1. Nhúng Zalo Chat vào website là gì?
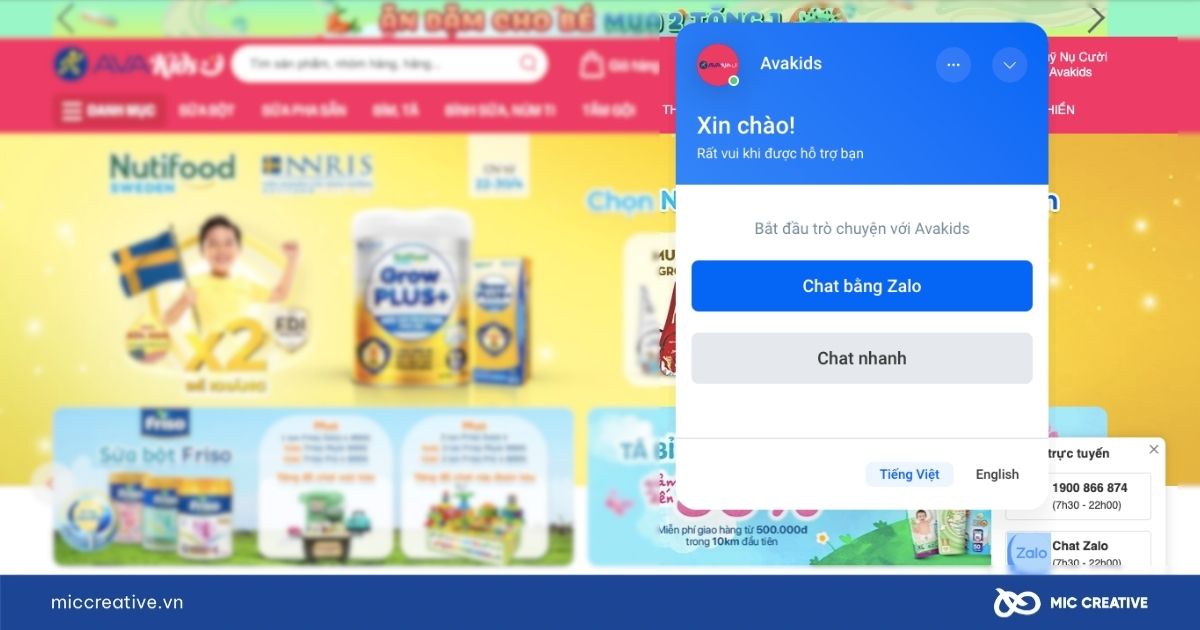
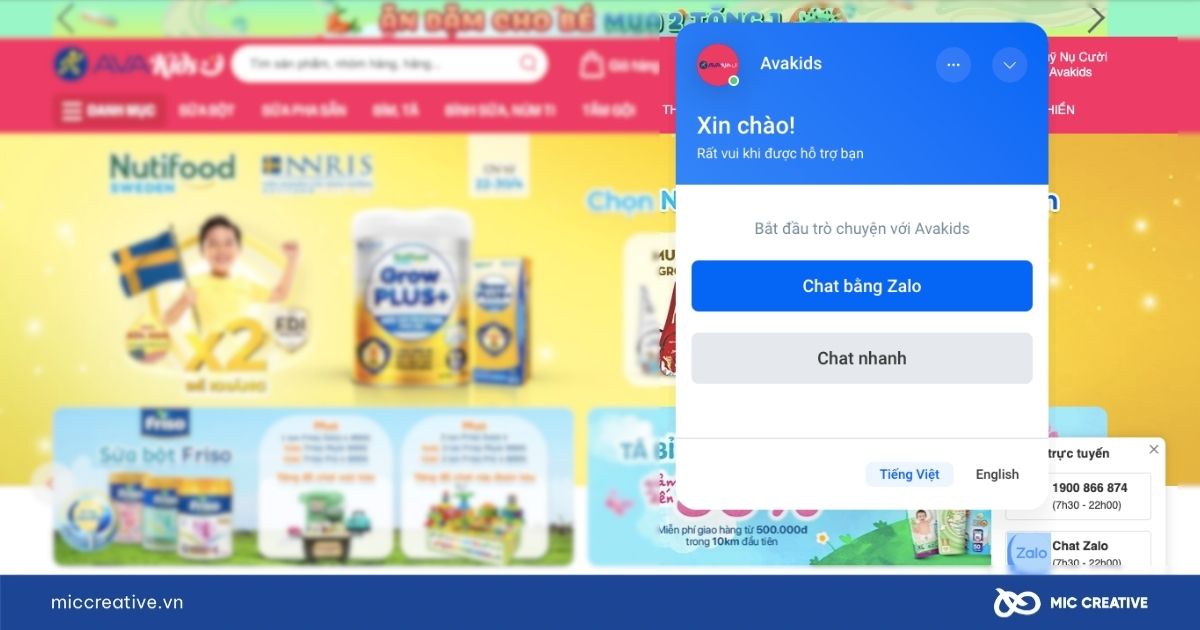
Nhúng Zalo Chat vào website là quá trình tích hợp cửa sổ trò chuyện của Zalo vào giao diện trang web. Phương thức này cho phép khách truy cập dễ dàng liên hệ với doanh nghiệp qua Zalo chỉ bằng một cú nhấp chuột. Tính năng này tương tự như live chat hoặc Facebook Messenger nhưng được tối ưu riêng cho người dùng tại Việt Nam – Nơi Zalo là một trong những ứng dụng nhắn tin phổ biến nhất. Tính năng Zalo Chat tích hợp giúp doanh nghiệp:
- Rút ngắn khoảng cách tương tác với khách hàng tiềm năng.
- Tư vấn, hỗ trợ khách ngay trong quá trình họ duyệt web.
- Gia tăng khả năng chốt đơn nhờ phản hồi tức thì và tiện lợi.


Khác với các công cụ chat truyền thống, Zalo Chat có lợi thế nằm ở khả năng kết nối trực tiếp với tài khoản Zalo cá nhân hoặc OA (Official Account) của doanh nghiệp. Điều này đảm bảo tính liên tục trong chăm sóc khách hàng, ngay cả sau khi người dùng rời khỏi website.
2. Hướng dẫn nhúng Zalo Chat vào website theo từng nền tảng
Việc tích hợp Zalo Chat có thể thực hiện theo nhiều cách khác nhau tùy thuộc vào nền tảng website mà doanh nghiệp đang sử dụng. Dưới đây là hướng dẫn chi tiết cho ba nhóm nền tảng phổ biến nhất hiện nay.
2.1. Nhúng Zalo Chat bằng mã nhúng thủ công
Phương pháp nhúng mã thủ công phù hợp với các website không sử dụng nền tảng quản trị như WordPress, hoặc các trang tự code bằng HTML, PHP, Laravel, React..Đây là cách cài đặt đơn giản, không phụ thuộc vào plugin, đảm bảo kiểm soát hoàn toàn giao diện và vị trí hiển thị khung chat.
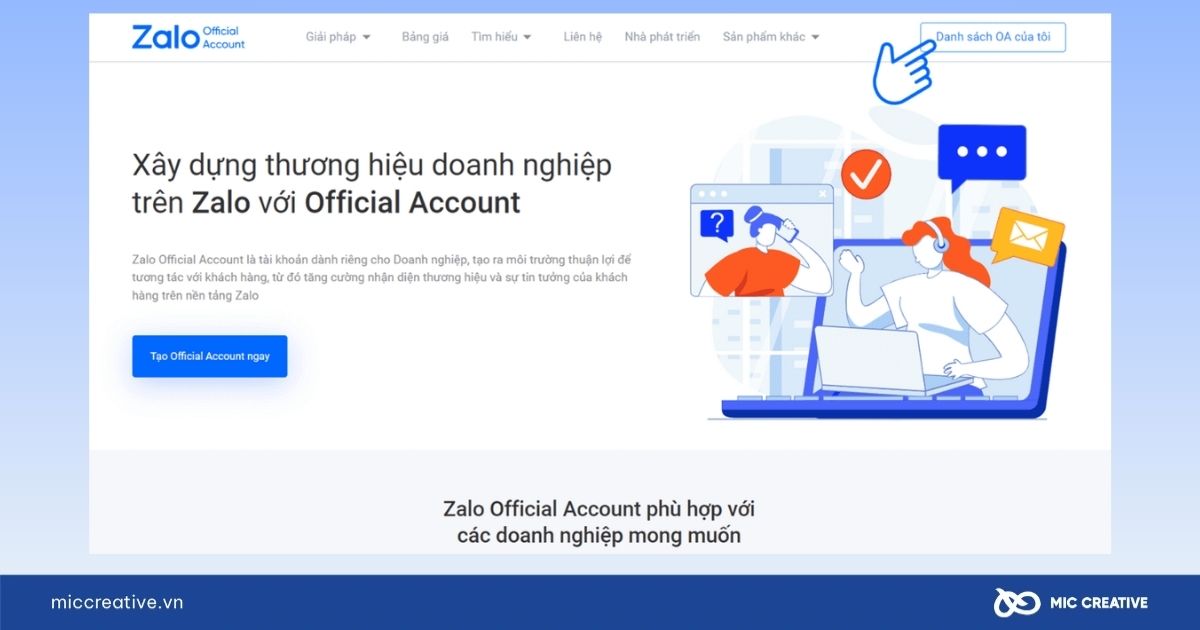
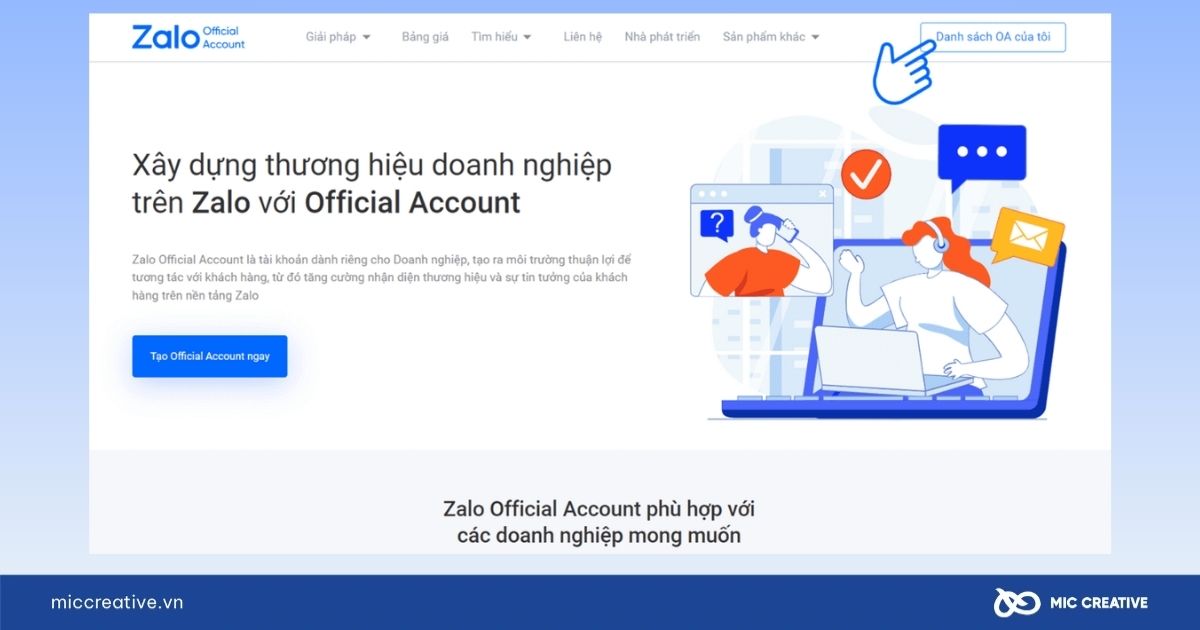
Bước 1 – Đăng nhập Zalo OA: Truy cập https://oa.zalo.me và đăng nhập vào tài khoản Zalo Official Account.


Bước 2 – Truy cập mục Widget chat: Tại giao diện quản lý, vào “Thiết lập” > “Widget chat” trong phần cấu hình trang.
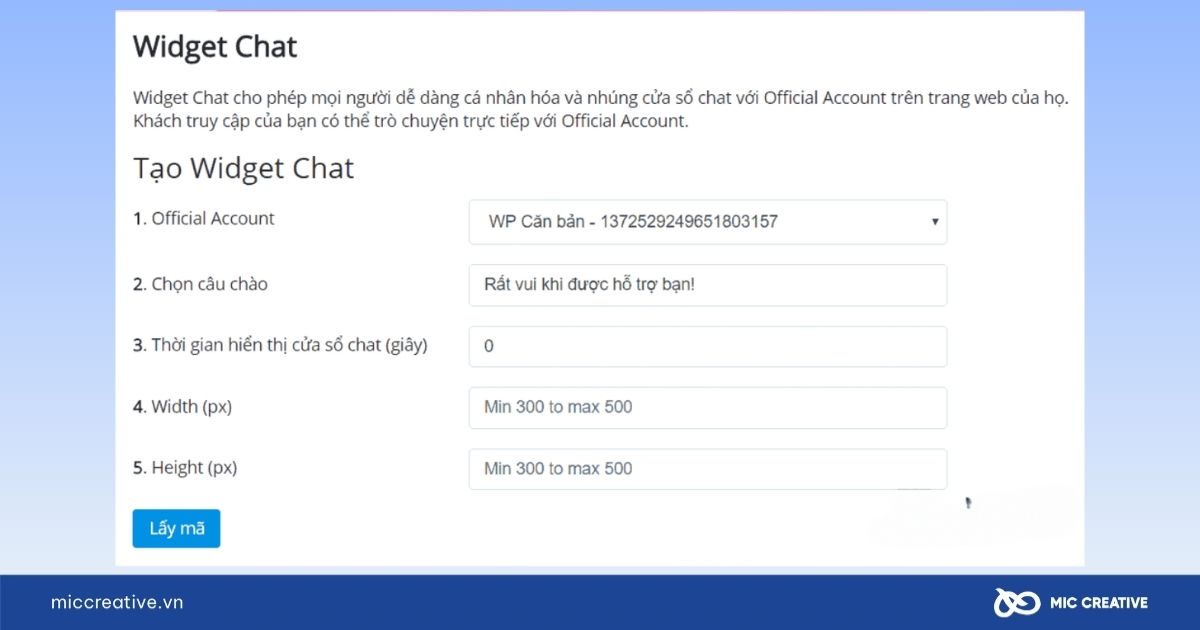
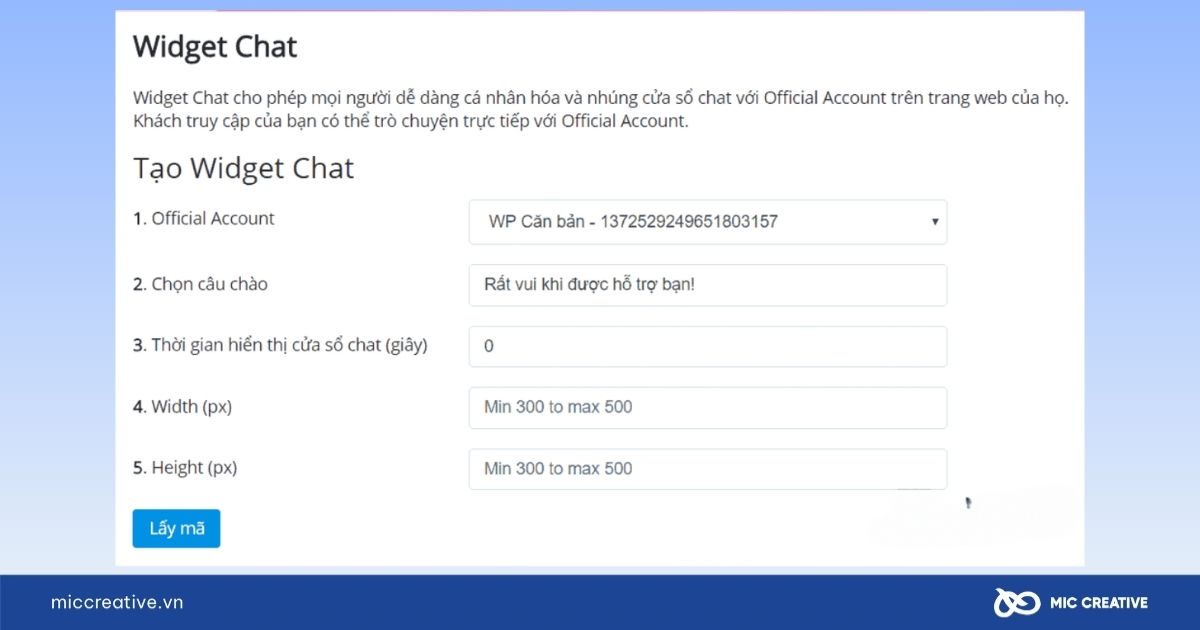
Bước 3 – Cấu hình widget chat: Tuỳ chỉnh lời chào, vị trí hiển thị (góc phải/trái), màu sắc, nút mở rộng và chọn loại thiết bị hiển thị (desktop/mobile hoặc cả hai).


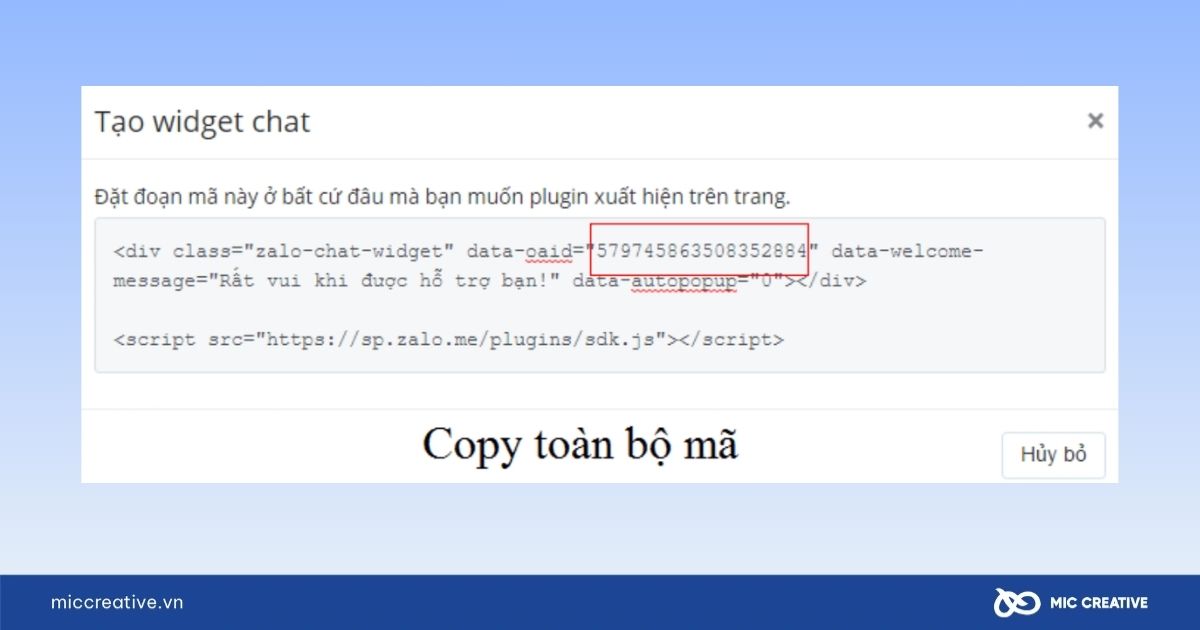
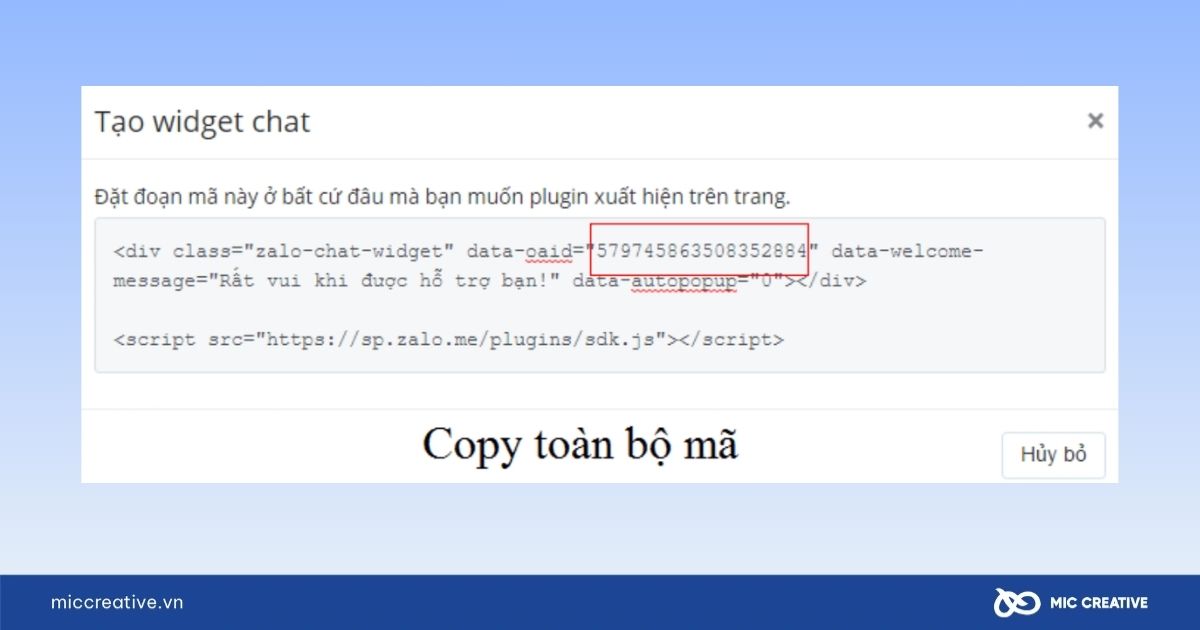
Bước 4 – Lấy mã nhúng: Sau khi cấu hình xong, hệ thống sẽ tạo một đoạn mã JavaScript. Sao chép đoạn mã này.
Bước 5 – Gắn mã vào website: Dán đoạn mã vừa sao chép vào file HTML của trang web, cụ thể đặt trước thẻ </body> để widget hoạt động mượt mà và không ảnh hưởng đến hiệu suất tải trang.


2.2. Tích hợp Zalo vào WordPress bằng plugin
Đối với các website WordPress, việc tích hợp Zalo Chat có thể thực hiện nhanh chóng thông qua plugin – không cần can thiệp trực tiếp vào mã nguồn. Cách làm này phù hợp với người dùng không chuyên kỹ thuật, vẫn đảm bảo tính linh hoạt và hiệu quả trong giao tiếp với khách hàng.
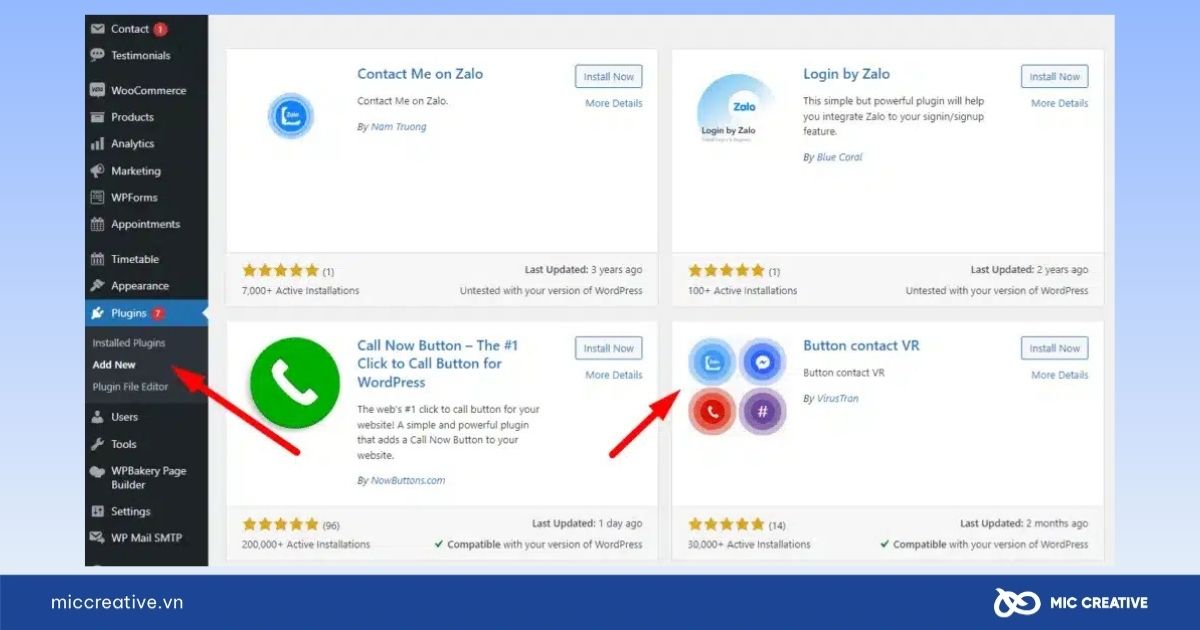
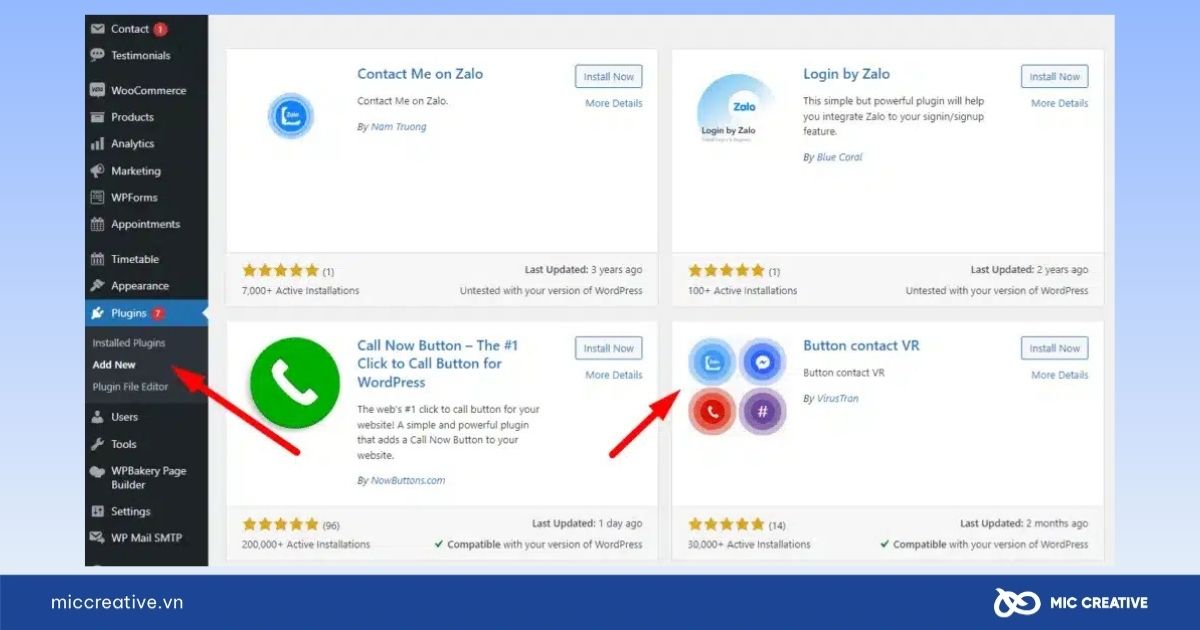
Bước 1 – Cài đặt plugin tích hợp Zalo: Truy cập Giao diện quản trị WordPress > Plugin > Thêm mới, tìm kiếm plugin như:
- Zalo Chat Widget
- Zalo Contact Button
- Hoặc plugin đa kênh như Live Chat by BestWebSoft
Nhấn “Cài đặt” và “Kích hoạt” plugin.


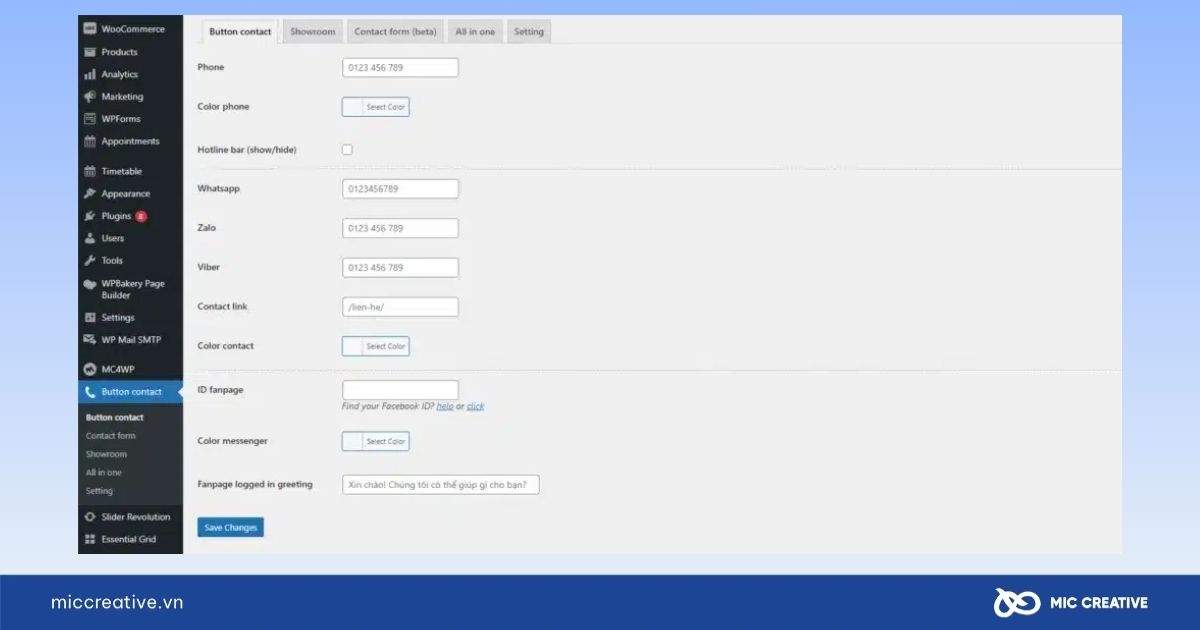
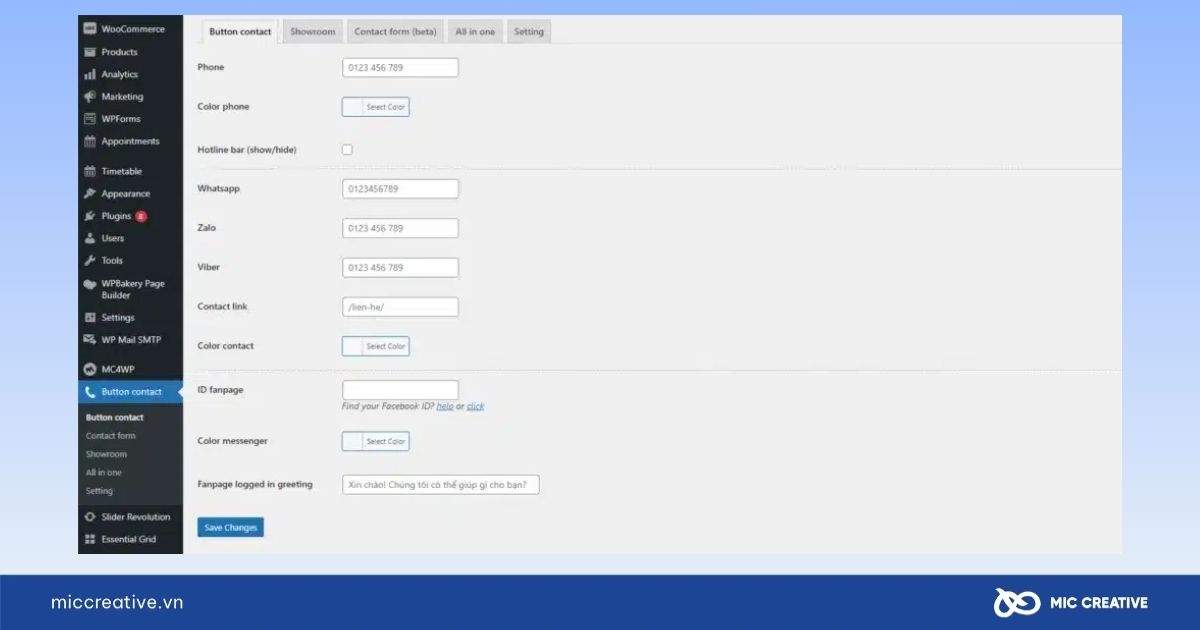
Bước 2 – Cấu hình plugin: Sau khi kích hoạt, truy cập phần Cài đặt > Zalo Chat (hoặc tương ứng với plugin đã cài).
Nhập các thông tin cần thiết:
- OA ID (Mã Official Account): lấy từ tài khoản Zalo OA.
- Tin nhắn chào mừng: nội dung hiển thị khi người dùng mở hộp thoại.
- Vị trí hiển thị: chọn hiển thị ở góc phải hoặc trái màn hình.
- Tùy chọn cho desktop và mobile.


Bước 3 – Kiểm tra và điều chỉnh hiển thị: Truy cập trang chủ website và làm mới trang để xem widget Zalo Chat đã hiển thị chưa. Kiểm tra trên các thiết bị khác nhau (mobile, tablet, desktop) để đảm bảo tính tương thích.
2.3. Nhúng Zalo chat vào các nền tảng khác (Haravan, Wix, Shopify)
Ngoài WordPress, nhiều doanh nghiệp hiện đang sử dụng các nền tảng xây dựng website như Haravan, Wix, hoặc Shopify. Việc tích hợp Zalo Chat vào các nền tảng này thường được thực hiện thông qua mã nhúng (script) hoặc công cụ tích hợp có sẵn của từng hệ thống.
- Haravan
- Truy cập trang quản trị Haravan > Giao diện > Chỉnh sửa mã giao diện.
- Chọn theme.liquid hoặc file HTML chính.
- Dán đoạn mã Zalo Chat widget (lấy từ https://oa.zalo.me/home) trước thẻ </body>.
- Lưu lại và kiểm tra hiển thị widget trên trang chủ.
- Wix
- Tại trình chỉnh sửa Wix, vào mục Cài đặt > Thêm mã HTML.
- Chọn phần “Toàn bộ website” hoặc “Từng trang” tùy mục đích.
- Dán mã nhúng Zalo vào phần Body – End.
- Lưu lại và xem thử kết quả.
- Shopify
- Vào trang quản trị Shopify > Online Store > Themes > Actions > Edit code.
- Mở theme.liquid, dán mã nhúng Zalo trước thẻ </body>.
- Lưu lại và làm mới trang để xem widget hiển thị.
3. Lưu ý khi nhúng Zalo Chat để đạt hiệu quả tối ưu
Việc nhúng Zalo Chat vào website tuy đơn giản về kỹ thuật, nhưng để đạt hiệu quả thực sự trong chăm sóc khách hàng và tăng tỷ lệ chuyển đổi, doanh nghiệp cần chú ý một số yếu tố sau:
Vị trí hiển thị phù hợp
- Nên đặt Zalo Chat ở góc dưới bên phải – vị trí người dùng dễ nhìn thấy nhưng không cản trở trải nghiệm đọc.
- Tránh đặt chồng lên các nút CTA quan trọng như “Đăng ký”, “Mua ngay”…
Thiết lập lời chào tự động
- Soạn sẵn nội dung lời chào để tăng khả năng người dùng chủ động tương tác.
- Lời chào nên ngắn gọn, thân thiện, thể hiện rõ bạn sẵn sàng hỗ trợ.
Kết nối đúng Official Account (OA)
- Đảm bảo tài khoản Zalo OA đã được xác minh và đang hoạt động ổn định.
- Gán đúng mã OA để tránh lỗi hiển thị hoặc không nhận tin nhắn.
Kiểm tra tính tương thích thiết bị
- Sau khi tích hợp, kiểm tra hiển thị widget trên cả desktop và mobile để đảm bảo không bị lỗi giao diện.
- Đặc biệt lưu ý với website có responsive layout hoặc giao diện tùy chỉnh.
Đo lường hiệu suất tương tác
- Kết hợp với Google Analytics, Facebook Pixel hoặc các công cụ CRM để theo dõi lượng nhấp vào widget.
- Dựa trên chỉ số để điều chỉnh thông điệp, vị trí hoặc thời gian hiển thị phù hợp hơn.
4. Kết luận
Việc nhúng Zalo Chat vào website không chỉ giúp doanh nghiệp rút ngắn hành trình tương tác với khách hàng mà còn mở ra cơ hội tối ưu trải nghiệm tư vấn trực tuyến, gia tăng chuyển đổi và chăm sóc khách hàng hiệu quả. Tùy theo nền tảng website, bạn có thể lựa chọn cách tích hợp phù hợp – từ mã nhúng thủ công đến plugin chuyên dụng trên WordPress, Haravan, Shopify…
Tuy nhiên, để tận dụng tối đa tiềm năng của hệ sinh thái Zalo, doanh nghiệp nên kết hợp Zalo Chat với dịch vụ ZNS (Zalo Notification Service) nhằm tự động hóa các thông báo chăm sóc khách hàng, cũng như triển khai Zalo Ads để mở rộng tiếp cận người dùng tiềm năng trên nền tảng này.
Nếu doanh nghiệp chưa có đội ngũ kỹ thuật hoặc muốn được tư vấn và triển khai chuyên sâu, MIC Creative sẵn sàng đồng hành với dịch vụ tích hợp Zalo Chat, dịch vụ ZNS và Zalo Ads, mang đến giải pháp toàn diện – Giúp doanh nghiệp chuyển đổi tương tác thành giá trị thực.