1. Cách tạo website chuyên nghiệp chỉ với 6 bước
1.1. Bước 1: Lên ý tưởng và xác định mục tiêu cho Website
Trước khi nghĩ đến giao diện hay công nghệ, bước đầu tiên và quan trọng nhất trong cách tạo website là xác định rõ mục tiêu.
Lựa chọn loại hình Website phù hợp
Mỗi mục tiêu kinh doanh hay cá nhân sẽ tương ứng với một loại hình website khác nhau. Dưới đây là một số loại hình website phổ biến nhất hiện nay:
- Website bán hàng (Thương mại điện tử): Mục đích chính là trưng bày và bán sản phẩm trực tuyến, tích hợp giỏ hàng và thanh toán.
- Website giới thiệu doanh nghiệp: Là kênh thông tin giới thiệu năng lực, dịch vụ và các dự án đã thực hiện của công ty.
- Website tin tức, tạp chí: Tập trung vào việc xuất bản, phân loại và trình bày nội dung, bài viết một cách khoa học và thường xuyên.
- Blog cá nhân/Portfolio: Dùng để chia sẻ kiến thức chuyên môn, xây dựng thương hiệu cá nhân hoặc trưng bày các sản phẩm, dự án đã làm.
- Website giáo dục: Dành cho các trường học, trung tâm ngoại ngữ hoặc các nền tảng bán khóa học, tài liệu học tập trực tuyến.
- Landing Page: Là một trang duy nhất, được thiết kế để tập trung vào một mục tiêu cụ thể như thu thập thông tin khách hàng hoặc giới thiệu một sản phẩm/sự kiện, thường dùng cho các chiến dịch quảng cáo.
- Website dạng diễn đàn (Forum): Nơi cộng đồng có thể đăng ký thành viên, tạo chủ đề và thảo luận, trao đổi thông tin.


Xác định các chức năng và yêu cầu công nghệ cần thiết
Sau khi chọn được loại hình, bạn cần liệt kê ra những chức năng bắt buộc phải có để website hoạt động đúng mục đích.
- Với website bán hàng: Cần có chức năng giỏ hàng, cổng thanh toán online, quản lý đơn hàng, mã giảm giá, bộ lọc sản phẩm.
- Với blog/tin tức: Cần có hệ thống phân loại bài viết (danh mục, thẻ), chức năng bình luận, các nút chia sẻ mạng xã hội.
- Với website doanh nghiệp: Cần có form liên hệ/yêu cầu báo giá, trang portfolio dự án, tích hợp bản đồ Google Maps.
Bên cạnh đó, một website chuyên nghiệp trong năm 2025 cần đáp ứng các yêu cầu công nghệ nền tảng sau:
- Tốc độ tải trang nhanh: Yếu tố quan trọng ảnh hưởng trực tiếp đến trải nghiệm người dùng và xếp hạng SEO.
- Độ bảo mật cao (Có chứng chỉ SSL): Bảo vệ dữ liệu của người dùng và tạo sự tin cậy, thể hiện qua biểu tượng ổ khóa trên trình duyệt.
- Thân thiện với SEO: Cấu trúc web phải được tối ưu để các công cụ tìm kiếm như Google có thể dễ dàng đọc hiểu và xếp hạng.
- Tương thích với mọi thiết bị (Responsive): Giao diện phải tự động điều chỉnh để hiển thị tốt trên cả máy tính, máy tính bảng và điện thoại di động.
- Giao diện quản trị dễ sử dụng: Giúp bạn có thể tự cập nhật nội dung, sản phẩm mà không cần phụ thuộc vào lập trình viên.
1.2. Bước 2: Lựa chọn nền tảng tạo Website
Sau khi có ý tưởng, câu hỏi lớn tiếp theo là: nên làm trang web bằng cách nào? Hiện nay, có 4 phương pháp chính để tạo trang web, mỗi phương pháp có ưu và nhược điểm riêng, phù hợp với các nhu cầu khác nhau.
- Sử dụng Website Builder (Trình tạo web kéo-thả)
- Sử dụng CMS (Hệ quản trị nội dung) – Phổ biến nhất là WordPress
- Sử dụng Cloud Platform tại Việt Nam
- Tự viết mã (Code tay)
Để giúp bạn dễ dàng đưa ra quyết định, dưới đây là bảng so sánh 3 phương pháp phổ biến nhất:
Bảng so sánh chi tiết các nền tảng
| Tiêu chí | Website Builder (Wix) | WordPress.org (Tự host) | Cloud Platform (Sapo) |
| Độ dễ sử dụng | Rất dễ (Kéo-thả) | Dễ (Cần làm quen ban đầu) | Dễ (Có sẵn cho TMĐT) |
| Chi phí | Phí hàng tháng cố định, khá cao | Linh hoạt, có thể bắt đầu với chi phí thấp | Phí hàng tháng cố định |
| Tính linh hoạt | Trung bình, giới hạn | Rất cao, gần như không giới hạn | Trung bình, tập trung vào TMĐT |
| Tối ưu SEO | Khá | Tốt nhất | Tốt |
| Quyền sở hữu | Phụ thuộc nền tảng | Bạn sở hữu 100% | Phụ thuộc nền tảng |
Dựa trên bảng so sánh, có thể thấy:
- Website Builder phù hợp cho các dự án siêu đơn giản, không cần phát triển trong tương lai.
- Cloud Platform là lựa chọn tốt nếu bạn chỉ tập trung bán hàng online tại Việt Nam và chấp nhận phụ thuộc vào nhà cung cấp.
- WordPress.org là lựa chọn tối ưu cho 95% người dùng, từ blog cá nhân, website doanh nghiệp cho đến các trang bán hàng lớn. Nó mang lại sự cân bằng hoàn hảo giữa chi phí, sự linh hoạt và khả năng phát triển lâu dài.
Vì vậy, trong phần tiếp theo của bài hướng dẫn tạo website này, chúng tôi sẽ tập trung vào cách làm website bằng WordPress. Đây cũng là cách tạo website miễn phí (phần mềm miễn phí) phổ biến nhất và được tin dùng nhất trên toàn cầu.
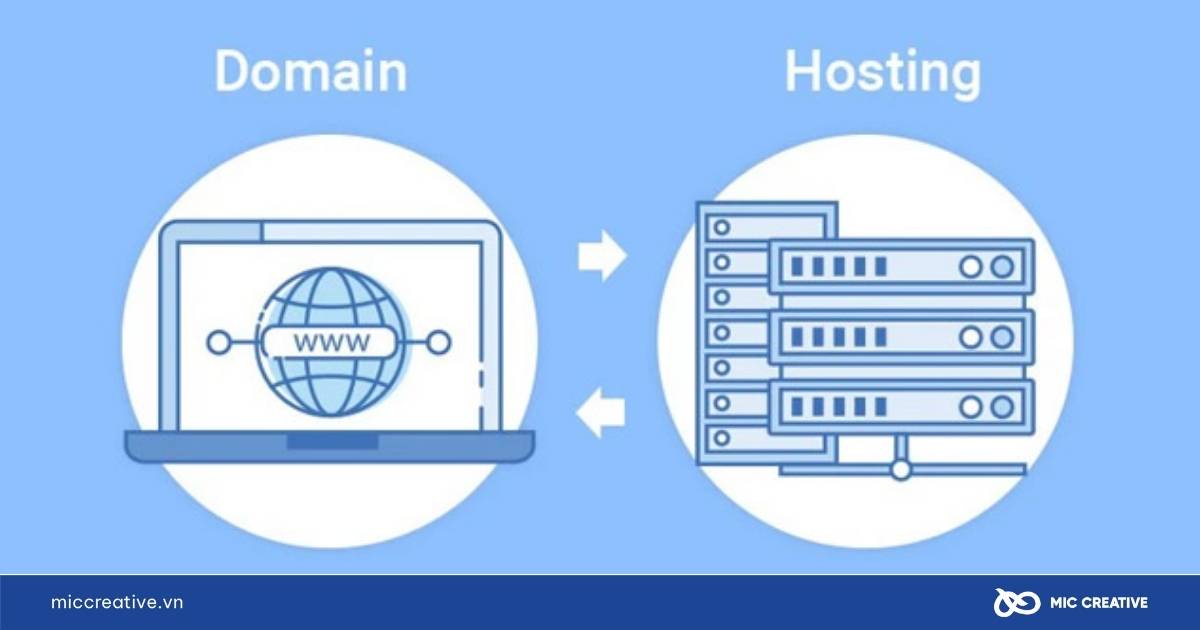
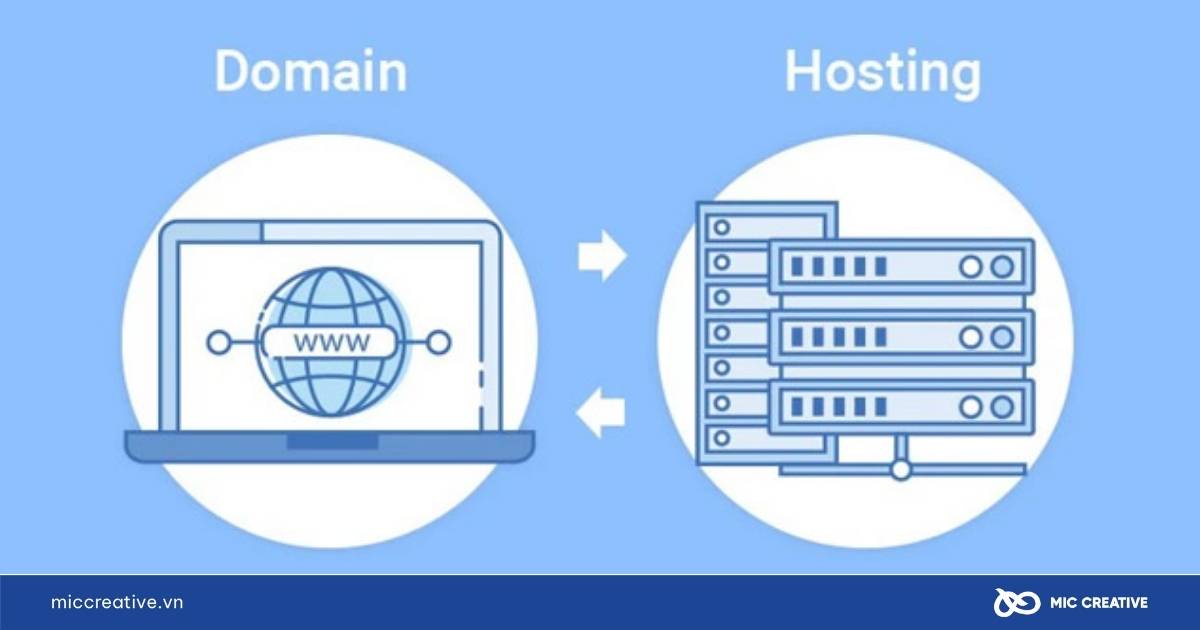
1.3. Bước 3: Đăng ký Tên miền (Domain) và Web Hosting
Trong quá trình tạo website, hosting và tên miền (domain) là hai yếu tố kỹ thuật bắt buộc phải có để website của bạn có thể hoạt động và được người khác truy cập. Bạn không thể tạo 1 trang web mà không có chúng.


Hướng dẫn chọn và đăng ký Tên miền (Domain)
Tên miền là địa chỉ duy nhất mà người dùng gõ vào trình duyệt để truy cập website của bạn (ví dụ: google.com, vinamilk.com.vn).
Mẹo chọn tên miền đẹp, phù hợp doanh nghiệp:
- Càng ngắn và dễ phát âm, khách hàng càng dễ nhớ để truy cập trực tiếp.
- Nên chứa tên thương hiệu, tên công ty hoặc từ khóa chính về sản phẩm/dịch vụ của bạn.
- Ưu tiên đuôi .com hoặc .vn
- Tránh số và ký tự đặc biệt như gạch nối (-) hoặc số có thể gây nhầm lẫn và khó nhớ cho người dùng.
Các bước đăng ký tên miền:
- Lên ý tưởng và kiểm tra tính khả dụng: Truy cập vào website của các nhà cung cấp tên miền uy tín (như Mắt Bão, Hostinger, GoDaddy), gõ tên miền bạn muốn vào ô kiểm tra để xem nó đã được ai đăng ký chưa.
- Tiến hành đăng ký: Nếu tên miền khả dụng, bạn chỉ cần thêm vào giỏ hàng và tiến hành thanh toán.
- Cung cấp thông tin chủ sở hữu: Bạn sẽ cần cung cấp thông tin cá nhân hoặc doanh nghiệp để đăng ký quyền sở hữu tên miền hoặc đăng ký email với tên miền riêng này.
Hướng dẫn chọn và thuê Web Hosting
Web hosting là dịch vụ cung cấp không gian lưu trữ trên một máy chủ (server) để bạn đặt toàn bộ dữ liệu của website. Khi ai đó truy cập tên miền của bạn, trình duyệt sẽ kết nối đến hosting để tải dữ liệu này về và hiển thị.
Tiêu chí chọn hosting chất lượng cho người mới:
- Tốc độ và Độ ổn định (Uptime): Hosting phải đảm bảo website của bạn luôn hoạt động (uptime > 99.9%) và tải trang nhanh.
- Dung lượng và Băng thông: Với người mới bắt đầu, các gói hosting cơ bản (Shared Hosting) thường đã đủ dùng. Bạn không cần mua các gói quá lớn gây lãng phí.
- Hỗ trợ khách hàng 24/7: Đây là yếu tố cực kỳ quan trọng. Khi lập trang web lần đầu, bạn sẽ gặp nhiều thắc mắc, một đội ngũ hỗ trợ nhiệt tình sẽ giúp bạn giải quyết vấn đề nhanh chóng.
- Miễn phí chứng chỉ SSL: Chứng chỉ SSL (https://) giúp bảo mật website và là một tiêu chuẩn bắt buộc hiện nay. Hầu hết các nhà cung cấp uy tín đều miễn phí.
- Hỗ trợ cài đặt WordPress: Hãy chọn nhà cung cấp có tính năng “Cài đặt WordPress bằng 1-click” để tiết kiệm thời gian.
Trong trường hợp bạn mua tên miền và hosting từ hai nhà cung cấp khác nhau, bạn cần thực hiện một bước gọi là “trỏ tên miền”.
Về cơ bản, bạn sẽ vào trang quản lý tên miền và cập nhật lại địa chỉ “Nameservers” mà nhà cung cấp hosting đã gửi cho bạn. Quá trình này khá đơn giản và tất cả các nhà cung cấp đều có tài liệu hướng dẫn rất chi tiết hoặc bạn có thể nhờ bộ phận hỗ trợ của họ giúp đỡ trực tiếp.
1.4. Bước 4: Thiết kế và xây dựng nội dung cho Website
Sau khi đã có “mảnh đất” (hosting) và “địa chỉ nhà” (tên miền), đây là giai đoạn thú vị nhất: xây dựng và trang trí cho ngôi nhà website của bạn.
Giai đoạn 1: Cài đặt và thiết lập cơ bản
Đây là những thao tác nền tảng đầu tiên bạn cần thực hiện để website có thể hoạt động.
- Cài đặt WordPress: Hầu hết các nhà cung cấp hosting uy tín hiện nay đều cung cấp công cụ “Cài đặt WordPress bằng 1-click” ngay trong bảng điều khiển. Bạn chỉ cần tìm đến mục này, điền một vài thông tin cơ bản như tên website, tài khoản và mật khẩu quản trị, hệ thống sẽ tự động cài đặt WordPress cho bạn trong vài phút.


- Làm quen với Bảng điều khiển (Dashboard): Sau khi cài đặt xong, bạn có thể đăng nhập vào trang quản trị website của mình (thường có dạng com/wp-admin). Tại đây, bạn sẽ thấy một menu dọc ở bên trái với các mục quan trọng như:
- Bài viết: Nơi đăng các bài blog, tin tức.
- Trang: Nơi tạo các trang cố định như Giới thiệu, Liên hệ.
- Giao diện: Nơi thay đổi thiết kế, menu của website.
- Plugin: Nơi cài đặt thêm các tính năng mở rộng.
- Cài đặt: Nơi thiết lập các thông số chung cho website.


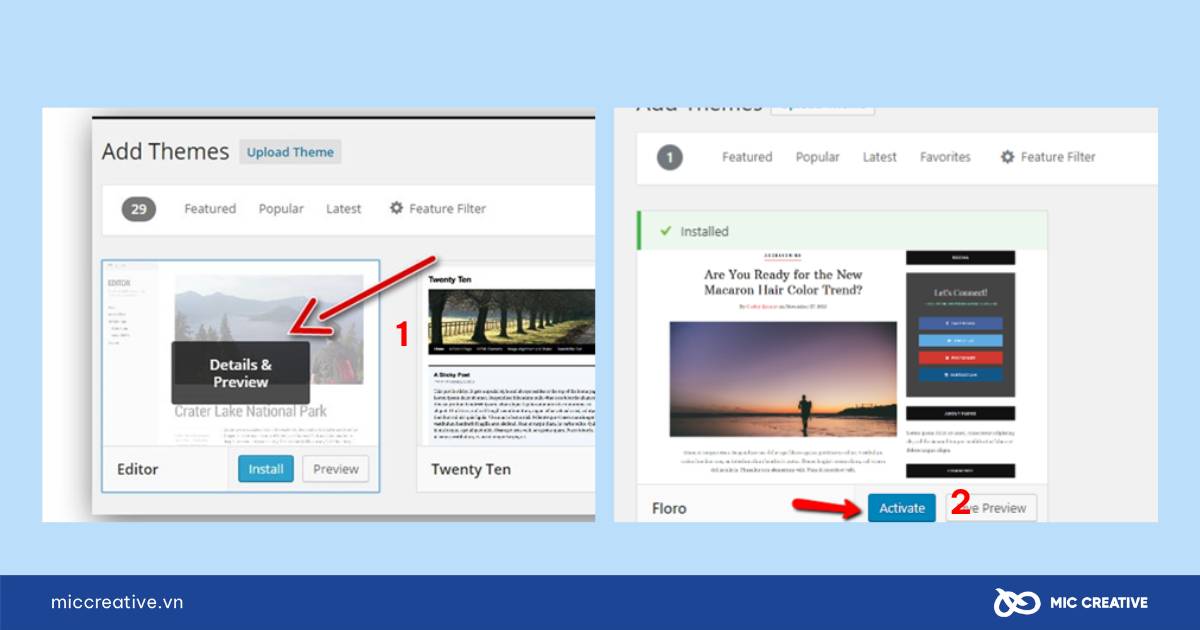
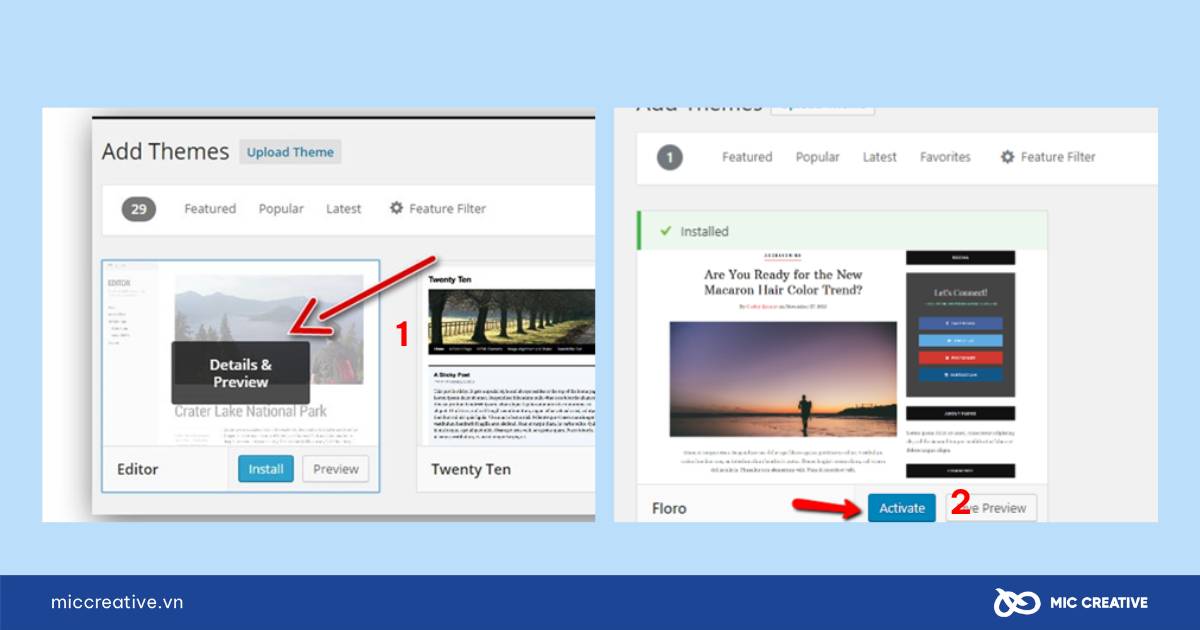
- Lựa chọn và Cài đặt Giao diện: Theme sẽ quyết định toàn bộ thiết kế và giao diện website của bạn. Để cài đặt, bạn vào Giao diện > Thêm mới. Tại đây, bạn có thể tìm kiếm trong kho theme miễn phí khổng lồ của WordPress theo từ khóa (ví dụ: “blog”, “shop”, “business”) hoặc tải lên một theme trả phí bạn đã mua. Sau khi chọn được theme ưng ý, chỉ cần nhấn “Cài đặt” và “Kích hoạt”.


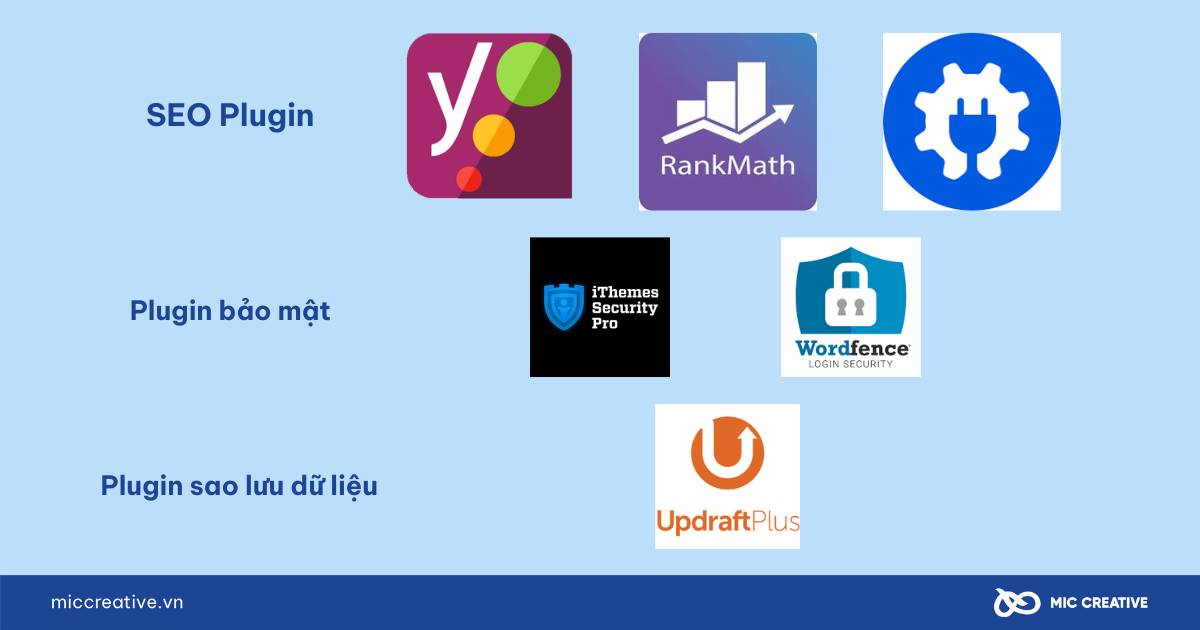
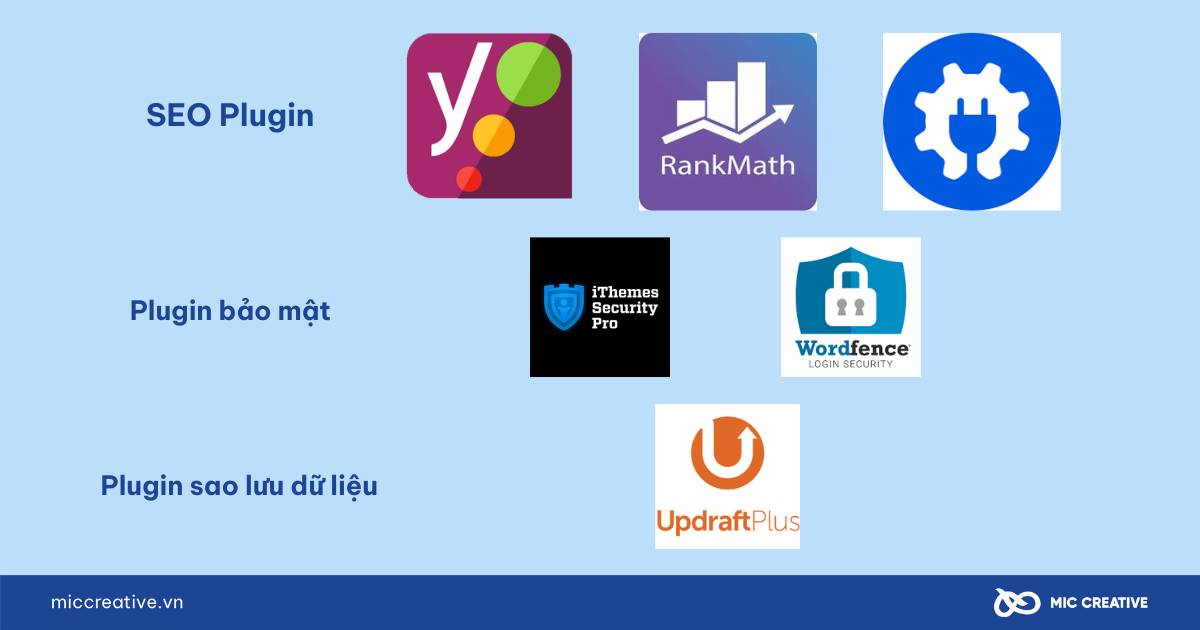
- Cài đặt các Plugin cần thiết: Plugin giống như những “ứng dụng” bạn cài thêm để website có thêm chức năng. Đây là một số plugin cơ bản mà hầu hết website đều cần:
- SEO: Rank Math SEO hoặc Yoast SEO để tối ưu hóa website cho Google.
- Bảo mật: Wordfence Security để bảo vệ website khỏi hacker.
- Tốc độ: LiteSpeed Cache (nếu hosting hỗ trợ) hoặc W3 Total Cache để tăng tốc độ tải trang.
- Form liên hệ: WPForms để tạo form cho khách hàng gửi tin nhắn.


Giai đoạn 2: Xây dựng nội dung và các trang chính
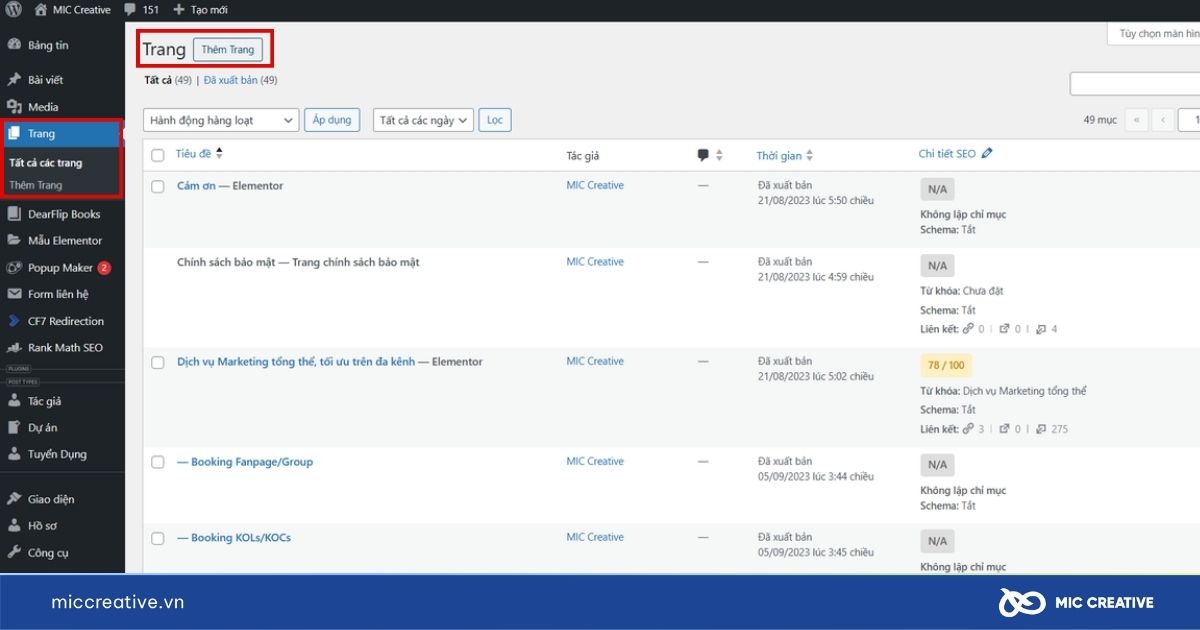
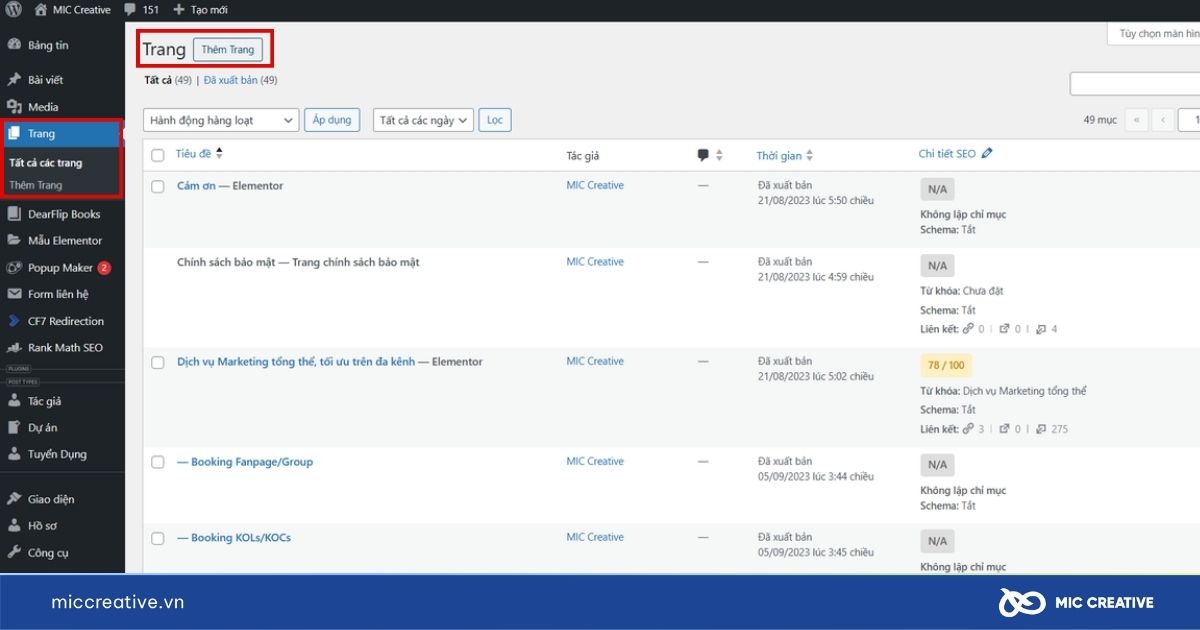
- Tạo các trang thiết yếu: Một website chuyên nghiệp cần có những trang cố định sau. Bạn có thể tạo chúng trong mục Trang > Thêm trang mới:
- Trang chủ: Bộ mặt của website, giới thiệu những gì quan trọng nhất.
- Trang Giới thiệu: Nơi kể câu chuyện về doanh nghiệp hoặc cá nhân bạn.
- Trang Dịch vụ/Sản phẩm: Liệt kê và mô tả chi tiết những gì bạn cung cấp.
- Trang Liên hệ: Cung cấp thông tin như địa chỉ, SĐT, email và form liên hệ.


- Viết và đăng bài viết đầu tiên: Để đăng các nội dung như tin tức, bài chia sẻ kiến thức, bạn vào mục Bài viết > Viết bài mới. Giao diện soạn thảo của WordPress rất trực quan, cho phép bạn dễ dàng thêm tiêu đề, văn bản, hình ảnh và video.
- Tùy chỉnh Menu điều hướng: Để khách hàng có thể dễ dàng di chuyển giữa các trang, bạn cần tạo một menu. Vào Giao diện > Menu, tạo một menu mới và kéo thả các trang bạn đã tạo vào đó, sau đó lưu lại và chọn vị trí hiển thị.
Giai đoạn 3: Kiểm tra và hoàn thiện
Trước khi chính thức giới thiệu website với mọi người, hãy dành thời gian để kiểm tra lại toàn bộ.
- Kiểm tra tất cả các đường link: Nhấp vào mọi mục trên menu, mọi nút bấm, mọi liên kết trong bài viết để đảm bảo chúng hoạt động chính xác.
- Kiểm tra trên thiết bị di động: Sử dụng điện thoại của bạn để truy cập website và xem giao diện có hiển thị tốt không, chữ có dễ đọc không.
- Đọc lại nội dung: Kiểm tra lại lỗi chính tả, ngữ pháp trong tất cả các trang và bài viết.
1.5. Bước 5: Ra mắt, quảng bá Website
Việc tạo một trang web không kết thúc ở khâu thiết kế. Để website thực sự mang lại giá trị, bạn cần ra mắt nó đúng cách, có kế hoạch quảng bá để thu hút người dùng và thực hiện bảo trì định kỳ để đảm bảo nó luôn hoạt động ổn định và an toàn.
Xuất bản Website (Public)
Sau khi đã hoàn thành các bước kỹ thuật trong cách lập website và xây dựng nội dung cơ bản, đã đến lúc đưa website của bạn đến người dùng.
- Kiểm tra lần cuối cùng: Trước khi chính thức công bố, hãy thực hiện một checklist kiểm tra nhanh:
- Mọi liên kết trên menu và trong nội dung đều hoạt động.
- Form liên hệ gửi email thành công.
- Website hiển thị tốt và không bị lỗi trên điện thoại di động.
- Không còn bất kỳ nội dung mẫu hay hình ảnh giữ chỗ nào.
Xây dựng kế hoạch phát triển nội dung và Marketing
Một website không có người truy cập thì gần như vô nghĩa. Công việc thực sự bây giờ mới bắt đầu.
- Phát triển nội dung thường xuyên: Hãy lên kế hoạch đăng bài blog, cập nhật sản phẩm/dịch vụ mới một cách đều đặn. Nội dung chất lượng và thường xuyên là lý do để khách hàng quay trở lại và cũng là yếu tố quan trọng nhất cho SEO.
- Tối ưu hóa Công cụ tìm kiếm (SEO):
- SEO cơ bản: Bắt đầu tìm hiểu và áp dụng các kỹ thuật SEO on-page cơ bản như đặt từ khóa vào tiêu đề, mô tả và nội dung bài viết.
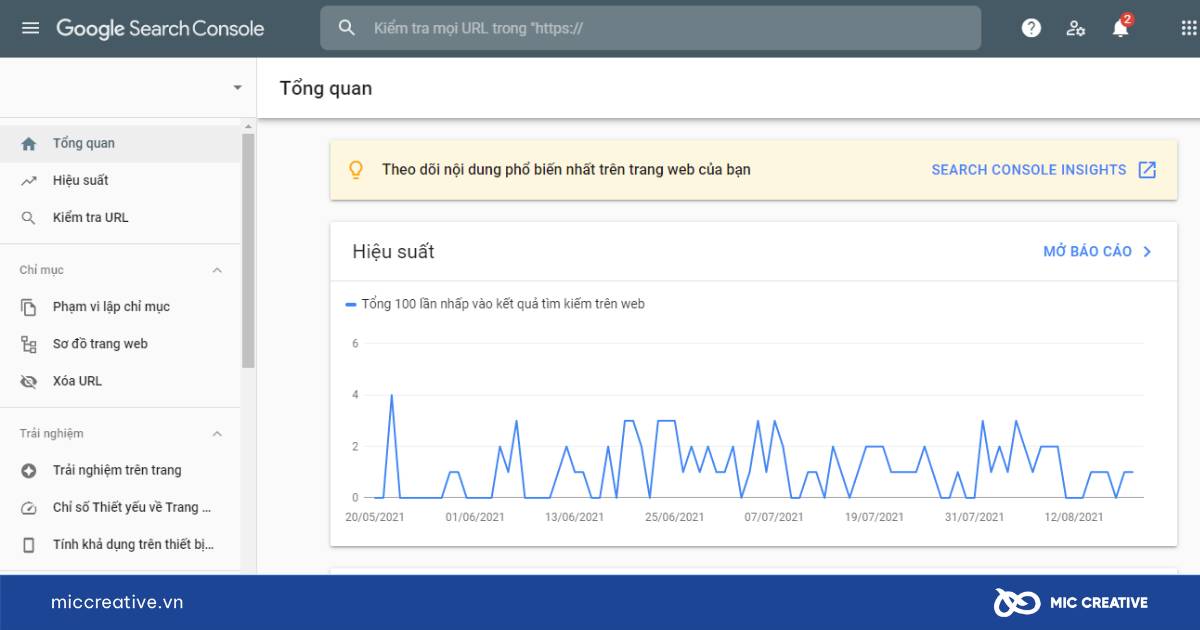
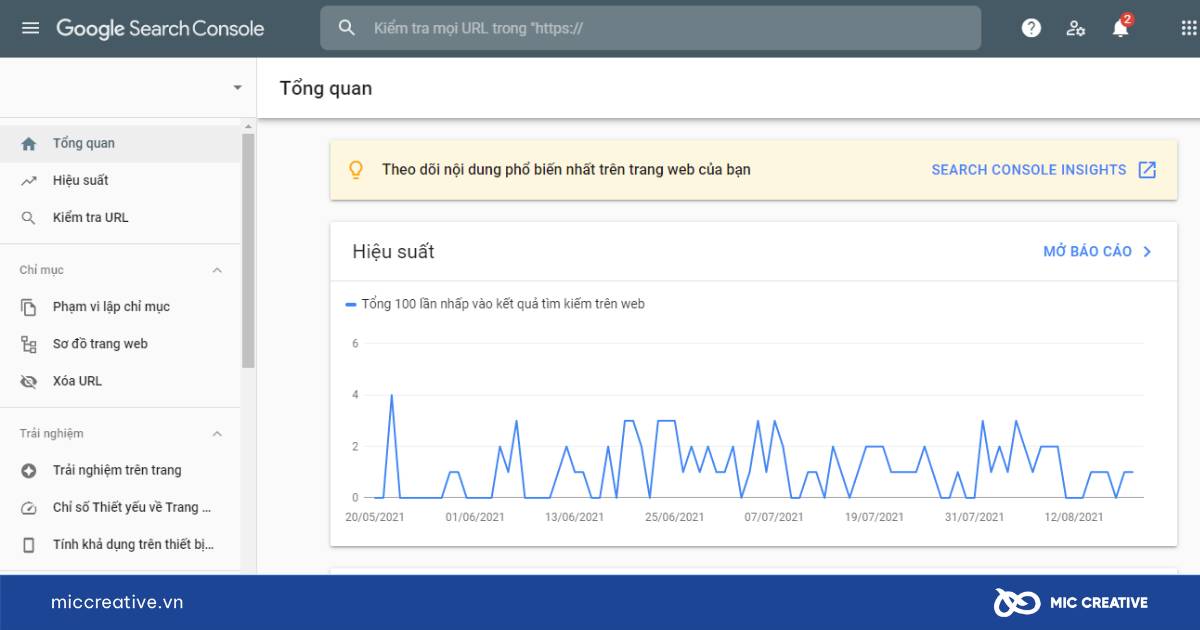
- Khai báo với Google: Việc đầu tiên cần làm là khai báo website của bạn với Google Search Console và Google Analytics. Công cụ miễn phí này của Google giúp bạn theo dõi sự hiện diện của website trên kết quả tìm kiếm.


- Quảng bá website:
- Mạng xã hội: Hãy chia sẻ và thông báo về website mới của bạn trên các kênh mạng xã hội như Facebook, Zalo, Instagram, LinkedIn…
- Email Marketing: Gửi email thông báo cho danh sách khách hàng hiện có của bạn.
- Quảng cáo trả phí: Nếu có ngân sách, bạn có thể xem xét chạy Google Ads hoặc Facebook Ads để thu hút những lượt truy cập đầu tiên một cách nhanh chóng.
1.6. Bước 6: Công tác bảo trì và nâng cấp Website định kỳ
Đây là những công việc bạn cần thực hiện thường xuyên (hàng tuần hoặc hàng tháng):
- Sao lưu (Backup): Luôn tạo các bản sao lưu cho website của bạn. Nhiều nhà cung cấp hosting chất lượng có hỗ trợ tính năng sao lưu tự động hàng ngày. Đây là “bảo hiểm” quan trọng nhất phòng khi có sự cố xảy ra.
- Cập nhật (Update): Thường xuyên kiểm tra và cập nhật phiên bản mới nhất cho WordPress, giao diện (theme) và các plugin. Việc này giúp vá các lỗ hổng bảo mật và đảm bảo các tính năng hoạt động ổn định.
- Bảo mật: Sử dụng plugin bảo mật để quét mã độc và theo dõi các hoạt động đáng ngờ.
- Kiểm tra hiệu suất: Định kỳ kiểm tra tốc độ tải trang và tìm các liên kết bị hỏng (broken link) để khắc phục.
2. Tối ưu website đã tạo để có hiệu suất tốt và chuẩn SEO
Sau khi hoàn thành việc tạo website, bước tiếp theo mà MIC Creative đề xuất là tối ưu hóa website để đảm bảo hoạt động hiệu quả, tải nhanh và đạt thứ hạng cao trên các công cụ tìm kiếm. Một website không chỉ cần thiết kế đẹp mắt và dễ sử dụng mà còn phải có tốc độ tải trang tối ưu, nội dung chuẩn SEO và được bảo mật một cách chắc chắn.
2.1. Tối ưu tốc độ tải trang
Tốc độ tải trang là một yếu tố quan trọng ảnh hưởng đến trải nghiệm người dùng và thứ hạng của website trên các công cụ tìm kiếm như Google. Để website tải chậm có thể khiến người dùng bỏ cuộc và tìm kiếm các lựa chọn thay thế, do đó tối ưu hóa tốc độ tải trang là rất quan trọng.
Giảm dung lượng hình ảnh
- Hình ảnh chiếm phần lớn dung lượng của trang web và có thể làm chậm tốc độ tải trang nếu không được tối ưu. Để giảm dung lượng hình ảnh, hãy sử dụng các công cụ nén ảnh như TinyPNG hoặc ImageOptim. Ngoài ra, định dạng ảnh WebP cũng giúp giảm dung lượng mà không làm giảm chất lượng.
- Ví dụ: Một hình ảnh có dung lượng 1MB có thể được nén xuống còn 200KB mà vẫn giữ được chất lượng cao, giúp tải trang nhanh hơn.
Sử dụng Caching và CDN
- Caching là quá trình lưu trữ bản sao tạm thời của các trang và tài nguyên để giảm thiểu thời gian tải khi người dùng truy cập website. Các plugin như W3 Total Cache (WordPress) có thể giúp kích hoạt tính năng caching cho website.
Tham khảo chi tiết cách tải và sử dụng W3 Total Cache theo liên kết video hướng dẫn đã gắn để thực hiện chính xác các bước cài đặt.
- CDN (Content Delivery Network) giúp phân phối các tệp tài nguyên từ các máy chủ gần nhất với người dùng, giảm độ trễ và cải thiện tốc độ tải trang. Các dịch vụ CDN phổ biến như Cloudflare, Akamai và Amazon CloudFront giúp cải thiện tốc độ tải trang, đặc biệt là đối với người dùng ở các khu vực địa lý khác nhau.
2.2. Tối ưu SEO cho website
Hạng mục thứ hai doanh nghiệp cần quan tâm là tối ưu SEO (Search Engine Optimization) on-page. Việc này giúp website dễ dàng được tìm thấy và xếp hạng cao trên các công cụ tìm kiếm. Trong đó bao gồm việc tối ưu tiêu đề, mô tả Meta, các thẻ Heading và xây dựng nội dung chuẩn SEO.
Tối ưu tiêu đề, mô tả Meta, các thẻ Heading
- Tiêu đề trang (Title) là yếu tố quan trọng giúp công cụ tìm kiếm hiểu rõ về nội dung trang của doanh nghiệp. Tiêu đề nên chứa từ khóa chính và không quá dài (khoảng 60 ký tự).
- Mô tả meta ( Meta description) giúp tóm tắt nội dung trang và thu hút người dùng nhấp vào.
- Các thẻ Heading: Các thẻ heading (H1, H2, H3, v.v.) giúp cấu trúc nội dung trên trang và cũng giúp công cụ tìm kiếm hiểu rõ các phần quan trọng của bài viết.
Xây dựng nội dung chuẩn SEO
- Nội dung chất lượng cao, hữu ích và dễ đọc sẽ không chỉ giúp tăng trải nghiệm người dùng mà còn cải thiện thứ hạng SEO.
- Sử dụng các đoạn văn ngắn, câu hỏi, danh sách và các đoạn văn dễ hiểu để làm cho nội dung dễ tiếp cận hơn. Nội dung cần phải đáp ứng đúng mục đích tìm kiếm của người dùng và cung cấp giải pháp cho vấn đề họ đang tìm kiếm.
MIC Creative cung cấp riêng bảng checklist nội dung SEO, giúp doanh nghiệp tham khảo để xây dựng nội dung SEO website hiệu quả.
2.3. Bảo mật website
Bảo mật website không chỉ bảo vệ dữ liệu của người dùng mà còn giúp xây dựng lòng tin và bảo vệ website khỏi các cuộc tấn công trực tuyến. Giải pháp ở đây chúng tôi gợi ý cho những ai đang trong quá trình xây dựng web thì nên cài đặt SSL (HTTPS) và sử dụng tường lửa bảo vệ.
Cài đặt SSL (HTTPS)
- SSL (Secure Sockets Layer) là giao thức bảo mật giúp mã hóa dữ liệu giữa người dùng và website, đảm bảo rằng thông tin cá nhân và tài chính của khách hàng được bảo vệ. Các website sử dụng HTTPS thay vì HTTP sẽ được đánh giá cao hơn bởi Google, đồng thời người dùng cũng cảm thấy yên tâm hơn khi thực hiện giao dịch.
- Doanh nghiệp có thể cài đặt chứng chỉ SSL miễn phí qua Let’s Encrypt hoặc mua từ các nhà cung cấp chứng chỉ uy tín như Comodo.
Sử dụng tường lửa bảo vệ website
- Tường lửa bảo vệ website (Web Application Firewall – WAF) là một lớp bảo mật giúp ngăn chặn các cuộc tấn công như SQL injection, cross-site scripting (XSS) và các mối đe dọa khác. Các dịch vụ như Cloudflare và Sucuri cung cấp các giải pháp bảo vệ website toàn diện, giúp ngăn chặn các tấn công mạng và bảo vệ website khỏi các mối đe dọa tiềm ẩn.
- Việc sử dụng WAF sẽ giúp ngăn chặn các truy cập trái phép và bảo vệ các dữ liệu nhạy cảm của khách hàng.
2.4. Tích hợp công cụ chatbot vào website
Chatbot là chương trình được thiết kế để tự động tương tác với người dùng thông qua các cuộc hội thoại, thường sử dụng trí tuệ nhân tạo (AI) để hiểu và phản hồi các câu hỏi hoặc yêu cầu của khách hàng. Do đó, việc tích hợp chatbot vào website là một chiến lược hiệu quả giúp doanh nghiệp tối ưu hóa trải nghiệm người dùng và nâng cao hiệu quả kinh doanh trực tuyến.
Dưới đây là một số gợi ý về công cụ chatbot phù hợp cho các nền tảng website phổ biến:
| Nền tảng | Gợi ý công cụ |
|
WordPress |
|
3. Lỗi thường gặp khi tạo website và cách khắc phục
Trong quá trình tạo website, doanh nghiệp sẽ không tránh khỏi những lỗi cơ bản. Dưới đây là một số lỗi cơ bản sau kèm theo gợi ý khắc phục được MIC Creative tổng hợp lại:
Thiếu chiến lược nội dung
Một trong những sai lầm lớn khi tạo website là thiếu một chiến lược nội dung rõ ràng. Sai lầm này có thể khiến người dùng không hiểu rõ sản phẩm hoặc dịch vụ của doanh nghiệp và nhanh chóng thoát trang
Gợi ý khắc phục:
- Trước khi tạo website, hãy lập kế hoạch nội dung chi tiết: xác định mục tiêu website, đối tượng người dùng và các thông điệp muốn truyền tải.
- Sử dụng các công cụ như Google Analytics để phân tích người dùng và điều chỉnh nội dung sao cho phù hợp với nhu cầu của họ.
Tốc độ tải trang chậm
Lỗi thứ hai cũng là một nội dung quan trọng chúng tôi đã nhắc tới trong mục 5.1. Tối ưu tốc độ tải trang. Nếu website có tốc độ tải trang chậm, người dùng có thể bỏ qua và doanh nghiệp bị giảm tỷ lệ chuyển đổi.
Gợi ý khắc phục:
- Nén hình ảnh để giảm dung lượng mà không làm giảm chất lượng bằng công cụ như TinyPNG.
- Nếu hosting của doanh nghiệp quá yếu, hãy cân nhắc nâng cấp lên các gói hosting mạnh mẽ hơn, hoặc sử dụng dịch vụ CDN (Content Delivery Network) để phân phối tải trọng và giảm thời gian tải trang.
Để biết chi tiết hơn các lỗi phổ biến khi tạo website và các bước khắc phục, MIC Creative đã giới thiệu chi tiết trong bài viết Tổng hợp lỗi thường gặp khi tạo website và giải pháp khắc phục cho doanh nghiệp sử dụng tham khảo.
4. Kết luận
Tổng kết lại, website là một công cụ quan trọng giúp xây dựng thương hiệu và tiếp cận khách hàng hiệu quả. Dù là người mới hay đã có kinh nghiệm, việc tạo một website chất lượng sẽ là bước đi đầu tiên để khẳng định sự hiện diện trực tuyến của mình.
Nếu doanh nghiệp đang có nhu cầu liên quan đến dịch vụ thiết kế Website cùng các dịch vụ khác, hãy liên hệ ngay với MIC Creative để được tư vấn giải pháp tối ưu nhất. MIC Creative tự tin là đối tác Marketing nắm bắt thị trường, thấu hiểu khách hàng, thành thạo công cụ và luôn sáng tạo.