1. PageSpeed Insights là gì?
PageSpeed Insights là công cụ miễn phí được phát triển bởi Google, dùng để phân tích tốc độ website trên cả thiết bị điện thoại và máy tính. Đồng thời công cụ đề xuất bộ chỉ số Core Web Vital để đánh giá chất lượng trải nghiệm người dùng trên website của bạn.


2. Thang điểm chuẩn PageSpeed Insights
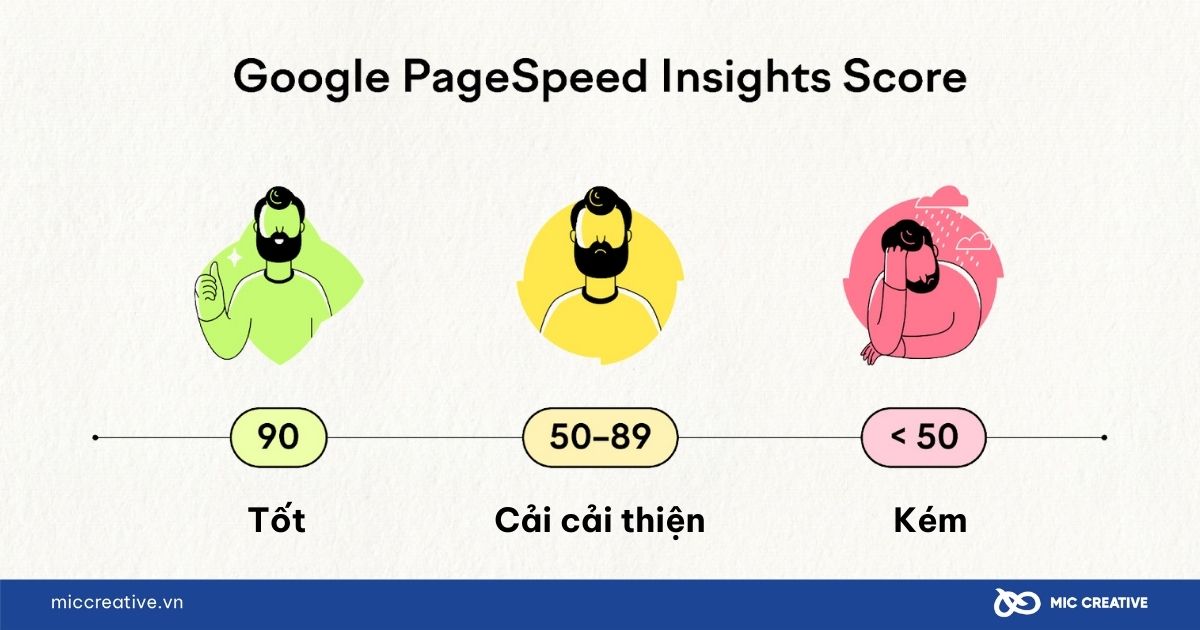
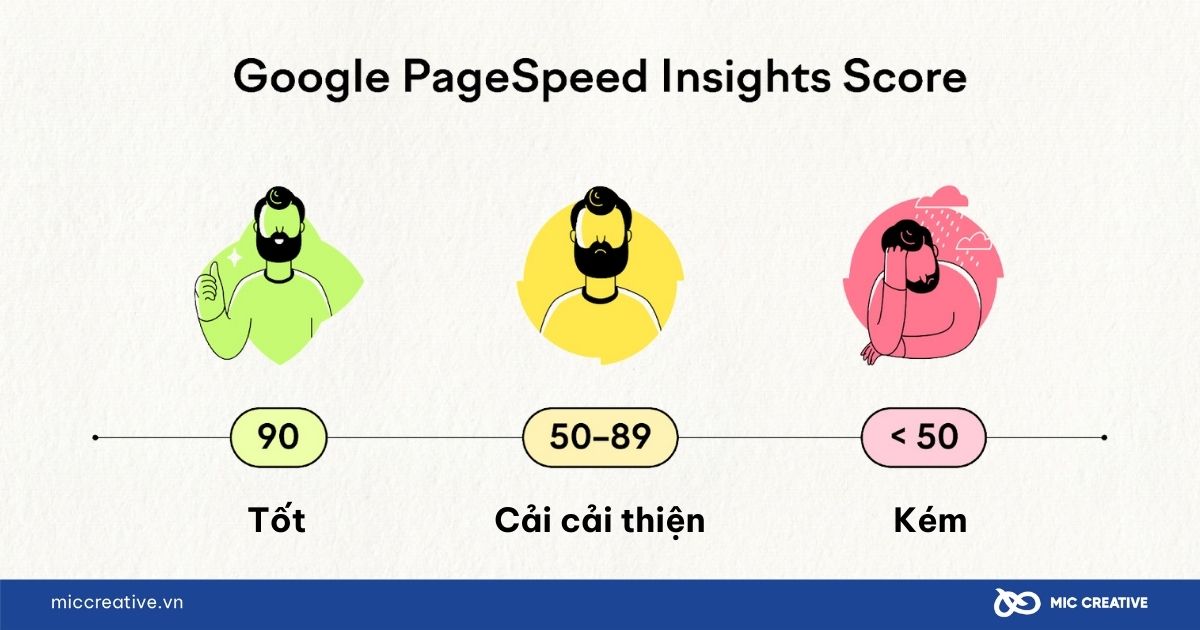
Theo tiêu chí đánh giá của Semrush – phần mềm hỗ trợ tối ưu SEO, thang điểm chuẩn của PageSpeed Insight được chia làm ba mức:
- Dưới 50 điểm: Trang web của bạn hiệu suất rất kém
- Từ 50 đến 89: Hiệu suất trang web ở mức ổn, vẫn cần cải thiện nhiều
- Từ 90 trở lên: Đạt trạng thái tốt, đáp ứng các tiêu chí của Google và trải nghiệm người dùng.
Tuy nhiên, bạn không nên quá chú trọng vào điểm số 100 – điểm số hoàn hảo. Bởi vì điều cuối cùng người dùng cần là những thông tin hữu ích cho họ.


3. Cách sử dụng PageSpeed Insights để đo lường trang web
Để sử dụng PageSpeed Insights hiệu quả cho việc đo lường trang web, bạn tham khảo các bước sau:
Bước 1: Truy cập PageSpeed Insights và dán đường liên kết URL trang web của bạn >> Chọn Analyze để công cụ bắt đầu quá trình phân tích.


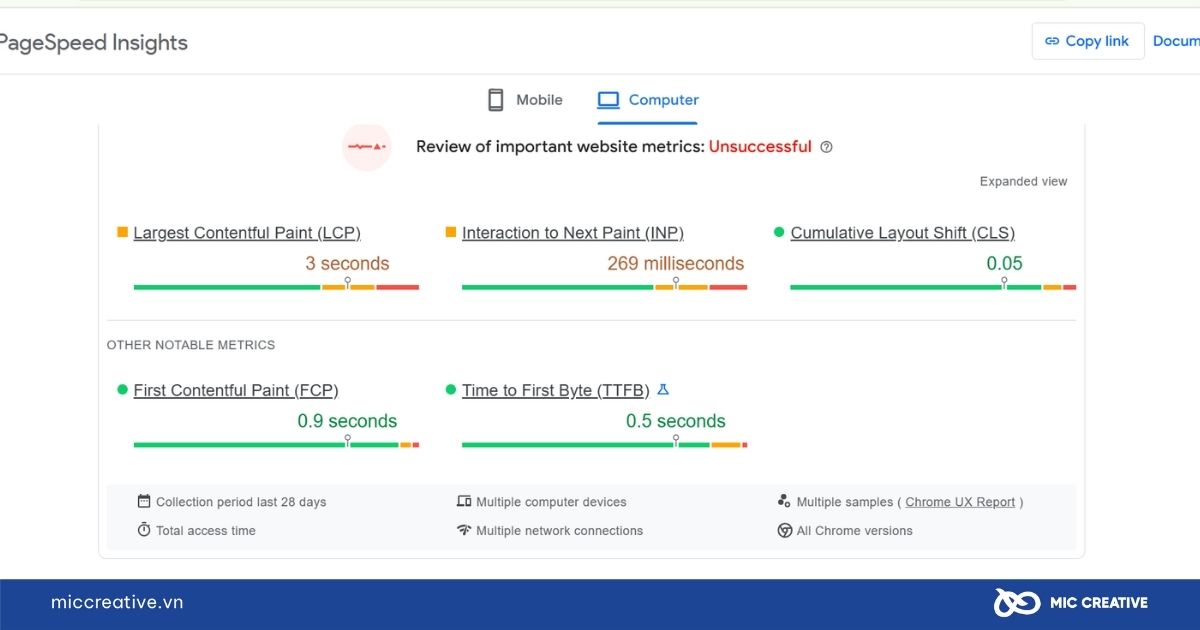
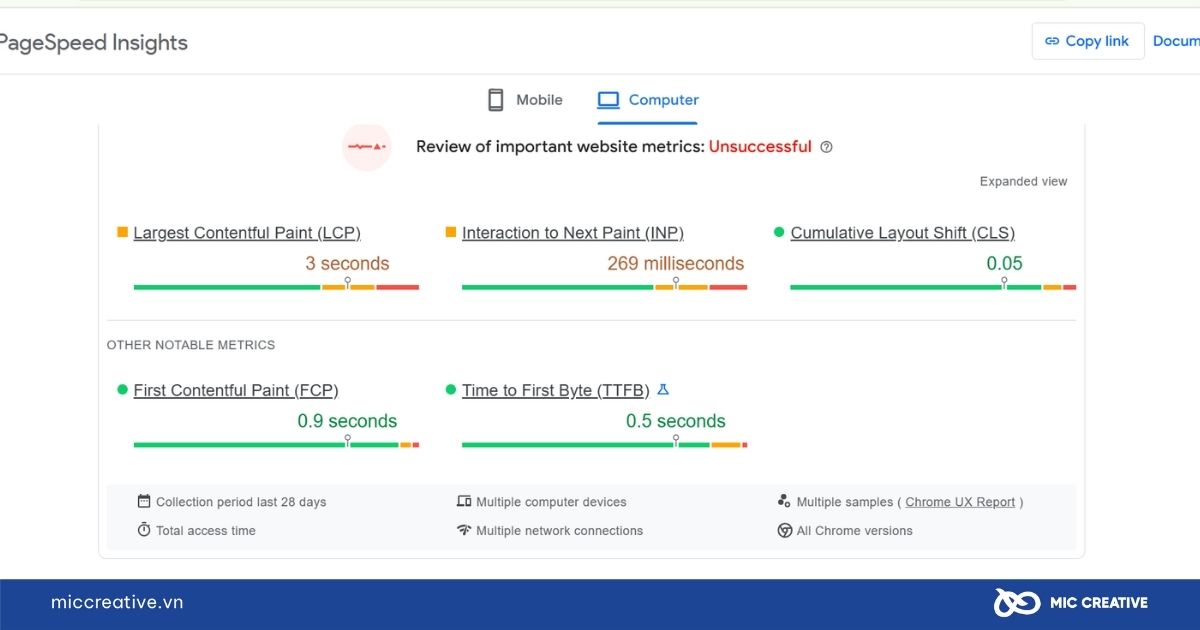
Bước 2: Kiểm tra bộ chỉ số Core Web Vitals để đánh giá trải nghiệm người dùng trên website


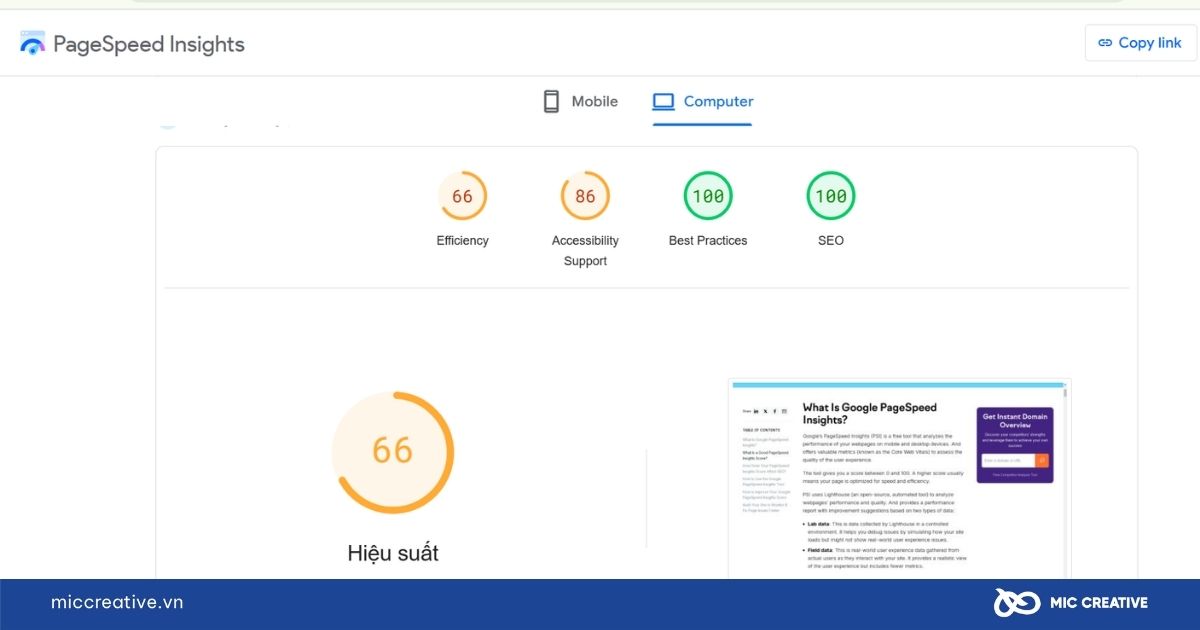
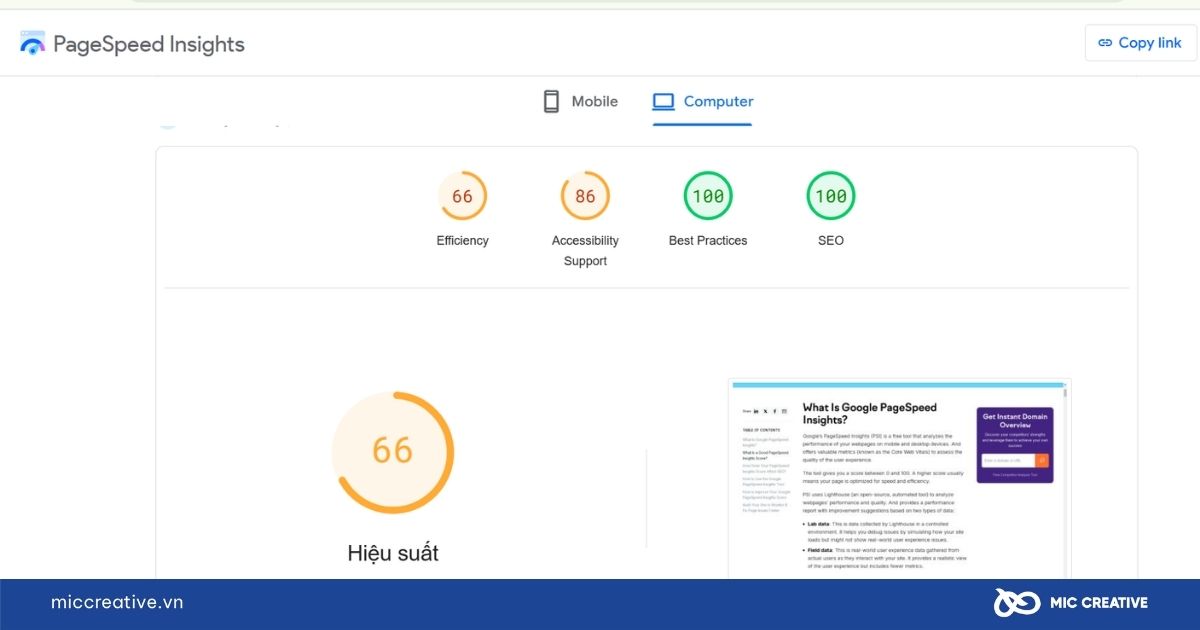
Bước 3: Tiếp đến bạn cần kiểm tra các vấn đề hiệu suất Diagnose performance issues. Trong mục này, bạn cần quan tâm các chỉ số Performance (Hiệu suất), Accessibility (Khả năng truy cập), Bes Practices (Tuân thủ các tiêu chí phát triển Web), SEO (Tối ưu hệ thống tím kiếm).


4. Các hạng mục cần kiểm tra trong PageSpeed Insights
4.1. Field Data – Số liệu thực
Field Data là dữ liệu tổng hợp về trải nghiệm người dùng thực tế. Dữ liệu này được thu thập bởi hệ thống Chrome User Experience Report (CrUX), khi người dùng bắt đầu truy cập vào website của bạn.
Dựa vào dữ liệu thu thập được của hệ thống CrUX, PageSpeed Insights phân loại thành những chỉ số kết quả sau:
- Largest Contentful Pain (LCP): Chỉ số đo lường hiệu suất tải trang.
- Interaction to Next Pain (INP): Đo lường thời gian trang web phản hồi các tương tác của người dùng.
- Cumulative Layout Shift (CLS): Đo lường mức độ ổn định của trang.
- First Contentful Paint (FCP): Đo thời gian thời gian trang web tiêu thụ để hiển thị các thành phần nội dung đầu tiên.
- Time to First Byte (TTFB): Đo lương độ phản hồi của máy chủ web, là thời gian từ khi trình duyệt yêu cầu trang web đến khi nhận được byte dữ liệu đầu tiên từ máy chủ.
4.2. Lab Data- Dữ liệu Lab
Lab data là dữ liệu kiểm tra hiệu suất trang web trong môi trường giả lập, sử dụng các yếu tố như tốc độ mạng, CPU và bộ nhớ giả lập. Khác với Field Data, đánh giá của dữ liệu Lab không liên quan nhiều tới trải nghiệm thực tế của người dùng. Lab data phù hợp hơn cho các việc thử nghiệm và gỡ lỗi (Debug).
Dữ liệu này đo lường một vài chỉ số sau:
- Performance: Hiệu suất trang web được giải thích trên hai khía cạnh là tốc độ và tối ưu.
- Accessibility: Danh mục đánh giá các yếu tố về khả năng điều hướng dễ dàng, alt text, độ tương phản màu sắc cho người dùng có vấn đề thị lực.
- Best Practices: Danh mục này đo lường mức độ tuân thủ các phương pháp phát triển web.
- SEO: Tập trung vào mức độ tối ưu hòa trang của bạn dành cho công cụ tìm kiếm.
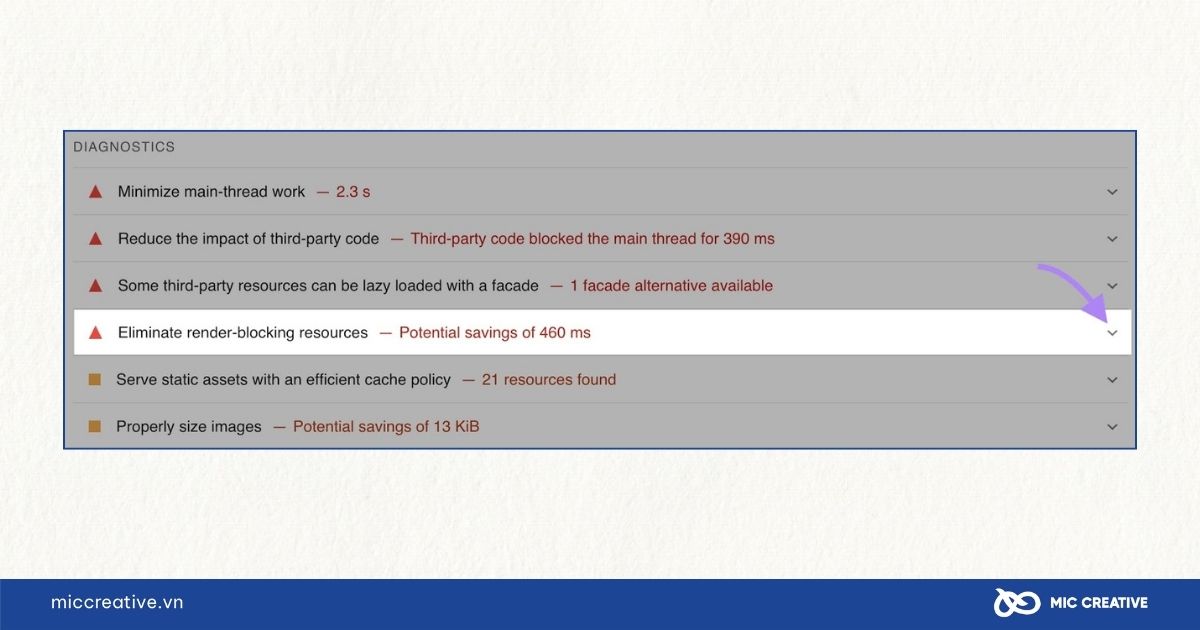
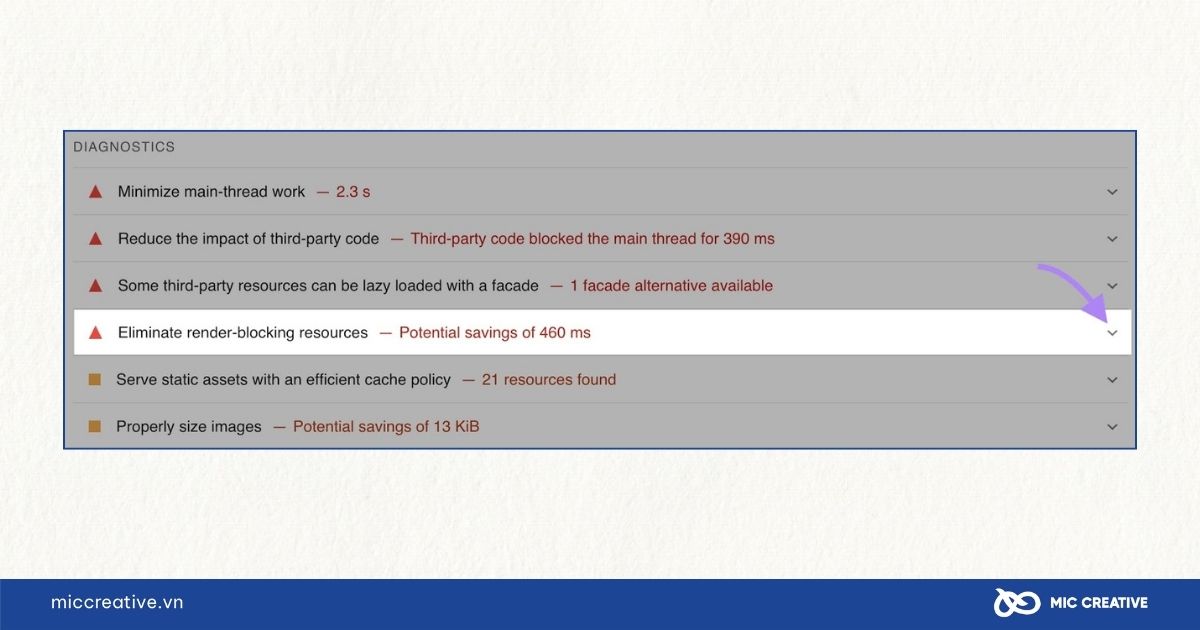
4.3. Diagnostics & Opportunities
Diagnostics là những vấn đề được liệt kê sau quá trình kiểm tra. Các vấn đề này liên quan tới ảnh hưởng hiệu suất trang, chẳng hạn như tốc độ tải chậm, các tài nguyên hình ảnh, âm thanh chưa tối ưu,…
Opportunities là những cơ hội được đánh giá dựa trên mức độ ảnh hưởng hiệu suất. Thông qua đó, người phát triển web có thể nắm được các đề xuất cải thiện hiệu suất tải trang tốt hơn.
4.4. Passed Audits
Passed Audits liệt kê các nội dung đã kiểm tra và đạt yêu cầu của thang điểm hệ thống. Hạng mục này cũng thể hiện rằng trang web của bạn đã làm tốt được bao nhiêu phần nhỏ nhất trong từng yếu tố quan trọng trên trang. Bạn có thể dựa vào thang điểm chuẩn PageSpeed Insights để đưa ra mục tiêu tăng các thành phần trong Passed Audits hiệu quả.
5. 10 Cách tối ưu tăng tốc độ Website nhanh chóng và hiệu
Sau khi tìm hiểu thông tin PageSpeed Insights là gì và cách sử dụng cơ bản, MIC Creative sẽ hướng dẫn các nhà quản trị và phát triển trang web 10 cách tối ưu hiệu quả, giúp tăng tốc độ Website nhanh chóng.
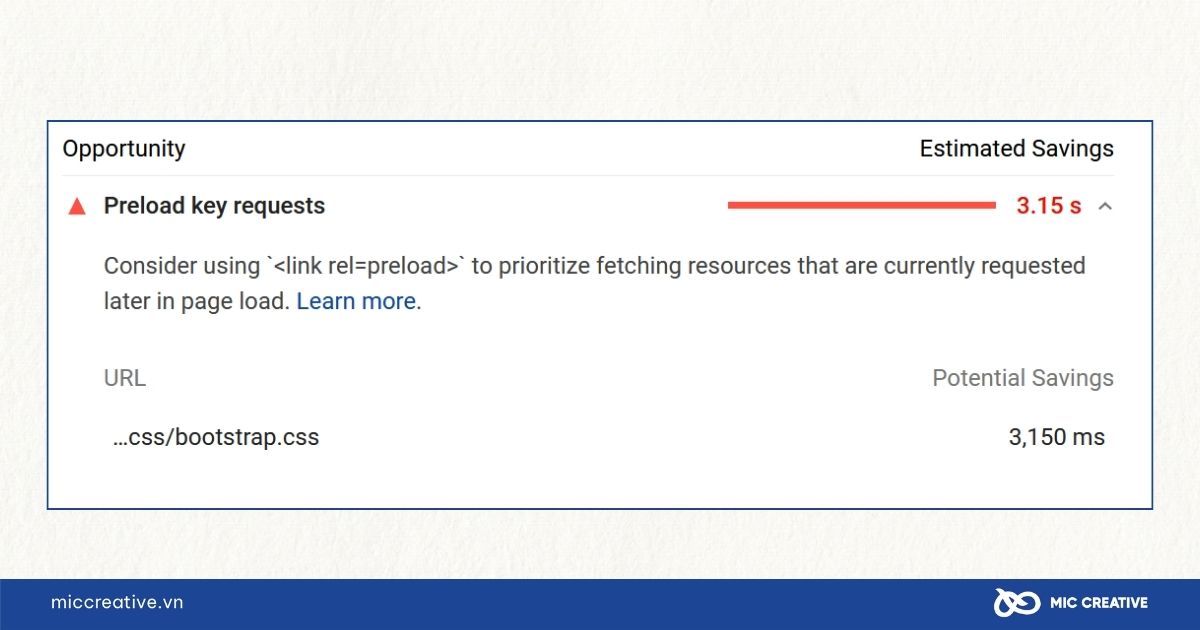
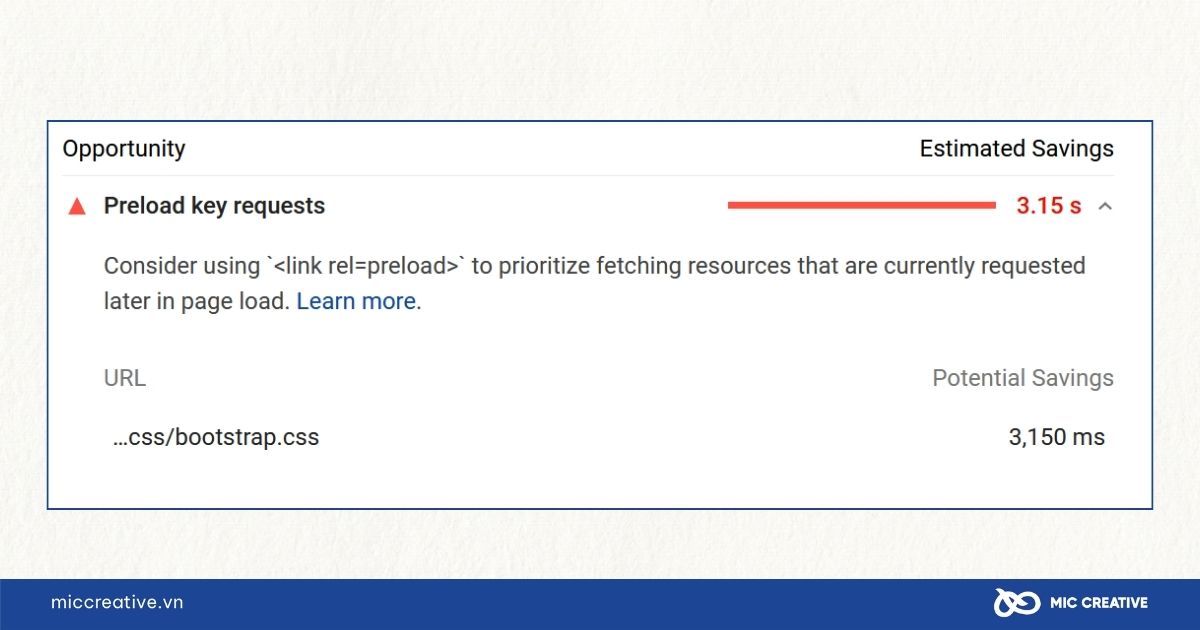
5.1. Ưu tiên Preload Key Requests
Trong báo cáo PageSpeed Insights, Preload Key Request có thể hiểu là những tài nguyên quan trọng nhất trên web cần được ưu tiên tải trước. Những Key Requests này có thể là bất kỳ tài nguyên nào mà trang web cần trong khoảng thời gian tải trang sớm. Yêu cầu chính phổ biến nhất thường là font chữ. Ngoài ra còn có tệp JavaScript, CSS file, và phần hình ảnh. Người quản trị website cần xác định được khách hàng sẽ cần tiếp nhận thông tin nào trước trên trang web, sau đó ưu tiên cho hiển thị những phần đó trước.
Ví dụ: Khi người dùng truy cập vào trang web thông tin dịch vụ của bạn, trong khoảng 1 giây đầu, họ cần thấy được thông tin chữ để xác định công ty này có phù hợp với tiêu chí lựa chọn hay không. Do đó, nhà quản trị web cần ưu tiên xếp phần chữ hiển thị đầu tiên, rồi sau đó là phần thông tin đồ họa.


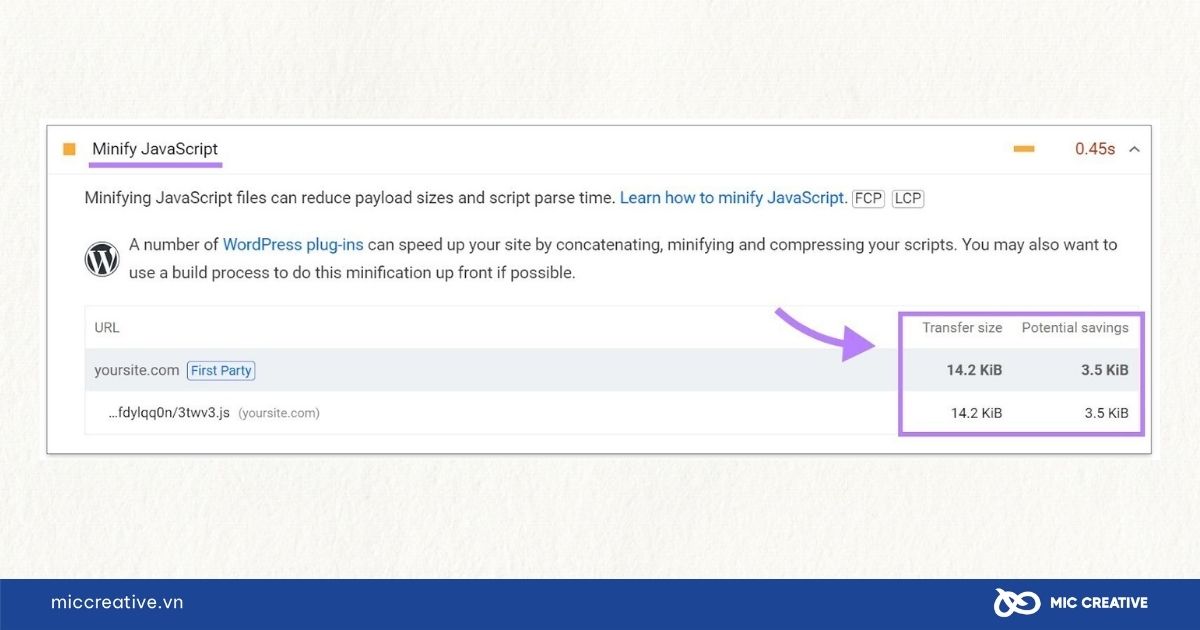
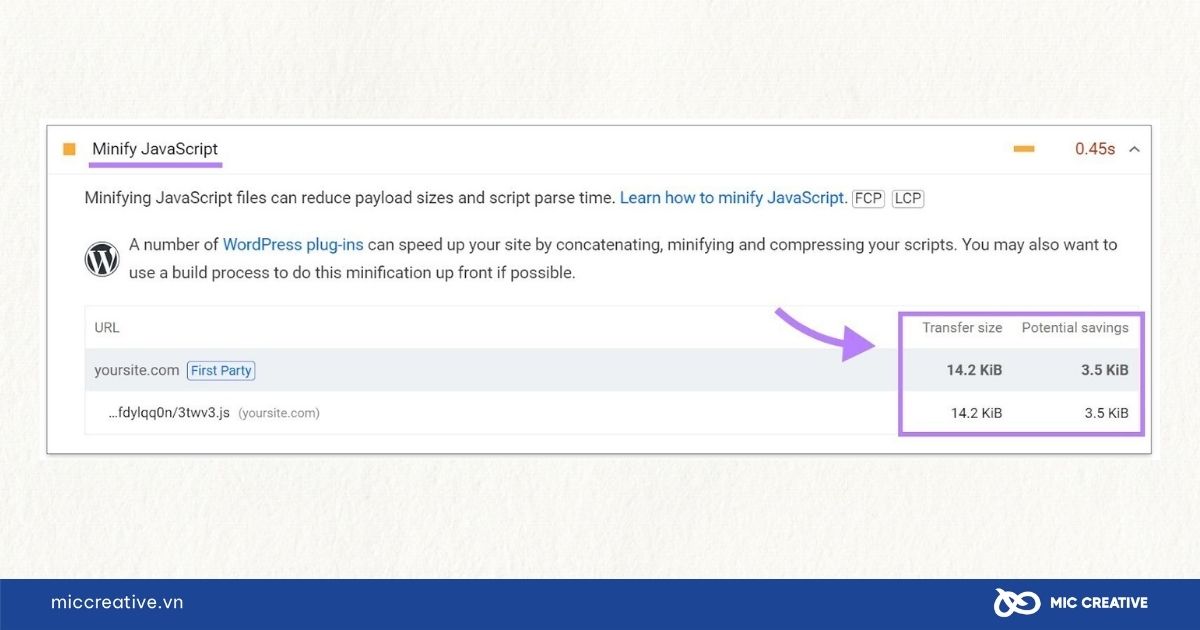
5.2. Giảm thiểu CSS, HTML, JavaScript
CSS, JavaScript hay HTML là những phần quan trọng trong thiết kế web. Tuy nhiên chúng lại là những tệp nặng, sẽ làm website mất nhiều thời gian để tải trang . Bạn có thể chọn cách giảm thiểu số lượng những tệp này hoặc tối ưu kích thước mã nguồn (minify) để giúp mã tải nhanh hơn. Với công việc tối ưu kích thước mã nguồn, bạn cần phải kiểm tra và loại bỏ những ký tự không cần thiết, các khoảng trắng và chú thích.
Bạn có thể tham khảo một vài công cụ hỗ trợ như Toptal CSS Minifier, Toptal JavaScript Minifier và Minify. Nếu trang web của bạn được chạy trên WordPressm hãy tham khảo một vài plugin hỗ trợ như Hummingbird. LiteSpeed Cache.


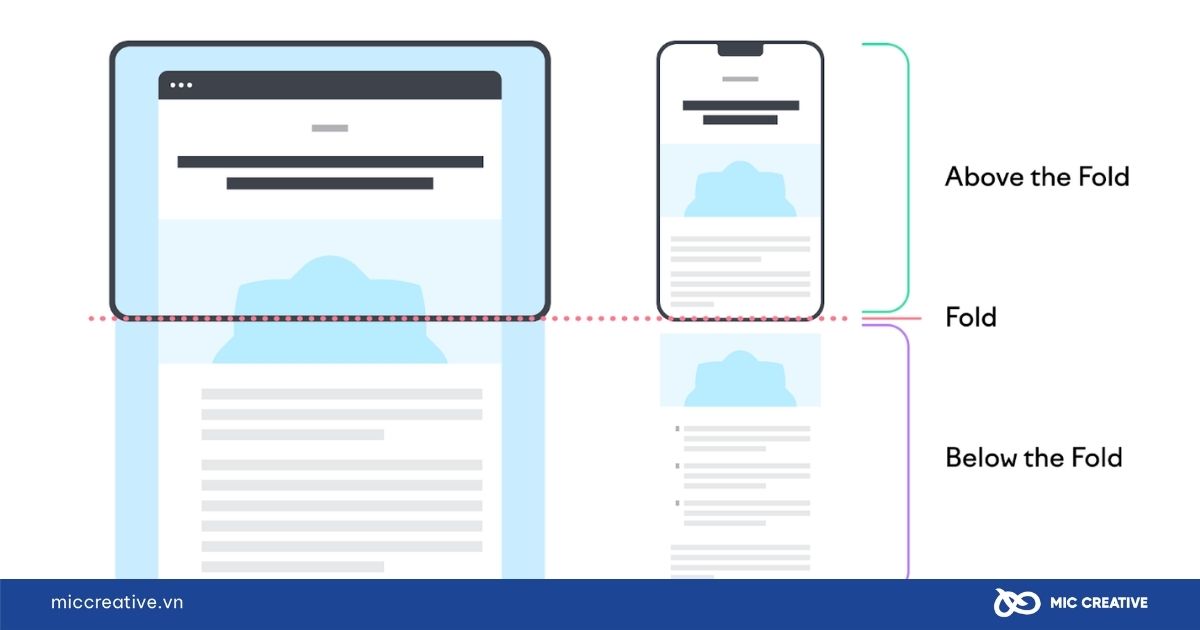
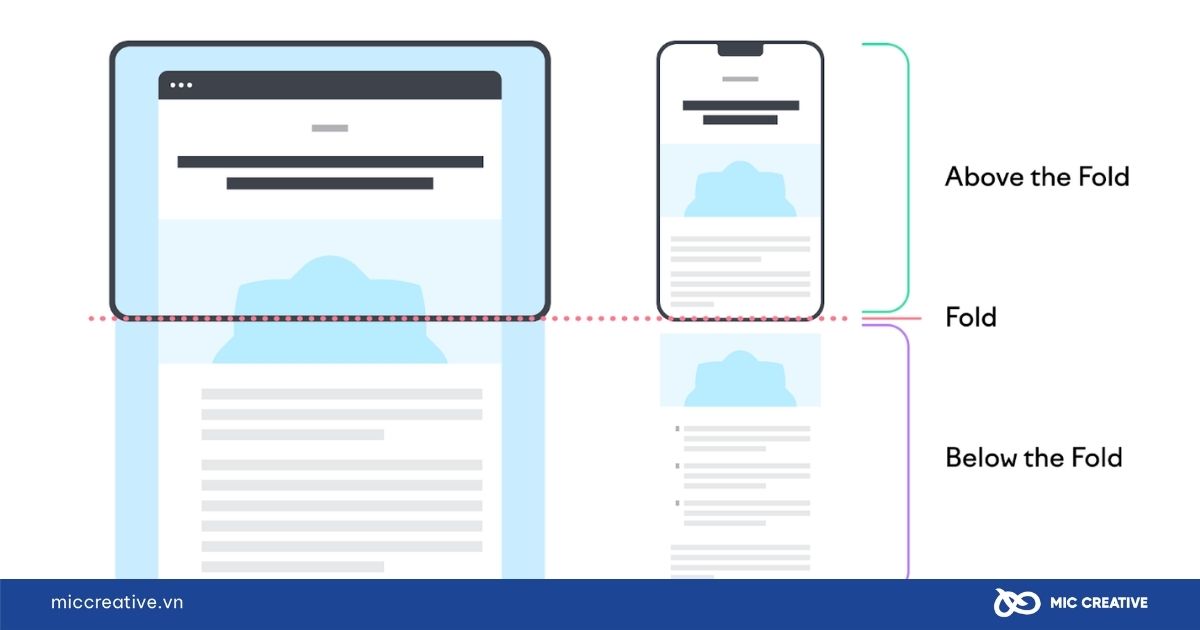
5.3. Ưu tiên nội dung trên màn hình đầu tiên (Above the fold Content)
Thời gian tải trang không chỉ liên quan đến tốc độ mà còn là hiệu suất người dùng cảm nhận được. Có thể gọi khái niệm này bằng từ “Percieved Performance”.
Yếu tố này hoàn toàn vào cảm nhận người dùng về thời gian thực khi họ chờ trang tải xong. Nó không được đo lường bằng những con số mà là các phản hồi cảm nhận của người dùng.
Để tăng cường Percieved Performance của người dùng, bạn cần ưu tiên những nội dung quan trọng hiển trị ở trước khi người dùng “phải” cuộn xuống để tìm được thông tin hữu ích.


5.4. Tăng tốc thời gian phản hồi của máy chủ
Thời gian phản hồi máy chủ (Time to first byte – TTFB) cũng là một chỉ số được đề cập trong Field Data. Khi người dùng cố gắng truy cập vào trang web của bạn, trình duyệt sẽ thực hiện Network Reuqest để lấy nội dung trang. Sau đó, máy chủ nhận yêu cầu và hiển thị nội dung trang web cho người dùng. Bởi vậy, nếu thời gian phản hồi máy chủ quá lâu sẽ ảnh hưởng nhiều tới trải nghiệm người dùng. Thời gian phản hồi tối đa mà Google PSI cho phép là trong khoảng 600 mili giây, nếu vượt quá thì trang web của bạn đang rất chậm và cần tăng tốc.


Để tăng tốc thời gian phản hồi của máy, bạn tham khảo một vài cách sau:
- Chọn dịch vụ Hosting web cung cấp máy chủ nhanh và độ trễ thấp.
- Tối ưu mã code và loại bỏ các quá trình không cần thiết
- Lập chỉ mục dữ liệu chính xác để cải thiện hiệu suất truy vấn.
- Thêm bộ nhớ truy cập ngẫu nhiên (RAM) và nâng cấp CPU để xử lí nhanh hơn.
5.5. Loại bỏ JavaScript chặn hiển thị
JavaScript cho phép các công cụ của bên thứ ba (quảng cáo, phân tích dữ liệu) hoạt động trên trang web. Khi trình duyệt gặp mã JavaScript này, nó sẽ tạm dừng việc phân tích mã HTML để xử lý JavaScript trước, việc hiển thị trang có thể bị chậm lại. Để giải quyết bạn có thể tham khảo những cách sau:
- Loại bỏ các script không quan trọng: Các đoạn mã JavaScript không giúp ích cho quá trình tải trang nên được loại bỏ.
- Sử dụng Script tải bất đồng bộ: Việc này giúp quá trình render trang được nhanh hơn, quá trình tải trang sẽ xong trước rồi những nội dung của công cụ thứ ba sẽ hiển thị sau.
- Chèn mã JavaScript trực tiếp vào HTML: Chèn các đoạn mãn JavaScript nhỏ vào trong tài liệu HTML thay vì tải chúng từ bên ngoài. Điều này giúp giảm số lượng yêu cầu mà trình duyệt phải thựuc hiện, từ đó cải thiện tốc độ trang.


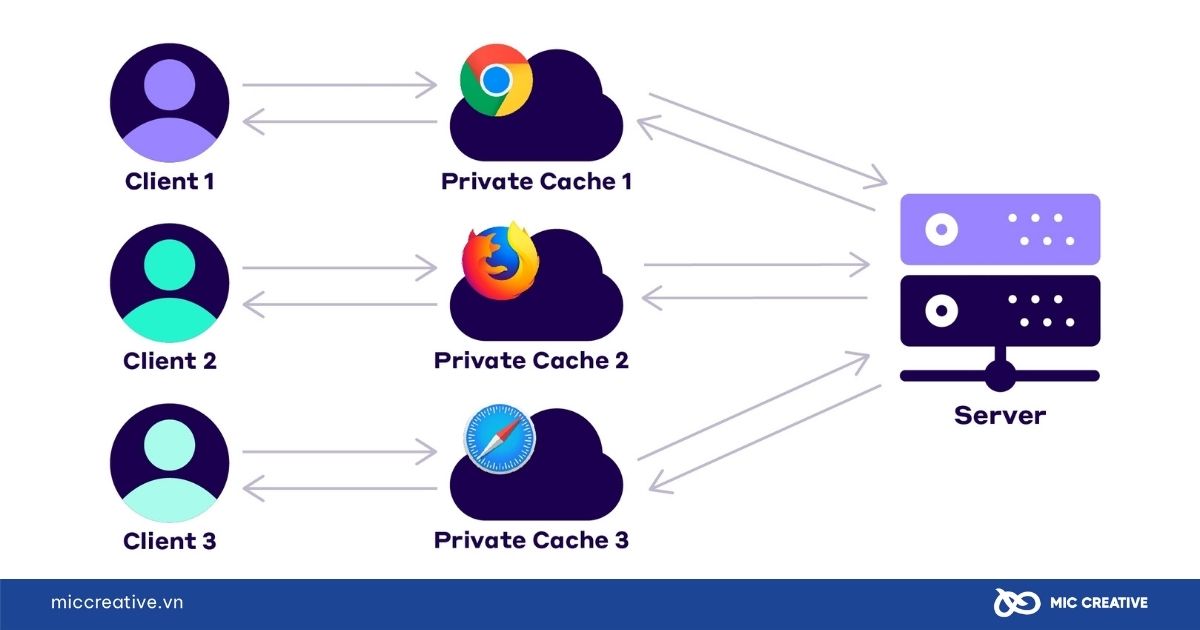
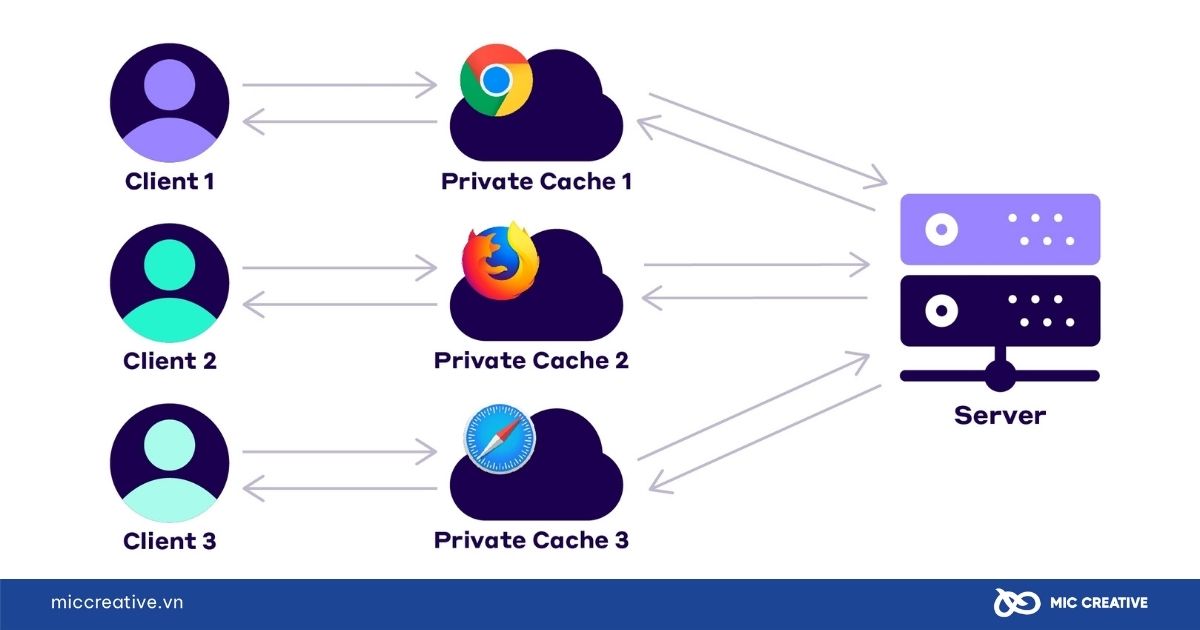
5.6. Khai thác bộ nhớ đệm của trình duyệt
Sử dụng bộ nhớ đệm để nhớ các phần tử đã được tải trước đó, chẳng hạn như thanh điều hướng, logo hoặc tiêu đề trang. Khi trình duyệt có thể lưu trữ lại những “ký ức” này, nó sẽ cần tải ít phần tử hơn mỗi khi người dùng yêu cầu truy cập vào trang. Khi đó, trang web của bạn sẽ được tối ưu hơn.
Google khuyến nghị nên lưu bộ nhớ đệm ít nhất một tuần cho các thành phần thay đổi ít và một năm cho các thành phần hiếm khi có điều chỉnh như logo hoặc thanh điều huớng để tối ưu hiệu suất và tiết kiệm thời gian tải trang.


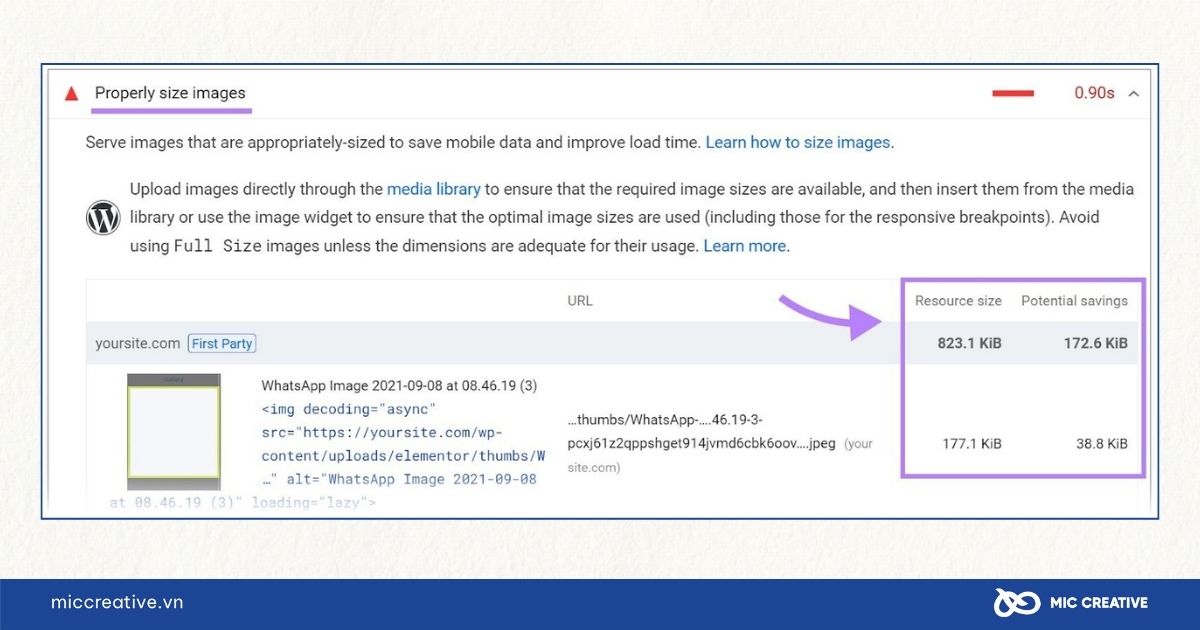
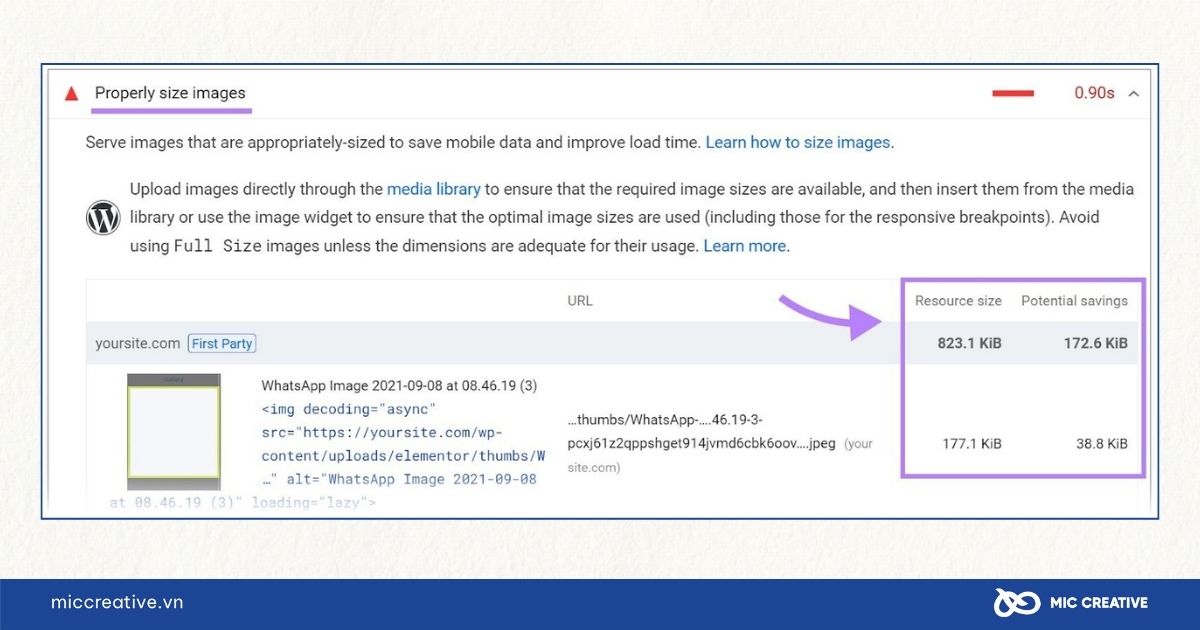
5.7. Tối ưu hóa hình ảnh
Hình ảnh có kích thước lớn có thể làm tăng đáng kể thời gian tải trang. Trong báo cáo của PageSpeed Insight sẽ chỉ ra tất cả các hình ảnh trên trang của bạn mà chưa được tối ưu đúng kích thước, đồng thời hiển thị kích thước hiện tại và lượng dữ liệu có thể tiết kiệm được
Để tối ưu hóa hình ảnh dựa vào gợi ý của PageSpeed Insights, bạn có thể làm theo cách sau:
- Sử dụng công cụ hỗ trợ để nén hình ảnh trước khi tải lên website.
- Chọn đúng định dạng hình ảnh, tùy thuộc vào mục đích sử dụng. Ví dụ như JPG cho ảnh có màu sắc phức tạp, PNG cho ảnh có nền trong suốt,…
- Sử dụng plugin LazyLoad hoặc Smush để thiết lập tính năng chỉ tải hình ảnh khi người dùng cuộn trang đến.


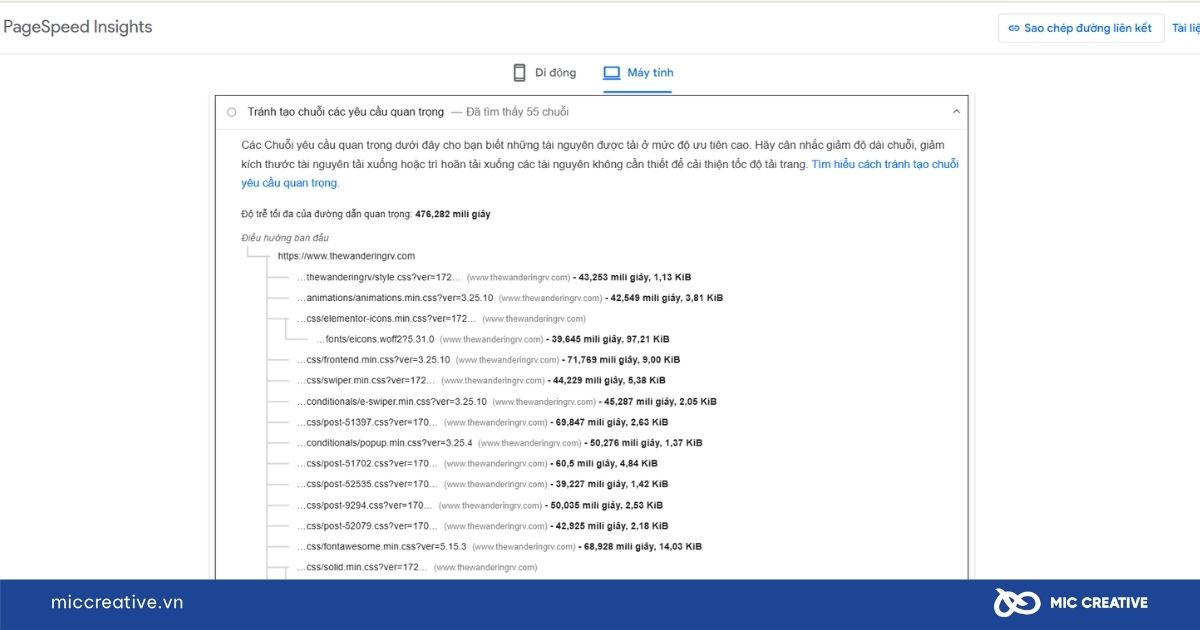
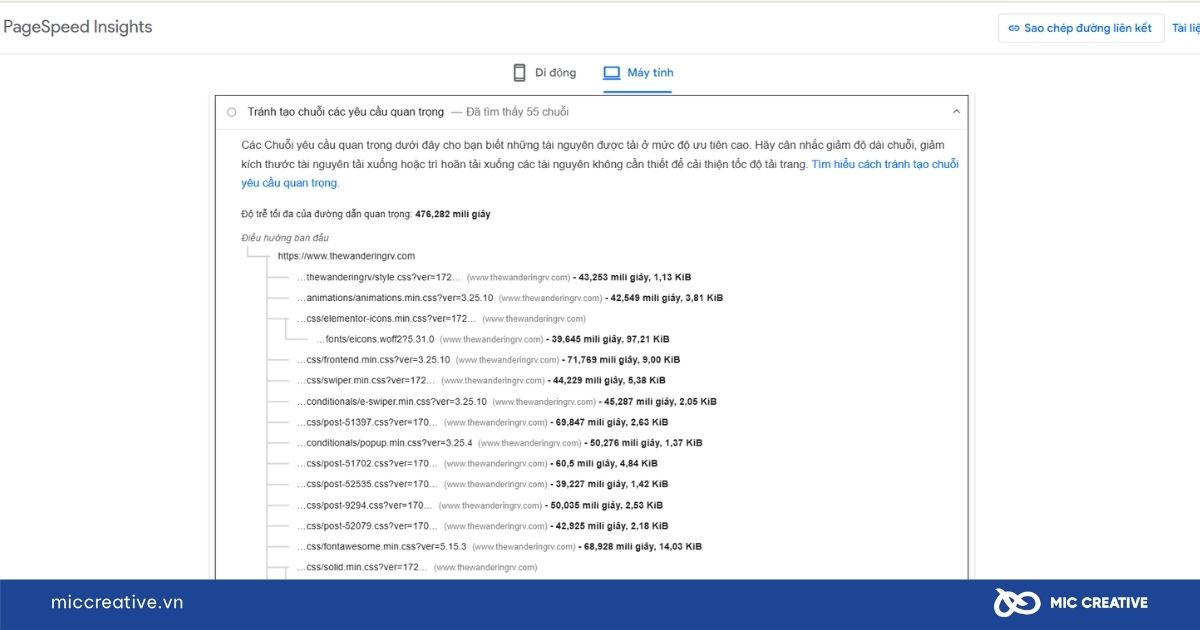
5.8. Tránh bị điều hướng chuỗi các trang
Mỗi lần điều hướng trang sẽ luôn tạo ra khoảng chờ nhất định, kèm theo đó là số lần chuyển hướng quá nhiều trong thời gian ngắn sẽ làm hiệu suất trang web kém đi rất nhiều. Để cải thiện điều này cho điểm PageSpeed Insights, bạn nên tránh sử dụng nhiều lần chuyển huong. Để giải quyết, bạn nên chuyển hướng trực tiếp từ URL gốc đến URL mới nhất.


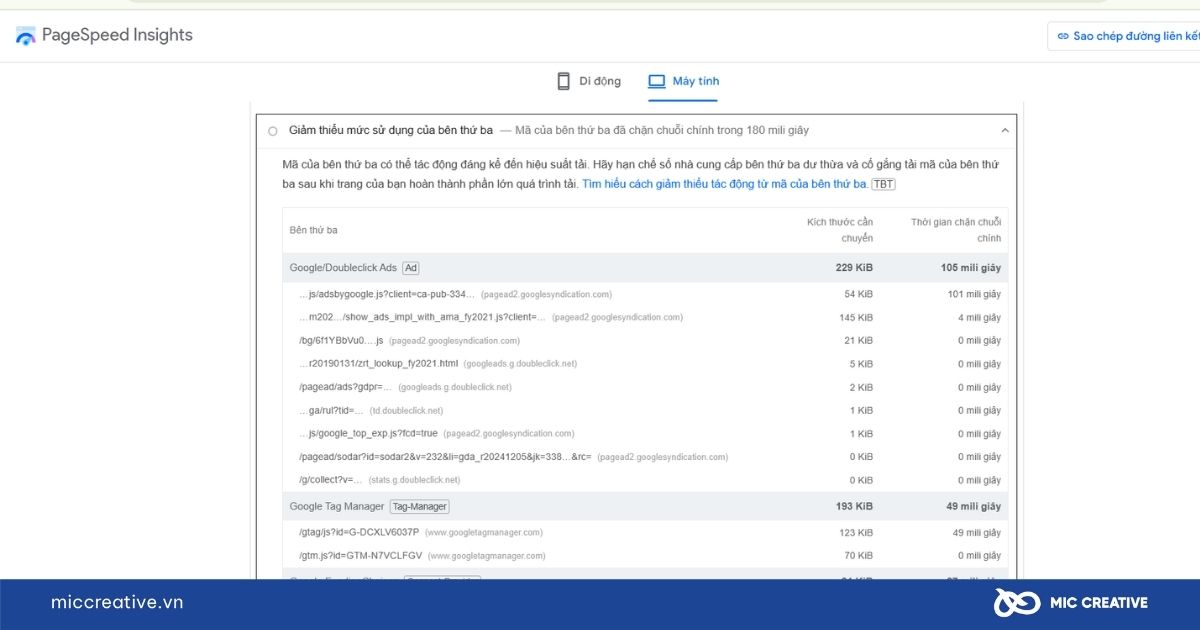
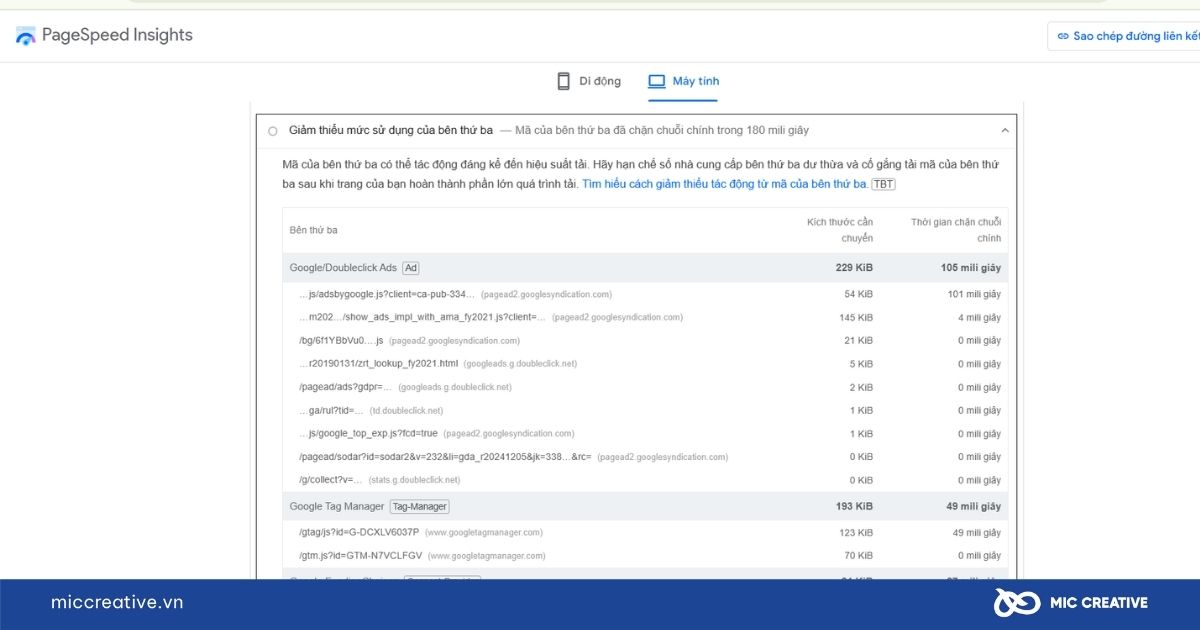
5.9. Hạn chế sử dụng các Third-Party Code
Các Third-Party Code là những đoạn mã script, pixel và các plugin đến từ công ty khác. Mã này sẽ làm chậm tốc độ trang và ảnh hưởng xấu đến điểm PageSpeed Insights.
Những đoạn mã thường đến từ bên thứ ba như của các công ty khác, như các công cụ phân tích hoặc quảng cáo, giúp theo dõi hiệu suất trang web của bạn. Bạn nên kiểm tra định kỳ các đoạn mã của bên thứ ba bằng trong báo cáo dữ liệu của PageSpeed Insights và xóa bỏ những mã không cần thiết.


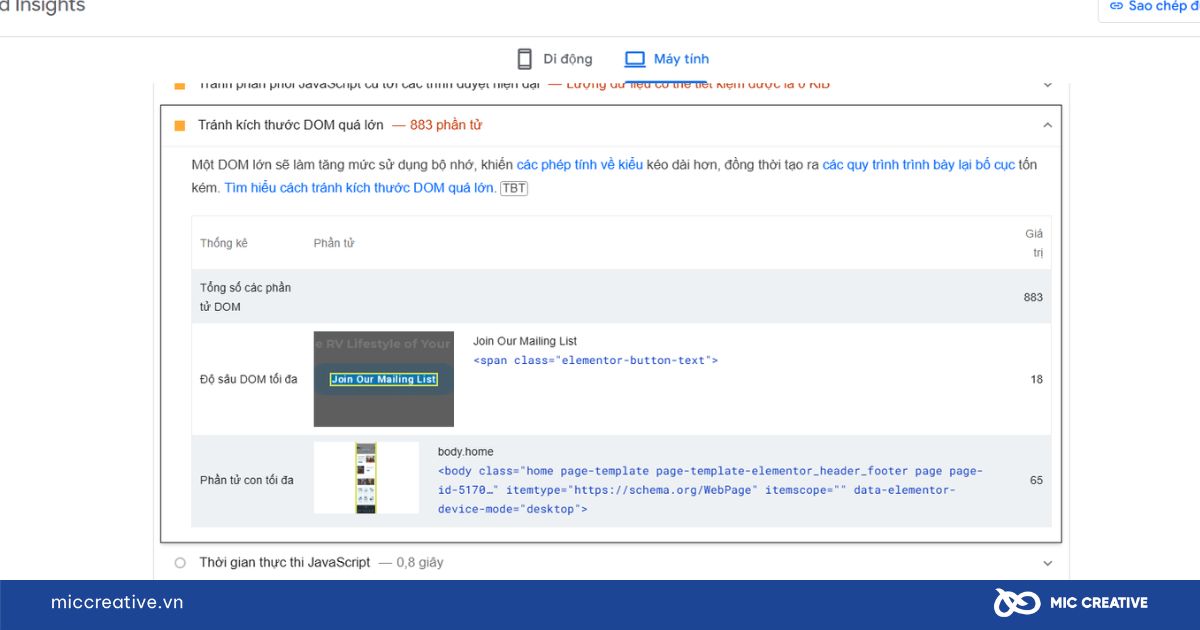
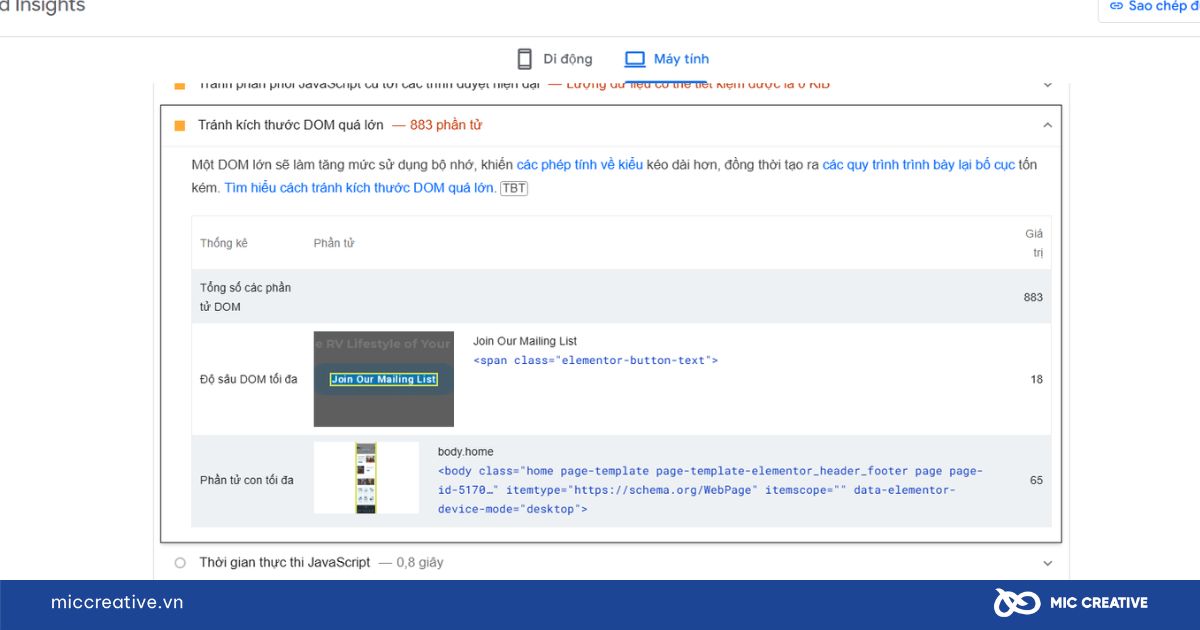
5.10. Giảm thiểu dung lượng của Document Object Model (DOM)
Document Object Model (DOM) là một cấu trúc dạng cây đại diện cho mã HTML của một trang web. Nếu kích thước DOM quá lớn, nó sẽ làm thời gian tải trang bị chậm và ảnh hưởng tới trải nghiệm người dùng.
Để giải quyết vấn đề này, bạn nên ứng dụng một vài cách sau:
- Kiểm tra và xóa các thành phần, thuộc tính không cần thiết tong mã HTML.
- Sử dụng Render phía máy chủ (SSR) để render (hiển thị) trang trên máy chủ trước khi gửi cho người dùng.
- Tránh sử dụng các công cụ xây dựng trạng Page Builders vì chúng làm cho các mã HTML bị phình to.
- Không sao chép văn bản vào các công cụ xây dựng trang What-You-See-Is-What-You-Get (WYSIWYG), vì chúng có thể thêm nhiều mã thừa.


6. Kết luận
Những cách trên đây không nhất thiết phải làm tất cả đồng thời, bạn cần kiểm tra trước bằng công cụ để xác định yếu tố nào là vấn đề. Trong bài viết này, chúng tôi đã cung cấp cho bạn thông tin cần thiết về PageSpeed Insights là gì. Kèm theo đó là những cách tối ưu hiệu suất trang web tốt nhất. Nếu bạn đang có nhu cầu về dịch vụ SEO hãy liên hệ ngay với MIC Creative để được tư vấn giải pháp tốt nhất. Chúng tôi tự tin là đối tác Marketing nắm bắt thị trường, thấu hiểu khách hàng, thành thạo công cụ và luôn luôn sáng tạo.
MIC CREATIVE – Your Success, Our Future
- Hotline: 024.8881.6868
- Email: contact@miccreative.vn
- Fanpage: MIC Creative – Truyền thông và Quảng cáo
- Địa chỉ: Tầng 5, 357-359 Nguyễn Khang, Yên Hòa, Cầu Giấy, Hà Nội