1. Pagination là gì?


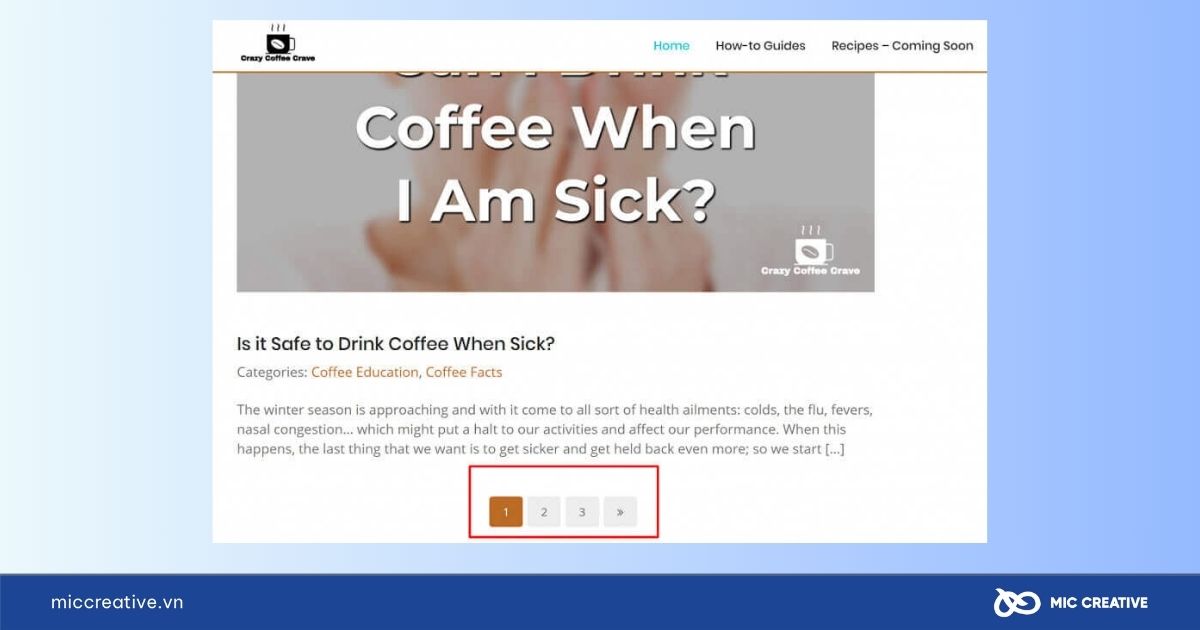
Pagination là phương pháp chia nội dung dài hoặc tập hợp dữ liệu lớn thành nhiều trang nhỏ, được liên kết với nhau thông qua các nút điều hướng như “Trang trước”, “Trang sau”, hoặc số trang “1, 2, 3, 4…”. Mỗi trang hiển thị một phần nội dung cụ thể, giúp người dùng dễ dàng truy cập và tải trang nhanh hơn.
Lợi ích của Pagination:
- Cải thiện UX: Giảm thời gian tải trang, giúp người dùng dễ dàng tìm kiếm và điều hướng.
- Tối ưu hiệu suất: Hạn chế tải toàn bộ dữ liệu cùng lúc, giảm tải server.
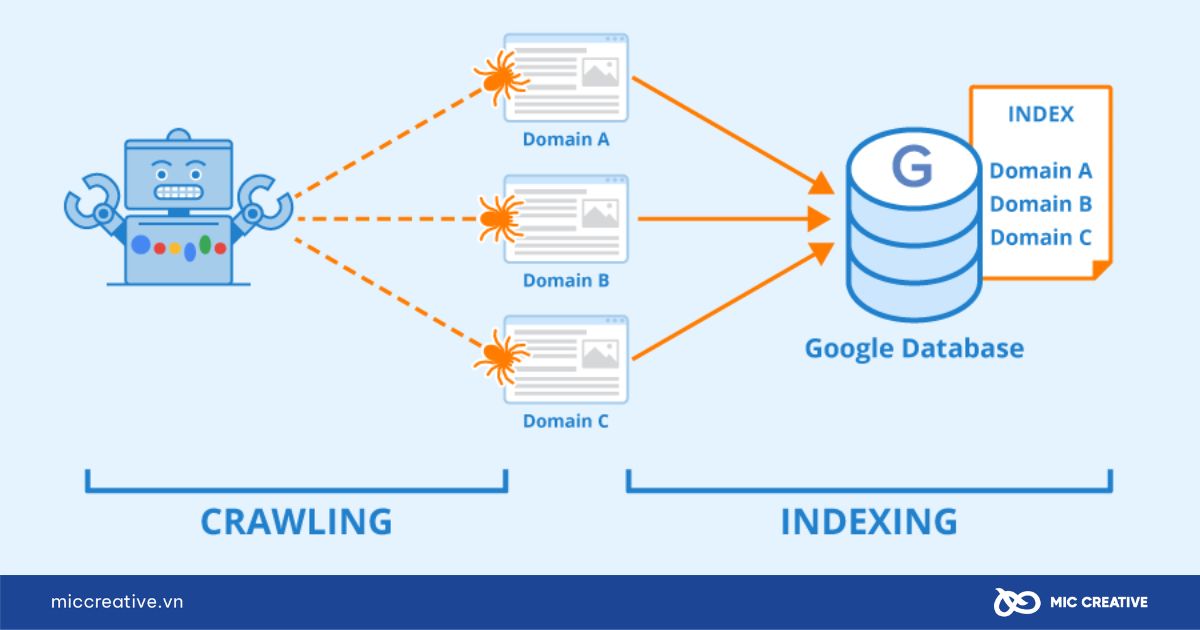
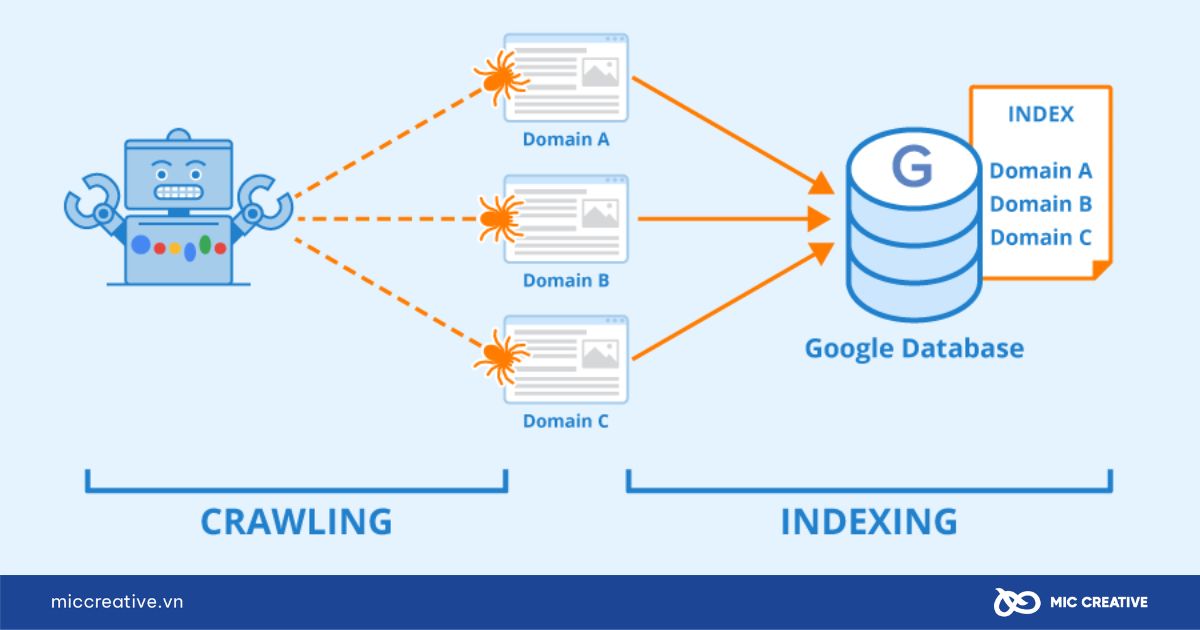
- Hỗ trợ SEO: Tạo cấu trúc rõ ràng, giúp Google thu thập và lập chỉ mục nội dung hiệu quả hơn.
Khi nào nên sử dụng phân trang?
Pagination là lựa chọn tuyệt vời khi bạn có một lượng dữ liệu lớn cần được hiển thị trên website mà không muốn làm trang web trở nên chậm chạp hoặc khó sử dụng, cụ thể:
- Khi có nhiều dữ liệu cần hiển thị (ví dụ các trang như blog, eCommerce, thư viện hình ảnh).
- Khi người dùng cần kiểm soát nội dung và tốc độ tải trang.




Lưu ý: Không nên dùng phân trang trong các trường hợp sau:
- Nếu nội dung ít (dưới 20 mục), hãy hiển thị tất cả trên một trang để đơn giản hóa UX.
- Với danh sách ngắn, cân nhắc dùng Infinite Scroll (cuộn vô hạn) hoặc Load More (tải thêm) để thay thế.
2. Các loại phân trang phổ biến
Khi triển khai pagination trên website, có nhiều kiểu phân trang khác nhau, mỗi loại đều có ưu điểm và nhược điểm riêng. Dưới đây là ba loại phân trang phổ biến và ứng dụng của chúng.
| Loại phân trang | Traditional Pagination | Infinite Scroll | Load More |
| Đặc điểm | Chia nội dung thành các trang cố định, dùng số (“1, 2, 3…”) hoặc nút “Trang trước/sau” | Tự động tải nội dung khi cuộn xuống, dùng JavaScript. | Tải nội dung khi nhấp nút “Xem thêm” |
| Ưu điểm |
|
|
|
| Nhược điểm |
|
|
|
3. Hướng dẫn tối ưu Pagination chuẩn SEO
Gần đây, Google đã thông báo rằng họ không còn sử dụng và hỗ trợ các thẻ rel=”next” và rel=”prev” trong quá trình phân tích và lập chỉ mục các trang phân trang. Điều này có nghĩa là chúng không còn ảnh hưởng đến cách Google xử lý các trang paginated nữa.
Các nhà quản trị website và SEO cần tìm kiếm các phương pháp tối ưu khác để xử lý pagination sao cho chuẩn SEO, dưới đây là chiến lược cụ thể:
3.1. Cấu trúc URL phân trang rõ ràng, dễ đọc


Một cấu trúc URL rõ ràng, thân thiện giúp Google dễ dàng crawl và người dùng hiểu nội dung của trang phân trang.
Cách thực hiện:
- Tránh URL phức tạp như ?page=2&id=xyz&x=123.
- Sử dụng URL ngắn gọn, mô tả, ví dụ: /tin-tuc/page/2 hoặc /san-pham/page/3.
- Giữ cấu trúc nhất quán trên toàn website (ví dụ: luôn dùng /page/X cho mọi danh mục).
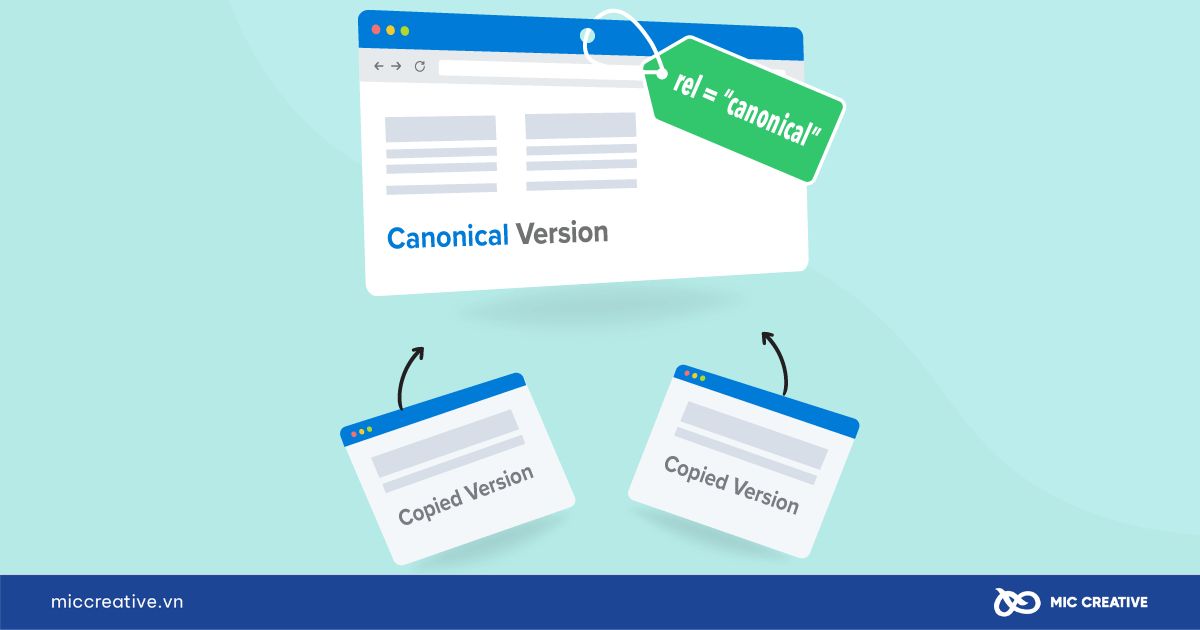
3.2. Dùng thẻ canonical với chiến lược “Xem tất cả”


Thẻ canonical kết hợp với trang “Xem tất cả” giúp tránh trùng lặp nội dung, đặc biệt khi các trang phân trang có nội dung tương tự.
Cách thực hiện:
- Tạo một trang “Xem tất cả” chứa toàn bộ nội dung (ví dụ: tất cả sản phẩm, bài viết).
- Trên mỗi trang phân trang, thêm thẻ canonical trỏ về trang “Xem tất cả” nếu nội dung trùng lặp. Ví dụ: Trang /san-pham/page/2 thêm thẻ:
<link rel=”canonical” href=”example.com/san-pham/view-all” /> - Chỉ dùng cho website nhỏ, dữ liệu không quá lớn (dưới 100 mục) để tránh tải chậm.
Tham khảo bài viết Canonical là gì? để tìm hiểu chi tiết về cách áp dụng hiệu quả.
3.3. Sắp xếp nội dung theo mức độ ưu tiên người dùng
Sắp xếp nội dung hợp lý trên các trang phân trang giúp người dùng tìm thấy thông tin quan trọng ngay lập tức, đồng thời cải thiện SEO.
- Cách thực hiện:
- Trang đầu tiên (trang 1) nên chứa nội dung quan trọng, phổ biến nhất (ví dụ: sản phẩm bán chạy, bài viết nổi bật).
- Các trang sau (trang 2, 3…) cần có liên kết nội bộ hoặc breadcrumb để dẫn về trang 1 hoặc danh mục chính. Ví dụ breadcrumb: “Trang chủ > Sản phẩm > Trang 2”.
Tham khảo ngay bài viết Breadcrumb là gì? để nắm rõ cách triển khai giúp nâng cao trải nghiệm người dùng.
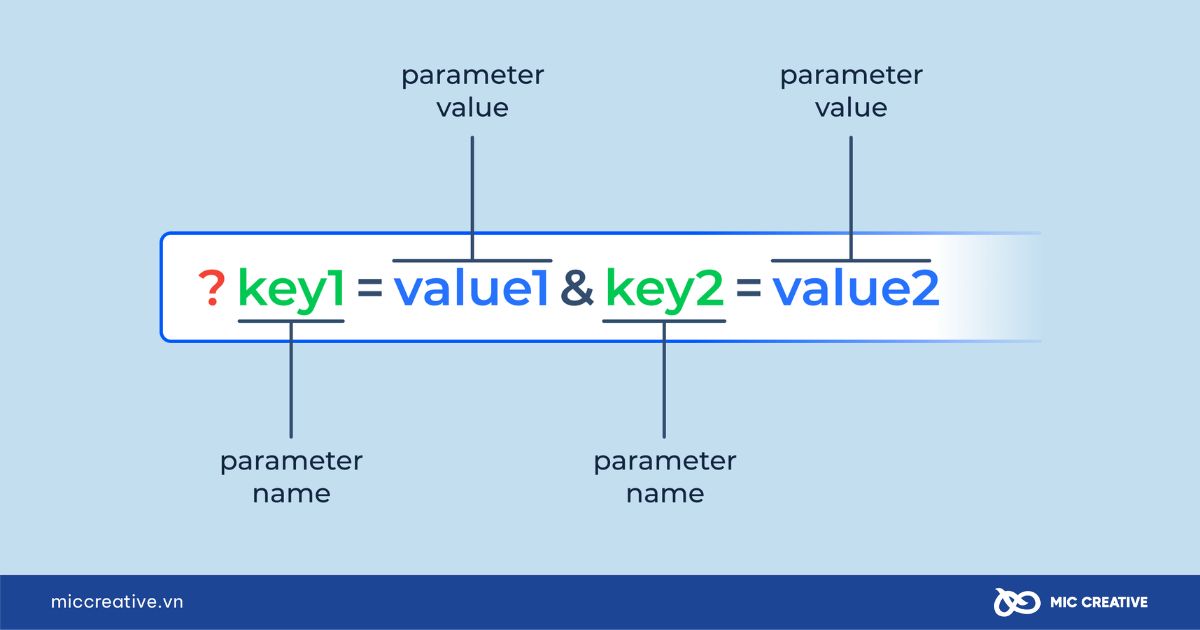
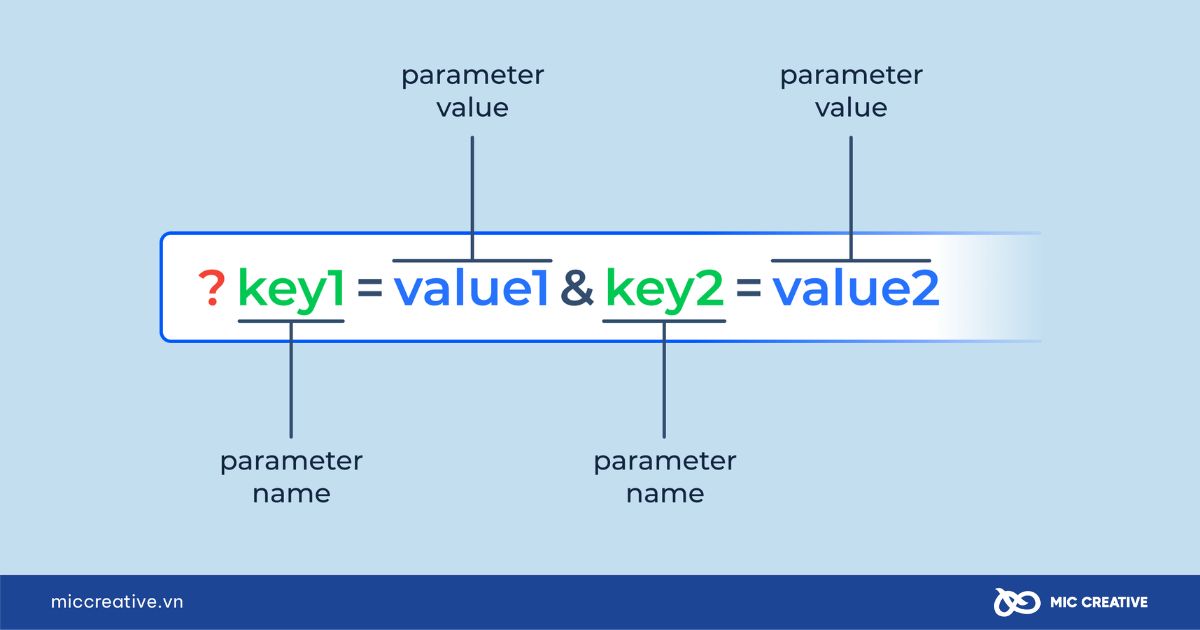
3.4. Cân nhắc sử dụng URL Parameters có kiểm soát


URL parameters (chuỗi truy vấn) thường xuất hiện trong phân trang lọc sản phẩm hoặc danh mục con, nhưng nếu không kiểm soát, chúng có thể gây trùng lặp nội dung.
Cách thực hiện:
- Sử dụng parameters rõ ràng, ví dụ: /category/seo/ask-an-seo?page=2 thay vì /category?cat=seo&p=2.
- Dùng noindex hoặc canonical cho các trang lọc không cần SEO.
- Kiểm tra crawl parameters qua Google Search Console (báo cáo Coverage).
3.5. Tránh index nội dung không có giá trị ở các trang sau


Các trang phân trang sau (trang 4, 5…) đôi khi chứa nội dung ít giá trị hoặc tương tự nhau, dễ bị Google coi là “thin content” (nội dung mỏng).
Cách thực hiện:
- Nếu trang 4, 5 không có nội dung riêng biệt (ví dụ: chỉ lặp lại danh sách sản phẩm giống nhau), hãy thêm thẻ noindex.
- Giữ index nếu các trang này chứa nội dung thực tế (bài viết, sản phẩm riêng).
- Dùng Google Search Console để kiểm tra trang nào được index không cần thiết.
3.6. Đảm bảo tốc độ tải nhanh cho các trang phân trang


Tốc độ tải trang chậm trên các trang phân trang sau (trang 2, 3…) có thể làm tăng bounce rate và giảm thứ hạng SEO.
Cách thực hiện:
- Tránh lạm dụng lazy load (tải chậm) sai cách, gây lỗi hiển thị nội dung.
- Giảm số request HTTP bằng cách nén ảnh bằng công cụ TinyPNG và hợp nhất CSS/JS.
- Sử dụng cache hợp lý qua plugin như WP Rocket hoặc Cloudflare.
- Kiểm tra từng URL phân trang bằng Google PageSpeed Insights.
3.7. Tạo liên kết nội bộ tới các trang phân trang


Internal link giúp Google khám phá và ưu tiên các trang phân trang, đồng thời cải thiện UX.
Cách thực hiện:
- Thêm liên kết “Xem tiếp” hoặc “Trang 3” trong bài viết, sidebar, hoặc footer.
- Đảm bảo anchor text liên quan đến nội dung (ví dụ: “Xem thêm sản phẩm giày nam”).
- Tránh chỉ tập trung link vào trang 1, phân bổ đều cho trang sâu hơn.
Xem thêm bài viết Anchor text là gì để hiểu rõ khái niệm, các loại anchor text phổ biến và cách sử dụng hiệu quả trong chiến lược SEO.
3.8. Ưu tiên nội dung unique trên từng trang phân trang


Nội dung độc đáo trên mỗi trang phân trang giúp Google đánh giá cao giá trị của trang, tránh bị coi là trùng lặp.
Cách thực hiện:
- Mỗi trang phân trang nên có meta title, meta description và đoạn mở đầu riêng biệt.
- Kiểm tra tính độc đáo bằng công cụ check unique như Copyscape hoặc Siteliner.
Ví dụ:
- Trang 1: “Top 10 áo nam thời trang 2025”
- Trang 2: “Áo nam phong cách cổ điển – Trang 2”
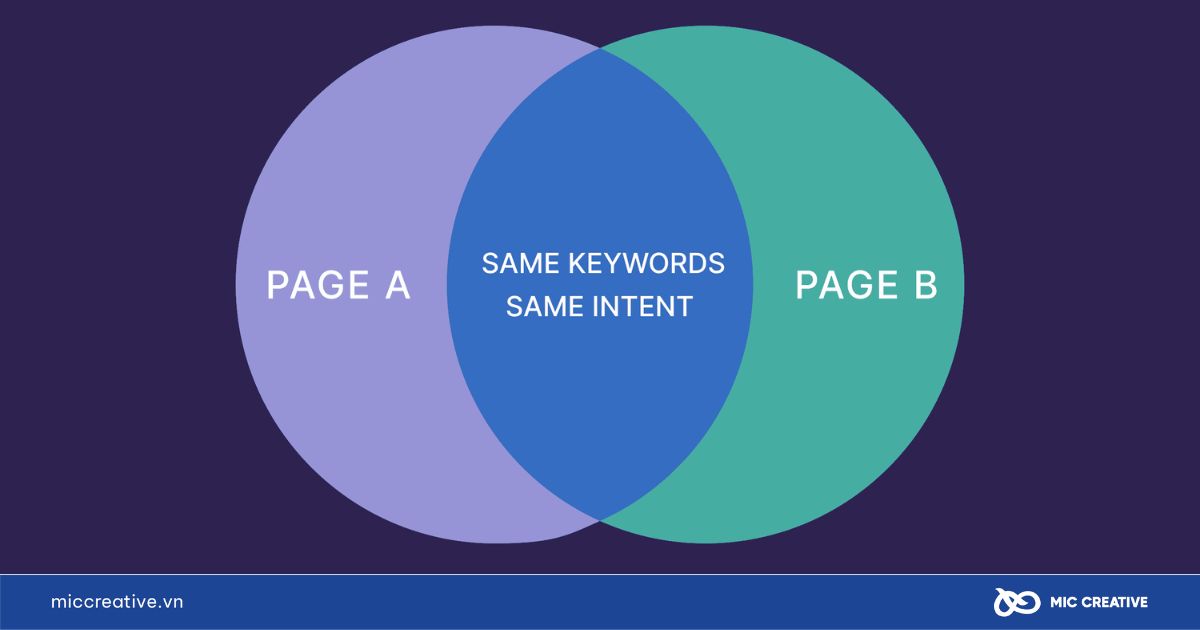
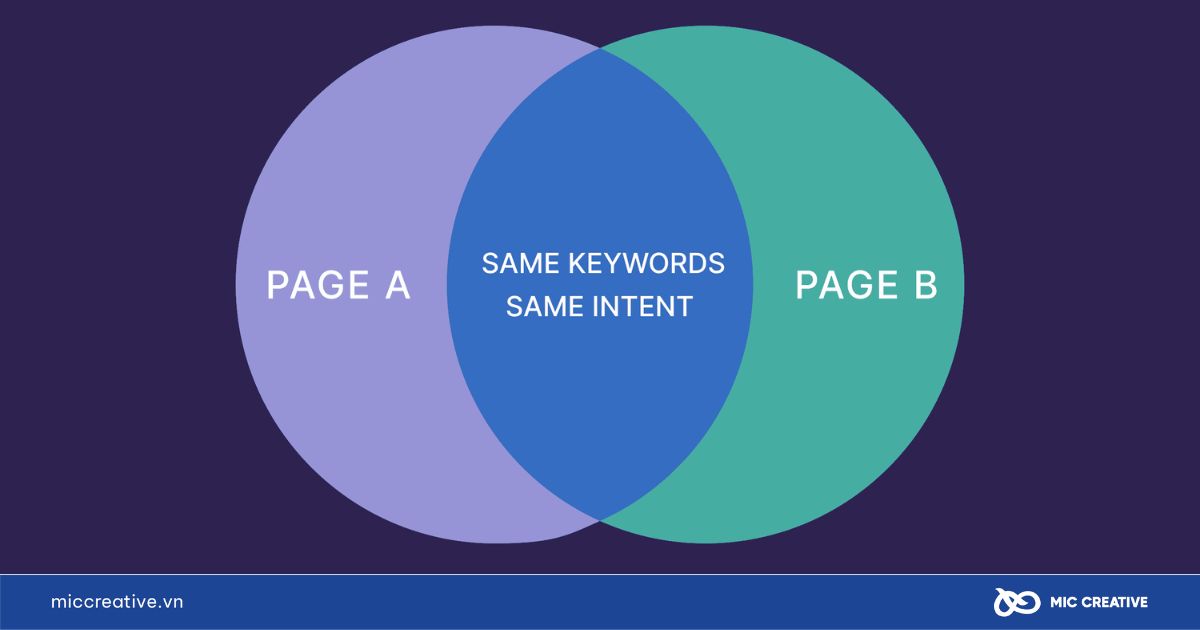
3.9. Sử dụng từ khóa phụ để tránh cannibalization


Từ khóa cannibalization (tự cạnh tranh) xảy ra khi các trang phân trang cạnh tranh cùng một từ khóa chính, làm giảm thứ hạng.
Cách thực hiện:
- Sử dụng từ khóa phụ hoặc biến thể cho từng trang phân trang.
- Ví dụ:
- Trang 1: “Áo nam thời trang”
- Trang 2: “Áo nam cổ điển”
- Trang 3: “Áo nam công sở”
- Phân bổ anchor text liên kết nội bộ theo từ khóa phụ liên quan.
3.10. Tối ưu UI/UX cho phân trang


Giao diện phân trang thân thiện giúp người dùng dễ dàng điều hướng và tăng thời gian trên trang.
Cách thực hiện:
- Đảm bảo nút “Next”, “Previous”, và số trang (“1, 2, 3…”) rõ ràng, dễ nhấp, đặc biệt trên mobile.
- Đặt phân trang gần tiêu đề hoặc nội dung chính, tránh ẩn dưới footer.
- Sử dụng màu sắc nổi bật và kích thước nút lớn (ít nhất 48px trên mobile).
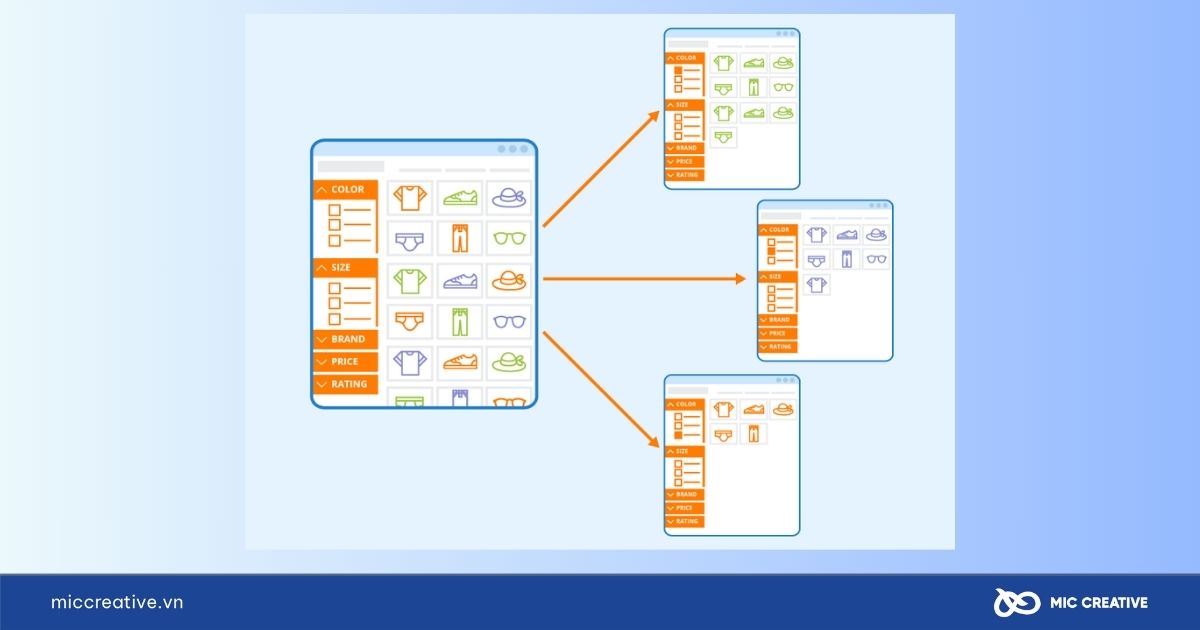
3.11. Điều hướng thông minh với bộ lọc nhiều chiều


Bộ lọc nhiều chiều (facet navigation) như màu sắc, giá, kích thước thường tạo ra nhiều URL, dễ gây trùng lặp nội dung nếu không kiểm soát.
Cách thực hiện:
- Sử dụng AJAX hoặc #filter (hash) để tải bộ lọc mà không tạo URL mới (ví dụ: /san-pham#color=red).
- Nếu cần URL riêng, thêm noindex hoặc canonical cho trang lọc.
- Cấu hình bộ lọc trong Google Search Console (URL Parameters).
4. Tổng kết
Mặc dù pagination là một kỹ thuật đơn giản, nhưng nó đóng vai trò quan trọng trong việc tổ chức nội dung và điều hướng người dùng trên website. Khi sử dụng pagination đúng cách, bạn không chỉ cải thiện trải nghiệm người dùng mà còn giúp tối ưu hóa SEO, giảm thiểu thời gian tải trang và nâng cao hiệu suất tổng thể của website.
Nếu bạn muốn hiểu rõ hơn về pagination là gì và áp dụng kỹ thuật này vào website của mình, hãy liên hệ với MIC Creative để được tư vấn và triển khai dịch vụ thiết kế website chuyên nghiệp, tối ưu cho hiệu quả và SEO.