1. Popup là gì?
Popup (hay còn gọi là cửa sổ bật lên) là một thành phần giao diện được thiết kế để tự động hiển thị trên màn hình của người dùng khi họ truy cập một trang web hoặc ứng dụng. Mục đích của popup là thu hút sự chú ý ngay lập tức, thường dùng để quảng bá thông điệp, khuyến mãi, thu thập thông tin hoặc điều hướng hành động cụ thể (CTA).


Một số đặc điểm nổi bật của popup:
- Hiển thị nổi bật trên nền trang chính, làm gián đoạn luồng đọc của người dùng.
- Có thể được thiết lập xuất hiện theo hành vi: sau vài giây, khi kéo đến phần nào đó, hoặc khi chuẩn bị thoát trang (exit intent).
- Thường được sử dụng trong các hoạt động marketing, remarketing, thu thập dữ liệu khách hàng (lead gen), hoặc thông báo chính sách.
1.1. Ứng dụng thực tế của popup trong marketing và website
Popup không chỉ là một công cụ “làm phiền” người dùng như nhiều người lầm tưởng. Khi được thiết kế và sử dụng đúng cách, popup trở thành một trong những công cụ hiệu quả nhất để nâng cao chuyển đổi và thu hút tương tác trong chiến lược marketing và vận hành website.
- Thu thập dữ liệu khách hàng (email, số điện thoại)
- Tăng tỷ lệ chuyển đổi bán hàng (conversion rate)
- Thông báo ưu đãi, sự kiện, chiến dịch
- Gợi ý nội dung hoặc sản phẩm liên quan
- Xác nhận chính sách (cookie, thu thập dữ liệu…)
- Tăng mức độ tương tác với chatbot hoặc khảo sát
Trong marketing hiện đại, popup không còn là lựa chọn phụ mà đã trở thành một phần không thể thiếu trong chiến lược tối ưu hành trình người dùng.
1.2. Các loại popup thường gặp hiện nay
Tùy theo mục tiêu sử dụng và hành vi người dùng, popup có thể được chia thành nhiều loại khác nhau. Dưới đây là những hình thức popup phổ biến nhất trong thiết kế website và chiến dịch quảng cáo:
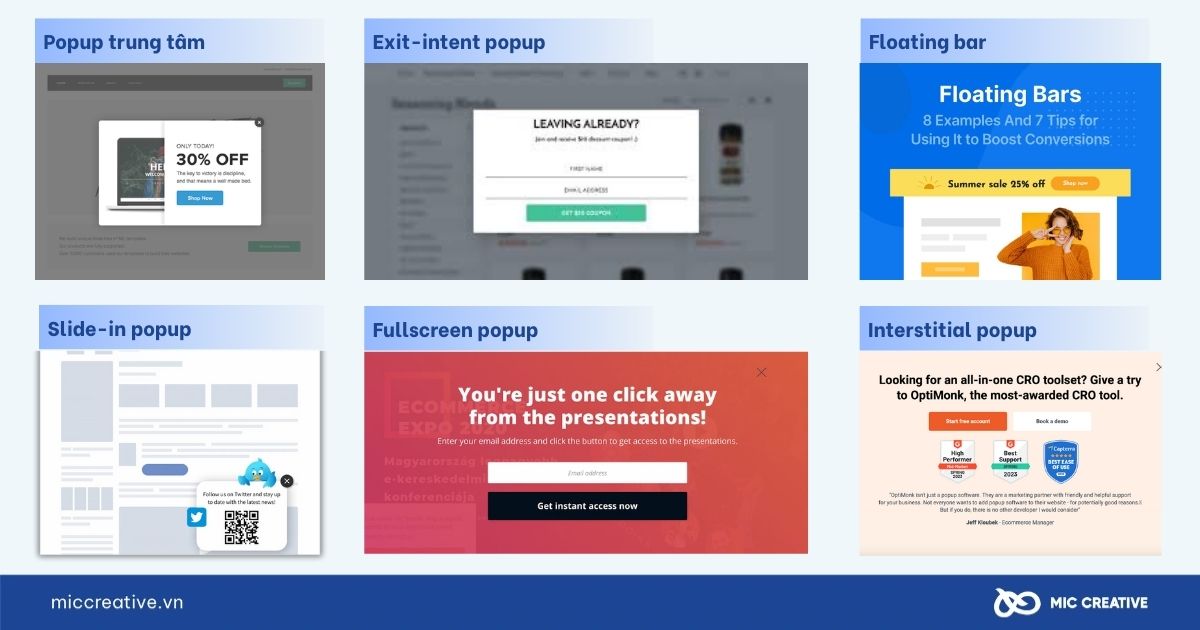
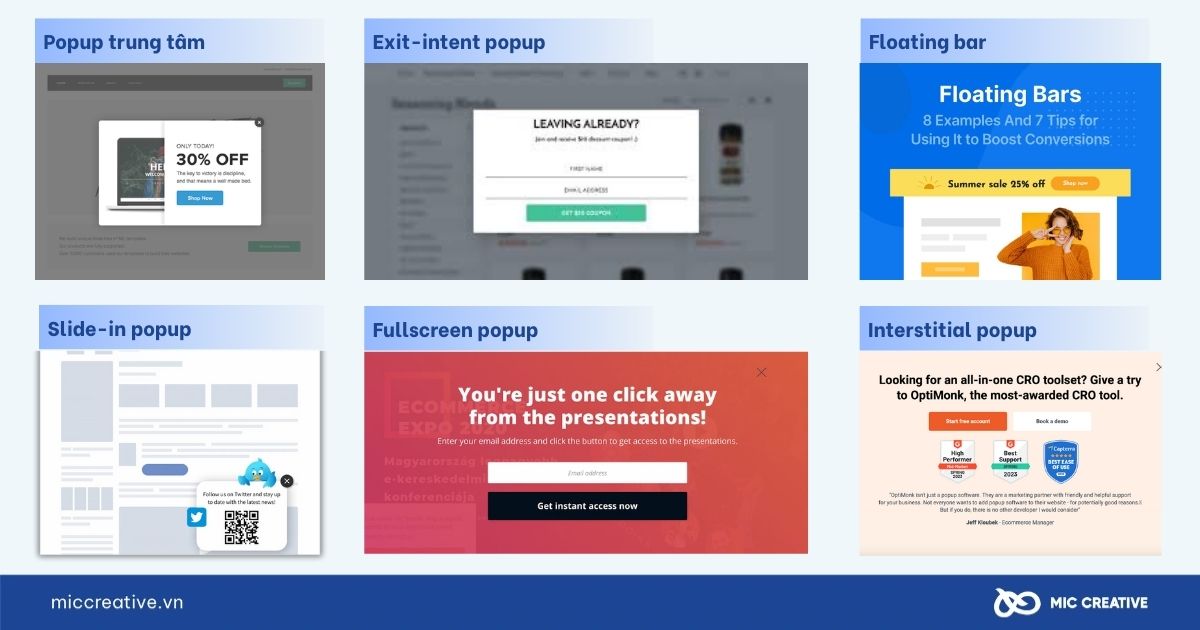
- Popup trung tâm (center/modal popup) hiển thị giữa màn hình, thường dùng để thông báo khuyến mãi, yêu cầu đăng ký hoặc xác nhận hành động.
- Exit-intent popup xuất hiện khi người dùng có dấu hiệu rời khỏi trang, giúp giữ chân khách bằng ưu đãi hoặc lời nhắc đăng ký.
- Floating bar là thanh cố định ở đầu hoặc cuối màn hình, thường hiển thị khuyến mãi hoặc thông báo quan trọng mà không làm gián đoạn nội dung chính.
- Slide-in popup trượt từ mép màn hình vào (thường ở góc dưới), phù hợp để gợi ý sản phẩm hoặc mời đăng ký một cách nhẹ nhàng.
- Fullscreen popup bao phủ toàn bộ giao diện trang, tạo hiệu ứng mạnh và thường dùng cho chiến dịch lớn.
- Interstitial popup xuất hiện giữa các lần chuyển trang hoặc khi truy cập, nhưng cần cẩn trọng vì dễ bị đánh giá là gây phiền nhiễu nếu không thiết kế hợp lý.


2. Ưu điểm và nhược điểm khi sử dụng popup
Popup là một công cụ hai mặt: Nếu được triển khai đúng cách, nó có thể gia tăng hiệu quả tiếp thị vượt trội; nhưng nếu dùng không khéo, nó sẽ khiến trải nghiệm người dùng trở nên khó chịu, thậm chí ảnh hưởng đến uy tín thương hiệu và hiệu suất website.
Do đó doanh nghiệp cần cân nhắc kỹ khi nào nên sử dụng popup.
- Popup nên được áp dụng trong các trường hợp như: Nhắc nhở ưu đãi giới hạn thời gian, thu lead trước khi người dùng thoát trang, hoặc đề xuất nội dung liên quan khi người dùng cuộn đến phần cuối trang.
- Tránh dùng popup ngay khi người dùng vừa truy cập, trong các trang cần tải nhanh hoặc khi người dùng đang đọc nội dung dài liên tục.
Popup không nên là giải pháp thay thế toàn bộ cho các phương pháp tương tác khác mà nên được tích hợp như một phần của hành trình người dùng. Nếu popup được thiết kế theo hướng hỗ trợ – chứ không gây áp lực – thì nó có thể trở thành công cụ tối ưu trải nghiệm, tăng tương tác và nâng cao hiệu suất marketing một cách rõ rệt.
3. Hướng dẫn tạo popup hiệu quả
Một popup hiệu quả không chỉ thu hút sự chú ý mà còn tạo cảm giác thân thiện, không làm gián đoạn trải nghiệm người dùng. Để đạt được điều đó, cần lưu ý một số nguyên tắc sau:
1. Xác định mục tiêu rõ ràng
Xác định mục tiêu để chọn đúng nội dung và hình thức popup: Cần thu thập email, đẩy mạnh ưu đãi hay giữ chân khách sắp thoát trang?
2. Thiết kế đơn giản, dễ hiểu
Nội dung nên ngắn gọn, tiêu đề nổi bật, chỉ tập trung vào một hành động kêu gọi duy nhất (CTA). Đảm bảo nút “đóng” dễ nhìn và dễ thao tác.
3. Hiển thị đúng thời điểm
Popup không nên xuất hiện ngay khi người dùng vừa truy cập. Một số thời điểm hợp lý để bật popup bao gồm:
- Sau 5–10 giây truy cập
- Khi người dùng cuộn đến giữa hoặc cuối bài viết
- Khi phát hiện hành vi chuẩn bị rời khỏi trang (exit intent)
4. Ưu tiên trải nghiệm người dùng (UX)
Không nên che toàn bộ màn hình hoặc khiến người dùng khó thoát popup. Đặc biệt trên thiết bị di động, popup cần tối ưu kích thước và thao tác chạm.
5. Tích hợp công cụ tạo popup phù hợp
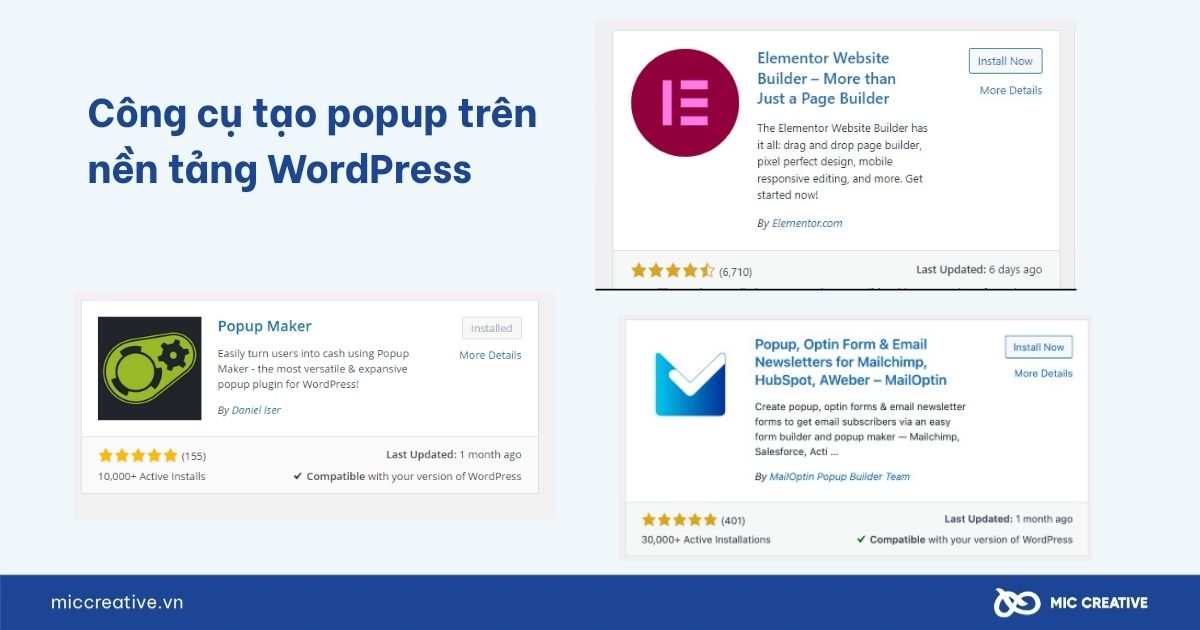
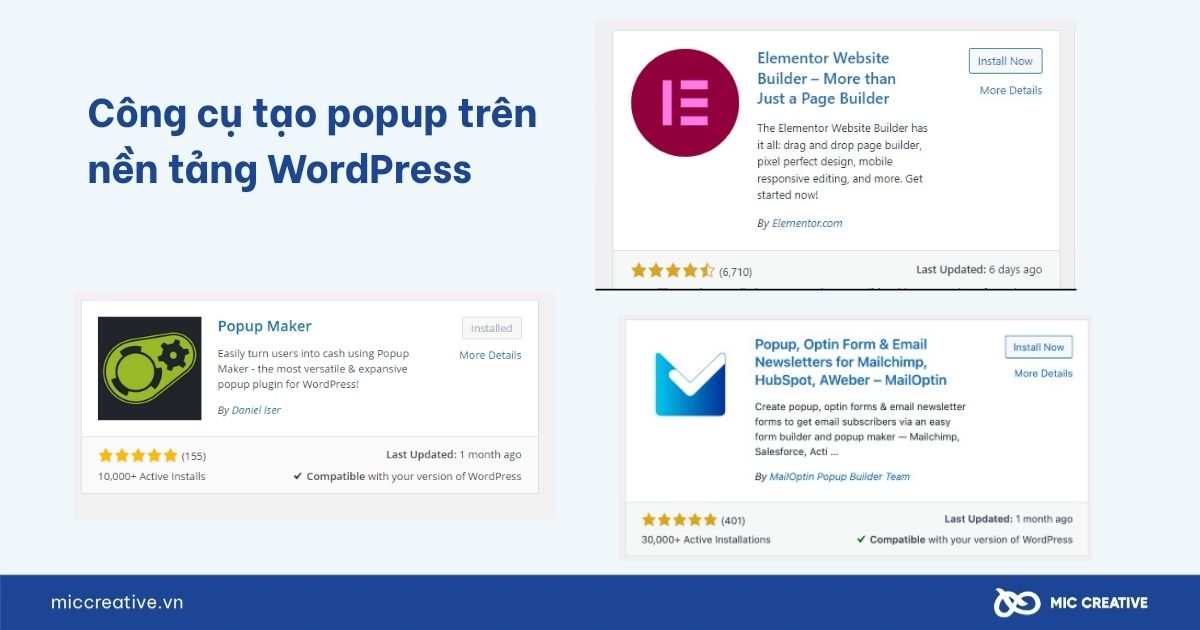
Nếu website chạy trên nền tảng WordPress, việc tạo popup sẽ dễ dàng hơn nhờ các plugin popup WordPress như:
- Popup Maker – tạo popup thu email, giới thiệu ưu đãi
- Elementor – tích hợp popup kéo thả trực quan
- MailOptin – chuyên thu lead và tự động gửi email
Những plugin này hỗ trợ điều chỉnh hành vi hiển thị, phân nhóm đối tượng và dễ tích hợp với hệ thống email marketing.


6. Kiểm tra – đo lường – tối ưu liên tục
Theo dõi các chỉ số như tỷ lệ hiển thị, tỷ lệ nhấp (CTR), tỷ lệ thoát để điều chỉnh nội dung, thiết kế và thời gian hiển thị. A/B Testing là phương pháp hữu ích để tối ưu hiệu quả lâu dài.
4. Lưu ý pháp lý và quy định khi sử dụng popup
Việc sử dụng popup trên website không chỉ đòi hỏi yếu tố thẩm mỹ và hiệu quả marketing, mà còn phải tuân thủ các quy định pháp lý và chuẩn mực về trải nghiệm người dùng. Nếu không cẩn thận, popup có thể vi phạm quyền riêng tư, gây phản cảm hoặc bị các công cụ tìm kiếm đánh giá tiêu cực.
- Tuân thủ chính sách thu thập dữ liệu: Nếu popup dùng để thu email, số điện thoại hoặc hiển thị cookie, cần thông báo rõ ràng và có xác nhận đồng ý của người dùng. Việc này đặc biệt quan trọng với các quy định như Luật An ninh mạng, GDPR hay CCPA.
- Tránh gây khó chịu cho người dùng: Popup nên dễ đóng, không hiển thị liên tục hoặc che toàn bộ nội dung – nhất là trên thiết bị di động. Google có thể đánh giá thấp các trang có popup làm gián đoạn trải nghiệm.
- Minh bạch và kiểm soát hiển thị: Người dùng cần thấy rõ nút “đóng”, không bị ép buộc nhập thông tin. Nếu dùng plugin popup WordPress, nên chọn công cụ có khả năng giới hạn tần suất bật popup, chọn đúng thời điểm hiển thị.
5. Kết luận
Popup là công cụ mạnh mẽ giúp tăng tỷ lệ chuyển đổi, thu lead, giới thiệu ưu đãi và giữ chân người dùng hiệu quả. Tuy nhiên, nếu lạm dụng hoặc triển khai sai cách, popup có thể gây khó chịu, ảnh hưởng đến trải nghiệm và làm giảm uy tín thương hiệu.
Nếu doanh nghiệp đang tìm kiếm dịch vụ thiết kế website kết hợp giải pháp popup hiệu quả, đừng ngần ngại liên hệ MIC Creative. Với thế mạnh trong thiết kế web kết hợp tối ưu chuyển đổi, MIC Creative sẵn sàng đồng hành với giải pháp toàn diện, giúp doanh nghiệp sở hữu một nền tảng web vừa hiệu quả vừa bền vững.