1. Website là gì? Phân biệt website và trang web?
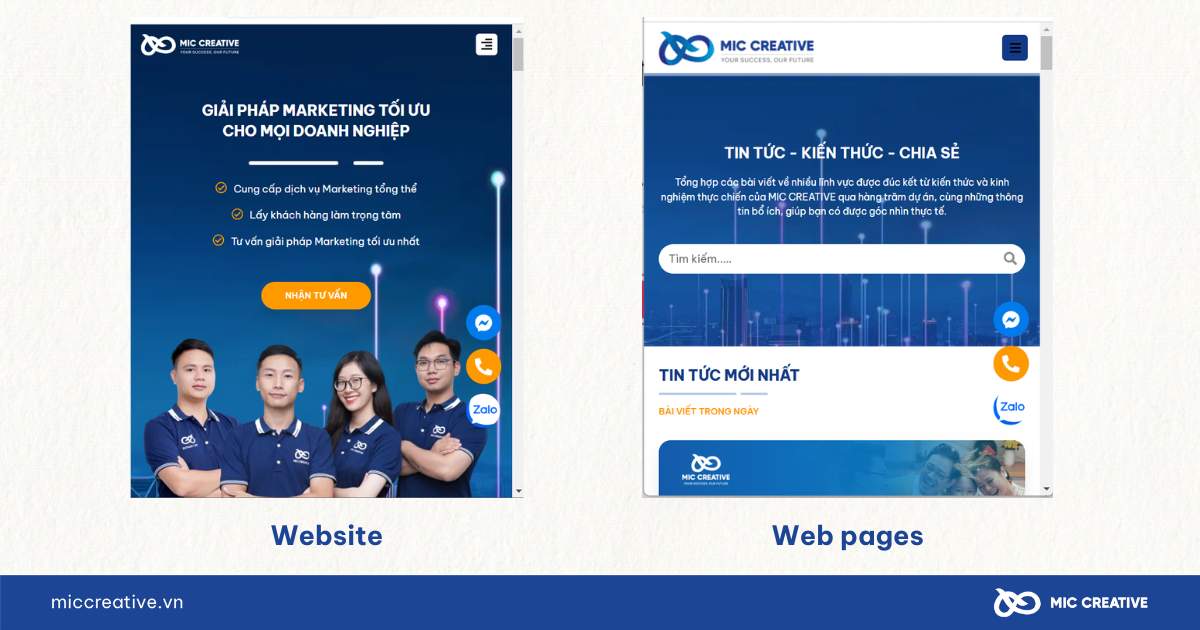
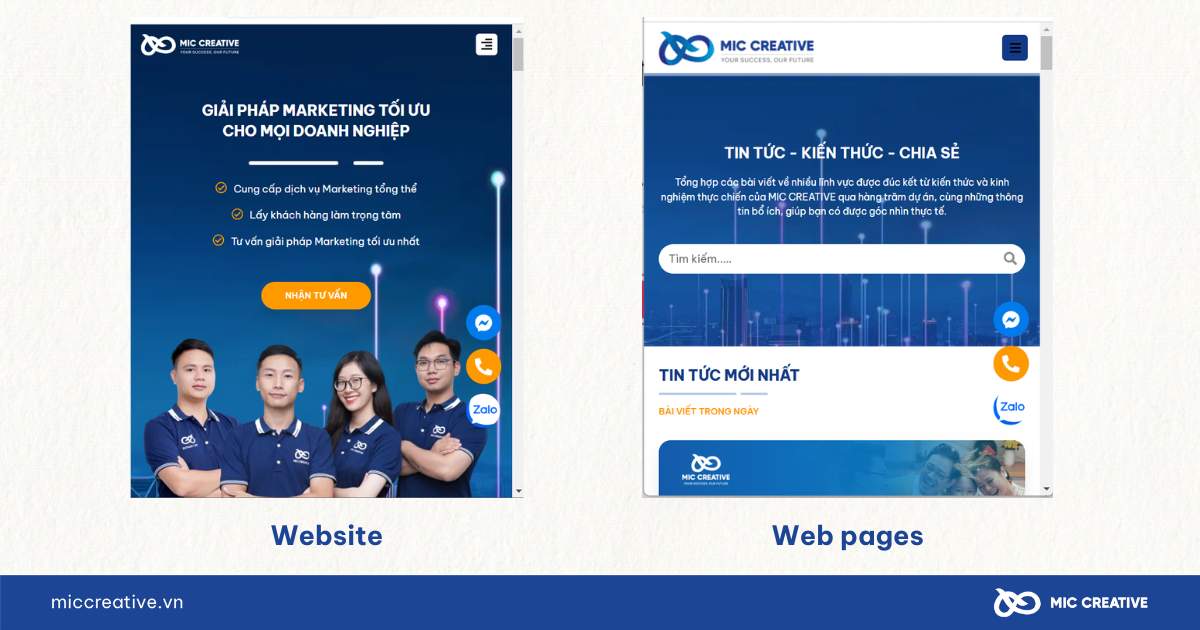
Website và trang web là 2 thuật ngữ thường bị mọi người nhầm lẫn và đôi khi gọi chúng như từ thay thế của nhau. Hiểu đơn giản, website chính là ngôi nhà lớn và có nhiều căn phòng, mỗi căn phòng chính là trang web. Còn về mặt kỹ thuật, website là gì? Trang web là gì?
Website (hay còn gọi là trang mạng) là một tập hợp các trang web (web pages) liên quan, được lưu trữ trên một máy chủ web (web server) và có thể truy cập qua Internet thông qua một địa chỉ duy nhất (URL). Một website có thể bao gồm nhiều nội dung như văn bản, hình ảnh, video, âm thanh, và các yếu tố tương tác khác.
Ví dụ: miccreative.vn là một website.
Trang web (web page) là một tài liệu đơn lẻ trên Internet và là một phần của một website. Mỗi trang web có thể chứa văn bản, hình ảnh, video, liên kết, và các yếu tố khác, và được truy cập thông qua một địa chỉ URL cụ thể. Trang web thường được viết bằng các ngôn ngữ như HTML, CSS, và JavaScript.
Ví dụ: miccreative.vn/tin-tuc/ là một trang web thuộc website MIC Creative.


2. Cấu tạo và cách hoạt động của Website là gì?
2.1. Cấu tạo của website
Một website thường được cấu tạo từ các thành phần chính sau để có thể hoạt động được:
2.1.1. Mã nguồn (Source Code)
Mã nguồn đơn giản là tập hợp các dòng lệnh được viết bằng một ngôn ngữ lập trình cụ thể (như HTML, CSS, JavaScript, Python, Java,…) để tạo ra một chương trình, một ứng dụng hoặc một website.
Hiểu đơn giản, nếu công thức nấu ăn là một tập hợp các hướng dẫn chi tiết, liệt kê các nguyên liệu và các bước thực hiện để tạo ra một món ăn thì mã nguồn cũng tương tự như vậy. Nó là một tập hợp các lệnh hướng dẫn máy tính thực hiện các tác vụ cụ thể để tạo ra một phần mềm, một website.


2.1.2. Tên miền (Domain)
Tên miền là địa chỉ duy nhất trên Internet mà người dùng nhập vào trình duyệt để truy cập vào website, chẳng hạn như www.example.com. Tên miền thường được liên kết với địa chỉ IP của máy chủ nơi website được lưu trữ.


2.1.3. Máy chủ web (Web Server)
Máy chủ web là nơi lưu trữ toàn bộ các tập tin của website, bao gồm mã nguồn, hình ảnh, video, cơ sở dữ liệu,… Khi có yêu cầu từ người dùng (client), máy chủ web sẽ gửi các dữ liệu này tới trình duyệt của người dùng.


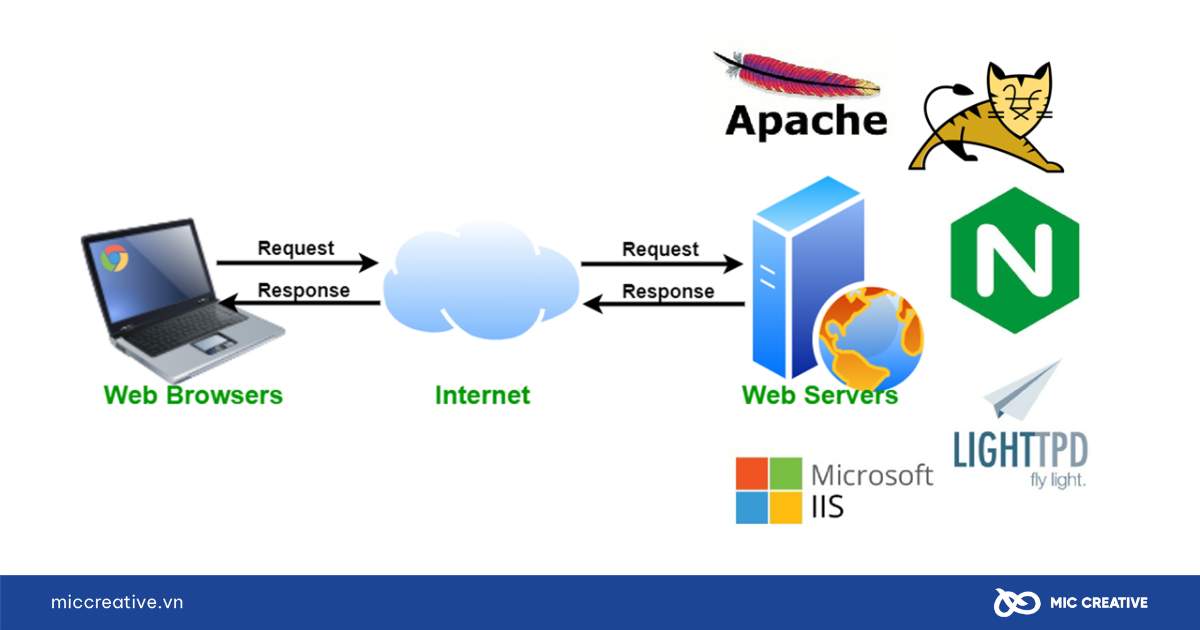
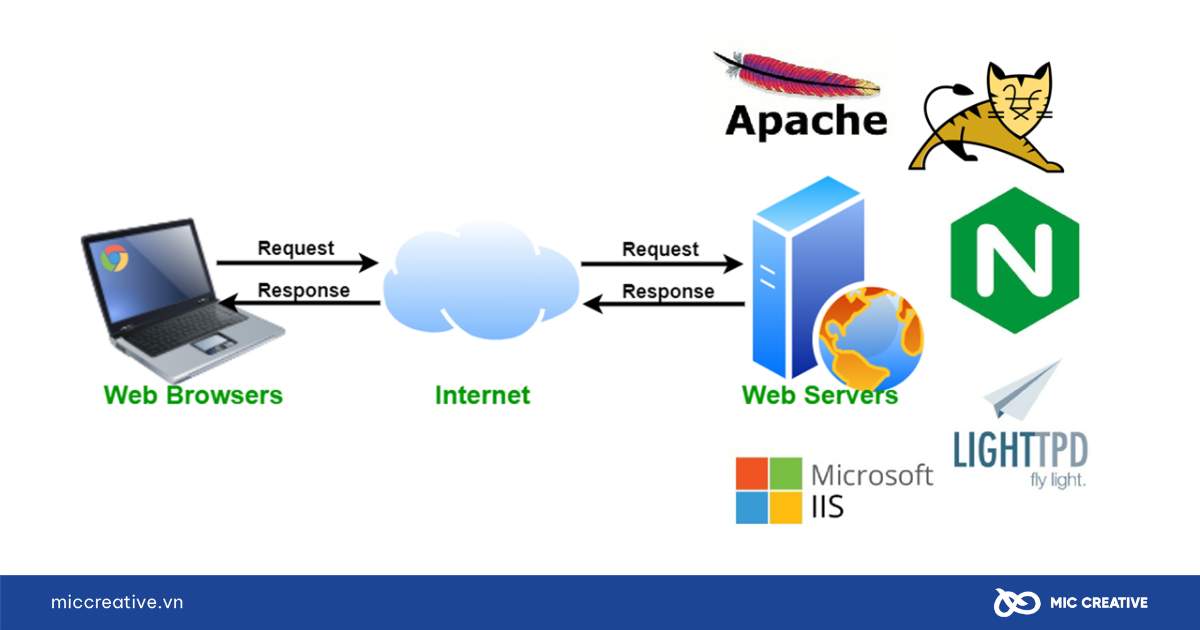
2.2. Cách hoạt động của Website
Trước khi tìm hiểu về cách hoạt động của website là gì, bạn cần hiểu 2 khái niệm web client (hay web browser) và web server.
Web client là phần mềm dùng để truy cập và hiển thị nội dung trang web. Một số web browser thông dụng như: IE, Firefox, Opera, Safari, Chrome…
Web Server là một máy tính phân phối dịch vụ và thông tin cho máy tính khác. Một số web server thông dụng: IIS, Apache, Tomcat…
Cách thức hoạt động của website như sau:
Khi bạn nhập địa chỉ web hoặc tên miền vào trình duyệt, máy tính của bạn sẽ gửi yêu cầu đến máy chủ lưu trữ. Yêu cầu này sẽ đi qua Hệ thống tên miền (DNS) để tra cứu địa chỉ giao thức internet (IP) của máy chủ.
Dịch vụ web sử dụng các giao thức như Giao thức truyền siêu văn bản (HTTP), Giao thức truyền siêu văn bản an toàn (HTTPS) và Giao thức truyền tệp (FTP) để truyền thông tin và tệp qua web.
Sau khi máy chủ nhận được yêu cầu, nó sẽ gửi lại trang web được yêu cầu, cùng với hình ảnh và các tệp khác đến máy tính của bạn. Sau đó, trình duyệt sẽ hiển thị trang web bằng các ngôn ngữ như Ngôn ngữ đánh dấu siêu văn bản (HTML) hay Cascading Style Sheets (CSS).
Thời gian tải trang web phụ thuộc vào nhiều yếu tố như tốc độ máy chủ, chất lượng kết nối internet và kích thước cũng như độ phức tạp của trang web.
3. Cấu trúc website là gì?
Cấu trúc website là cách tổ chức và bố trí các thành phần và trang khác nhau trong một website. Các trang web được kết nối với nhau thành một mạng lưới thông qua các liên kết nội bộ, tạo thành một cấu trúc phân cấp rõ ràng. Điều này giúp người dùng tìm thấy thông tin một cách dễ dàng và giúp các công cụ tìm kiếm hiểu rõ hơn về mối quan hệ giữa các trang.
Có 4 loại cấu trúc website bao gồm: phân cấp, tuần tự, ma trận và cơ sở dữ liệu.
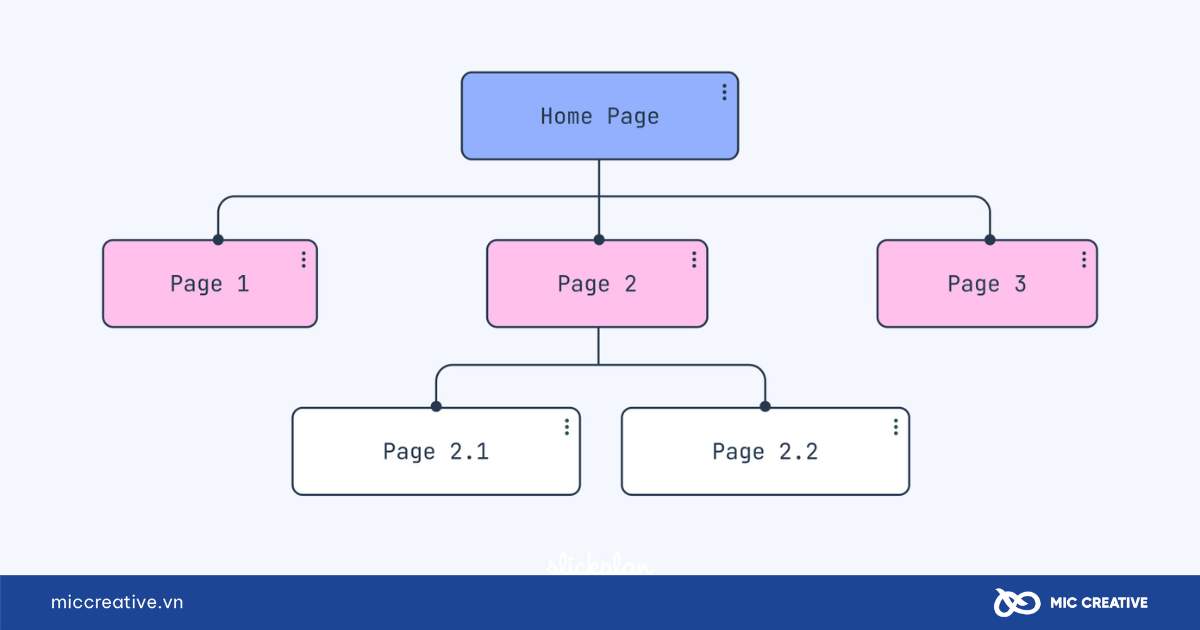
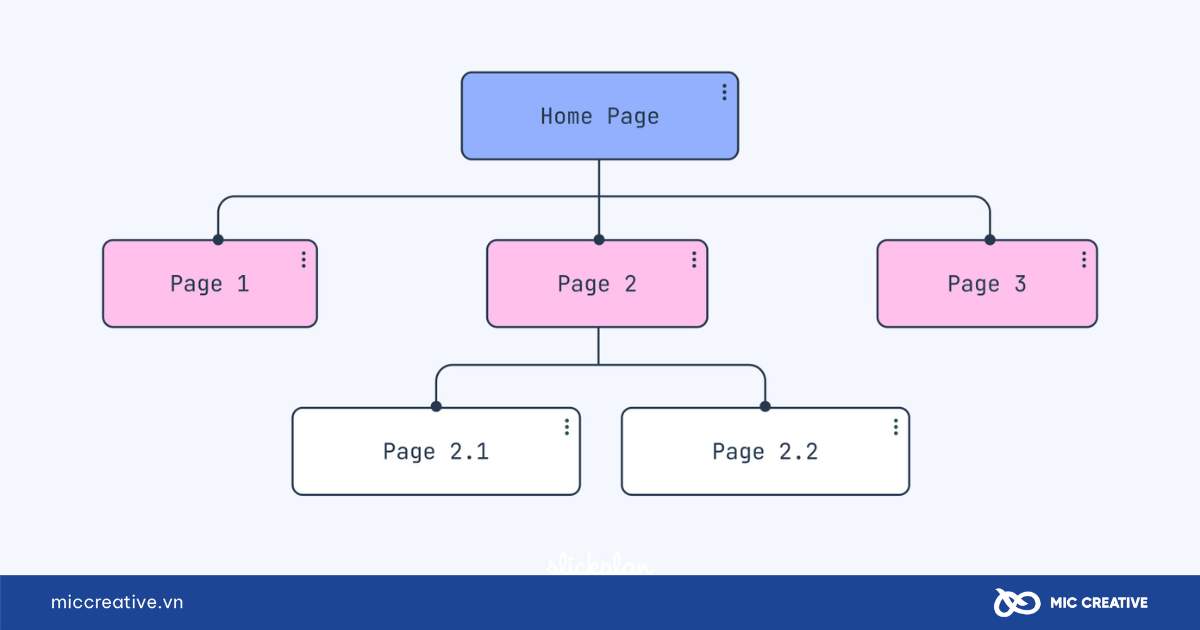
3.1. Cấu trúc phân cấp
Cấu trúc phân cấp là cấu trúc trang web phổ biến nhất và được sử dụng bởi nhiều doanh nghiệp. Đây là cấu trúc phân cấp dựa trên một parent page (trang chính) và child pages – các trang con chảy từ trang chính.


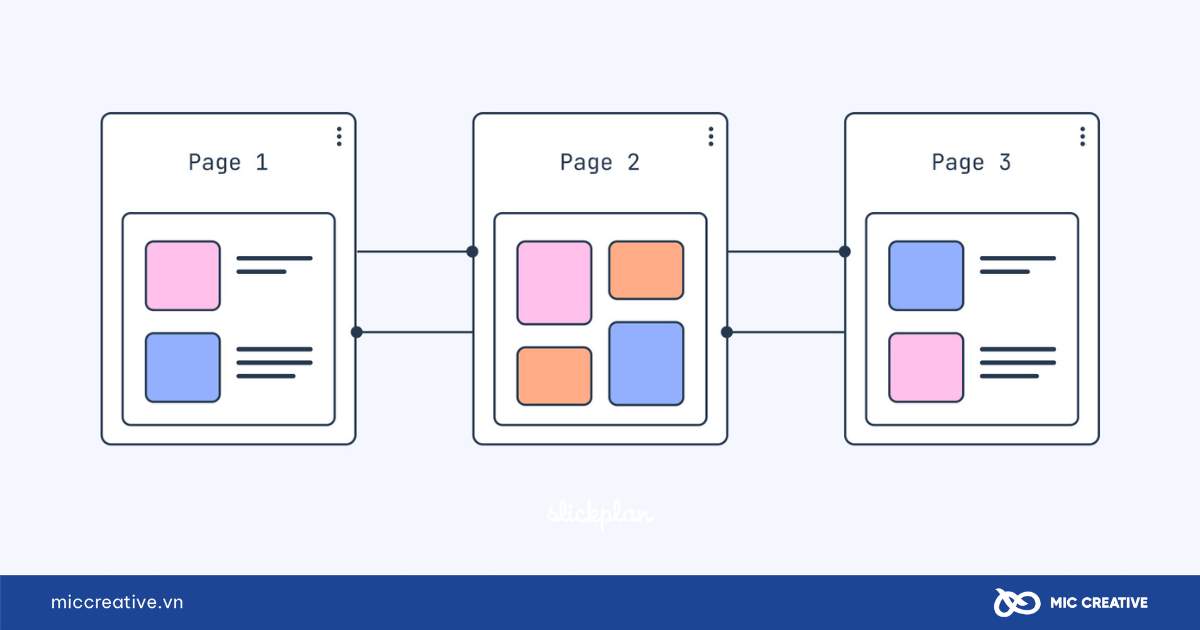
3.2. Cấu trúc tuần tự
Cấu trúc tuần tự là phương pháp thiết kế hướng dẫn người dùng thực hiện một loạt các bước hoặc một chuỗi nội dung cụ thể để đạt được kết quả hoặc trải nghiệm mong muốn.
Cấu trúc này đặc biệt hiệu quả khi bạn muốn kể một câu chuyện, trình bày một quy trình hoặc dẫn dắt người dùng trong một hành trình với sự tiến triển hợp lý. Cấu trúc này đảm bảo luồng thông tin tập trung và tuyến tính, giúp người dùng dễ hiểu và tương tác với nội dung hơn.


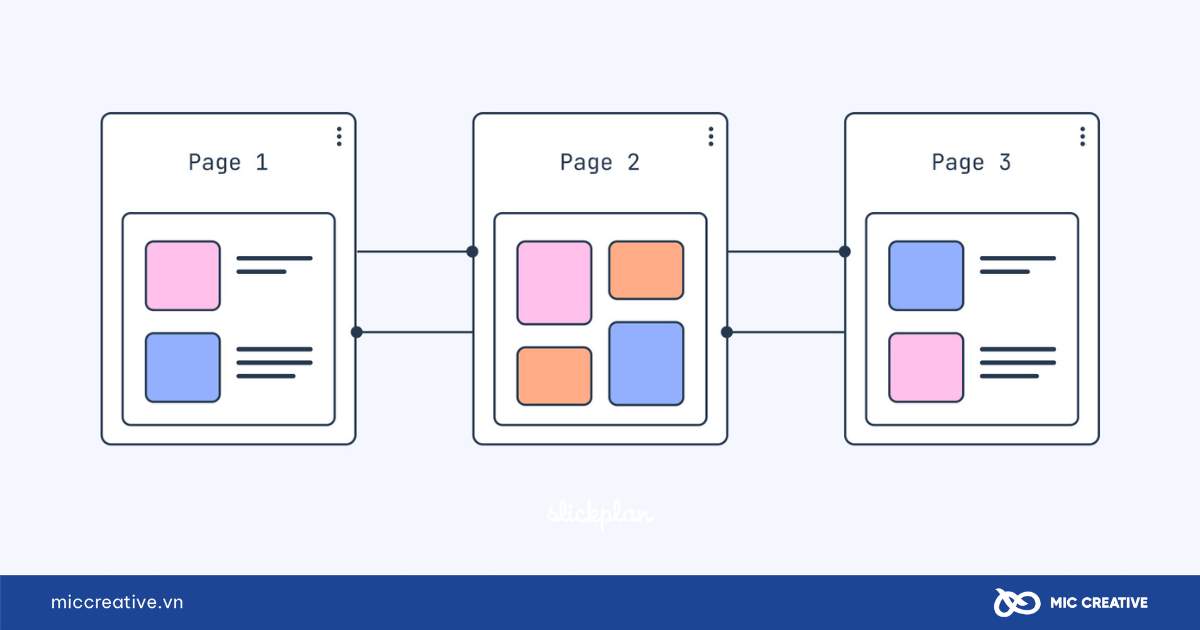
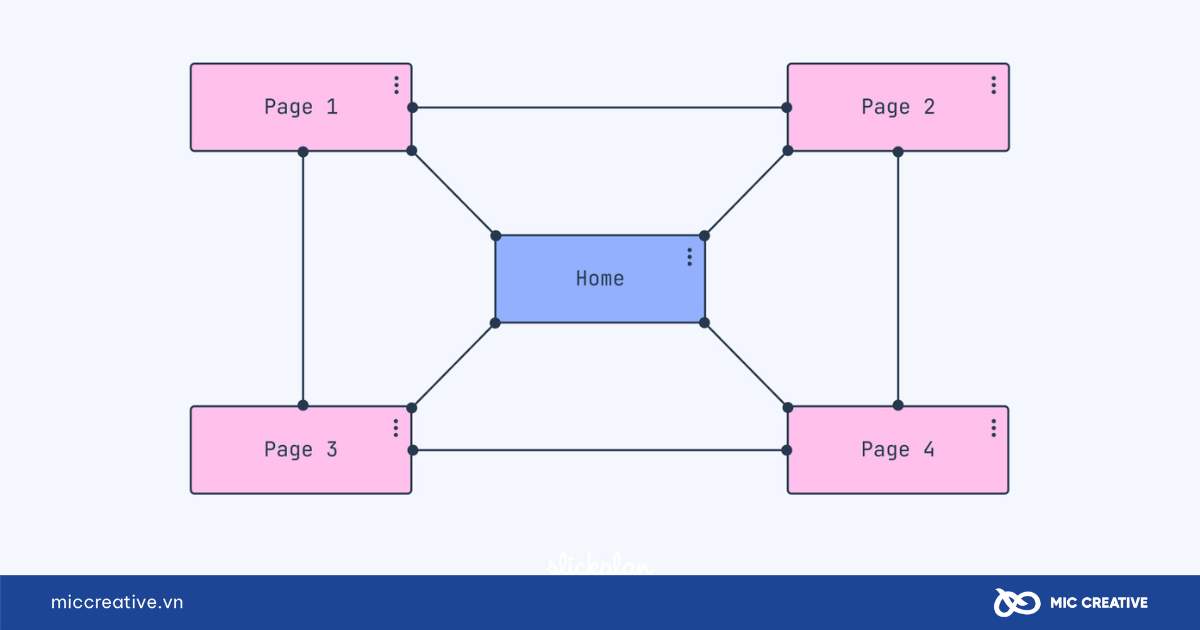
3.3. Cấu trúc ma trận
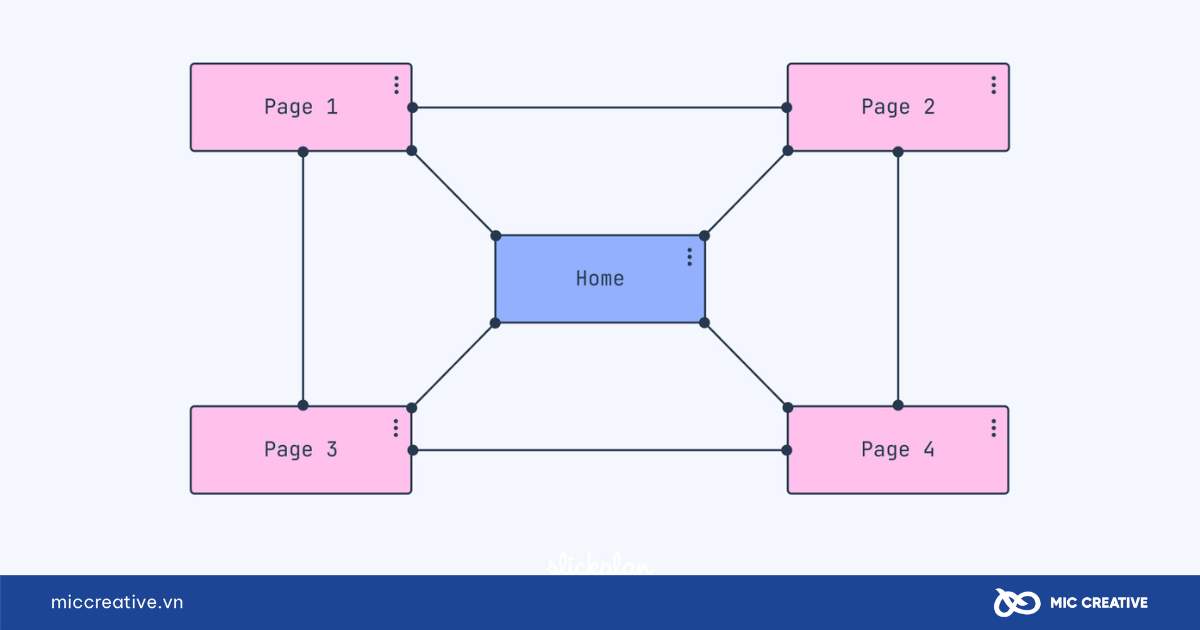
Cấu trúc ma trận trong website là một cách tổ chức thông tin khá đặc biệt, nơi mà các trang web được liên kết với nhau theo nhiều cách khác nhau, tạo thành một mạng lưới phức tạp hơn so với cấu trúc phân cấp truyền thống.
Đặc điểm chính của cấu trúc ma trận:
- Nhiều cấp độ liên kết: Một trang web có thể thuộc về nhiều danh mục hoặc chủ đề khác nhau, tạo ra các liên kết chéo phức tạp.
- Không có một cấp bậc rõ ràng: Không giống như cấu trúc phân cấp, cấu trúc ma trận không có một cấp bậc rõ ràng từ trên xuống dưới.
- Tùy biến cao: Cấu trúc ma trận cho phép tạo ra các mối quan hệ linh hoạt giữa các trang web, phù hợp với nhiều loại nội dung và mục tiêu khác nhau.
Tuy nhiên, cấu trúc này đã cũ và không còn được nhiều doanh nghiệp sử dụng ở thời điểm hiện tại.


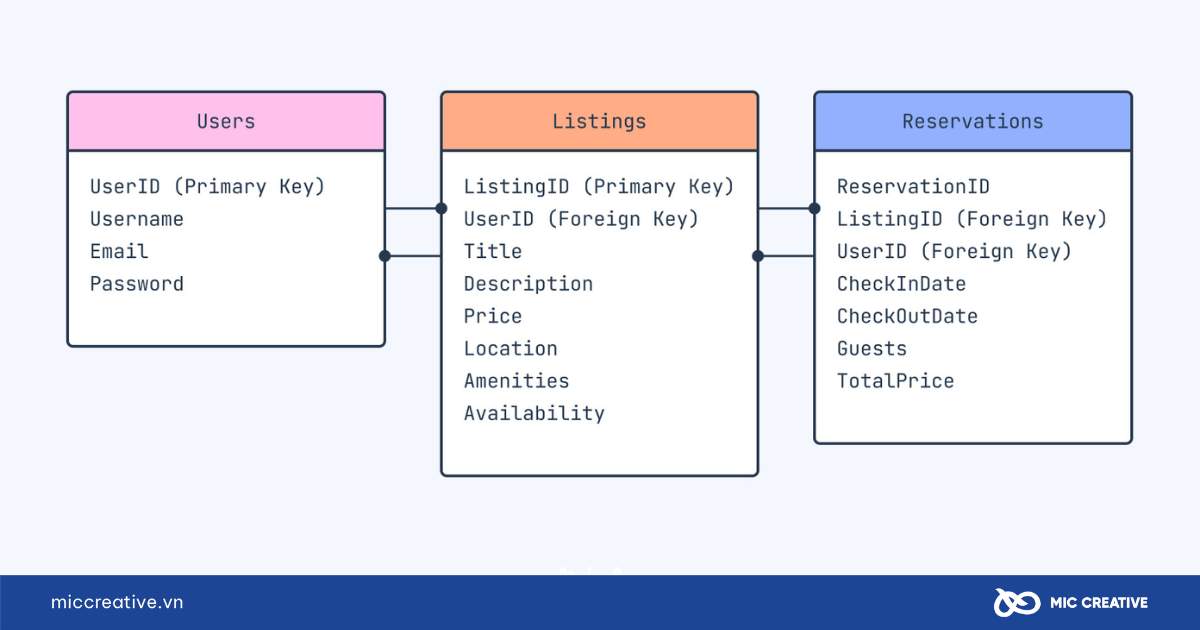
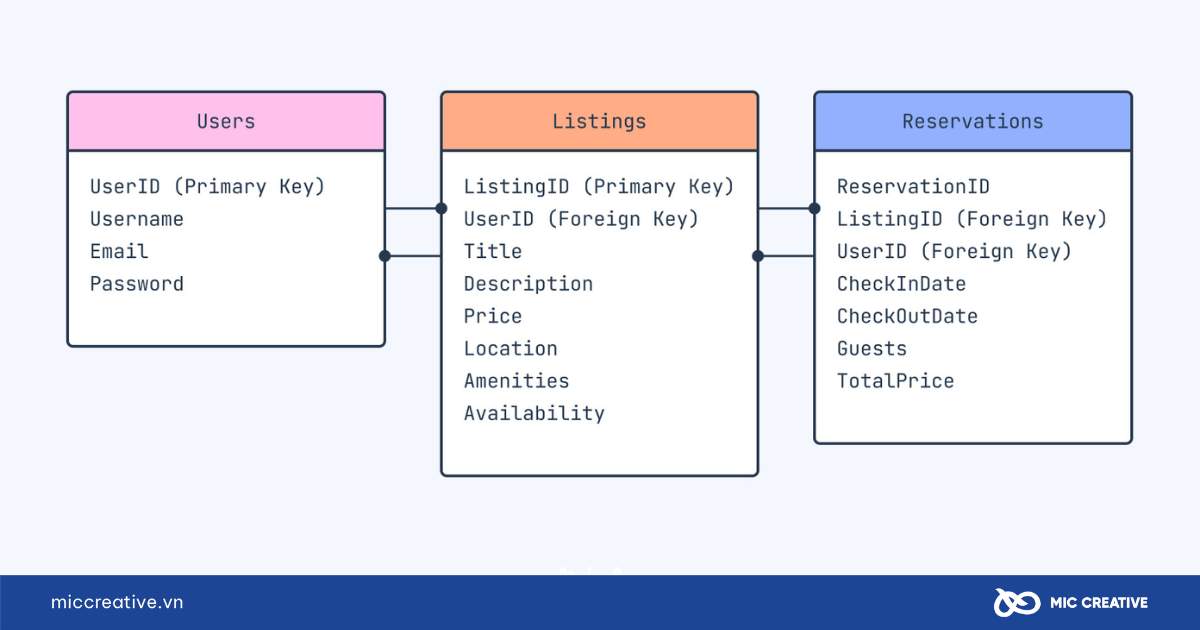
3.4. Cấu trúc cơ sở dữ liệu
Cấu trúc cơ sở dữ liệu, hay còn gọi là cấu trúc trang web động, là một mô hình phổ biến cho các trang web có nhiều nội dung do người dùng tạo. Do vậy, cơ sở dữ liệu đóng vai trò cốt lõi trong mô hình này, cung cấp khả năng lưu trữ, quản lý và truy xuất nội dung một cách linh hoạt, giúp cho nội dung luôn được cập nhật và tương tác.
Khác với các trang web tĩnh có nội dung cố định, mô hình cơ sở dữ liệu mang đến tính linh hoạt cao, cho phép nội dung được cập nhật thường xuyên và dễ dàng tùy chỉnh theo nhu cầu.


4. Những thành phần của giao diện website
Những thành phần không thể thiếu của giao diện website hay trang web đó là:
- Header: nằm ở phần phía trên cùng của website, bao gồm logo, slogan của doanh nghiệp và thanh menu điều hướng.
- Banner/ Slider: vùng hiển thị hình ảnh hoặc video, nằm ngay phía dưới Header.
- Content: là phần nội dung chính của trang, nằm ở khu vực trung tâm của trang.
- Sliderbar/ Scan columns: là cột nằm phía trái, phải hoặc cả hai bên content, thường hiển thị các bài viết liên quan, hình ảnh bổ sung hoặc chức năng lọc, tìm kiếm.
- Footer: là khu vực nằm dưới cùng của website, cung cấp thông tin liên hệ, bản quyền, chính sách hoặc các liên kết ngoại bộ (External links).
5. Phân loại website
5.1. Phân loại theo cách thức hoạt động
Nếu phân theo cách thức hoạt động, website được chia thành 2 loại là website tĩnh và website động.
5.1.2. Website tĩnh
Website tĩnh không phải là website không có hình ảnh hay video hay bất cứ hiệu ứng chuyển động nào. Website tĩnh giống như một cuốn sách đã được in sẵn, nội dung không thay đổi trừ khi được cập nhật thủ công.
Thông tin và giao diện của các trang web tĩnh vẫn nhất quán với tất cả người xem, bất kể trình duyệt, vị trí hoặc thiết bị của họ. Thông thường, các doanh nghiệp lựa chọn các trang web tĩnh để thiết lập sự hiện diện trực tuyến đơn giản vì chúng tiết kiệm chi phí mà không cần xử lý trên máy chủ bằng nhiều ngôn ngữ.
Dù không thể nhận thông tin từ người dùng, website tĩnh vẫn có khả năng trình bày thông tin một cách hấp dẫn thông qua hình ảnh động và các yếu tố tương tác cơ bản. Chính vì vậy, chúng thường được sử dụng cho các mục đích giới thiệu sản phẩm hoặc dịch vụ.
5.1.3. Website động
Các website động thường linh hoạt và thân thiện với người dùng hơn. Nó có khả năng điều chỉnh nội dung và giao diện một cách linh hoạt, tùy thuộc vào nhiều yếu tố như thời gian, địa điểm,ngôn ngữ của người dùng và lịch sử tương tác của họ.
Với các trang này, máy chủ web xử lý dữ liệu theo thời gian thực để tạo các trang tùy chỉnh cho từng khách truy cập. Các trang web động có thể tương tác với người dùng thông qua biểu mẫu, khảo sát, câu đố và các yếu tố tương tác khác yêu cầu xử lý phía máy chủ.
Nhờ tính năng động và tương tác cao, các trang web này trở thành lựa chọn hàng đầu cho các doanh nghiệp thương mại điện tử, mạng xã hội, hệ thống đặt vé và diễn đàn trực tuyến. Với các trang web động, người dùng có thể tạo tài khoản riêng, đăng nhập và tận hưởng những dịch vụ được thiết kế riêng cho mình.
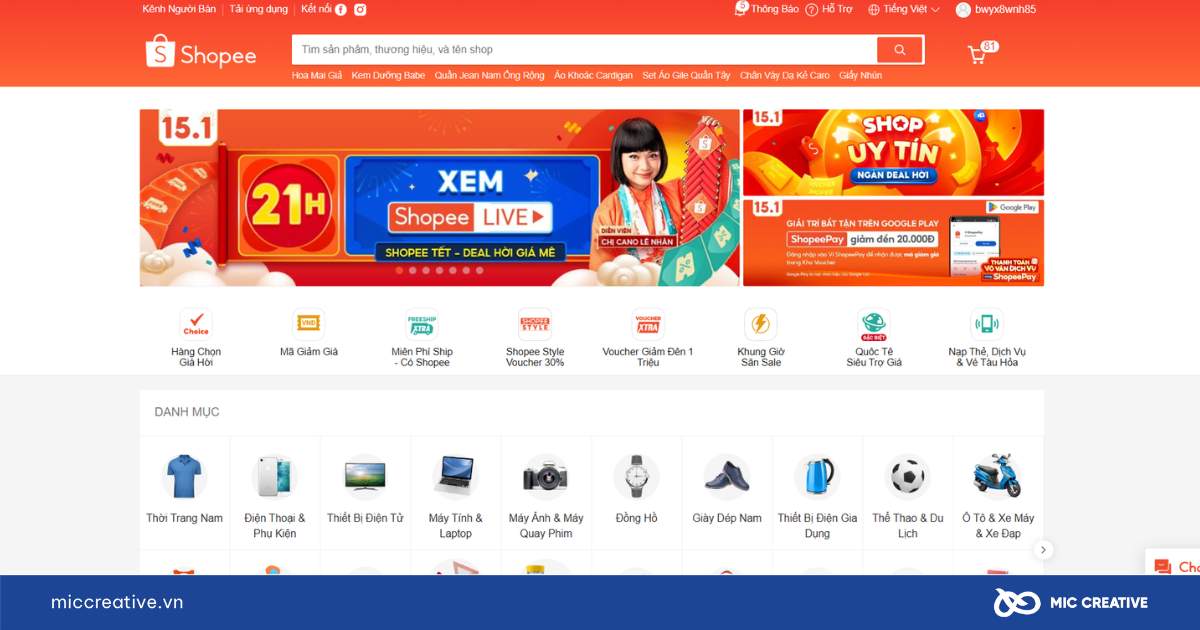
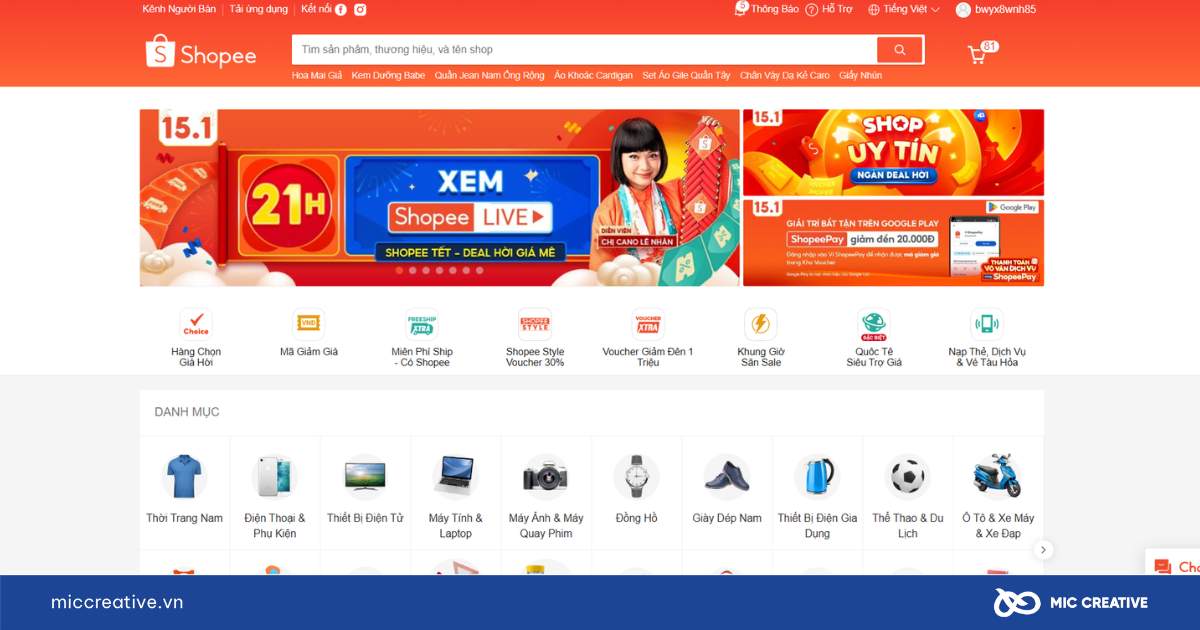
Amazon hay Shopee chính là những ví dụ điển hình về website động.
5.2. Phân loại theo mục đích sử dụng
Nếu website được chia theo mục đích sử dụng, chúng sẽ có các loại phổ biến sau:
5.2.1. Blog
- Mục đích: Chia sẻ kiến thức, kinh nghiệm, suy nghĩ cá nhân về một chủ đề cụ thể.
- Ví dụ: Blog cá nhân, blog du lịch, blog công nghệ, blog ẩm thực.
- Đặc trưng: Nội dung được cập nhật thường xuyên, có phần bình luận cho phép tương tác với người đọc.


5.2.2. Thương mại điện tử
- Mục đích: Bán hàng trực tuyến, kết nối người mua và người bán.
- Ví dụ: Tiki, Shopee, Lazada, các cửa hàng trực tuyến.
- Đặc trưng: Có hệ thống sản phẩm, giỏ hàng, thanh toán trực tuyến, quản lý đơn hàng.


5.2.3. Tin tức và Tạp chí
- Mục đích: Cung cấp thông tin mới nhất về các sự kiện, xu hướng.
- Ví dụ: VnExpress, Vnexpress.net, các trang tin tức thể thao, giải trí.
- Đặc trưng: Nội dung được cập nhật liên tục, có các chuyên mục khác nhau, có thể có phần bình luận.


5.2.4. Truyền thông xã hội
- Mục đích: Kết nối mọi người, chia sẻ thông tin, hình ảnh, video.
- Ví dụ: Facebook, Instagram, Twitter, LinkedIn.
- Đặc trưng: Có tính năng tạo hồ sơ cá nhân, kết bạn, nhắn tin, chia sẻ bài viết, nhóm.


5.2.5. Giáo dục
- Mục đích: Cung cấp kiến thức, kỹ năng thông qua các khóa học trực tuyến, tài liệu học tập.
- Ví dụ: Coursera, edX, Udemy, các trang web học tiếng Anh trực tuyến.
- Đặc trưng: Có các khóa học, bài giảng, bài tập, diễn đàn thảo luận.


5.2.6. Cổng thông tin
- Mục đích: Cung cấp thông tin tổng hợp về một lĩnh vực hoặc chủ đề cụ thể.
- Ví dụ: Cổng thông tin du lịch, cổng thông tin bất động sản, cổng thông tin chính phủ.
- Đặc trưng: Có nhiều chuyên mục, cung cấp thông tin đa dạng, có thể có tính năng tìm kiếm nâng cao.


6. Dấu hiệu cho thấy website bị tấn công và cách khắc phục
Việc website bị tấn công là một vấn đề nghiêm trọng, có thể gây ra nhiều thiệt hại về dữ liệu, uy tín và hoạt động kinh doanh. Để phát hiện sớm các dấu hiệu bất thường, bạn cần thường xuyên kiểm tra website của mình. Dưới đây là một số dấu hiệu phổ biến cho thấy website đang bị hacker tấn công:
- Nội dung trên trang web đột ngột bị thay thế bằng những thông tin lạ, quảng cáo không liên quan hoặc các ngôn ngữ khác.
- Bố cục trang web bị xáo trộn, hình ảnh, video bị thay thế hoặc xóa bỏ.
- Có sự xuất hiện của các trang mới không xác định, đặc biệt là những trang có nội dung quảng cáo hoặc chứa mã độc.
- Tốc độ load trang chậm
- Lỗi 404 xuất hiện nhiều
- Website bị chuyển hướng đến trang khác
- Xuất hiện tài khoản người dùng lạ
- Lượng truy cập tăng/giảm bất thường
Vậy phải làm sao để xử lý khi bị hacker tấn công? Các việc xử lý khi website bị tấn công như sau:
- Sử dụng các công cụ quét virus, malware chuyên dụng để tìm kiếm các mã độc hại.
- Sao lưu toàn bộ dữ liệu của website, bao gồm cả cơ sở dữ liệu, file, hình ảnh,…để phòng trường hợp cần khôi phục.
- Ngắt kết nối website với internet để ngăn chặn hacker tiếp tục tấn công và gây hại.
- Liên hệ ngay với nhà cung cấp dịch vụ hosting của bạn để được hỗ trợ kỹ thuật.
- Xác định và loại bỏ mã độc.
- Khôi phục dữ liệu (nếu có).
7. Các câu hỏi thường gặp liên quan đến website?
7.1. Vai trò của DNS trong một website là gì?
Hệ thống tên miền, hay DNS chịu trách nhiệm dịch tên miền thành địa chỉ IP. Điều này cho phép người dùng dễ dàng tìm thấy các trang web bằng cách nhập URL web thay vì phải nhớ địa chỉ IP số được liên kết với nó.
7.2. Chi phí để xây dựng một website là bao nhiêu?
Chi phí xây dựng một trang web có thể thay đổi tùy thuộc vào nhiều yếu tố như nền tảng, cân nhắc về thiết kế và dịch vụ lưu trữ. Chi phí có thể dao động từ vài triệu đồng đến chục, trăm triệu đồng cho các trang web phức tạp và tùy chỉnh hơn.
8. Kết luận
Qua bài viết trên, MIC Creative đã chia sẻ các thông tin về website là gì cũng như các kiến thức liên quan đến chủ đề này. Hy vọng những thông tin hữu ích trên đây sẽ giúp bạn có cái nhìn sâu rộng hơn về website
Nếu bạn đang có nhu cầu liên quan đến dịch vụ thiết kế website cùng các dịch vụ khác, hãy liên hệ ngay với MIC Creative để được tư vấn giải pháp tối ưu nhất. MIC Creative tự tin là đối tác Marketing nắm bắt thị trường, thấu hiểu khách hàng, thành thạo công cụ và luôn luôn sáng tạo.
MIC CREATIVE – Your Success, Our Future
- Hotline: 024.8881.6868
- Email: contact@miccreative.vn
- Fanpage: MIC Creative – Truyền thông và Quảng cáo
- Địa chỉ: Tầng 5, 357-359 Nguyễn Khang, Yên Hòa, Cầu Giấy, Hà Nội