1. Favicon là gì
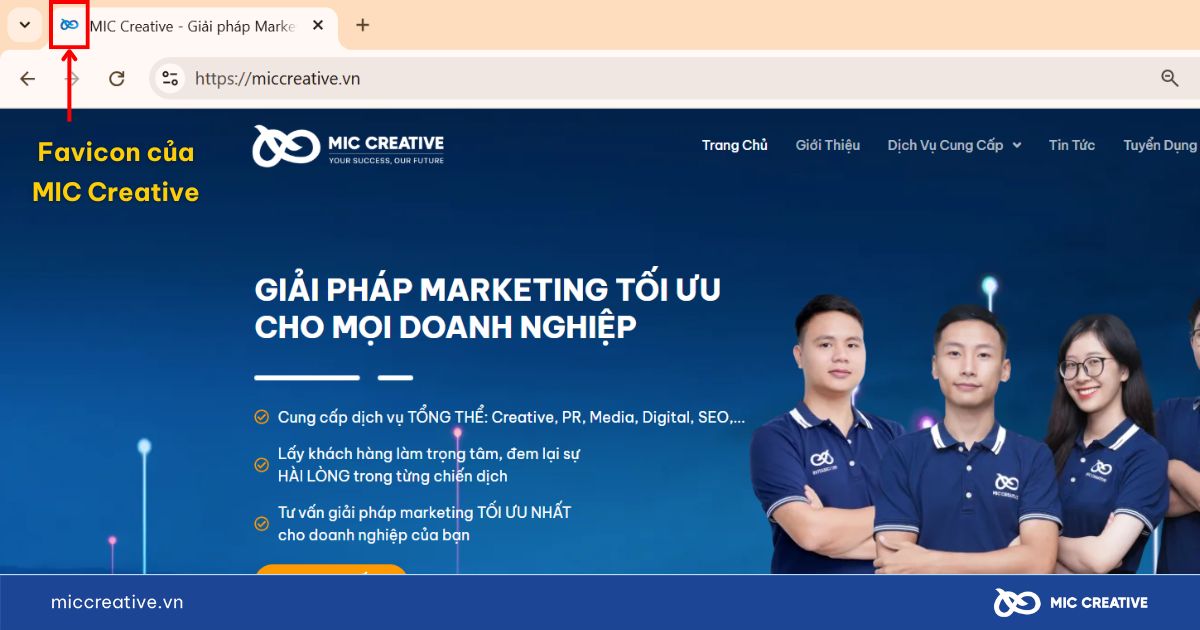
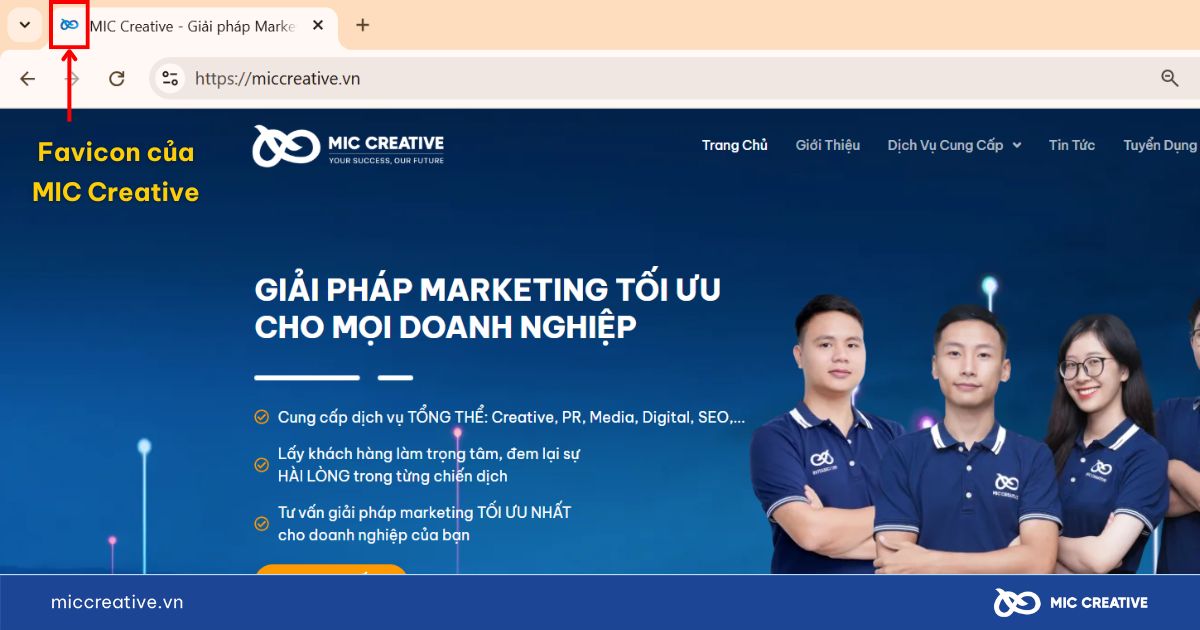
Favicon là từ viết tắt của cụm “favorite icon“, là biểu tượng nhỏ nằm trên thanh tab website của trình duyệt, thường có định dạng hình ảnh đơn giản. Mục đích chính của favicon là giúp người dùng dễ dàng nhận biết và ghi nhớ website


Favicon còn được biết đến với một số tên gọi như biểu tượng phím tắt, biểu tượng trang web, biểu tượng tab,… Biểu tượng này được hiển thị ở nhiều vị trí quen thuộc như tab trình duyệt, thanh địa chỉ (address bar), danh sách dấu trang (bookmark), hoặc kết quả tìm kiếm trên Google (SERP).
Nếu cần tìm hiểu về lịch sử và sự phát triển của favicon, bạn có thể tham khảo thông tin dưới đây:
Favicon xuất hiện từ năm 1999, ban đầu chỉ là một biểu tượng nhỏ hiển thị cạnh bookmark trong Internet Explorer. Nhưng hiện nay, khi trình duyệt và Google đều hiển thị favicon công khai, nó đã trở thành một yếu tố nhận diện không thể thiếu. Thiếu favicon, người dùng sẽ khó nhận biết, giảm độ tin cậy và dễ bỏ qua giữa hàng loạt tab hay kết quả tìm kiếm
2. Tầm quan trọng của favicon đối với website
Nhiều người khi làm website thường bỏ qua favicon vì cho rằng nó chỉ là một chi tiết nhỏ về mặt hiển thị. Thực tế, favicon là một phần quan trọng trong việc hoàn thiện giao diện và trải nghiệm người dùng, đặc biệt nếu bạn muốn website thể hiện sự chuyên nghiệp ngay từ cái nhìn đầu tiên.
- Tăng khả năng nhận diện thương hiệu: Một favicon được thiết kế tốt, đồng bộ với logo hoặc màu sắc thương hiệu sẽ tăng khả năng ghi nhớ và gợi nhắc về bạn trong lần truy cập tiếp theo.
- Cải thiện trải nghiệm người dùng: Khi người dùng mở nhiều tab hoặc lưu trang vào bookmark, favicon chính là yếu tố giúp họ nhận ra bạn trong vài giây.
- Hỗ trợ hiển thị trên kết quả tìm kiếm: Trên kết quả tìm kiếm di động, favicon giúp nổi bật tên website và có thể góp phần tăng tỷ lệ nhấp (CTR), dù không tác động trực tiếp đến thứ hạng.
3. Cách tạo favicon chuẩn cho website
Trước khi chèn favicon vào website, bạn cần chuẩn bị biểu tượng đúng định dạng và đảm bảo hiển thị tốt trên các trình duyệt. Dưới đây là các bước cơ bản để bạn tạo favicon một cách nhanh chóng và chuẩn kỹ thuật.
Bước 1: Chuẩn bị biểu tượng
- Sử dụng logo hoặc biểu tượng đơn giản của thương hiệu.
- Kích thước khuyến nghị: 16×16, 32×32 hoặc 48×48 pixel.
- Định dạng phổ biến: .ico, .png, .svg.
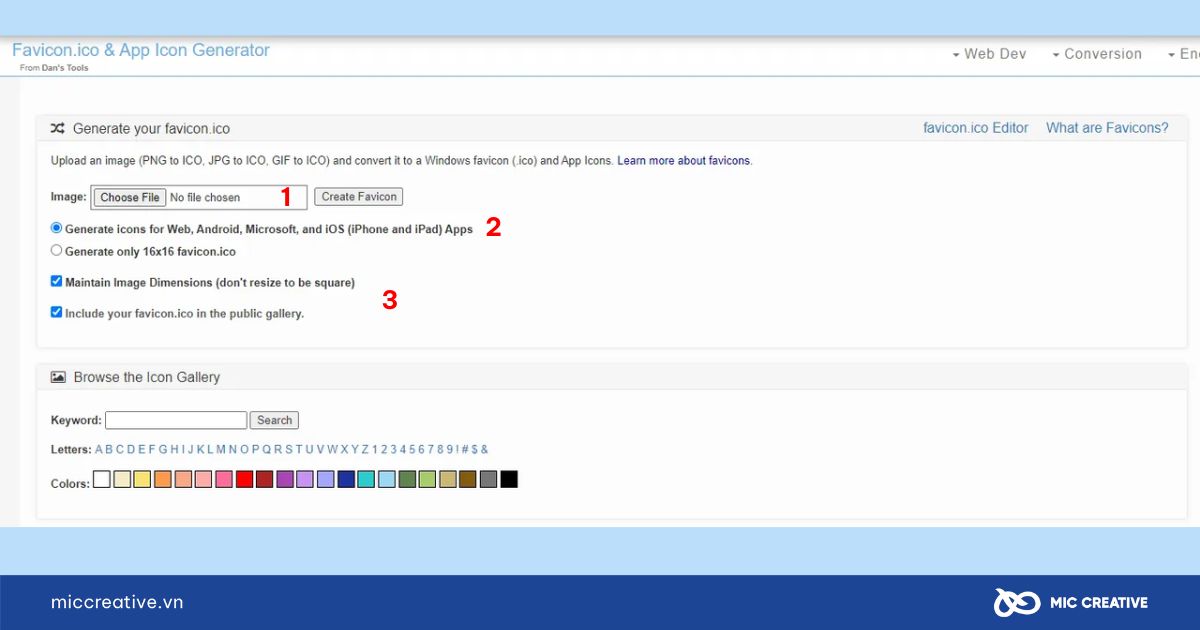
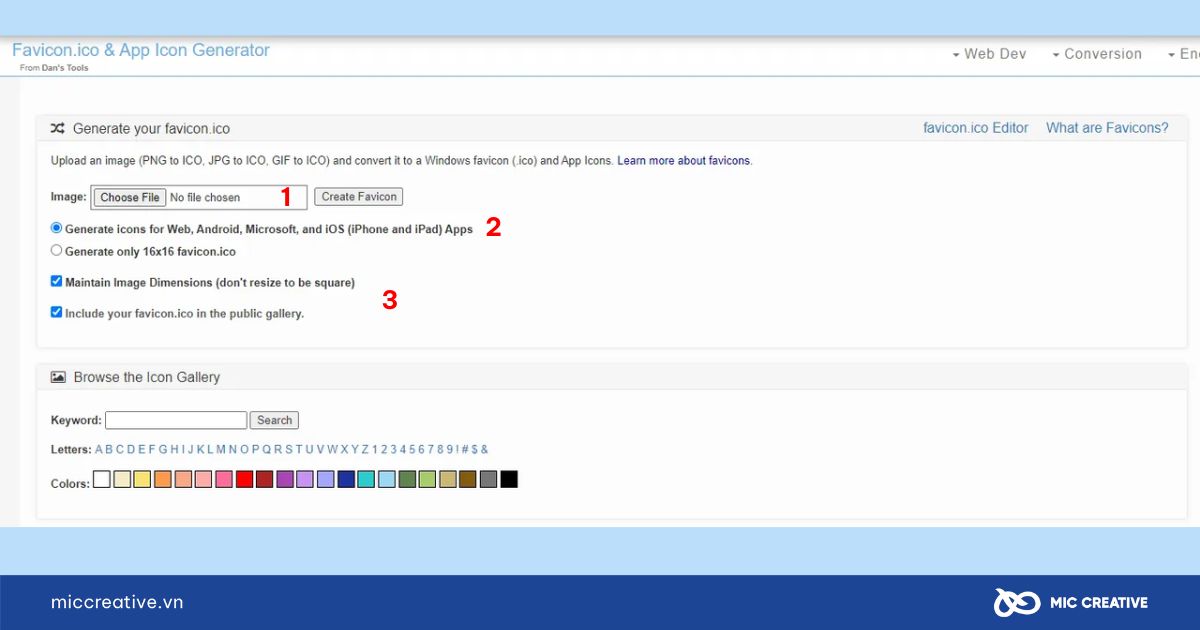
Bước 2: Tạo favicon bằng các công cụ
- Sử dụng công cụ trực tuyến:
- Favicon.io – tạo favicon từ văn bản, hình ảnh hoặc emoji.
- RealFaviconGenerator.net – tạo favicon với nhiều kích thước và định dạng khác nhau.


- Sử dụng phần mềm thiết kế:
- Adobe Photoshop hoặc Illustrator: thiết kế favicon theo ý muốn, sau đó xuất ra định dạng phù hợp.
- GIMP: phần mềm miễn phí, hỗ trợ tạo và chỉnh sửa favicon.
Chúng tôi nhấn mạnh một số lưu ý sau khi thiết kế favicon để khi đưa vào sử dụng đạt kết quả hiển thị tốt:
- Đơn giản và dễ nhận biết: Thiết kế favicon nên đơn giản để dễ nhận diện ở kích thước nhỏ.
- Phù hợp với thương hiệu: Màu sắc và hình ảnh nên đồng bộ với nhận diện thương hiệu của website.
- Kiểm tra hiển thị: Đảm bảo favicon hiển thị đúng trên các trình duyệt và thiết bị khác nhau.
4. 2 cách thêm favicon vào website nhanh chóng
Sau khi tạo thành công ảnh đúng định dạng của favicon ở theo các bước trong mục 3 nêu trên, tiếp theo chúng tôi sẽ hướng dẫn bạn thêm favicon và website theo 2 cách phổ biến:
- Thêm favicon vào website HTML tĩnh.
- Thêm favicon trong WordPress (3 cách thức).
4.1. Thêm favicon vào website HTML tĩnh
Nếu bạn đang dùng website viết bằng HTML thuần, hãy thêm đoạn mã sau vào trong thẻ <head> của trang: <link rel="icon" href="/favicon.ico" type="image/x-icon">
Lưu ý:
- Tên file thường là ico, đặt ở thư mục gốc (/) để trình duyệt dễ nhận diện.
- Nếu bạn dùng file .png hoặc .svg, hãy điều chỉnh thuộc tính type tương ứng.
4.2. Thêm favicon trong WordPress
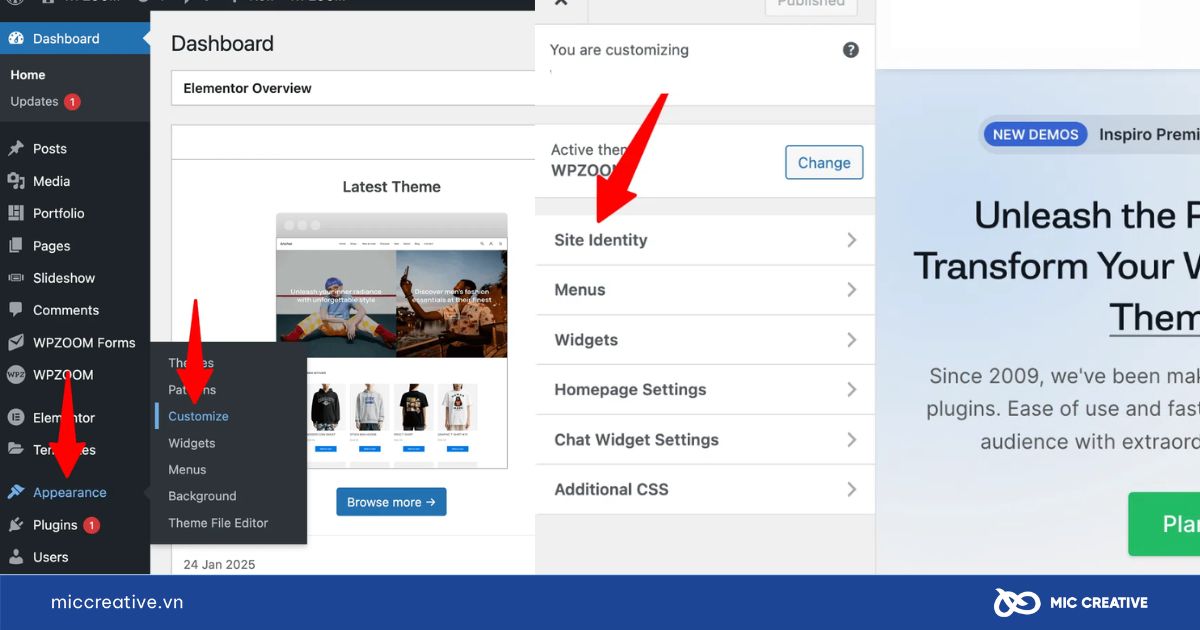
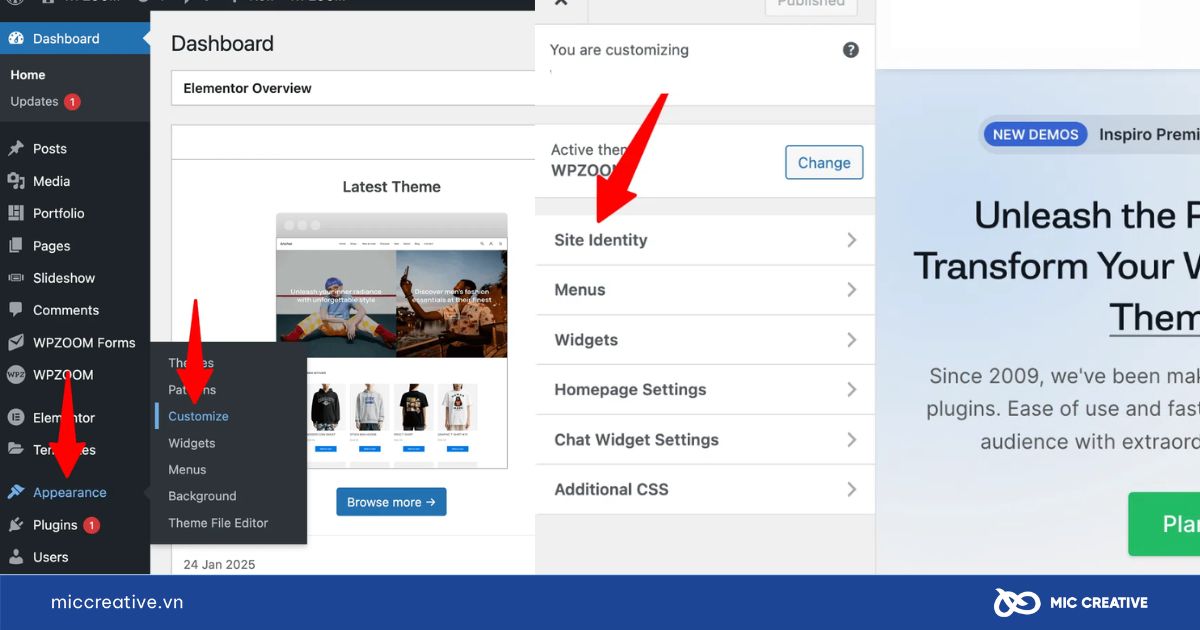
A. Sử dụng WordPress Customizer (dành cho theme cổ điển)
Phương pháp này đơn giản và không cần cài đặt plugin:
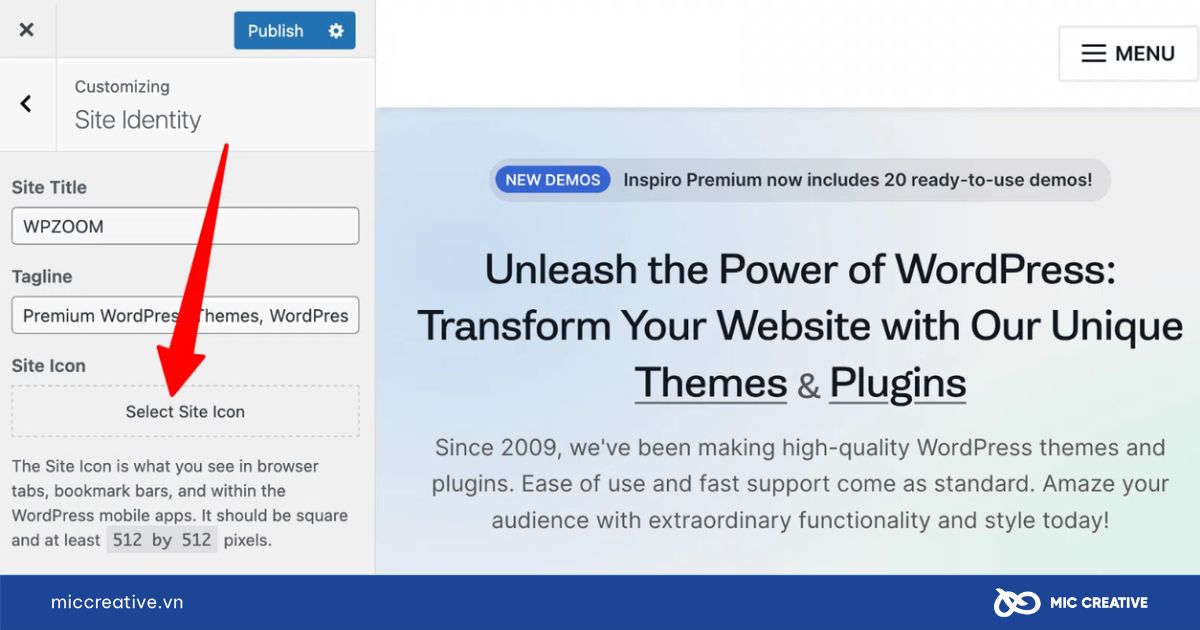
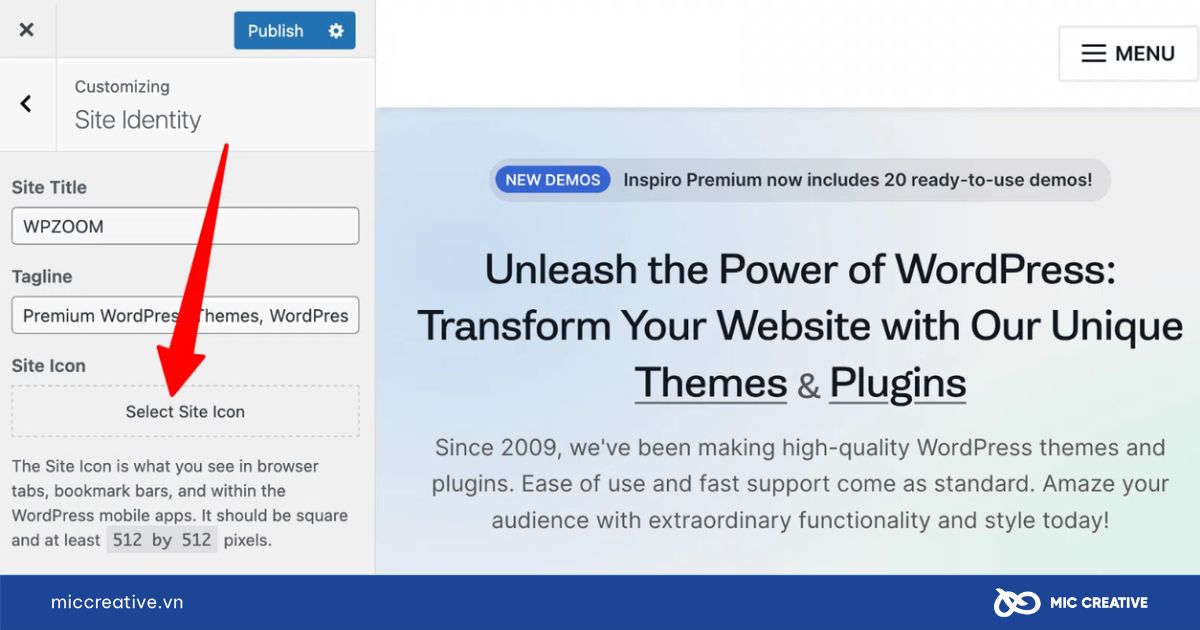
- Vào Giao diện (Apperance) >> Chọn Tùy biến (Customize)>> Chọn Nhận diện trang (Site Identity).


- Tại mục Biểu tượng trang web (Site Icon), nhấn Chọn biểu tượng trang web (Select Site Icon) và tải lên hình ảnh favicon (nên là hình vuông, tối thiểu 512×512 pixel).


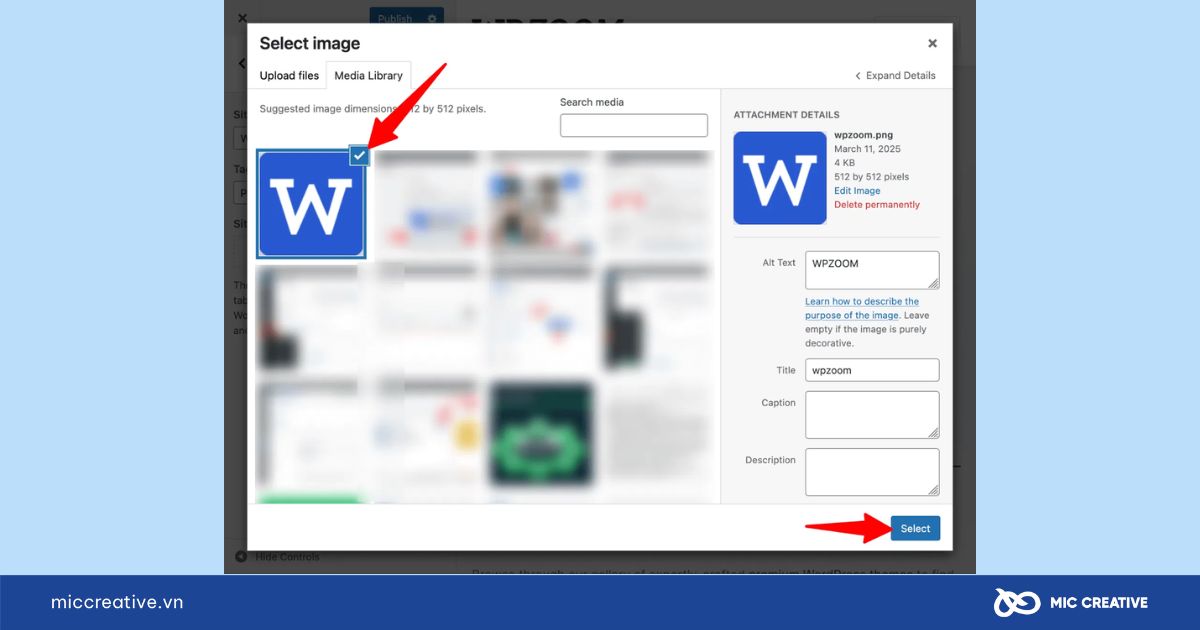
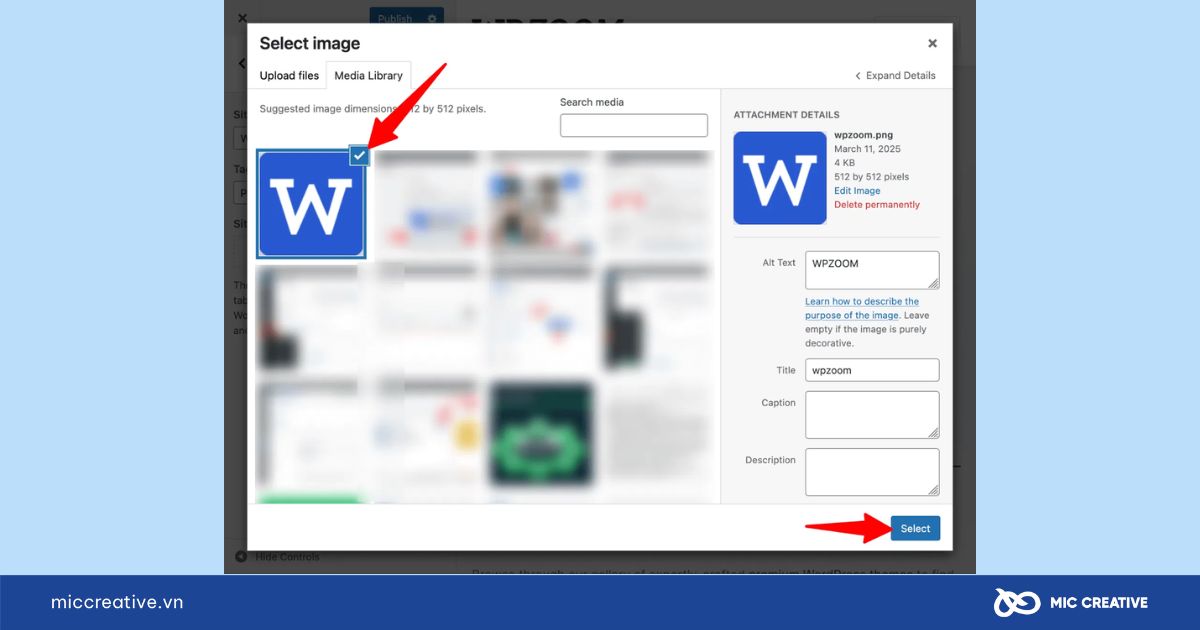
- WordPress sẽ cho phép bạn cắt ảnh nếu không đúng kích thước.


- Nhấn Chọn (Select) để áp dụng favicon mới.
Lưu ý: Phương pháp này khả dụng từ WordPress 4.3 trở lên và phù hợp với hầu hết các theme cổ điển.
B. Sử dụng plugin Favicon by RealFaviconGenerator
Nếu bạn muốn tùy chỉnh favicon cho nhiều thiết bị và trình duyệt:
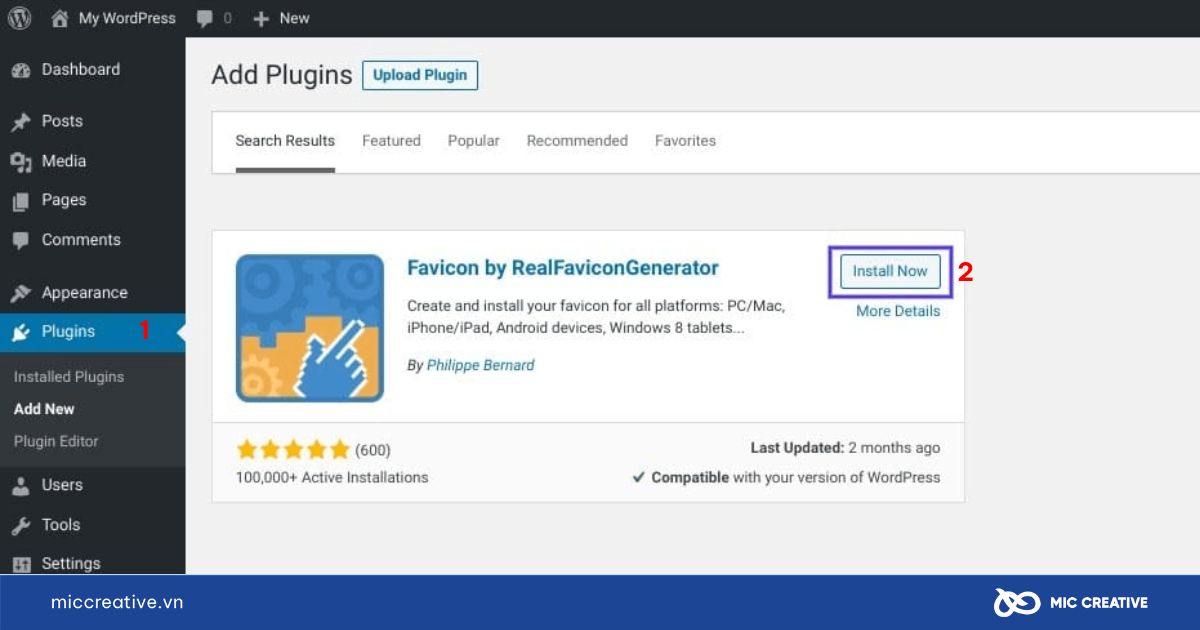
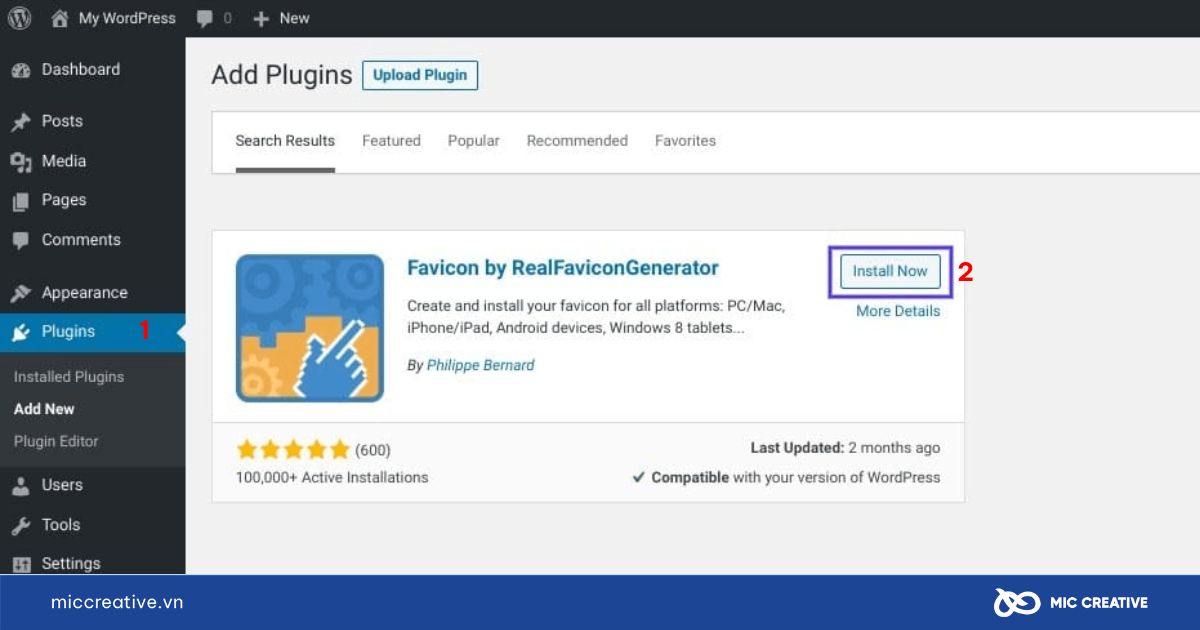
- Vào Plugin >> Chọn Cài mới, tìm Favicon by RealFaviconGenerator, cài đặt và kích hoạt plugin.


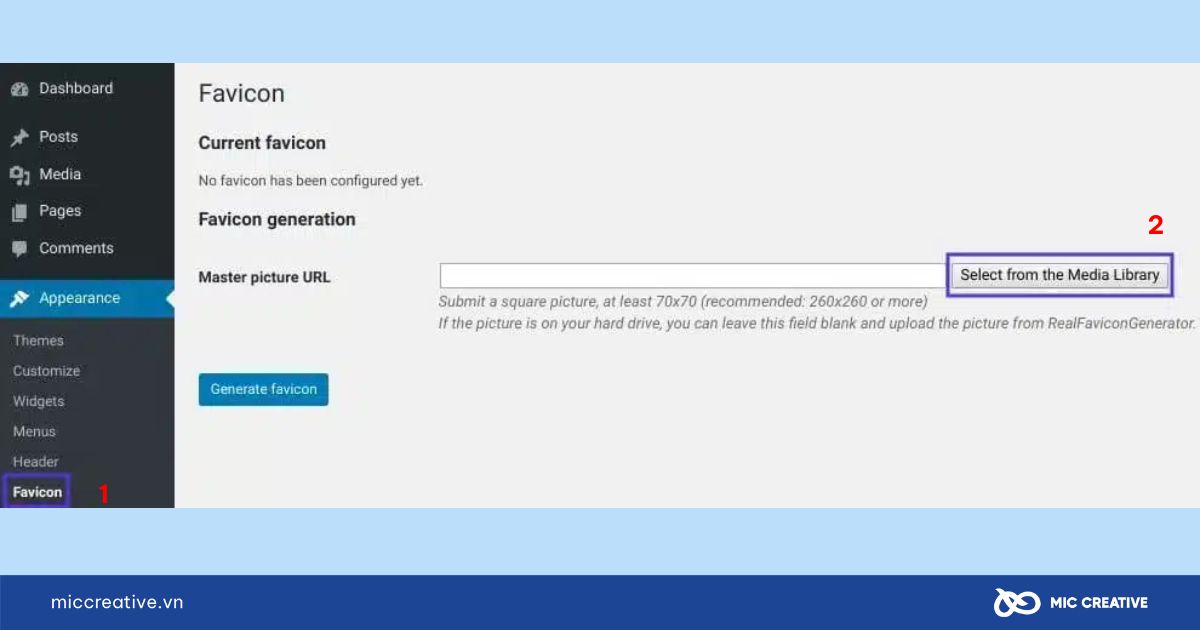
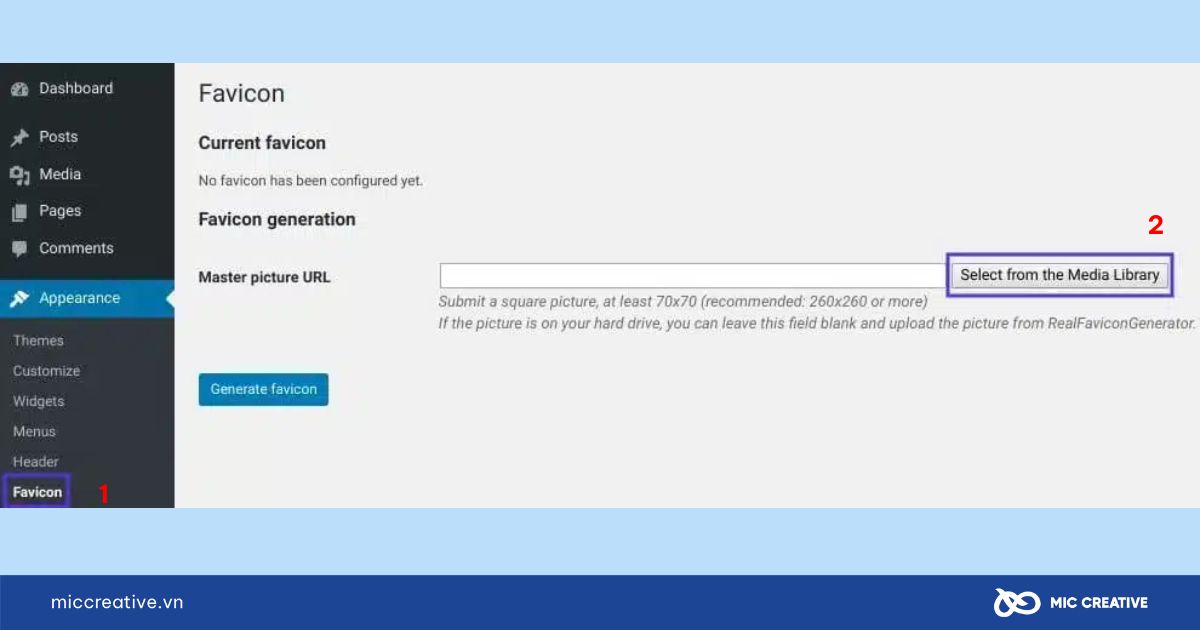
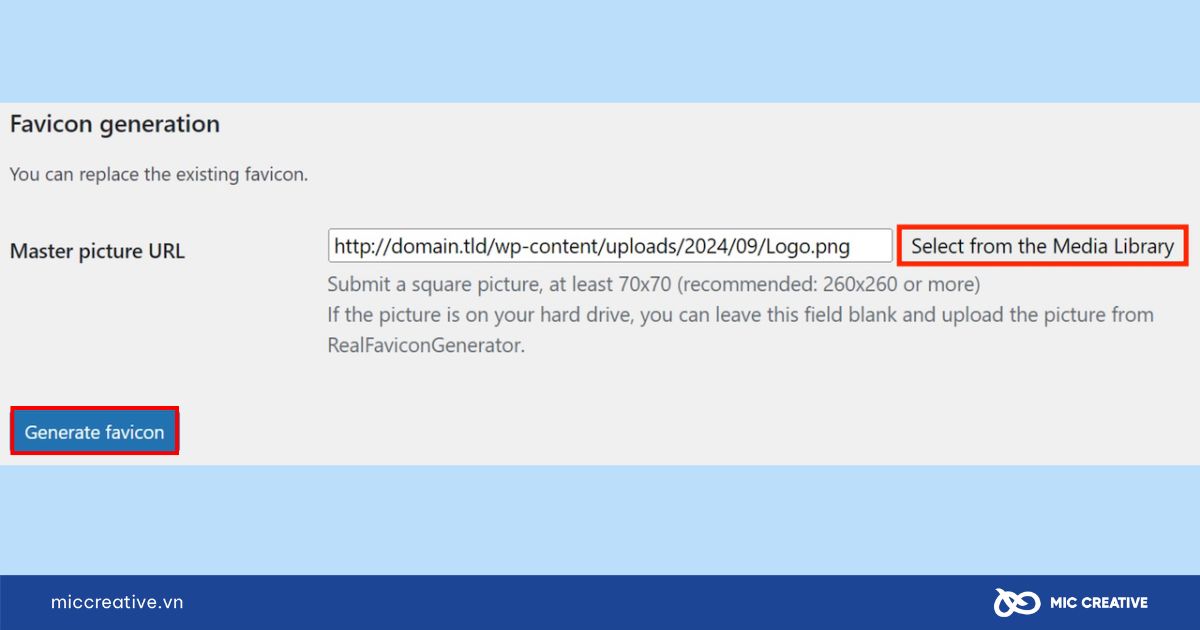
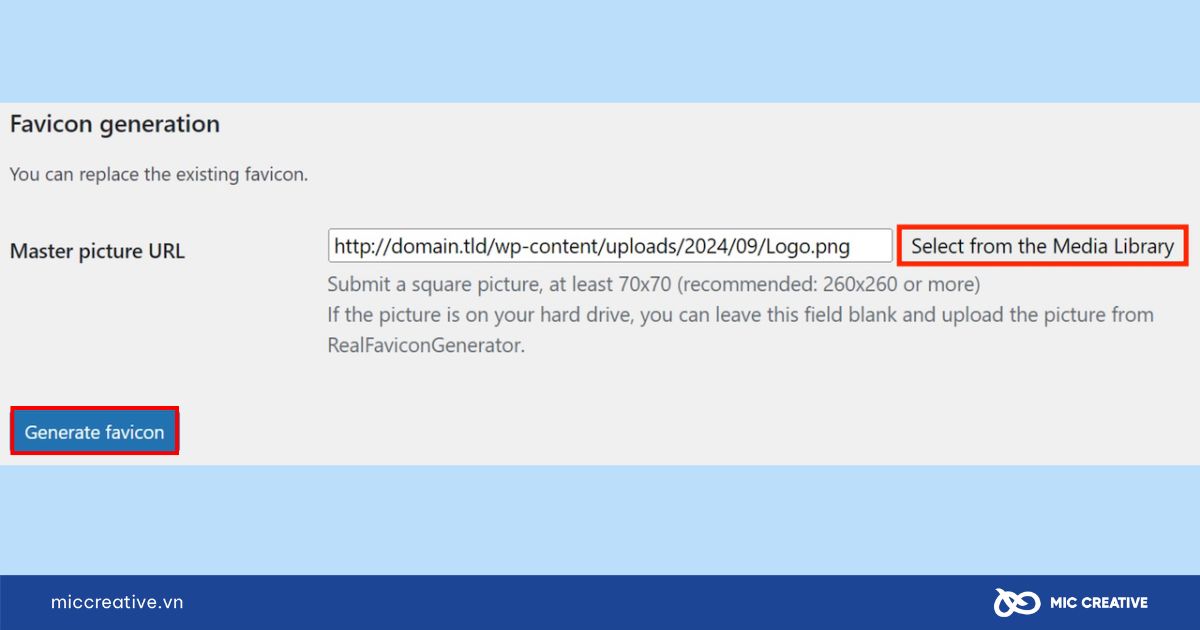
- Vào Giao diện >> Chọn Favicon >> Nhấn Select from the Media Library để chọn hoặc tải lên hình ảnh favicon.


- Nhấn Generate favicon, plugin sẽ chuyển bạn đến trang RealFaviconGenerator để tùy chỉnh và tạo favicon phù hợp cho nhiều nền tảng.


- Sau khi hoàn tất, plugin sẽ tự động chèn mã favicon vào website của bạn.
Nếu bạn mới bắt đầu tìm hiểu và xây dựng website cho thương hiệu cá nhân, tham khảo thêm cách làm tại bài viết Cách tạo website chuyên nghiệp cho người mới bắt đầu (Từ A-Z).
C. Thêm favicon vào WordPress thủ công
Với cách làm này, bạn sẽ không dùng qua plugin nào mà tạo một đoạn mã từ công cụ ReadFaviconGenerator và chèn vào <head> trong chủ đề bằng cách chỉnh sửa tệp header.php.
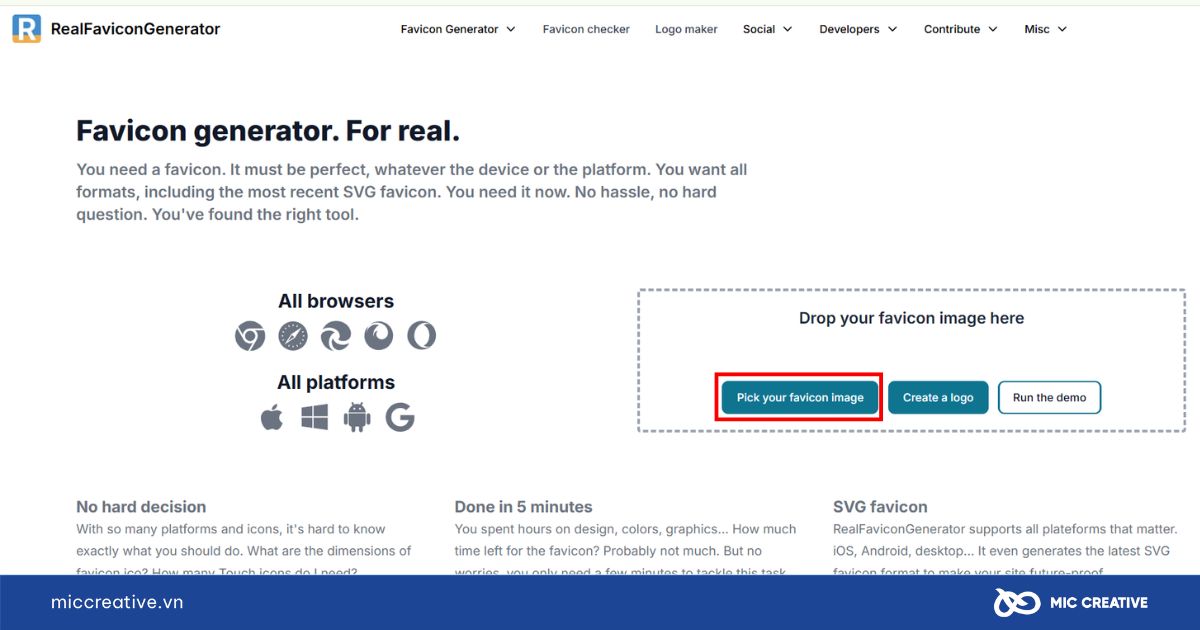
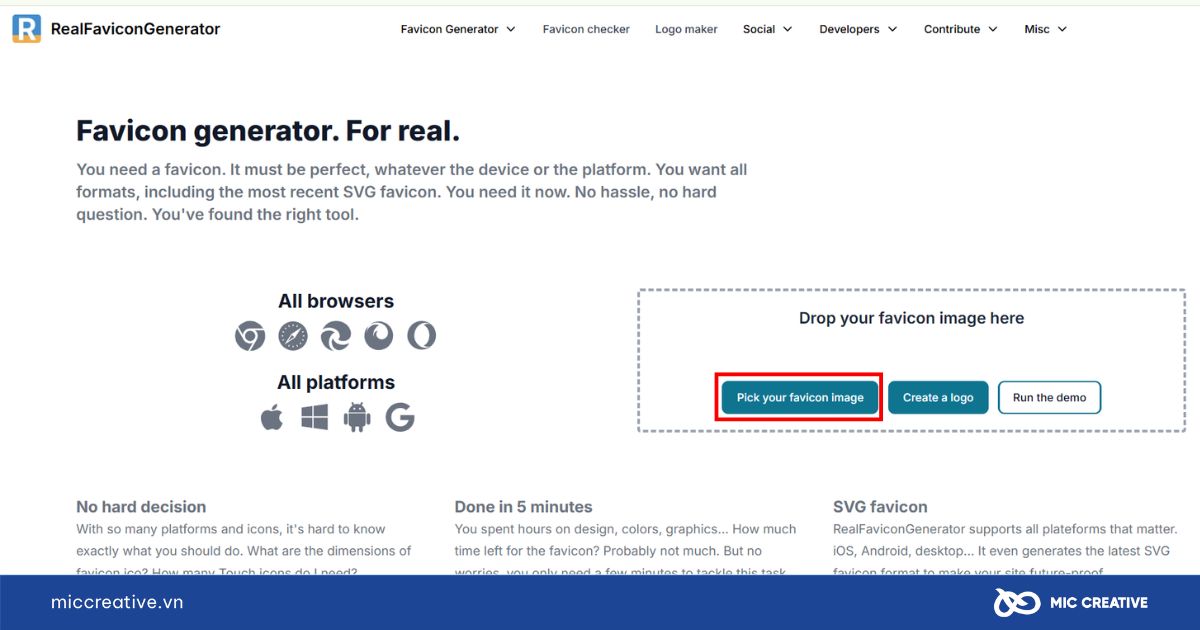
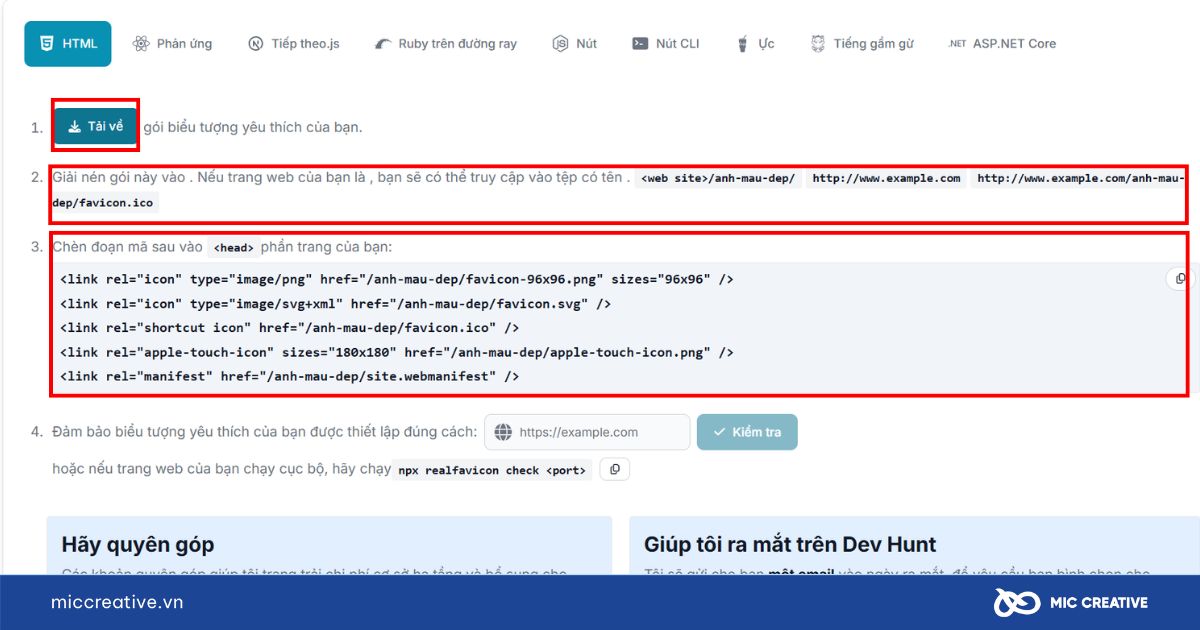
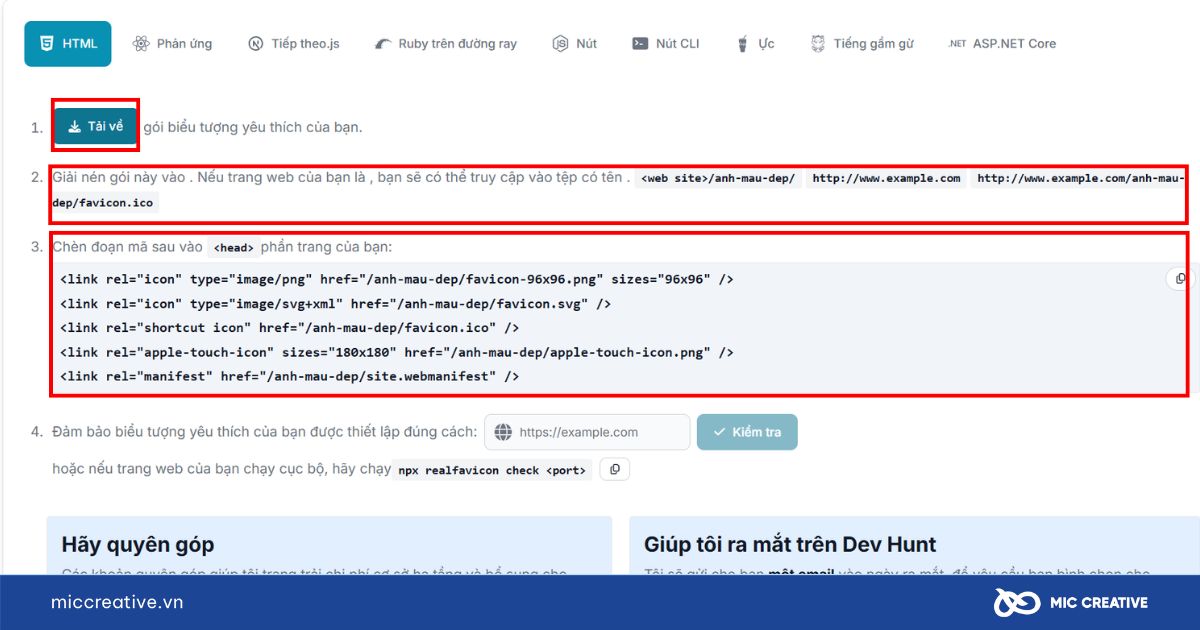
- Truy cập trang RealFaviconGenerator, chọn hình ảnh bằng nút Pick your favicon image.


- Sau đó ảnh sẽ được chuyển sang trang tạo mã, bạn làm theo thự tự các bước trong ảnh .


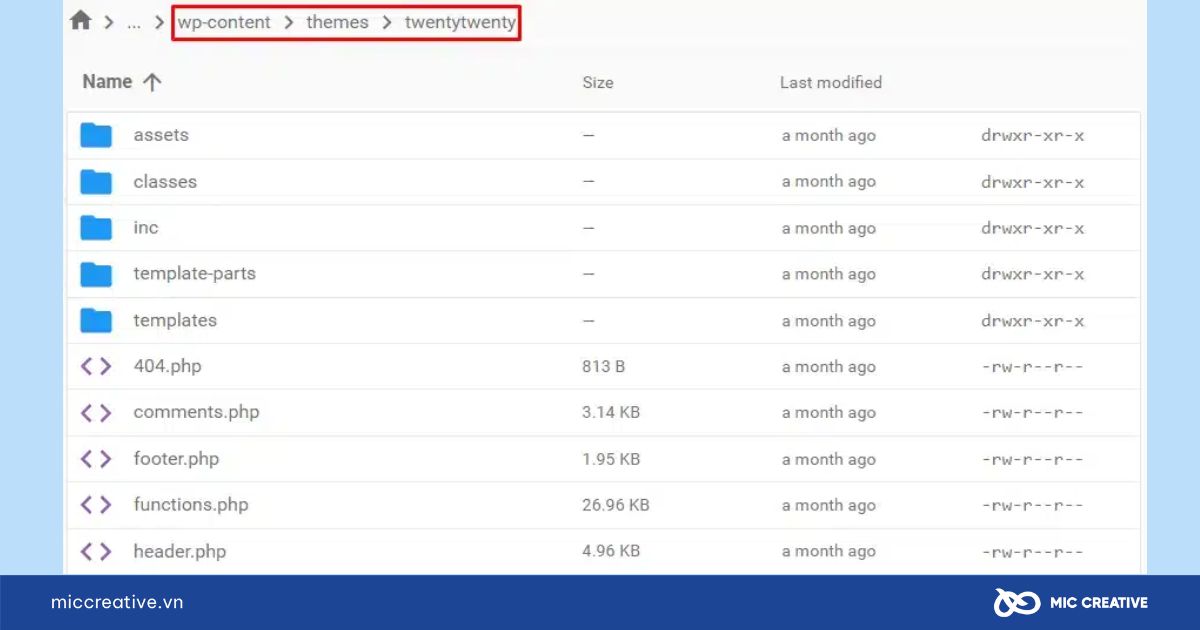
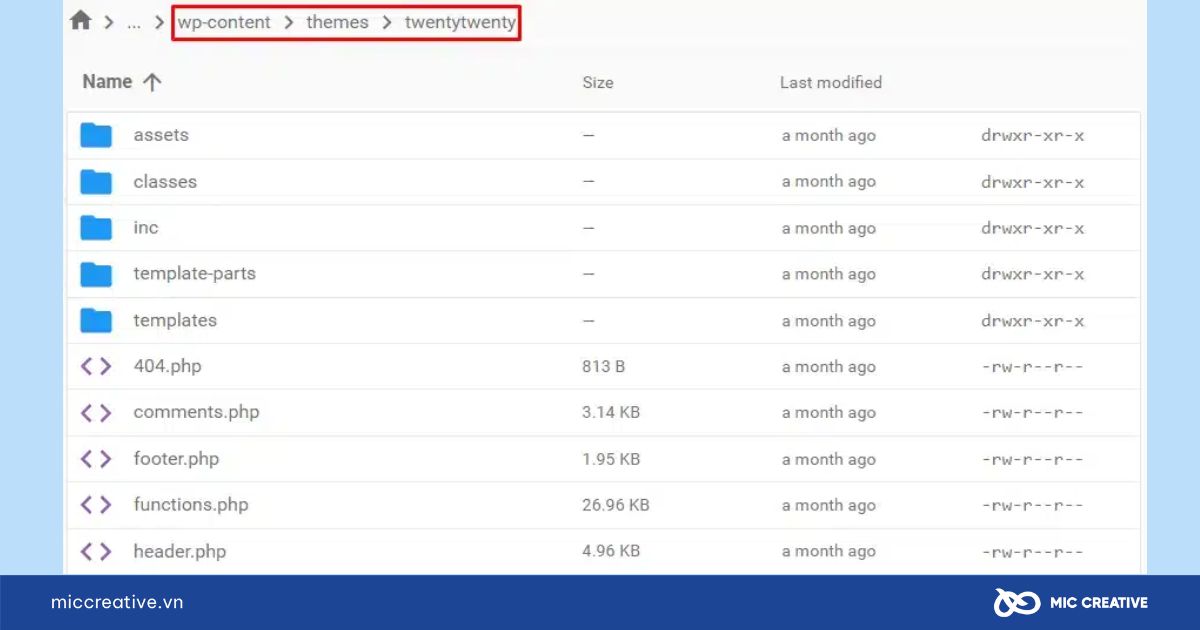
- Dùng FTP hoặc File Manager để tải và giải nén các tệp vào thư mục gốc website (cùng nơi với wp-admin, wp-content).
- Mở thư mục theme đang dùng (ví dụ: wp-content/themes/twentytwenty), chỉnh sửa file php, và dán đoạn mã favicon vào phần <head>. Thay href bằng đường dẫn tương ứng trên website của bạn.


- Lưu file và kiểm tra, favicon đã được thêm thành công.
Tuy nhiên, hạn chế của cách thêm favicon thủ công này là yêu cầu kiến thức chuyên môn về ngôn ngữ code và lập trình. Do đó, chúng tôi không khuyến khích người mới thao tác với cách thực hiện này, hãy ưu tiên những cách làm được hướng dẫn phía trên.
5. Cách kiểm tra và khắc phục lỗi favicon
Sau khi thêm favicon, có thể bạn sẽ gặp tình trạng favicon không hiển thị trên trình duyệt, hoặc hiển thị không đồng nhất giữa các thiết bị. Dưới đây là cách kiểm tra và xử lý các lỗi thường gặp.
A. Cách kiểm tra favicon đã hoạt động hay chưa
- Mở website trên trình duyệt ở chế độ ẩn danh hoặc xóa cache để tránh hiển thị bản cũ.
- Sử dụng công cụ online như RealFaviconGenerator Checker để kiểm tra favicon có hiển thị đúng trên các nền tảng hay không.
- Kiểm tra mã nguồn (View Page Source) để chắc chắn rằng trong thẻ
<head>có dòng sau (hoặc tương tự):<link rel="icon" href="/favicon.ico" type="image/x-icon">
B. Các lỗi favicon thường gặp và cách khắc phục
| Lỗi | Cách khắc phục |
| File favicon không đúng định dạng | Sử dụng file .ico, .png, hoặc .svg. Một số trình duyệt cũ không hỗ trợ .png làm favicon. |
| Sai đường dẫn favicon | Nếu file được đặt ở thư mục con, bạn cần điều chỉnh đúng đường dẫn trong mã <link> (ví dụ: href=”/images/favicon.ico”) |
| Không xóa bộ nhớ đệm (cache) | Xóa cache trình duyệt hoặc dùng chế độ ẩn danh để kiểm tra. |
| Thiếu mã trong thẻ <head> | Chèn đúng thẻ <link rel="icon"> trong phần <head> của HTML hoặc theme |
| Không tương thích với thiết bị di động | Sử dụng favicon đa kích thước hoặc dùng công cụ như RealFaviconGenerator để tạo bộ favicon chuẩn |
6. Kết luận
Qua bài viết trên, chúng tôi đã giúp bạn tìm hiểu favicon là gì, cùng với đó là cách tạo và chèn favion vào website chi tiết. Dù là chi tiết nhỏ, favicon vẫn là một phần không thể thiếu trong một website chuyên nghiệp. Hãy đảm bảo bạn tạo và chèn favicon đúng cách để tối ưu hiển thị trên mọi trình duyệt và thiết bị.
Nếu doanh nghiệp đang có nhu cầu liên quan đến dịch vụ thiết kế Website cùng các dịch vụ khác, hãy liên hệ ngay với MIC Creative để được tư vấn giải pháp tối ưu nhất. MIC Creative tự tin là đối tác Marketing nắm bắt thị trường, thấu hiểu khách hàng, thành thạo công cụ và luôn sáng tạo.