1. Kích thước banner website là gì?


Banner website là quảng cáo hình ảnh hiển thị trên trang web, giúp truyền tải nội dung, quảng bá sản phẩm, dịch vụ, hoặc xây dựng thương hiệu. Banner có thể là hình ảnh tĩnh, động (GIF), hoặc video ngắn và được đặt ở các vị trí dễ thấy như header, sidebar, footer, hoặc pop-up.
Vai trò của banner website:
- Hiển thị nội dung: Banner truyền tải thông tin sản phẩm, dịch vụ hoặc khuyến mãi.
- Quảng cáo: Là công cụ quảng bá hiệu quả giúp doanh nghiệp thu hút sự chú ý và thúc đẩy doanh số.
- Nhận diện thương hiệu: Giúp người dùng dễ dàng nhận diện thương hiệu và tạo ấn tượng mạnh mẽ.
MIC Creative nhận định rằng việc tuân thủ kích thước chuẩn cho banner website là rất quan trọng để tối ưu hóa hiển thị trên desktop và mobile. Điều này giúp tránh tình trạng cắt xén banner, cải thiện tốc độ tải trang và tối ưu SEO, đồng thời nâng cao hiệu quả quảng cáo và giao diện người dùng (UI).
2. Các loại banner website kích thước phổ biến
Mỗi loại banner có một mục đích và vị trí hiển thị khác nhau, từ các banner lớn ở đầu trang cho đến các banner nhỏ hơn nằm ở thanh bên hay cuối trang. Trong phần này, MIC Creative sẽ chia sẻ thông tin về các kích thước banner phổ biến và ưu điểm của chúng, giúp bạn lựa chọn giải pháp quảng cáo hiệu quả cho website của mình.
2.1. Kích thước banner website theo vị trí hiển thị
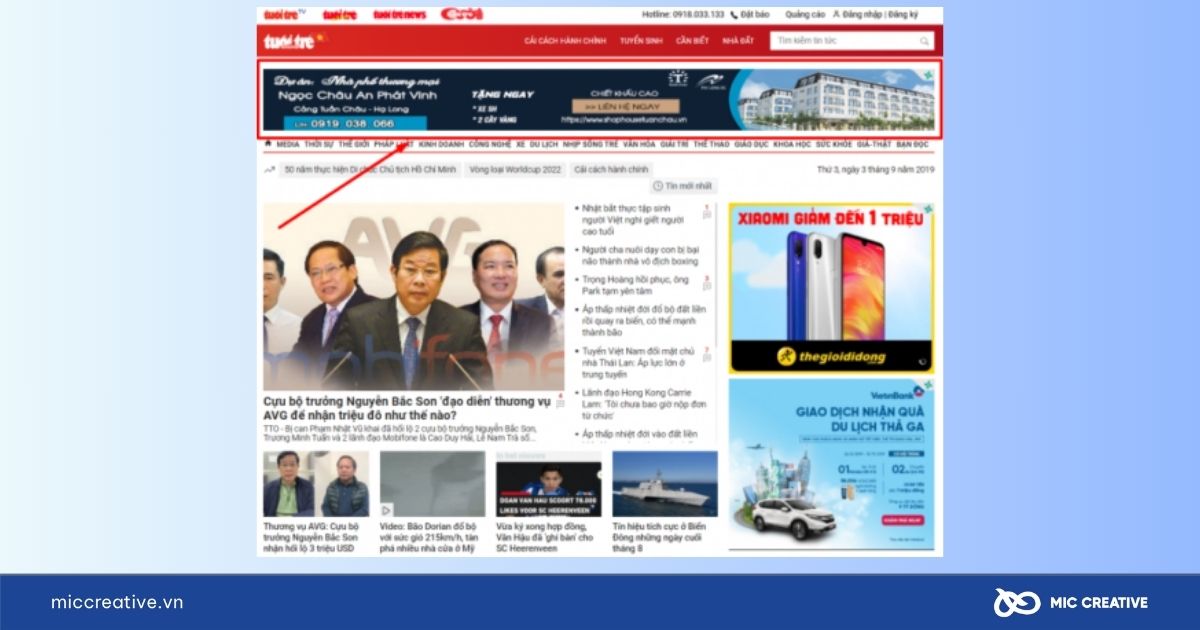
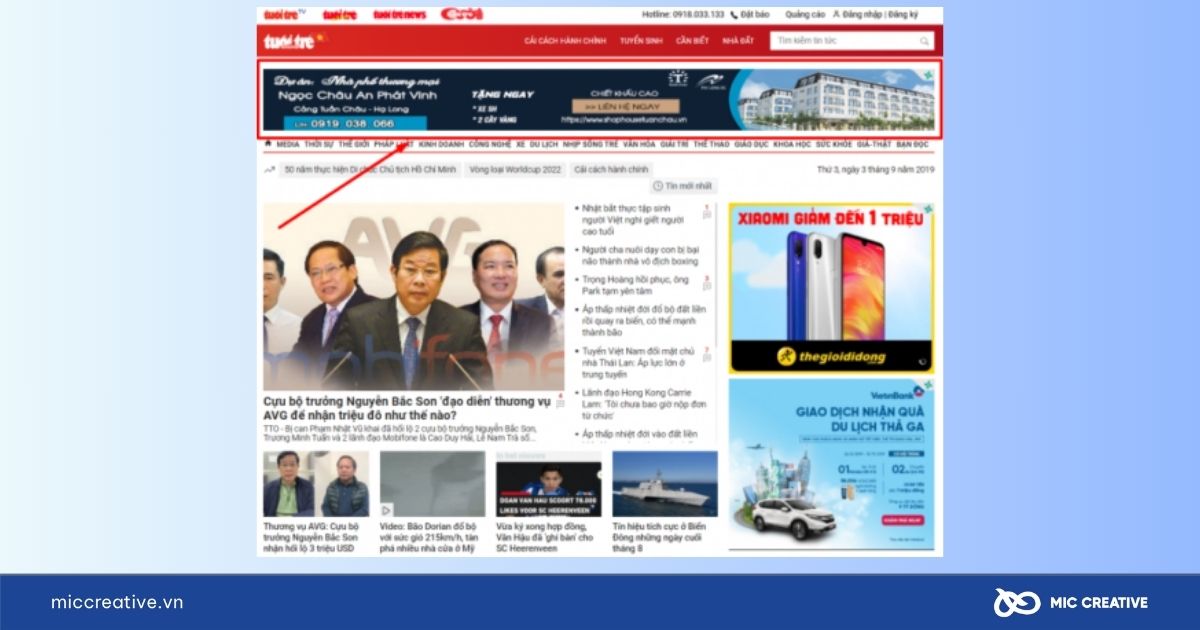
- Header banner (Banner đầu trang):
Kích thước phổ biến: 1920x600px, 1600x500px
Vị trí hiển thị: Đặt ngay trên cùng của website, nơi người dùng dễ dàng nhận thấy ngay khi truy cập. Đây là vị trí lý tưởng để quảng bá thương hiệu, sản phẩm hoặc chương trình khuyến mãi.
Ưu điểm:
+ Nổi bật: Là banner đầu tiên người dùng nhìn thấy, giúp thu hút sự chú ý ngay lập tức.
+ Tạo ấn tượng mạnh mẽ: Vì kích thước lớn, header banner có thể tạo ấn tượng mạnh mẽ với người truy cập và cung cấp đủ không gian cho thông điệp quảng cáo hoặc hình ảnh thương hiệu.
+ Thích hợp cho các chiến dịch lớn: Đây là vị trí lý tưởng để truyền tải các chiến dịch hoặc thông tin quan trọng, giúp người dùng không bỏ lỡ.


- Footer Banner (Banner chân trang):
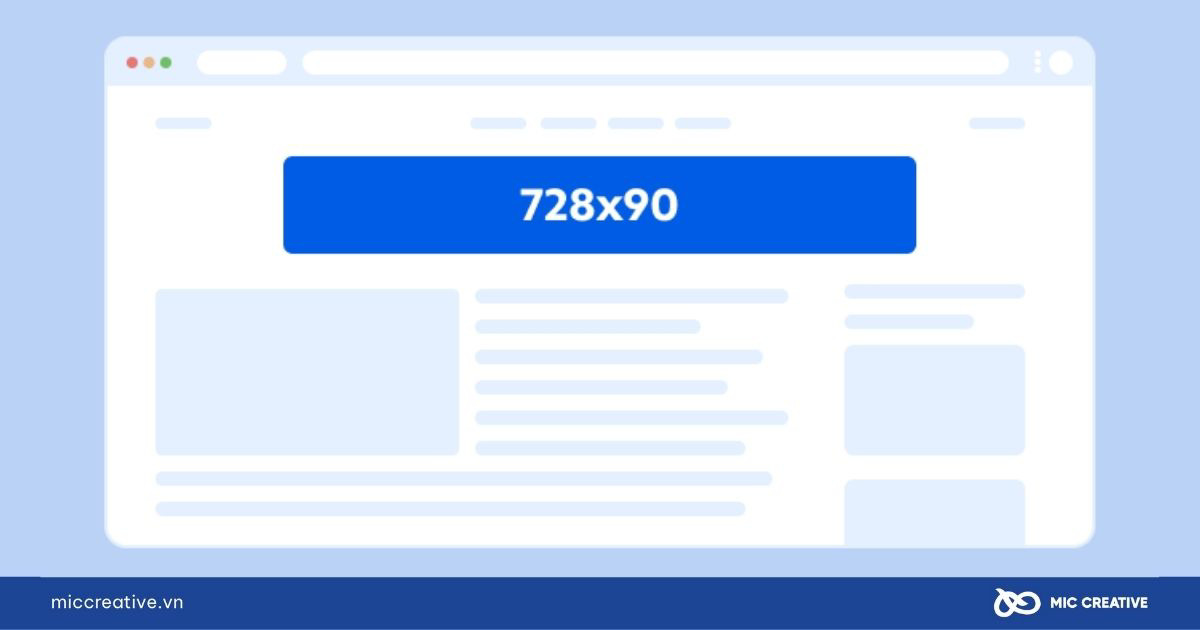
Kích thước phổ biến: 728x90px
Vị trí hiển thị: Nằm ở cuối trang web, sau khi người dùng đã duyệt qua nội dung chính của website.
Ưu điểm:
+ Tính thông báo: Footer banner là nơi lý tưởng để cung cấp các thông tin bổ sung như liên hệ, chính sách, hoặc chương trình khuyến mãi cuối trang mà không làm phiền đến trải nghiệm đọc của người dùng.
+ Lợi thế của việc không gây xao nhãng: Vì banner nằm ở cuối trang, người dùng đã tiếp xúc đầy đủ với nội dung chính và có thể chủ động quyết định xem banner mà không bị gián đoạn.
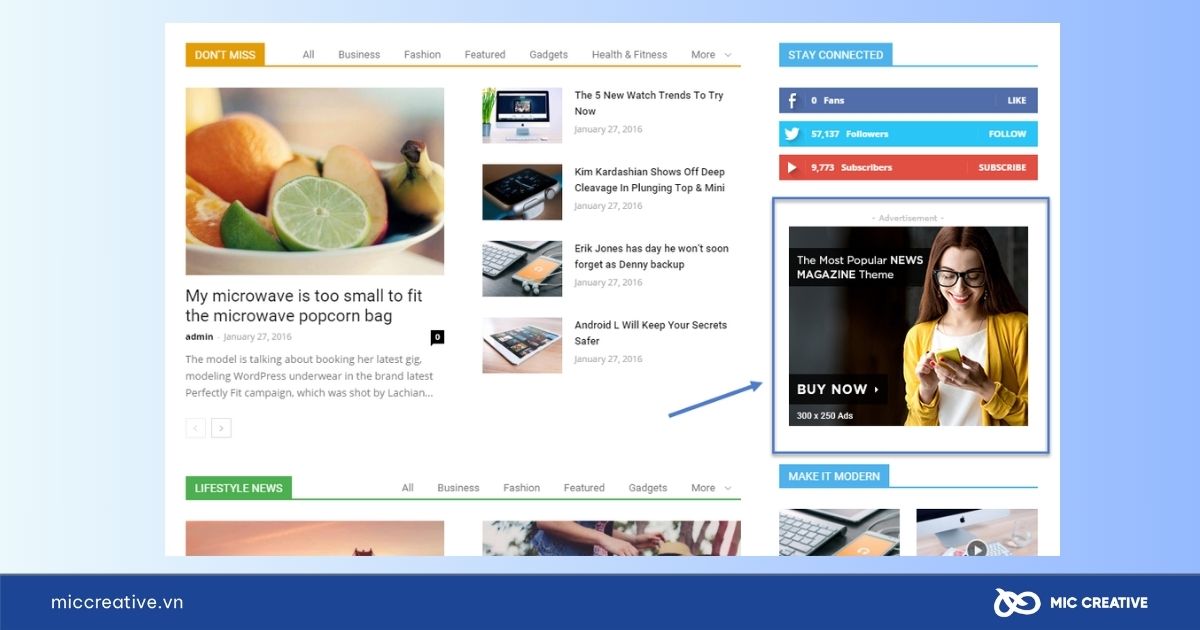
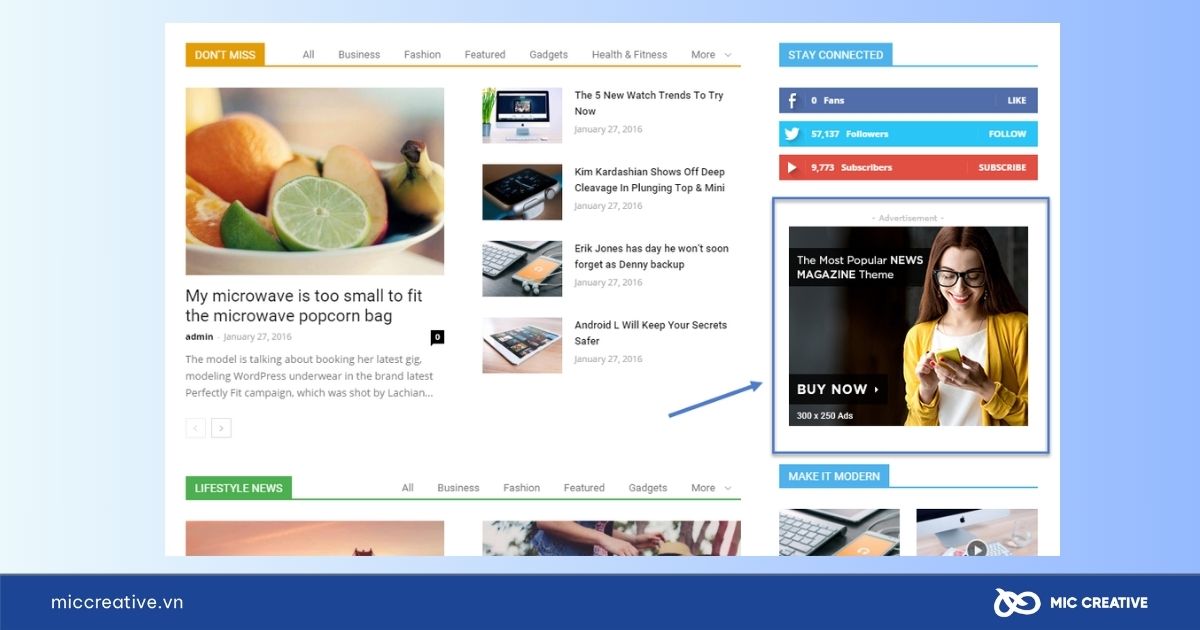
- Sidebar Banner (Banner bên):
Kích thước phổ biến: 300x600px, 300x250px
Vị trí hiển thị: Được đặt ở thanh bên của website, thường xuyên xuất hiện trong khi người dùng duyệt qua các nội dung khác.
Ưu điểm:
+ Hiển thị liên tục: Người dùng sẽ thấy banner khi cuộn trang xuống, giúp quảng cáo vẫn nổi bật dù người dùng đọc nội dung.
+ Tính linh hoạt cao: Có thể được sử dụng để quảng bá các sản phẩm, dịch vụ hoặc nội dung liên quan một cách tự nhiên trong luồng đọc của người dùng.
+ Tiết kiệm không gian: So với các banner lớn hơn, banner bên có kích thước vừa phải, giúp không làm gián đoạn trải nghiệm của người dùng.


- Popup Banner (Banner bật lên):
Kích thước phổ biến: 500x500px, 900x600px
Vị trí hiển thị: Thường xuất hiện khi người dùng truy cập trang web hoặc khi họ thực hiện một hành động cụ thể (ví dụ: khi cuộn xuống hoặc sau một khoảng thời gian nhất định).
Ưu điểm:
+ Tăng khả năng tương tác: Popups có thể thu hút sự chú ý mạnh mẽ, thường được sử dụng để cung cấp khuyến mãi, thông tin đăng ký hoặc các chương trình ưu đãi đặc biệt.
+ Tính hiệu quả cao trong marketing: Vì popups có thể được kích hoạt vào thời điểm chiến lược, tỷ lệ chuyển đổi của các chiến dịch qua popup thường cao hơn so với các dạng banner khác.
+ Tùy chỉnh linh hoạt: Popup banner có thể được thiết kế để phù hợp với từng chiến dịch hoặc nhóm mục tiêu cụ thể, mang lại sự linh hoạt trong việc hiển thị nội dung.
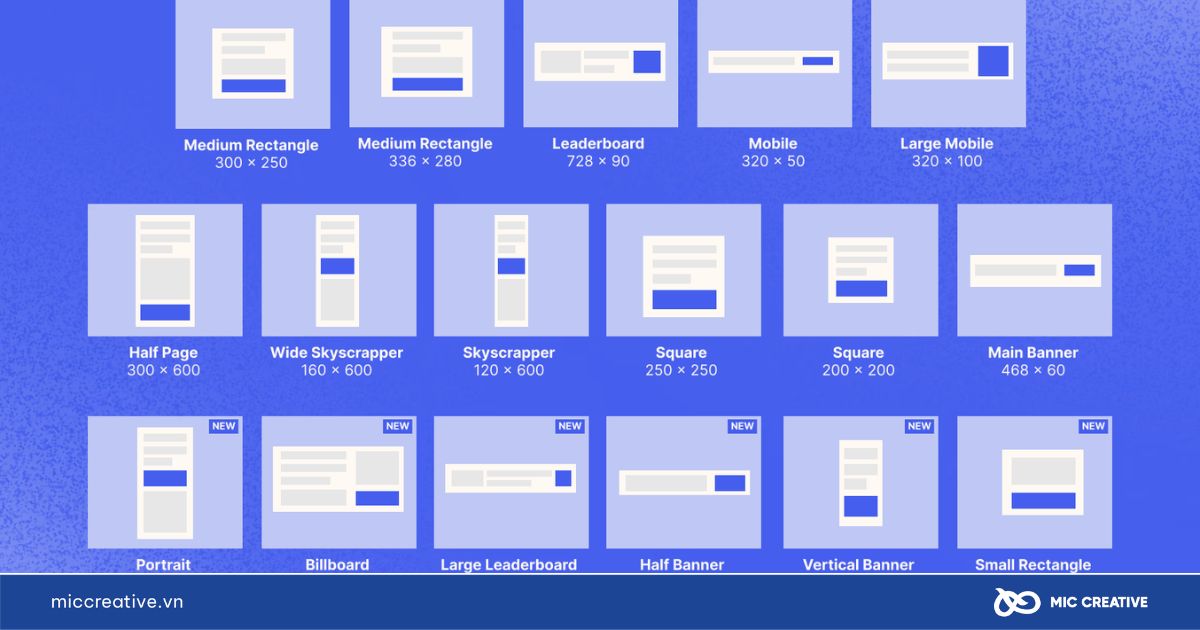
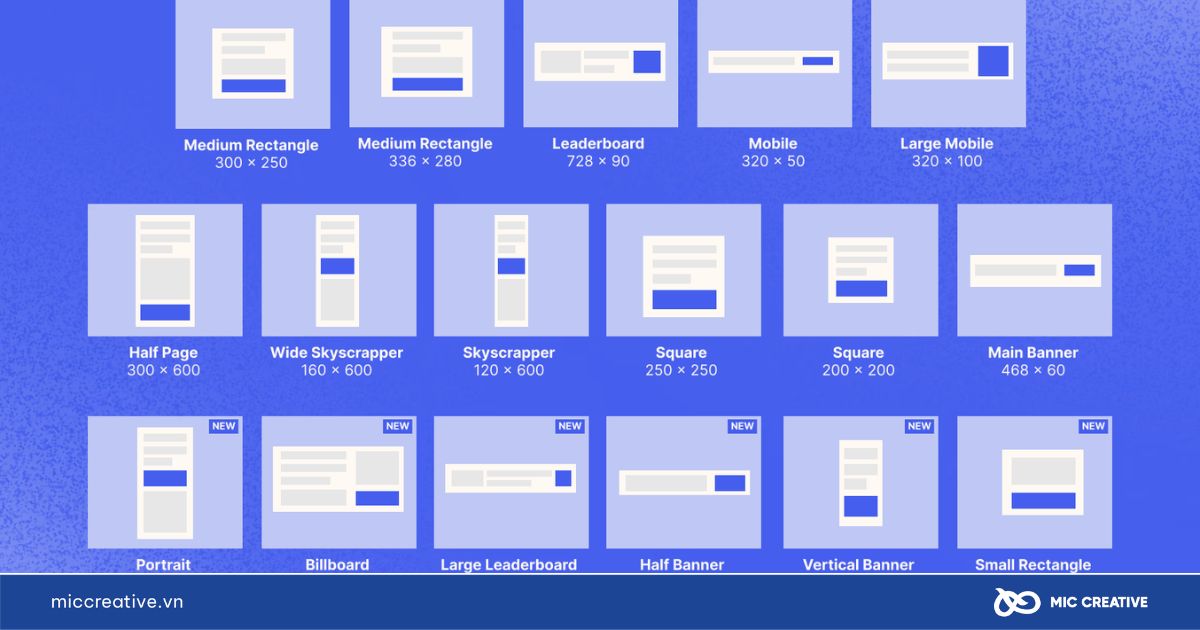
2.2. Kích thước banner quảng cáo trên Google Ads
- Leaderboard (728x90px):
Leaderboard thường được đặt ở phía trên cùng hoặc dưới cùng của trang web. Đây là một trong những kích thước banner lớn nhất và dễ thấy nhất trên trang web. Nhờ vào vị trí nổi bật, Leaderboard giúp thu hút sự chú ý ngay từ cái nhìn đầu tiên. Nó lý tưởng cho việc quảng bá các chiến dịch lớn, thông báo đặc biệt hoặc các sản phẩm chủ lực.
Với kích thước lớn và khả năng hiển thị rõ ràng, banner này rất hiệu quả trong việc tạo ấn tượng mạnh mẽ và gia tăng nhận diện thương hiệu. Tuy nhiên, vì vị trí này thường xuyên được sử dụng, việc thiết kế banner hấp dẫn và dễ tiếp cận là rất quan trọng


- Medium Rectangle (300x250px):
Medium Rectangle thường nằm ở sidebar hoặc giữa các đoạn văn bản. Medium Rectangle là một trong những kích thước banner quảng cáo phổ biến nhất trên Google Ads, được sử dụng rộng rãi nhờ tính linh hoạt và khả năng tương thích với hầu hết các loại website. Với vị trí trong sidebar, banner này không làm gián đoạn trải nghiệm người dùng nhưng vẫn đủ thu hút sự chú ý.
Medium Rectangle cũng có tỷ lệ chuyển đổi khá cao khi đặt trong vị trí dễ nhìn, đặc biệt là khi kết hợp với nội dung phù hợp hoặc chương trình khuyến mãi hấp dẫn.


- Large Rectangle (336x280px):
Large Rectangle có vị trí giống như Medium Rectangle, thường nằm trong nội dung hoặc ở sidebar. Kích thước banner này lớn hơn một chút so với Medium Rectangle, tạo điều kiện cho hình ảnh và thông điệp chi tiết hơn và thường được sử dụng cho các trang có nội dung dài, cho phép quảng cáo xuất hiện nổi bật giữa các đoạn văn hoặc bài viết dài.


- Skyscraper (120x600px, 160x600px):
Loại banner này thường nằm dọc theo sidebar của một trang web, thường là ở bên trái hoặc bên phải của nội dung chính.Wide Skyscraper có khả năng thu hút sự chú ý của người dùng khi họ cuộn trang, giữ quảng cáo trong tầm mắt trong suốt thời gian duyệt web.
Với thiết kế dọc, Skyscraper chiếm diện tích lớn trong thanh bên của trang web và phù hợp với việc quảng bá các sản phẩm hoặc dịch vụ dài hạn. Kích thước này rất hiệu quả cho các chiến dịch quảng cáo bền vững, duy trì sự chú ý của người dùng trong suốt quá trình duyệt web.


- Mobile Banner (320x50px, 300x100px):
Mobile Banner được tối ưu hóa cho các thiết bị di động, thường xuất hiện ở dưới cùng hoặc trên cùng của màn hình. Với kích thước nhỏ nhưng cực kỳ hiệu quả trên thiết bị di động, Mobile Banner giúp doanh nghiệp tiếp cận khách hàng một cách thuận tiện. Các quảng cáo này giúp thu hút sự chú ý mà không gây cảm giác phiền phức, tối ưu hóa tỷ lệ chuyển đổi cho chiến dịch quảng cáo di động.


3. Cách chọn kích thước banner website phù hợp
Việc lựa chọn kích thước banner website phù hợp không chỉ giúp tối ưu hóa hiệu quả quảng cáo mà còn cải thiện trải nghiệm người dùng và tăng tỷ lệ chuyển đổi. Dưới đây là những hướng dẫn chi tiết về cách chọn kích thước banner dựa trên mục đích sử dụng cụ thể.
3.1. Chọn kích thước theo mục đích sử dụng
- Banner cho trang chủ:
Trang chủ là nơi quan trọng nhất để xây dựng hình ảnh thương hiệu, vì đây là điểm đầu tiên mà người dùng tiếp xúc khi truy cập vào website. Vì vậy, banner cho trang chủ cần phải được thiết kế với kích thước lớn, để thu hút sự chú ý của khách hàng ngay từ cái nhìn đầu tiên.
Các kích thước phổ biến cho banner trang chủ bao gồm: 1920x600px hoặc 1600x500px: Đây là kích thước banner rộng, chiếm toàn bộ chiều rộng của trang và thường được đặt ở phần header của website. Nó giúp tạo ấn tượng mạnh mẽ với khách truy cập, đồng thời dễ dàng truyền tải thông điệp chính của thương hiệu.
- Banner quảng cáo:
Khi sử dụng banner cho mục đích quảng cáo, bạn nên chọn các kích thước chuẩn của Google Ads để tối ưu hiển thị. Các kích thước chuẩn này không chỉ giúp quảng cáo của bạn hiển thị đúng trên các trang web đối tác của Google, mà còn giúp cải thiện tỷ lệ nhấp chuột (CTR) và tỷ lệ chuyển đổi. Một số kích thước banner quảng cáo phổ biến bao gồm:
+ Leaderboard (728x90px): Thường được đặt ở đầu trang, banner này dễ dàng thu hút sự chú ý của người dùng.
+ Medium Rectangle (300x250px): Phổ biến trên sidebar hoặc nội dung chính của trang, thích hợp cho quảng cáo có thông điệp rõ ràng.
- Banner mobile:
Các banner dành cho thiết bị di động cần được tối ưu hóa về kích thước để đảm bảo tốc độ tải trang nhanh và không làm gián đoạn trải nghiệm người dùng. Các kích thước phổ biến cho banner mobile bao gồm 320x50px hoặc 300x100px.
Đây là các kích thước lý tưởng để hiển thị trên màn hình nhỏ của thiết bị di động. Những banner này thường được đặt ở vị trí dễ thấy như dưới cùng của trang hoặc trong các ứng dụng di động.


3.2. Các yếu tố ảnh hưởng đến kích thước banner
Khi thiết kế banner website, không chỉ cần quan tâm đến kích thước mà còn phải xem xét một số yếu tố quan trọng ảnh hưởng trực tiếp đến hiệu suất, trải nghiệm người dùng và khả năng hiển thị trên các nền tảng khác nhau. Dưới đây là ba yếu tố chủ chốt cần lưu ý khi lựa chọn kích thước banner phù hợp.
- Tốc độ tải trang:
Banner có dung lượng quá lớn có thể khiến trang web tải chậm, làm giảm trải nghiệm của người dùng và ảnh hưởng đến thứ hạng trên các công cụ tìm kiếm như Google. Người dùng thường không kiên nhẫn chờ đợi một trang tải quá lâu, và nếu tốc độ tải trang quá chậm, họ có thể rời đi trước khi banner kịp hiển thị.
Để tối ưu tốc độ tải trang, doanh nghiệp có thể thực hiện theo các cách sau:
+ Nén ảnh banner: Sử dụng công cụ nén ảnh như TinyPNG hoặc Compressor.io để giảm dung lượng file mà không làm giảm chất lượng hình ảnh.
+ Chọn định dạng file hợp lý: Các định dạng như JPEG, PNG và WebP thường có dung lượng nhẹ hơn so với GIF hoặc BMP. Đảm bảo chọn đúng định dạng phù hợp với nội dung banner.
+ Lazy loading: Áp dụng kỹ thuật lazy loading để tải banner khi người dùng cuộn xuống trang, giúp cải thiện tốc độ tải trang ban đầu.


- Thiết kế UX/UI:
Khi đặt banner trên website, việc thiết kế phải phù hợp với giao diện người dùng (UI) và trải nghiệm người dùng (UX). Nếu banner quá lớn hoặc chiếm quá nhiều không gian, nó có thể làm mất đi sự hài hòa trong thiết kế, khiến người dùng cảm thấy bị làm phiền và gây khó chịu. Điều này có thể dẫn đến tỷ lệ thoát trang (bounce rate) cao và giảm khả năng tương tác với các nội dung khác trên trang.
Doanh nghiệp cần lưu ý các yếu tố sau đây để giúp thiết kế UX/UI được trực quan:
+ Đặt banner ở vị trí hợp lý: Cần đảm bảo rằng banner không làm gián đoạn trải nghiệm người dùng. Các vị trí như header, sidebar hoặc footer thường là những lựa chọn tốt cho banner.
+ Đảm bảo thiết kế đơn giản và dễ nhìn: Banner nên dễ dàng nhận diện và không quá rối mắt. Tránh sử dụng quá nhiều văn bản hoặc hình ảnh không cần thiết.
+ Chú ý đến tỷ lệ hình ảnh và văn bản: Thiết kế banner sao cho hình ảnh và văn bản hòa hợp, dễ đọc và truyền tải thông điệp rõ ràng mà không làm người dùng cảm thấy quá tải.


- Tương thích đa nền tảng:
Việc đảm bảo rằng banner website hiển thị tốt trên tất cả các nền tảng (desktop, mobile, tablet) là vô cùng quan trọng. Một banner có thể hiển thị đẹp mắt trên desktop nhưng lại không phù hợp hoặc bị cắt xén khi xem trên thiết bị di động, ảnh hưởng đến trải nghiệm người dùng.
Để đảm bảo banner website có thể tương thích trên mọi nền tảng, bạn có thể thực hiện như sau:
+ Responsive design: Thiết kế banner với khả năng tự động điều chỉnh kích thước để phù hợp với màn hình của từng thiết bị. Sử dụng các đơn vị linh hoạt như % hoặc vw (viewport width) thay vì pixel cố định để giúp banner hiển thị chuẩn trên mọi thiết bị.
+ Kiểm tra trên nhiều thiết bị: Sử dụng công cụ như Chrome DevTools hoặc các trình giả lập để kiểm tra xem banner có hiển thị đúng trên các thiết bị di động không.


4. Hướng dẫn thiết kế banner website kích thước chuẩn
Khi thiết kế banner website, không chỉ kích thước mà cả định dạng file, dung lượng và cách thiết kế cũng rất quan trọng để đảm bảo hiệu quả tối ưu. Dưới đây là các bước và nguyên tắc để thiết kế banner vừa chuẩn kích thước, vừa đẹp mắt và hiệu quả.
4.1. Chọn định dạng file và kích thước dung lượng


Chọn đúng định dạng file banner là rất quan trọng để đảm bảo cả chất lượng hình ảnh và tốc độ tải trang. Các định dạng phổ biến và được sử dụng rộng rãi trên website bao gồm:
- JPG: Đây là định dạng phổ biến nhất cho hình ảnh banner với chất lượng cao và dung lượng thấp. JPG thường được sử dụng cho ảnh có nhiều chi tiết màu sắc và hình ảnh phức tạp. Tuy nhiên, JPG có thể mất một chút chất lượng nếu nén quá mạnh.
- PNG: Định dạng PNG phù hợp cho những banner có yếu tố đồ họa như logo, biểu tượng, hoặc các chi tiết nhỏ. PNG hỗ trợ hình ảnh có nền trong suốt, giúp tạo ra các banner không có viền nền rối mắt. Tuy nhiên, dung lượng của PNG có thể cao hơn so với JPG.
- GIF: GIF được sử dụng cho các banner động (animated banners), thường là quảng cáo banner với các chuyển động đơn giản. Mặc dù GIF khá phổ biến trong quảng cáo trực tuyến, nhưng kích thước file của GIF có thể tăng nhanh, gây ảnh hưởng đến tốc độ tải trang.
- SVG: Định dạng này là lựa chọn lý tưởng khi bạn cần banner có hình ảnh đồ họa đơn giản nhưng sắc nét và có thể thay đổi kích thước mà không bị mờ. SVG giúp giảm dung lượng mà vẫn giữ được chất lượng, nhưng không phải tất cả các trình duyệt đều hỗ trợ nó.
Một banner có dung lượng quá lớn có thể làm chậm website và gây khó chịu cho người dùng. Dưới đây là một số cách tối ưu dung lượng file mà không làm giảm chất lượng hình ảnh:
- Sử dụng công cụ nén ảnh: Dùng các công cụ như TinyPNG, ImageOptim hoặc Compressor.io để giảm dung lượng ảnh mà không làm giảm chất lượng hình ảnh một cách đáng kể.
- Giảm độ phân giải: Không cần thiết phải sử dụng độ phân giải quá cao cho banner, chỉ cần đủ để hiển thị rõ ràng trên các thiết bị mục tiêu. Một độ phân giải phổ biến cho web là 72 DPI (dots per inch).
- Chọn định dạng phù hợp: Chọn định dạng file như JPG hoặc PNG cho hình ảnh tĩnh và GIF cho hình ảnh động nếu cần, nhưng cần tránh các định dạng có dung lượng quá cao.
4.2. Nguyên tắc thiết kế banner hiệu quả


- Giữ bố cục đơn giản, dễ đọc
Một banner hiệu quả không cần quá phức tạp với quá nhiều chi tiết. Bố cục của banner nên đơn giản và dễ hiểu, với thông điệp rõ ràng để người xem dễ dàng nhận diện và hiểu ngay lập tức. Các yếu tố chính trong banner nên được làm nổi bật, bao gồm thông điệp chính, logo thương hiệu và lời kêu gọi hành động (CTA).
- Chọn màu sắc phù hợp với thương hiệu
Doanh nghiệp cần chọn màu sắc chủ đạo phù hợp với bộ nhận diện thương hiệu của bạn. Màu sắc phải có sự tương phản tốt, giúp các yếu tố quan trọng như văn bản và CTA trở nên nổi bật. Cân nhắc sử dụng màu sắc tương phản, nhưng tránh quá nhiều màu sắc gây rối mắt.
- Đảm bảo CTA (Call To Action) rõ ràng
CTA là yếu tố không thể thiếu trong bất kỳ banner quảng cáo nào. Một CTA mạnh mẽ sẽ thúc đẩy người xem thực hiện hành động như “Mua ngay”, “Đăng ký ngay”, “Tìm hiểu thêm”. Đảm bảo rằng CTA của bạn dễ nhìn thấy và dễ dàng kích thích hành động, chẳng hạn như sử dụng màu sắc nổi bật và phông chữ rõ ràng. Hãy nhớ rằng, một CTA mơ hồ sẽ khiến người dùng không biết phải làm gì tiếp theo.
4.3. Công cụ hỗ trợ thiết kế kích thước banner website chuẩn
- Adobe Photoshop
Đứng đầu danh sách không thể không kể đến Adobe Photoshop. Đây là một trong những công cụ thiết kế đồ họa mạnh mẽ và phổ biến nhất. Công cụ này cho phép bạn tùy chỉnh hoàn toàn thiết kế banner với các kích thước chuẩn, tích hợp các yếu tố đồ họa phức tạp và chỉnh sửa hình ảnh.


- Canva
Canva là công cụ thiết kế trực tuyến rất thân thiện với người dùng, không yêu cầu nhiều kinh nghiệm trong thiết kế. Canva cung cấp nhiều mẫu banner có sẵn với kích thước chuẩn mà bạn có thể dễ dàng tùy chỉnh.
Bạn có thể kéo và thả dễ dàng để tùy chỉnh nội dung, hình ảnh, văn bản. Ngoài ra, Canva cũng sở hữu thư viện lớn gồm hình ảnh, icon và đồ họa miễn phí hoặc có phí.


- Figma
Nếu bạn đang tìm kiếm một công cụ hỗ trợ banner website kích thước chuẩn và có thể làm việc theo nhóm thì Figma chính là sự lựa chọn tuyệt vời. Figma là công cụ thiết kế trực tuyến và cộng tác thời gian thực, rất phù hợp cho việc tạo ra các banner khi làm việc theo nhóm. Công cụ này hỗ trợ thiết kế kích thước banner website chuẩn và cho phép chia sẻ dự án và cộng tác trực tiếp với các thành viên khác.


Nếu bạn đang tìm kiếm các công cụ thiết kế website tốt nhất, tham khảo bài viết Các nền tảng thiết kế website của MIC Creative để có thêm lựa chọn phù hợp với nhu cầu của mình
5. Mẹo tối ưu banner website để tăng hiệu quả hiển thị
Dưới đây là một số mẹo từ MIC Creative giúp bạn tối ưu banner để đạt được hiệu quả tối đa trong chiến lược quảng cáo và giao diện web của mình.


- Tối ưu hình ảnh:
Hình ảnh có độ phân giải cao giúp banner của bạn sắc nét và chuyên nghiệp, nhưng nếu dung lượng quá lớn, nó có thể làm giảm tốc độ tải trang và ảnh hưởng đến SEO. Để tối ưu hóa, bạn cần sử dụng hình ảnh có độ phân giải đủ cao để hiển thị rõ ràng nhưng vẫn giữ dung lượng nhỏ.
Công cụ nén ảnh: Sử dụng các công cụ như TinyPNG, ImageOptim, hoặc Compressor.io để nén hình ảnh mà không làm giảm chất lượng quá nhiều.
Chọn đúng định dạng: JPG phù hợp với ảnh có nhiều chi tiết, trong khi PNG phù hợp cho đồ họa đơn giản, logo, hoặc hình ảnh có nền trong suốt. Đối với ảnh động, GIF hoặc SVG là lựa chọn hợp lý.
- A/B Testing:
A/B testing (thử nghiệm A/B) là một phương pháp hiệu quả giúp bạn tìm ra phiên bản banner hoạt động tốt nhất với đối tượng người dùng của mình. Bạn có thể thử nghiệm nhiều yếu tố khác nhau trên banner như:
Lời kêu gọi hành động (CTA): Thử nghiệm với các CTA khác nhau như “Mua ngay”, “Đăng ký”, “Tìm hiểu thêm” để xem lời kêu gọi nào mang lại kết quả tốt hơn.
Màu sắc và phông chữ: Thử nghiệm với các màu sắc, kiểu dáng phông chữ và cách sắp xếp các yếu tố trên banner để tối ưu hóa tính thu hút.
Hình ảnh và đồ họa: Thử sử dụng các hình ảnh khác nhau hoặc thay đổi bố cục đồ họa để xem phiên bản nào thu hút nhiều người xem nhất.
- Sử dụng Responsive Design:
Với số lượng người dùng truy cập website qua thiết bị di động ngày càng tăng, việc đảm bảo rằng banner của bạn hiển thị tốt trên cả desktop và mobile là cực kỳ quan trọng. Responsive design giúp banner tự động điều chỉnh kích thước và vị trí để phù hợp với các kích thước màn hình khác nhau.
Trước khi đưa banner vào sử dụng, hãy kiểm tra nó trên nhiều thiết bị khác nhau (desktop, tablet, mobile) để đảm bảo tính tương thích và dễ dàng truy cập.
6. Kết luận
Qua bài viết trên, MIC Creative đã chia sẻ các thông tin về cách chọn banner website kích thước chuẩn để tối ưu hiệu quả hiển thị và cải thiện trải nghiệm người dùng. Hy vọng những thông tin hữu ích trên đây sẽ giúp bạn chọn được kích thước phù hợp, từ đó nâng cao hiệu quả quảng cáo, bảo mật, và tăng tỷ lệ chuyển đổi trên website của mình.
Nếu bạn đang có nhu cầu liên quan đến dịch vụ thiết kế website cùng các dịch vụ khác, hãy liên hệ ngay với MIC Creative để được tư vấn giải pháp tối ưu nhất. MIC Creative tự tin là đối tác Marketing nắm bắt thị trường, thấu hiểu khách hàng, thành thạo công cụ và luôn luôn sáng tạo.