1. URL là gì?
URL (là viết tắt của từ Uniform Resource Locator), là một địa chỉ dùng để xác định và truy cập các tài nguyên trên Internet. Nó giống như một địa chỉ nhà trên mạng trực tuyến, cho phép bạn tìm thấy các trang web, hình ảnh, video, và nhiều loại tài nguyên khác.


Vậy vì sao URL lại quan trọng?
- Xác định và truy cập tài nguyên trên Internet: URL giúp người dùng và các hệ thống định vị và truy cập các tài nguyên trực tuyến, như trang web, hình ảnh, video, tài liệu, và nhiều loại dữ liệu khác.
- Giao tiếp giữa trình duyệt và máy chủ: Khi bạn nhập URL vào trình duyệt, nó sẽ gửi yêu cầu đến máy chủ lưu trữ tài nguyên và nhận về nội dung bạn muốn xem. URL xác định chính xác nơi tài nguyên được lưu trữ và cách truy cập nó.
- SEO (Tối ưu hóa công cụ tìm kiếm): Các URL thân thiện với người dùng và có cấu trúc tốt có thể cải thiện thứ hạng của trang web trên các công cụ tìm kiếm. Điều này giúp trang web dễ dàng được tìm thấy và tiếp cận bởi nhiều người dùng hơn.
- Tính nhất quán và dễ sử dụng: URL cung cấp một cách nhất quán và chuẩn hóa để truy cập tài nguyên, giúp người dùng dễ dàng chia sẻ và sử dụng lại các liên kết.
- Bảo mật: URL cũng có thể chứa thông tin về giao thức bảo mật (như https) để đảm bảo rằng dữ liệu được truyền tải giữa người dùng và máy chủ được mã hóa và an toàn.
- Khả năng quản lý và tổ chức nội dung: URL giúp quản lý và tổ chức nội dung trên một trang web một cách có hệ thống, cho phép dễ dàng duyệt qua các phần khác nhau của trang web và quản lý các tài nguyên khác nhau.
2. URL hoạt động như thế nào?
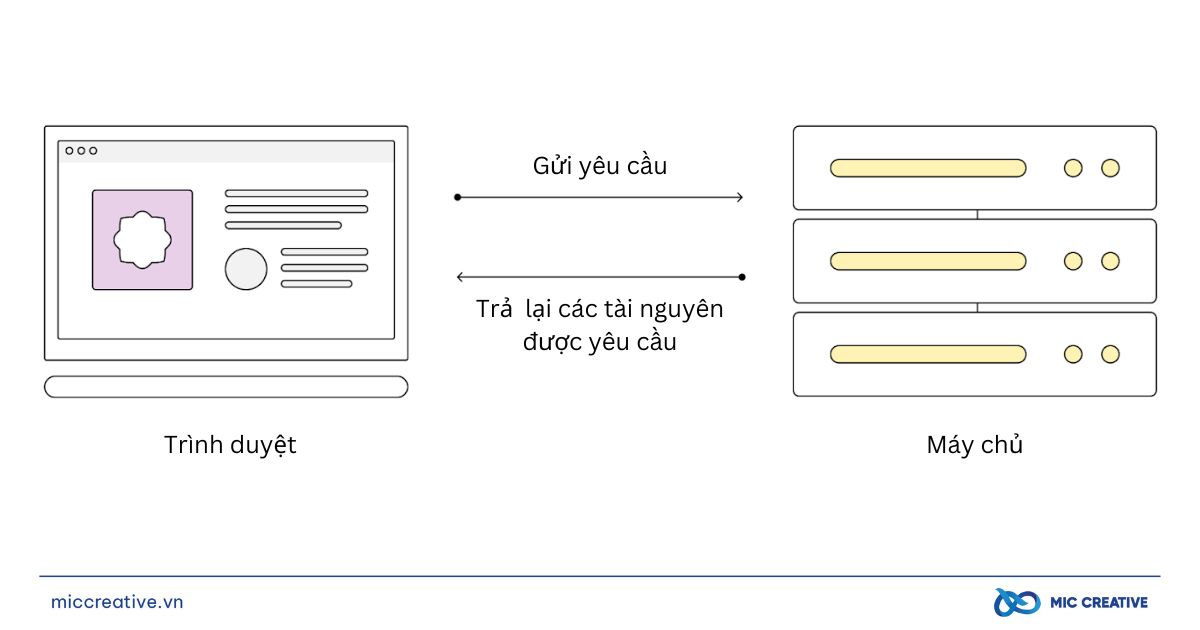
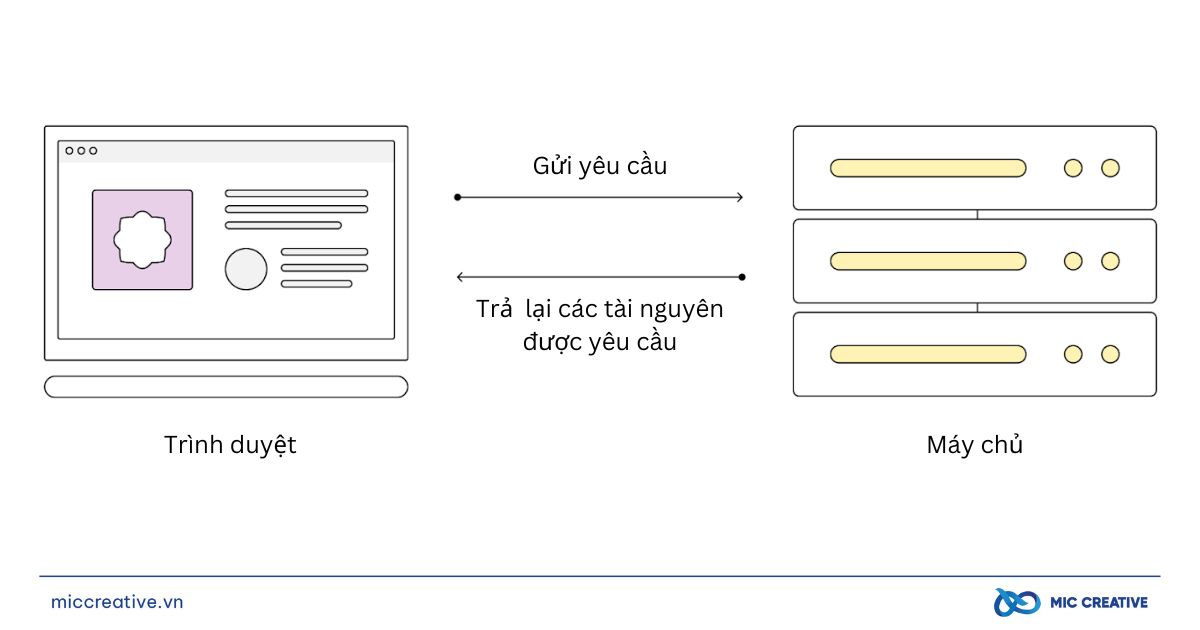
URL hoạt động như một địa chỉ giúp bạn tìm kiếm và truy cập tài nguyên trên Internet. Cách URL hoạt động được mô tả theo một quy trình ngắn gọn như sau:
URL hoạt động như một địa chỉ nhà trên Internet. Khi gõ một URL vào thanh địa chỉ, bạn đang nói cho trình duyệt biết rằng bạn muốn truy cập vào trang web đó.
Khi biết được điều đó, trình duyệt sẽ gửi yêu cầu đến máy chủ web tại địa chỉ đó. Sau khi nhận được yêu cầu từ trình duyệt, máy chủ sẽ “tìm kiếm” thông tin của trang web trong kho dữ liệu khổng lồ của mình.
Khi máy chủ đã xử lý xong yêu cầu của bạn, nó sẽ gửi trả lại các tập tin cần thiết như HTML, CSS, JavaScript và các tập tin hình ảnh, video để tạo nên trang web đó. Trình duyệt sẽ nhận được những tập tin này và sắp xếp chúng lại để hiển thị một cách trực quan trên màn hình của bạn.


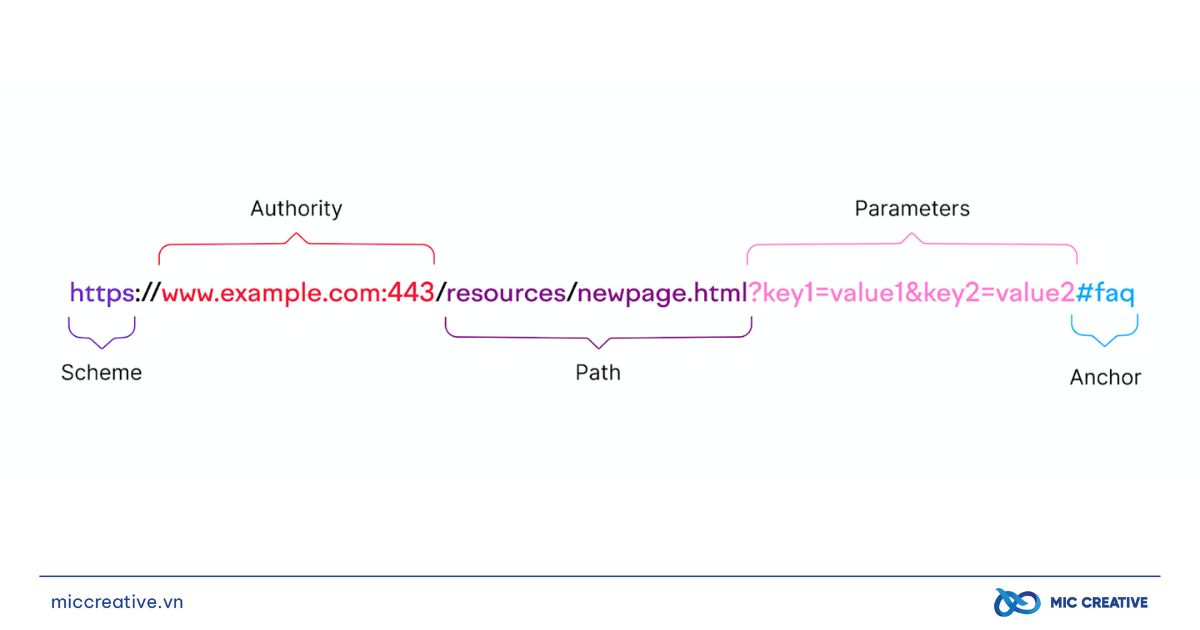
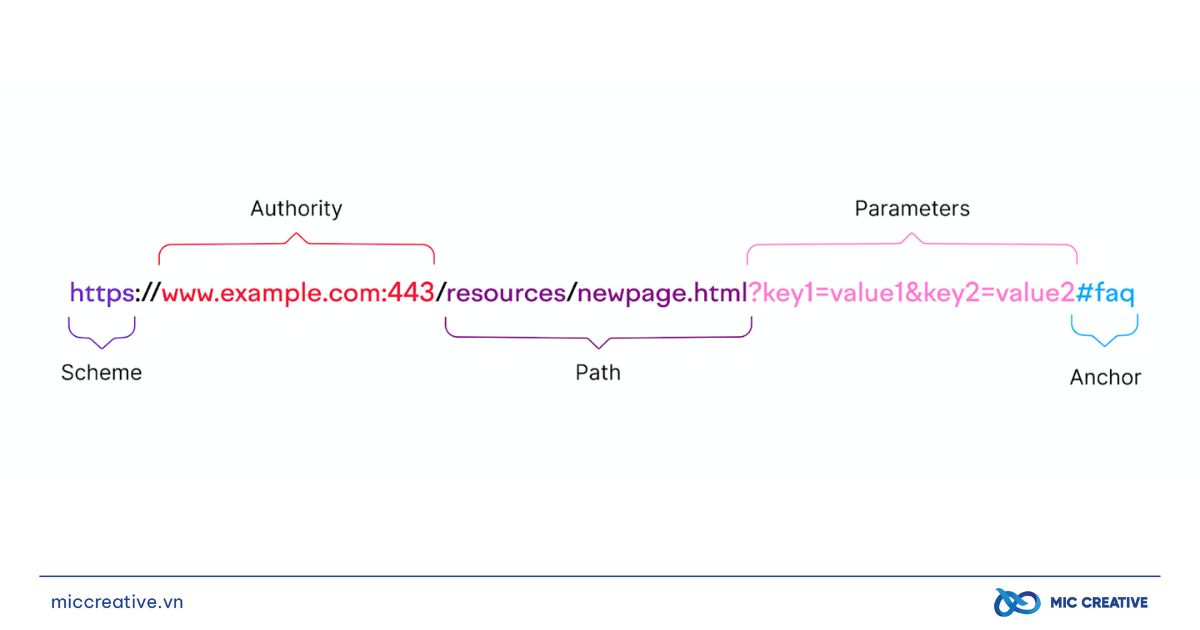
3. Các thành phần cấu tạo của URL là gì?
Những thành phần cấu tạo nên URL là gì? Một URL thường bao gồm các phần chính như:
- Scheme (Ví dụ: http, https, ftp): Xác định giao thức sử dụng để truy cập tài nguyên.
- Authority (Ví dụ: www.example.com): Địa chỉ máy chủ nơi tài nguyên được lưu trữ.
- Path (Ví dụ: /path/to/resource): Đường dẫn đến tài nguyên cụ thể trên máy chủ.
- Query strings/ Parameters ( Ví dụ: ?id=123): Các tham số bổ sung gửi đến máy chủ để truy vấn dữ liệu.
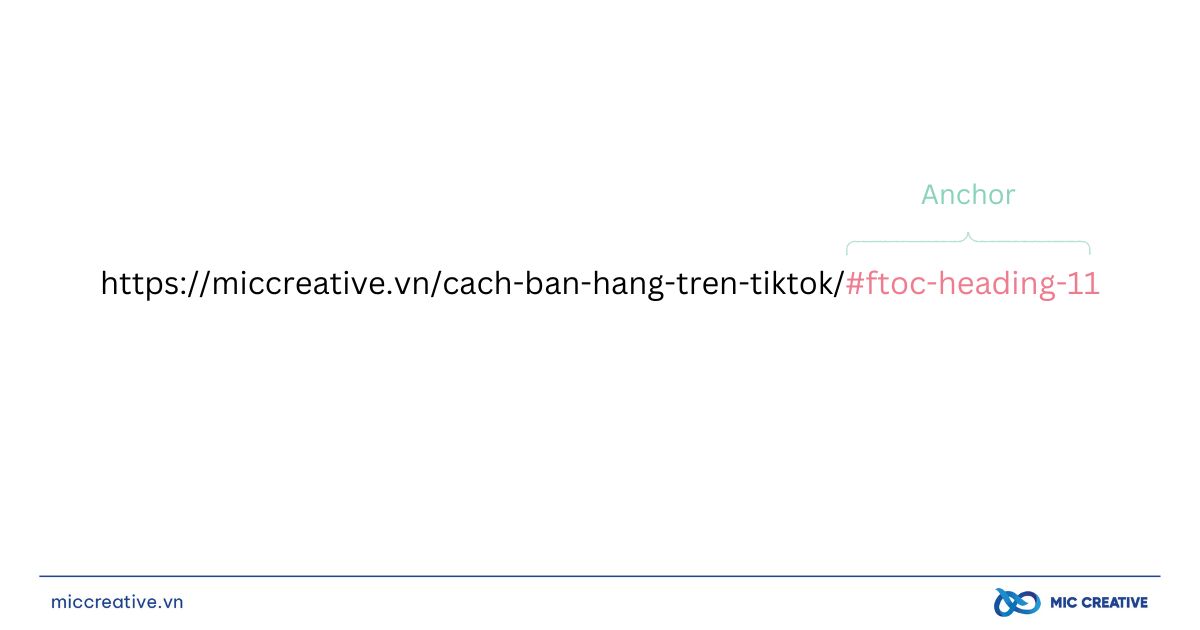
- Anchor (Ví dụ: #ftoc-heading-4) giúp đưa người dùng đến một phần cụ thể trong trang web, xuất hiện sau ký hiệu (#).


3.1. Giao thức kết nối (Scheme)
Giao thức kết nối, hay còn gọi là Scheme trong URL, là một phần đầu tiên của URL và xác định phương thức giao tiếp mà trình duyệt hoặc ứng dụng sẽ sử dụng để kết nối với tài nguyên trên Internet. Giao thức kết nối giúp định hướng cách mà dữ liệu sẽ được truyền tải giữa máy khách (client) và máy chủ (server).


Có 3 giao thức phổ biến đó là:
- HTTP (HyperText Transfer Protocol): Giao thức dùng để truyền tải các tài liệu trên World Wide Web. Đây là giao thức phổ biến nhất, được sử dụng để hiển thị các trang web.
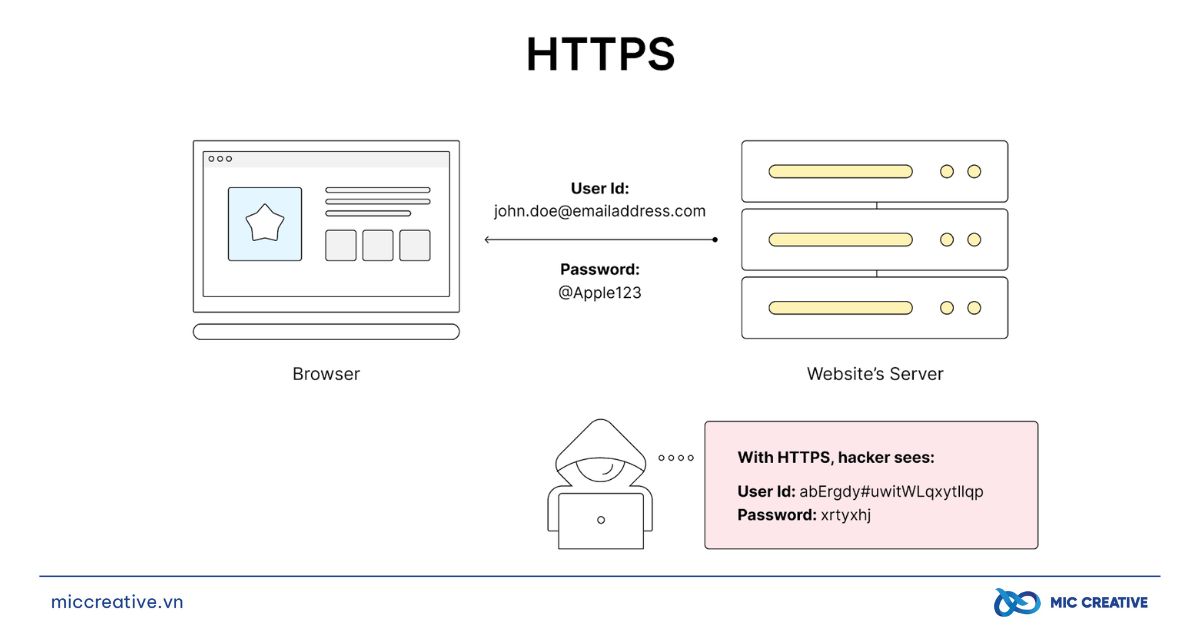
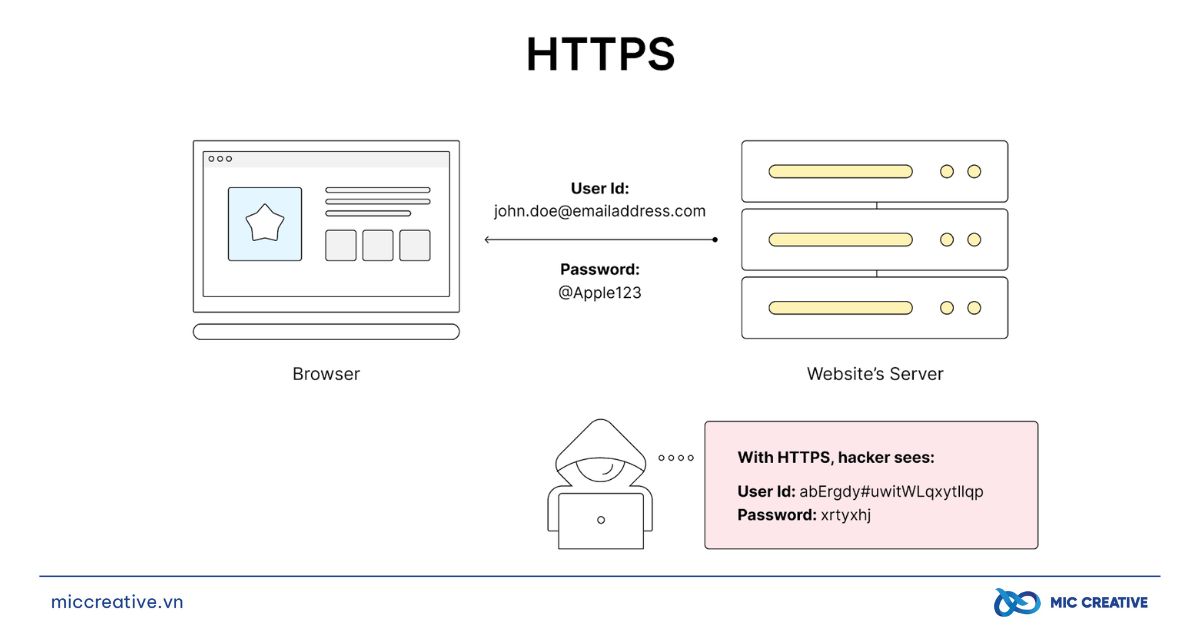
- HTTPS (HyperText Transfer Protocol Secure): Là phiên bản bảo mật của HTTP, sử dụng mã hóa để bảo vệ dữ liệu truyền đi, đảm bảo thông tin cá nhân của bạn được an toàn khi truy cập các trang web yêu cầu đăng nhập hoặc thực hiện các giao dịch trực tuyến.


- FTP (File Transfer Protocol): Dùng để truyền tải các tệp tin giữa máy tính của bạn và một máy chủ.
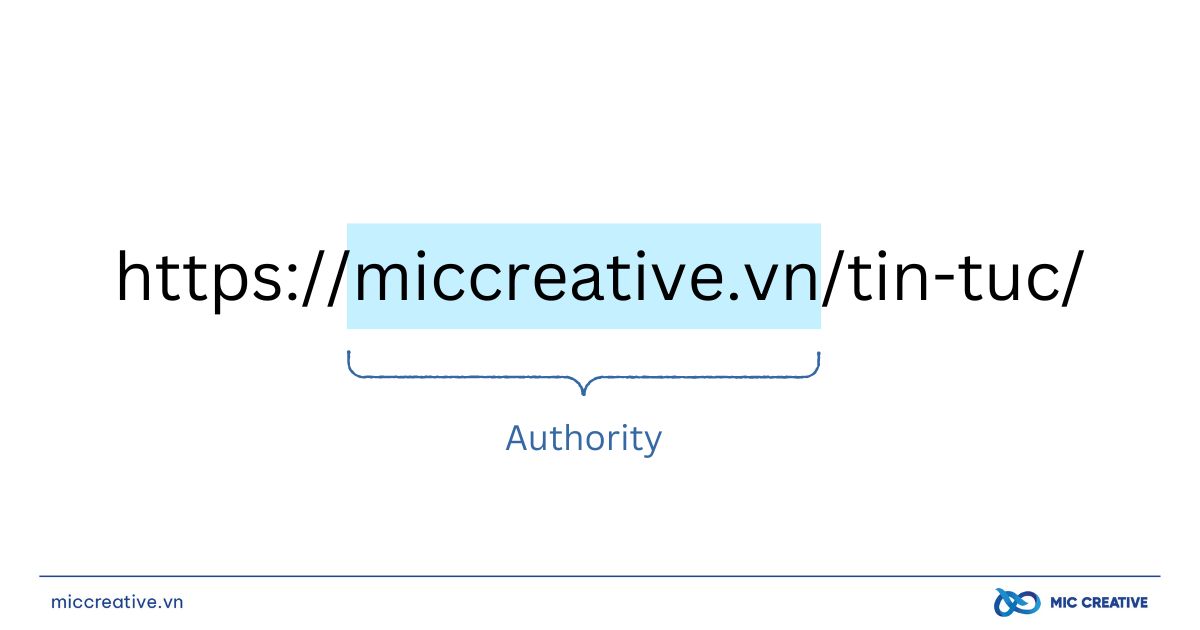
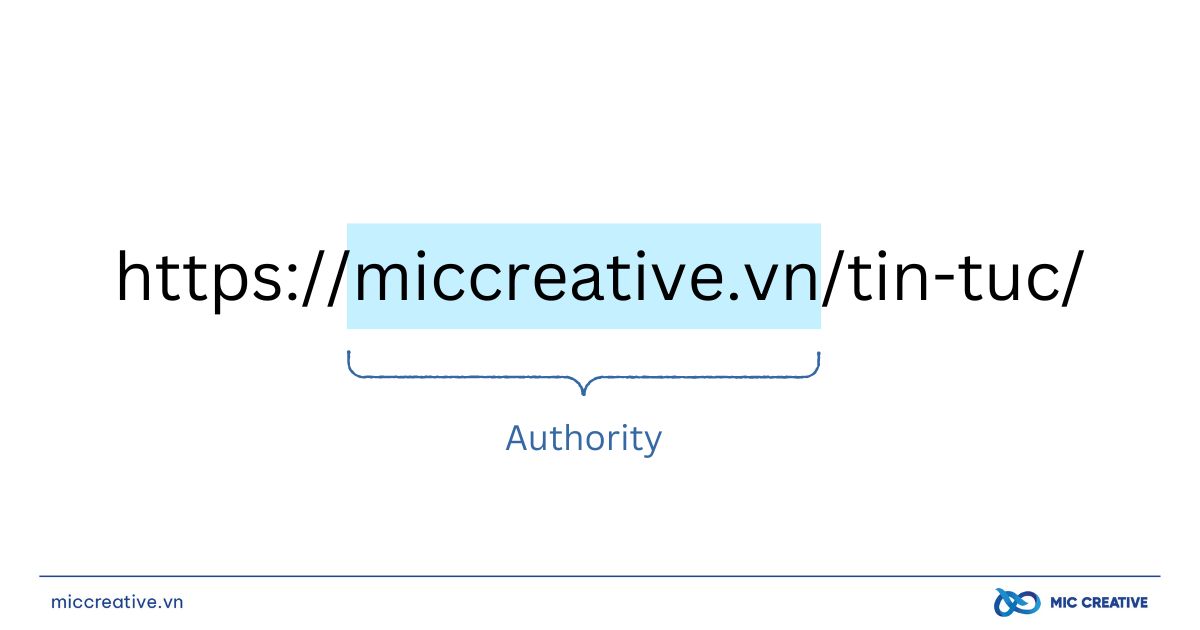
3.2. Authority của URL


Authority là phần xác định thông tin về máy chủ mà trình duyệt hoặc ứng dụng sẽ kết nối để truy cập tài nguyên. Authority của URL bao gồm các thành phần sau:
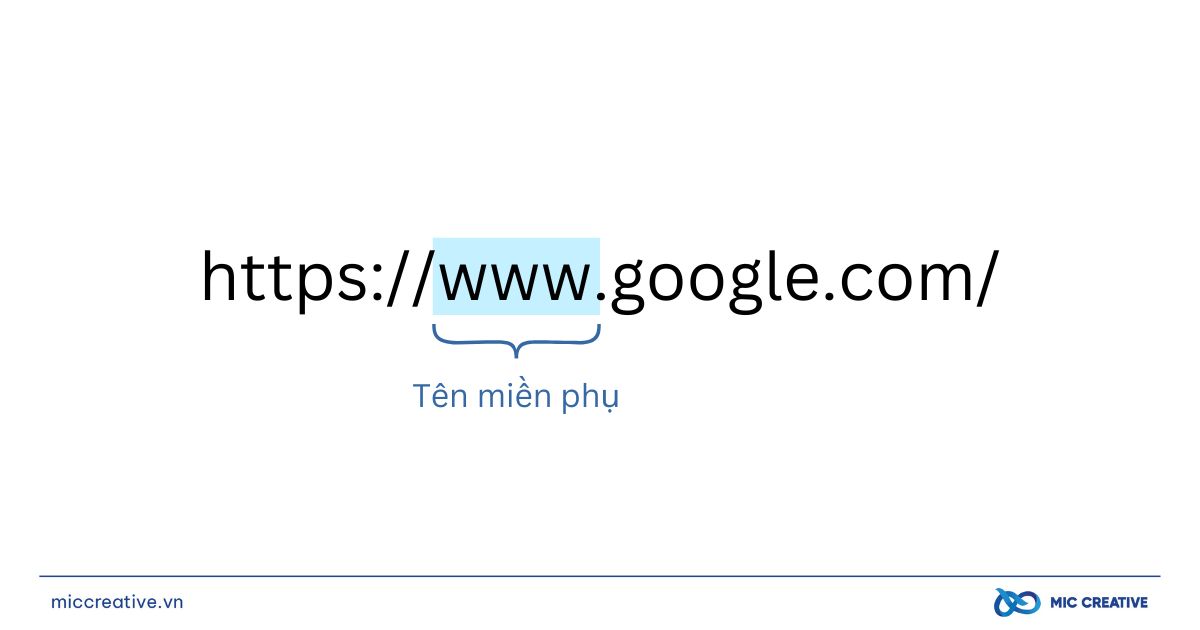
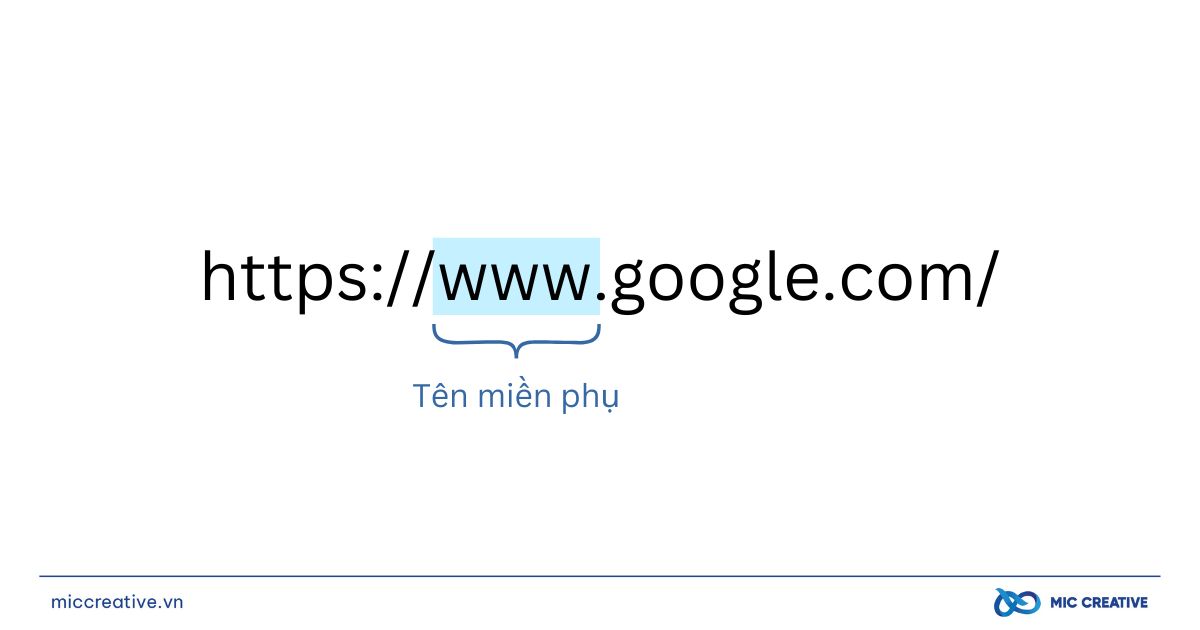
3.2.1. Tên miền phụ (Subdomain)
Tên miền phụ là một chuỗi các chữ cái hoặc một từ hoàn chỉnh xuất hiện trước dấu chấm đầu tiên của URL. Tên miền phụ phổ biến nhất là www (viết tắt của world wide web). Trước đây, tên miền phụ rất hay được sử dụng. Nhưng bây giờ, người ta thường bỏ phần này ra khỏi URL để rút gọn.


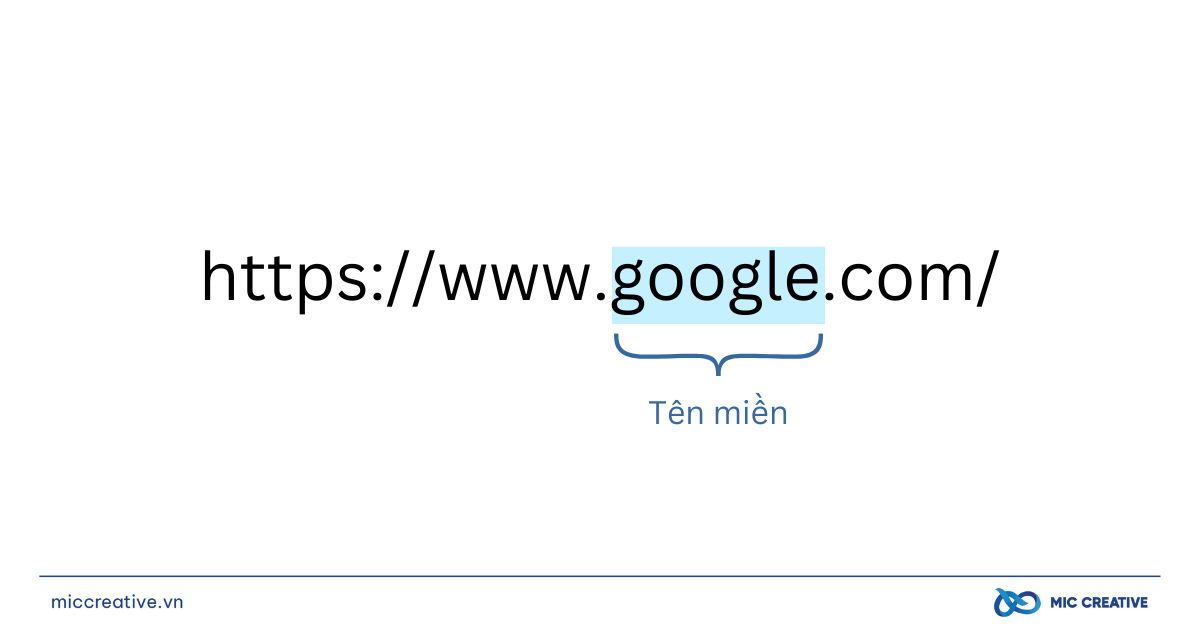
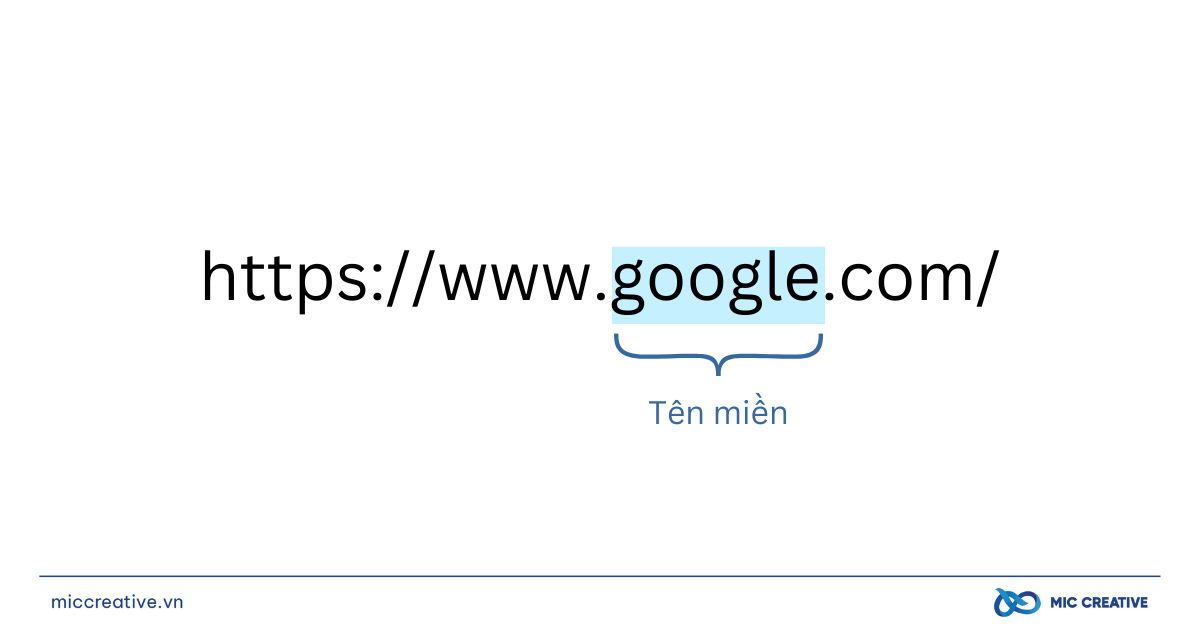
3.2.2. Tên miền (Domain)
Tên miền là một địa chỉ dễ nhớ được gán cho một máy tính kết nối với Internet, cụ thể hơn là một máy chủ web. Thay vì phải nhớ một chuỗi số IP dài và phức tạp, người dùng chỉ cần nhập tên miền vào trình duyệt để truy cập đến một trang web cụ thể.
Ví dụ: Thay vì nhập 172.217.4.14 (địa chỉ IP của Google), bạn chỉ cần gõ google.com vào thanh địa chỉ của trình duyệt.


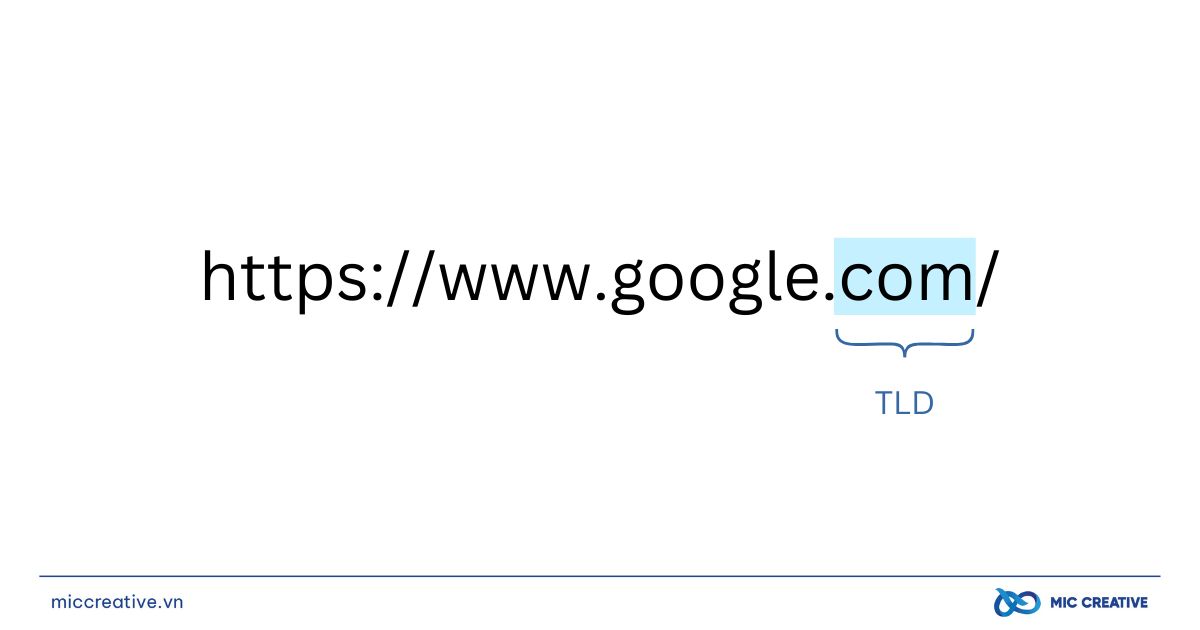
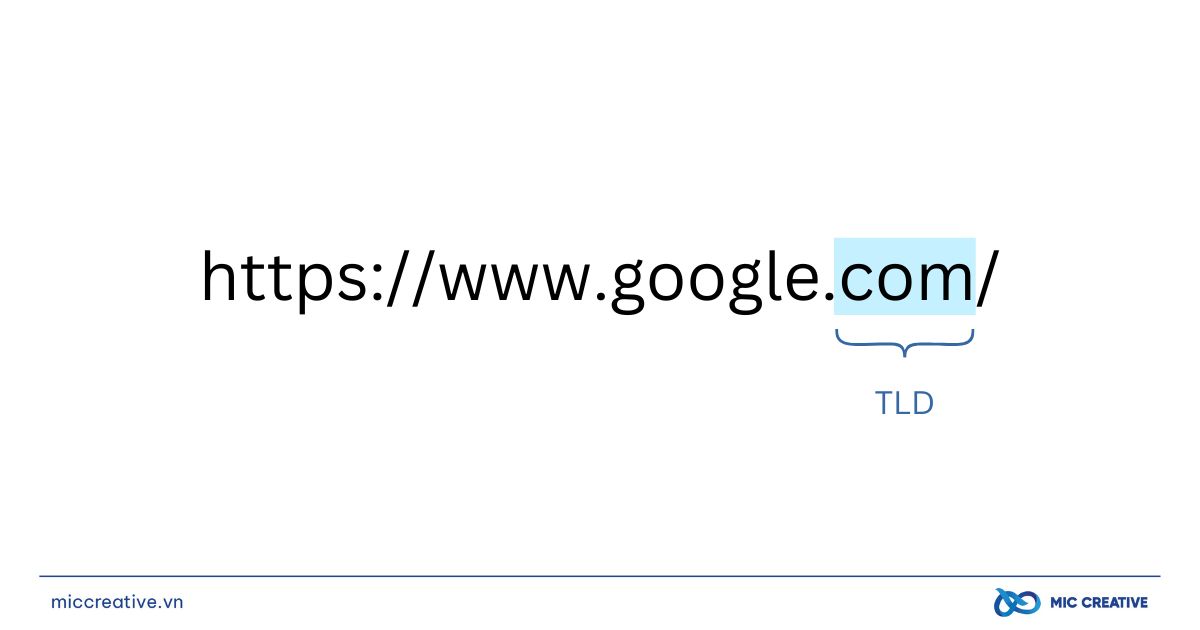
3.2.3. Tên miền cấp cao nhất (Top Level Domain)
Top-Level Domain (TLD), hay còn gọi là miền cấp cao nhất, là phần cuối cùng của một tên miền, nằm ngay sau dấu chấm. TLD cho biết loại tổ chức hoặc mục đích sử dụng của trang web đó.
Một số TLD phổ biến bao gồm:
- .com: Thương mại (commercial)
- .org: Tổ chức phi lợi nhuận (organization)
- .edu: Các tổ chức giáo dục
- .gov: Các cơ quan chính phủ
- .net: Mạng (network)
- .info: Thông tin chung
- .biz: Doanh nghiệp
- .tv: Truyền hình
- …


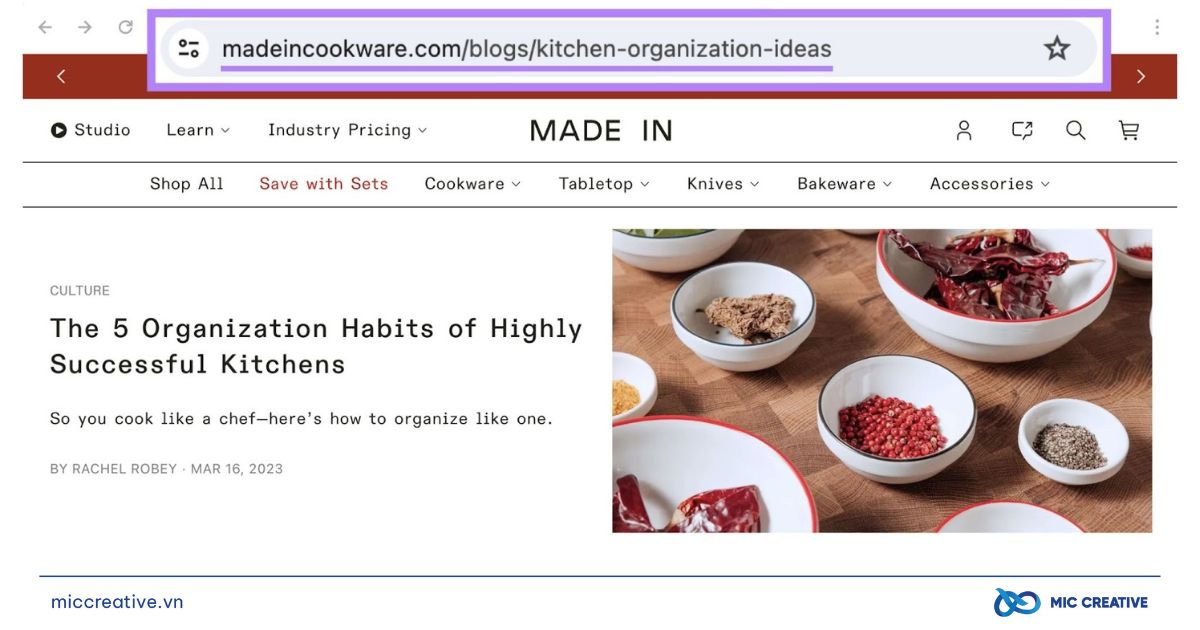
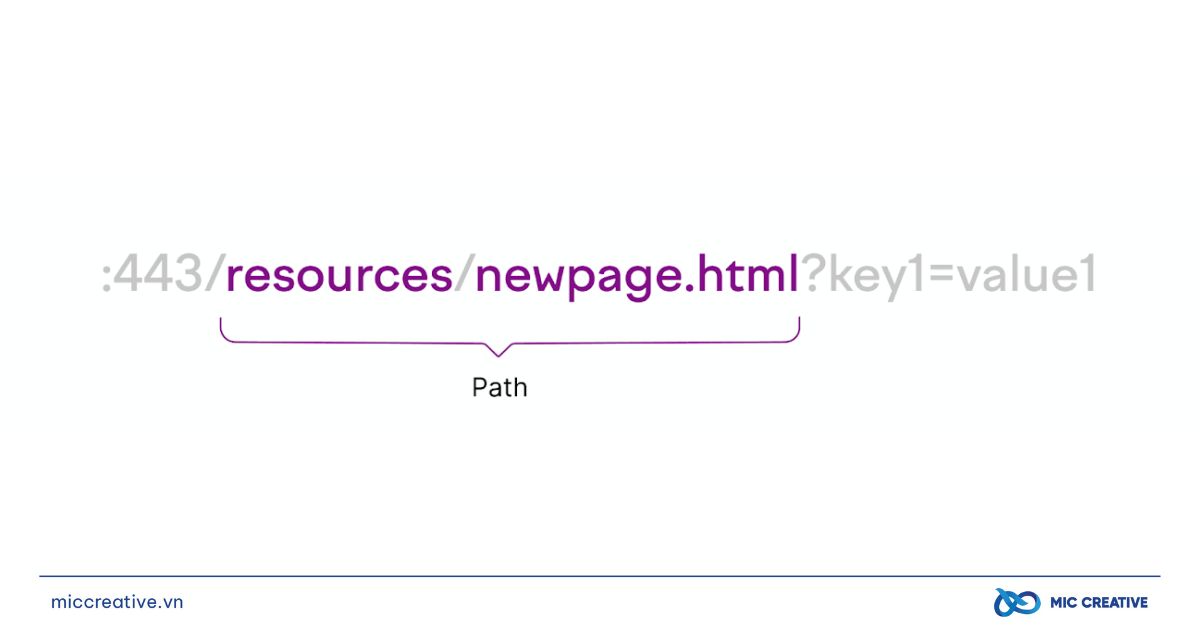
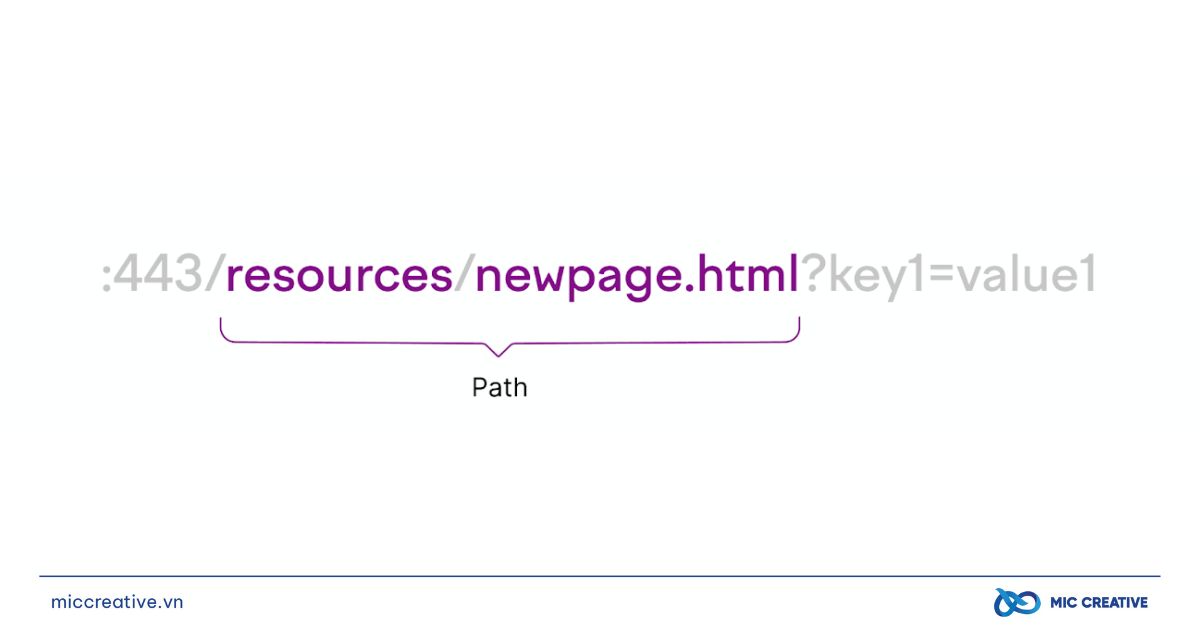
3.3. Đường dẫn (Path)
Đường dẫn chỉ ra vị trí cụ thể của một tài nguyên (trang web, hình ảnh, video…) trên một máy chủ web. Nó hoạt động như một hệ thống thư mục, giúp định vị chính xác tài nguyên mà bạn đang tìm kiếm. Đường dẫn gồm 2 phần: thư mục phụ và slug.


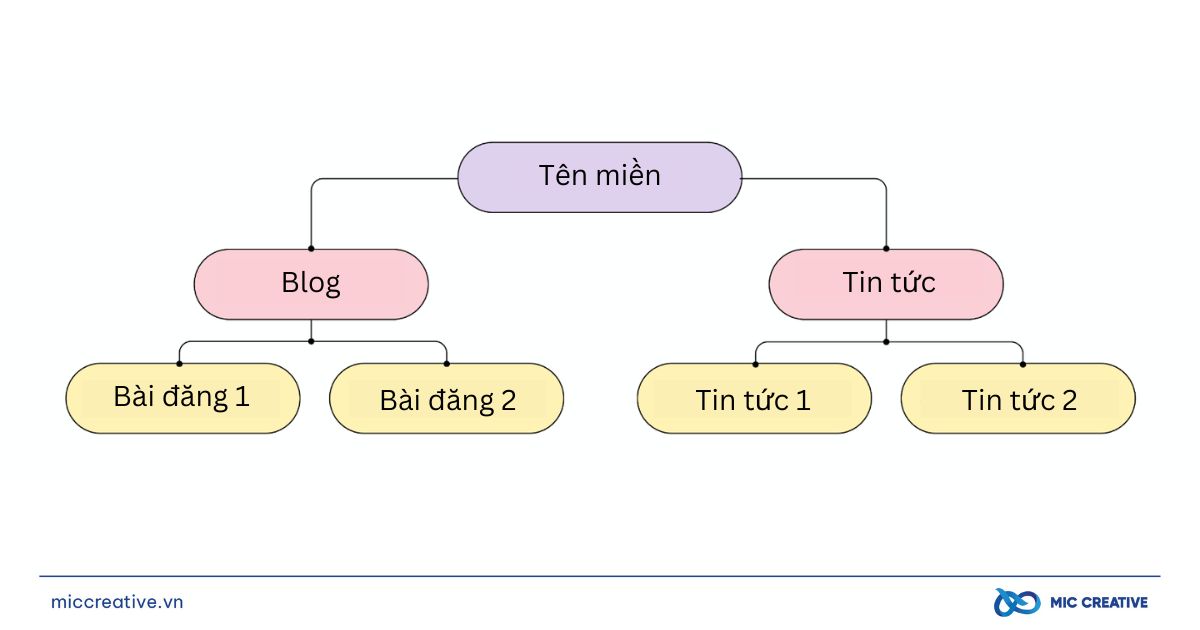
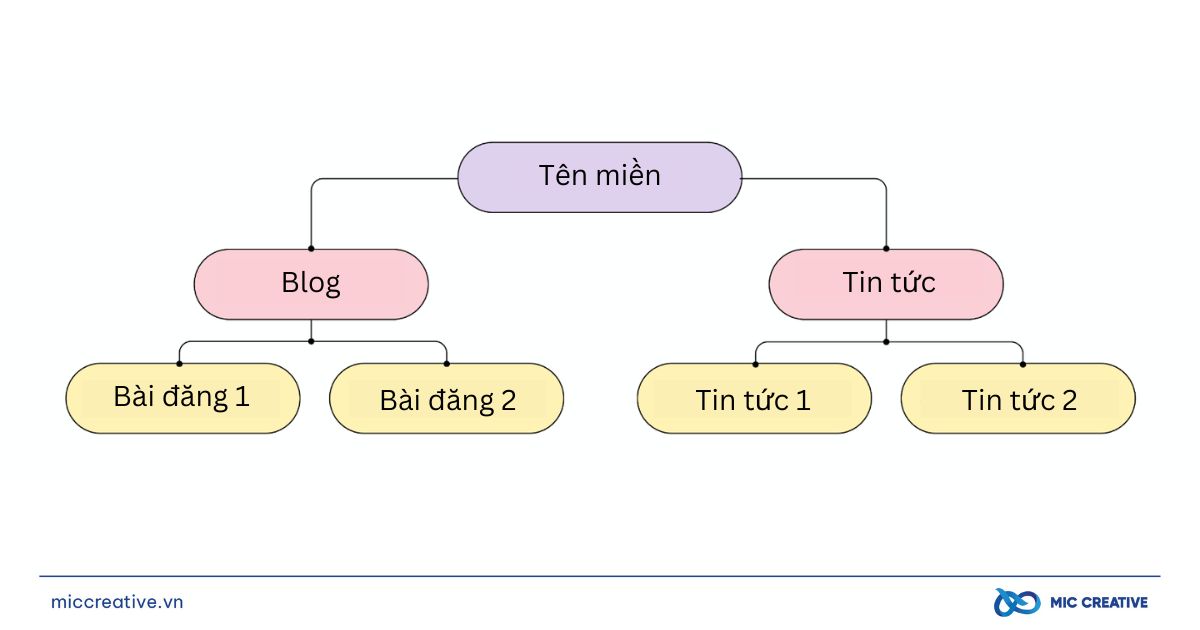
3.3.1 Thư mục phụ (Subfolder)
Subfolder (thư mục con) là một phần của đường dẫn, nằm sau tên miền chính và được sử dụng để tổ chức nội dung trên một website. Nó giống như các thư mục con trong máy tính của bạn, giúp phân loại và sắp xếp thông tin một cách logic và dễ quản lý.


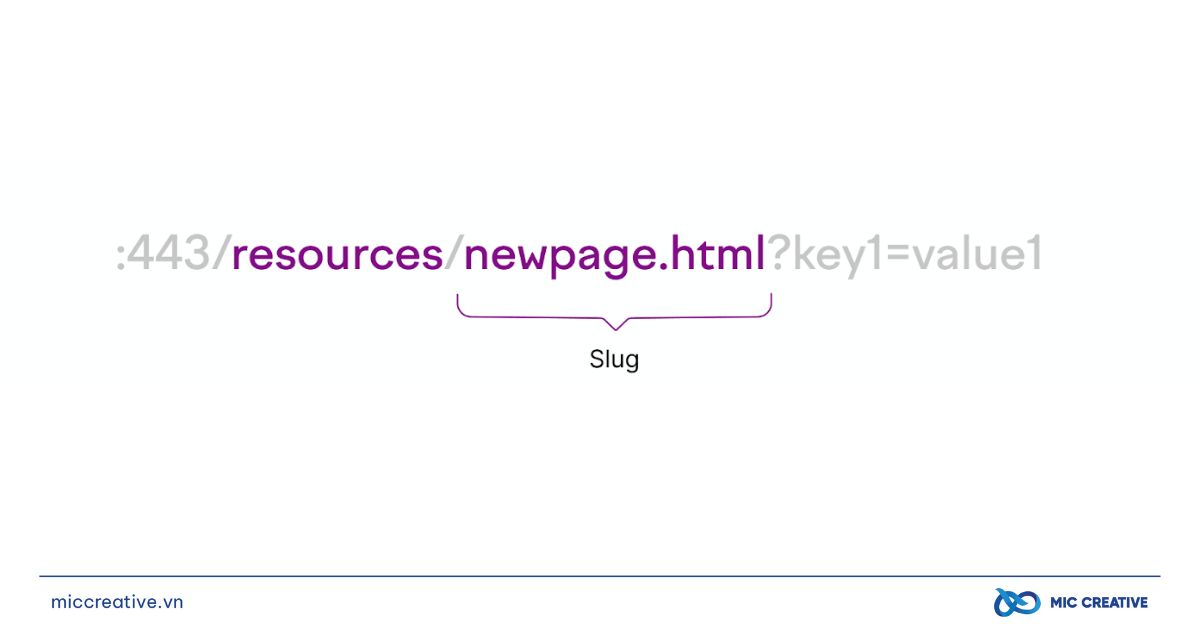
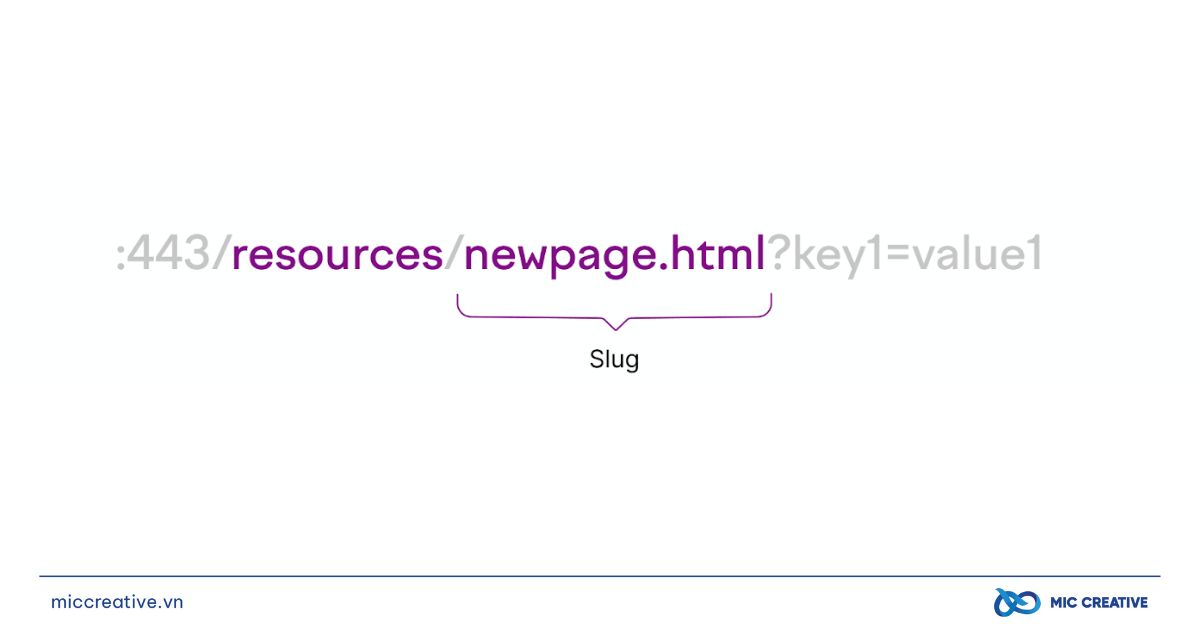
3.3.2. Slug
Slug là một chuỗi ký tự ngắn gọn, dễ đọc, thường được tạo từ tiêu đề của trang hoặc bài viết. Mục đích chính của slug là tạo ra một đường dẫn thân thiện với người dùng và dễ nhớ, giúp họ hiểu chính xác họ đang ở đâu trên trang web.


3.4. Chuỗi truy vấn (Parameters)
Chuỗi thường xuất hiện sau dấu hỏi chấm (?) và được sử dụng để truyền thêm thông tin hoặc dữ liệu đến máy chủ. Thông tin này thường được sử dụng để thực hiện các tác vụ như tìm kiếm, lọc, sắp xếp dữ liệu hoặc tùy chỉnh giao diện người dùng.
Chuỗi truy vấn sửa đổi nội dung của trang dựa trên khóa (Key) và giá trị (value) được chỉ định.


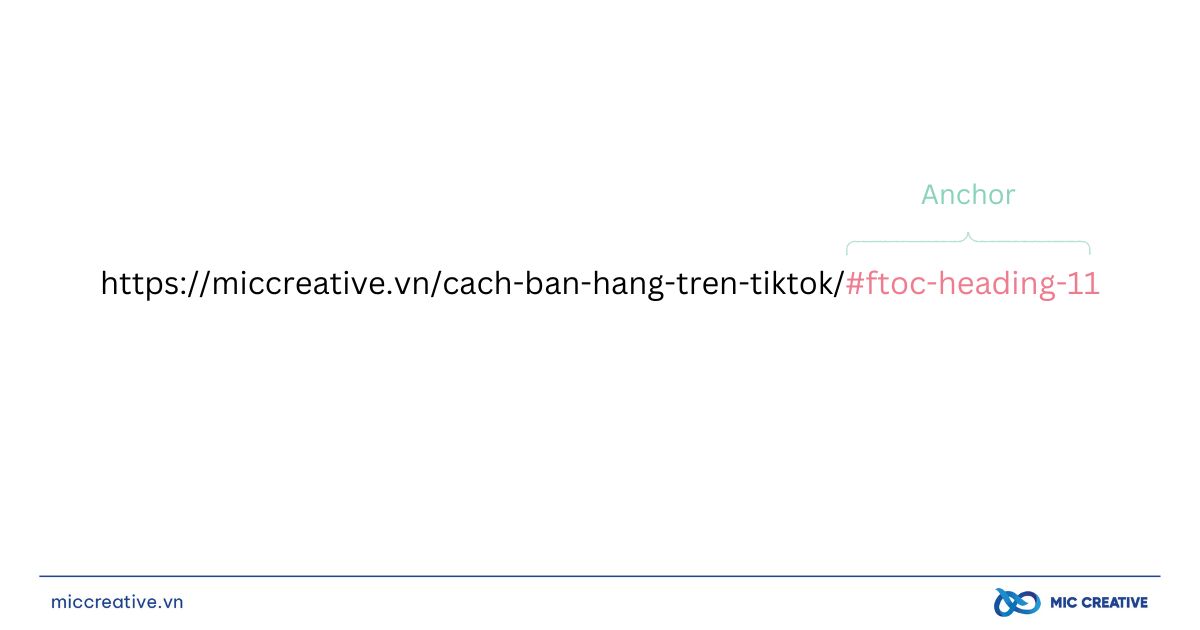
3.5. Anchor
Anchor (còn gọi là định danh phân đoạn) là phần cuối tùy chọn của URL đưa người dùng đến một phần cụ thể trong trang web. Anchor xuất hiện sau ký hiệu (#).
Anchor không chỉ giới hạn ở nội dung văn bản mà đối với tệp video hoặc âm thanh, trình duyệt sẽ nhảy trực tiếp đến thời gian được chỉ định trong anchor,
Ví dụ: 1 URL có định dạng https://www.example.com/video#t=2m30s thì khi người dùng bấm vào URL này, họ sẽ được chuyển đến phút thứ 2 và 30 giây của video.


4. Phân loại URL
URL có thể được phân loại thành nhiều loại khác nhau dựa trên cấu trúc và mục đích của chúng. Các loại URL phổ biến nhất bao gồm:
4.1. Phân loại dựa vào cấu trúc


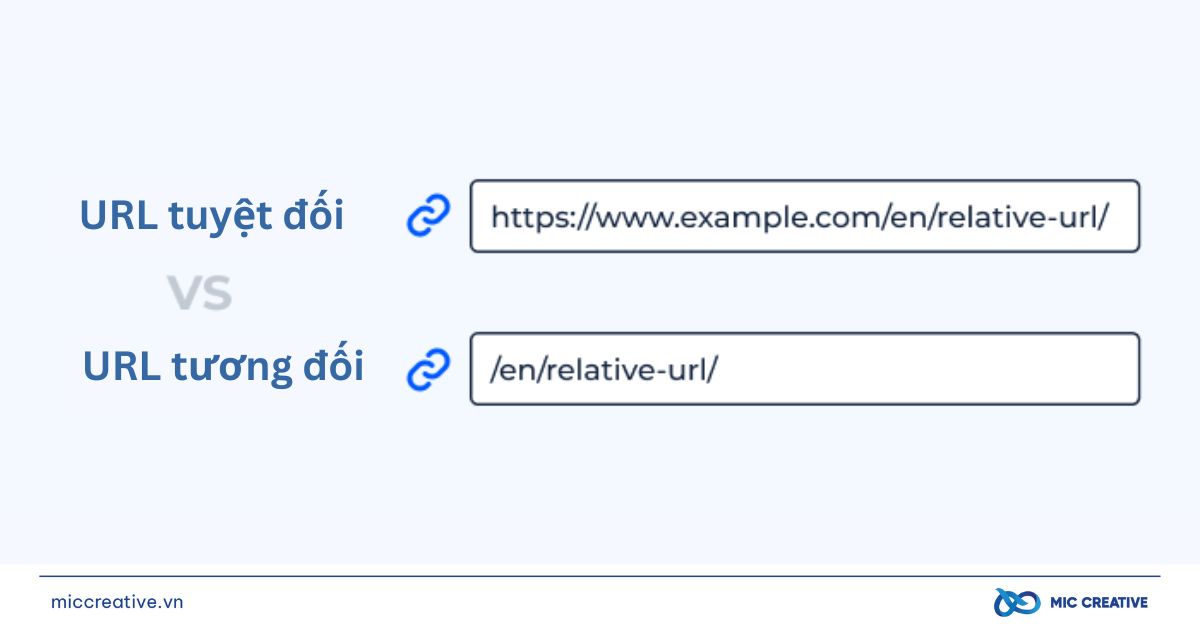
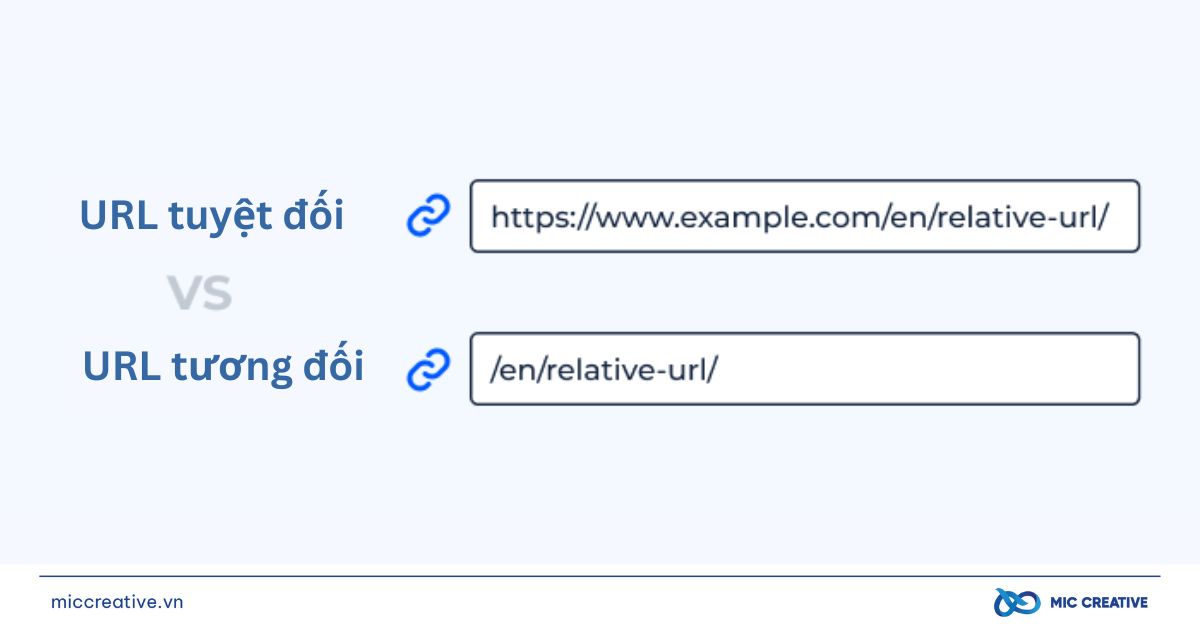
4.1.1. URL tuyệt đối
URL tuyệt đối (absolute URL) là một địa chỉ web đầy đủ, bao gồm tất cả các thông tin cần thiết để dẫn đến một tài nguyên cụ thể trên Internet. URL tuyệt đối sẽ bao gồm giao thức (như HTTP hoặc HTTPS), tên miền, đường dẫn và có thể là các thành phần khác như tham số và anchor.
Ví dụ của URL tuyệt đối:
https://www.example.com/products/laptops?color=black#specifications
4.1.2. URL tương đối (relative URL)
URL tương đối là một loại địa chỉ web chỉ ra vị trí của một tài nguyên so với vị trí hiện tại của trang web, chứ không phải một địa chỉ đầy đủ như URL tuyệt đối. URL tương đối chỉ bao gồm đường dẫn, nghĩa là chỉ có thư mục và slug.
Giả sử bạn đang ở trang https://www.example.com/products/. Nếu muốn liên kết đến trang “Liên hệ”, bạn có thể sử dụng URL tương đối: /contact. Trình duyệt sẽ tự động ghép với URL hiện tại để tạo thành URL đầy đủ: https://www.example.com/contact.
4.2. Phân loại dựa vào mục đích
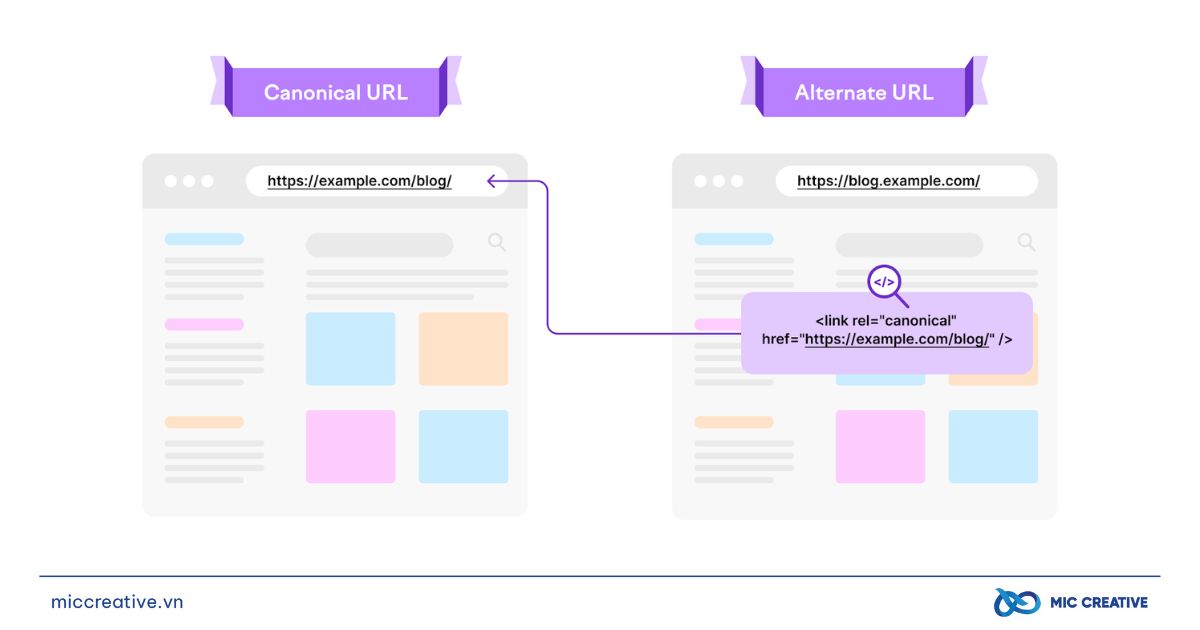
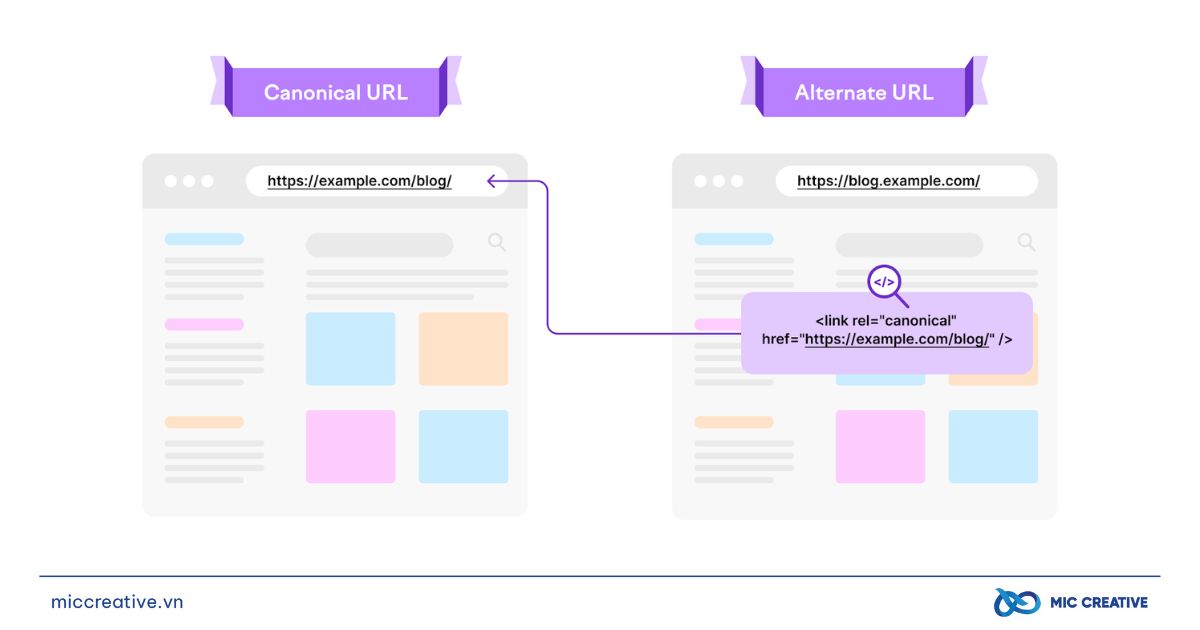
4.2.1.Canonical URL
URL canonical (hay còn gọi là URL chính thức) là một chỉ thị mà webmaster gửi đến các công cụ tìm kiếm, đặc biệt là Google, để chỉ rõ trang nào là phiên bản chính thức của một nội dung. Điều này giúp tránh tình trạng nội dung trùng lặp (duplicate content), giúp Google hiểu rõ hơn về website của bạn và hiển thị kết quả tìm kiếm chính xác nhất cho người dùng.


4.2.2. Vanity URL
Vanity URL (URL tuỳ chỉnh) là một loại URL được thiết kế đặc biệt để dễ nhớ, dễ đọc và phù hợp với thương hiệu của một công ty hoặc một cá nhân. Thay vì những dãy số và chữ cái phức tạp, vanity URL thường sử dụng những từ khóa liên quan đến sản phẩm, dịch vụ hoặc thương hiệu để tạo nên một địa chỉ web dễ dàng ghi nhớ và chia sẻ.
Ví dụ: blog/what-is-content
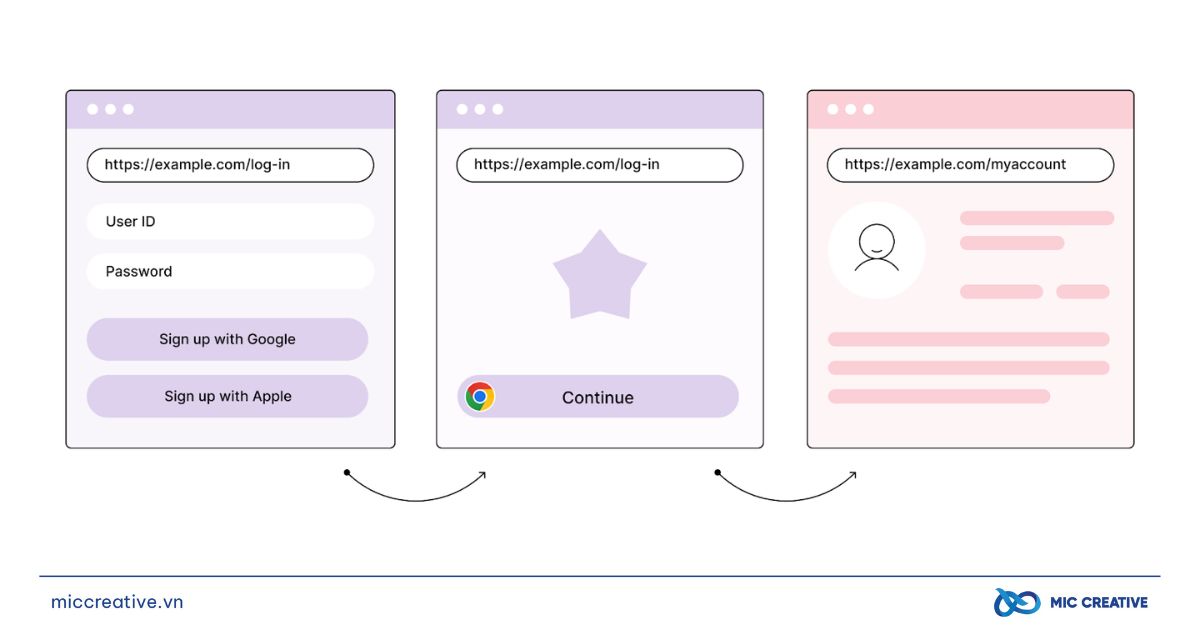
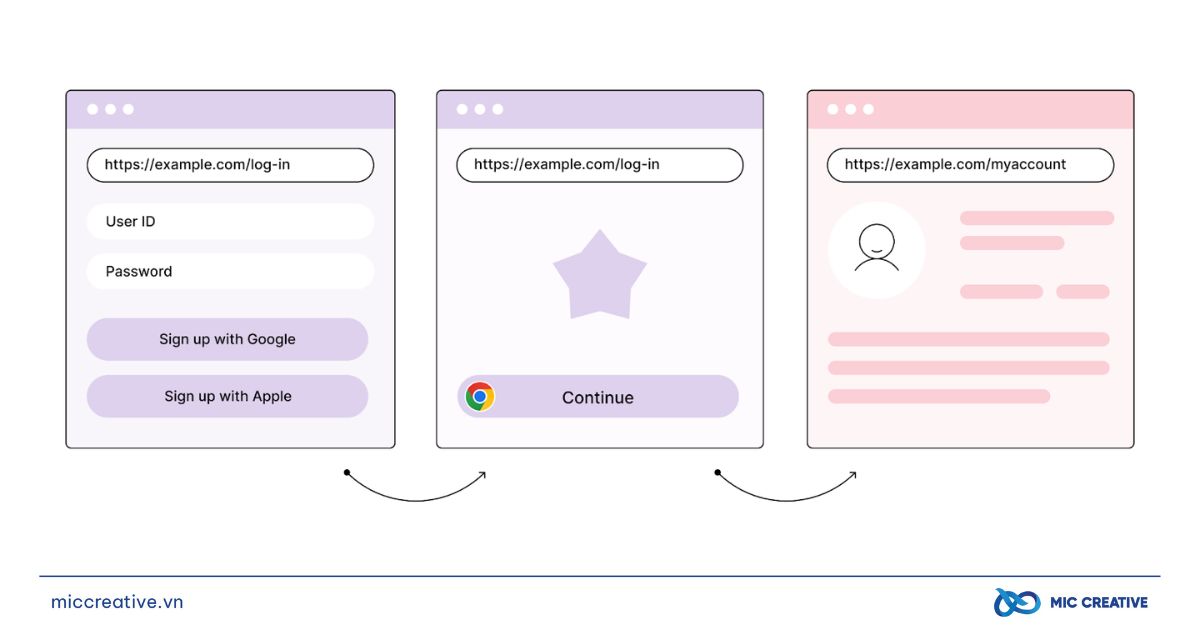
4.2.3. Callback URL
Callback URL là trang mà người dùng được tự động chuyển hướng đến khi họ hoàn tất một hành động hoặc nhiệm vụ cụ thể.
Ví dụ: Khi bạn thực hiện thanh toán trên một trang web, trang web đó sẽ chuyển hướng bạn đến cổng thanh toán của ngân hàng. Sau khi hoàn tất thanh toán, cổng thanh toán sẽ gửi một yêu cầu trở lại trang web ban đầu với thông tin về kết quả thanh toán (thành công hay thất bại). Địa chỉ mà cổng thanh toán gửi yêu cầu đến chính là callback URL.


5. Cách tối ưu URL là gì?
Để tối ưu URL bạn cần làm những điều sau:
- Sử dụng từ khóa chính
Hãy đặt từ khóa chính ở đầu URL và sử dụng từ khoá liên quan để giúp Google hiểu rõ nội dung của trang hơn.
- Giữ URL ngắn gọn và súc tích
Tránh sử dụng các ký tự đặc biệt mà chỉ nên sử dụng các ký tự thường, dấu gạch ngang (-) để phân cách các từ. Đồng thời, hãy hạn chế số lượng thư mục vì cấu trúc URL quá dài và phức tạp sẽ khó nhớ và không thân thiện với SEO.
- Sử dụng URL tĩnh
URL tĩnh là những URL không chứa các ký tự đặc biệt như dấu hỏi chấm (?), dấu bằng (=), hoặc các tham số. URL động là những URL chứa các tham số, thường được tạo ra bởi các hệ thống quản lý nội dung (CMS). URL tĩnh thường dễ bị lập chỉ mục hơn và thân thiện với SEO hơn URL động.
- Tránh lặp lại từ khóa
Việc lặp lại từ khóa quá nhiều lần trong URL có thể bị Google coi là spam.
- Tránh sử dụng URL viết hoa
Google không phân biệt chữ hoa và chữ thường trong URL, tuy nhiên, việc sử dụng chữ thường sẽ giúp URL trông chuyên nghiệp hơn.
- Sử dụng URL 301 redirect khi thay đổi URL
Nếu bạn cần thay đổi URL của một trang, hãy sử dụng chuyển hướng 301 để đảm bảo rằng tất cả các liên kết cũ đều trỏ đến URL mới.
6. Những câu hỏi thường gặp liên quan đến URL là gì?
6.1. Giới hạn độ dài của URL là bao nhiêu?
Độ dài tối đa của URL trong thanh địa chỉ là 2048 ký tự. Tuy nhiên, bạn nên để độ dài của URL trong khoảng 75 ký tự là phù hợp nhất.
6.2. Làm thế nào để lấy URL của một Website?
Để lấy URL của một website, hãy click chọn toàn bộ URL trên thanh địa chỉ của trình duyệt > Nhấn tổ hợp phím Ctrl + C để Copy > Nhấn tổ hợp phím Ctrl + V để Paste vào vị trí bạn muốn sử dụng.
6.3. URL có giống với địa chỉ IP hay địa chỉ Web không?
Câu trả lời là không. Địa chỉ IP là một địa chỉ số duy nhất được gán cho mỗi thiết bị kết nối với Internet.
Trong khi đó, địa chỉ web thường đề cập đến tên miền của một trang web, phần giúp xác định và truy cập vào trang chủ của trang web đó. Địa chỉ website là một phần của URL.
Ví dụ:
- Địa chỉ website: miccreative.vn
- URL: miccreative.vn/dich-vu
- Địa chỉ IP: 192.168.1.1
6.4. URL có phân biệt chữ hoa chữ thường không?
Theo tiêu chuẩn của Hệ thống tên miền (DNS), phần tên miền của URL không phân biệt chữ hoa chữ thường.
7. Kết luận
Qua bài viết trên, MIC Creative đã chia sẻ các thông tin về URL là gì cũng như các kiến thức liên quan đến chủ đề này. Hy vọng những thông tin hữu ích trên đây sẽ giúp bạn tự tin hơn trong việc xây dựng và quản lý các URL trên website của mình.
Nếu bạn đang có nhu cầu liên quan đến dịch vụ SEO cùng các dịch vụ khác, hãy liên hệ ngay với MIC Creative để được tư vấn giải pháp tối ưu nhất. MIC Creative tự tin là đối tác Marketing nắm bắt thị trường, thấu hiểu khách hàng, thành thạo công cụ và luôn luôn sáng tạo.
MIC CREATIVE – Your Success, Our Future
- Hotline: 024.8881.6868
- Email: contact@miccreative.vn
- Fanpage: MIC Creative – Truyền thông và Quảng cáo
- Địa chỉ: Tầng 5, 357-359 Nguyễn Khang, Yên Hòa, Cầu Giấy, Hà Nội