1. Bố cục Website là gì? Các thành phần cơ bản của bố cục Website
Bố cục website là cách tổ chức và sắp xếp các thành phần trên trang web sao cho người dùng dễ dàng điều hướng và tương tác. Một bố cục tốt sẽ giúp trang web trông chuyên nghiệp, thân thiện và dễ sử dụng, từ đó nâng cao trải nghiệm người dùng.
Vậy một bố cục website được cấu tạo từ những thành phần nào? Các thành phần cơ bản của bố cục website bao gồm:
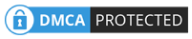
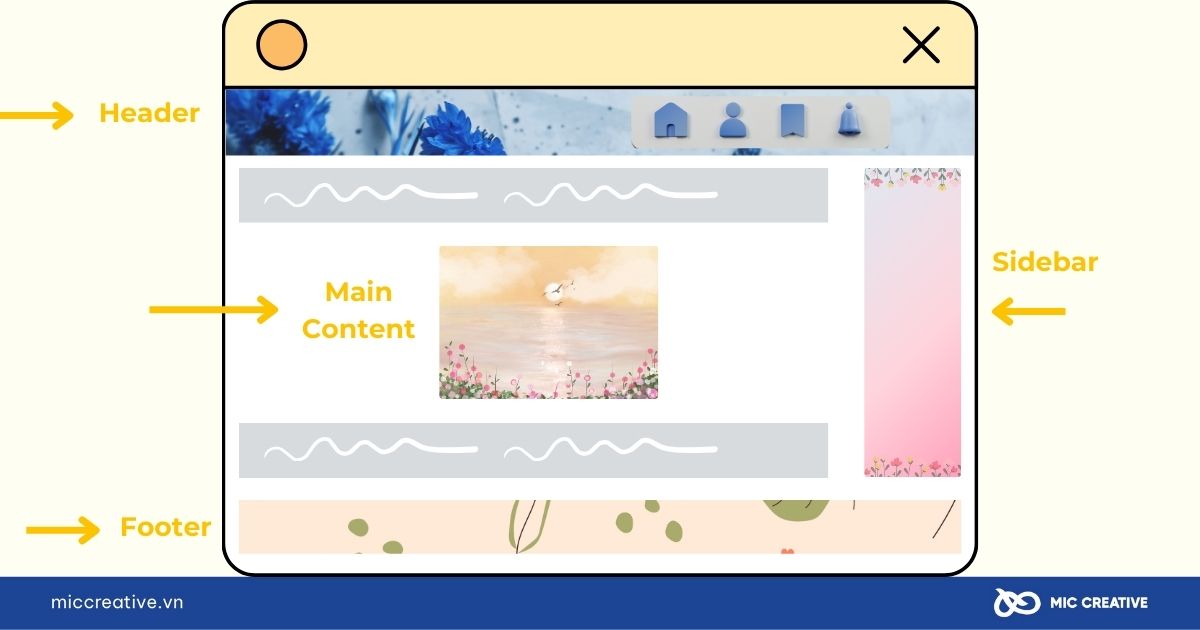
- Header (Phần đầu trang)
Header chính là phần trên cùng của trang, gồm logo, thanh điều hướng (bao gồm các phần như Trang chủ, Giới thiệu, Dịch vụ,…), hộp tìm kiếm.
- Main Content (Nội dung chính)
Phần này chính là nơi hiển thị nội dung chính mà trang web muốn truyền tải như bài viết, sản phẩm, dịch vụ, tin tức.
- Side bars (Thanh bên)
Thanh bên nằm ở vị trí 2 bên của trang, có thể chứa liên kết nhanh, quảng cáo, banner,…
- Footer (Chân trang)
Footer nằm ở phần cuối cùng của trang web, bao gồm thông tin liên hệ, các liên kết quan trọng (chính sách bảo mật, điều khoản sử dụng, hoặc các trang mạng xã hội) và bản quyền.


2. Những tiêu chí tạo nên bố cục Website đẹp
Một bố cục website đẹp không chỉ đơn thuần là đẹp mắt về hình thức mà còn phải đảm bảo tính hiệu quả trong việc truyền tải thông tin và tạo trải nghiệm tốt cho người dùng. Các tiêu chí quan trọng để tạo nên một bố cục website đẹp bao gồm:
2.1. Tính đơn giản và rõ ràng
Bố cục trang web cần tránh quá nhiều chi tiết rối mắt, gây khó khăn cho người dùng khi tìm kiếm thông tin. Ngoài ra, các thành phần trên trang được sắp xếp một cách logic, dễ nhìn theo một trình tự nhất định. Tóm lại là, một bố cục trang web tốt là một bố cục khiến người dùng dễ điều hướng và dễ hiểu.
2.2. Tính cân bằng và hài hòa
Hãy phân bố cân đối các yếu tố trên trang để tạo nên sự cân bằng và tạo cảm giác hài hòa. Bạn cũng nên sử dụng các yếu tố như màu sắc, kích thước, font chữ để tạo điểm nhấn cho các thông tin quan trọng.
Bên cạnh đó, hãy giữ cho bố cục có những khoảng trắng (negative space) bởi chúng chính là thứ giúp các yếu tố trên trang tách biệt nhau, tạo cảm giác thông thoáng và làm nổi bật những yếu tố quan trọng.
2.3. Trọng lực thị giác
Trọng lực thị giác là một nguyên tắc thiết kế cơ bản, ám chỉ việc các yếu tố trên một thiết kế (như hình ảnh, văn bản) sẽ tự nhiên thu hút ánh nhìn của người xem theo một thứ tự nhất định. Các yếu tố có kích thước lớn hơn, màu sắc nổi bật hơn, hoặc được đặt ở vị trí quan trọng hơn sẽ có trọng lực thị giác mạnh hơn, tức là chúng sẽ thu hút sự chú ý của người xem trước tiên.
Điều này cũng có nghĩa là, khi thiết kế bố cục website, bạn cần đặt trọng lực thị giác vào thứ mà mình đang muốn truyền tải tới người dùng.


3. Tổng hợp những bố cục website thu hút khách hàng
Nếu bạn vẫn đang chưa có ý tưởng về cách thiết bị bố cục trang web cho mình, thì hãy cùng tham khảo tổng hợp những bố cục trang web giúp thu hút ánh nhìn ngay sau đây:
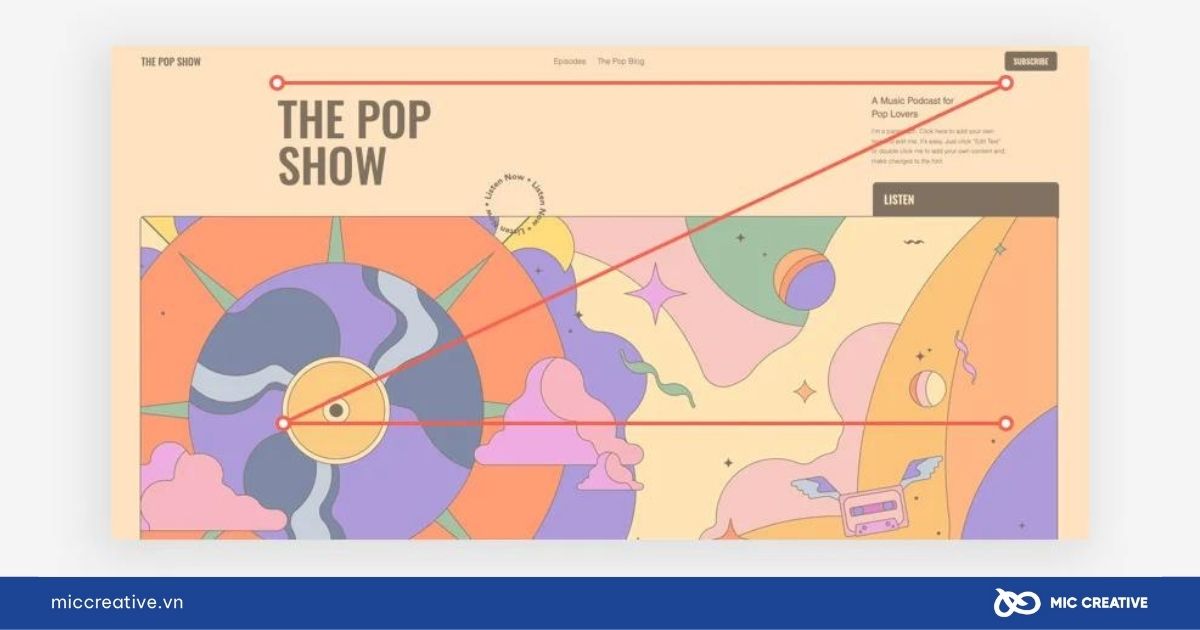
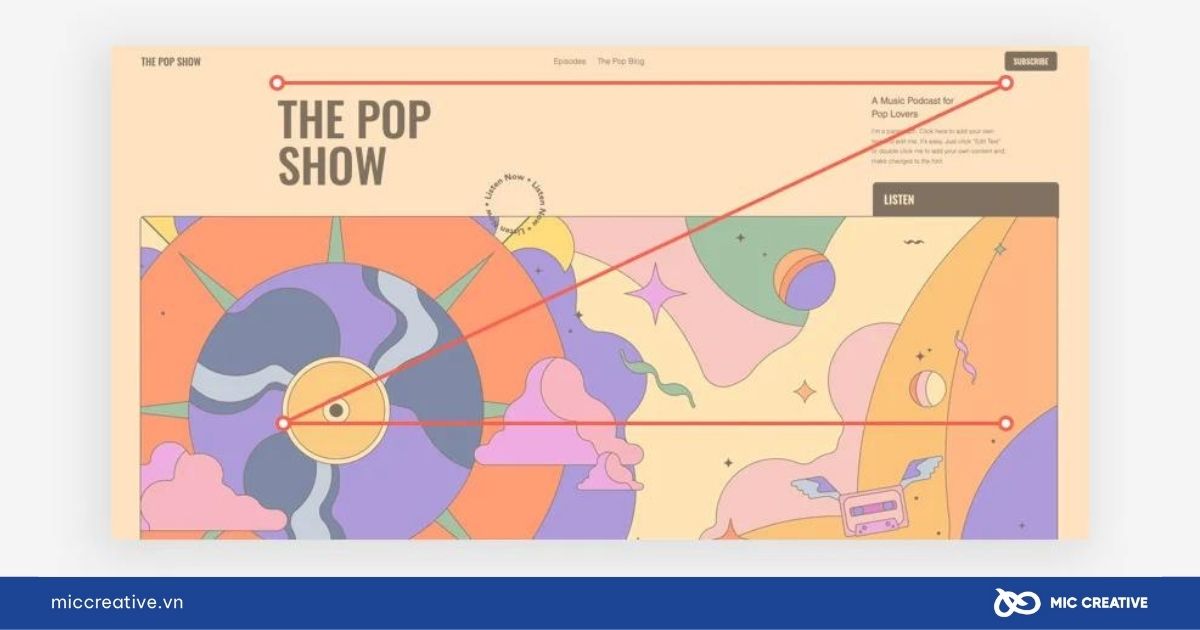
3.1. Bố cục website theo hình chữ Z
Bố cục website theo hình chữ Z là một kiểu bố cục phổ biến thường được sử dụng cho các trang web đơn giản và ít thông tin. Nó dựa trên cách người dùng quét thông tin trên trang web, theo hình dạng của chữ “Z”. Đây là một mô hình thiết kế trực quan, phù hợp với cách đọc từ trái sang phải, từ trên xuống dưới, đặc biệt là ở các ngôn ngữ phương Tây.
Bố cục theo hình chữ Z hoạt động theo 3 đường sau:
- Đường ngang đầu tiên (từ trái sang phải, phía trên cùng trang web)
- Đường chéo xuống dưới (từ góc trên phải sang góc dưới trái)
- Đường ngang cuối cùng (từ trái sang phải, phía dưới trang web)
Bố cục trang web theo hình chữ Z tận dụng tối đa thói quen đọc của người dùng để hướng dẫn họ theo hướng mà nhà thiết kế mong muốn, từ đó tối ưu hóa khả năng chuyển đổi.


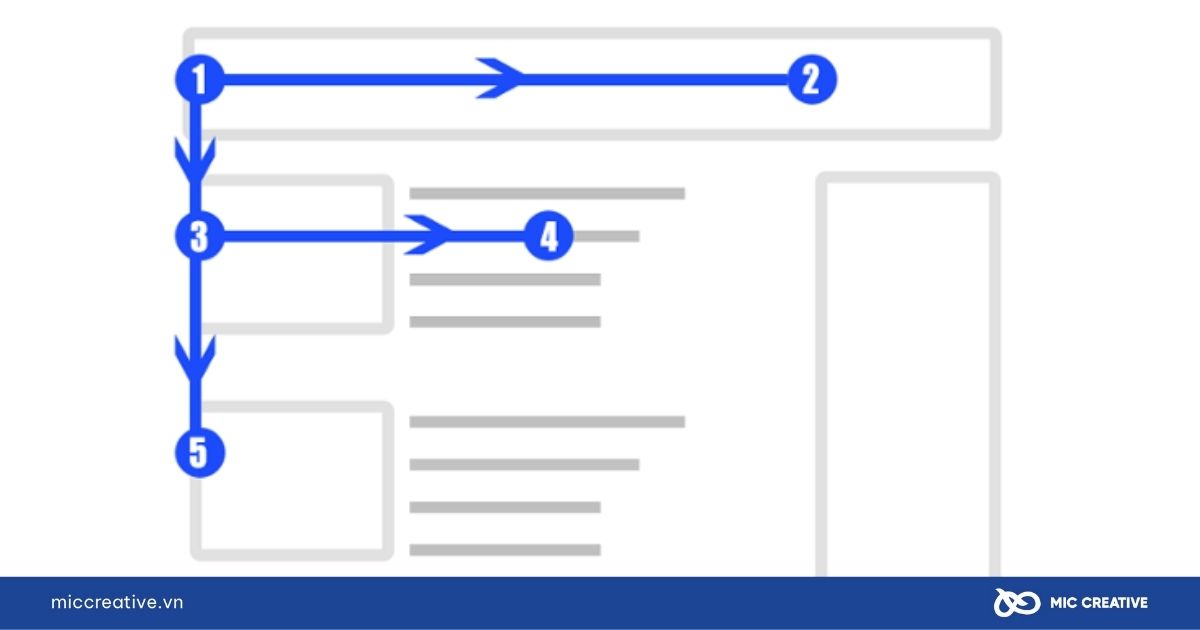
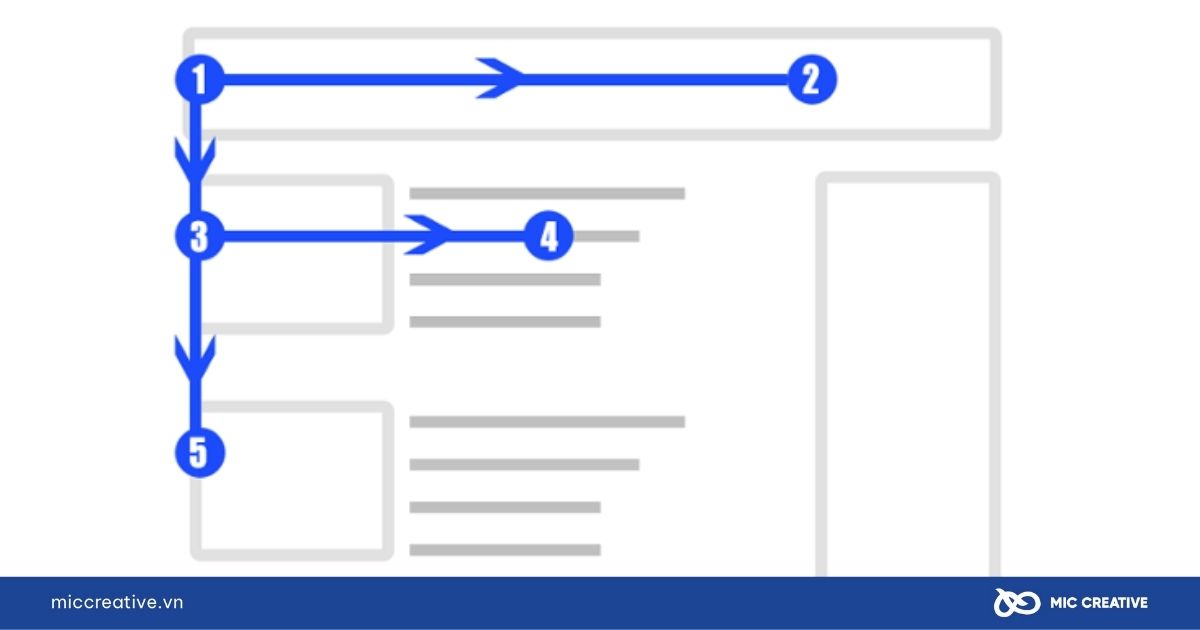
3.2. Bố cục trang web theo hình chữ F
Bố cục trang web theo hình chữ F cũng gần tương tự như bố cục chữ Z. Đây là một kiểu bố cục dựa trên cách người dùng thường quét thông tin trên trang web, theo hình dạng của chữ “F”. Bố cục trang web này rất phù hợp với các trang web chứa nhiều văn bản hoặc nội dung thông tin, như blog, tin tức, và các trang tài liệu.


Bố cục theo hình chữ F được phát triển dựa trên nghiên cứu về hành vi người dùng khi đọc nội dung trên web. Người dùng thường sẽ không đọc toàn bộ nội dung mà thay vào đó, họ sẽ quét nhanh qua trang theo hình dạng chữ “F”. Bố cục chữ F hoạt động theo 3 bước sau:
- Đường ngang đầu tiên (quét ngang từ trái sang phải): đọc các yếu tố thuộc thanh điều hướng
- Đường ngang thứ hai (quét ngang ở phần giữa): quét qua các phần như các tiêu đề phụ, đoạn văn bản mở đầu hoặc thông tin nổi bật khác.
- Đường dọc (quét dọc xuống bên trái): người dùng sẽ dừng lại trên các yếu tố nổi bật như đầu mục, danh sách gạch đầu dòng, hoặc hình ảnh.
Bố cục hình chữ F tối ưu hóa cho việc đọc nội dung và giúp người dùng dễ dàng tìm thấy thông tin quan trọng mà không cần phải đọc toàn bộ trang.
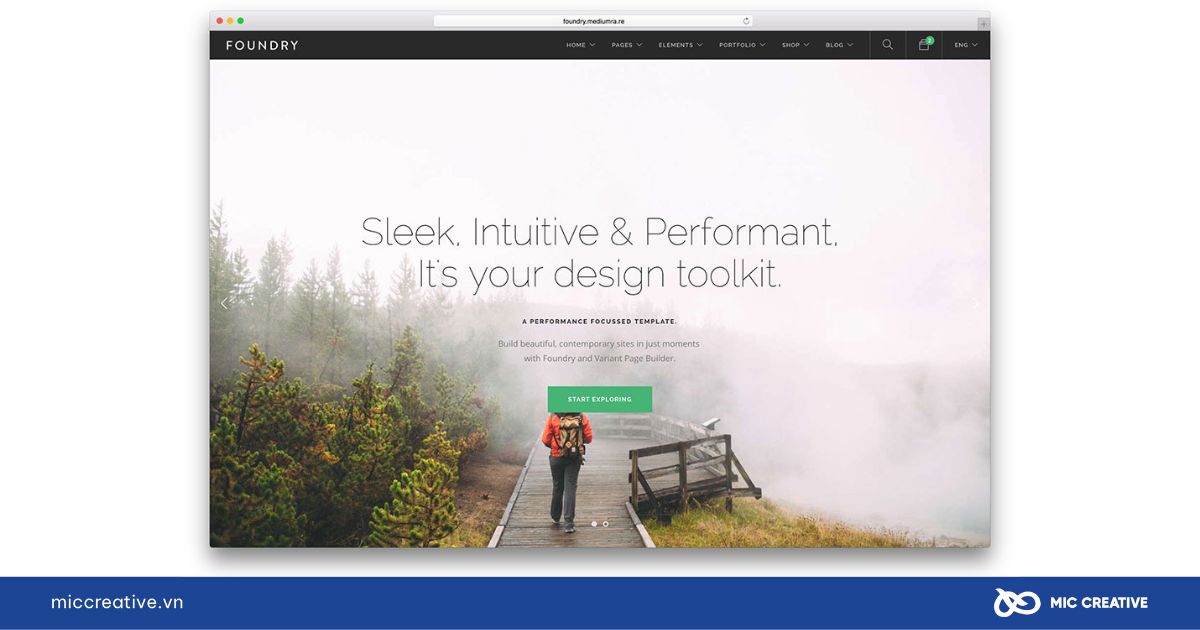
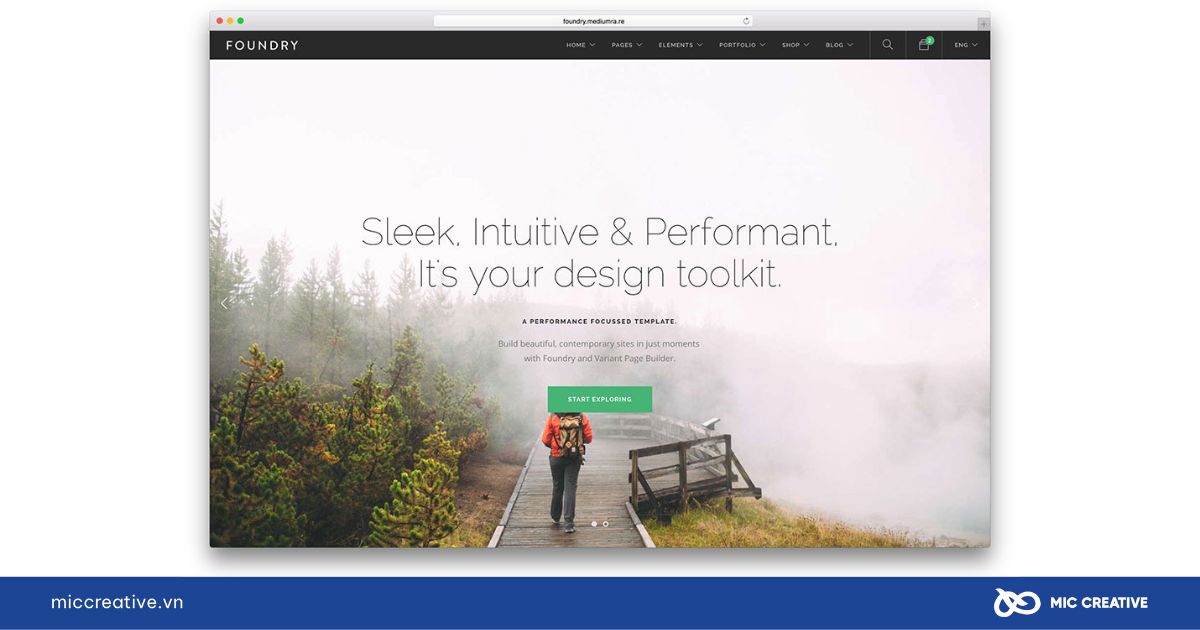
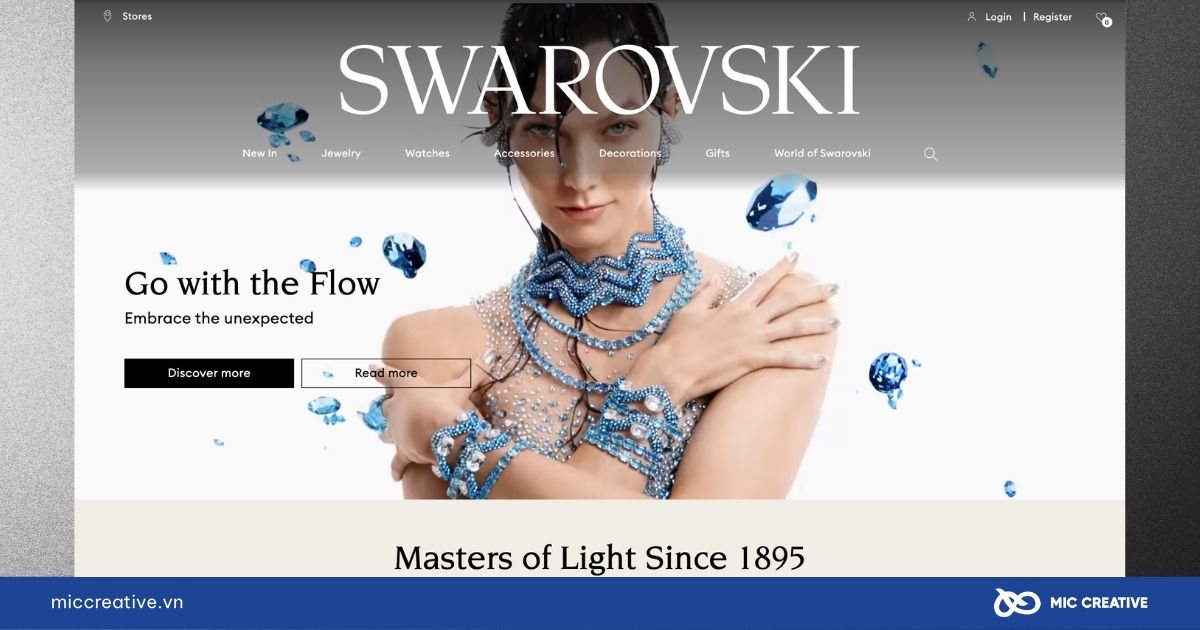
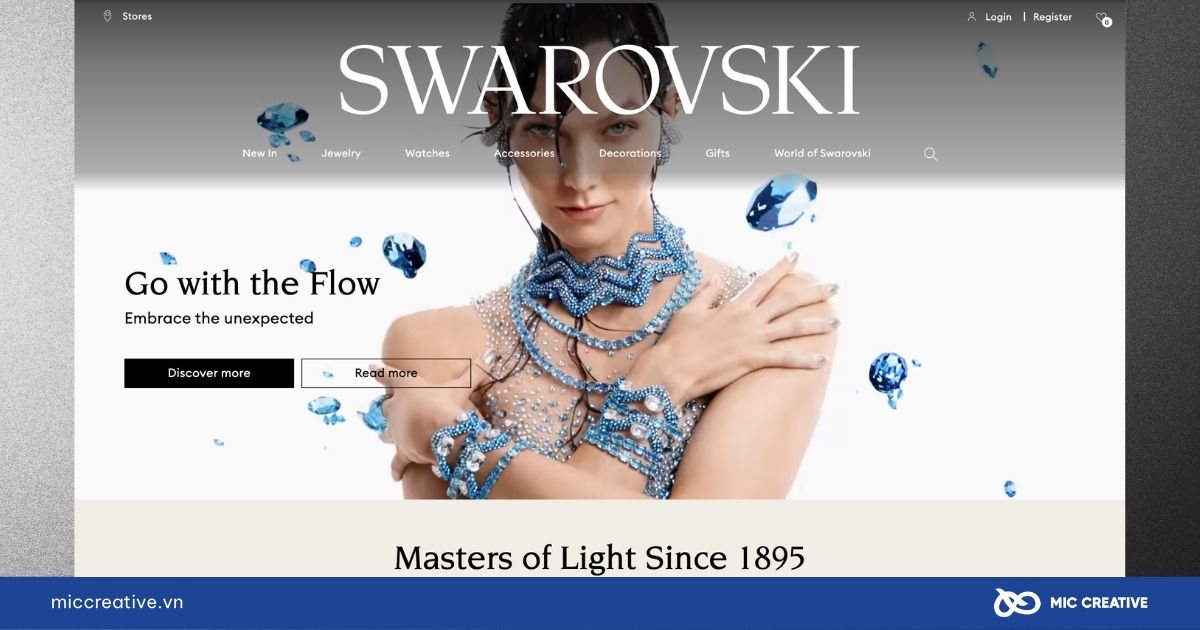
3.3. Bố cục toàn màn hình
Bố cục toàn màn hình (Full-screen layout) sử dụng toàn bộ diện tích màn hình của thiết bị, không để lại bất kỳ khoảng trắng hay không gian trống nào xung quanh. Kiểu bố cục này thường tạo ra một trải nghiệm ấn tượng và hấp dẫn cho người dùng, vì nó tận dụng tối đa không gian màn hình để hiển thị nội dung.


Các trang web sử dụng bố cục toàn màn hình thường có thiết kế tối giản, với ít yếu tố gây phân tâm như thanh cuộn ngang, viền hoặc menu phức tạp. Điều này giúp tập trung sự chú ý của người dùng vào nội dung chính.
Vậy bố cục trang web toàn màn hình sẽ phù hợp với đối tượng nào? Bố cục này rất phù hợp với các trang web như landing page, trang giới thiệu sản phẩm/dịch vụ, trang web sáng tạo, trang storytelling.
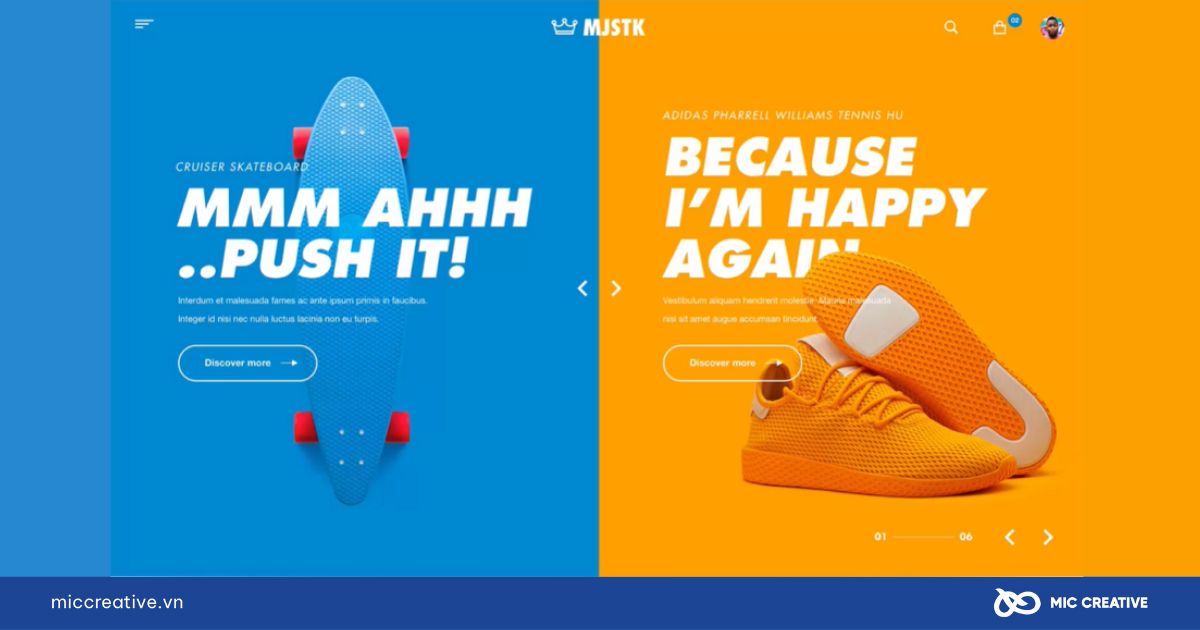
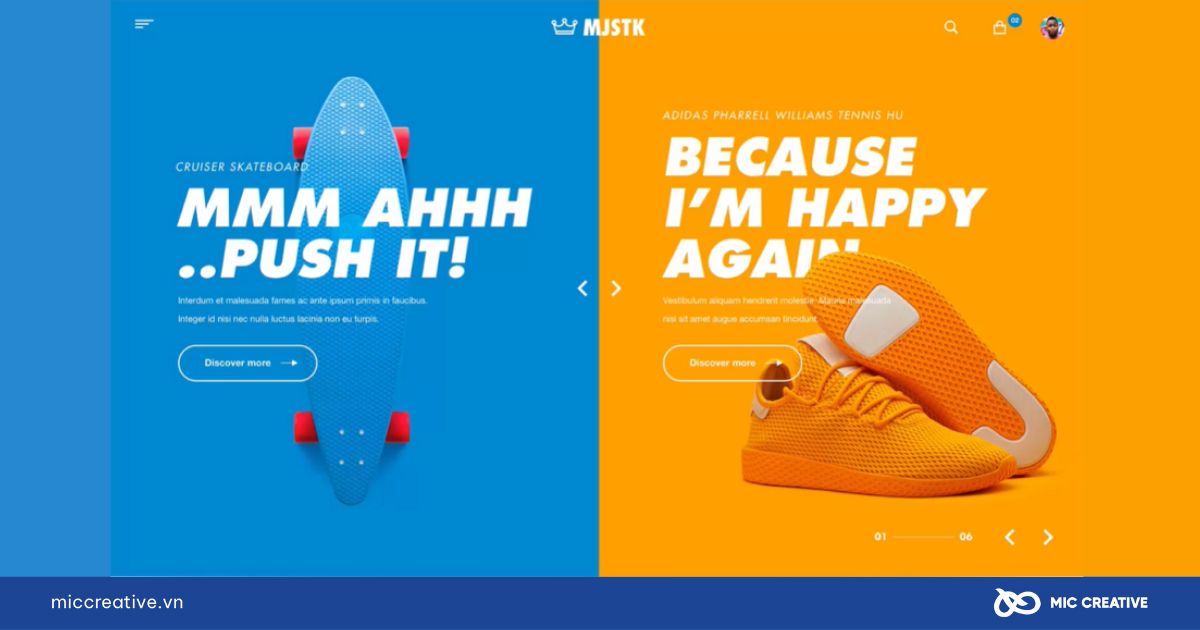
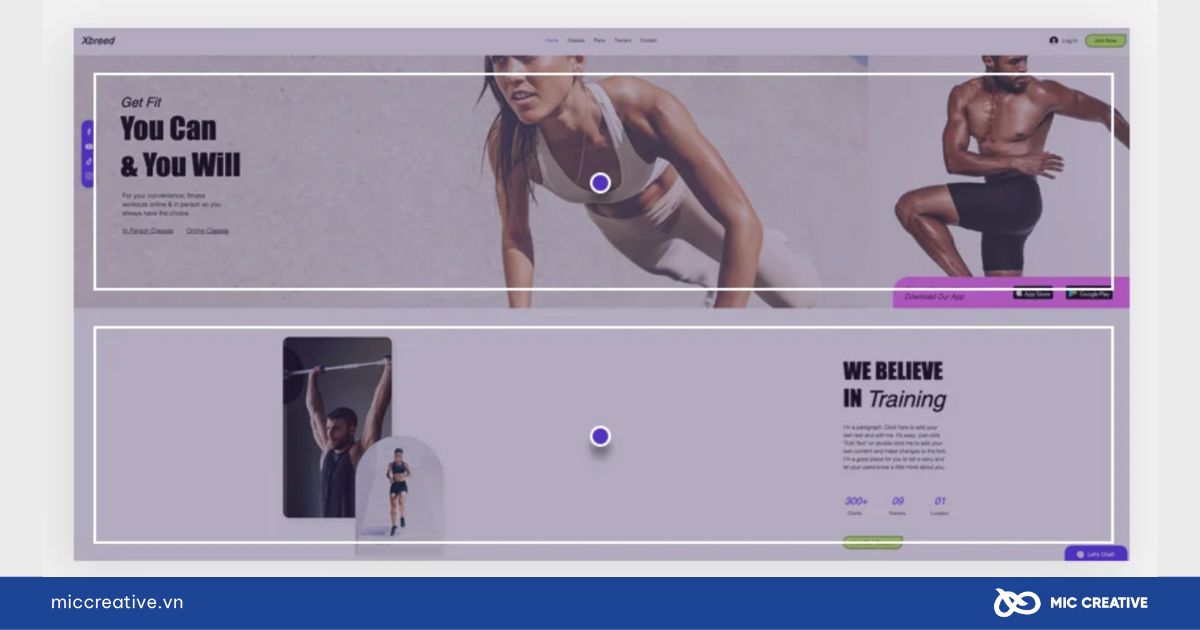
3.4. Bố cục chia đôi màn hình
Bố cục chia đôi màn hình (Split-screen layout) là kiểu bố cục trang web mà màn hình được chia thành hai phần riêng biệt, thường là theo chiều dọc hoặc chiều ngang. Mỗi phần có thể hiển thị nội dung khác nhau như văn bản, hình ảnh, video hoặc các yếu tố tương tác khác.
Bố cục màn hình chia đôi tạo ra sự cân bằng đối xứng hoàn hảo và tránh sự xuất hiện của không gian âm (negative space). Sự phân chia gọn gàng thành hai phần này cho phép mỗi phần thể hiện một ý tưởng hoàn toàn khác nhau, hoặc hỗ trợ một ý tưởng từ hai góc độ khác nhau.
Với bố cục chia đôi, các trang web có thể dễ dàng so sánh hai sản phẩm, hai dịch vụ hoặc kết hợp nội dung văn bản với hình ảnh trực quan, đáp ứng nhu cầu của nhiều đối tượng khách hàng khác nhau, nhất là các cửa hàng trực tuyến.


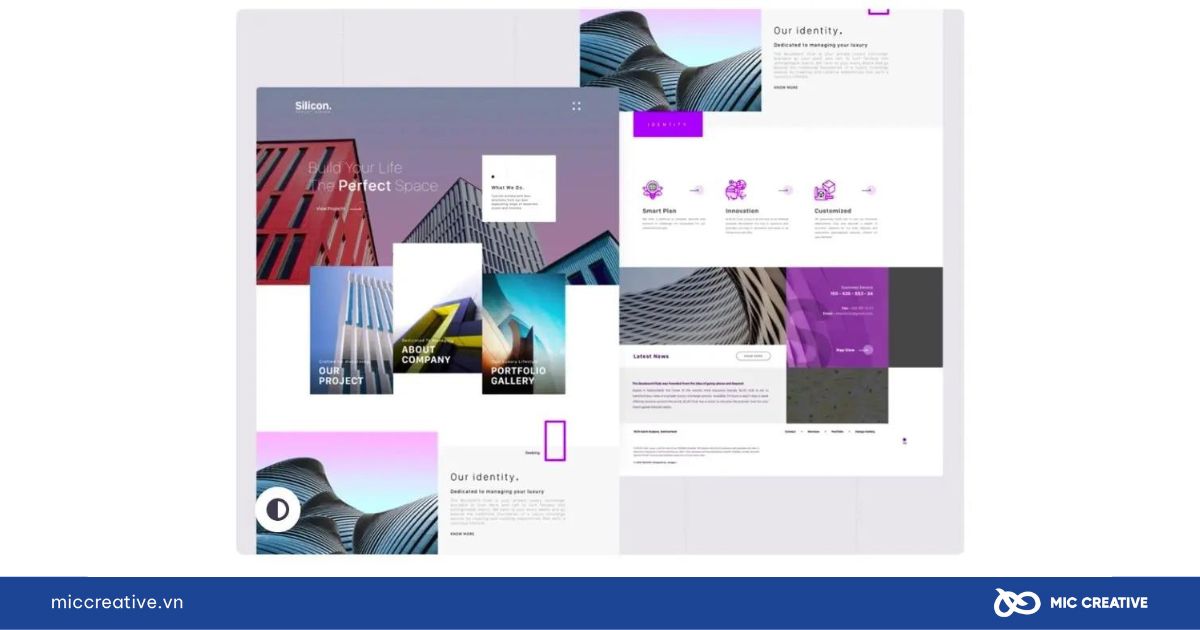
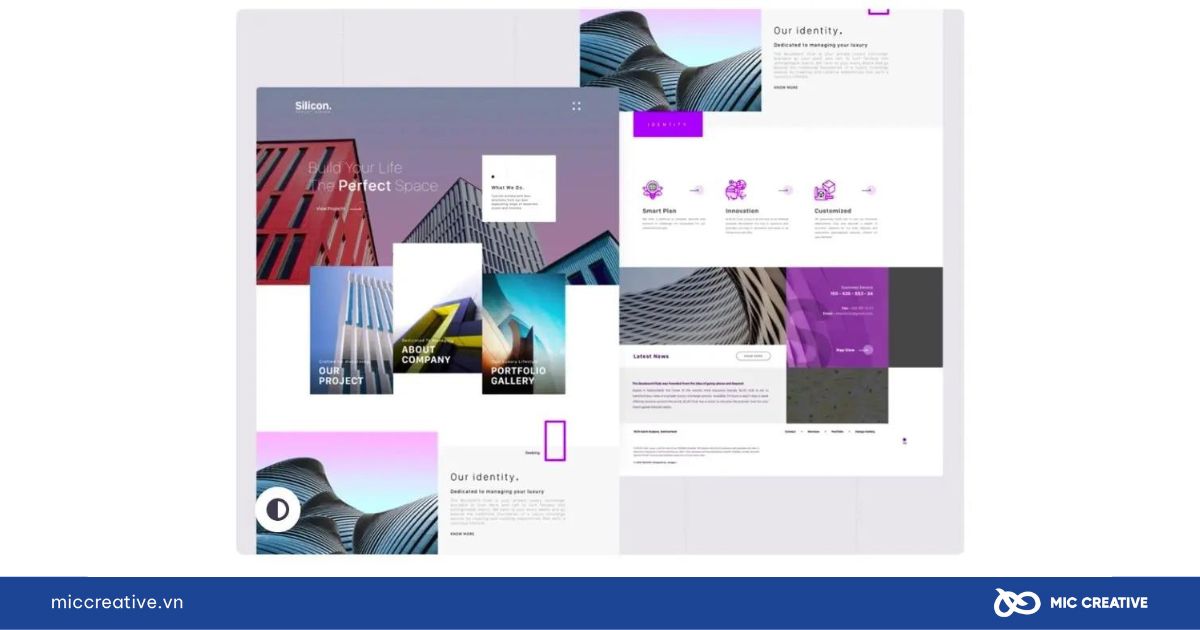
3.5. Bố cục Website bất đối xứng
Bố cục website không đối xứng (Asymmetrical layout) là bố cục mà các thành phần và yếu tố trên trang không được sắp xếp một cách cân đối hoặc đối xứng nhau. Thay vào đó, các yếu tố như hình ảnh, văn bản, và không gian trống được bố trí không theo một trật tự nhất định, tạo ra một cảm giác độc đáo, năng động và sáng tạo.
Bằng cách phá vỡ sự cân đối truyền thống, doanh nghiệp có thể tạo ra những hiệu ứng thị giác bất ngờ và thu hút sự tò mò của người xem. Để đạt được điều này, bạn cần sử dụng trọng lực thị giác – điều mà MIC Creative đã nhắc đến ở phần trên.
Các trang web theo phong cách hiện đại và sáng tạo hay trang portfolio sẽ phù hợp với loại bố cục này.


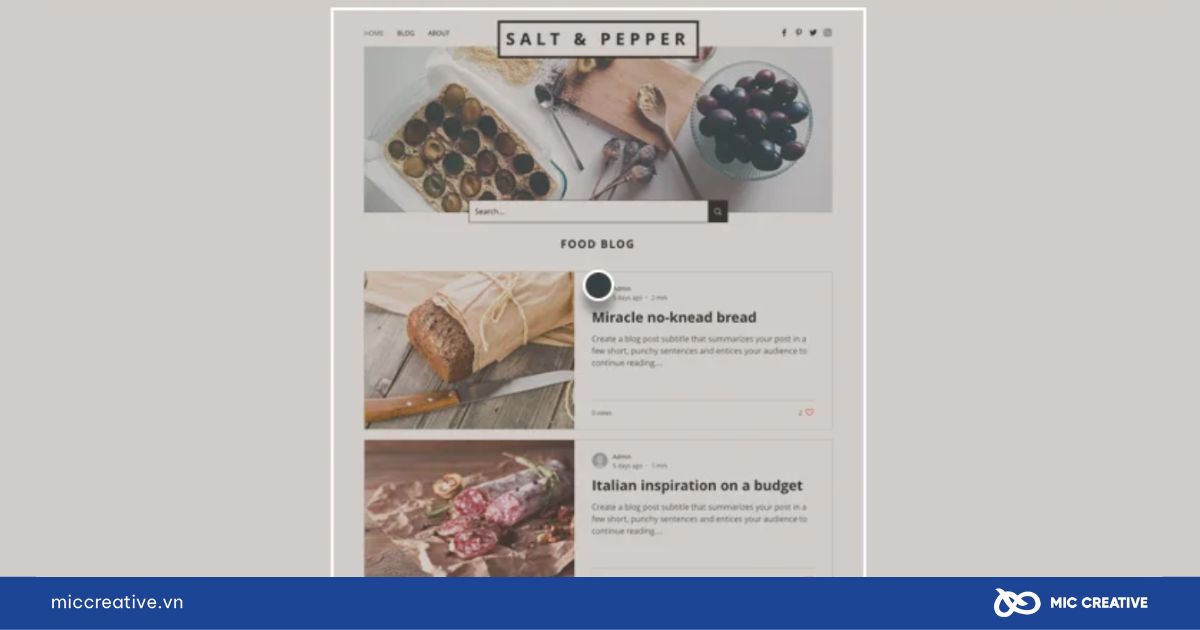
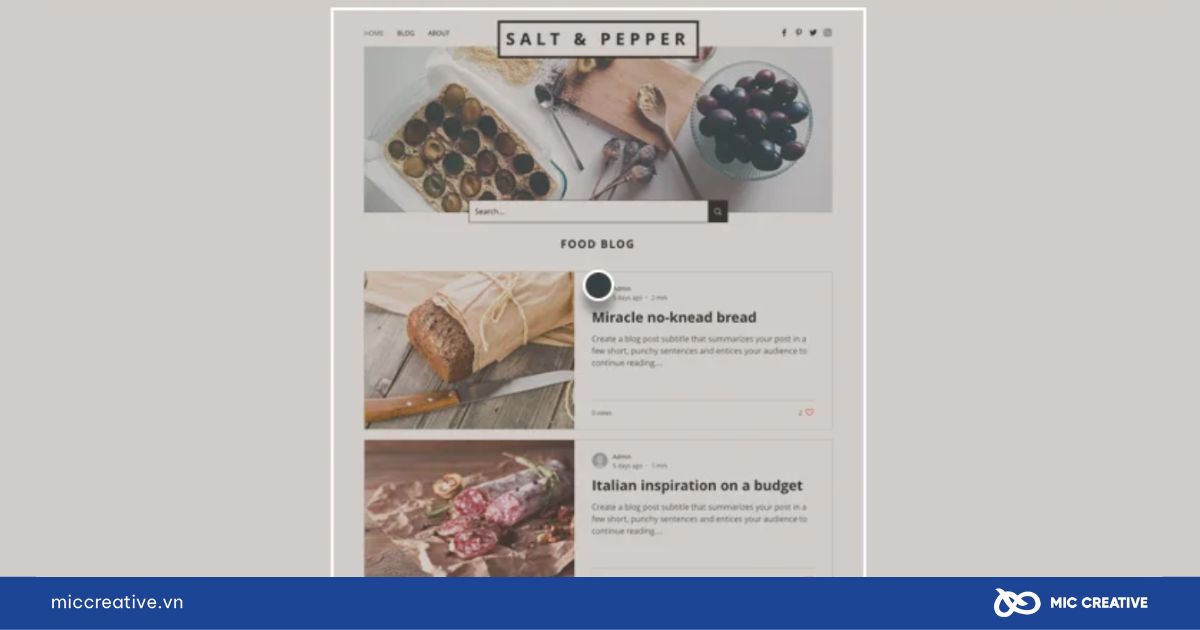
3.6. Bố cục một cột
Bố cục 1 cột (Single-column layout) là kiểu bố cục trang web trong đó tất cả nội dung được sắp xếp theo một cột dọc duy nhất. Nội dung trang sẽ được trình bày theo chiều dọc từ trên xuống dưới, và người dùng chỉ cần cuộn trang để xem toàn bộ thông tin. Bố cục này rất phổ biến trong thiết kế web hiện đại, đặc biệt là trên các thiết bị di động và các trang web đơn giản.


Có một mẹo khi bạn muốn sử dụng bố cục website này đó chính là hãy thêm nút “Quay lại đầu trang” hoặc thanh menu điều hướng cố định để giúp người dùng dễ dàng thao tác và điều hướng hơn.
Ngoài ra, khi sử dụng bố cục này với trang web chứa nhiều văn bản, hãy nhớ ngắt văn bản thường xuyên bằng hình ảnh, ngắt dòng, tiêu đề hoặc tiêu đề phụ. Điều này sẽ giúp người dùng dễ dàng theo dõi và ghi nhớ thông tin hơn.
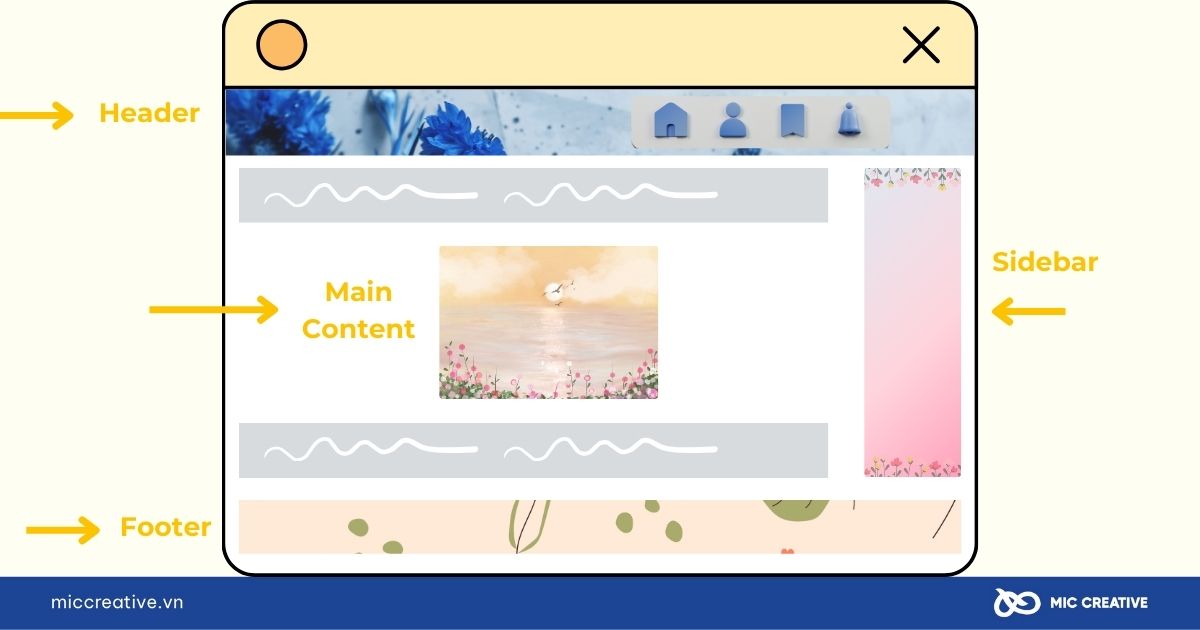
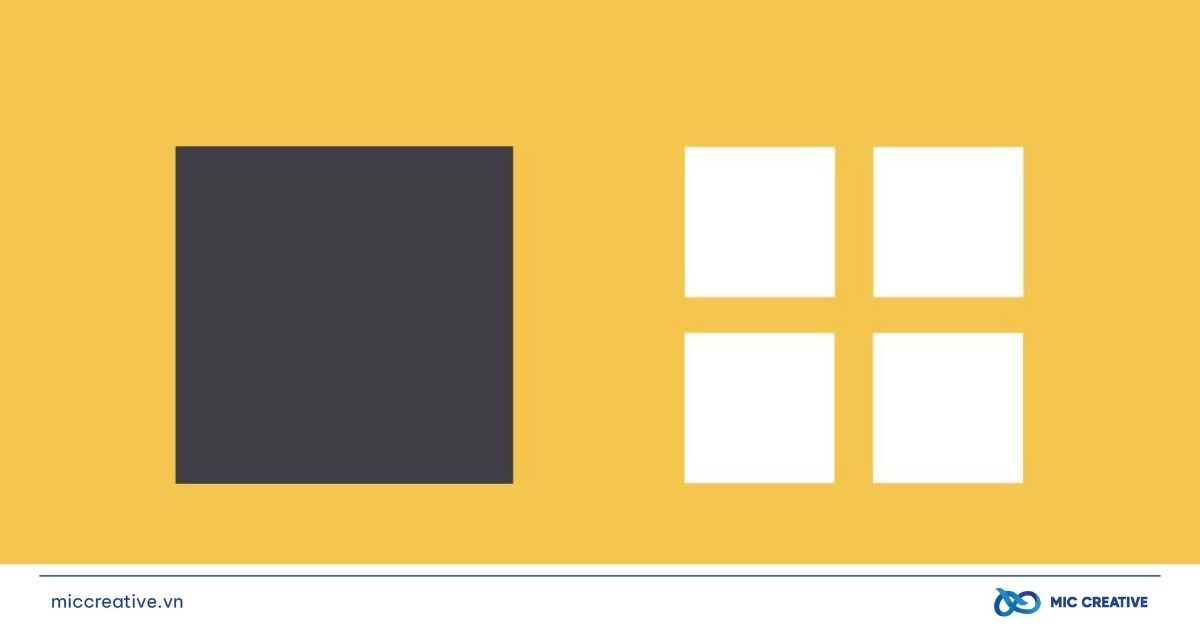
3.7. Bố cục trang Website dạng hộp
Bố cục trang web dạng hộp (Boxed layout), hay bố cục dạng lưới (Grid layout) là kiểu bố cục trong thiết kế web mà mỗi nội dung trang web được chứa gọn trong 1 hộp, và các hộp nội dung không lấn át lẫn nhau, mang lại diện mạo thống nhất, sạch sẽ. Đây là bố cục lý tưởng cho trang web bao gồm nhiều trang quan trọng.


Mỗi hộp dẫn đến một trang web khác nhau, nơi người dùng có thể tìm hiểu thêm về chủ đề mà họ quan tâm nhất.
Để tăng cường trải nghiệm người dùng, hãy sử dụng các hộp thông tin để chia nhỏ nội dung và tạo ra một cấu trúc rõ ràng. Bạn nên kết hợp một hộp lớn (chứa tiêu đề và nội dung của trang) với các hộp nhỏ hơn bên dưới để tạo ra một hệ thống điều hướng trực quan, giúp người dùng dễ dàng khám phá trang web của bạn.
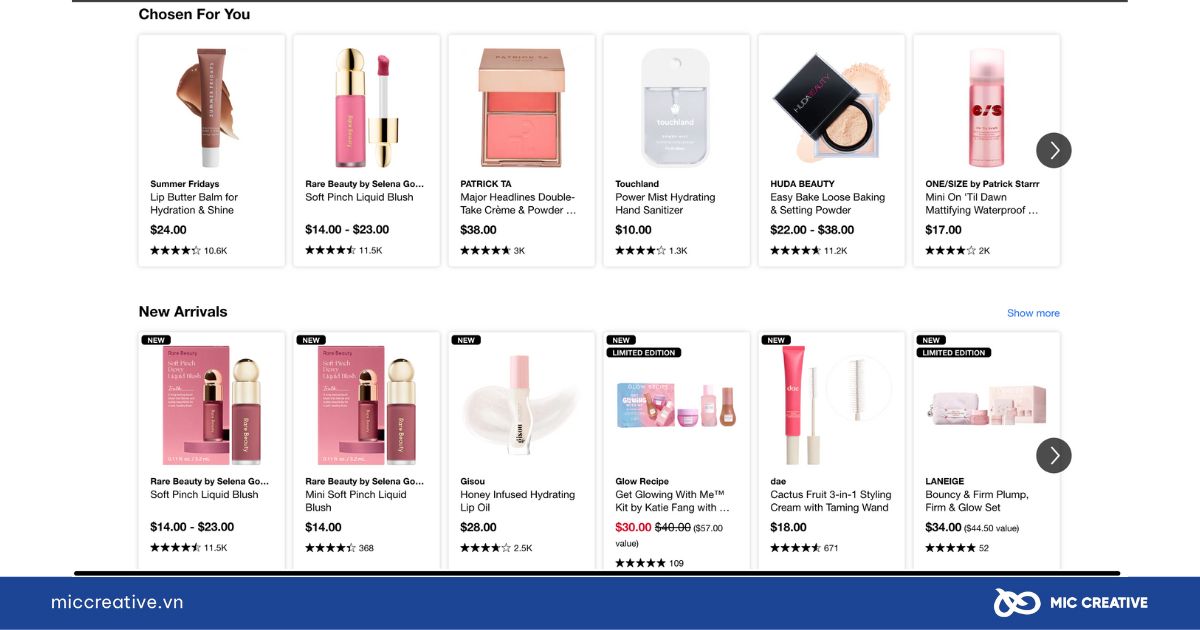
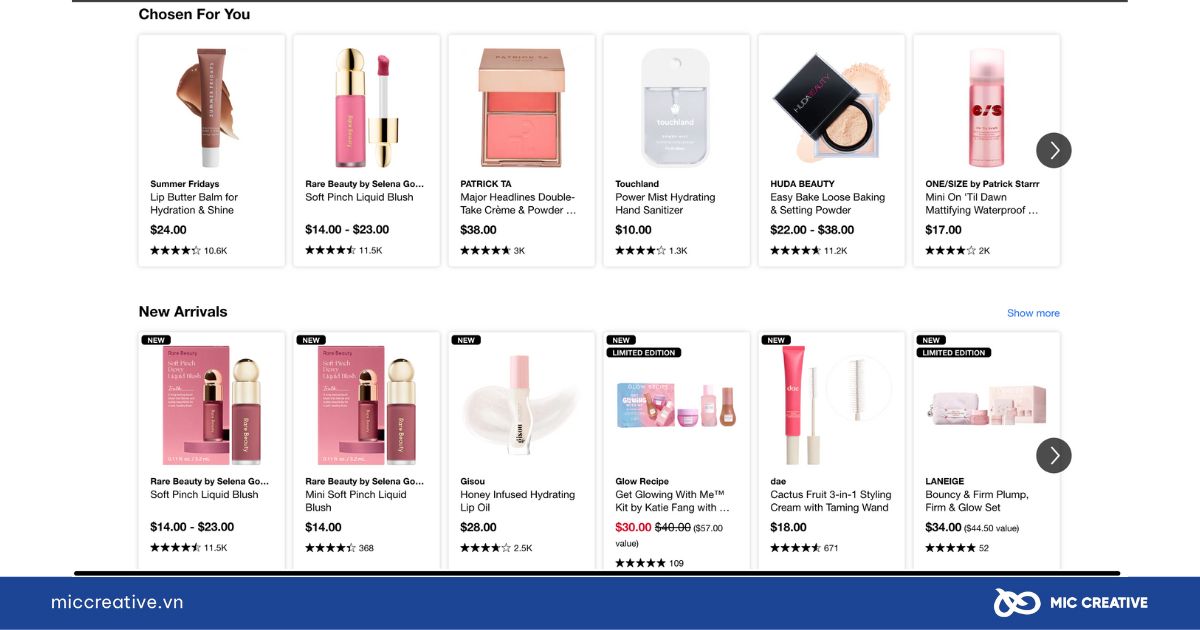
3.8. Bố cục Website dạng thẻ
Tương tự với bố cục dạng hộp, bố cục dạng thẻ (card layout) có thông tin được sắp xếp thành các thẻ riêng lẻ, hiển thị nhiều nội dung khác nhau. Các thẻ đều có kích thước như nhau và không có thẻ nào thực sự nổi bật hơn các mục khác.
Bố cục dạng thẻ là sự lựa chọn tuyệt vời cho một trang web có nhiều nội dung, đặc biệt là các website vlog hoặc cửa hàng trực tuyến.


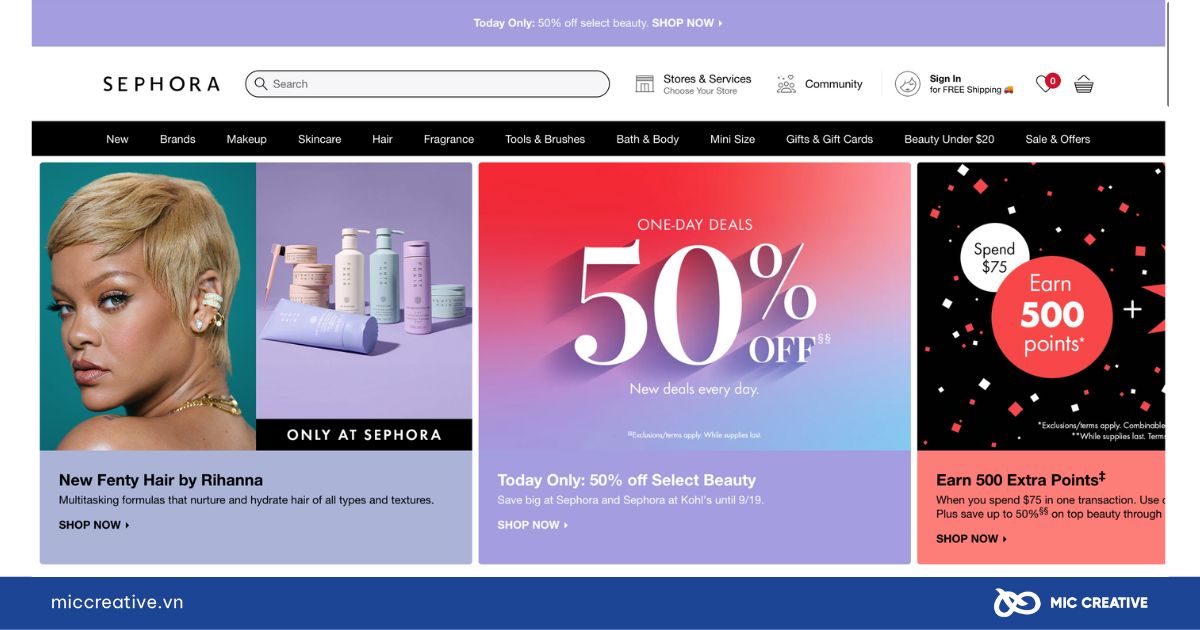
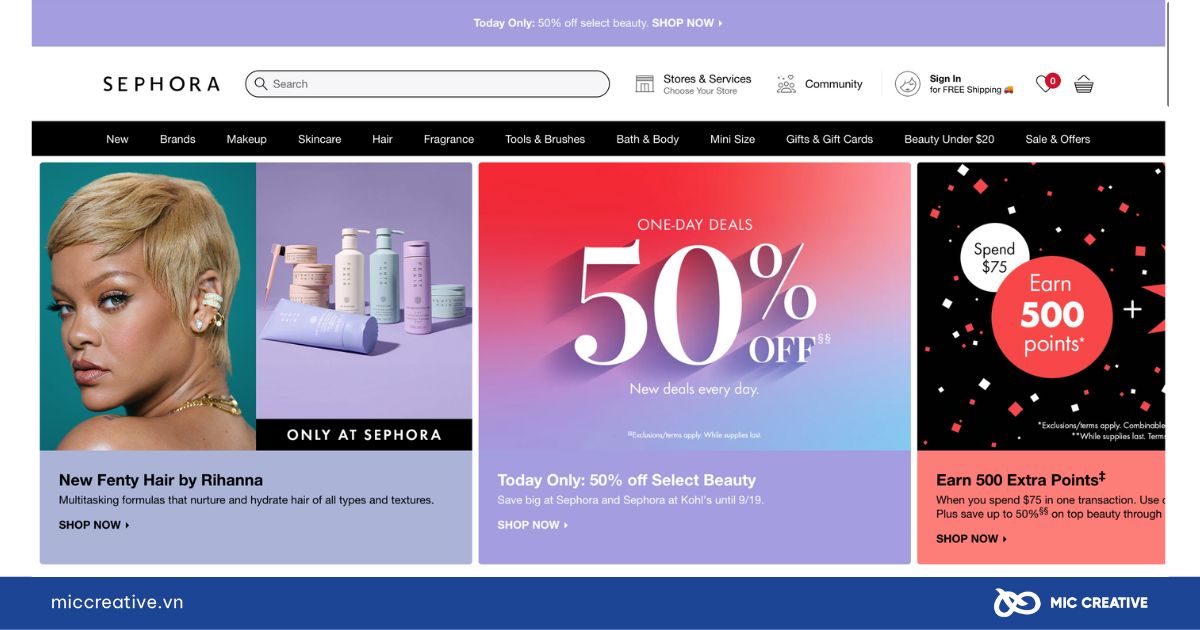
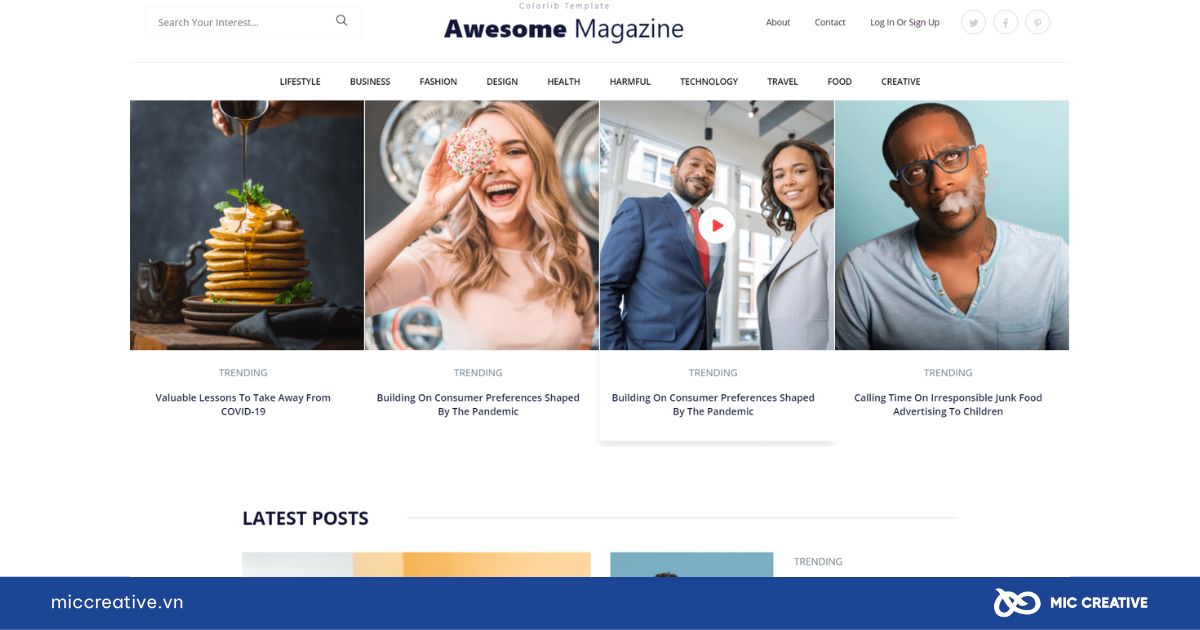
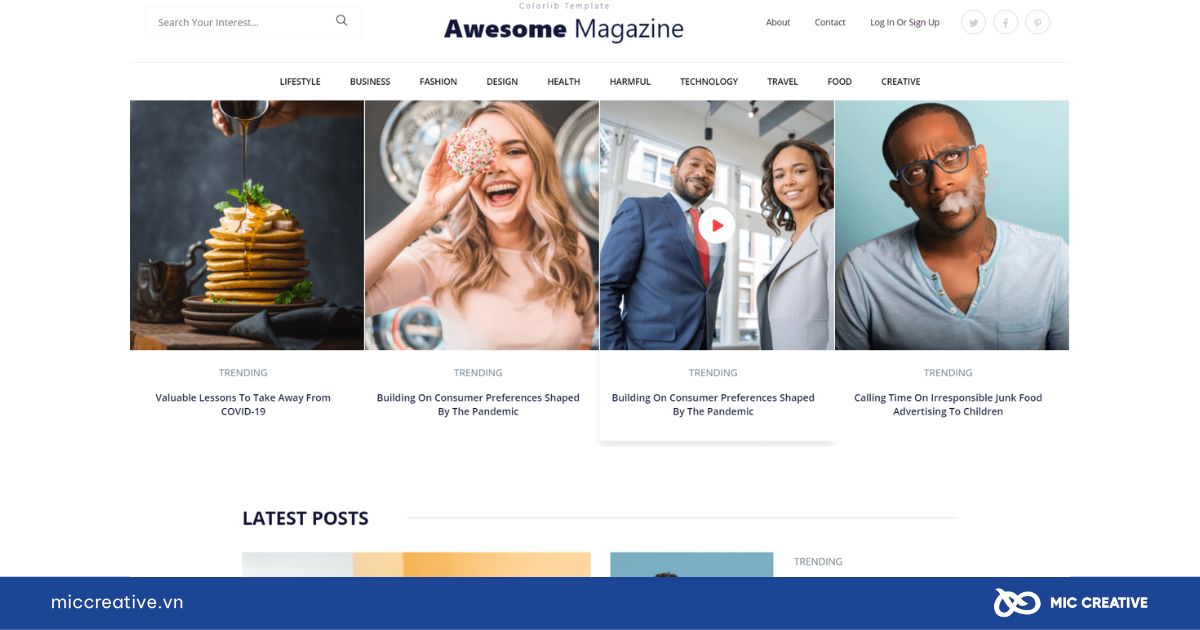
3.9. Bố cục trang Website dạng tạp chí
Bố cục trang web dạng tạp chí (magazine layout) lấy cảm hứng từ cấu trúc của các tạp chí truyền thống. Bố cục này thường có mục đích trình bày nội dung phong phú, đa dạng như bài viết, hình ảnh, video, và các yếu tố truyền thông khác theo cách hấp dẫn và trực quan.
Bố cục dạng tạp chí thường sử dụng nhiều cột để sắp xếp nội dung, với tiêu đề và hình ảnh nổi bật. Các bài viết quan trọng hoặc tin tức nóng thường được trình bày với tiêu đề lớn, chữ đậm và hình ảnh minh họa nổi bật, thu hút sự chú ý của người đọc.
Bố cục tạp chí cũng lợi dụng cách đọc lướt hình chữ F của người dùng. Kết hợp phương pháp đọc chữ F với cấu trúc lưới phức tạp giúp trang web chia nhỏ lượng thông tin khổng lồ thành những phần dễ đọc. Điều này giúp người đọc tiếp cận thông tin một cách nhanh chóng và hiệu quả.


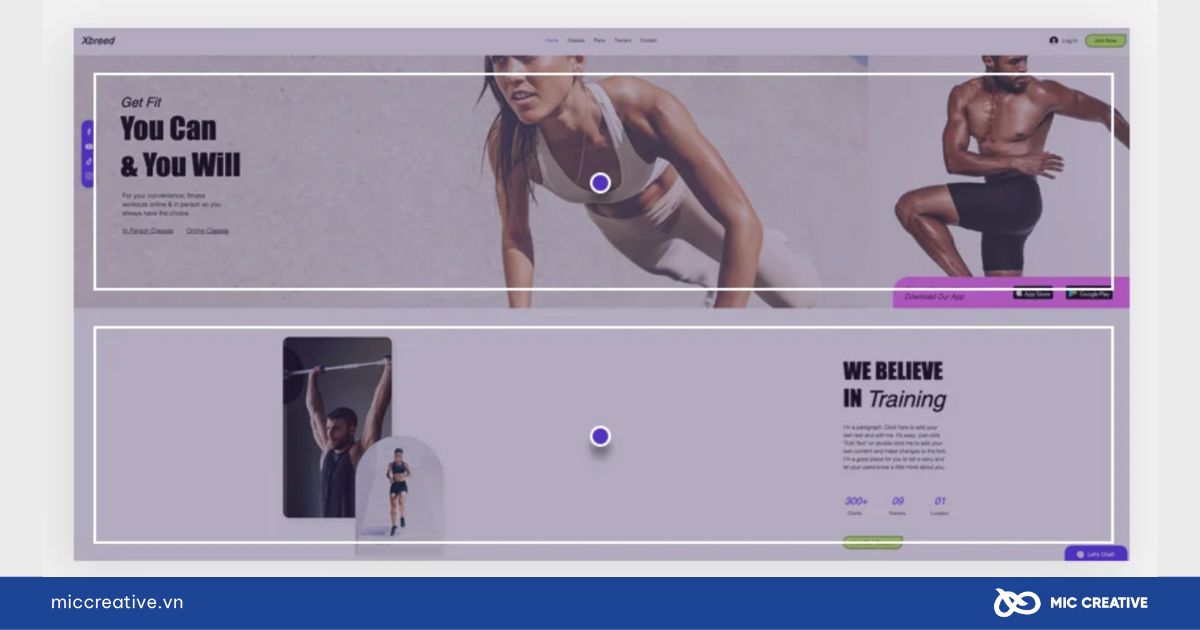
3.10. Bố cục dạng dải ngang
Bố cục dạng dải ngang (horizontal band layout) là một kiểu thiết kế giao diện trong đó nội dung được chia thành các dải ngang (bands) nằm chồng lên nhau theo chiều dọc của trang web. Mỗi dải ngang thường chiếm toàn bộ chiều rộng của màn hình, có màu nền, hình ảnh hoặc nội dung khác biệt. Điều này tạo ra sự phân tách rõ ràng giữa các phần nội dung khác nhau.
Nội dung được sắp xếp theo lớp, giúp người dùng cuộn xuống để khám phá từng phần một cách tuần tự. Mỗi dải ngang thường có chủ đề riêng biệt, giúp truyền tải thông tin một cách mạch lạc và có hệ thống.


4. Lựa chọn bố cục trang web như thế nào để phù hợp với Website công ty?
Sau khi đã tìm hiểu tất cả các bố cục website phổ biến, chắc hẳn bạn đang phân vân không biết lựa chọn loại nào để phù hợp với công ty mình? Có 2 yếu tố bạn cần xem xét khi lựa chọn bố cục trang web đó là:
4.1. Phù hợp với nội dung của bạn
Bố cục trang web không chỉ là cách sắp xếp các yếu tố trên màn hình, mà còn là câu chuyện bạn muốn kể. Một bố cục phù hợp sẽ giúp bạn truyền tải thông điệp một cách hiệu quả và tạo ấn tượng sâu sắc với người dùng.
Tùy thuộc vào loại nội dung bạn muốn truyền tải, sẽ có những bố cục trang web phù hợp khác nhau. Ví dụ, để giới thiệu sản phẩm, bố cục cần tập trung vào hình ảnh và thông tin chi tiết, trong khi bố cục cho blog lại cần ưu tiên tính dễ đọc và khả năng quét nhanh.
4.2. Đặc điểm của ngành nghề
Tuỳ vào ngành nghề mà bạn đang hoạt động, việc chọn bố cục Website sẽ khác nhau:
- Ngành sáng tạo (design, truyền thông, nghệ thuật): Các công ty trong lĩnh vực này thường chọn bố cục trang web sáng tạo, nhiều hình ảnh lớn, hiệu ứng cuộn trang (parallax scrolling) hoặc bố cục dạng thẻ (card layout) để tạo ấn tượng thị giác mạnh mẽ.
- Ngành công nghệ, kỹ thuật: Công ty trong lĩnh vực này thường ưu tiên bố cục đơn giản, sạch sẽ và chuyên nghiệp, với nhiều khoảng trống (white space), thông tin rõ ràng và dễ đọc.
- Ngành dịch vụ (tài chính, luật, y tế): Nên chọn bố cục truyền thống, đáng tin cậy, có màu sắc trang nhã và sắp xếp thông tin hợp lý để tạo cảm giác an toàn và chuyên nghiệp.
- …


Nếu bạn vẫn chưa chọn được bố cục website phù hợp, hãy liên hệ ngay với MIC Creative để được tư vấn và hỗ trợ miễn phí. Chúng tôi sở hữu những chuyên gia dày dặn kinh nghiệm trong lĩnh vực thiết kế website cùng với hơn 4 năm kinh nghiệm, đảm bảo sẽ đem đến quý khách sản phẩm hoàn thiện và trải nghiệm sử dụng dịch vụ tuyệt vời.
5. Những mẹo giúp sắp xếp bố cục website hợp lý hơn
Để sắp xếp bố cục website hợp lý, bạn cần chú ý đến việc trình bày nội dung sao cho rõ ràng, dễ hiểu, và tối ưu hóa trải nghiệm người dùng (UX). Bạn có thể áp dụng một số mẹo mà MIC Creative cung cấp dưới đây để giúp bố cục website thu hút ánh nhìn hơn:
- Sử dụng không gian trắng hợp lý: Không gian trắng giúp các yếu tố trên trang “thở” và làm cho nội dung dễ đọc hơn. Đừng cố gắng nhồi nhét quá nhiều thông tin vào một không gian chật hẹp mà hãy để khoảng trống xung quanh các phần tử để tạo sự cân bằng và thẩm mỹ.
- Đảm bảo tính đơn giản: Đừng cố nhồi nhét trang web của bạn với quá nhiều thông tin hoặc quá nhiều tính năng. Điều này làm cho người dùng bị ngợp và không biết bắt đầu từ đâu cũng như rất khó để tìm được nơi họ muốn đến.
- Sử dụng hình ảnh và video chất lượng cao: Đừng sử dụng những hình ảnh quá mờ hoặc bị các điểm ảnh. Điều này sẽ khiến website của bạn trông kém chuyên nghiệp và khiến khách hàng không tin tưởng, đặc biệt là đối với những cửa hàng trực tuyến.
- Chọn màu sắc phù hợp: Màu sắc cần phản ánh đúng thương hiệu và tạo cảm giác dễ chịu cho người xem. Ngoài ra, bạn cũng nên sử dụng màu sắc tương phản cho các yếu tố quan trọng như nút CTA để thu hút người xem và nâng cao chuyển đổi.
- Sắp xếp nội dung theo thứ tự ưu tiên: hãy ưu tiên những phần nội dung quan trọng lên phần đầu để người dùng dễ theo dõi và dễ nhớ hơn.
- Tối ưu cho mọi thiết bị: Đảm bảo website hiển thị tốt trên cả máy tính để bàn, máy tính bảng và điện thoại di động. Bố cục cần linh hoạt để thích ứng với kích thước màn hình khác nhau.
6. Tại sao cần có bố cục trang web đẹp?


Bố cục website đóng vai trò rất quan trọng vì nó ảnh hưởng đến cách người dùng trải nghiệm và tương tác với trang web, cụ thể là:
- Trải nghiệm người dùng (UX): Bố cục tốt giúp người dùng dễ dàng tìm kiếm thông tin, điều hướng và hoàn thành các tác vụ trên trang web. Khi trang web có bố cục rõ ràng và logic, người dùng sẽ cảm thấy thoải mái và hài lòng hơn, từ đó tăng khả năng quay lại trang web.
- Tốc độ tải trang: Bố cục được tối ưu hóa giúp trang web tải nhanh hơn, điều này rất quan trọng vì người dùng thường không kiên nhẫn với những trang web tải chậm. Tốc độ tải trang cũng là một yếu tố ảnh hưởng đến xếp hạng SEO của trang web trên các công cụ tìm kiếm.
- Chuyển đổi người dùng: Bố cục có thể ảnh hưởng trực tiếp đến tỷ lệ chuyển đổi bằng cách hướng dẫn người dùng thực hiện các hành động mong muốn như mua hàng, đăng ký, hoặc liên hệ. Các yếu tố như nút kêu gọi hành động (CTA), biểu mẫu, và các mục thông tin quan trọng cần được đặt ở những vị trí dễ thấy để thúc đẩy hành vi của người dùng.
- Thương hiệu và ấn tượng đầu tiên: Bố cục góp phần tạo nên diện mạo tổng thể của trang web, phản ánh thương hiệu và giá trị của doanh nghiệp. Một bố cục chuyên nghiệp và thẩm mỹ sẽ tạo ấn tượng tốt ban đầu với người dùng, giúp tăng sự tin tưởng và uy tín.
7. Kết luận
Qua bài viết trên, MIC Creative đã chia sẻ các thông tin về tổng hợp các bố cục website. Hy vọng những thông tin hữu ích trên đây sẽ giúp bạn chọn được bố cục website phù hợp với doanh nghiệp mình.
Nếu bạn đang có nhu cầu liên quan đến dịch vụ thiết kế website cùng các dịch vụ khác, hãy liên hệ ngay với MIC Creative để được tư vấn giải pháp tối ưu nhất. MIC Creative tự tin là đối tác Marketing nắm bắt thị trường, thấu hiểu khách hàng, thành thạo công cụ và luôn luôn sáng tạo.
MIC CREATIVE – Your Success, Our Future
- Hotline: 024.8881.6868
- Email: contact@miccreative.vn
- Fanpage: MIC Creative – Truyền thông và Quảng cáo
- Địa chỉ: Tầng 5, 357-359 Nguyễn Khang, Yên Hòa, Cầu Giấy, Hà Nội