1. Tại sao nên nhúng Google Map vào WordPress
Google Maps là nền tảng bản đồ trực tuyến do Google phát triển, cho phép người dùng xem vị trí địa lý, tìm kiếm địa điểm và điều hướng đường đi một cách trực quan. Với hơn 1 tỷ người dùng toàn cầu mỗi tháng, đây là công cụ điều hướng và định vị phổ biến nhất hiện nay, đồng thời là một phần không thể thiếu trong hoạt động xây dựng sự hiện diện số của doanh nghiệp.
Khi được tích hợp vào website WordPress, Google Maps mang lại nhiều giá trị thiết thực:
- Tăng độ tin cậy và minh bạch: Việc hiển thị địa điểm cụ thể giúp khách hàng xác nhận sự hiện diện thực tế của doanh nghiệp, đặc biệt trong các lĩnh vực như F&B, bán lẻ, dịch vụ chăm sóc sức khỏe hay giáo dục.
- Cải thiện trải nghiệm người dùng (UX): Khách truy cập có thể xem bản đồ, chỉ đường và tương tác trực tiếp mà không cần rời khỏi website.
- Tối ưu hiệu quả cho SEO địa phương (Local SEO): Google ưu tiên hiển thị các doanh nghiệp có địa điểm rõ ràng, đặc biệt khi truy vấn tìm kiếm liên quan đến khu vực cụ thể.
- Tăng tỷ lệ chuyển đổi: Việc cung cấp bản đồ rõ ràng giúp rút ngắn hành trình ra quyết định của khách hàng, đặc biệt trên các trang như “Liên hệ”, “Giới thiệu”, “Hệ thống cửa hàng”.
nhúng google map vào WordPress là bước triển khai đơn giản nhưng mang lại tác động lâu dài đến niềm tin thương hiệu, hiệu quả truyền thông và khả năng tiếp cận khách hàng mục tiêu tại khu vực hoạt động
Một điều quan trọng là doanh nghiệp cần phải định vị địa chỉ công ty lên bản đồ Google trước đó, sau đó mới có thể nhúng vào WordPress. Nếu doanh nghiệp chưa thực hiện thao tác này, hãy tham khảo cách thêm địa điểm trên Google Maps chính xác đã được MIC Creative hướng dẫn chi tiết.
2. Các phương pháp nhúng google map vào WordPress
Với những lợi ích rõ ràng mà Google Maps mang lại cho doanh nghiệp, việc tích hợp công cụ này vào website là một chiến lược hiệu quả trong quá trình tạo website chuyên nghiệp. Tuy nhiên, có nhiều phương pháp để thực hiện việc nhúng Google Map vào WordPress, mỗi phương pháp lại có những ưu điểm và phù hợp với những nhu cầu khác nhau của doanh nghiệp.
MIC Creative sẽ cung cấp các phương pháp nhúng google map vào WordPress và tìm ra cách làm phù hợp nhất cho website của doanh nghiệp.
2.1. Nhúng Google Map qua mã nhúng (iframe)
Đây là phương pháp trực tiếp và đơn giản nhất, không cần cài đặt plugin hay sử dụng API. Google Maps cung cấp một đoạn mã nhúng (iframe) để tích hợp nhanh vào các trang hoặc bài viết WordPress.
Bước 1: Cách lấy mã nhúng từ Google Map.
- Mở Google Maps và tìm kiếm địa điểm hoặc địa chỉ mà doanh nghiệp muốn hiển thị trên website.
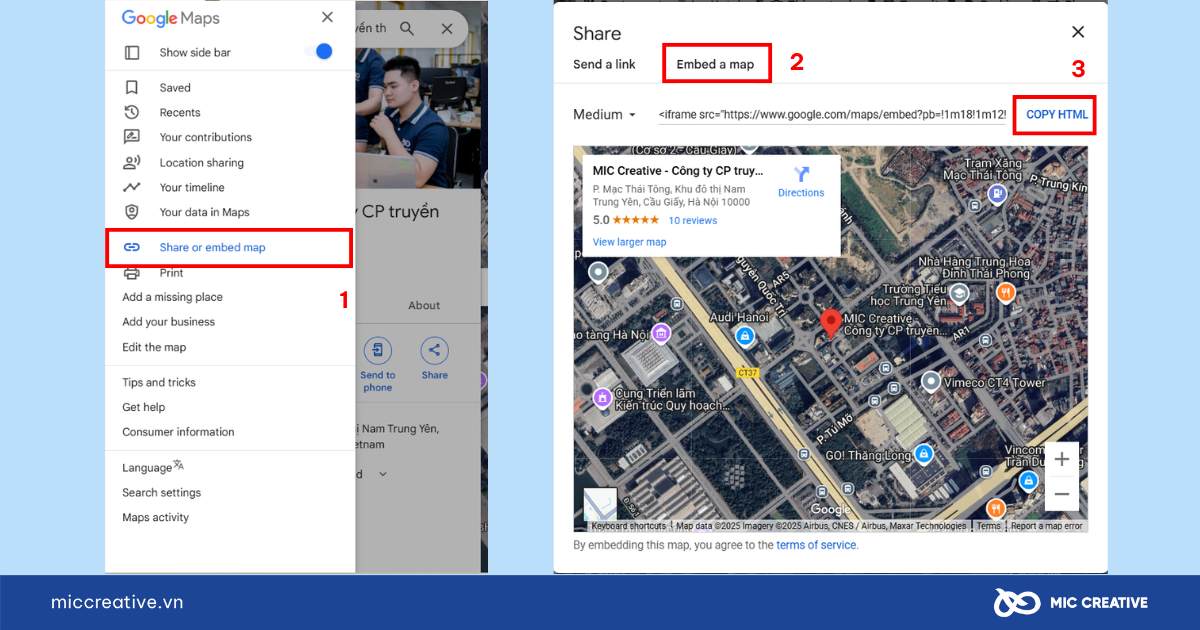
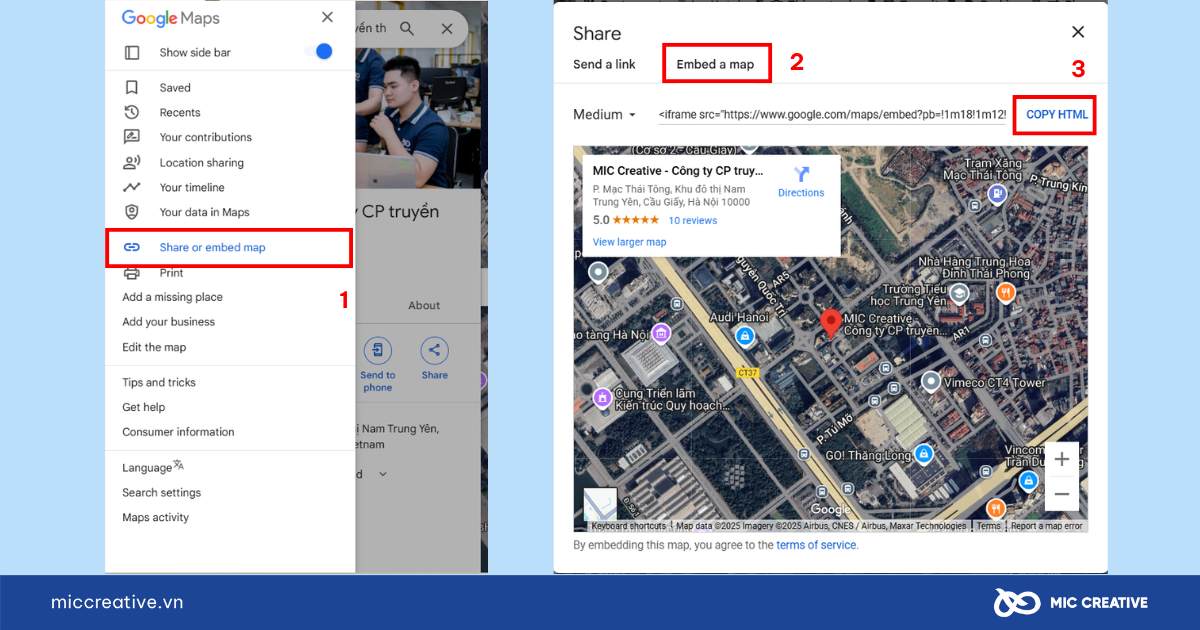
- Sau khi xác định vị trí trên bản đồ, nhấp vào nút “Chia sẻ” trên góc phải của bản đồ.
- Trong cửa sổ chia sẻ, chọn “Nhúng bản đồ” để lấy mã nhúng.
- Google sẽ cung cấp một đoạn mã HTML, sao chép đoạn mã này để chèn mã vào WordPress


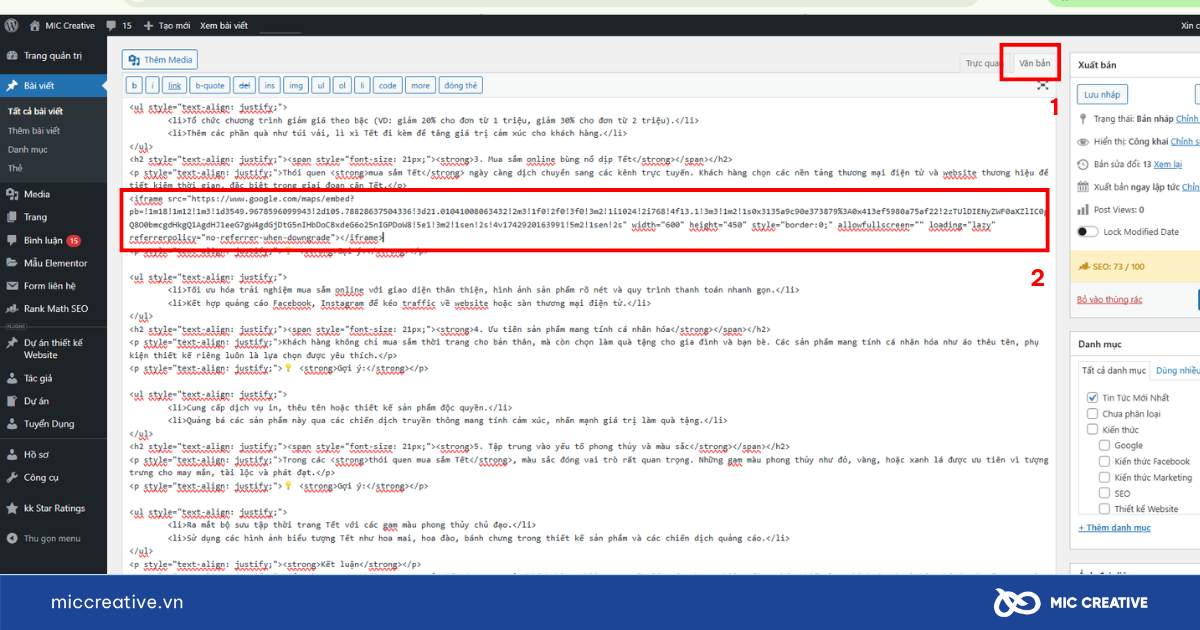
Bước 2: Chèn mã vào WordPress.
- Truy cập vào trang hoặc bài viết nơi bạn muốn nhúng bản đồ.
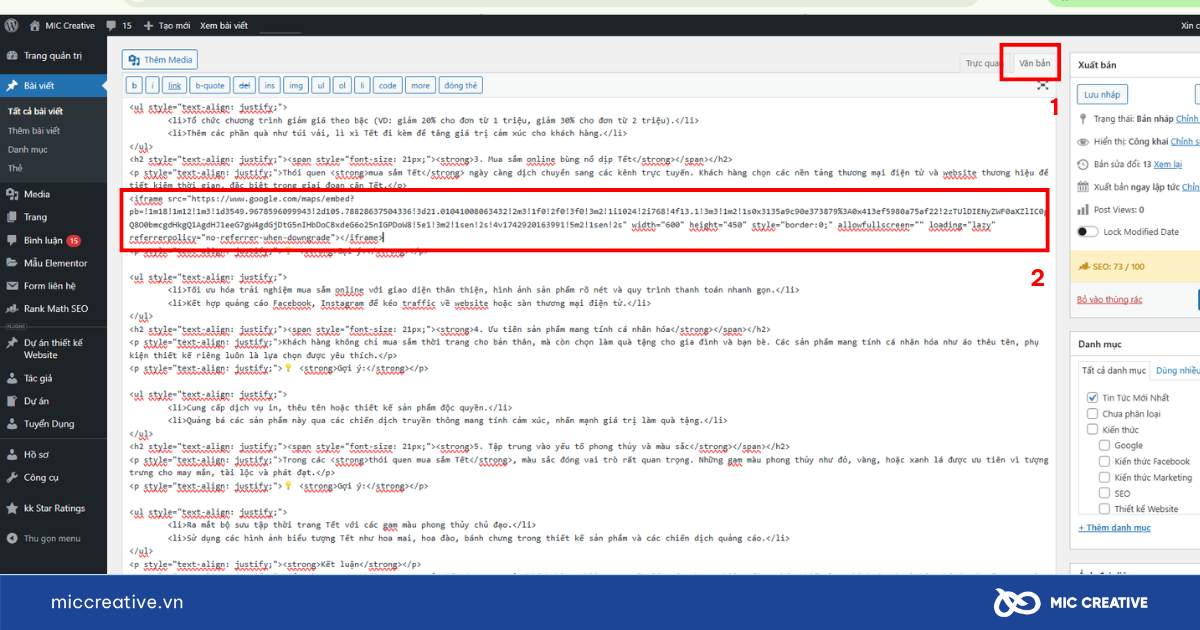
- Trong trình chỉnh sửa, chọn “Văn bản” và kéo đến phần nội dung cần chèn mã.
- Dán mã nhúng đã sao chép vào đây và chọn “Cập nhật”.


Ưu điểm của phương pháp này:
- Đơn giản và nhanh chóng vì không cần cài đặt plugin hoặc thực hiện chỉnh sửa mã nguồn phức tạp.
- Không chiếm tài nguyên vì không cần sử dụng thêm các tài nguyên hệ thống như khi cài đặt plugin.
Hạn chế:
- Phương pháp này không cung cấp các tính năng tùy chỉnh như thay đổi giao diện bản đồ hay thêm các điểm đánh dấu đặc biệt.
Từ góc độ chuyên môn, MIC Creative đánh giá phương pháp này không yêu cầu sự phức tạp về kỹ thuật thực hiện, cũng như những yếu tố chuẩn về giao diện bản đồ khi hiển thị. Bởi vậy, phương pháp đầu tiên sẽ phù hợp cho những website chuyên về Blog và dành cho các bạn newbie mới cần tìm hiểu về kỹ thuật này.
2.2. Nhúng Google Map qua plugin WordPress
Với các website yêu cầu bản đồ đa chức năng và dễ quản lý, plugin là giải pháp hiệu quả. Plugin giúp cài đặt và cấu hình Google Maps trực tiếp từ giao diện quản trị WordPress, đồng thời cho phép tùy chỉnh diện mạo, vị trí và các thông tin đi kèm.
Một số plugin phổ biến:
- WP Google Maps
- Google Maps Widget
- WD Google Maps
Bước 1: Tạo Google Maps API Key
- Truy cập Google Maps Platform và click vào nút Get Started.
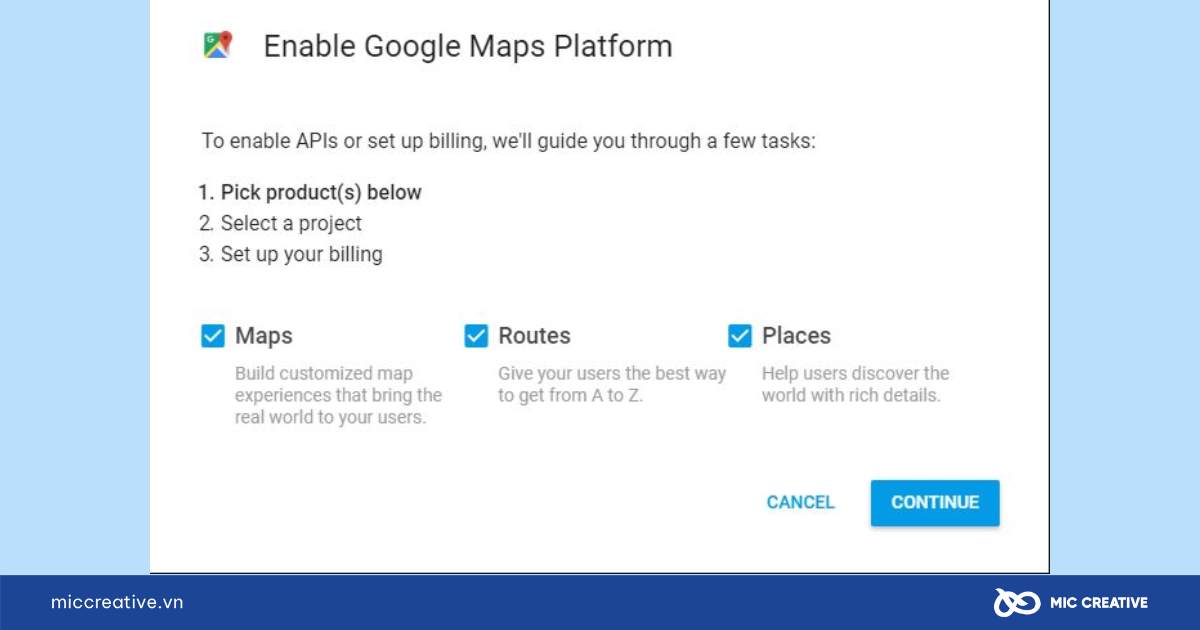
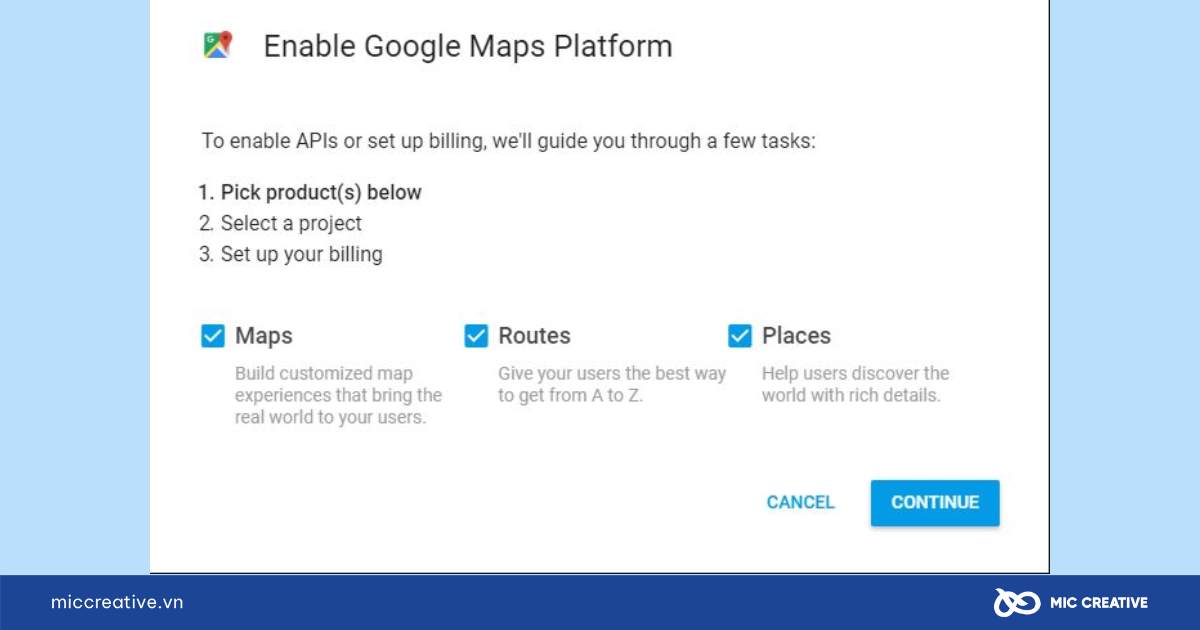
- Kích hoạt Google Maps Platform: Chọn Maps, Routes và Places rồi nhấn “Tiếp tục”.


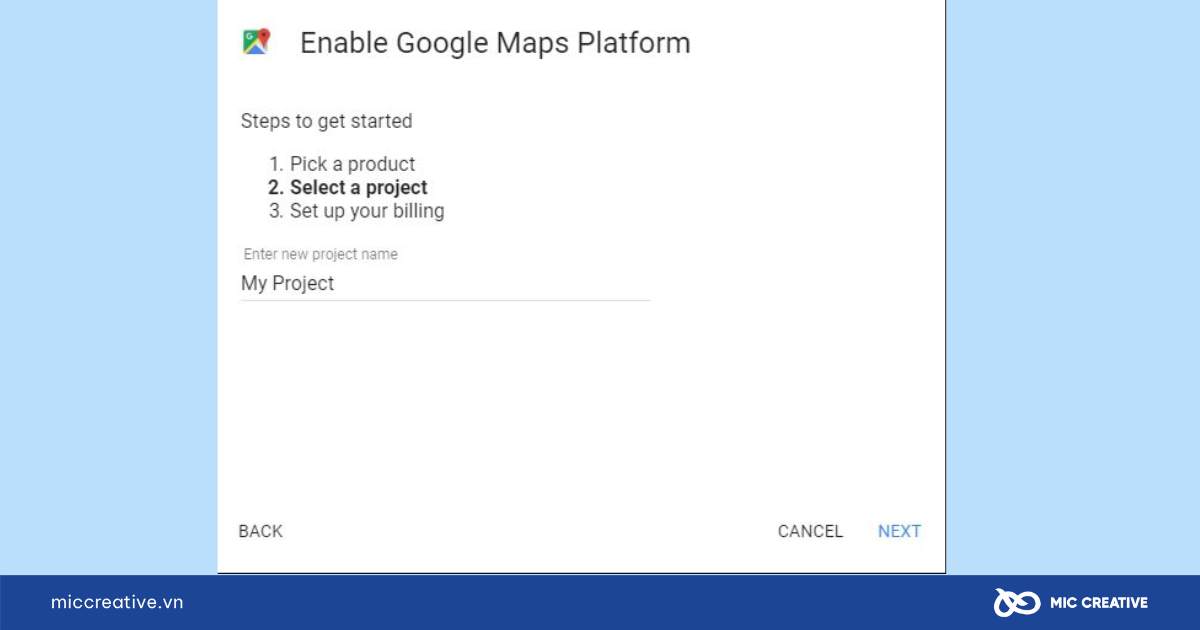
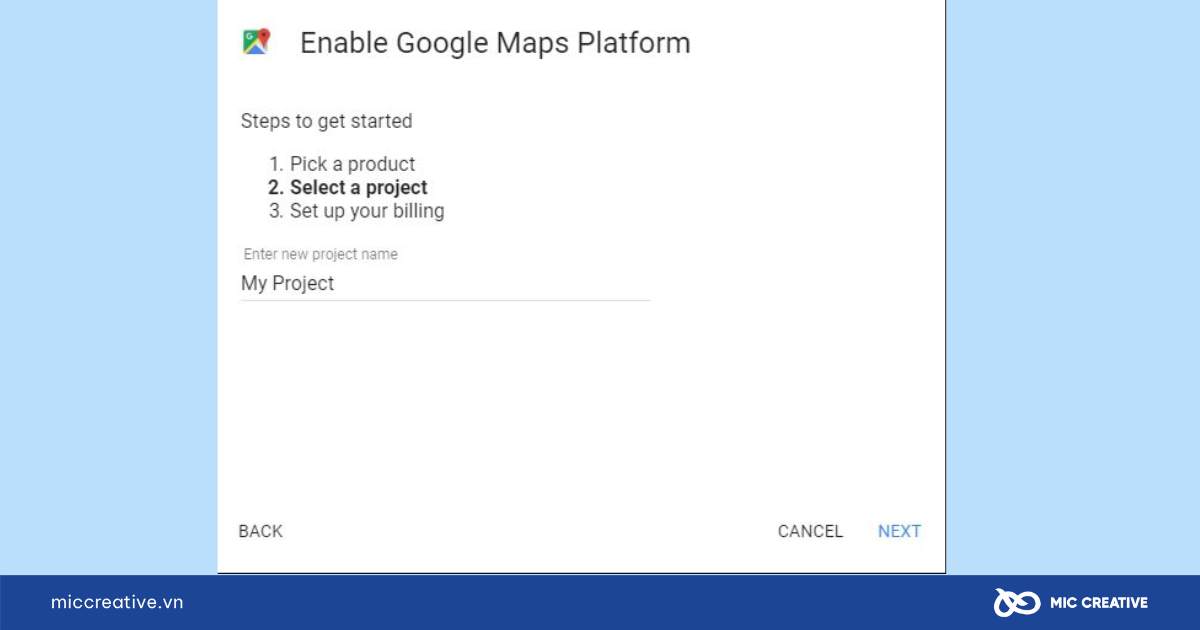
- Tạo dự án (Project) đầu tiên.


- Cài đặt thông tin thanh toán.
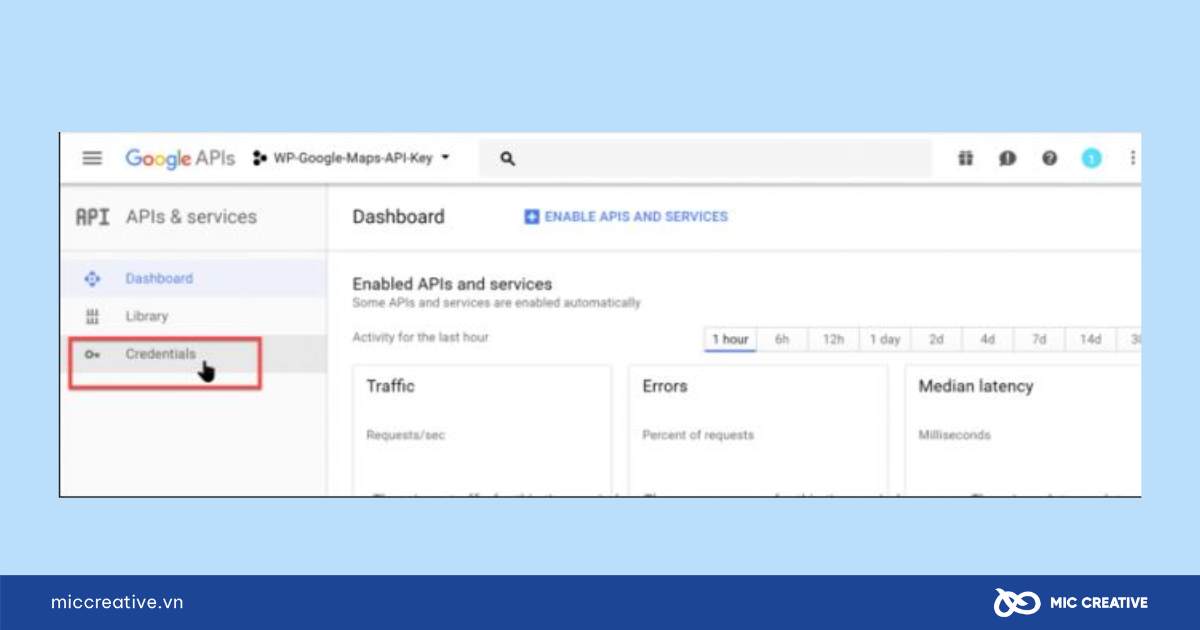
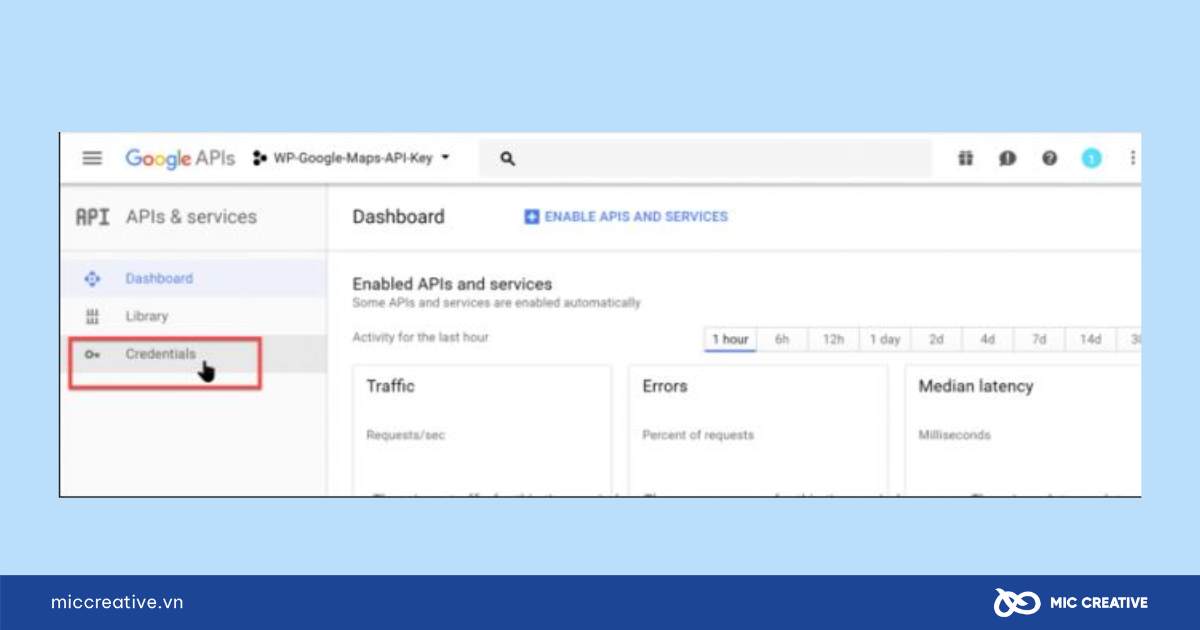
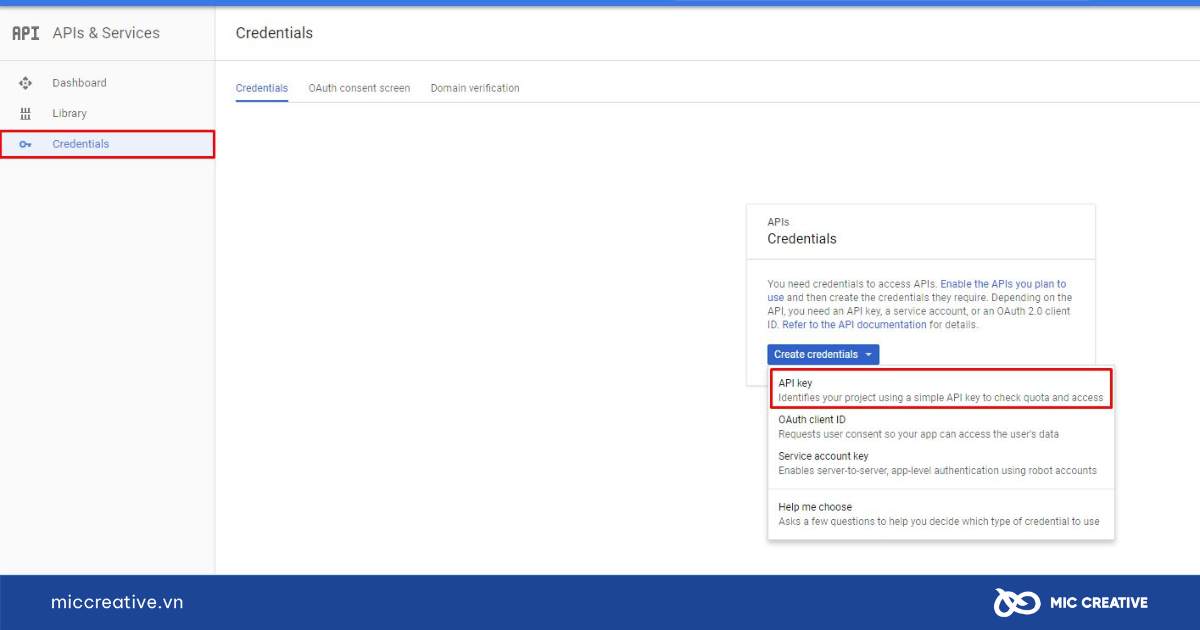
- Tạo API Credentials: Nhấp vào nút Credentials trong menu API Manager ở thanh sidebar bên trái trong Google Maps Console Platform.


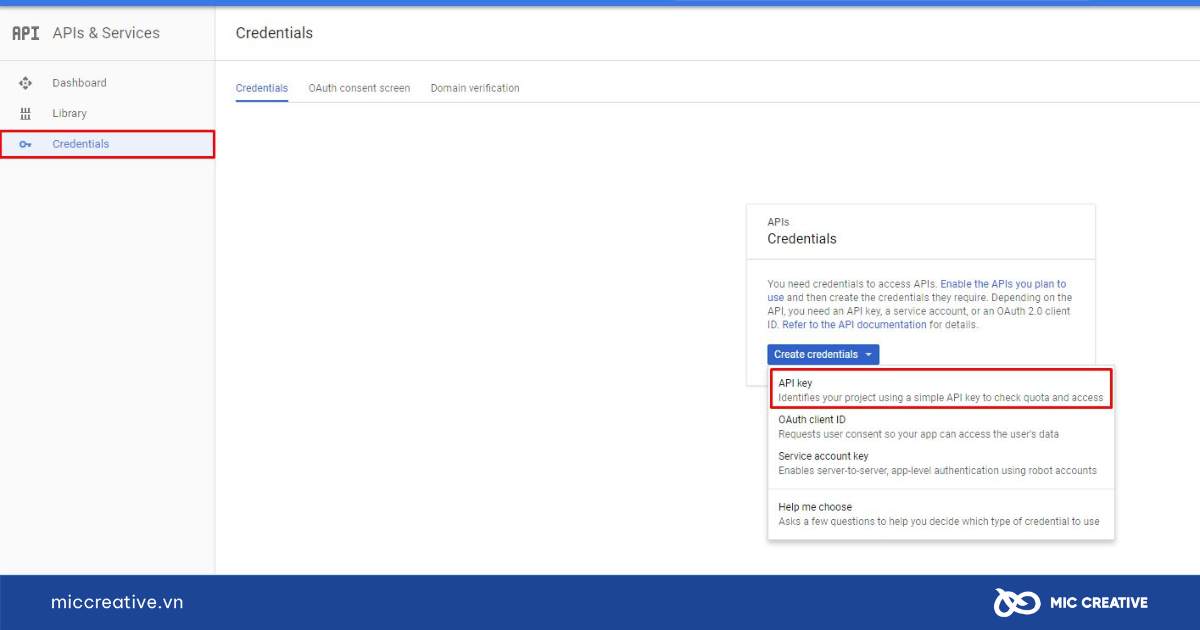
- Chọn Create Credentials trong tab Credentials với tùy chọn API keys.


- Màn hình sẽ hiện ra API key bạn vừa tạo.


Doanh nghiệp cần sao chép API key ở đây, và không chia sẻ với bất kỳ ai khác. Vì nó liên kết với tài khoản của doanh nghiệp. (API keys gồm chữ và số). Doanh nghiệp cũng có thể đảm bảo an toàn bằng cách nhấn vào nút Restrict Keys để thiết lập chế độ bảo mật cho API keys này.
Bước 2: Chèn plugin vào WordPress và sử dụng API key đã tạo
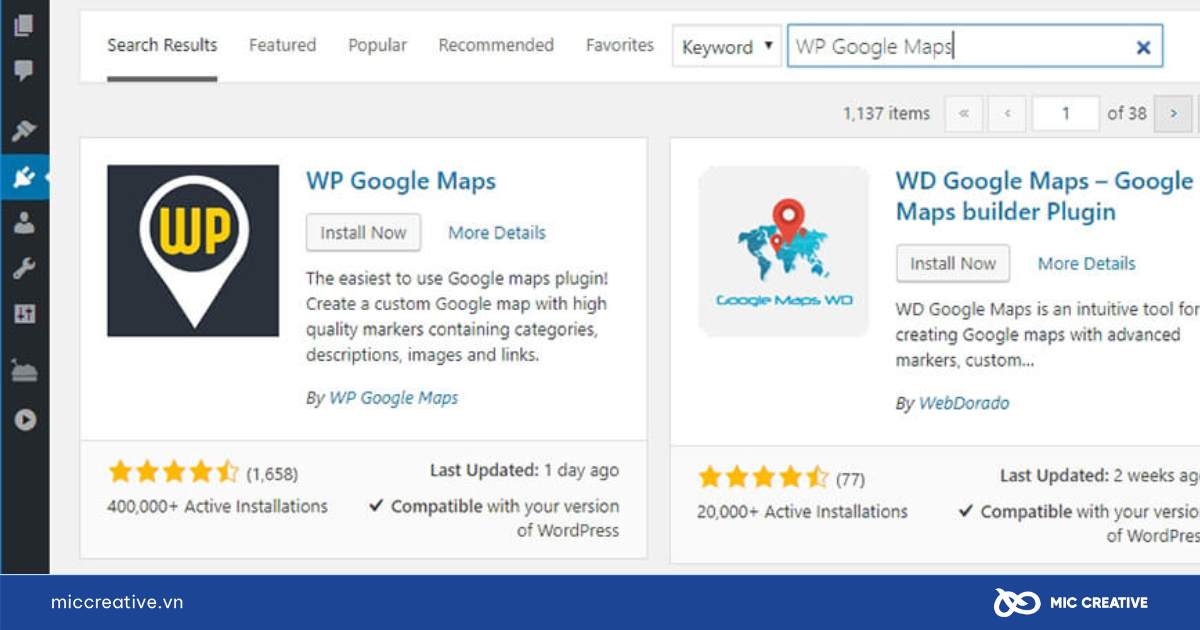
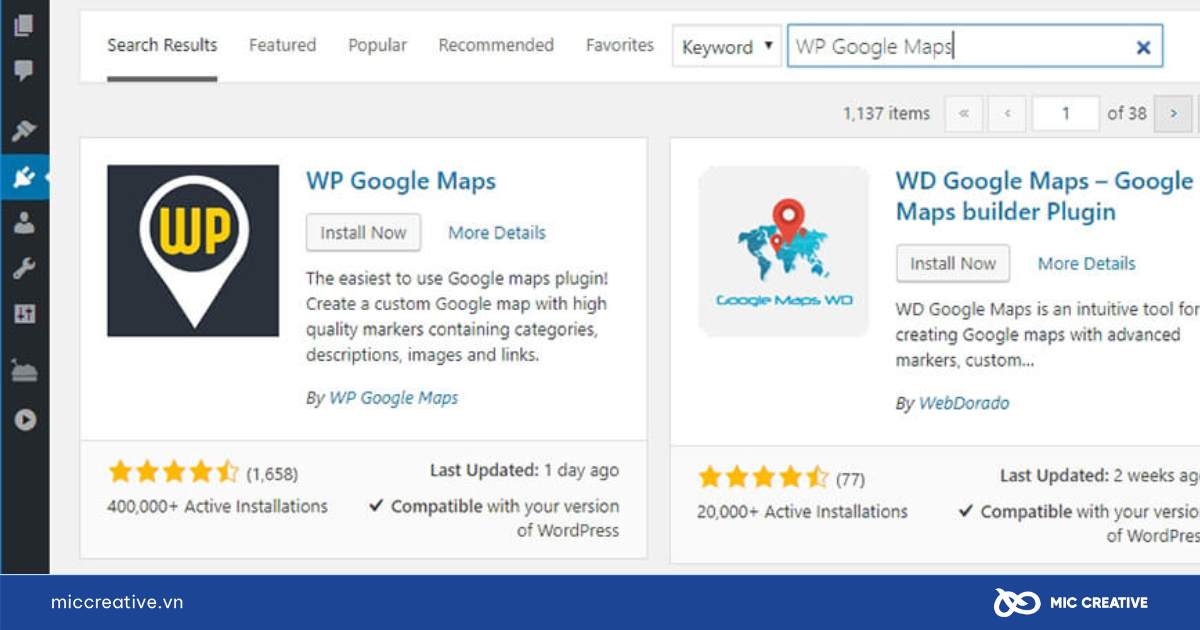
- Tìm kiếm WP Google Maps và hãy nhấn và nút “Install Now”.
- Kích hoạt plugin này bằng cách nhấn vào nút “Activate”


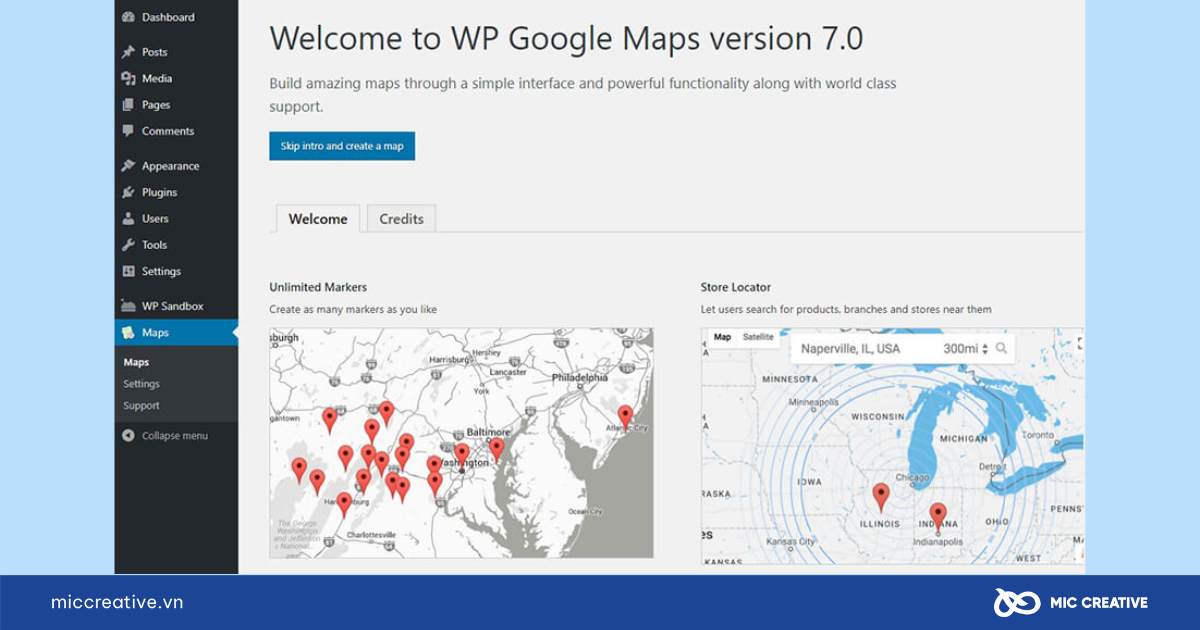
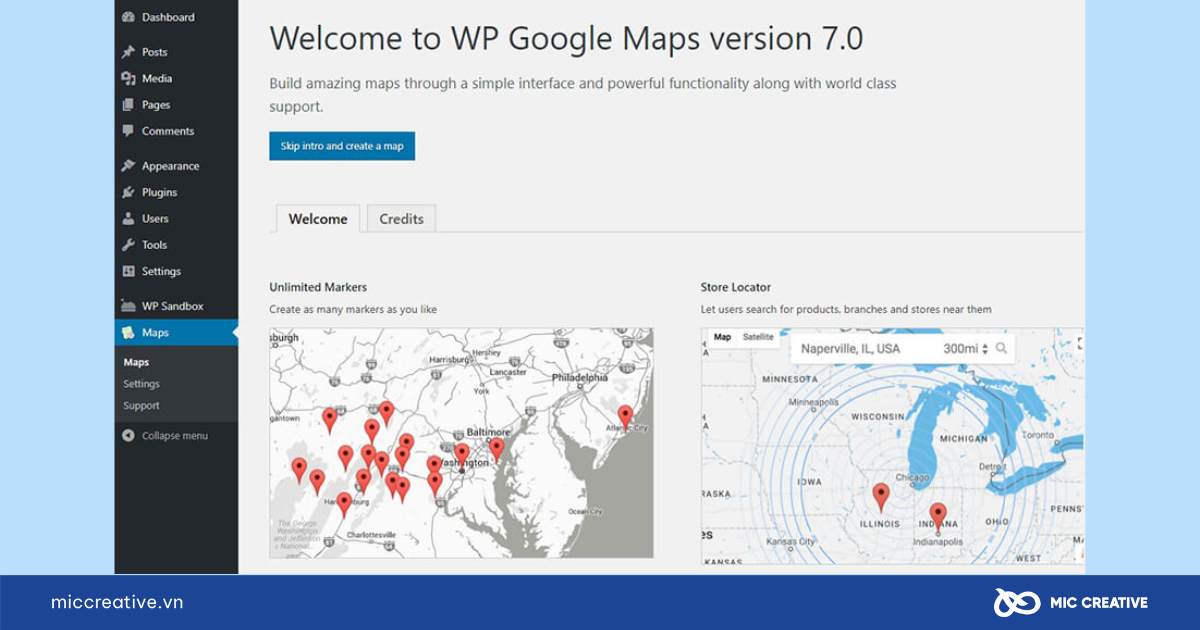
- Plugin đã được kích hoạt, doanh nghiệp bấm chọn plugin Maps ở thanh sidebar menu bên trái >> Chọn “Skip intro and create a map”.


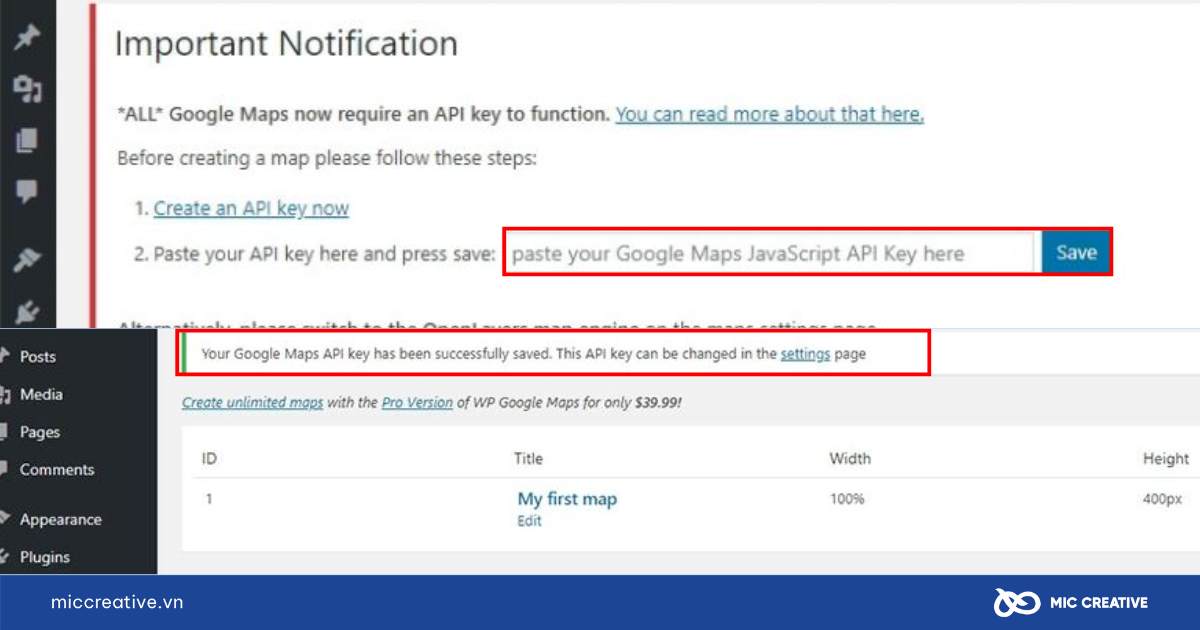
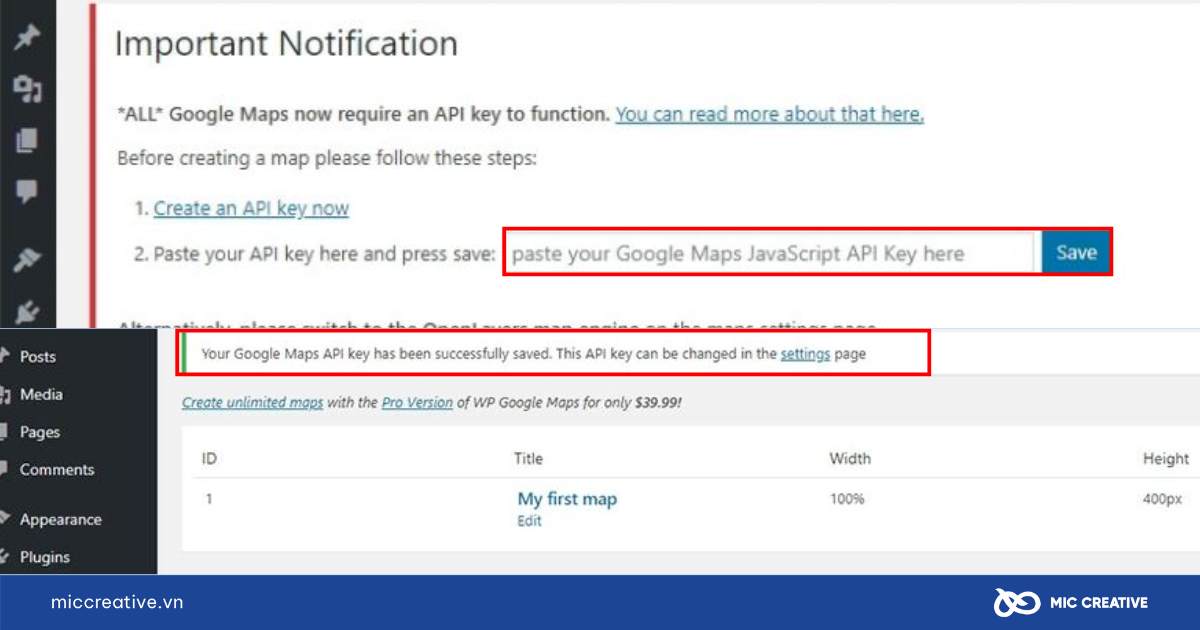
- Nhập API Key đã tạo ở bước 1 để kết nối tài khoản Google Maps >> Chọn “Save”.
- Doanh nghiệp sẽ thấy thông báo thành công, sau đó tiếp tục thiết lập bản đồ đầu tiên cho các trang nhỏ trong website doanh nghiệp


Ưu điểm của việc sử dụng plugin WordPress để nhúng Google Map
- Cài đặt và sử dụng đơn giản
- Có thêm các tính năng nâng cao.
- Plugin cho phép tùy chỉnh bản đồ theo nhu cầu doanh nghiệp.
Nhược điểm của việc sử dụng plugin WordPress để nhúng Google Map
- Có thể gặp vấn đề với các phiên bản WordPress khác hoặc plugin khác.
- Sử dụng nhiều tính năng có thể làm giảm tốc độ tải trang.
- Plugin cũ có thể tiềm ẩn nguy cơ bảo mật.
- Yêu cầu cập nhật thường xuyên để đảm bảo tính tương thích và bảo mật.
- Một số plugin yêu cầu phí bổ sung để sử dụng các tính năng nâng cao.
Phương pháp này thích hợp cho doanh nghiệp vừa và lớn, đặc biệt trong lĩnh vực F&B, bất động sản, hệ thống showroom hoặc chuỗi cửa hàng.
2.3. Nhúng Google Map bằng API
Cuối cùng là sử dụng Google Maps API khi doanh nghiệp muốn tùy chỉnh Google Map trên website. Với API, doanh nghiệp có thể tùy chỉnh các điểm đánh dấu, lớp phủ, và hành vi của bản đồ để đáp ứng yêu cầu cụ thể.
Bước 1: Đăng ký và lấy API Key.
- Truy cập vào Google Cloud Console, tạo một dự án mới, bật API Google Maps và lấy API Key.
Bước 2: Chèn API vào website.
- Sau khi có API Key, chèn đoạn mã JavaScript vào trang hoặc bài viết của WordPress để tải Google Map.
Bước 3: Tùy chỉnh bản đồ.
- Sử dụng JavaScript để thêm các điểm đánh dấu (markers), lớp phủ (overlays), và tùy chỉnh các yếu tố khác như zoom, độ phân giải, và kiểu bản đồ.
Tuy các bước triển khai khá đơn giản, nhưng yêu cầu người thực hiện có kiến thức chuyên sâu về ngôn ngữ lập trình. MIC Creative đánh giá phương pháp này phù hợp cho các doanh nghiệp hoạt động trong lĩnh vực công nghệ thông tin, nơi có đội ngũ nhân viên lập trình chuyên nghiệp, sở hữu kiến thức sâu rộng.
Ưu điểm:
- Cho phép doanh nghiệp có toàn quyền kiểm soát về cách bản đồ được hiển thị, với khả năng thay đổi điểm đánh dấu, thêm thông tin chi tiết, và thay đổi giao diện theo yêu cầu.
- API có thể được tích hợp vào bất kỳ phần nào của trang web và cho phép bạn sử dụng nhiều tính năng nâng cao mà không bị giới hạn bởi các plugin.
Nhược điểm:
- Sử dụng API yêu cầu kiến thức về lập trình JavaScript và quản lý API Key.
- Việc sử dụng API có thể phát sinh chi phí nếu vượt quá mức miễn phí của Google.
3. Gợi ý vị trí đặt Google Map tối ưu trên website
Sau khi đã lựa chọn phương pháp nhúng phù hợp như qua mã nhúng, plugin, hoặc API, bước tiếp theo là xác định các vị trí chiến lược đặt bản đồ có thể phát huy tối đa công dụng. Dưới đây là một số gợi ý của MIC Creative về vị trí đặt bản đồ Google Map trên website để đạt được hiệu quả tối ưu.
3.1. Trang liên hệ (Contact Page)
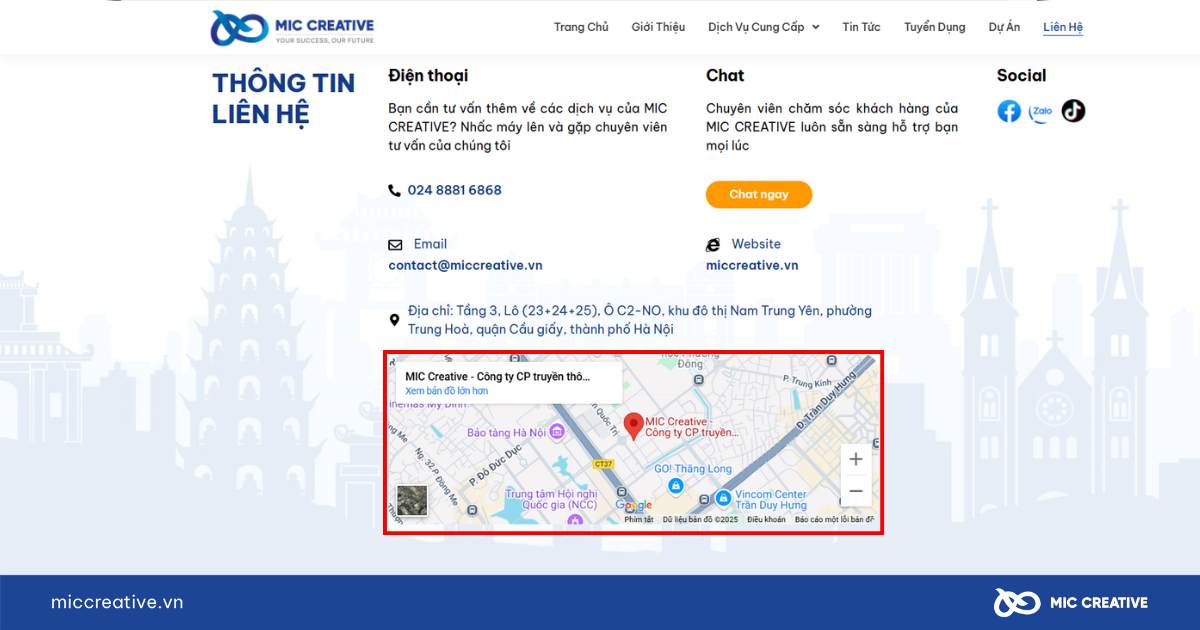
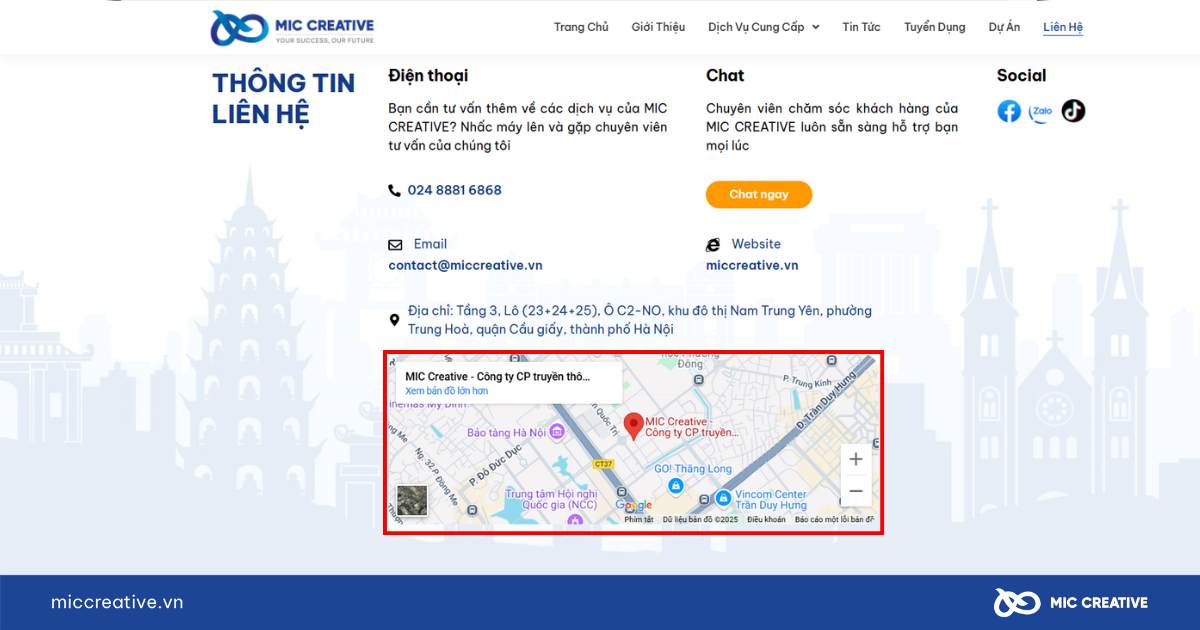
Trang liên hệ là một trong những trang quan trọng nhất trên website, nơi khách hàng có thể tìm thấy thông tin cần thiết để liên hệ với doanh nghiệp. Khi nhúng Google Map vào trang này giúp người dùng dễ dàng định vị địa chỉ doanh nghiệp, đặc biệt là các doanh nghiệp có cửa hàng vật lý.


Cách sắp xếp nội dung để bản đồ hỗ trợ chuyển đổi
Để đạt hiệu quả tối ưu, bản đồ nên được đặt gần các yếu tố quan trọng khác trên trang liên hệ như form liên hệ và thông tin địa chỉ. Bản đồ sẽ giúp người dùng xác nhận lại vị trí doanh nghiệp và tạo cơ hội để họ có thể liên lạc hoặc đến trực tiếp cửa hàng.
Một bố cục hợp lý có thể là đặt bản đồ ở phía trên hoặc bên cạnh form liên hệ, khiến khách hàng dễ dàng vừa xem địa chỉ, vừa điền thông tin vào form để gửi yêu cầu hoặc đặt lịch hẹn.
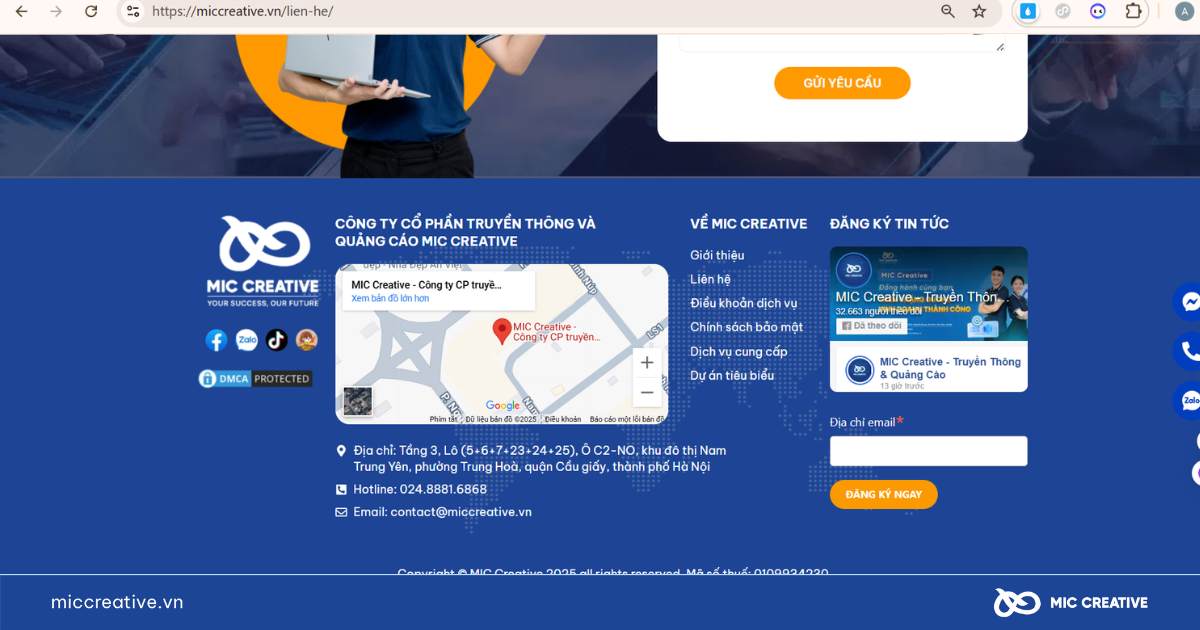
3.2. Footer, Sidebar hoặc Landing Page
Đặt bản đồ ở footer, sidebar hoặc landing page là lựa chọn phổ biến cho các website có nhiều địa điểm cần hiển thị. Với các doanh nghiệp có chuỗi cửa hàng hoặc nhiều chi nhánh, việc hiển thị Google Map tại những vị trí dễ tiếp cận giúp người dùng nhanh chóng tìm kiếm thông tin về các địa chỉ khác nhau. Trong các trường hợp này, việc tích hợp bản đồ vào những khu vực này sẽ tạo ra sự linh hoạt và thuận tiện cho khách hàng khi duyệt website.


Để chèn bản đồ vào footer hoặc sidebar, bạn có thể sử dụng widget hoặc chỉnh sửa template của website.
- Đối với WordPress, doanh nghiệp có thể sử dụng plugin “WP Google Maps” để tạo widget chứa bản đồ và chèn vào các khu vực này mà không cần phải viết mã thủ công.
- Đối với các Landing page, bạn có thể sử dụng khối Gutenberg hoặc shortcode của plugin để chèn bản đồ vào bất kỳ vị trí nào mà bạn muốn trên trang. Việc sử dụng các công cụ này giúp việc nhúng bản đồ trở nên đơn giản và không cần nhiều kỹ thuật.
4. Mẹo tối ưu Google Maps trên WordPress
Bên cạnh việc triển khai chèn Google Maps vào WordPress, doanh nghiệp cần nắm rõ một số cách tối ưu để tăng chất lượng cho website và mang tới trải nghiệm tích cực cho khách hàng. Cùng MIC Creative tìm hiểu một số mẹo tối ưu Google Maps trên WordPress.
4.1. Tối ưu trải nghiệm di động và tốc độ tải trang
Google Map có thể làm giảm tốc độ tải trang nếu không được tối ưu hóa đúng cách, đặc biệt là trên các thiết bị di động. Để cải thiện tốc độ tải trang và đảm bảo trải nghiệm người dùng mượt mà trên mọi thiết bị, doanh nghiệp có thể áp dụng giải pháp sau:
- Điều chỉnh kích thước iframe hoặc cấu hình plugin responsive: Một giải pháp phổ biến là sử dụng thuộc tính width=”100%”và height=”auto” trong iframe để bản đồ có thể tự động thích ứng với mọi kích thước màn hình. Ngoài ra, nếu sử dụng plugin, hãy kiểm tra cấu hình responsive trong plugin để đảm bảo bản đồ hiển thị chính xác trên các thiết bị di động.
- Kỹ thuật lazyload để cải thiện tốc độ: Lazy loading là kỹ thuật giúp trì hoãn việc tải Google Map cho đến khi người dùng cuộn đến khu vực có chứa bản đồ. Để kích hoạt lazyload cho Google Map, doanh nghiệp chọn sử dụng các plugin hỗ trợ hoặc thêm mã JavaScript tùy chỉnh để trì hoãn việc tải iframe bản đồ.
4.2. Tùy chỉnh giao diện và hành vi bản đồ
Ngoài là công cụ định vị, Google Maps có thể được tùy chỉnh để tạo ra một giao diện đồng nhất và chuyên nghiệp, phù hợp với thương hiệu của doanh nghiệp. Dưới đây là một số mẹo giúp tối ưu hóa giao diện bản đồ:
- Thay đổi màu sắc, phong cách bản đồ phù hợp thương hiệu: Google Maps cung cấp nhiều tùy chọn tùy chỉnh giao diện bản đồ. Doanh nghiệp nên thay đổi màu sắc của các yếu tố bản đồ như đường phố, vùng đất, hoặc điểm mốc để phù hợp với bộ nhận diện thương hiệu. Điều này giúp bản đồ không chỉ dễ sử dụng mà còn tạo được ấn tượng mạnh mẽ với khách hàng khi họ truy cập website.
- Thêm thông tin địa điểm: Tên doanh nghiệp, hình ảnh, thông tin liên hệ trong marker: Google Map cho phép doanh nghiệp thêm các “marker” (đánh dấu địa điểm) trên bản đồ. Thêm các thông tin như tên doanh nghiệp, hình ảnh, và các chi tiết liên hệ giúp khách hàng dễ dàng nhận diện doanh nghiệp.
4.3. Đảm bảo bảo mật API và quyền truy cập bản đồ
Cuối cùng, để đảm bảo an toàn cho website và dữ liệu người dùng, doanh nghiệp cần thực hiện các biện pháp tối ưu bảo mật sau:
- Giới hạn quyền truy cập API Key để tránh bị lạm dụng: API Key là chìa khóa bảo mật cho việc truy cập vào Google Maps API. Để bảo vệ API Key, doanh nghiệp nên giới hạn quyền truy cập bằng cách chỉ cho phép các nguồn đáng tin cậy truy cập vào API.
- Định kỳ kiểm tra quota nếu dùng API trả phí: Google Maps API có hạn mức sử dụng (quota) nhất định, và khi đạt ngưỡng này, doanh nghiệp sẽ phải trả phí thêm cho việc sử dụng API. Để tránh chi phí phát sinh ngoài dự kiến, doanh nghiệp nên theo dõi thường xuyên mức quota đã sử dụng qua Google Cloud Console.
5. Lỗi thường gặp khi nhúng google map vào WordPress và cách khắc phục
Trong quá trình chèn Google Maps vào WordPress doanh nghiệp có thể gặp phải một số lỗi kỹ thuật. MIC Creative sẽ chỉ ra một số các lỗi thường gặp cùng cách khắc phục.
a) Lỗi bản đồ không hiển thị hoặc lỗi API
Lỗi bản đồ không hiển thị thường xảy ra khi API Key không hợp lệ hoặc chưa được cấu hình đúng. API Key là chìa khóa bảo mật cho phép website truy cập vào dịch vụ Google Maps, và nếu khóa này bị thiếu hoặc sai, bản đồ sẽ không thể hiển thị.
Cách khắc phục: Để khắc phục lỗi này, doanh nghiệp cần kiểm tra API Key và đảm bảo rằng khóa này đã được kích hoạt và cấp quyền truy cập đúng cho Google Maps. Các bước kiểm tra bao gồm:
- Đảm bảo API Key đã được tạo và sử dụng đúng trong cài đặt của Google Maps API.
- Kiểm tra cấu hình quyền truy cập API trong Google Cloud Console, đảm bảo rằng API Key có quyền truy cập đúng (ví dụ: quyền truy cập API Maps JavaScript).
- Nếu sử dụng plugin, đảm bảo rằng API Key đã được nhập đúng vào cài đặt của plugin.
Nếu API Key vẫn không hoạt động, doanh nghiệp cần xem lại các cài đặt bảo mật và có thể tạo lại API Key mới qua Google Cloud Console.
b) Lỗi bản đồ tải chậm
nguyên nhân khiến bản đồ tải chậm là do lượng dữ liệu quá lớn hoặc máy chủ của website không đủ mạnh để xử lý yêu cầu tải bản đồ. Điều này thường xảy ra khi sử dụng bản đồ với nhiều điểm đánh dấu (markers) hoặc các lớp phủ (layers) phức tạp.
Cách khắc phục: Để khắc phục tình trạng bản đồ tải chậm, doanh nghiệp có thể áp dụng một số biện pháp tối ưu hóa:
- Tối ưu hóa hình ảnh: Nếu bản đồ có nhiều điểm đánh dấu với hình ảnh hoặc biểu tượng, doanh nghiệp nên nén và tối ưu hóa kích thước để giảm thời gian tải.
- Sử dụng lazy loading: Lazy loading giúp trì hoãn việc tải Google Maps cho đến khi người dùng cuộn đến vị trí có bản đồ. Lazy loading có thể dễ dàng triển khai thông qua các plugin hỗ trợ hoặc mã JavaScript tùy chỉnh.
- Tối ưu hóa cấu hình máy chủ: Máy chủ website đủ mạnh để xử lý các yêu cầu tải bản đồ, đặc biệt khi sử dụng các dịch vụ bản đồ lớn như Google Maps. Doanh nghiệp cần cân nhắc nâng cấp tài nguyên máy chủ nếu cần thiết.
c) Lỗi tương thích với các trình duyệt khác nhau
Lỗi hiển thị bản đồ có thể xuất phát từ vấn đề tương thích với trình duyệt không phổ biến hoặc phiên bản trình duyệt cũ. Google Maps có thể không hoạt động chính xác trên một số trình duyệt cũ hoặc không tương thích với các công nghệ web mới nhất.
Cách khắc phục: Để khắc phục lỗi này, doanh nghiệp có thể thực hiện các biện pháp sau:
- Kiểm tra trên nhiều trình duyệt: Sử dụng các công cụ như BrowserStack hoặc CrossBrowserTesting để kiểm tra sự tương thích của bản đồ trên các trình duyệt khác nhau. Những công cụ này cho phép kiểm tra phiên bản trình duyệt cũ và các trình duyệt ít phổ biến, giúp xác định bản đồ hiển thị chính xác trên tất cả các nền tảng.
- Cập nhật Google Maps API và trình duyệt: Phiên bản API Google Maps và trình duyệt đang sử dụng đều là phiên bản mới nhất, vì các bản cập nhật có thể sửa các lỗi tương thích và cải thiện hiệu suất.
6. Kết luận
Tổng kết lại, trên đây là hướng dẫn 3 phương pháp nhúng google map vào WordPress nhanh chóng và hiệu quả cho website doanh nghiệp. Cùng với đó là những mẹo tối ưu Google Maps trên nền tảng WordPress, doanh nghiệp có thể tham khảo để ứng dụng ngay vào trang web đã được chèn bản đồ trước đó.
Nếu doanh nghiệp đang có nhu cầu liên quan đến dịch vụ thiết kế Website cùng các dịch vụ khác, hãy liên hệ ngay với MIC Creative để được tư vấn giải pháp tối ưu nhất. MIC Creative tự tin là đối tác Marketing nắm bắt thị trường, thấu hiểu khách hàng, thành thạo công cụ và luôn sáng tạo.