1. Alt text là gì và đóng vai trò như nào?
Alt text (văn bản thay thế hình ảnh) là đoạn mô tả nội dung của hình ảnh, được gắn trong mã HTML để phục vụ hai mục tiêu chính: giúp công cụ tìm kiếm hiểu nội dung ảnh và hỗ trợ người dùng trong trường hợp ảnh không hiển thị.
Cấu trúc của thẻ Alt như sau:
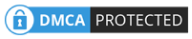
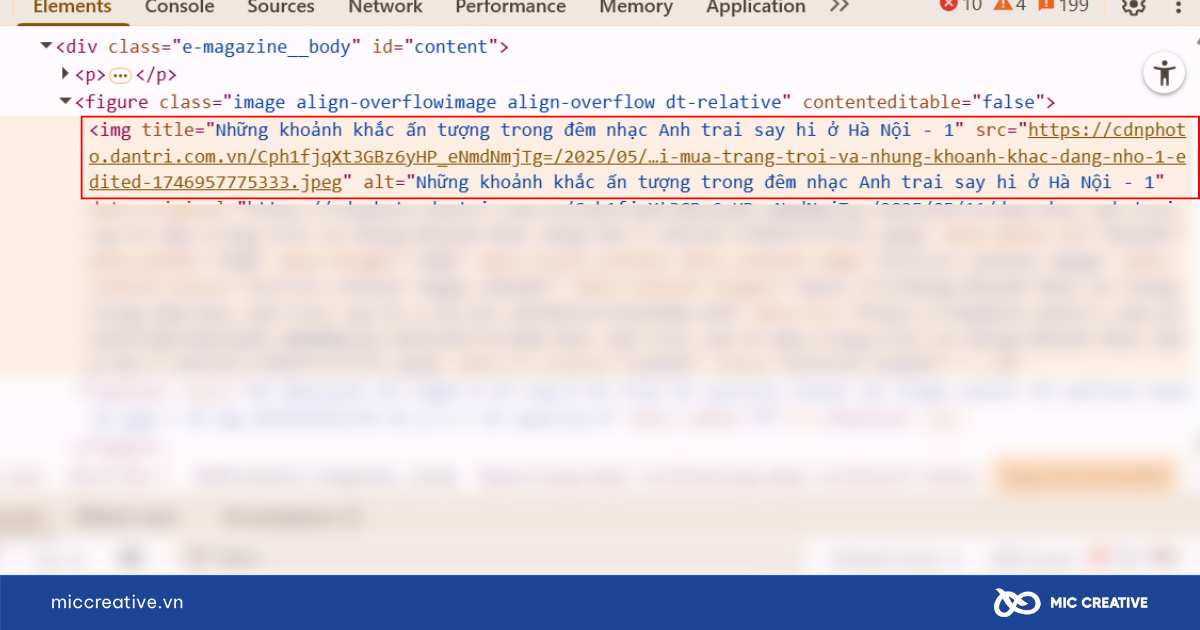
<img title=”thẻ tiêu đề của ảnh” src=”đường link của ảnh” alt=”thẻ alt của ảnh” />
Tham khảo hình ảnh dưới đây về thẻ alt của hình ảnh trong trang HTML được trình bày theo cấu trúc nêu trên:


Vai trò của thẻ alt trong SEO:
- Hỗ trợ Google lập chỉ mục và hiển thị ảnh tốt hơn trong Google Image Search.
- Nâng cao mức độ liên quan và hiệu suất hiển thị tổng thể.
Ngoài ra, đối với người dùng, alt text cung cấp văn bản thay thế qua trình đọc màn hình – một tiêu chuẩn quan trọng trong truy cập số (WCAG). Nó cũng giữ mạch nội dung liền mạch khi hình ảnh lỗi hoặc không thể tải.
Tóm lại, alt text không đơn thuần là yếu tố kỹ thuật. Nó là phần thiết yếu trong cấu trúc nội dung SEO chuẩn và cần được triển khai đúng vị trí, đúng ngữ nghĩa nếu bạn muốn tối ưu trải nghiệm người dùng lẫn hiệu quả tìm kiếm.
2. Nguyên tắc viết alt text tối ưu chuẩn SEO kèm ví dụ
Để giúp người mới làm SEO Content tránh lỗi khi viết alt text, chúng tôi đã tình bày các nguyên tắc cần nắm khi viết văn bản thay thế, đi kèm với ví dụ minh họa cụ thể dưới đây.
Một alt text hiệu quả cần đảm bảo:
- Mô tả rõ ràng, sát nội dung hình ảnh: Tập trung mô tả chính xác đối tượng, hành động hoặc thông tin quan trọng thể hiện trong ảnh.
- Độ dài hợp lý (tối ưu khoảng 100–125 ký tự): Đủ để truyền tải thông tin chính, không quá dài gây nhiễu hoặc bị trình đọc màn hình cắt bỏ.
- Không nhồi nhét từ khóa: Chỉ đưa từ khóa vào nếu nó thật sự liên quan đến nội dung ảnh.
- Tránh các mô tả chung chung hoặc dư thừa ngữ nghĩa: Không nên viết kiểu “hình ảnh của…“, “ảnh chụp một cái…”, vì điều này là mặc định đã hiểu.
- Không để trống nếu hình ảnh có vai trò truyền đạt nội dung chính:Thiếu alt text trong các ảnh thông tin sẽ làm giảm khả năng tiếp cận và SEO.
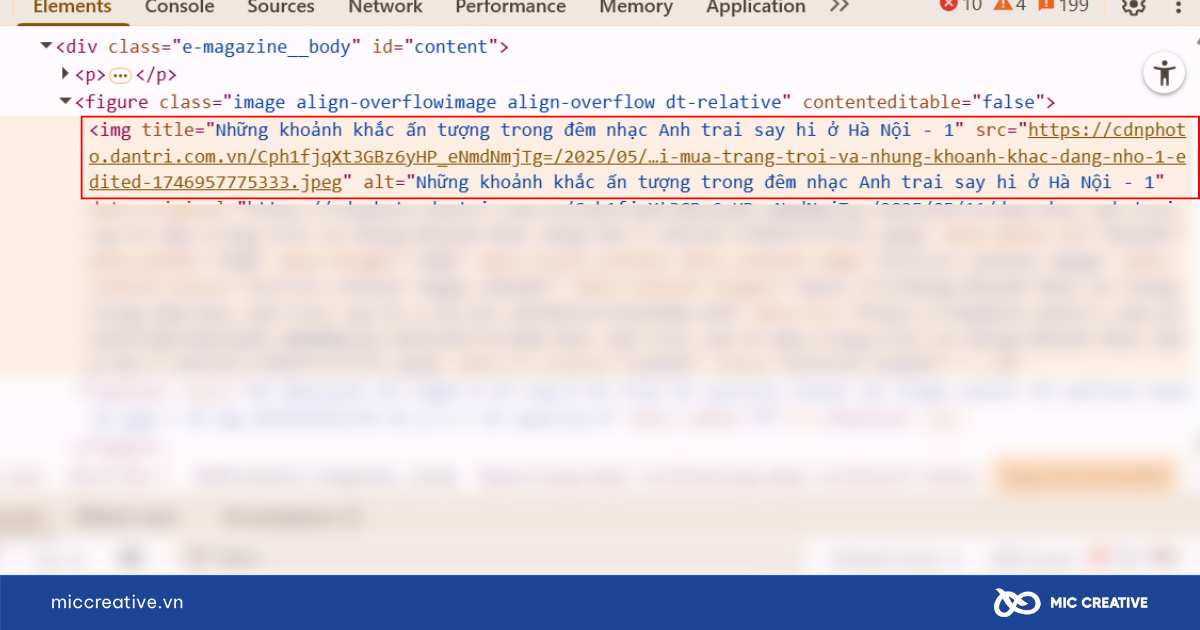
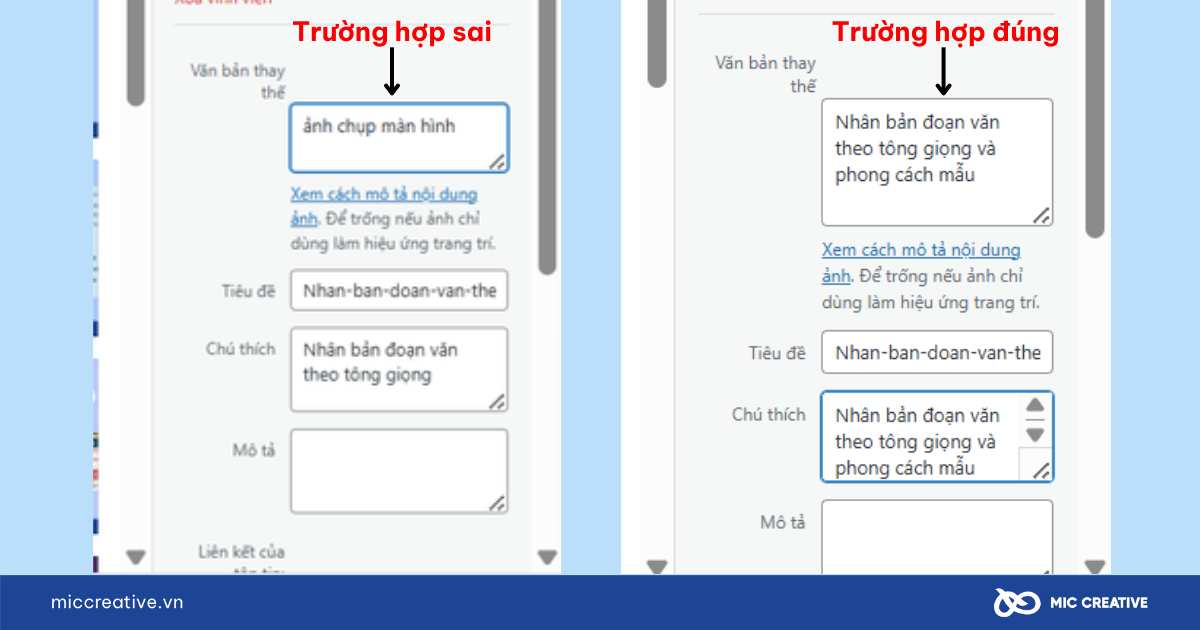
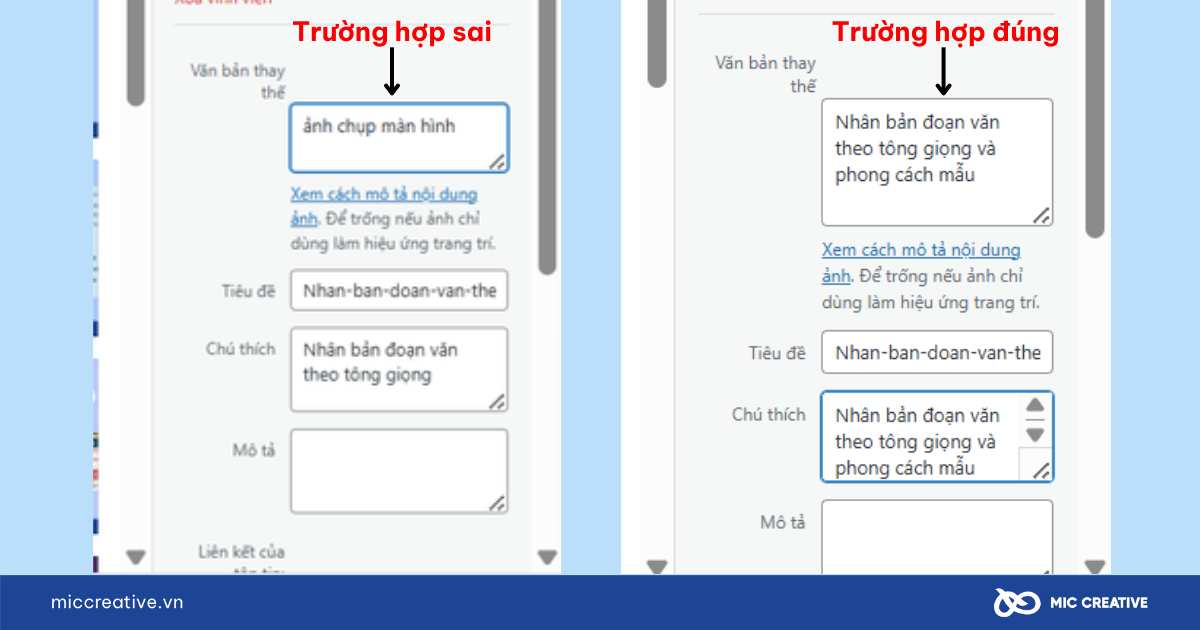
Ví dụ alt text đúng và sai


3. Cách thêm alt text vào website
Việc khai báo alt text không đúng cách hoặc để mặc định từ CMS có thể khiến công cụ tìm kiếm bỏ qua hình ảnh, dù bạn đã dành thời gian tối ưu nội dung. Dưới đây là hướng dẫn cụ thể cách thêm alt text vào các nền tảng phổ biến, kèm theo các lưu ý kỹ thuật để đảm bảo quá trình triển khai không bị bỏ sót hoặc sai lệch.
3.1. Thêm alt text trong WordPress
Trong quá trình thiết kế website, doanh nghiệp có thể sử dụng nhiều nên tảng thiết kế trang web khác nhau. Phổ biến nhất là tạo website bằng WordPress, do đó chúng tôi sẽ ưu tiên hướng dẫn thêm alt text với những website trên nền tảng này. Với WordPress, bạn có thể thêm văn bản thay thế hình ảnh qua 2 cách sau:
Cách 1: Thêm alt text khi tải ảnh lên thư viện phương tiện (Media Library):
- Vào Media >> Add New để tải hình ảnh.


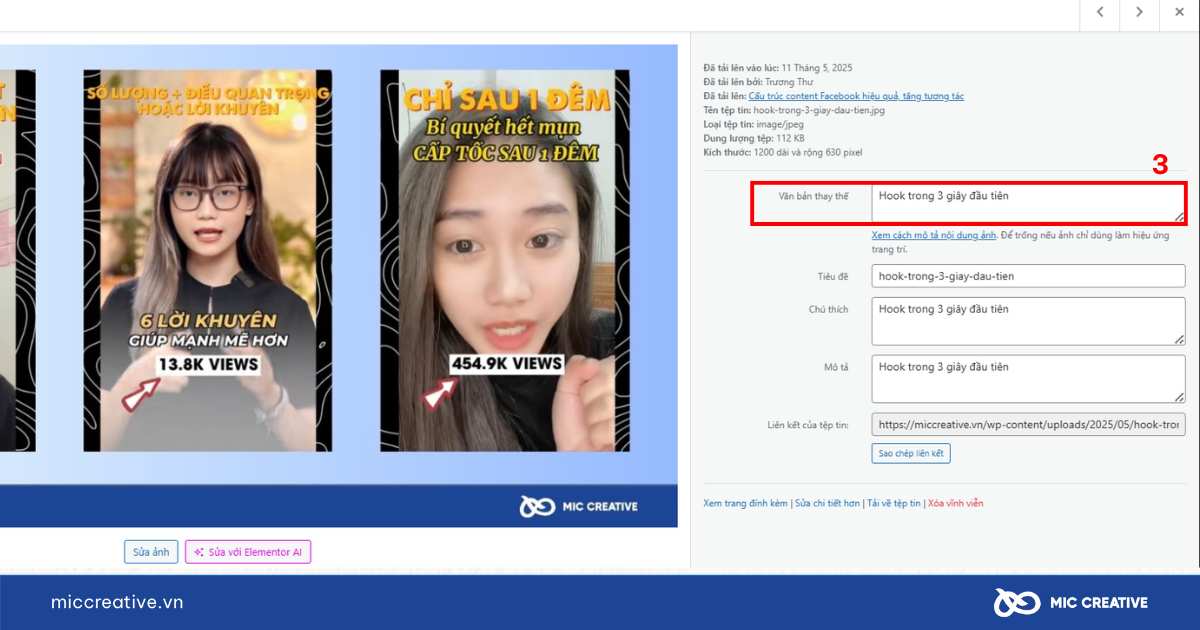
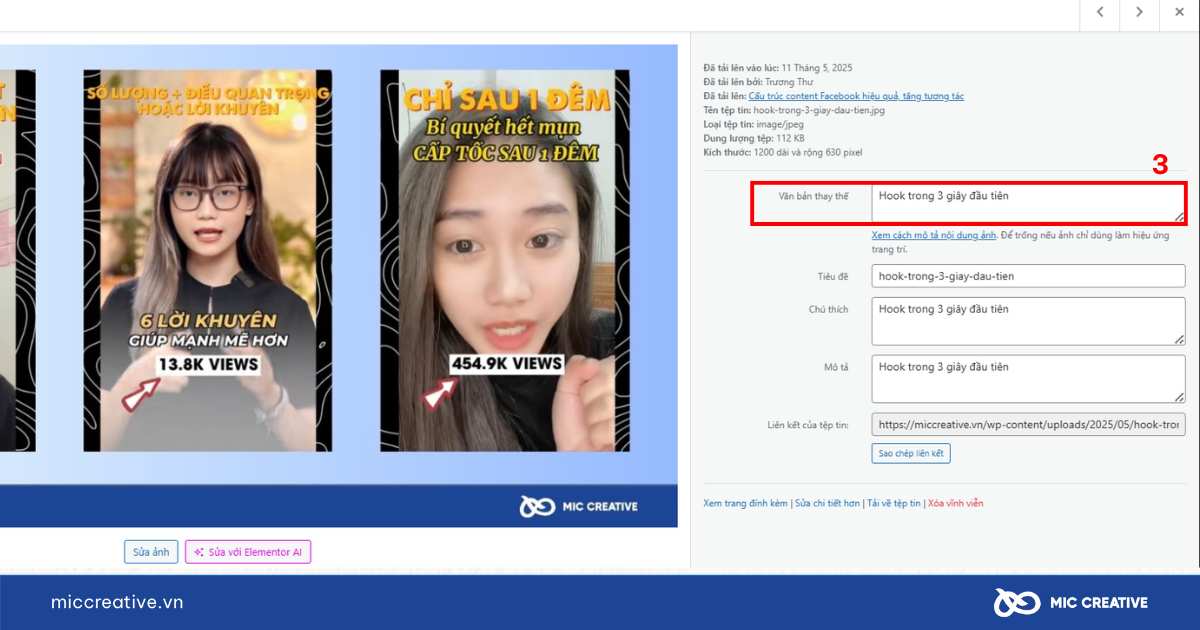
- Sau khi ảnh được tải lên, nhấn chọn ảnh và điền vào trường Alt Text trong khung chi tiết bên phải.


- Trường này sẽ tự động được áp dụng nếu bạn chèn ảnh từ thư viện vào bài viết.
Cách 2: Thêm hoặc chỉnh sửa alt text trong bài viết (Gutenberg Editor):
- Chèn ảnh vào bài viết hoặc click vào ảnh đang có sẵn.
- Trong thanh bên phải (sidebar), mục Block >> Image Settings, bạn sẽ thấy ô điền Alt Text (Alternative Text).
- Điền mô tả ảnh vào đây, không cần thêm dấu ngoặc kép hoặc thẻ HTML.
Lưu ý:
- Nếu không điền alt text trong thư viện, hình ảnh sẽ bị bỏ qua khi thu thập nội dung.
- Tuyệt đối không dùng caption thay thế alt text vì hai thành phần này phục vụ mục đích khác nhau.
3.2. Thêm alt text bằng mã HTML
Trong một số hệ thống CMS tùy chỉnh hoặc khi làm việc với lập trình viên, bạn có thể cần thêm alt text trực tiếp vào mã nguồn HTML. Cách viết đúng cú pháp:
<img src="dong-ho.jpg" alt="Đồng hồ nam dây da màu nâu thương hiệu Tissot">
Nguyên tắc kỹ thuật:
- Thuộc tính
alt=""phải nằm bên trong thẻ<img>và không được viết tách rời. - Không nên để alt rỗng trừ khi hình ảnh chỉ mang tính trang trí thuần túy (decorative images).
- Đảm bảo alt text được viết đúng ngữ pháp, không lặp dấu câu, không dùng từ khóa một cách ép buộc.
4. Những lỗi thường gặp khi viết alt text và cách khắc phục
Dù đã hiểu rõ alt text là gì, cách viết chính xác, nhưng đây lại là công đoạn thường bị bỏ qua hoặc làm sai lệch mục tiêu ban đầu. Những lỗi phổ biến dưới đây có thể làm giảm hiệu quả SEO hình ảnh, khiến website mất cơ hội hiển thị và ảnh hưởng đến trải nghiệm người dùng.
a) Bỏ trống alt text hoặc để mặc định từ CMS
Đây là lỗi phổ biến nhất, đặc biệt với các website sử dụng hình ảnh chủ yếu để minh họa. Khi alt text bị bỏ trống, Google không có dữ liệu để hiểu nội dung hình ảnh, đồng thời người dùng khiếm thị cũng không thể tiếp cận được phần thông tin đó.
Hệ quả:
- Mất cơ hội được lập chỉ mục hình ảnh.
- Ảnh không xuất hiện trong tìm kiếm Google Images.
- Không đáp ứng tiêu chuẩn truy cập WCAG, giảm điểm chất lượng trang.
Gợi ý xử lý: Chỉ nên để trống alt text nếu hình ảnh mang tính trang trí thuần túy, không liên quan đến nội dung chính của trang.
b) Nhồi nhét từ khóa quá mức
Thay vì mô tả nội dung hình ảnh một cách tự nhiên, nhiều người cố tình chèn quá nhiều từ khóa với hy vọng tăng khả năng SEO. Tuy nhiên, điều này dễ bị công cụ tìm kiếm đánh giá là “spam” và gây phản cảm với trình đọc màn hình.
Ví dụ lỗi: alt="dịch vụ SEO giá rẻ dịch vụ SEO uy tín SEO chuyên nghiệp" → Không cung cấp thông tin thực tế về nội dung hình ảnh.
Hệ quả:
- Bị giảm điểm chất lượng SEO on-page.
- Trải nghiệm người dùng giảm rõ rệt, đặc biệt với trình đọc màn hình.
Gợi ý xử lý: Chỉ sử dụng từ khóa nếu nó thật sự phù hợp với nội dung ảnh. Ưu tiên tính mô tả thay vì cố gắng tối ưu kỹ thuật một cách gượng ép.
c) Viết mô tả sai nội dung hoặc quá chung chung
Một alt text tốt cần mô tả chính xác nội dung thực tế của hình ảnh. Tuy nhiên, nhiều trường hợp người viết sử dụng các cụm từ mơ hồ, không ăn nhập với nội dung hoặc mô tả không sát với thực tế ảnh.
Ví dụ lỗi:
alt="ảnh đẹp"alt="người"alt="ảnh hội nghị"(trong khi hình ảnh là infographic báo cáo số liệu)
Hệ quả:
- Công cụ tìm kiếm không thể hiểu đúng mục đích hình ảnh.
- Giảm độ chính xác khi lập chỉ mục và ảnh hưởng đến bối cảnh nội dung trang.
Gợi ý xử lý: Dành thời gian xác định rõ vai trò của ảnh trong nội dung và viết mô tả cụ thể tương ứng. Tránh các mô tả kiểu “đại khái” cho có.
d) Sao chép cùng một alt text cho nhiều hình ảnh khác nhau
Việc dùng chung một alt text cho nhiều hình ảnh khiến Google khó phân biệt vai trò từng ảnh, đồng thời làm giảm tính chính xác của nội dung tổng thể trên trang.
Hệ quả:
- Tạo ra nội dung trùng lặp.
- Làm giảm giá trị của từng hình ảnh trong mắt công cụ tìm kiếm.
Gợi ý xử lý: Mỗi hình ảnh cần có alt text riêng biệt, phản ánh đúng nội dung cụ thể. Tránh lặp lại trừ khi ảnh mang nội dung giống hệt nhau (ví dụ biểu tượng lặp lại trong thiết kế).
5. Khi nào nên để trống alt text
Mặc dù alt text là yếu tố quan trọng trong SEO và khả năng tiếp cận, không phải hình ảnh nào cũng cần phải có nội dung mô tả. Trong một số trường hợp cụ thể, việc để trống alt text không chỉ chấp nhận được mà còn được khuyến nghị theo tiêu chuẩn kỹ thuật để tránh gây nhiễu cho cả trình đọc màn hình lẫn cấu trúc nội dung tổng thể.
a) Hình ảnh trang trí thuần túy
Các hình ảnh được sử dụng hoàn toàn cho mục đích thẩm mỹ. Ví dụ như đường viền, họa tiết nền, biểu tượng lặp lại, đường phân cách, không truyền tải nội dung thông tin.
Hướng dẫn:
- Sử dụng thuộc tính alt=”” (chuỗi rỗng) trong HTML.
- Không được bỏ qua thuộc tính alt hoàn toàn, vì nếu không khai báo alt, trình đọc màn hình có thể cố đọc tên tệp hình ảnh, gây nhiễu thông tin.
Ví dụ: <img src="decorative-line.png" alt="">
Lưu ý: Đây là thực hành đúng theo chuẩn WCAG 2.1 về khả năng truy cập.
b) Hình ảnh đã được mô tả đầy đủ bằng văn bản xung quanh
Nếu một hình ảnh đi kèm văn bản mô tả chi tiết ngay trước hoặc sau nó, việc viết thêm alt text trùng lặp sẽ tạo ra nội dung dư thừa và ảnh hưởng đến trải nghiệm người dùng sử dụng trình đọc màn hình.
Ví dụ tình huống:
- Một biểu đồ trong bài viết đã được giải thích kỹ lưỡng bằng văn bản ngay bên dưới.
- Một ảnh sản phẩm đã có tên, màu sắc, mô tả rõ ràng trong phần nội dung gần đó.
Gợi ý:
- Có thể sử dụng alt=”” hoặc chỉ đưa mô tả rất ngắn gọn để bổ trợ ngữ cảnh nếu cần.
- Tránh lặp lại nguyên văn nội dung đã có trong phần body text.
Trong mọi trường hợp, việc để trống alt text không đồng nghĩa với việc bỏ qua nó hoàn toàn. Quy tắc là: hoặc mô tả có chủ đích, hoặc để trống một cách có lý do. Việc quyết định nên viết hay không cần được cân nhắc theo từng vai trò của hình ảnh trong bối cảnh nội dung cụ thể.
6. Tổng kết
Qua bài viết này, chúng tôi đã cung cấp cho bạn câu trả lời về alt text là gì, cùng với đó là những nguyên tắc khi viết thẻ văn bản thay thế, các lỗi sai cần tránh và cách thêm thẻ alt text chính xác vào website. Đến đây, nếu bạn vẫn chưa từng kiểm tra hệ thống hình ảnh trên website của mình, đây là thời điểm thích hợp để bắt đầu. Một vài bước bạn có thể thực hiện ngay:
- Rà soát toàn bộ hình ảnh hiện có và xác định vai trò nội dung của từng ảnh.
- Viết lại alt text cho các ảnh quan trọng, đặc biệt là ảnh sản phẩm, biểu đồ, banner chính.
- Tích hợp bước kiểm tra alt text vào quy trình xuất bản nội dung thường xuyên.
- Sử dụng công cụ như Yoast SEO, Ahrefs hoặc Screaming Frog để phát hiện hình ảnh thiếu mô tả.
Nếu bạn đang có nhu cầu sử dụng dịch vụ content cùng các dịch vụ khác, hãy liên hệ ngay với MIC Creative để được tư vấn chi tiết. Chúng tôi tự tin là đối tác Marketing nắm bắt thị trường, thấu hiểu khách hàng, thành thạo công cụ và luôn luôn sáng tạo.