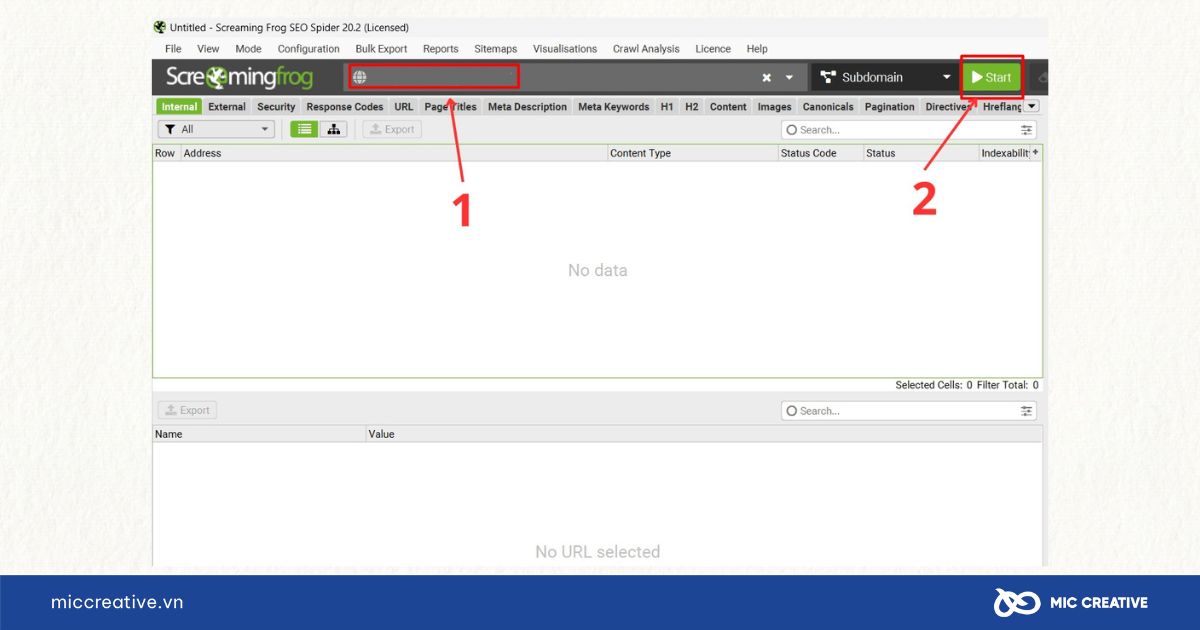
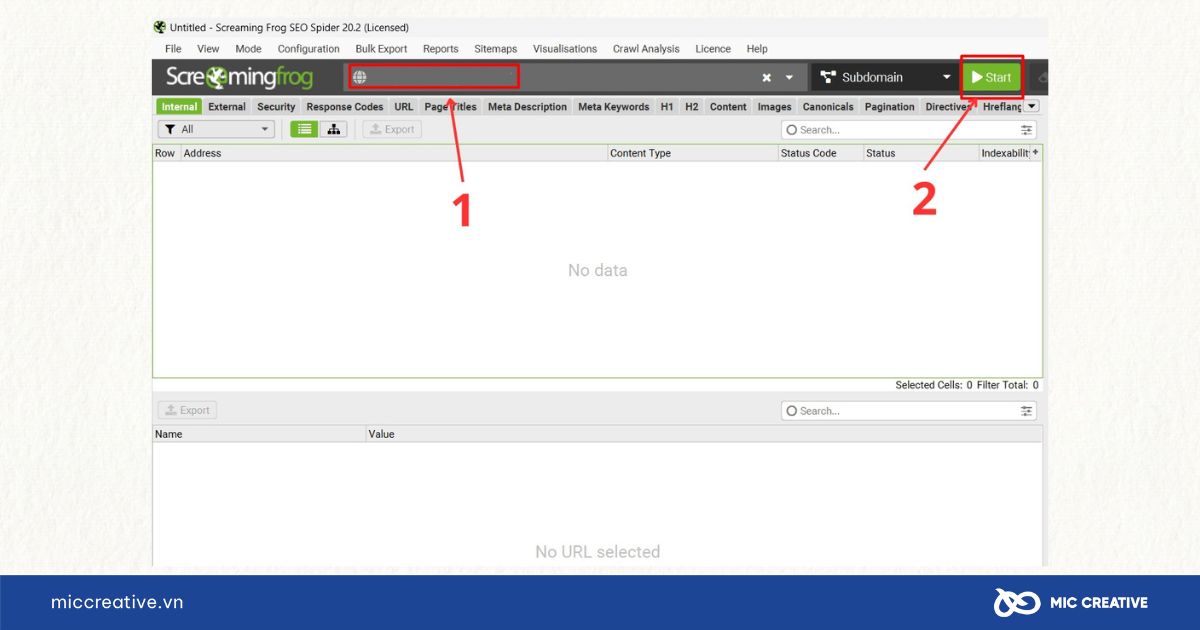
- Bước 3: Quét dữ liệu toàn website. Quay về trang SEO Spider, sao chép đường dẫn website vào ô Enter URL to spider’ box >> Chọn Start để bắt đầu quá trình.


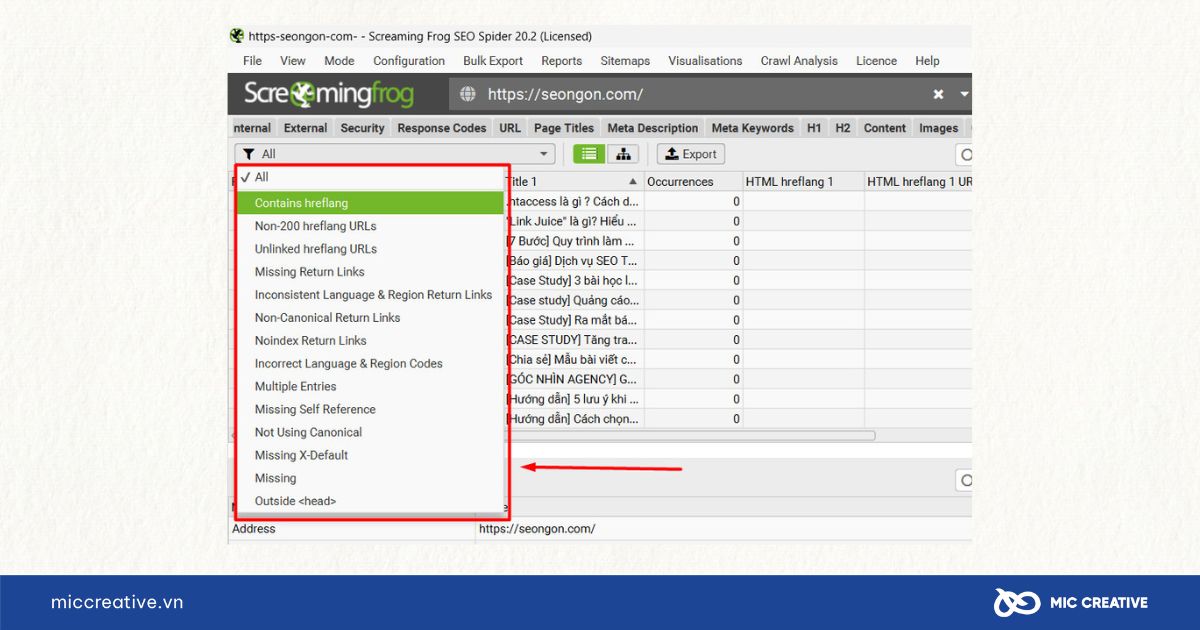
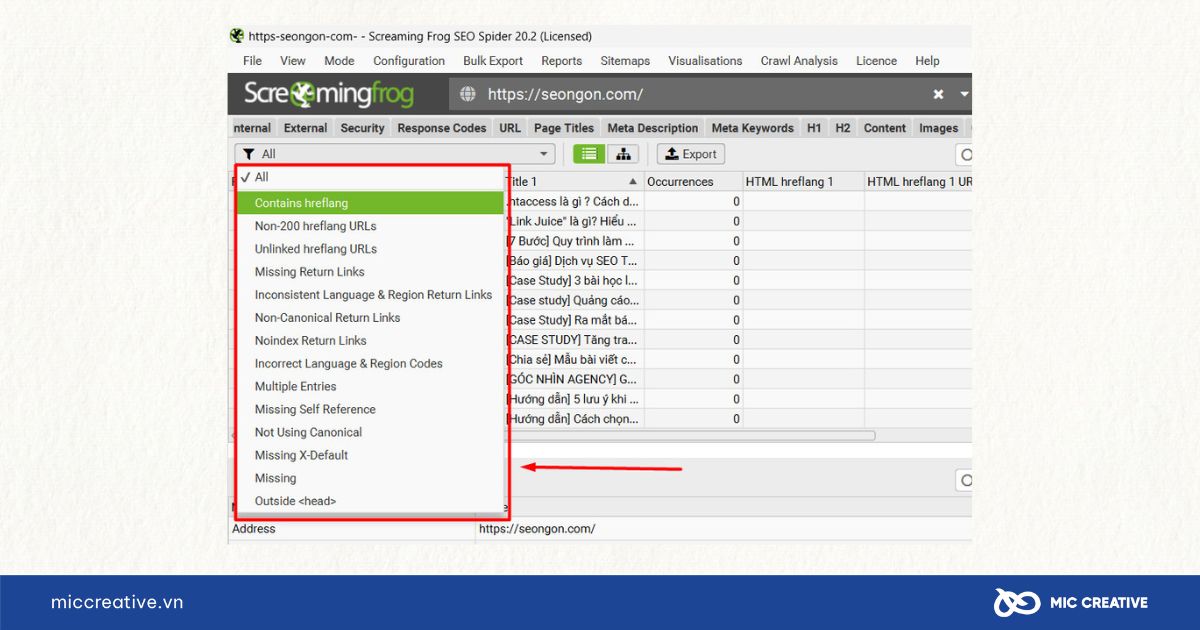
- Bước 4: Kiểm tra tình trạng thẻ Hreflang sau khi quá trình quét dữ liệu hoàn tất. Chọn tab Hreflang để kiểm tra các thông tin về thẻ Hreflang của website. Để xem cụ thể từng vấn đề với thẻ Hreflang, bạn nhấn bộ lọc All để hiển thị các lỗi.


4.2. Công cụ Site Audits của Semrush
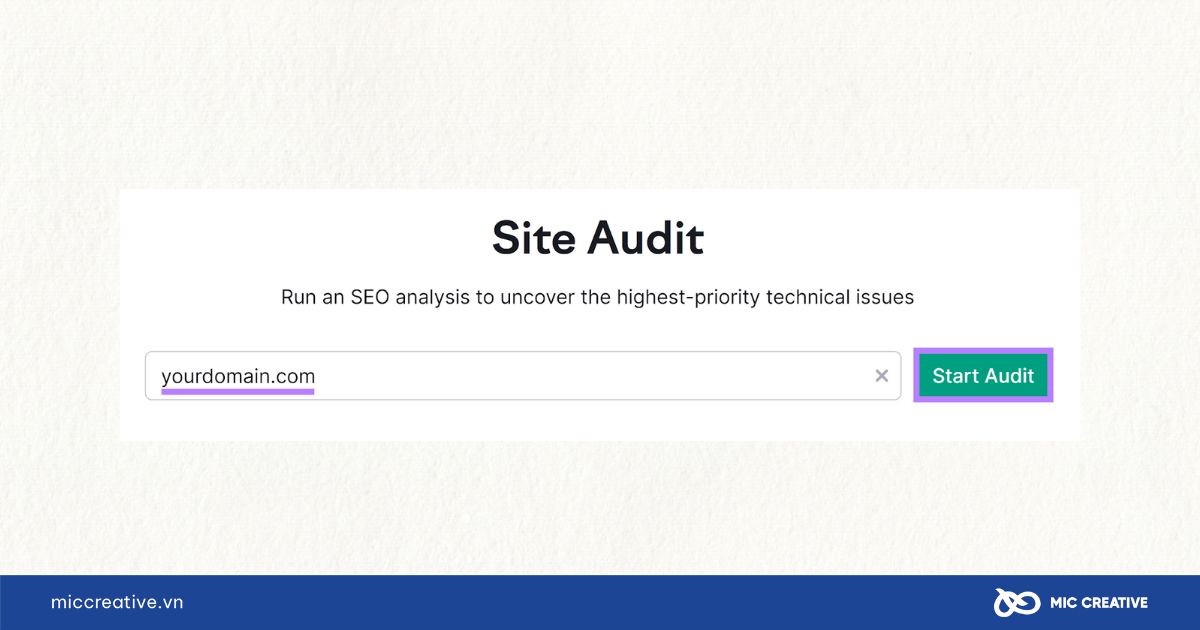
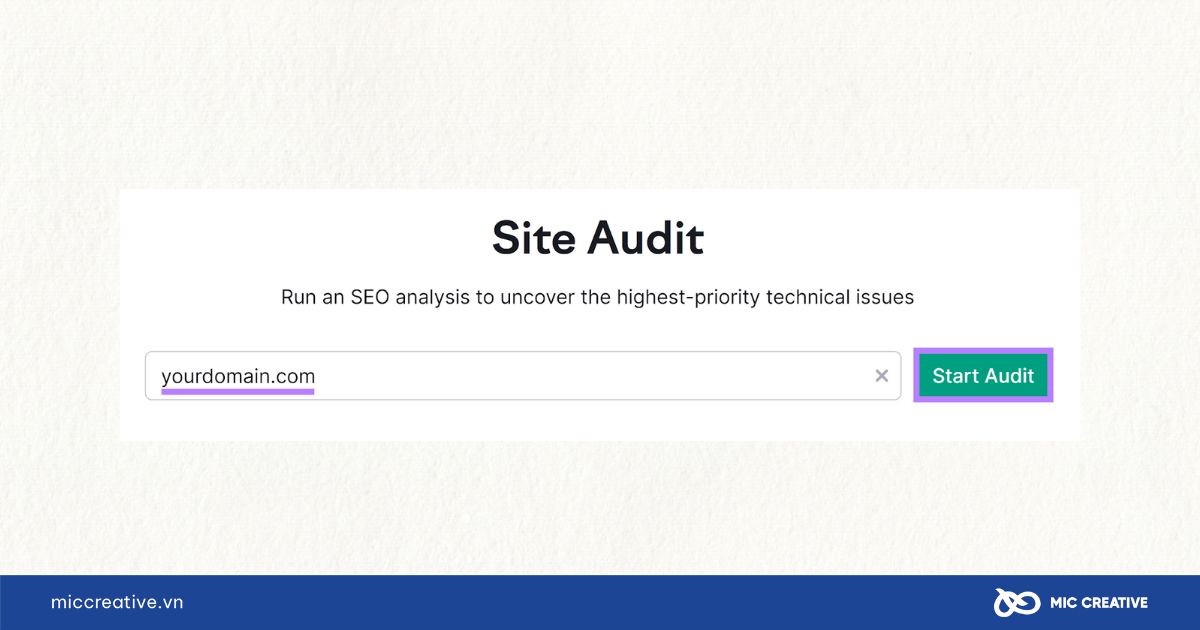
- Bước 1: Truy cập công cụ Site Audit >> Nhập tên miền của Website vào công cụ và nhấn Start Audit.


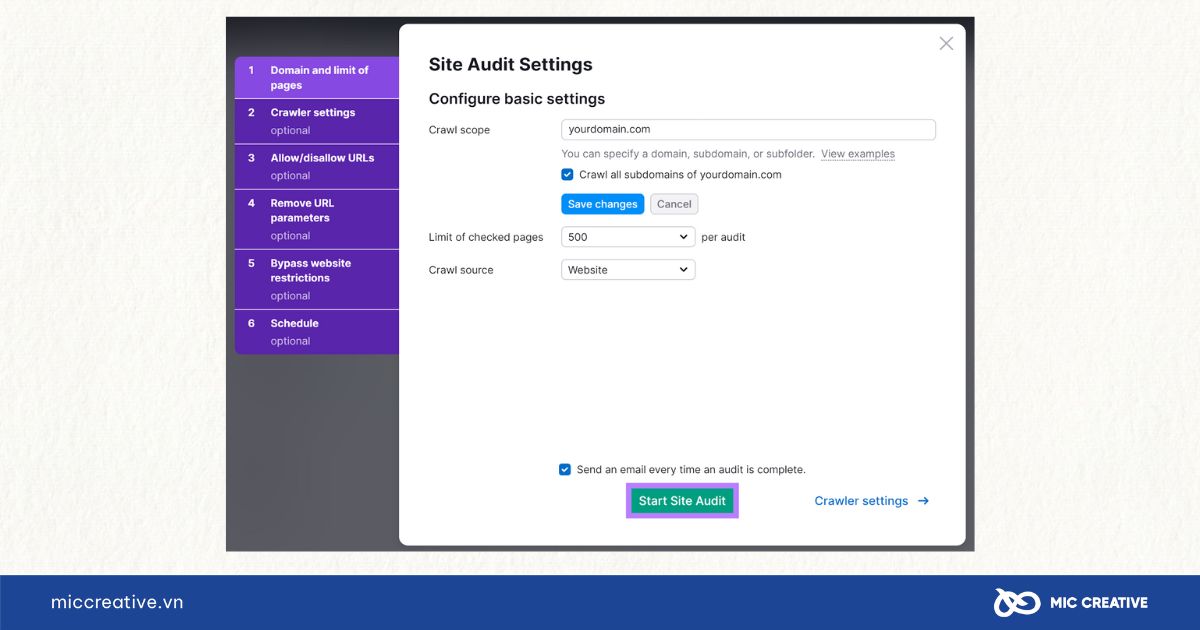
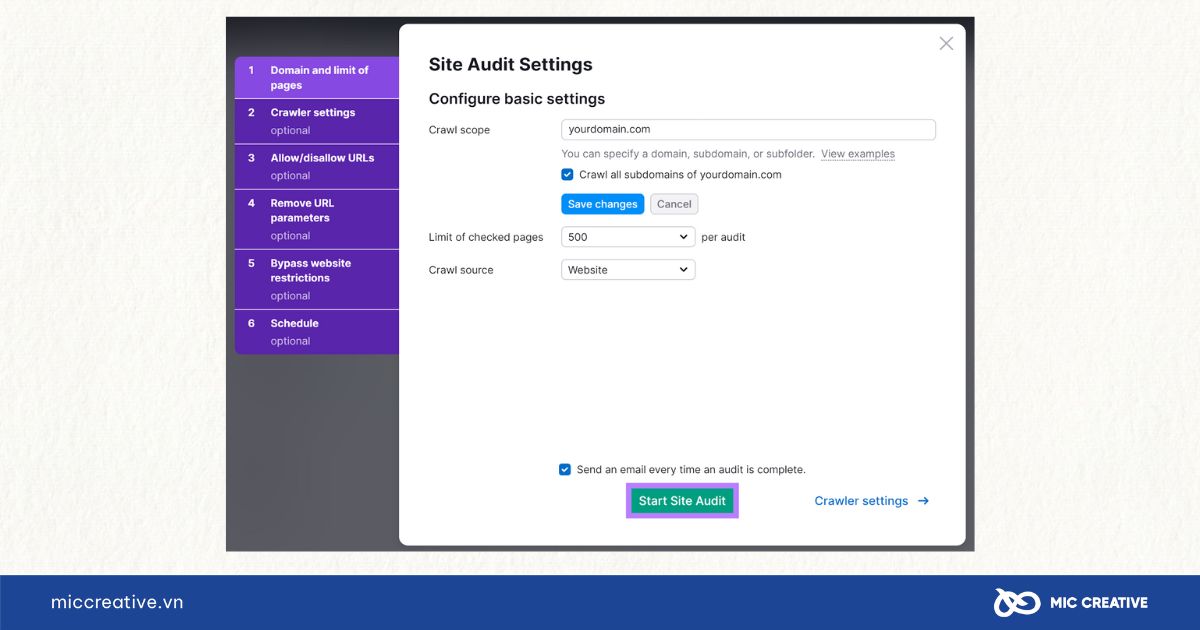
- Bước 2: Sau khi cấu hình thiết lập quét trang theo yêu cầu của bạn, chọn Start Site Audit để bắt đầu quá trình quét website.


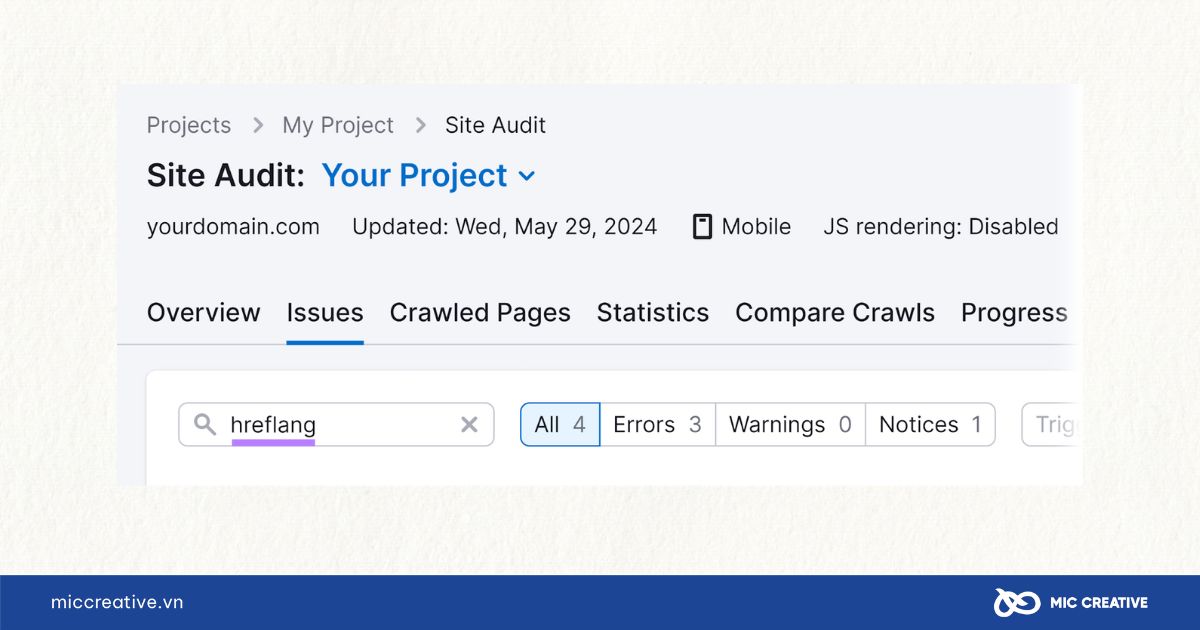
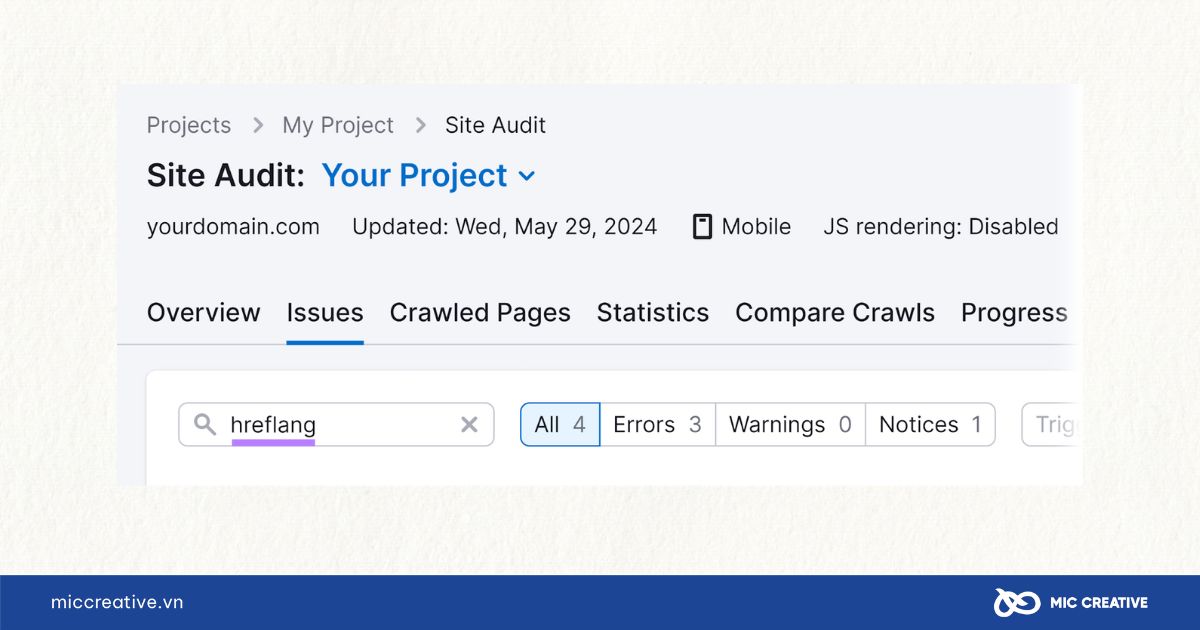
- Bước 3: Chọn tab Issues >> Nhập từ khóa “hreflang” trong thanh tìm kiếm để xác định các vấn đề đang có với thẻ hreflang.


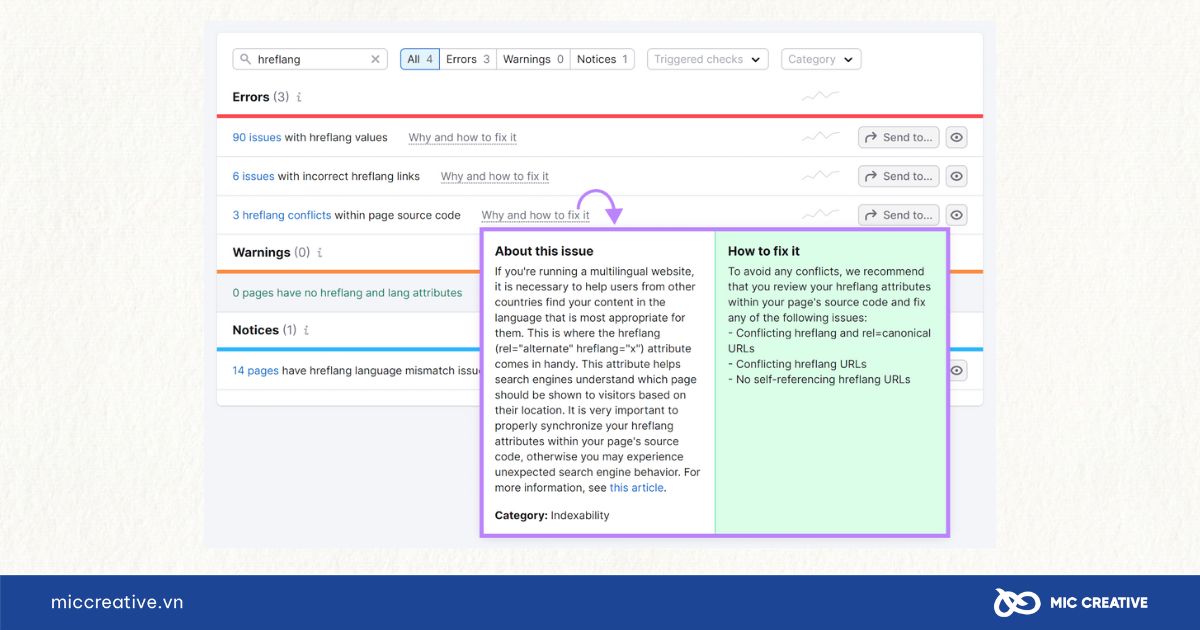
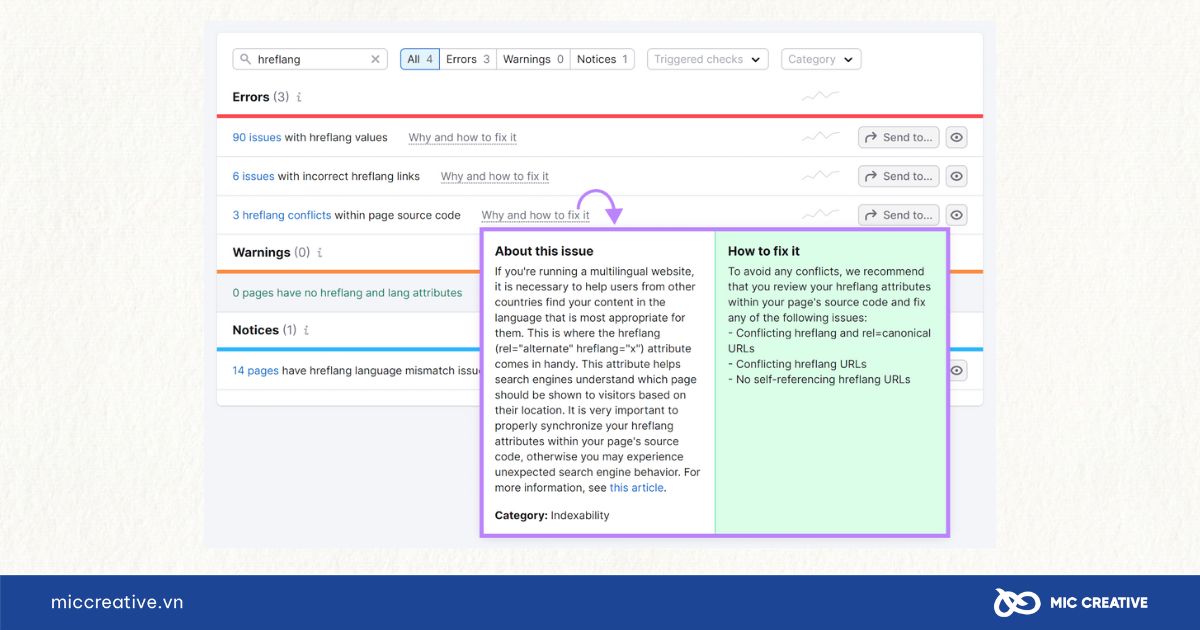
- Bước 4: Xem danh sách các vấn đề liên quan đến thẻ Hreflang. Nhấn vào Why and How to fix it để hiểu rõ nguyên nhân và cách sửa chữa được gợi ý từ phía công.


5. Những lỗi cần tránh khi sử dụng thẻ Hreflang
5.1. Sử dụng mã ngôn ngữ không hợp lệ
Việc này xảy ra khi bạn chỉ định một mã ngôn ngữ trong thuộc tính Hreflang mà không khớp với ngôn ngữ của trang. Điều này sẽ khiến công cụ tìm kiếm bị nhầm lẫn, và các thẻ Hreflang của bạn có thể bị hiểu sai hoặc bỏ qua luôn. Để tránh lỗi này, bạn cần sử dụng công cụ để kiểm tra các thẻ Hreflang sau khi đã thiết lập xong.
5.2. Xung đột giữa thẻ Hreflang và the Conical URLs
Vấn đề này xuất hiện khi thẻ hreflang tham chiếu đến một URL không phải là phiên bản chuẩn (non-canonical URL). Thẻ canonical là một thuộc tính của HTML, dùng để chỉ ra phiên bản chính của một trang khi xảy ra nội dung trùng lặp. Do đó, nếu thẻ Hreflang tham chiếu đến một phiên bản non-conical URL sẽ làm cho các công cụ tìm kiếm bị nhầm lẫn.
5.3. Thiếu liên kết trả về
Vì thẻ Hreflang là thẻ hai chiều, cụ thể nếu trang A liên kết tới trang B thì trang B phải liên kết lại về trang A. Và nếu bạn thiếu liên kết trả về, các công cụ tìm kiếm giữa các trang sẽ không xác định được mối quan hệ giữa chúng. Kết quả là hệ thống quét dữ liệu của trình duyệt có thể bỏ qua một phiên bản hoặc cả hai.
6. Kết luận
Qua bài viết trên, chúng tôi mong bạn đã nắm được thông tin cơ bản về cách thẻ Hreflang là gì và cách thiết lập thẻ Hreflang cho. Mong rằng những nội dung kiến thức trên sẽ giúp ích cho công việc làm SEO của bạn. Nếu bạn đang có nhu cầu về dịch vụ SEO hãy liên hệ ngay với MIC Creative để được tư vấn giải pháp tốt nhất. Chúng tôi tự tin là đối tác Marketing nắm bắt thị trường, thấu hiểu khách hàng, thành thạo công cụ và luôn luôn sáng tạo.
MIC CREATIVE – Your Success, Our Future
- Hotline: 024.8881.6868
- Email: contact@miccreative.vn
- Fanpage: MIC Creative – Truyền thông và Quảng cáo
- Địa chỉ: Tầng 5, 357-359 Nguyễn Khang, Yên Hòa, Cầu Giấy, Hà Nội