1. Web Vitals là gì?
Web Vitals là bộ tiêu chí được đề xuất bởi Google, dùng để đánh giá trải nghiệm người dùng trên website. Kèm theo đó là những đề xuất giải pháp cho các vấn đề phát hiện.
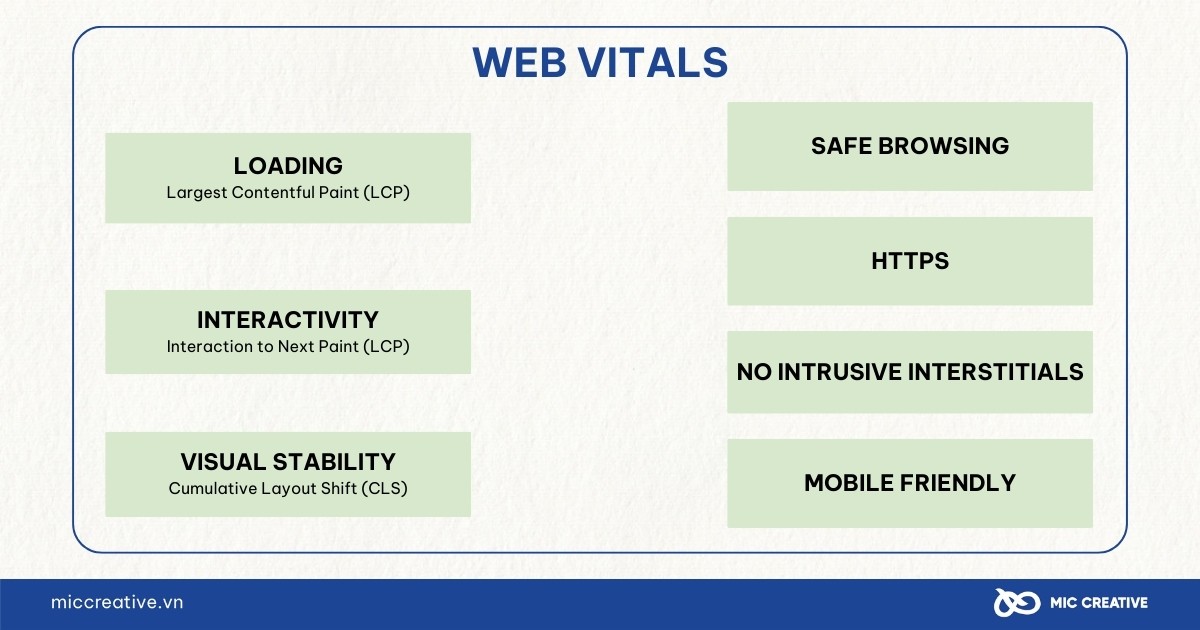
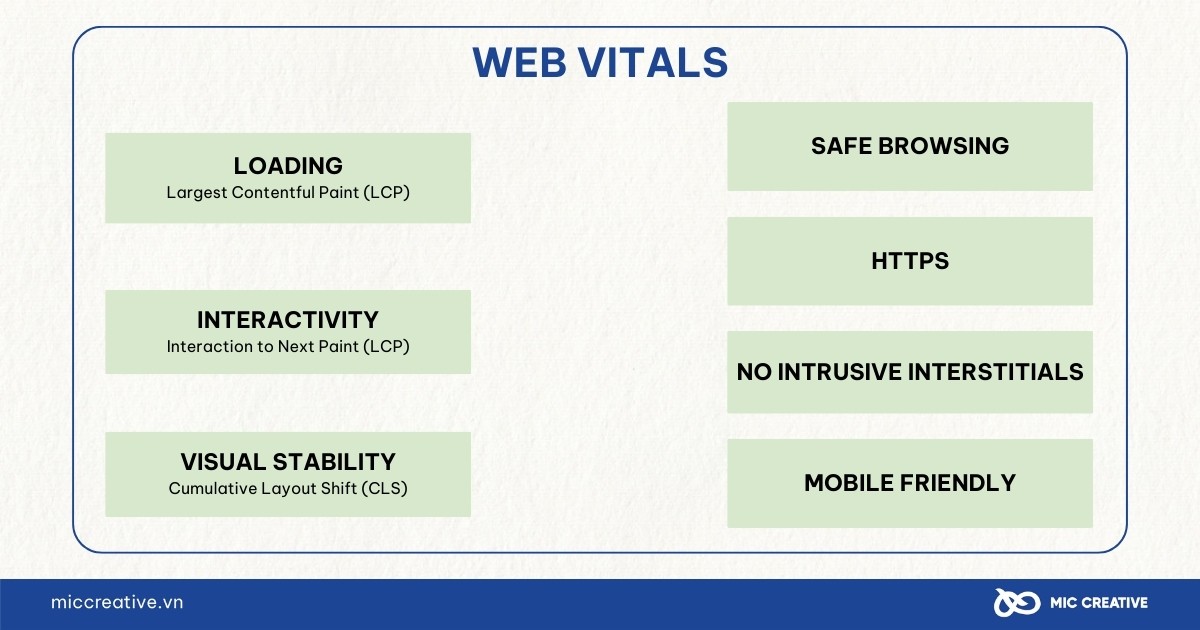
Bộ tiêu chí này gồm có 7 thành phần sau:
- Largest Contentful Paint (LCP) – Loading trang;
- Interaction to Next Paint (INP) – Interactivity;
- Cumulative Layout Shift (CLS) – Visual Stability;
- Safe-browsing (Mức độ an toàn trong duyệt web);
- Mobile-friendly (Tính thân thiện với thiết bị di động);
- Giao thứ bảo mật HTTPS;
- No intrusive interstitials (Trang web có sử dụng quảng cáo/ pop-up gây khó chịu người dùng)


2. Core Web Vitals là gì?
Core Web Vitals là bộ chỉ số quan trọng có mối liên kết chặt chẽ với phương pháp tăng tốc độ truy cập web. Đồng thời có vai trò quyết định tới trải nghiệm người dùng. Bộ tiêu chí của Core Web Vitals có 3 chỉ số chính và 2 chỉ số phụ. Cụ thể 3 chỉ số chính này là :
- Largest Contentful Paint (LCP)
- Interaction to Next Paint (INP)
- Cumulative Layout Shift (CLS)
Hai chỉ số phụ còn lại là:
- First Contentful Paint (FCP)
- Time to First Byte (TTFB)


3. Bộ chỉ số của Core Web Vitals
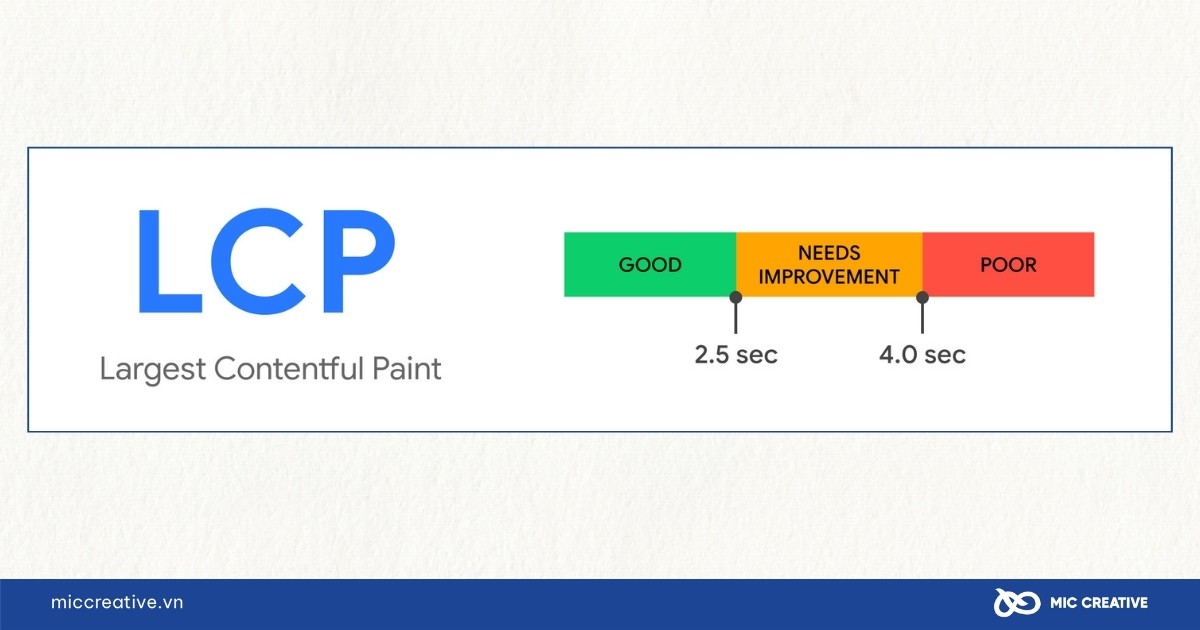
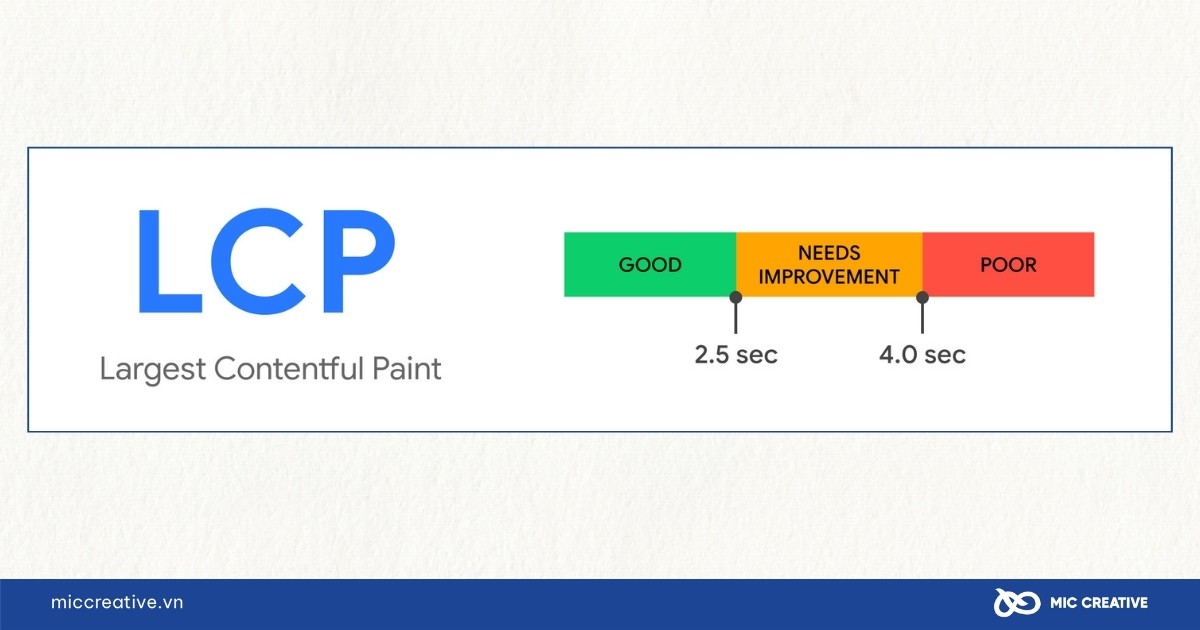
3.1. Chỉ số LCP (Largest Contentful Paint)
LCP đo lường thời gian cần thiết để thành phần nội dung lớn nhất và hiển thị rõ ràng nhất trên trang web (hình ảnh, video, đoạn văn bàn).
Trong 3 chỉ số quan trọng của Core Web Vitals, LCP là quan trọng nhất. Vì chỉ số này cho khoảng thời gian chờ của người dùng để thấy được phần nội dung quan trọng nhất trên trang. Theo thang đo, chỉ số LCP lý tưởng nhất chỉ nên là 2.5 giây, kể từ khi trang được người dùng nhấp chuột và bắt đầu tải.
Để tối ưu chỉ số LCP, có những cách sau mà bạn nên áp dụng:
- Lựa chọn web host tốt hơn, có mạng lưới phân phối nội dung (CDN) để tăng tốc độ tải.
- Loại bỏ các đoạn mã code của bên thứ ba (của các bên công cụ chạy quảng cáo, phân tích dữ liệu) không cần thiết.
- Điều chỉnh thuộc tính Lazy Loading cho phép tải hình ảnh và nội dung chính xác khi người dùng cuộn trang xuống.
- Giảm dung lượng các mã CSS, JavaScript trên trang web.


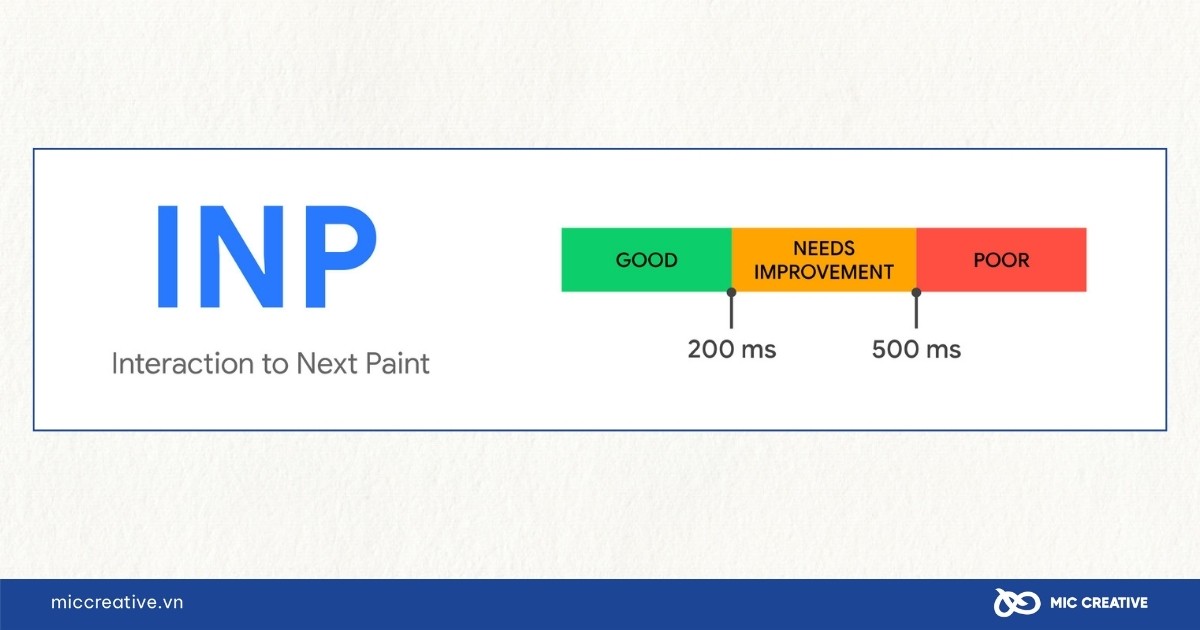
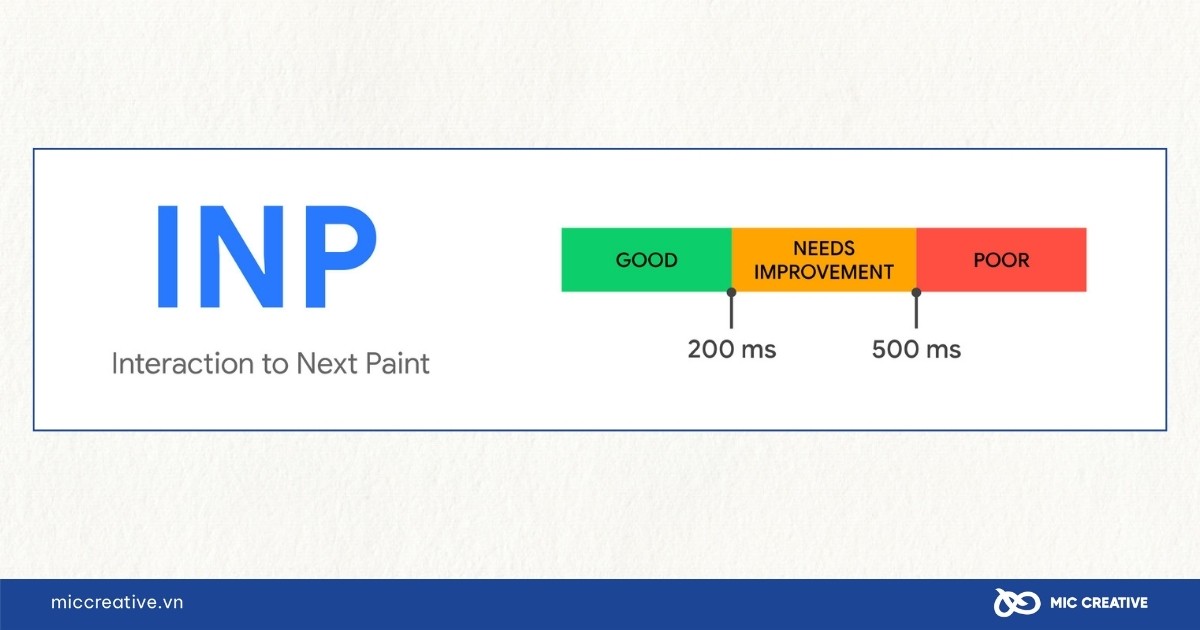
3.2. Chỉ số INP (Interaction to Next Paint)
INP (Interaction to Next Paint) đo lường độ trễ giữa hành động người dùng (nhấp chuột, chạm, hay nhấn phím) và phản hổi hoặc cập nhật hiển thị trên trang. Chỉ số này dùng để đánh giá trải nghiệm trong khoảng thời gian người dùng sử dụng trang web.
Theo khuyến nghị của Google, INP chỉ nên dưới 200 mili giây để đảm bảo phản hồi tốt với các tương tác của người dùng. Tham khảo một số cách dưới đây để đảm bảo chỉ số INP được tối ưu:
- Hạn chế sử dụng các mã bộ hẹn giờ như setTimeout (chạy hàm sau khoảng thời gian xác định) và setInterval (lặp lại một hàm trong khoảng thời gian xác định).
- Giảm tải các tác vụ dài, vì chúng sẽ làm tắc nghẽn luồng chính, ngừng trình duyệt thực thi các tác vụ chính.
- Giảm kích thước DOM bằng cách hạn chế cài các plugin, các trình tạo trang (page builders), các khai báo CSS phức tạp và mã JavaScript không cần thiết.
- Ngoài ra, bạn có thể áp dụng thêm những phương pháp tối ưu chỉ số LCP.


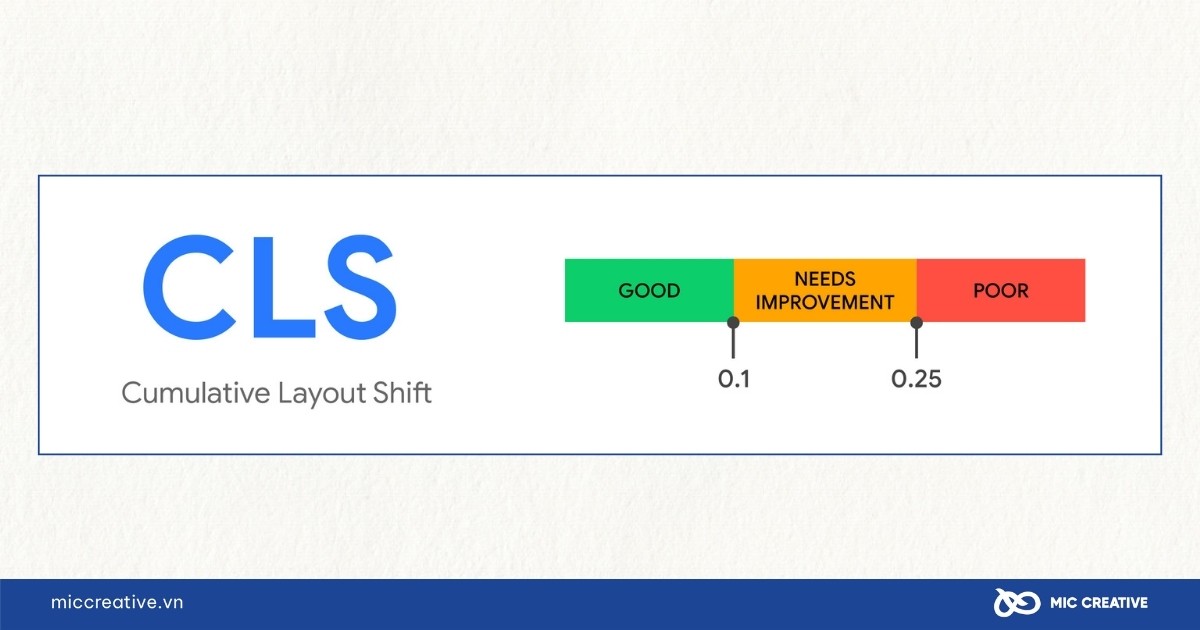
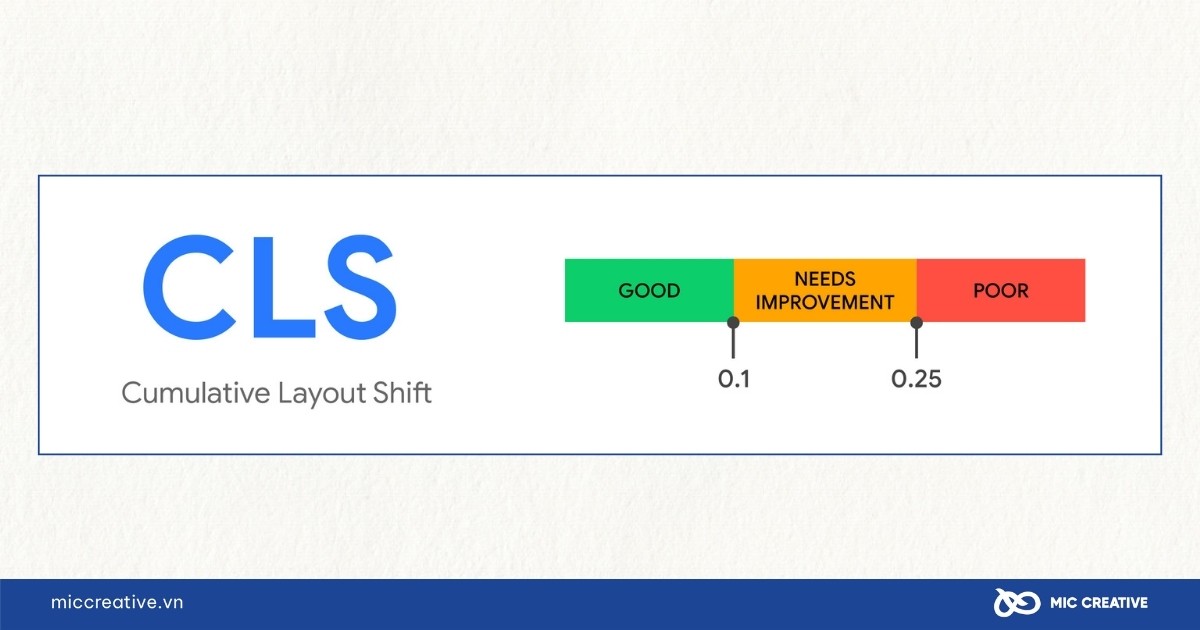
3.3. Chỉ số CLS (Cumulative Layout Shift)
Cumulative Layout Shift (CLS) đo lường sự ổn định hình ảnh của một trang web. Chỉ số này đánh giá số lượng thay đổi bố cục giao diện trang trong suốt quá trình duyệt web. Ví dụ như thay đổi vị trí giữa các khung hình được render, khiến nội dung bị hiển thị lộn xộn trên trang. CLS đạt điểm tốt là 0.1 hoặc nên thấp hơn, điều đó cho thấy có ít thay đổi trên trang.
Một số cách tối ưu chỉ số CLS mà bạn nên biết:
- Xác định cụ thể thuộc tính chiều rộng và chiều cao cho thẻ imgvà sử dụng CSS để thay đổi kích thước ảnh khi cần thiết.
- Ưu tiên sử dụng các thành phần yêu cầu tải trước Preload Key Requests.
- Đảm bảo không gian trống cho các thành phần khác nhau.


4. Công cụ phân tích chỉ số Core Web Vitals
Bên cạnh những cách tối ưu các chỉ số quan trọng của Core Web Vitals, chúng tôi cung cấp thêm cho bạn 2 công cụ miễn phí hỗ trợ quá trình kiểm tra.
4.1. Sử dụng Google PageSpeed Insights
Google PageSpeed Insights là công cụ miễn phí giúp bạn phát hiện và khắc phục các vấn đề làm chậm tốc tải của ứng dụng web.
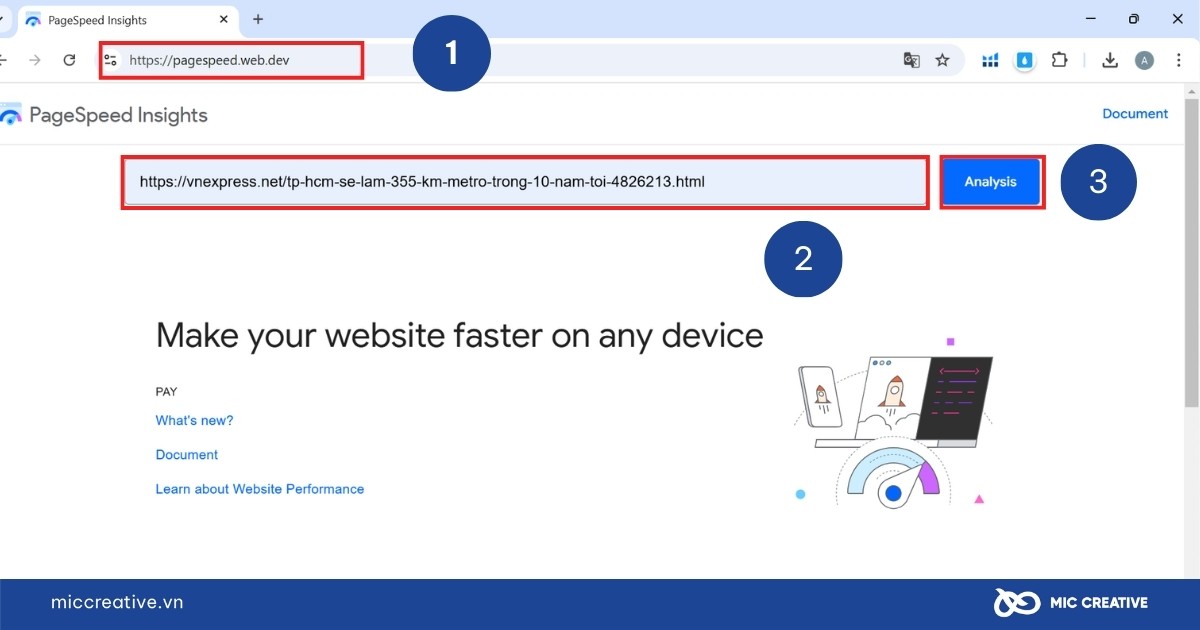
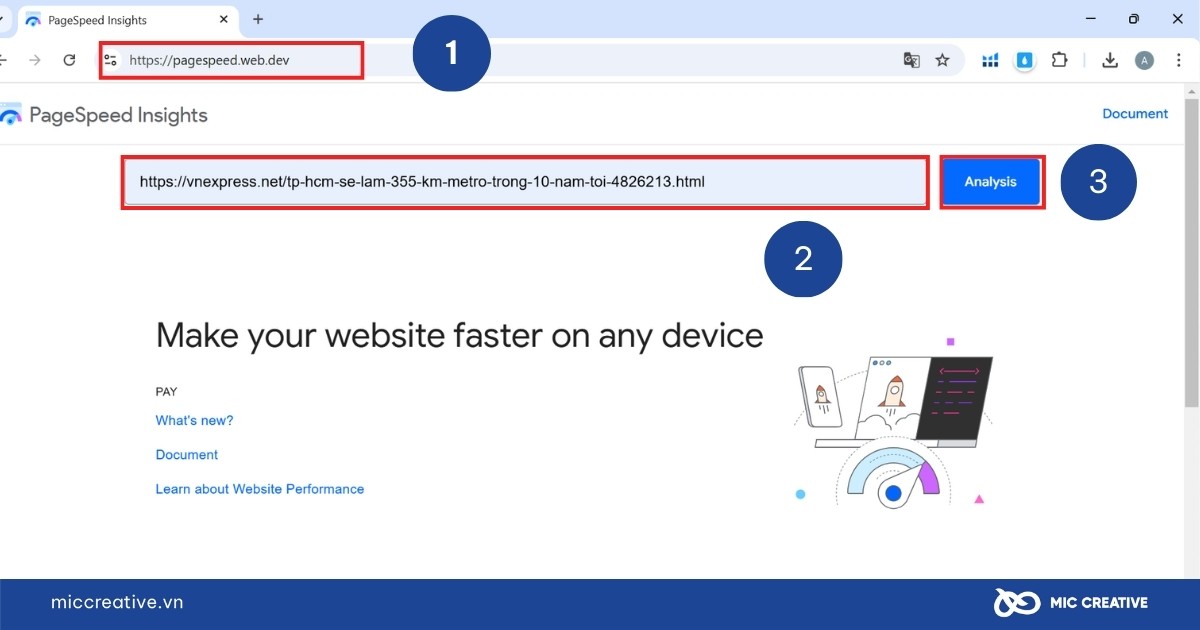
Bước 1: Truy cập trang web Google PageSpeed Insights.
Bước 2: Dán đường liên kết trang web URL của bạn vào công cụ trên
Bước 3: Bấm Phân tích (Analyze).
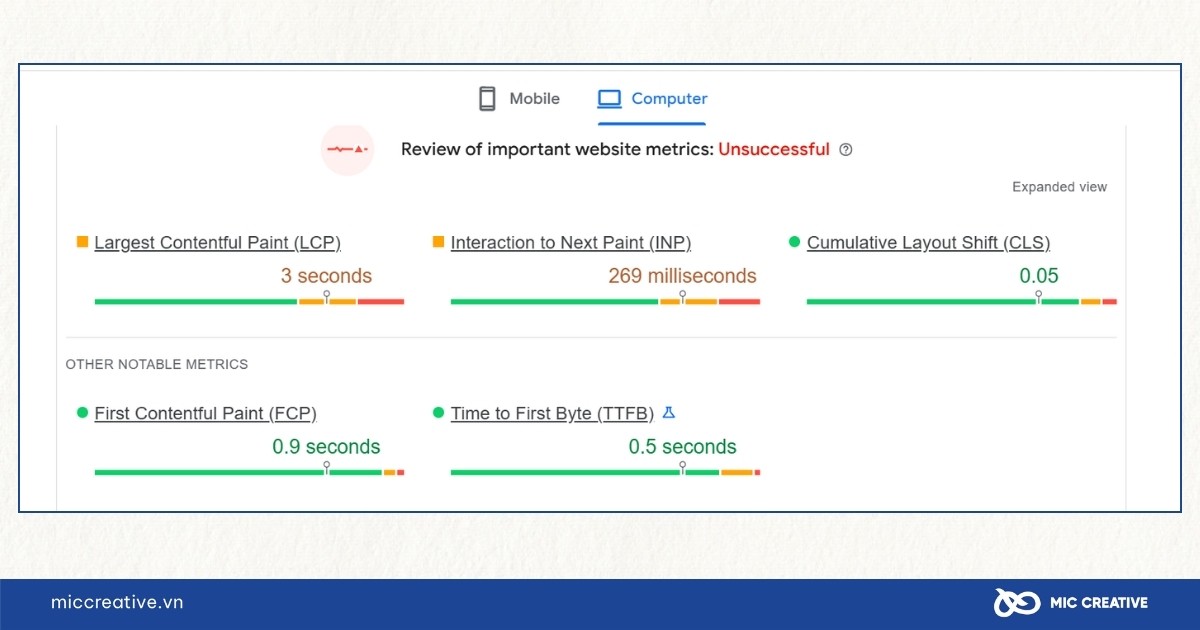
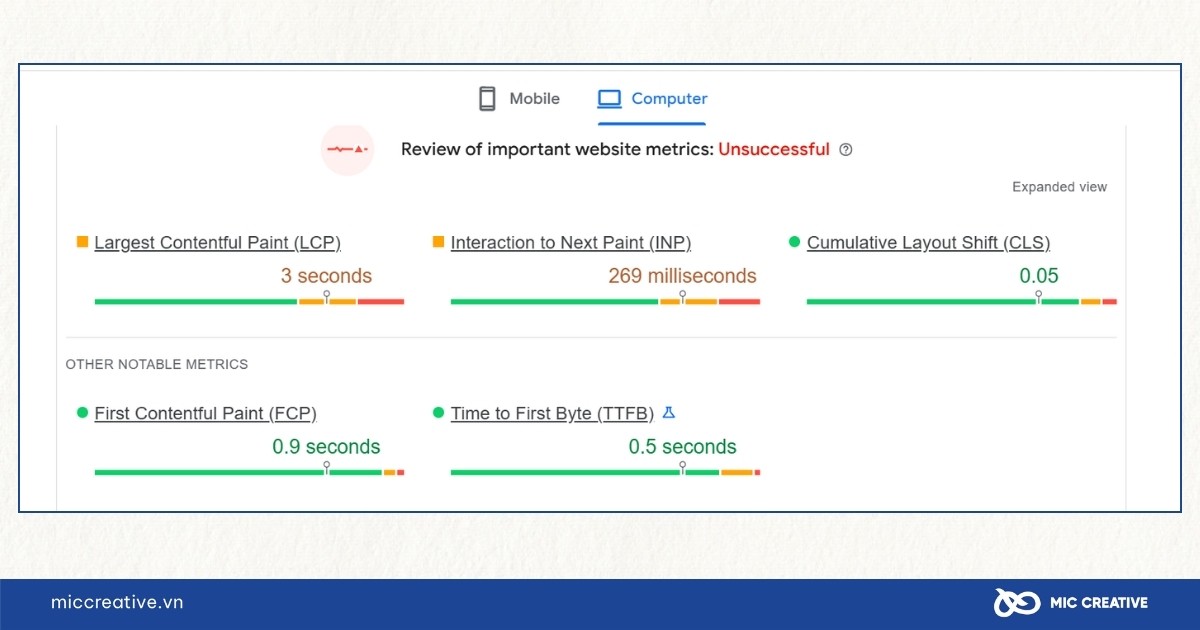
Sau khoảng vài giây phân tích, bạn sẽ nhận được báo cáo điểm tổng thể về hiệu suất web, bao gồm cả Core Web Vitals.


4.2. Sử dụng Lighthouse
Lighthouse về cơ bản như Google PageSpeed Insights. Bạn có thể sử dụng công cụ này trên bất kỳ trang web nào, kể cả trang công khai hoặc yêu cầu xác thực. Điểm khác với Google PageSpeed Insights là bạn không cần thoát trang ra để sao chép đường liên kết vào công cụ, bạn được phép đo lường trực tiếp ngay trên trang web. Các bước như sau:
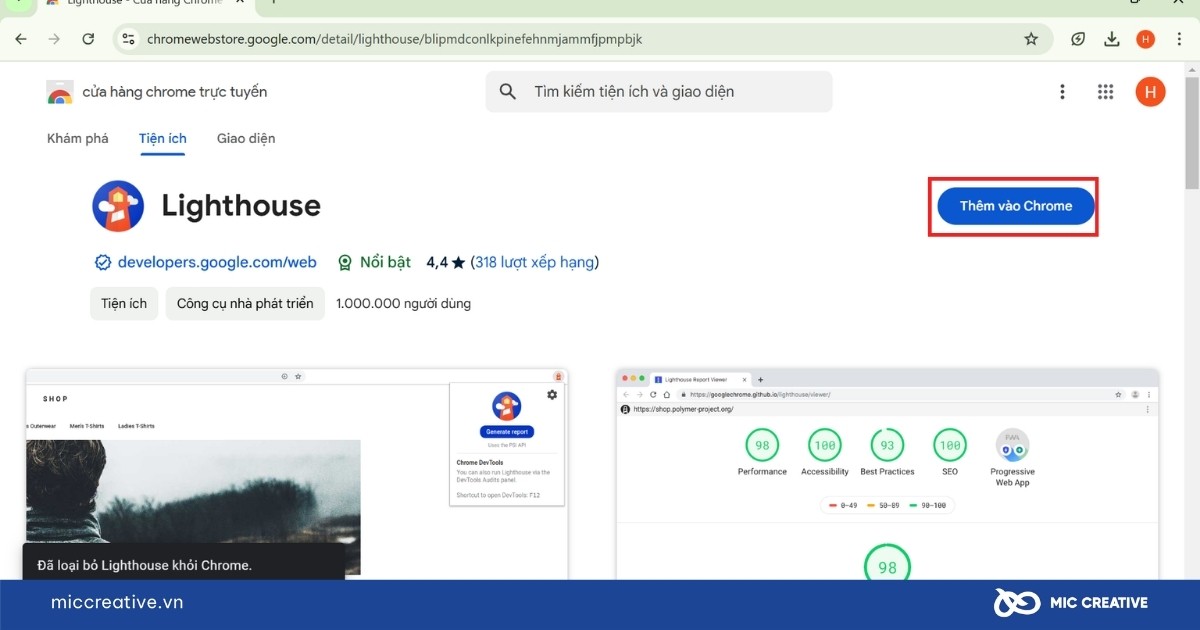
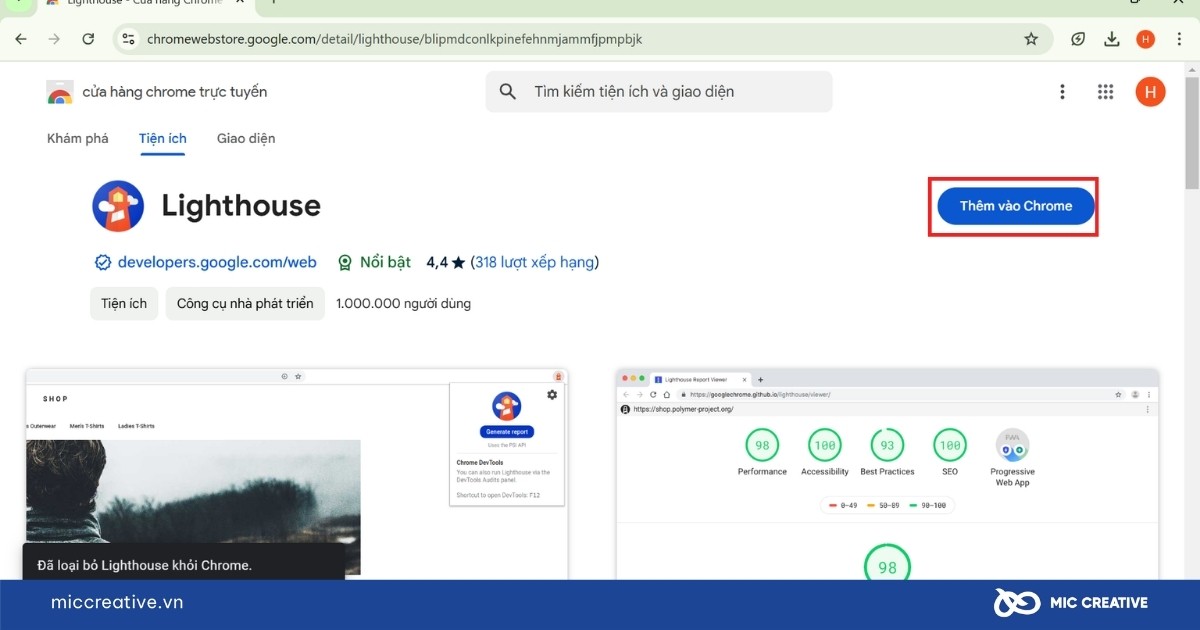
Bước 1: Truy cập cửa hàng tiện ích của Chrome, tải công cụ Lighthouse về và thiết lập làm extension trên trình duyệt.


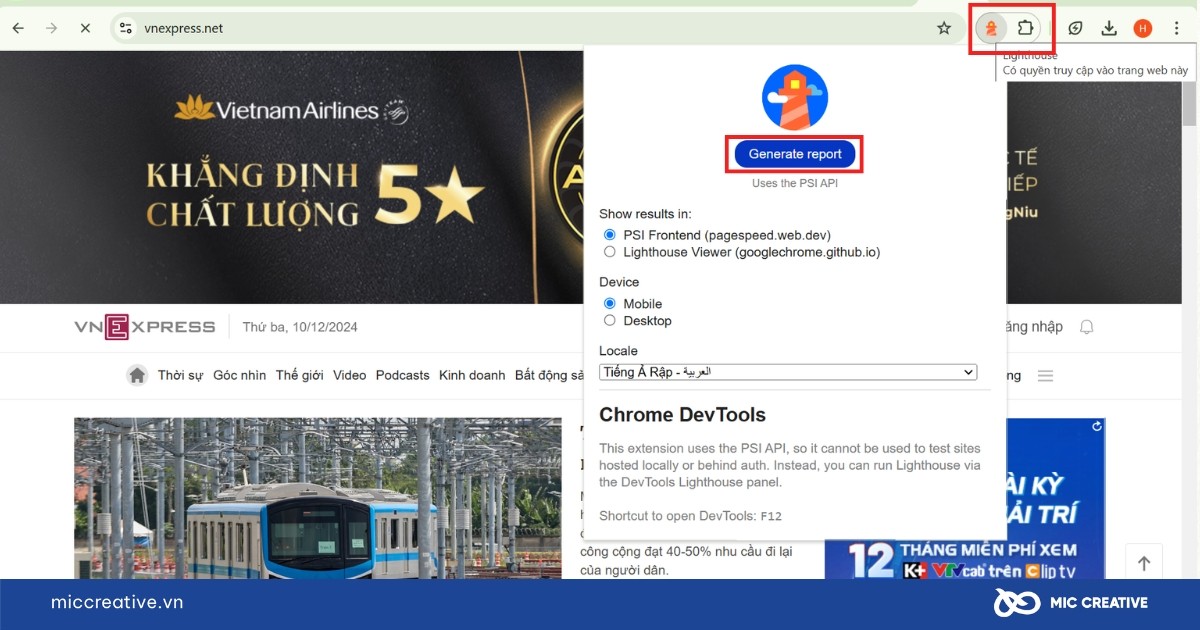
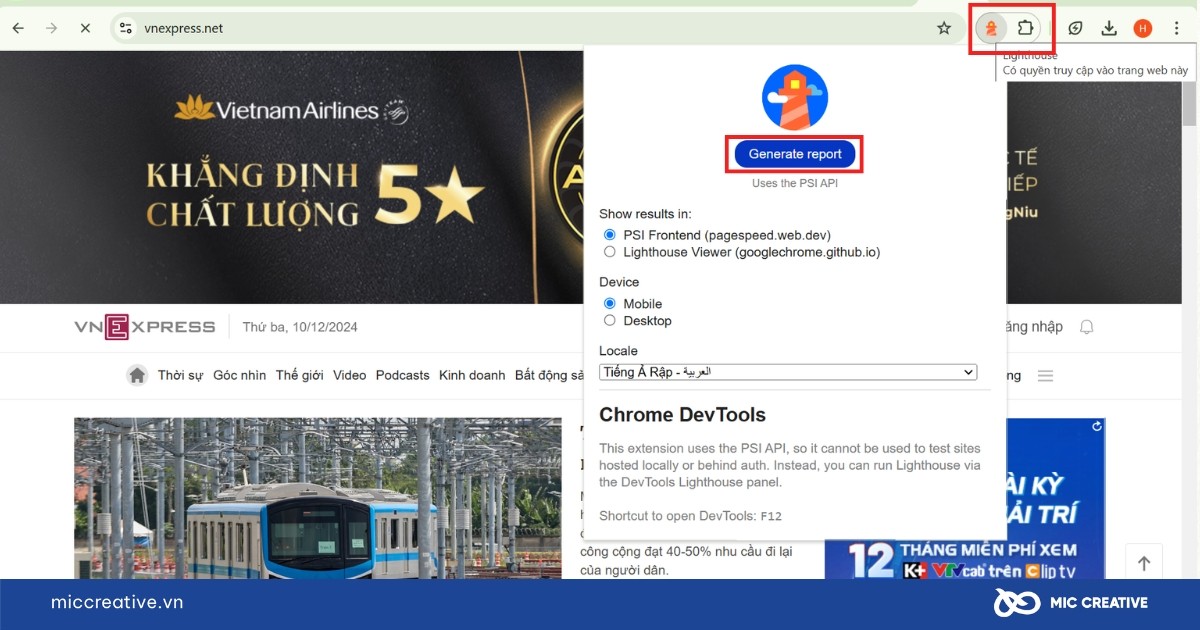
Bước 2: Truy cập vào trang web cần kiểm tra >> Chọn biểu tượng Lighthouse trên phần tiện ích trình duyệt >> Chọn Generate Report.


Cũng sau vài giây, bạn sẽ nhận được kết quả đo lường hiệu suất trang web, trong đó chứa cả bộ chỉ số Core Web Vitals bạn cần xem.
5. Kết luận
Có thể nhận định rằng Core Web Vitals sẽ tiếp tục đóng vai trò quan trọng trong tương lai. Tuy nhiên bạn phải lưu ý rằng không nên hy sinh chất lượng nội dung để đạt điểm Core Web Vitals, vì Google sẽ luôn ưu tiên trải nghiệm người dùng và xây dựng các trang kết quả tìm kiếm có khả năng cung cấp đầy đủ truy vấn tìm kiếm người dùng.
Qua bài viết này chúng tôi đã giới thiệu cho bạn những thông tin cần biết về Core Web Vitals là gì. Cùng với đó là những gợi ý tối ưu chỉ số quan trọng bên trong Core Web Vitals. Nếu bạn đang có nhu cầu về dịch vụ SEO hãy liên hệ ngay với MIC Creative để được tư vấn giải pháp tốt nhất. Chúng tôi tự tin là đối tác Marketing nắm bắt thị trường, thấu hiểu khách hàng, thành thạo công cụ và luôn luôn sáng tạo.
MIC CREATIVE – Your Success, Our Future
- Hotline: 024.8881.6868
- Email: contact@miccreative.vn
- Fanpage: MIC Creative – Truyền thông và Quảng cáo
- Địa chỉ: Tầng 5, 357-359 Nguyễn Khang, Yên Hòa, Cầu Giấy, Hà Nội