1. Tầm quan trọng của việc tạo một website chất lượng
Sở hữu một website chất lượng không chỉ giúp doanh nghiệp củng cố thương hiệu mà còn đóng vai trò quyết định trong việc thu hút và giữ chân khách hàng. Dưới đây là những số số liệu chứng minh sự quan trọng của một website chất lượng đối với doanh nghiệp thống kê bởi Hostinger:
- 94% ấn tượng đầu tiên của người dùng về một website phụ thuộc vào thiết kế của nó, và chỉ trong 50 mili giây người dùng đã hình thành quan điểm về website.
- 75% người dùng cho rằng họ sẽ không quay lại một website nếu trải nghiệm ban đầu không đáp ứng yêu cầu về thiết kế và giao diện.
- 38% người dùng sẽ rời khỏi một website nếu giao diện không thân thiện hoặc khó sử dụng, gây ảnh hưởng lớn đến khả năng giữ chân khách hàng và chuyển đổi.
Với những số liệu được thống kê trên, có thể khái quát website được thiết kế tốt sẽ mang lại cho doanh nghiệp những lợi ích nổi bật sau:
- Tăng độ nhận diện thương hiệu: Website giúp khách hàng dễ dàng nhận diện và nhớ đến thương hiệu, đồng thời tạo dựng sự tin tưởng và ấn tượng lâu dài với thiết kế chuyên nghiệp, dễ sử dụng.
- Tăng cường tương tác với khách hàng: Website là kênh kết nối doanh nghiệp với khách hàng qua các tính năng như chatbot, form liên hệ, và hỗ trợ trực tuyến, giúp xây dựng mối quan hệ gắn bó.
- Nâng cao hiệu quả kinh doanh: Website được thiết kế tốt giúp doanh nghiệp tự động hóa quy trình bán hàng, phân tích hành vi khách hàng, và tối ưu chiến lược marketing, dẫn đến tăng trưởng doanh thu bền vững.
Doanh nghiệp có nhu cầu tự tạo website miễn phí mà vẫn chuyên nghiệp, có thể tham khảo các bước hướng dẫn trong bài viết Cách tạo website chuyên nghiệp cho người mới bắt đầu (Từ A-Z) của chúng tôi.
2. Lỗi kỹ thuật phổ biến trong quá trình tạo website
Khi xây dựng và vận hành một website, việc duy trì sự ổn định và hiệu quả của website là yếu tố then chốt để đảm bảo trải nghiệm người dùng và cải thiện hiệu quả kinh doanh. Tuy nhiên, các lỗi kỹ thuật là điều không thể tránh khỏi và có thể tác động tiêu cực đến hiệu suất.
Dưới đây là các lỗi kỹ thuật phổ biến mà MIC Creative sẽ tổng hợp, cùng với cách khắc phục cho doanh nghiệp tham khảo.
2.1. Không tối ưu tốc độ tải trang (hình ảnh lớn, mã không nén, server yếu)
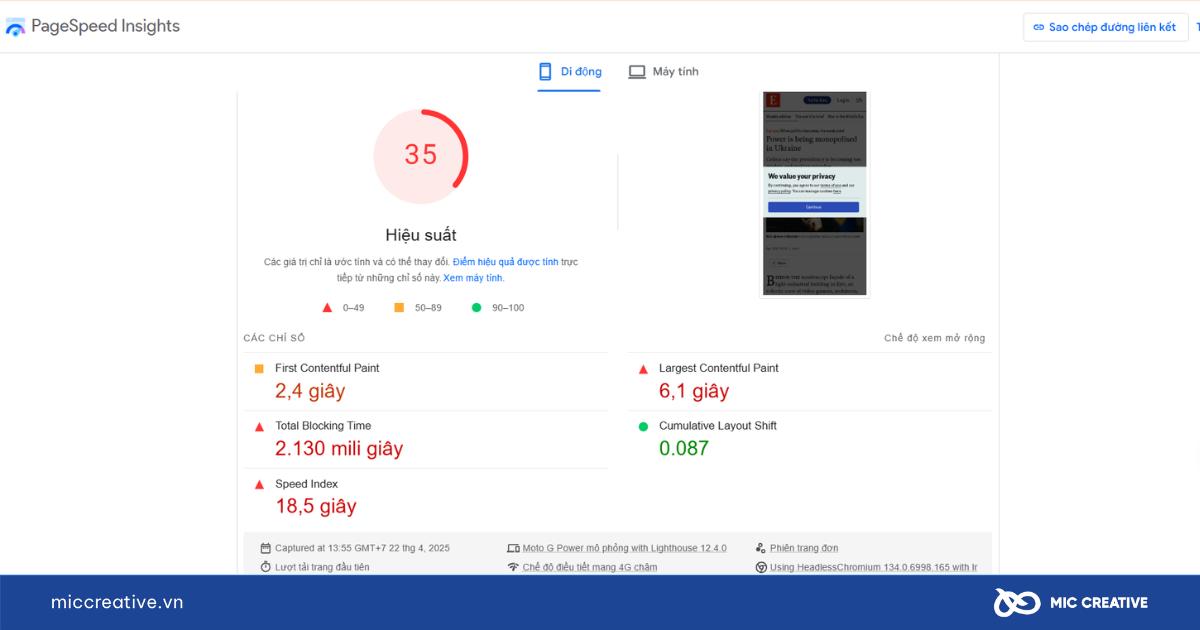
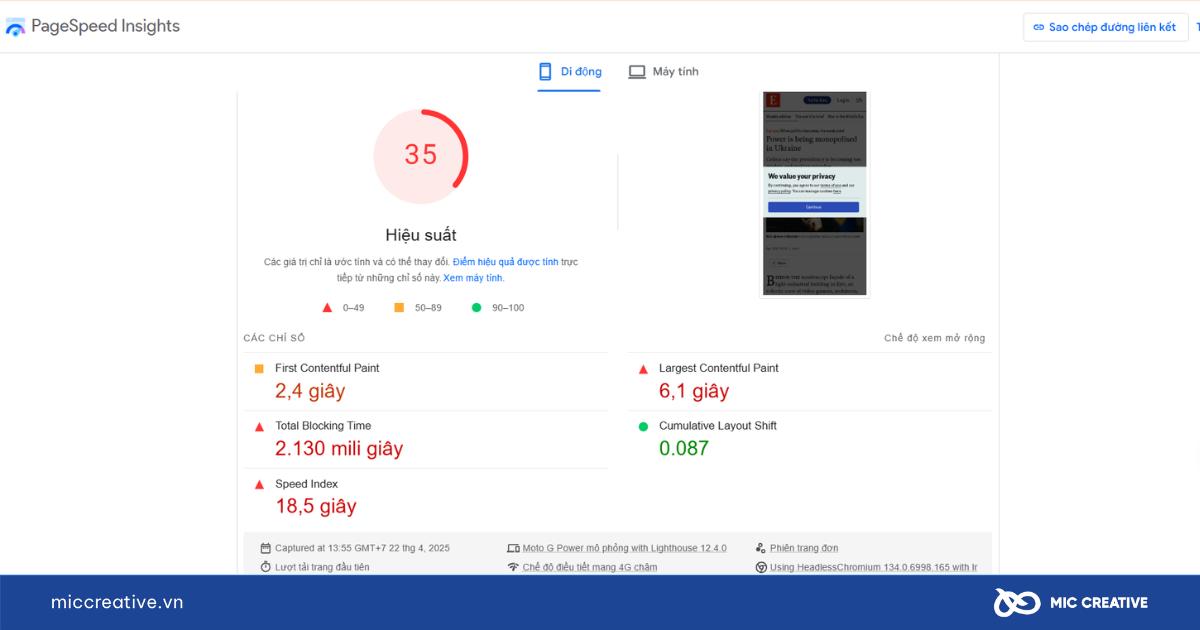
Nguyên nhân phổ biến của lỗi này bao gồm hình ảnh có dung lượng quá lớn, mã nguồn chưa được tối ưu hoặc hosting không đủ mạnh để đáp ứng nhu cầu tải trang nhanh chóng. Mỗi giây trễ trong thời gian tải trang có thể làm giảm tỷ lệ chuyển đổi đến 7%, điều này ảnh hưởng trực tiếp đến doanh thu và sự hài lòng của khách hàng.


Gợi ý cách khắc phục:
- Nén hình ảnh: Hình ảnh chiếm phần lớn dung lượng của trang web. Việc nén hình ảnh giúp giảm tải và cải thiện tốc độ tải trang mà không làm giảm chất lượng hình ảnh. Công cụ như TinyPNG hoặc ImageOptim có thể giúp nén ảnh hiệu quả.
- Sử dụng CDN: Mạng phân phối nội dung (CDN) giúp lưu trữ bản sao của website ở nhiều vị trí địa lý, giúp giảm độ trễ và tối ưu hóa tốc độ tải trang cho người dùng toàn cầu.
- Tối ưu mã nguồn: Việc tối ưu hóa mã HTML, CSS và JavaScript giúp giảm dung lượng trang và cải thiện tốc độ tải. Doanh nghiệp có thể sử dụng các công cụ như Google PageSpeed Insights hoặc GTmetrix sẽ giúp phân tích và đề xuất cải thiện.
Chi tiết cách sử dụng Google PageSpeed Insights được trình bày tại bài viết PageSpeed Insight là gì? 10 cách tăng tốc độ website bằng Google PageSpeed Insight, doanh nghiệp tham khảo để nắm rõ quy trình sử dụng công cụ.
Ngoài ra, các phương pháp như lazy loading cho hình ảnh và sử dụng plugin tối ưu hóa tốc độ cho các nền tảng như WordPress có thể giúp tăng tốc hiệu quả. Thêm vào đó, việc tối ưu hóa server-side cũng giúp cải thiện tốc độ tải trang, đặc biệt đối với các trang web có lưu lượng truy cập cao.
2.2. Không kiểm tra lỗi hiển thị trên các trình duyệt khác nhau
Website không hiển thị chính xác trên tất cả các trình duyệt sẽ làm giảm trải nghiệm người dùng và gây ra sự bất tiện cho khách hàng. Nguyên nhân là các trình duyệt khác nhau có thể xử lý mã HTML, CSS, và JavaScript theo cách khác nhau, dẫn đến hiển thị lỗi hoặc mất định dạng trên một số trình duyệt.


Gợi ý cách khắc phục:
- Kiểm tra tương thích của trình duyệt: Sử dụng các công cụ như BrowserStack để kiểm tra tính tương thích của website trên các trình duyệt khác nhau và các thiết bị di động.
- Sử dụng CSS Reset: Thiết lập lại các thuộc tính CSS mặc định của các trình duyệt bằng cách sử dụng kỹ thuật CSS reset để đảm bảo tính nhất quán của giao diện.
- Tối ưu hóa website trên các trình duyệt phổ biến: Đảm bảo rằng website hiển thị chính xác trên các trình duyệt phổ biến như Google Chrome, Firefox, Safari và Microsoft Edge.
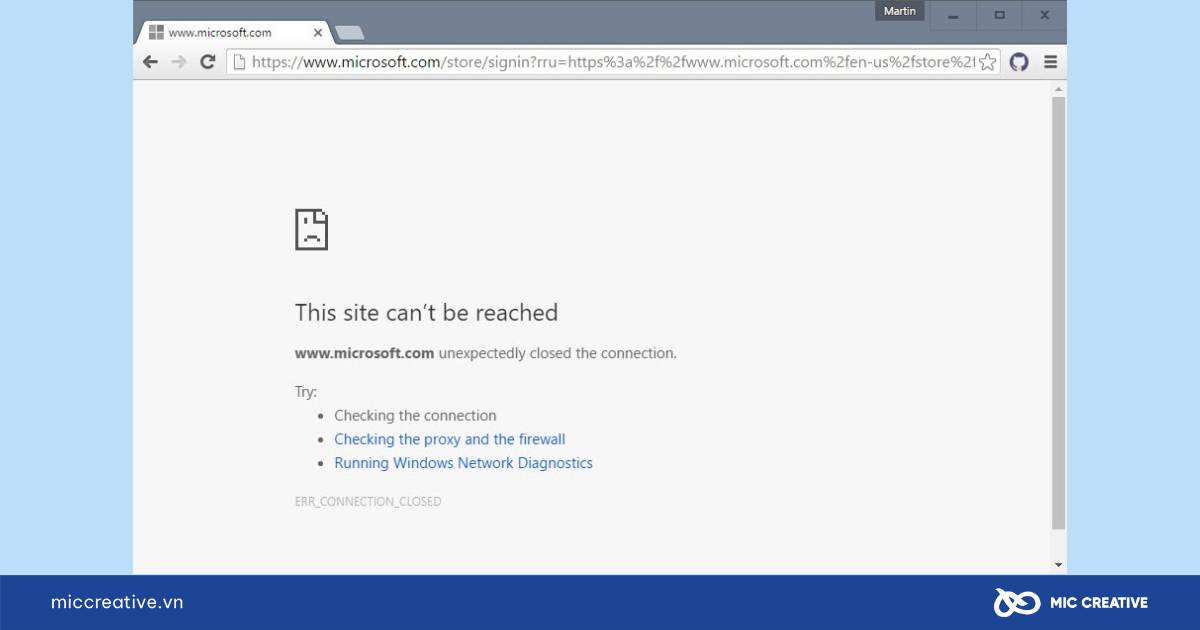
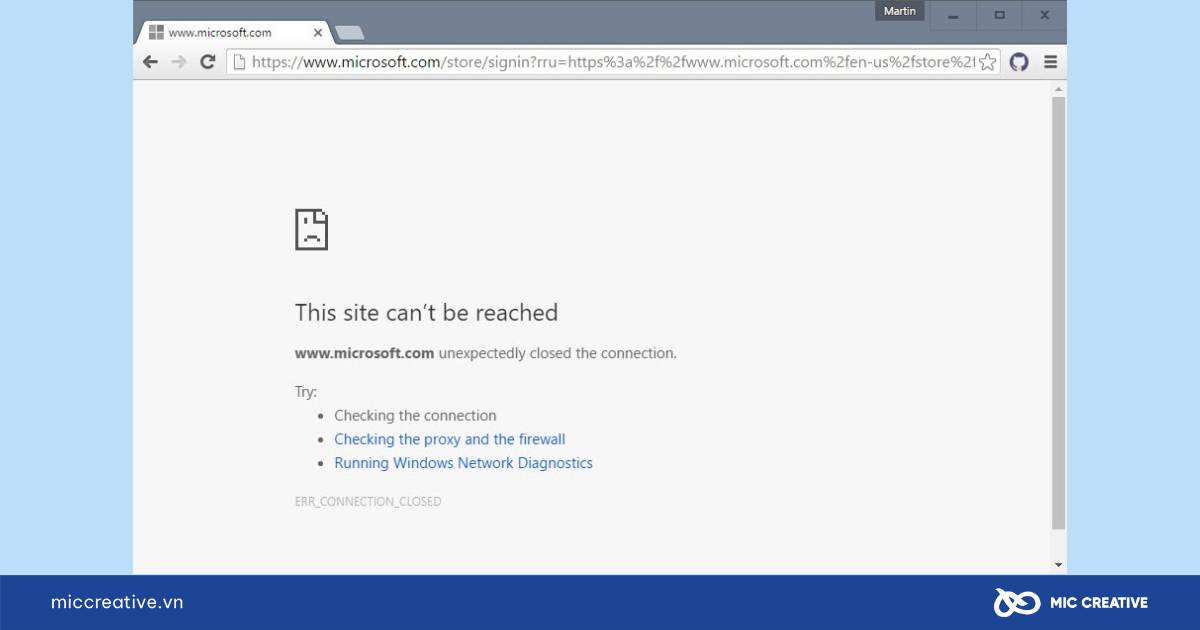
2.3. Lỗi không thể truy cập website (404, 500, SSL, lỗi cài đặt CMS)
Không thể truy cập website có thể xuất phát từ một sô lỗi như lỗi 404 Not Found (trang không tìm thấy), lỗi 500 (lỗi máy chủ) hay vấn đề với SSL và cài đặt CMS. Những lỗi này làm mất khách hàng tiềm năng và ảnh hưởng đến sự uy tín của website, đồng thời có thể tác động tiêu cực đến SEO.


Gợi ý cách khắc phục:
- Kiểm tra Hosting: Đảm bảo hosting hoạt động ổn định, không bị gián đoạn. Nếu gặp phải lỗi máy chủ, hãy liên hệ với nhà cung cấp dịch vụ hosting để giải quyết.
- Sửa lỗi điều hướng: Kiểm tra các URL và sửa lỗi redirect để tránh các lỗi 404.
- Đảm bảo SSL hoạt động tốt: Kiểm tra và cài đặt chứng chỉ SSL đúng cách để bảo vệ thông tin người dùng và đảm bảo website sử dụng HTTPS.
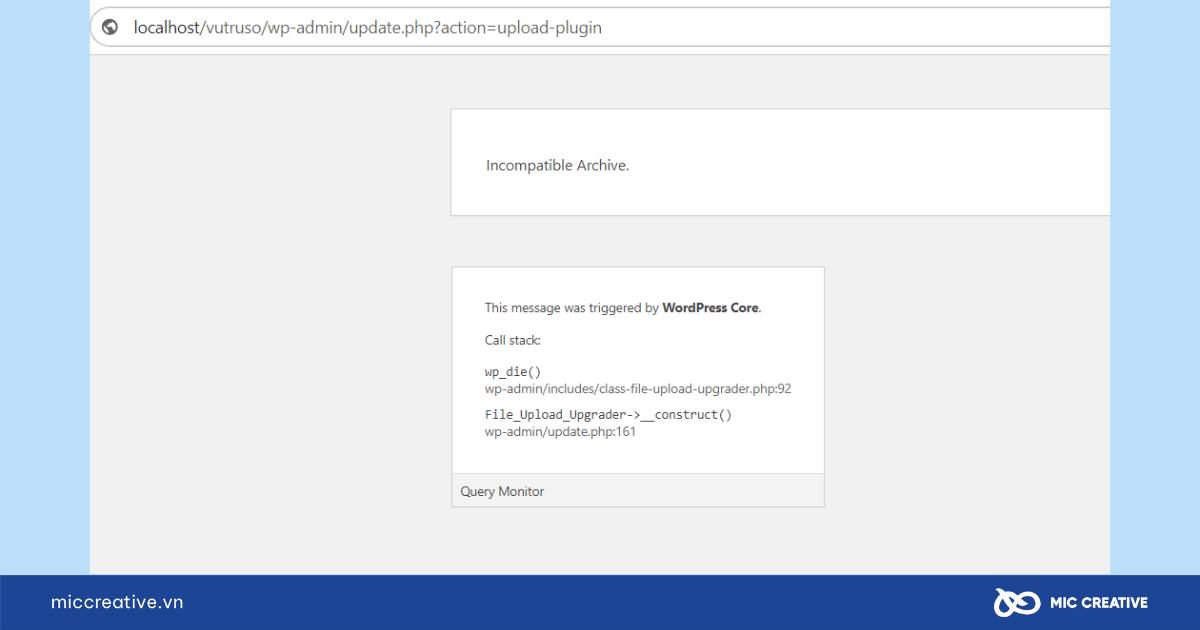
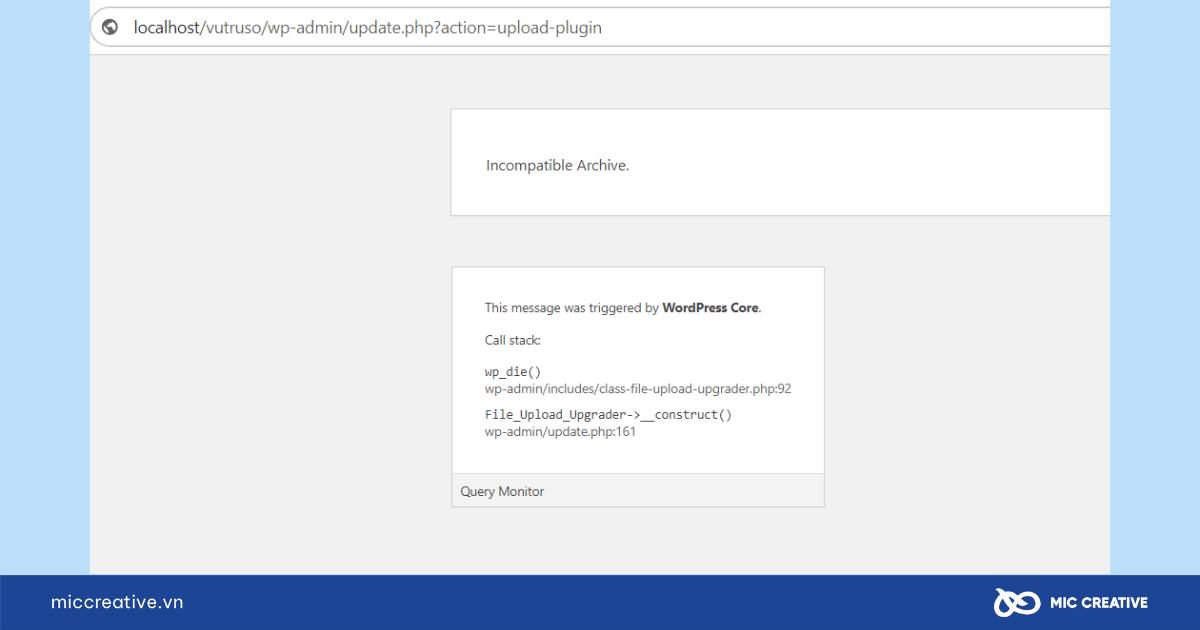
2.4. Lỗi khi cài đặt plugin/theme không tương thích
Lỗi không tương thích giữa plugin hoặc theme với CMS có thể gây ra các sự cố kỹ thuật như website bị treo, không tải được nội dung hoặc mất tính năng. Những lỗi này xảy ra khi plugin/theme không được cập nhật hoặc không tương thích với phiên bản CMS mới nhất.


Gợi ý cách khắc phục:
- Cập nhật Plugin và Theme: Đảm bảo rằng các plugin và theme sử dụng đều được cập nhật phiên bản mới nhất và có đánh giá tốt từ cộng đồng người dùng.
- Sử dụng Plugin được đánh giá cao: Trước khi cài đặt bất kỳ plugin nào, hãy kiểm tra các đánh giá và phản hồi từ người dùng khác.
2.5. Lỗi cấu hình hosting không tối ưu
Sử dụng hosting không đủ mạnh hoặc không được cấu hình đúng cách có thể khiến website tải chậm, gây gián đoạn dịch vụ và ảnh hưởng đến trải nghiệm người dùng. Điều này đặc biệt quan trọng đối với các doanh nghiệp có lượng truy cập lớn.


Gợi ý cách khắc phục:
- Chọn Hosting phù hợp: Chọn nhà cung cấp hosting đáng tin cậy và sử dụng dịch vụ VPS hoặc Cloud Hosting nếu cần tài nguyên lớn.
- VPS Hosting: Cho phép doanh nghiệp sử dụng tài nguyên riêng biệt, giúp website hoạt động ổn định ngay cả khi lưu lượng truy cập tăng cao.
- Cloud Hosting: Dành cho doanh nghiệp có nhu cầu mở rộng nhanh chóng và cần sự linh hoạt. Với Cloud Hosting, doanh nghiệp có thể dễ dàng điều chỉnh tài nguyên khi cần thiết, giúp tăng tốc độ tải trang và cải thiện tính sẵn sàng của website.
- Tối ưu hóa Hosting: Doanh nghiệp có thể tăng băng thông và tài nguyên máy chủ để xử lý lưu lượng truy cập cao, đặc biệt trong mùa cao điểm. Hoặc áp dụng caching lưu trữ bản sao của các trang web trong bộ nhớ, giảm bớt yêu cầu tới máy chủ gốc.
3. Lỗi giao diện và trải nghiệm người dùng (UI/UX)
Giao diện người dùng (UI) và trải nghiệm người dùng (UX) là hai yếu tố then chốt quyết định khách truy cập ở lại hay rời đi chỉ sau vài giây đầu tiên. Dù website có nội dung chất lượng hay tốc độ tải tốt, một thiết kế thiếu định hướng, khó sử dụng hoặc gây rối mắt cũng sẽ khiến người dùng mất thiện cảm và giảm tỷ lệ chuyển đổi.
Chúng tôi đã tổng hợp lại một số lỗi phổ biến liên quan đến UI/UX dưới đây cho người dùng tham khảo:
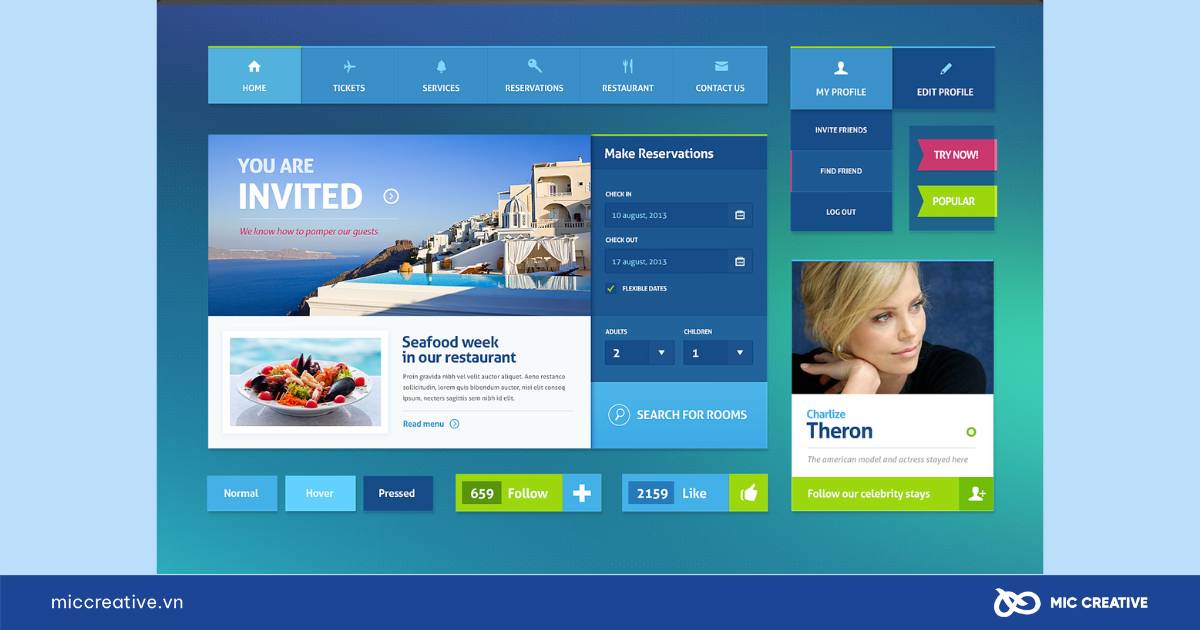
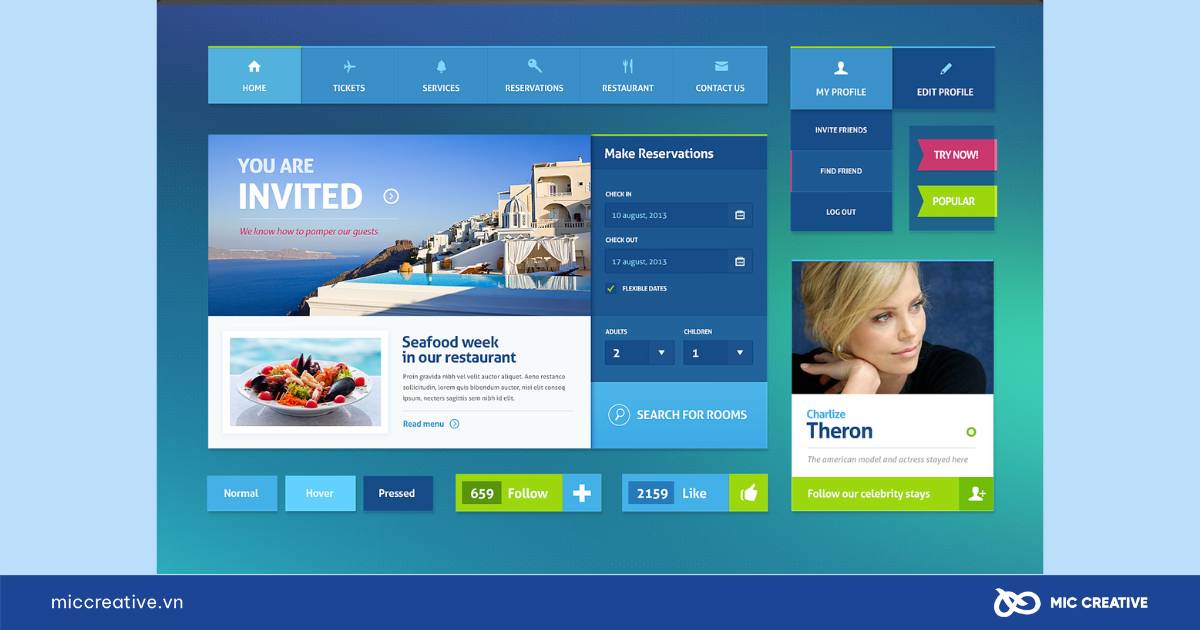
3.1.Giao diện rối mắt, thiếu điểm nhấn thị giác
Một trong những lỗi thường gặp nhất là thiết kế quá nhiều chi tiết trên một trang, không có vùng nghỉ thị giác (white space), dùng quá nhiều màu sắc hoặc hiệu ứng động.
Biểu hiện cụ thể:
- Các thành phần (hình, text, icon) cạnh nhau quá sát.
- Không có hệ thống phân cấp thị giác (visual hierarchy).
- Dùng quá nhiều màu nổi bật hoặc không đồng nhất phong cách.
Điều này sẽ làm giảm khả năng người dùng tiếp cận các chức năng quan trọng trên website, dẫn đến việc họ từ bỏ trải nghiệm. Thậm chí, website không thân thiện dễ dàng khiến người dùng cảm thấy không thoải mái và quay lại các website đối thủ.


Gợi ý cách khắc phục:
- Chú ý đến màu sắc và font chữ: Lựa chọn màu sắc dễ nhìn và dễ đọc để tạo cảm giác thoải mái cho người dùng. Font chữ nên rõ ràng, dễ đọc trên mọi thiết bị và không quá rườm rà.
- Tối ưu bố cục website: Sử dụng các khối thông tin được phân chia rõ ràng, giúp người dùng dễ dàng tìm kiếm thông tin. Các công cụ như Adobe XD và Figma có thể hỗ trợ tạo mẫu giao diện dễ dàng.
- Đảm bảo tính đơn giản: Hạn chế sử dụng quá nhiều yếu tố gây phân tâm, tập trung vào việc làm nổi bật các thông tin quan trọng.
3.2. Website không responsive – hiển thị kém trên di động
Responsive design giúp website tự điều chỉnh để hiển thị tốt trên mọi kích thước màn hình (desktop, tablet, mobile). Nếu thiết kế không responsive, website sẽ khó đọc, thao tác bất tiện, gây khó chịu cho người dùng di động – chiếm phần lớn lưu lượng truy cập hiện nay.
Các lỗi thường gặp:
- Giao diện bị vỡ hoặc co kéo sai lệch trên điện thoại
- Nút bấm và form quá nhỏ, không thể thao tác
- Hình ảnh tràn khung, text không căn chỉnh


Websites có thiết kế tương thích mọi thiết bị sẽ đạt tỷ lệ chuyển đổi cao hơn 11% so với các website không có khả năng tương thích. Hơn một nửa doanh nghiệp ghi nhận sự tăng trưởng doanh thu sau khi áp dụng thiết kế website tương thích đa thiết bị. (Nguồn: Hostinger)
Gợi ý cách khắc phục:
- Thiết kế tính tương thích trên đa thiết bị: Sử dụng thiết kế responsive để đảm bảo website có thể hiển thị một cách chính xác và dễ sử dụng trên mọi loại thiết bị.
- Kiểm tra tính tương thích với di động: Sử dụng công cụ Google Mobile-Friendly Test để kiểm tra tính tương thích của website với các thiết bị di động và thực hiện các thay đổi cần thiết.
- Tối ưu hóa hình ảnh và nội dung: Đảm bảo hình ảnh và nội dung website được tối ưu hóa để tải nhanh trên các thiết bị di động.
Lưu ý: Hiện nay, phương pháp mobile-first đã trở thành xu hướng thiết kế quan trọng hiện nay. Đó là cách thiết kế website từ đầu với ưu tiên cho di động, sau đó mở rộng cho các thiết bị khác. Các công cụ như Figma hoặc Adobe XD có thể giúp thiết kế giao diện di động ngay từ giai đoạn đầu của quá trình phát triển website.
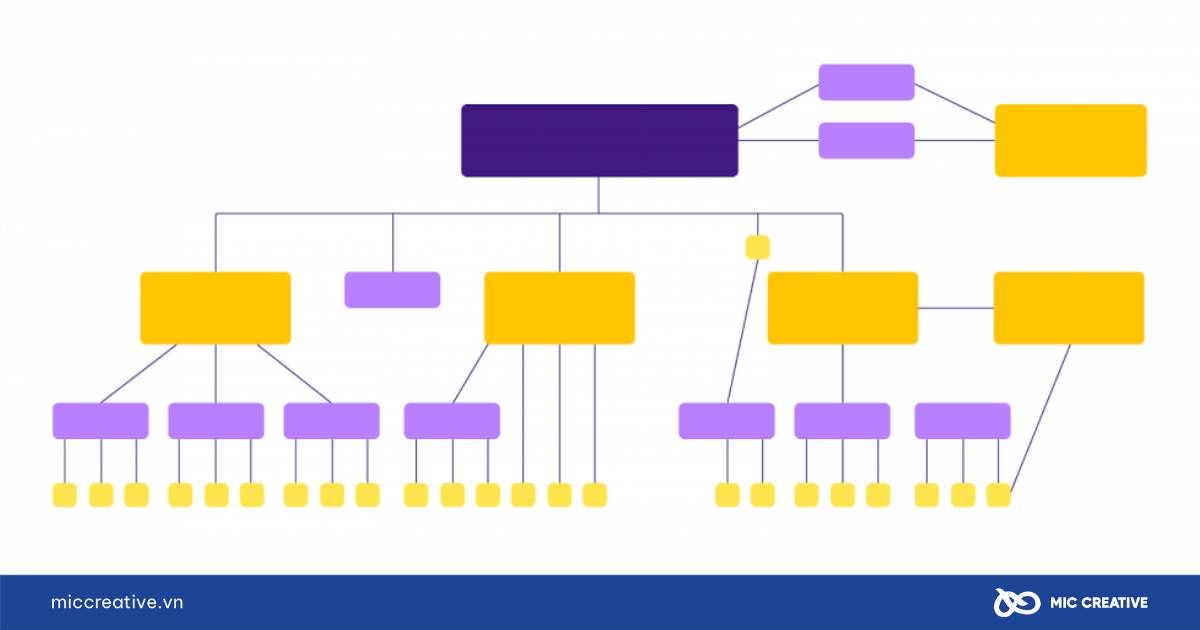
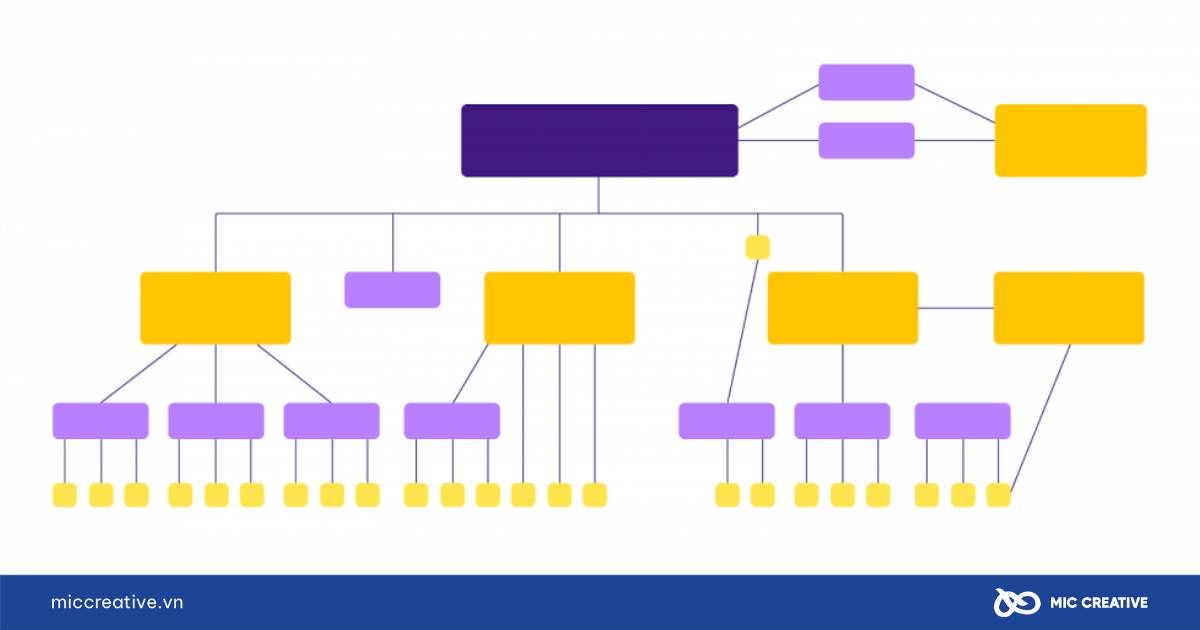
3.3. Lỗi cấu trúc website phức tạp, khó dẫn dắt người dùng
Lỗi thứ ba trong phần thiết kế liên quan tới cấu trúc website. Sự phức tạp hoặc không rõ ràng của cấu trúc website có thể khiến người dùng mất thời gian để tìm kiếm thông tin, gây bối rối và dẫn đến việc họ rời khỏi website.


Cấu trúc trang website phức tạp có thể bao gồm thiết kế thanh menu không rõ ràng hoặc không được tổ chức hợp lý. Hay các liên kết không cụ thể hoặc không dẫn đến đúng trang có thể làm người dùng mất hướng. Có trường hợp là thông tin không được phân loại hợp lý, người dùng sẽ gặp khó khăn trong việc tìm kiếm.
Gợi ý cách khắc phục:
- Thiết kế cấu trúc website có bố cục rõ ràng: Sử dụng menu đơn giản, phân nhóm nội dung rõ ràng và dễ hiểu để người dùng có thể nhanh chóng tìm thấy thông tin mình cần.
- Sử dụng thanh điều hướng Breadcumbs: Breadcrumbs giúp người dùng biết họ đang ở đâu trên website và dễ dàng quay lại các trang trước đó.
- Tối ưu hóa liên kết điều hướng: Các liên kết điều hướng nên rõ ràng và dễ hiểu, giúp người dùng dễ dàng di chuyển giữa các trang mà không gặp khó khăn.
Để tìm hiểu chi tiết về cách thiết kế bố cục rõ ràng, tối ưu hóa điều hướng và nâng cao trải nghiệm người dùng, doanh nghiệp tham khảo tại Cấu trúc Website là gì? Cách tạo cấu trúc website chuẩn SEO.
3.4. Không có hoặc đặt sai vị trí nút kêu gọi hành động (CTA)
Nút CTA (Call To Action) là yếu tố quan trọng thúc đẩy người dùng thực hiện hành động: liên hệ, đặt mua, đăng ký,… Thiếu CTA hoặc CTA không nổi bật đồng nghĩa với việc mất cơ hội chuyển đổi.
Biểu hiện phổ biến của lỗi này:
- Không có nút CTA trên trang chủ/trang dịch vụ.
- CTA quá chung chung (“Gửi”, “Tiếp tục”).
- Màu CTA giống các phần khác → không tạo điểm nhấn.
- CTA đặt ở vị trí khó nhìn thấy (dưới cùng, che bởi banner).
Gợi ý cách khắc phục:
- Đặt nhiều CTA ở các vị trí chiến lược, không chỉ cuối trang: Đặt CTA trên đầu trang (above the fold) để thu hút người dùng hoặc rải xen kẽ nội dung dài (sau mỗi 2–3 đoạn) để chuyển đổi hành vi đúng thời điểm.
- Sử dụng “CTA phụ” bên cạnh “CTA chính”: Phối hợp CTA chính (chuyển đổi) và CTA phụ (nuôi dưỡng) để đáp ứng đa dạng hành vi.
- Tối ưu văn bản CTA theo lợi ích, không chỉ hành động: Nên đặt CTA thành lời mời hấp dẫn gắn với giá trị mà người dùng sẽ nhận được như “Nhận tư vấn 1:1 từ chuyên gia trong 30 giây”.
- Kiểm thử màu sắc – hình dạng – micro-animation cho CTA: Chọn màu tương phản rõ với nền (nhưng phù hợp màu thương hiệu), sử dụng animation nhẹ: hover effect, icon chuyển động, gợn sáng,…
- Cá nhân hóa CTA theo hành vi hoặc nguồn traffic: Ví dụ người truy cập từ Facebook nên đặt CTA “Tham khảo bảng giá đặc biệt cho khách hàng Facebook”.
4. Các lỗi liên quan đến SEO khi tạo website
Dù sở hữu một website có giao diện đẹp và nội dung hấp dẫn, nhưng nếu các yếu tố kỹ thuật SEO onpage không được triển khai bài bản ngay từ đầu, website rất khó hiển thị trên Google. Đây là nguyên nhân phổ biến khiến nhiều website mới không được lập chỉ mục (index), không có traffic tự nhiên, và tụt hậu trong cạnh tranh.
Dưới đây MIC Creative sẽ liệt kê các lỗi SEO phổ biến mà doanh nghiệp thường mắc phải khi tạo website, cùng với các giải pháp khắc phục.
4.1. Không tối ưu hóa SEO On-page
SEO On-page bao gồm tất cả các yếu tố có thể tối ưu hóa trên trang web để cải thiện khả năng xếp hạng trên công cụ tìm kiếm. Tìm hiểu về nguyên nhân, do nhiều đơn vị khi tạo website bỏ qua những yếu tố cơ bản như thẻ tiêu đề, thẻ mô tả meta, và tối ưu hóa cấu trúc URL, dẫn đến việc website không đạt được kết quả tốt nhất trong SEO.


Gợi ý cách khắc phục:
- Tối ưu thẻ tiêu đề và thẻ Meta Description: Đảm bảo mỗi trang có thẻ tiêu đề duy nhất và mô tả meta hấp dẫn, bao gồm từ khóa mục tiêu. Thẻ tiêu đề nên ngắn gọn và chứa từ khóa quan trọng.
- Cấu trúc URL thân thiện với SEO: Sử dụng URL ngắn gọn, dễ hiểu và có chứa từ khóa mô tả nội dung trang.
Hiện nay website của MIC Creative thường chỉ đề URL chứa tên miền thương hiệu và kèm từ khóa chính của mỗi bài viết. Doanh nghiệp có thể áp dụng cách đặt URL như vậy hoặc xây dựng cách đặt khác phản ánh được tính chất doanh nghiệp.
- Tối ưu từ khóa: Sử dụng từ khóa mục tiêu trong thẻ tiêu đề, thẻ meta description, các heading tags, và URL. Đảm bảo từ khóa được phân bố hợp lý trong nội dung trang mà không nhồi nhét từ khóa.
- Công cụ hỗ trợ SEO: Sử dụng các công cụ như Yoast SEO, Ahrefs, và SEMrush để kiểm tra các vấn đề SEO On-page và tối ưu hóa các yếu tố cần thiết.
Doanh nghiệp nếu cần biết chi tiết hơn về tiêu chí và cách tối ưu SEO On-Page, hãy tham khảo nội dung kiến thức SEO Onpage là gì? 9 tiêu chuẩn tối ưu SEO Onpage của MIC Creative.
4.2. Lỗi nội dung trùng lặp (Duplicate Content)
Duplicate content là một trong những lỗi SEO nghiêm trọng có thể gây ảnh hưởng tiêu cực đến xếp hạng website trên công cụ tìm kiếm. Khi nội dung giống nhau xuất hiện trên nhiều trang web, Google không biết trang nào nên được ưu tiên hiển thị, điều này có thể dẫn đến việc giảm thứ hạng tìm kiếm và làm loãng giá trị


Nguyên nhân xuất phát từ phía các doanh nghiệp đôi khi sao chép nội dung từ các trang web khác mà không thay đổi hoặc thêm giá trị riêng. Hoặc cũng có trường hợp tạo ra các phiên bản giống nhau của cùng một nội dung trên nhiều trang. Thêm một trường hợp là các URL với các tham số khác nhau có thể dẫn đến việc Google nhận diện các trang giống nhau như các trang khác nhau.
Gợi ý cách khắc phục:
- Xác định và loại bỏ Duplicate Content: Sử dụng công cụ như Google Search Console để phát hiện và loại bỏ các trang có nội dung trùng lặp.
- Sử dụng thẻ Canonical: Tham khảo cách sử dụng Canonical tags để chỉ định trang gốc khi có nội dung trùng lặp, giúp Google hiểu rõ trang nào là bản chính.
- Tạo nội dung gốc: Tạo ra nội dung độc đáo và giá trị cho người dùng, tránh sao chép hoặc tái sử dụng quá nhiều nội dung giống nhau.
4.3. Thiếu sitemap.xml và robots.txt
Sitemap.xml giúp Google hiểu cấu trúc website và thu thập dữ liệu đầy đủ, còn robots.txt định hướng bot thu thập trang nào, tránh thu thập trang không cần thiết (admin, checkout, test…).
Những người lập trình website mới thường gặp một số lỗi như:
- Không tạo sitemap tự động hoặc gửi sitemap sai đường dẫn.
- Thiếu file robots.txt hoặc cấu hình chặn nhầm thư mục quan trọng.


Gợi ý giải pháp:
- Tạo sitemap tự động bằng plugin (Yoast, Rank Math, XML Sitemap Generator…).
- Đặt file sitemap tại
tenmien.com/sitemap.xml. - Kiểm tra robots.txt tại
tenmien.com/robots.txtvới các dòng:
User-agent: *
Disallow:
Sitemap: https://tenmien.com/sitemap.xml
4.4. Không khai báo website với Google Search Console
Nhiều doanh nghiệp tạo xong website nhưng bỏ qua bước xác minh và khai báo với Google Search Console (GSC) – công cụ quản trị tìm kiếm miễn phí và mạnh mẽ nhất từ Google. Việc này dẫn tới một số hệ quả như:
- Website không được lập chỉ mục kịp thời.
- Không có dữ liệu về hiển thị, CTR, lỗi thu thập.
- Không biết khi nào website bị cảnh báo bảo mật hoặc index lỗi.
Giải pháp khắc phục là doanh nghiệp cần truy cập vào công cụ GSC, gửi sitemap.xml và sau đó theo dõi báo cáo lập chỉ mục, hiệu suất tìm kiếm. Chi tiết cách khai báo website với Google Search Console đã được chúng tôi trình bày chi tiết, doanh nghiệp có thể truy cập bài viết để tham khảo.
5. Các lỗi liên quan đến bảo mật khi tạo website
Bảo mật website đóng vai trò quan trọng trong việc bảo vệ thông tin người dùng và giữ vững uy tín của doanh nghiệp trên internet. Các lỗi bảo mật phổ biến có thể khiến website trở thành mục tiêu của các cuộc tấn công và làm giảm sự tin tưởng của khách hàng.
MIC Creative sẽ chỉ ra những lỗi bảo mật thường gặp khi tạo website, cùng với các gợi ý giải pháp đảm bảo website luôn hoạt động an toàn và hiệu quả.
5.1. Không cài SSL – website không có chứng chỉ bảo mật HTTPS
SSL (Secure Sockets Layer) là giao thức mã hóa giúp website chuyển sang dạng https:// an toàn, được Google đánh giá cao và người dùng tin tưởng hơn. Nếu website không sử dụng chứng chỉ SSL (Secure Sockets Layer), dữ liệu giữa người dùng và website sẽ không được mã hóa, dẫn đến một số trường hợp như sau:
- Trình duyệt sẽ cảnh báo “không bảo mật” gây giảm uy tín
- Dữ liệu người dùng có thể bị chặn/gây rò rỉ.
- Mất điểm đánh giá SEO từ Google.


Gợi ý cách khắc phục:
- Cài đặt chứng chỉ SSL: Mua và cài đặt chứng chỉ SSL từ các nhà cung cấp uy tín như Let’s Encrypt, Comodo, hoặc DigiCert.
- Chuyển đổi từ HTTP sang HTTPS: Sau khi cài đặt SSL, cần thay đổi cấu hình website để chuyển tất cả các trang từ HTTP sang HTTPS. Điều này có thể được thực hiện qua việc điều chỉnh tệp .htaccess hoặc thông qua cấu hình server.
- Kiểm tra bảo mật HTTPS: Sử dụng công cụ như SSL Labs’ SSL Test để kiểm tra bảo mật của website và xác nhận rằng mọi kết nối sử dụng HTTPS.
Tham khảo thêm HTTP là gì? Nên sử dụng HTTPS hay HTTP cho website để hiểu rõ vai trò của HTTPS và cách doanh nghiệp có thể chuyển đổi một cách an toàn, hiệu quả.
5.2. Lỗi không cập nhật phần mềm, plugin định kỳ
Việc không cập nhật phần mềm, CMS (hệ quản trị nội dung), và plugin định kỳ có thể tạo ra các lỗ hổng bảo mật mà hacker có thể khai thác để tấn công website. Các phiên bản phần mềm cũ hoặc plugin không được cập nhật có thể có lỗ hổng bảo mật mà hacker dễ dàng lợi dụng. Hoặc các phần mềm không còn được nhà phát triển hỗ trợ sẽ không có các bản cập nhật bảo mật, tạo cơ hội cho các cuộc tấn công.
Gợi ý cách khắc phục:
- Cập nhật phần mềm và plugin định kỳ: Đảm bảo phần mềm CMS và các plugin được cập nhật lên phiên bản mới nhất để vá các lỗ hổng bảo mật.
- Sử dụng công cụ tự động cập nhật: Các công cụ như ManageWP hoặc WP Auto Updater có thể tự động cập nhật plugin và theme cho WordPress.
- Kiểm tra bảo mật định kỳ: Sử dụng các công cụ bảo mật như Sucuri hoặc Wordfence để quét và bảo vệ website khỏi các mối đe dọa.
5.3. Lỗi mật khẩu yếu, dễ bị hack
Lỗi mật khẩu yếu, dễ bị hack có thể xuất phát từ việc không sử dụng xác thực hai yếu tố (2FA). Thiếu xác thực hai yếu tố khiến tài khoản dễ bị xâm nhập mà không cần phải biết mật khẩu chính xác, tạo ra lỗ hổng bảo mật.
Những tài khoản quản trị hoặc các tài khoản người dùng quan trọng có thể bị hack, dẫn đến việc kẻ tấn công có thể chiếm quyền kiểm soát toàn bộ website. Trong trường hợp tài khoản bị hack, dữ liệu quan trọng của website, bao gồm thông tin khách hàng, bài viết và giao dịch, có thể bị đánh cắp hoặc thay đổi.
Gợi ý cách khắc phục:
- Sử dụng mật khẩu mạnh: Mật khẩu cần có độ dài tối thiểu 12 ký tự và bao gồm các ký tự đặc biệt, chữ hoa, chữ thường và số để tăng cường bảo mật.
- Bật xác thực hai yếu (2FA): Cài đặt xác thực hai yếu tố (2FA) cho các tài khoản quản trị và các tài khoản quan trọng khác để đảm bảo thêm một lớp bảo mật khi đăng nhập vào hệ thống.
5.4. Không sao lưu dữ liệu định kỳ
Việc thiếu sao lưu định kỳ có thể khiến doanh nghiệp mất dữ liệu quan trọng nếu website gặp sự cố hoặc bị tấn công. Nhiều doanh nghiệp không thiết lập hệ thống sao lưu tự động hoặc không kiểm tra tính khả dụng của các bản sao lưu khi cần khôi phục dữ liệu.


Hành động không sao lưu dữ liệu định kỳ khiến nhiều doanh nghiệp rơi vào tình trạng mất dữ liệu quan trọng, khi website bị tấn công hoặc gặp sự cố mà không có bản sao lưu. Điều này sẽ dẫn tới chuỗi ảnh hưởng như mất thời gian chờ tìm cách hồi phục website, gây gián đoạn dịch vụ và ảnh hưởng đến uy tín doanh nghiệp.
Gợi ý cách khắc phục:
- Sử dụng công cụ sao lưu tự động: Sử dụng các công cụ sao lưu tự động như UpdraftPlus cho WordPress hoặc BackupBuddy để sao lưu dữ liệu quan trọng một cách tự động và dễ dàng.
- Thực hiện sao lưu định kỳ: Thiết lập hệ thống sao lưu định kỳ và kiểm tra tính khả dụng của các bản sao lưu để đảm bảo rằng dữ liệu có thể phục hồi nhanh chóng khi cần thiết.
Tổng quan nội dung trên, trong quá trình xây dựng website, việc nhận diện và khắc phục các lỗi kỹ thuật, thiết kế, SEO và bảo mật là điều tối quan trọng để đảm bảo website hoạt động hiệu quả, bảo vệ dữ liệu người dùng và đạt được kết quả tối ưu. Những lỗi này có thể ảnh hưởng trực tiếp đến trải nghiệm người dùng, tỷ lệ chuyển đổi và sự uy tín của doanh nghiệp.
Do đó, trước khi website chính thức được đưa vào hoạt động, doanh nghiệp cần thực hiện kiểm tra kỹ lưỡng để phát hiện và sửa các vấn đề tiềm ẩn. Sử dụng một checklist kiểm tra lỗi website là một cách hiệu quả để đảm bảo rằng mọi yếu tố, từ tốc độ tải trang đến bảo mật và khả năng tương thích, đều đã được tối ưu hóa.
MIC Creative gợi ý một số công cụ hữu ích giúp kiểm tra và tối ưu hóa website trước khi tung ra thị trường:
- Google PageSpeed Insights: Đo lường tốc độ tải trang và cung cấp các khuyến nghị tối ưu hóa hiệu suất.
- GTmetrix: Phân tích tốc độ website và đưa ra giải pháp cụ thể để cải thiện thời gian tải trang.
- Screaming Frog: Công cụ giúp kiểm tra SEO On-page và phân tích các yếu tố ảnh hưởng đến hiệu quả tìm kiếm.
- SEMrush: Cung cấp các báo cáo SEO chi tiết, giúp doanh nghiệp xác định các vấn đề SEO và tối ưu hóa các yếu tố quan trọng.
6.
6. Kết Luận
Tổng kết lại, chúng tôi đã giới thiệu cho doanh nghiệp về các nhóm lỗi thường gặp khi tạo website gồm: Lỗi kỹ thuật, lỗi thiết kế, lỗi liên quan đến SEO và lỗi liên quan bảo mật. Sau cùng việc nhận diện và khắc phục các lỗi kỹ thuật này trong quá trình xây dựng website là vô cùng quan trọng, vì nó ảnh hưởng trực tiếp đến tỷ lệ chuyển đổi và sự uy tín của doanh nghiệp.
Nếu doanh nghiệp đang có nhu cầu liên quan đến dịch vụ thiết kế Website cùng các dịch vụ khác, hãy liên hệ ngay với MIC Creative để được tư vấn giải pháp tối ưu nhất. MIC Creative tự tin là đối tác Marketing nắm bắt thị trường, thấu hiểu khách hàng, thành thạo công cụ và luôn sáng tạo.