1. IFrame là gì?
iFrame (Inline Frame) là một thẻ HTML được sử dụng để nhúng nội dung từ một trang web khác vào trong trang web hiện tại. Nói cách khác, nó tạo ra một “cửa sổ nhỏ” bên trong website, cho phép hiển thị tài nguyên như video, bản đồ, biểu mẫu, hoặc thậm chí là một trang web hoàn chỉnh từ nguồn ngoài.
Ví dụ: Bạn có thể dùng iFrame để nhúng video YouTube, bản đồ Google Maps, fanpage Facebook, hoặc biểu mẫu liên hệ từ một công cụ CRM vào website của mình mà không cần lập trình lại nội dung đó.


1.1. Ưu điểm và nhược điểm khu dùng iFrame html
iFrame rất tiện lợi, nhưng cần được sử dụng đúng cách để tránh ảnh hưởng đến tốc độ tải trang, bảo mật và trải nghiệm người dùng.
Ưu điểm của iFrame:
- Dễ tích hợp nội dung bên ngoài: Chỉ cần một dòng mã HTML có thể hiển thị video, bản đồ, biểu mẫu, trang web… từ nguồn ngoài mà không cần lập trình lại.
- Tiết kiệm thời gian phát triển: Cần nhúng nội dung đã có từ bên thứ ba như Google Maps, YouTube, Zalo Chat…
- Giữ nguyên dữ liệu gốc: Nội dung nhúng qua iFrame được cập nhật theo thời gian thực từ trang nguồn, giúp đảm bảo thông tin luôn mới mà không cần chỉnh sửa trên website chính.
- Phù hợp cho demo hoặc tài liệu kỹ thuật: iFrame giúp nhúng bản xem thử giao diện, bản trình chiếu hoặc tài liệu PDF trực tiếp.
Nhược điểm của iFrame:
- Ảnh hưởng tốc độ tải trang: Nếu nội dung từ nguồn nhúng quá nặng hoặc tải chậm, iFrame sẽ làm chậm trải nghiệm tổng thể của trang web.
- Không tối ưu cho SEO: Bot của công cụ tìm kiếm (như Google) thường không thể đọc được nội dung bên trong iFrame, dẫn đến việc không được index.
- Giới hạn về bảo mật: Việc nhúng nội dung từ nguồn không đáng tin có thể tiềm ẩn rủi ro về bảo mật như mã độc hoặc hành vi gian lận (phishing).
- Hạn chế tùy biến: Nội dung trong iFrame thường không thể chỉnh sửa giao diện, CSS, hoặc tương tác bằng JavaScript từ bên ngoài.
1.2. Các ứng dụng phổ biến của iframe trong thiết kế web
iFrame được sử dụng rộng rãi trong thiết kế và phát triển website để tối ưu hiển thị nội dung từ nguồn bên ngoài mà không cần lập trình lại. Dưới đây là một số ứng dụng phổ biến:
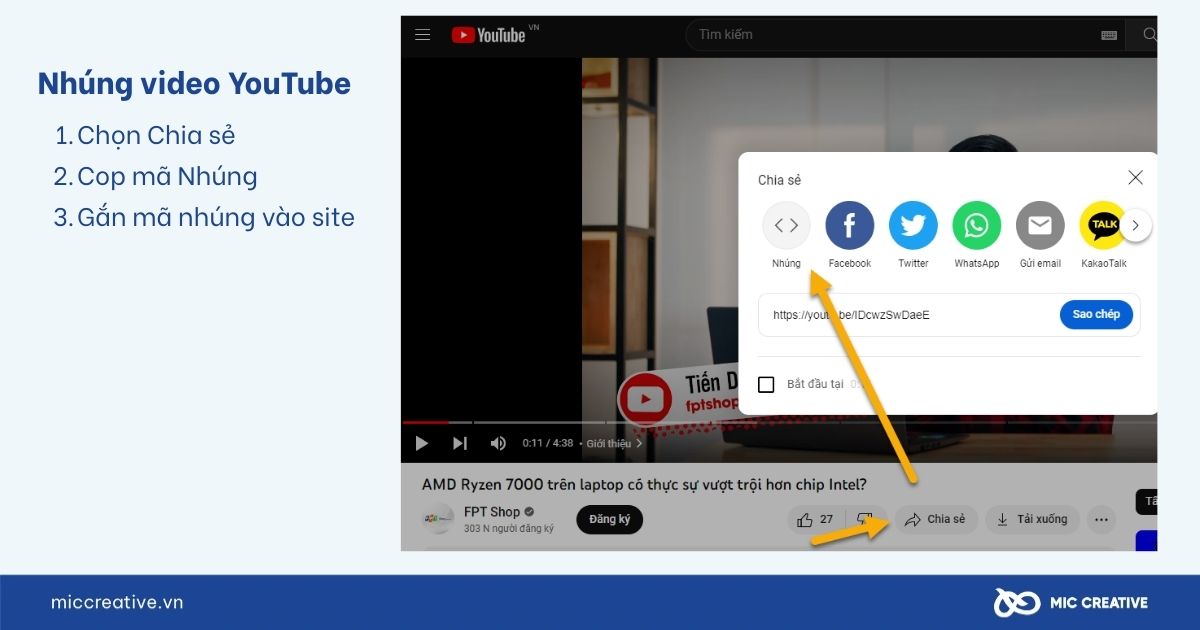
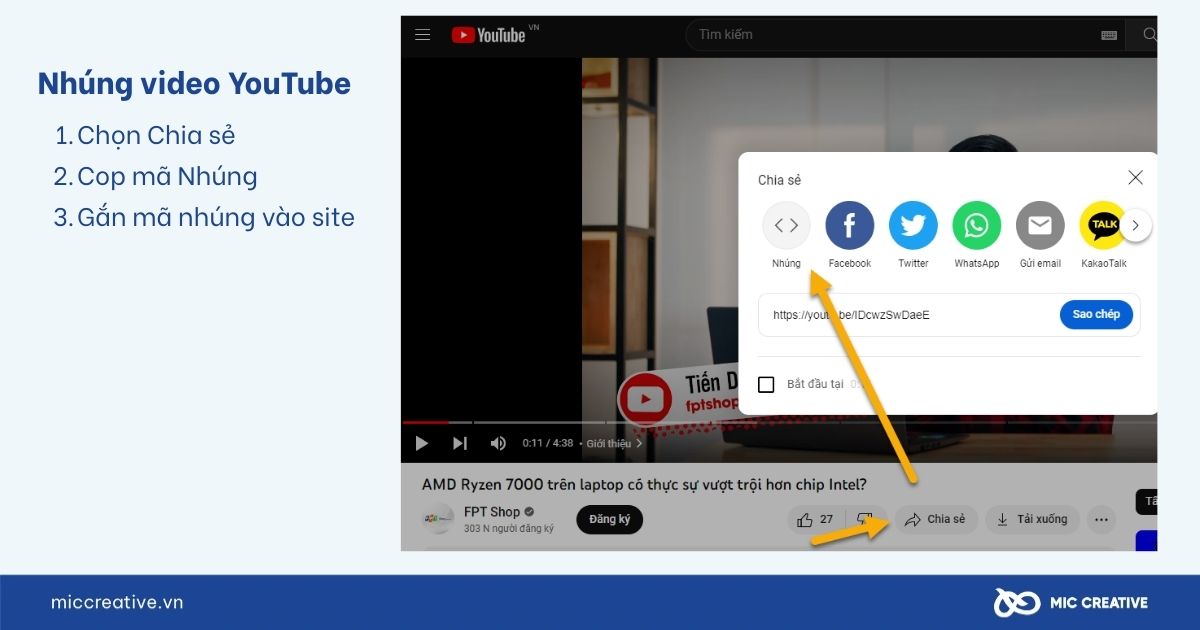
- Nhúng video từ YouTube, Vimeo mà không cần tải lên máy chủ, tiết kiệm băng thông và cải thiện tốc độ.
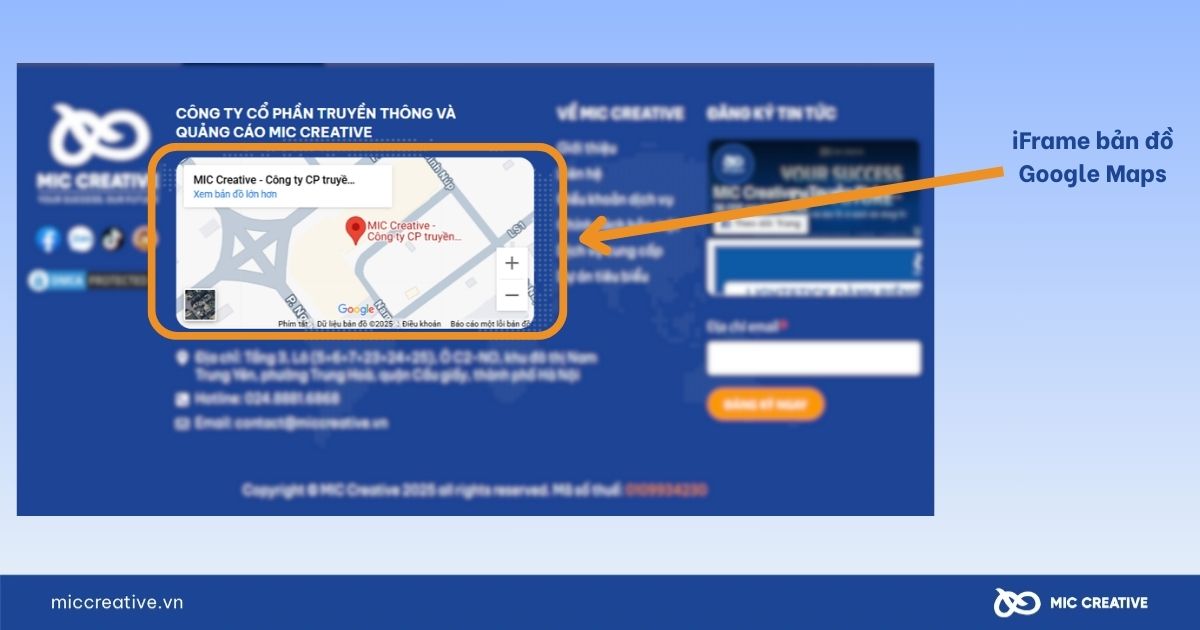
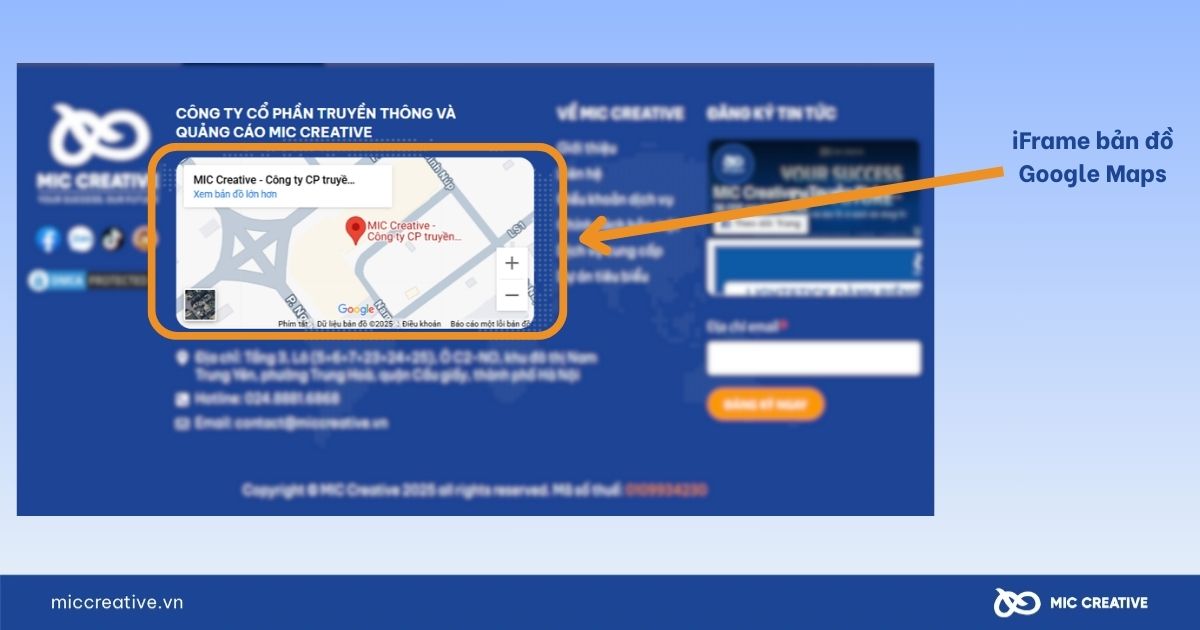
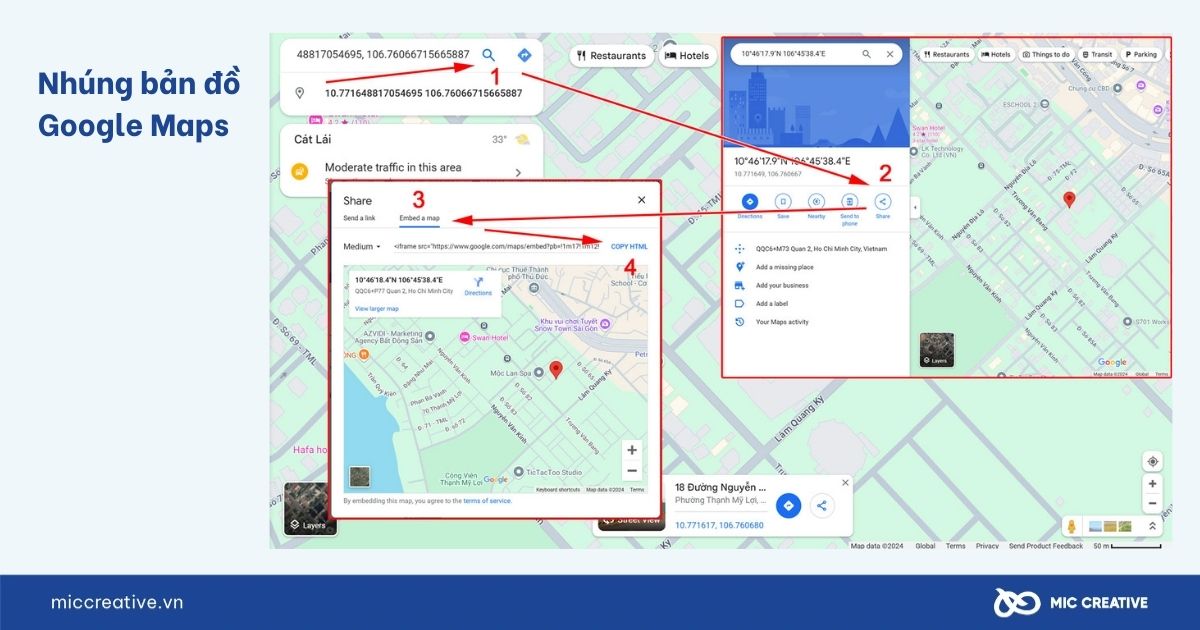
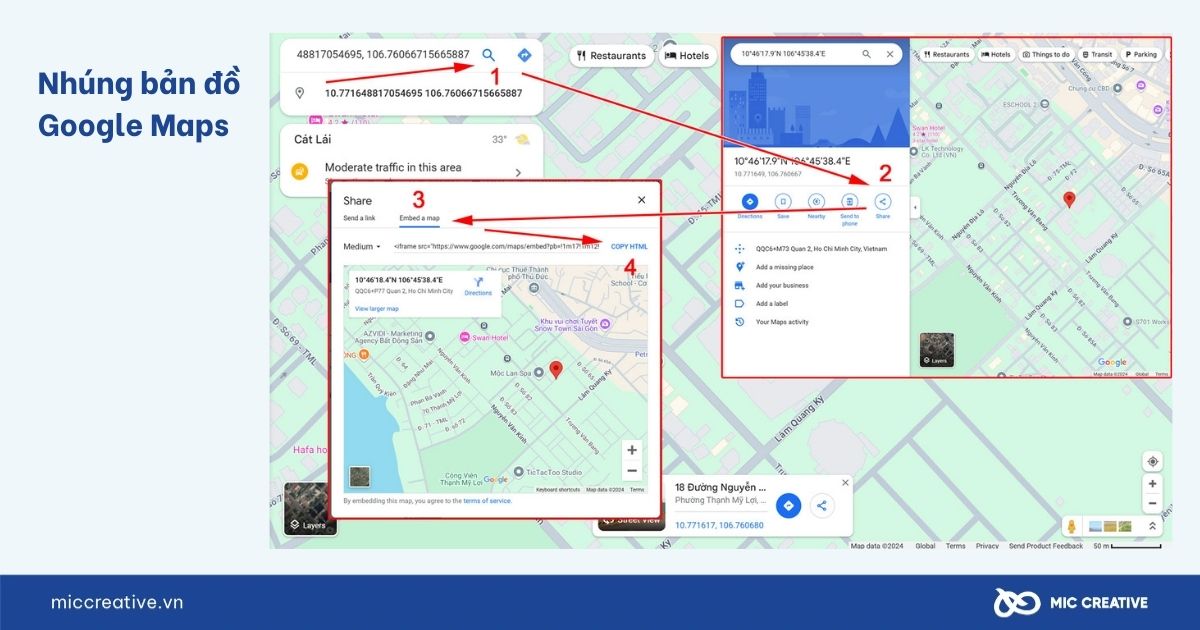
- Tích hợp bản đồ Google Maps, hiển thị vị trí thực tế bằng bản đồ tương tác mà người dùng có thể phóng to, chỉ đường ngay trên trang.
- Nhúng biểu mẫu đăng ký, khảo sát để thu thập dữ liệu mà không cần phát triển tính năng riêng.
- Hiển thị tài liệu (PDF, PowerPoint, Word) phục vụ mục đích giới thiệu tài liệu, hướng dẫn, catalog.
- Nhúng cửa sổ chat (như Zalo Chat, Messenger), tăng khả năng tương tác và chuyển đổi.
- Demo sản phẩm, web ứng dụng hoặc phần mềm trực tiếp trong trình duyệt.
- Tích hợp nội dung truyền thông xã hội, giúp tăng độ tin cậy và giữ chân người dùng.


iFrame là công cụ linh hoạt trong xây dựng giao diện web hiện đại, đặc biệt phù hợp với các website muốn tích hợp tính năng từ bên thứ ba nhanh chóng và tiết kiệm chi phí phát triển.
2. Cách dùng iFrame html
iFrame trong HTML được sử dụng để nhúng nội dung từ một URL khác vào trang web hiện tại. Cú pháp cơ bản như sau:
<iframe src=”https://example.com” width=”100%” height=”500″ frameborder=”0″ allowfullscreen></iframe>
Giải thích các thuộc tính chính:
- src: Đường dẫn URL đến nội dung cần nhúng.
- width / height: Kích thước hiển thị của iFrame (có thể dùng đơn vị %, px…).
- frameborder: Cho phép hoặc loại bỏ đường viền (0 là không có viền).
- allowfullscreen: Cho phép mở rộng nội dung toàn màn hình (dùng nhiều với video).
Ví dụ thực tế:
- Nhúng video YouTube: <iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/xyz123″ frameborder=”0″ allowfullscreen></iframe>


- Nhúng bản đồ Google Maps: <iframe src=”https://www.google.com/maps/embed?…”></iframe>


3. Lưu ý khi sử dụng iframe để tránh lỗi hoặc giảm hiệu quả
Việc nhúng iFrame có thể giúp tích hợp nội dung từ bên ngoài dễ dàng, nhưng nếu không kiểm soát tốt, iFrame có thể gây ảnh hưởng tiêu cực đến hiệu suất, bảo mật và trải nghiệm người dùng. Dưới đây là những lưu ý quan trọng khi sử dụng iFrame trong thiết kế website:
1. Chỉ sử dụng nguồn đáng tin cậy
- iFrame chỉ nên nhúng từ các trang web hỗ trợ chia sẻ và có giao thức HTTPS.
- Tránh nhúng từ nguồn không rõ ràng hoặc có dấu hiệu chặn iframe (bằng X-Frame-Options), vì sẽ gây lỗi trắng khung hoặc không tải được nội dung.
2. Ưu tiên hỗ trợ responsive
- iFrame nên có khả năng co giãn theo kích thước màn hình.
- Kết hợp CSS (thường là padding-bottom và position: absolute) để giữ tỷ lệ khung hình, đặc biệt với video hoặc bản đồ.
3. Sử dụng loading=”lazy” để tối ưu hiệu suất
- Thuộc tính này giúp trì hoãn tải nội dung iFrame đến khi người dùng cuộn tới phần đó trên trang.
- Giúp giảm thời gian tải ban đầu (First Contentful Paint) và cải thiện trải nghiệm người dùng.
4. Không lạm dụng iFrame cho nội dung chính
- Google có thể thu thập dữ liệu nội dung trong iframe, nhưng thường đánh giá thấp nếu phần nội dung quan trọng nằm hoàn toàn trong khung.
- iFrame nên dùng cho tiện ích phụ: bản đồ, video, form đăng ký – không thay thế phần nội dung chính trên website.
5. Cẩn trọng với yếu tố bảo mật
- Tránh nhúng các nội dung từ bên thứ ba có thể tiềm ẩn mã độc hoặc theo dõi.
- Nếu có thể, sử dụng thêm thuộc tính sandbox để hạn chế quyền của nội dung bên trong iframe (ví dụ: chặn script, pop-up…).
4. Kết luận
Dù iFrame hữu ích trong nhiều tình huống, nhưng không nên lạm dụng cho các nội dung chính hoặc nội dung cần tối ưu SEO. Để đảm bảo hiệu quả và trải nghiệm người dùng, người quản trị website cần hiểu rõ cách sử dụng iFrame đúng chuẩn HTML, tối ưu về tốc độ tải trang và tính tương thích đa thiết bị.
Nếu bạn đang tìm kiếm giải pháp thiết kế website hiệu quả, tối ưu hóa trải nghiệm người dùng và dễ dàng tích hợp các công cụ như iFrame, hãy liên hệ với đội ngũ chuyên gia của MIC Creative để được tư vấn và triển khai trọn gói.