1. Vai trò quan trọng của màu sắc trong thiết kế website
Màu sắc trong thiết kế website không chỉ là yếu tố thẩm mỹ. Nó ảnh hưởng trực tiếp đến cách người dùng cảm nhận, ghi nhớ và phản ứng với giao diện. Các nghiên cứu về tâm lý học màu sắc đã chỉ ra rằng, chỉ trong vài giây đầu tiên, màu sắc có thể chi phối cảm xúc, quyết định người dùng có ở lại hay rời đi.
Vai trò trong trải nghiệm người dùng và nhận diện thương hiệu
- Trải nghiệm người dùng (UX): Màu sắc giúp định hướng ánh nhìn, phân tầng thông tin và tạo cảm giác thoải mái khi duyệt nội dung.
- Chuyển đổi hành vi: CTA sử dụng màu nổi bật có thể tăng tỷ lệ nhấp đáng kể so với màu chìm trong nền.
- Nhận diện thương hiệu: Màu sắc là “bộ nhận diện cảm xúc” giúp thương hiệu được ghi nhớ nhanh hơn.
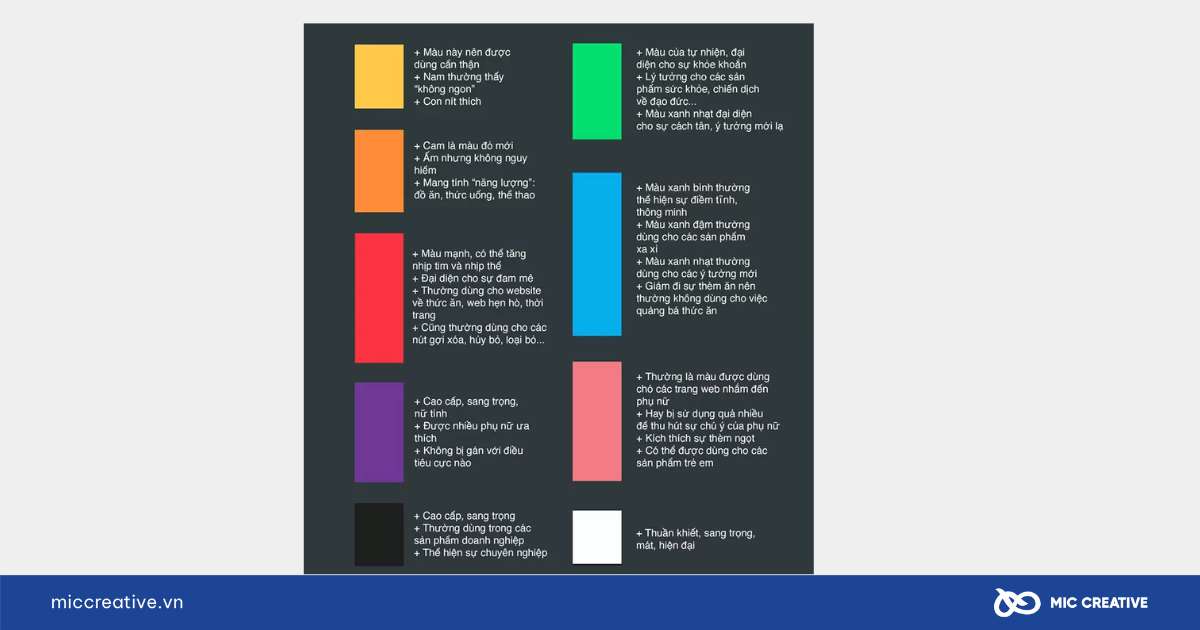
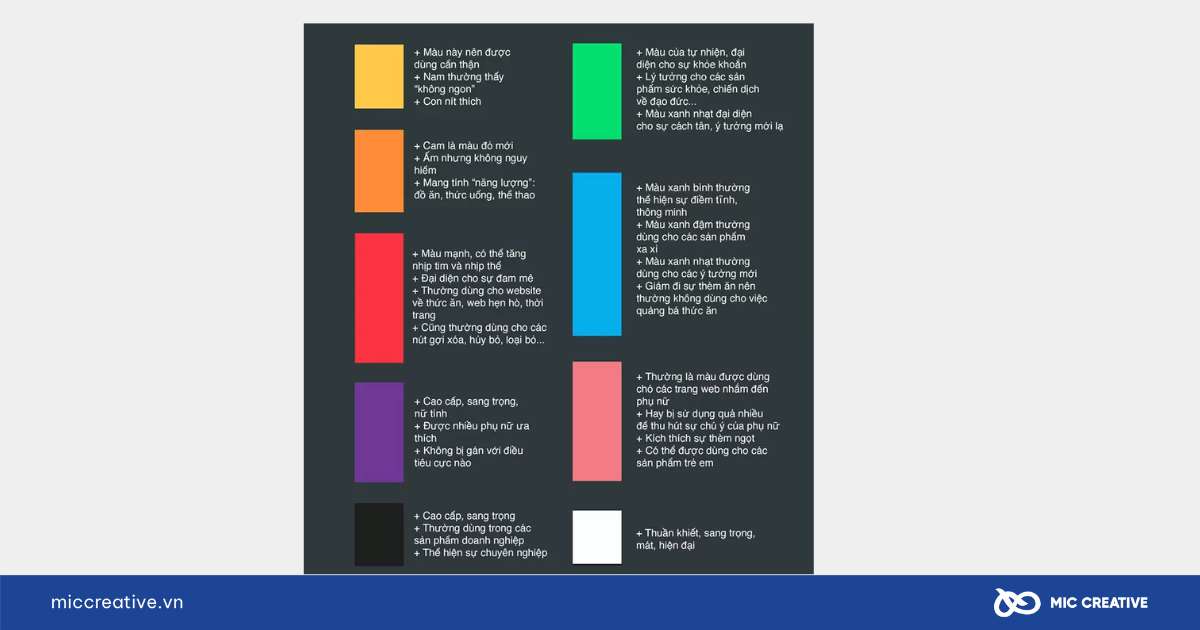
2. Ý nghĩa của các màu sắc phổ biến
Nhiều người mới khi tạo website thường gặp tình huống: màu mình thích thì không hợp ngành, còn màu hợp lại khiến giao diện không “ăn khớp”. Để tránh tình trạng phối màu cảm tính hoặc dựa vào sở thích cá nhân, việc hiểu rõ ý nghĩa từng màu là bước nền quan trọng.


- Màu đỏ: Màu đỏ thu hút thị giác mạnh, thường gợi cảm giác khẩn trương, thôi thúc. Hiệu quả khi sử dụng cho nút mua hàng, ưu đãi giới hạn. Thường xuất hiện trong các website thương mại điện tử, thực phẩm nhanh.
- Màu vàng: Mang lại cảm giác thân thiện, sáng tạo, phù hợp với website hướng đến giới trẻ, giáo dục, startup hoặc các thương hiệu năng động. Kết hợp tốt với trắng hoặc đen để giảm chói.
- Màu xanh dương: Màu xanh dương tạo cảm giác an toàn, thường được dùng trong website ngân hàng, công nghệ, y tế hoặc các thương hiệu cần sự tin tưởng lâu dài. Đặc biệt phù hợp với tệp khách hàng trưởng thành, lý trí.
- Màu xanh lá: Phù hợp với website liên quan đến môi trường, chăm sóc sức khỏe, nông nghiệp hữu cơ. Tạo cảm giác thư giãn và thân thiện.
- Màu đen: Thể hiện sự cao cấp, sang trọng và thường dùng trong thiết kế thời trang, sản phẩm công nghệ cao cấp hoặc thương hiệu định vị luxury. Bạn nên kết hợp với tông trung tính để tăng hiệu quả thị giác.
- Màu trắng: Thể hiện sự tối giản, tinh khiết, dễ đọc. Là màu nền lý tưởng để làm nổi bật nội dung, hình ảnh, sản phẩm. Xuất hiện phổ biến trong thiết kế hiện đại, website bán hàng, blog, y tế.
- Màu tím, cam, hồng: Thường dùng để phụ trợ cho sáng tạo. Tím biểu trưng cho sự sáng tạo, phù hợp ngành làm đẹp, nghệ thuật. Cam thể hiện năng lượng mạnh mẽ, sử dụng tốt cho nút kêu gọi hoặc ngành quảng cáo. Hồng có vẻ mềm mại hợp thời trang nữ, mẹ & bé.
Lưu ý về sai lầm phổ biến khi chọn màu trong thiết kế website:
- Dùng quá nhiều màu cạnh tranh nhau sẽ gây nhiễu.
- Chọn tông lệch ngành nghề hoặc không phù hợp với tệp người dùng.
- Thiếu tương phản giữa nền và nội dung gây ảnh hưởng khả năng đọc.
3. Cách phối màu sắc trong thiết kế website hiệu quả
Nhiều website nhìn bắt mắt nhưng vẫn không giữ chân người dùng – nguyên nhân thường đến từ cách phối màu thiếu định hướng. Màu sắc không chỉ cần đẹp, mà còn phải đúng: đúng hành vi người dùng, đúng ngành, đúng thông điệp thương hiệu. Dưới đây là những nguyên tắc cơ bản để phối màu hiệu quả và lựa chọn bảng màu phù hợp ngay từ đầu.
3.1. Phối màu theo mô hình màu cơ bản trong thiết kế website
Tham khảo 3 mô hình phối màu giúp tránh tình trạng chọn màu ngẫu hứng gây rối mắt hoặc lệch tông dưới đây:


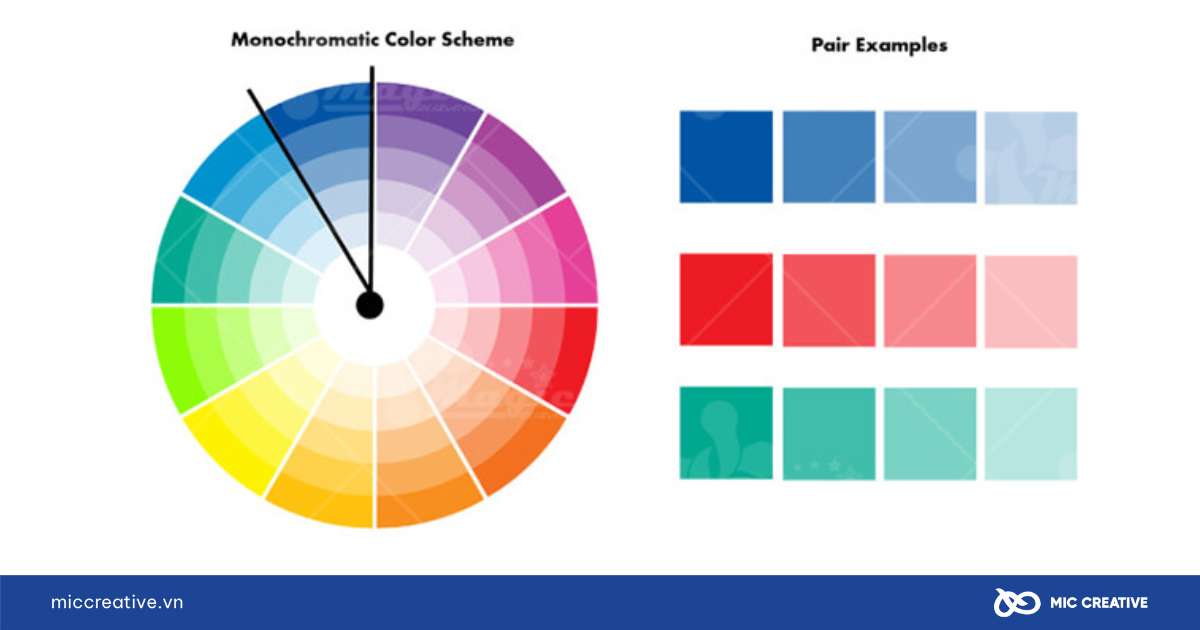
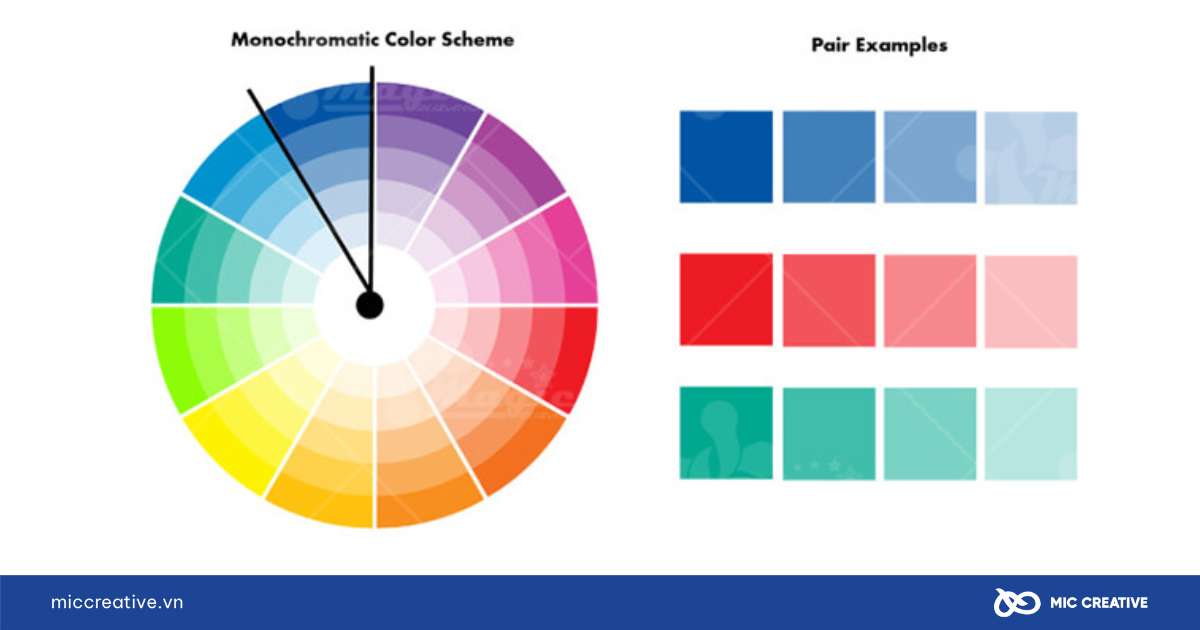
- Đơn sắc (Monochromatic): Sử dụng nhiều sắc độ khác nhau của cùng một màu. Tạo cảm giác tối giản, thanh lịch. Phù hợp với các website cần truyền tải sự tinh gọn, hiện đại.


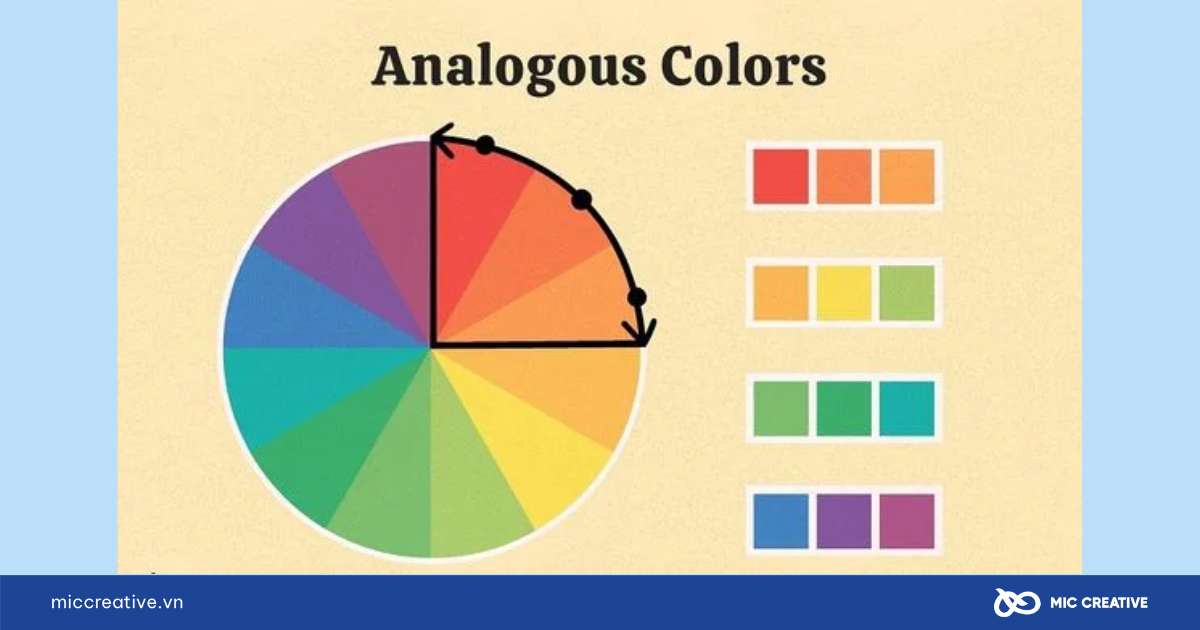
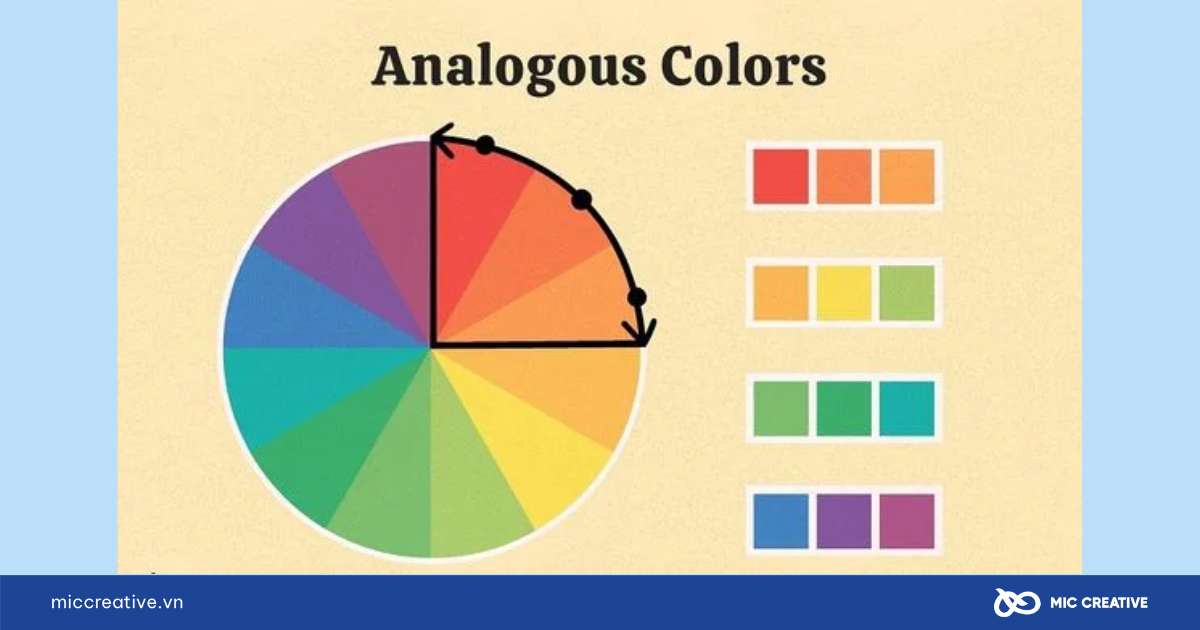
- Liền kề (Analogous): Kết hợp các màu nằm gần nhau trên vòng tròn màu (ví dụ: xanh dương – xanh ngọc – xanh lá). Đem lại sự hài hòa, ít tương phản. Phù hợp với thương hiệu nhẹ nhàng, gần gũi.


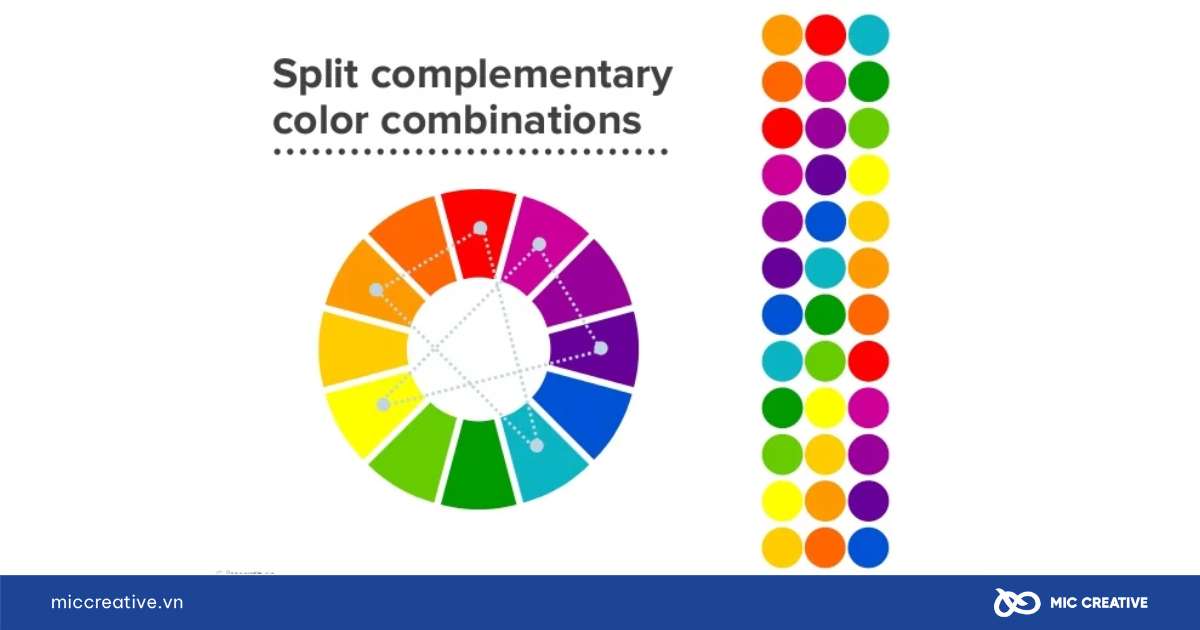
- Bổ sung (Complementary): Dùng hai màu đối diện nhau (ví dụ: đỏ – xanh lá). Tạo độ tương phản cao, thu hút sự chú ý. Cần kiểm soát tốt để tránh gây mỏi mắt.
Ngoài ra còn có mô hình bộ ba (Triadic) – dùng ba màu cách đều trên bánh xe màu – tạo sự cân bằng giữa đối lập và thống nhất, phù hợp website có giao diện sinh động, giàu yếu tố thị giác.
3.2. Phân bổ vai trò: màu chính – màu phụ – màu nền
Bên cạnh bộ màu sắc, bạn nên phân bổ màu sắc dựa theo từng vai trò chính:
- Màu chính (primary color): Gắn với thương hiệu, dùng cho các yếu tố nổi bật (logo, nút chính, liên kết…).
- Màu phụ (secondary): Bổ trợ màu chính, dùng để tạo độ tương phản hoặc phân vùng giao diện.
- Màu nền (background): Giữ vai trò làm nổi nội dung, không nên quá sáng hoặc quá đậm.
Giữ sự thống nhất màu sắc trên toàn bộ giao diện giúp tăng tính nhận diện và giữ trải nghiệm người dùng liền mạch.
Để ghi nhớ tốt những nguyên tắc phối màu trên, chúng tôi gợi ý bạn nên thử tự thiết kế website trên nền tảng WordPress, sau đó áp dụng các nguyên tắc mà chúng tôi đã hướng dẫn trên đây. Để có góc nhìn khách quan hơn sau khi bạn thiết kế xong, hãy đưa cho bạn bè và người thân để họ cho bạn những nhận xét khách quan và lời khuyên điều chỉnh.
4. Xu hướng màu sắc trong thiết kế website hiện nay
Màu sắc không chỉ phản ánh gu thẩm mỹ, mà còn là chỉ dấu về sự đổi mới trong hành vi người dùng và kỳ vọng từ thương hiệu. Năm 2025, các tông màu được ưa chuộng trên website đều có điểm chung: tạo cảm giác nhẹ nhàng, tin cậy, thân thiện với thị giác – phù hợp với xu hướng tối giản, bền vững và trải nghiệm thực tế số.
a) Các gam màu xu hướng nổi bật
Theo các nghiên cứu từ Adobe Trends 2025, Pantone, Designmodo, dưới đây là những bảng màu được dự báo sẽ chiếm ưu thế trong thiết kế website 2025:


| Tông màu | Ứng dụng phù hợp |
| Digital Lavender | Spa, sức khỏe, thương hiệu hướng đến nữ giới |
| Verdant Green | Sản phẩm hữu cơ, môi trường, nông nghiệp sạch |
| Mocha Mousse | Tài chính, doanh nghiệp vừa và nhỏ, thời trang |
| Sunlit Yellow | Giáo dục, startup, thiết kế truyền cảm hứng |
| Crisp White | Website giới thiệu sản phẩm, công nghệ, dịch vụ |
| Muted Coral | Thương hiệu chăm sóc da, giáo dục, lifestyle |
| Navy Blue | Doanh nghiệp B2B, công nghệ, bảo hiểm |
b) Xu hướng phối màu: nhã nhặn và giàu tính trải nghiệm
Màu đậm không còn chiếm ưu thế tuyệt đối. Năm 2025 ưu tiên phối màu nền trung tính + điểm nhấn nhẹ nhàng để nội dung và hình ảnh lên ngôi.
- Tông mờ, trầm, pastel lên ngôi vì giúp mắt dễ chịu, tránh mệt mỏi khi duyệt web thời gian dài.
- Kết hợp gradient (màu chuyển) tinh tế thay vì chuyển màu gắt như trước đây.
- Tăng xu hướng phối màu đơn giản – hình ảnh chất lượng cao – typography rõ ràng.
5. Kết luận
Màu sắc trong thiết kế website không chỉ tạo ấn tượng đầu tiên, mà còn dẫn dắt cảm xúc, hành vi và mức độ ghi nhớ thương hiệu. Dù ở bất kỳ ngành nghề nào, nếu không xác định đúng tông màu, rất dễ khiến trải nghiệm trở nên thiếu nhất quán, mất uy tín. Vì vậy, thay vì chọn màu theo cảm tính, hãy bắt đầu từ đặc điểm người dùng mục tiêu, tính cách thương hiệu và thông điệp cần truyền tải.
Nếu doanh nghiệp đang có nhu cầu liên quan đến dịch vụ thiết kế Website cùng các dịch vụ khác, hãy liên hệ ngay với MIC Creative để được tư vấn giải pháp tối ưu nhất. MIC Creative tự tin là đối tác Marketing nắm bắt thị trường, thấu hiểu khách hàng, thành thạo công cụ và luôn sáng tạo.