1. Breadcrumb là gì?
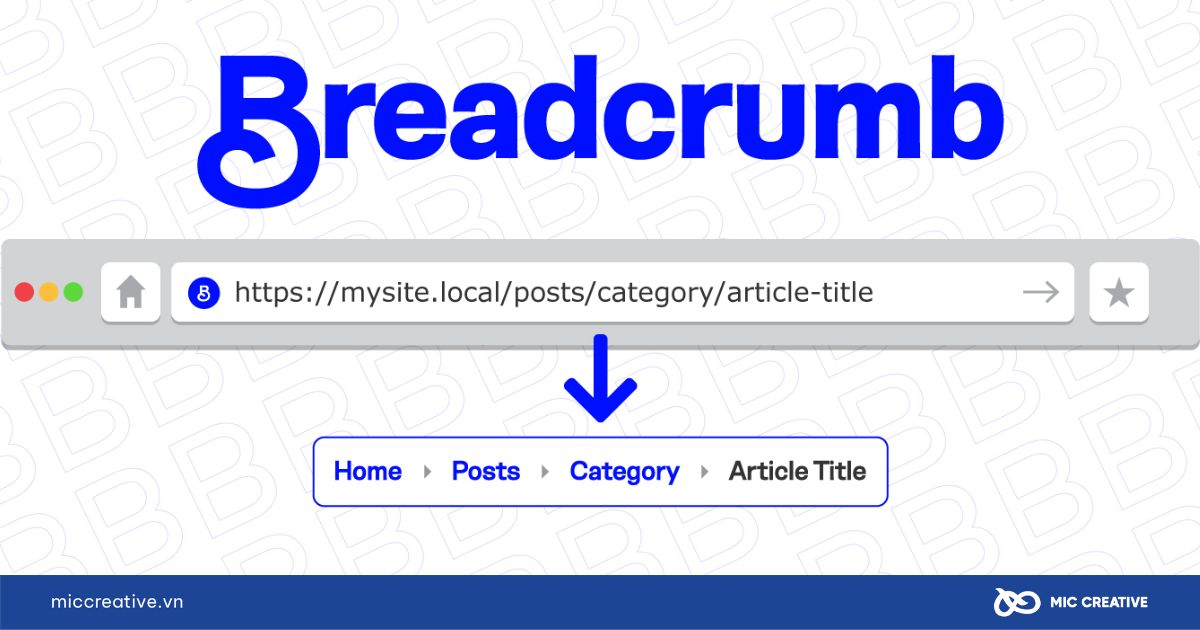
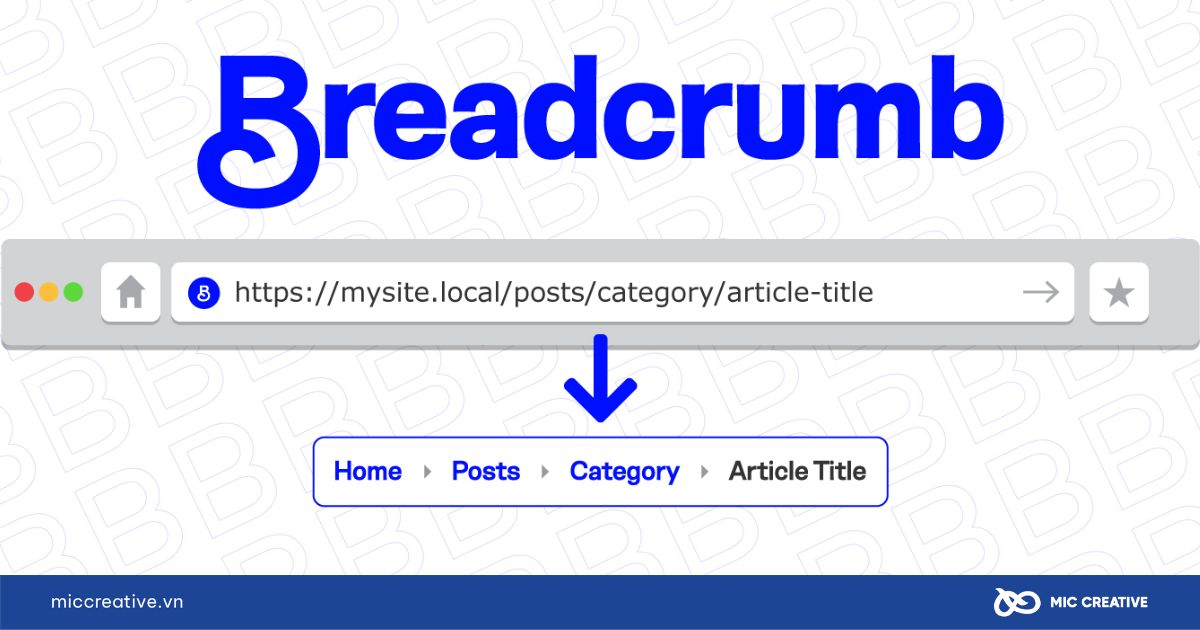
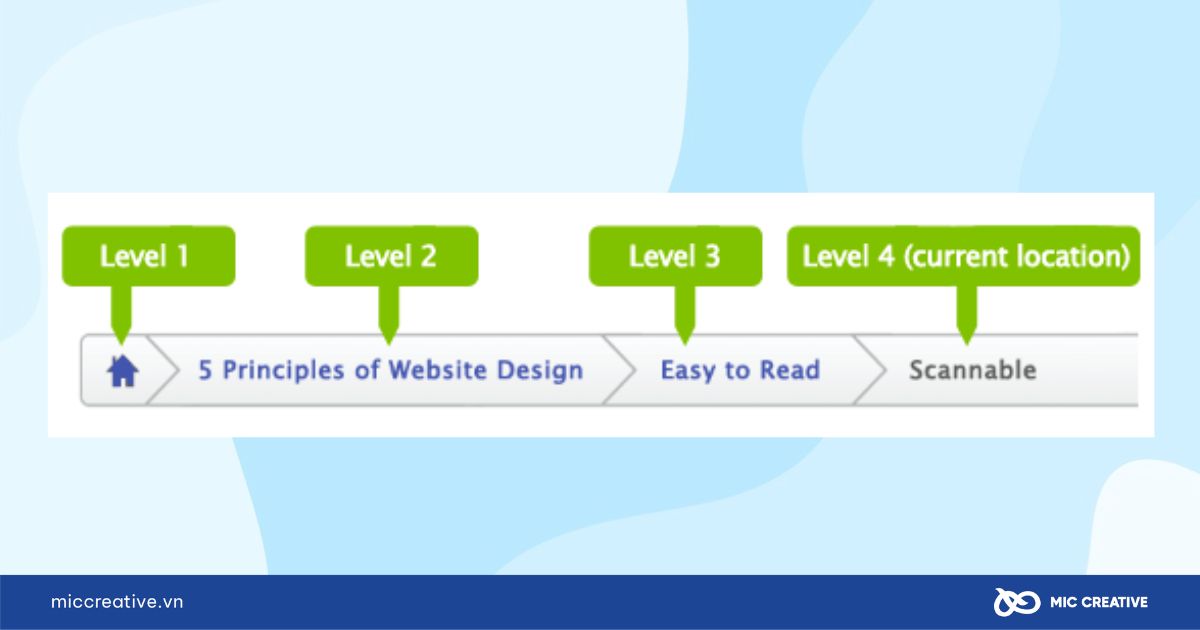
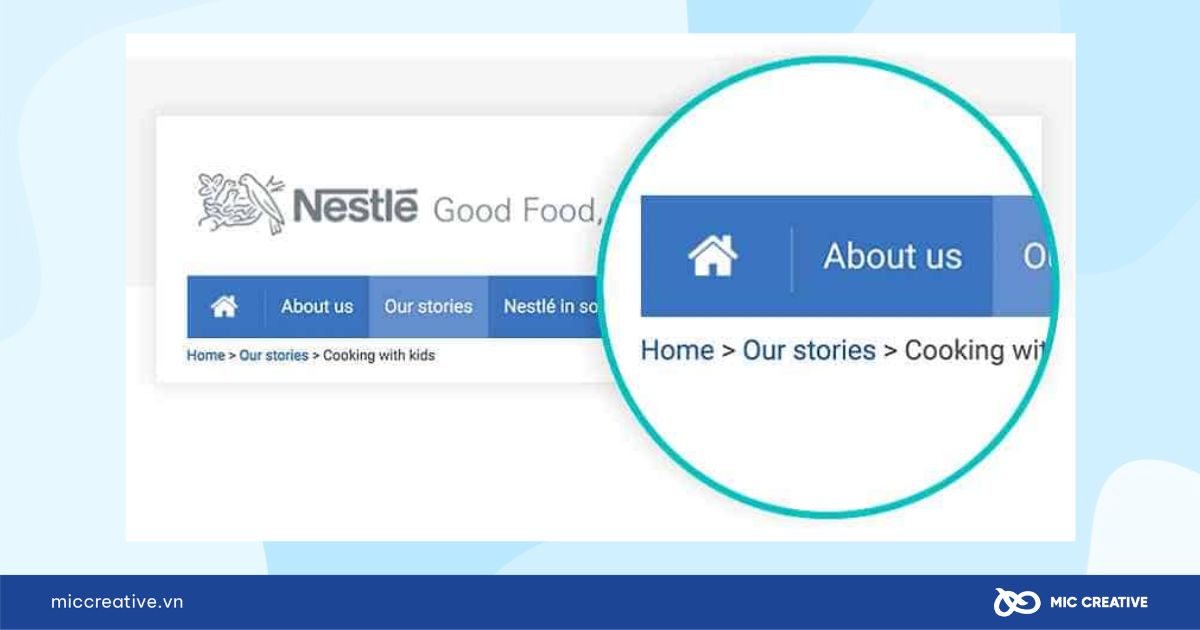
Breadcrumb (đường dẫn điều hướng), là một yếu tố giao diện hiển thị trên website giúp người dùng và công cụ tìm kiếm hiểu rõ vị trí của một trang trong cấu trúc tổng thể của website. Breadcrumb thường xuất hiện dưới dạng một chuỗi liên kết phân cấp, từ trang chủ đến trang hiện tại, và đóng vai trò quan trọng trong việc cải thiện trải nghiệm người dùng cũng như hỗ trợ SEO.


2. Các loại Breadcrumb phổ biến
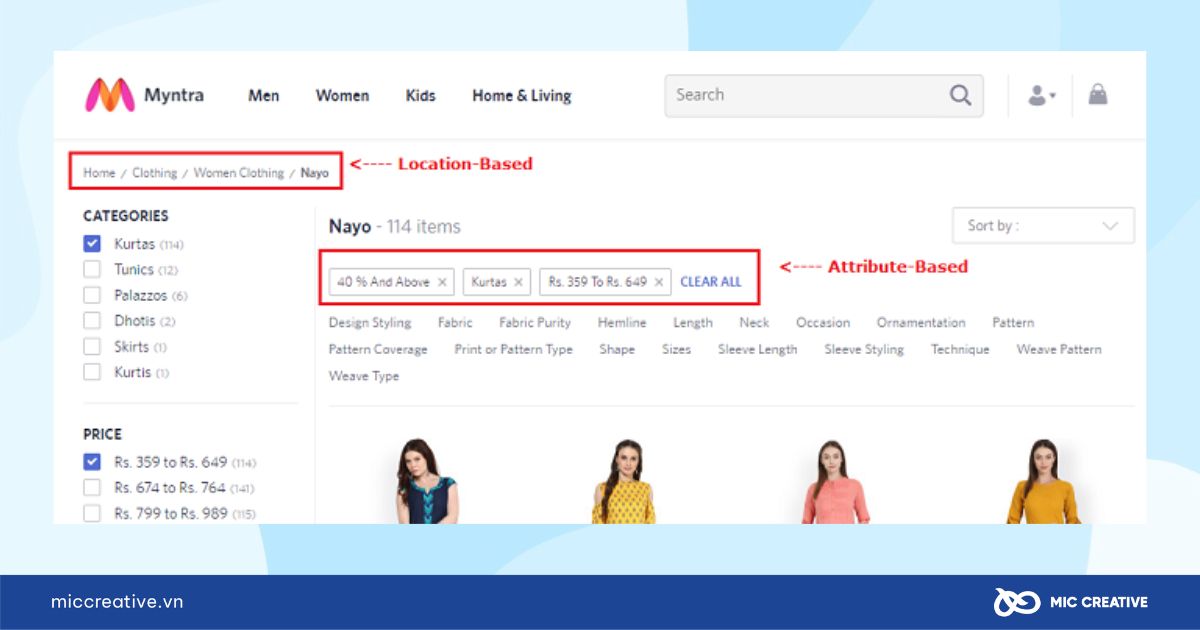
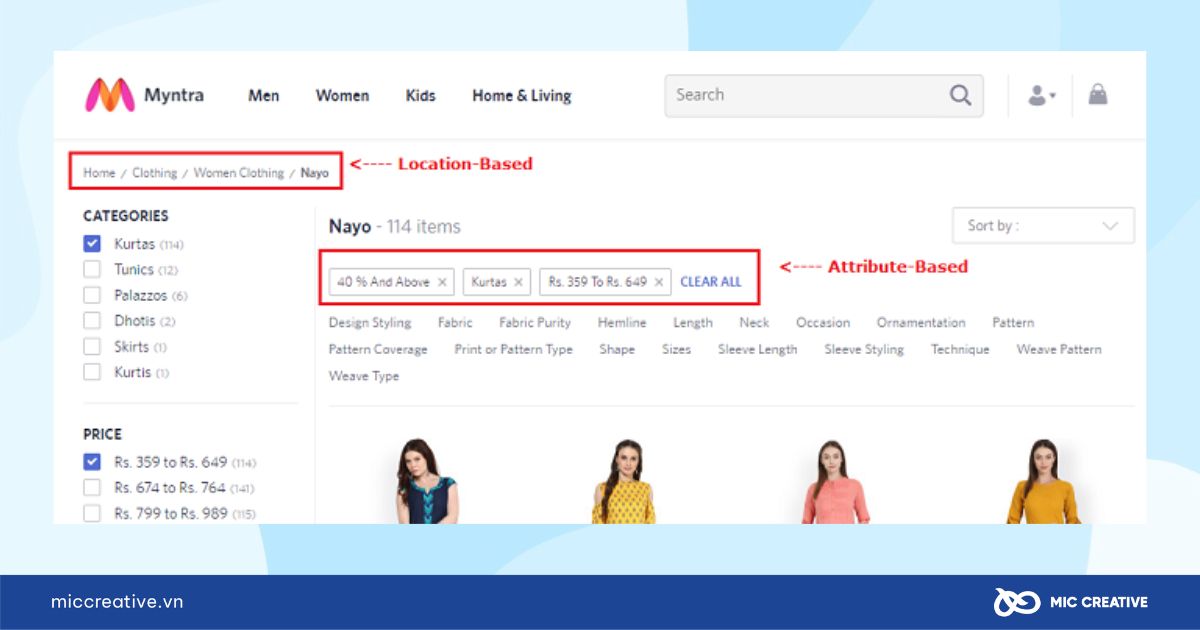
- Breadcrumb theo vị trí (Location-based Breadcrumb)
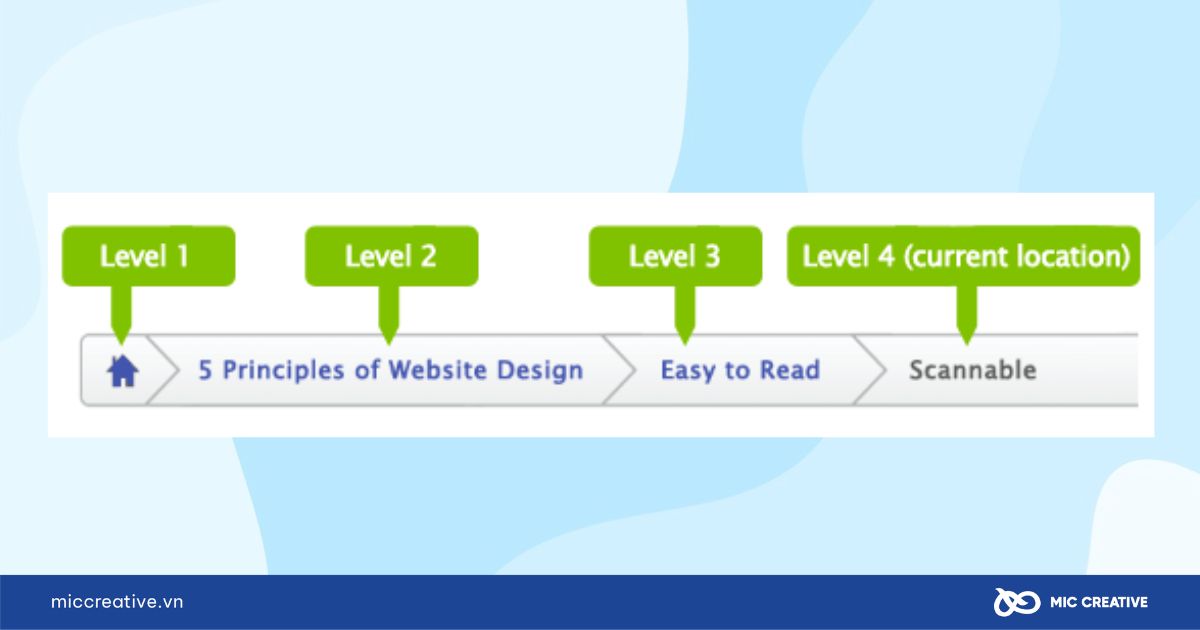
Loại breadcrumbs này hiển thị vị trí của người dùng trong hệ thống phân cấp của website. Nó phù hợp cho các trang web có cấu trúc phức tạp, như thương mại điện tử, giúp người dùng dễ dàng quay lại các danh mục trước đó.


- Breadcrumb theo thuộc tính (Attribute-based Breadcrumb)
Breadcrumb theo thuộc tính hiển thị các bộ lọc mà người dùng đã chọn. Điều này rất hữu ích trong việc tăng trải nghiệm người dùng bằng cách dễ dàng tùy chỉnh hoặc thay đổi lựa chọn.


- Breadcrumb theo đường dẫn (Path-based Breadcrumb)
Đây là loại breadcrumbs hiển thị đường dẫn thực tế mà người dùng đã truy cập. Tuy nhiên, nó ít phổ biến hơn vì chức năng này thường bị trùng lặp với nút quay lại của trình duyệt.


3. Lợi ích của Breadcrumb trong SEO
- Tăng khả năng crawl và index của Google
Breadcrumb tạo ra một hệ thống liên kết nội bộ (internal linking) rõ ràng, giúp Googlebot dễ dàng hiểu được cấu trúc website và mối quan hệ giữa các trang, từ đó thu thập dữ liệu một cách tối ưu.
- Giúp người dùng định vị và điều hướng dễ dàng
Breadcrumb giúp người dùng nhận biết họ đang ở đâu trên website và dễ dàng quay lại các cấp độ trước đó mà không cần sử dụng nút “Back” hoặc menu chính. Điều này không chỉ cải thiện trải nghiệm người dùng mà còn hỗ trợ tối ưu hóa technical SEO bằng cách tăng cường khả năng tương tác và giảm tỷ lệ thoát trang.
Ví dụ: Trang chủ > Danh mục sản phẩm > Laptop > Laptop Dell
Người dùng có thể nhanh chóng quay lại danh mục “Laptop” hoặc thậm chí “Trang chủ” chỉ bằng một cú nhấp chuột.
- Cải thiện thứ hạng từ khóa
Với cấu trúc liên kết rõ ràng và từ khóa được sử dụng hợp lý trong breadcrumb, bạn có thể tối ưu hóa nội dung cho các từ khóa chính và từ khóa liên quan, góp phần cải thiện thứ hạng của các trang đích.
Ví dụ: Breadcrumb với anchor text chứa từ khóa: Trang chủ > Laptop > Laptop Dell giá rẻ
Anchor text “Laptop Dell giá rẻ” có thể hỗ trợ cải thiện thứ hạng của trang đích trong kết quả tìm kiếm.
4. Cách tạo Breadcrumb cho website đơn giản và nhanh chóng
4.1. Tạo Breadcrumb thủ công bằng code
Để tạo Breadcrumb, bạn hãy làm theo các bước đơn giản sau:
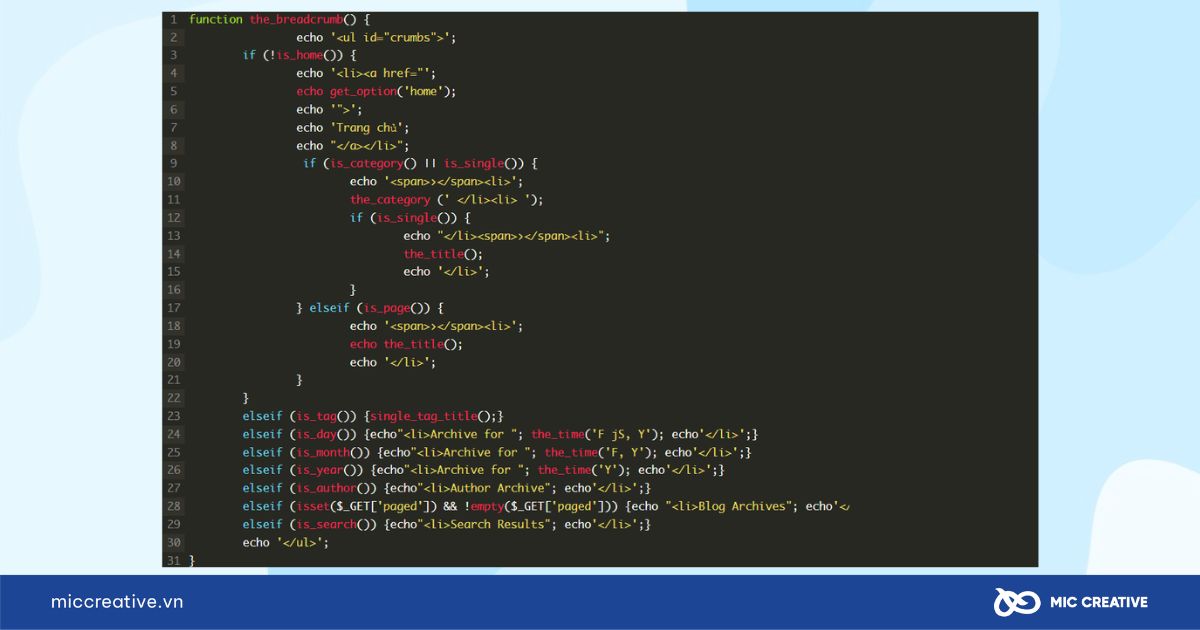
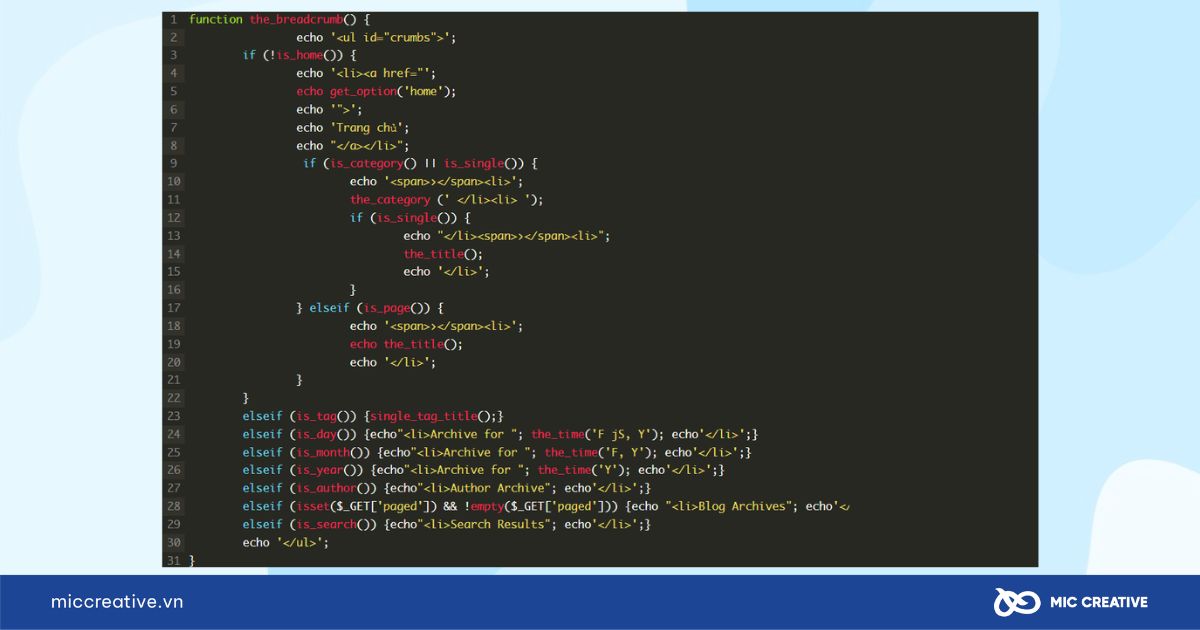
- Bước 1: Copy đoạn code bên dưới và paste vào trong file php (giao diện > chỉnh sửa > tìm file function.php để sửa). Việc copy đoạn code này vào function.php giúp bạn khởi tạo tính năng breadcrumb cho website.


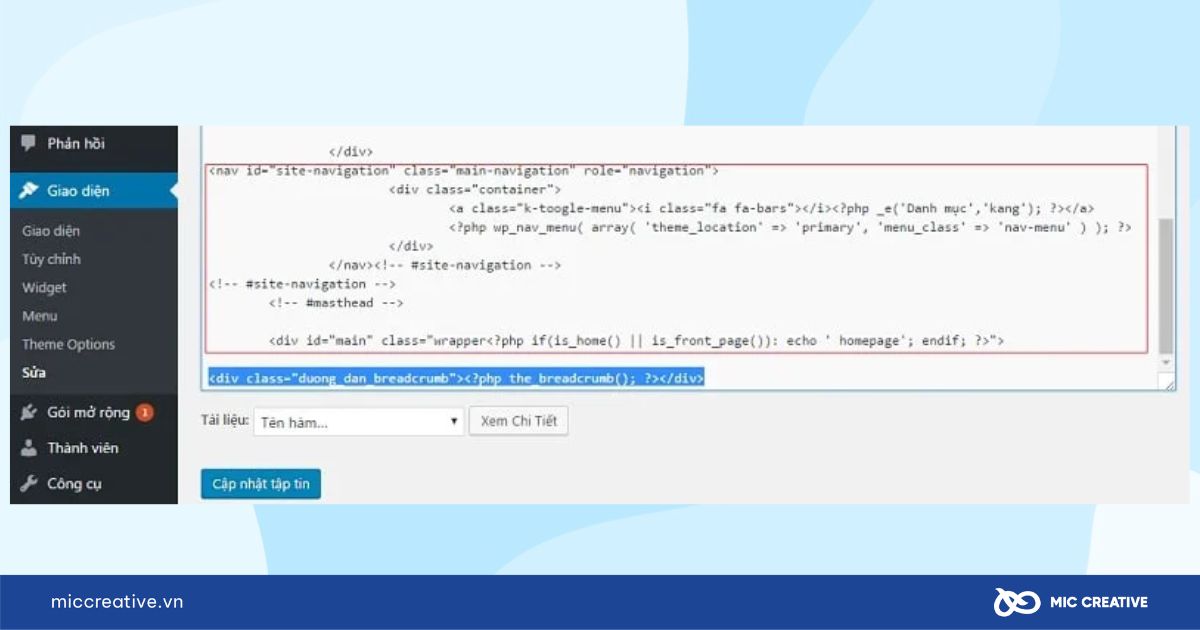
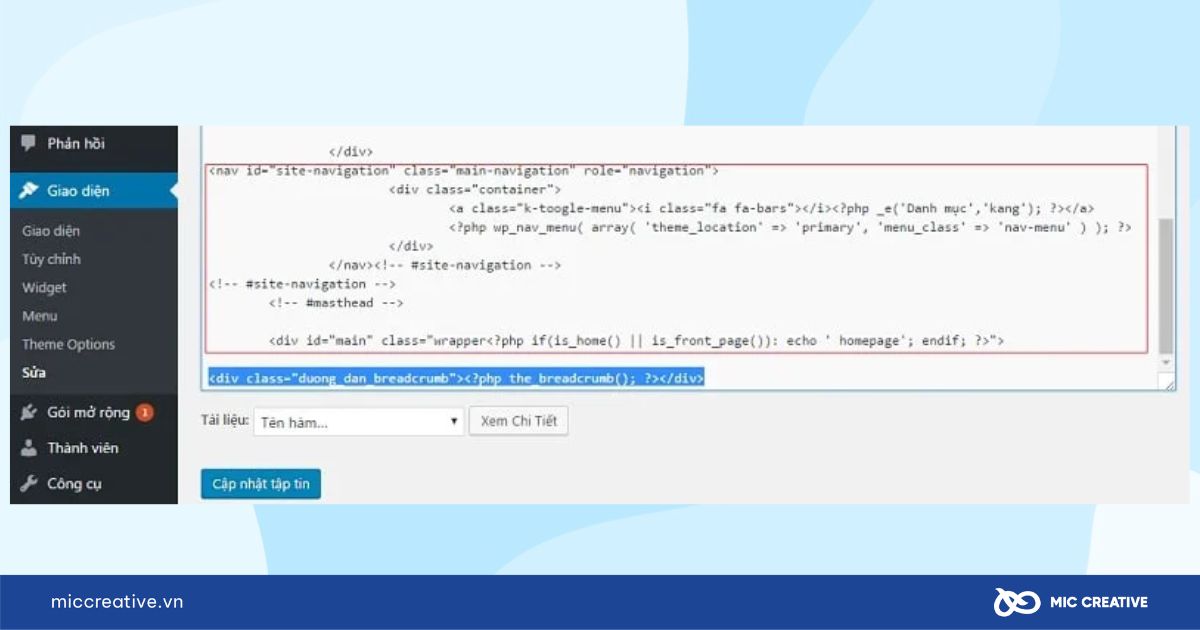
- Bước 2: Mở file php và dán đoạn code vào vị trí mà các bạn muốn hiển thị breadcrumbs.
<div class=”duong_dan_breadcrumb”><?php the_breadcrumb(); ?></div>


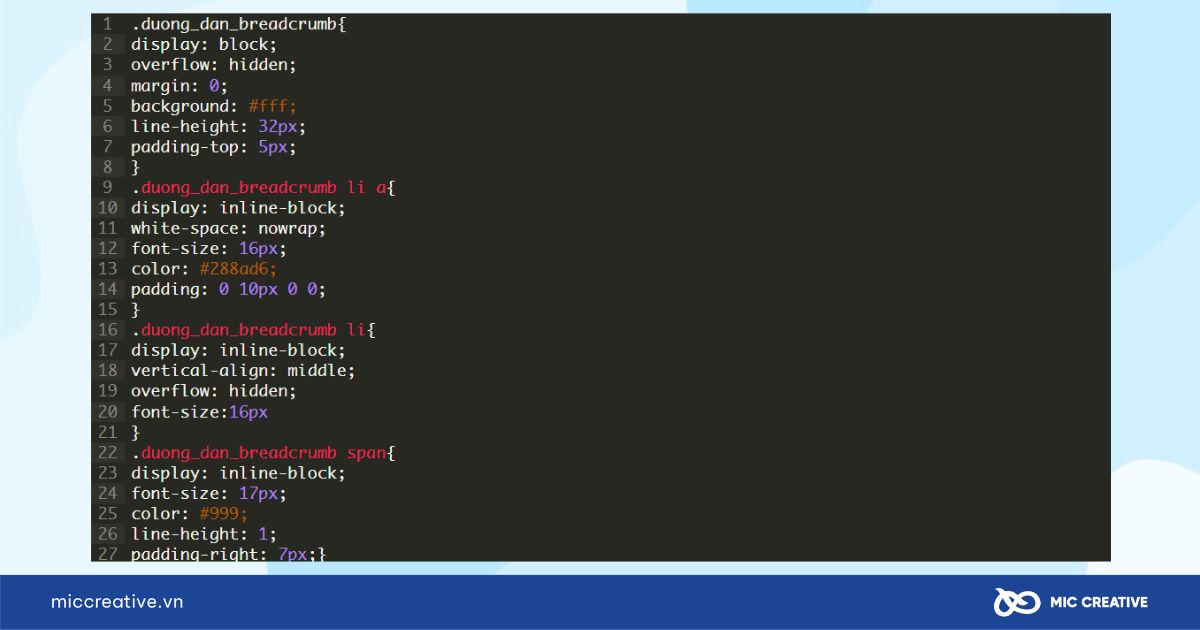
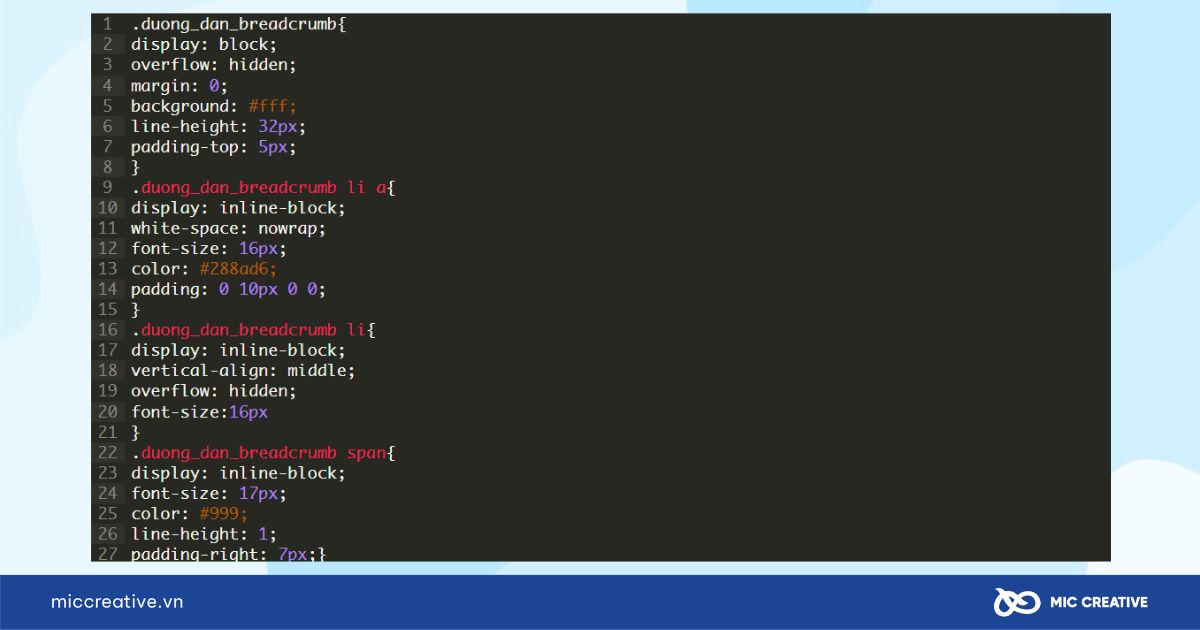
- Bước 3: Thêm CSS cho breadcrumb bằng cách vào giao diện > chỉnh sửa (style.css) và thêm đoạn code sau.


- Bước 4: Lưu lại. Vậy là bạn đã hoàn thành việc thêm breadcrumb cho website.
4.2. Sử dụng plugin Yoast SEO WordPress
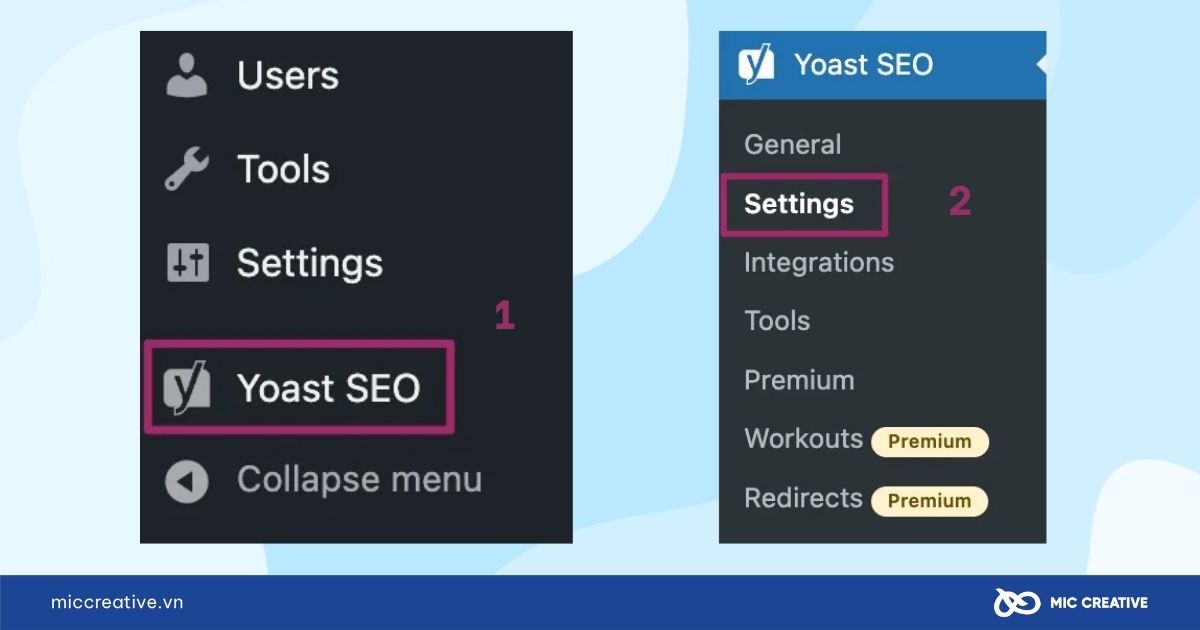
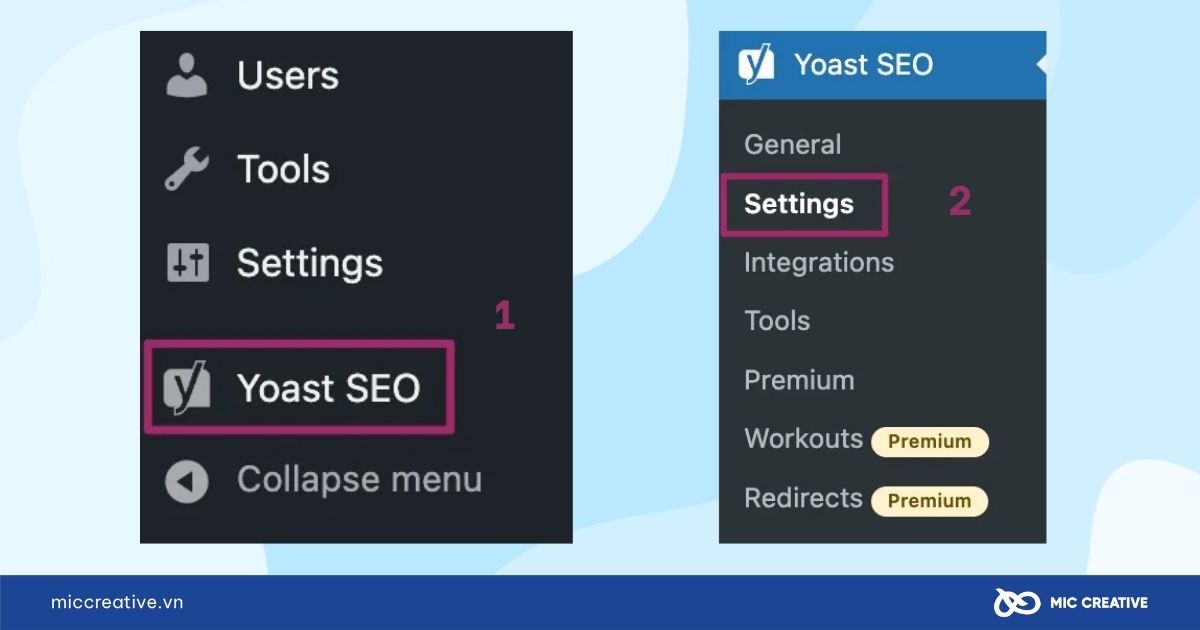
- Bước 1: Vào Yoast SEO trong bảng điều khiển WordPress và chọn mục


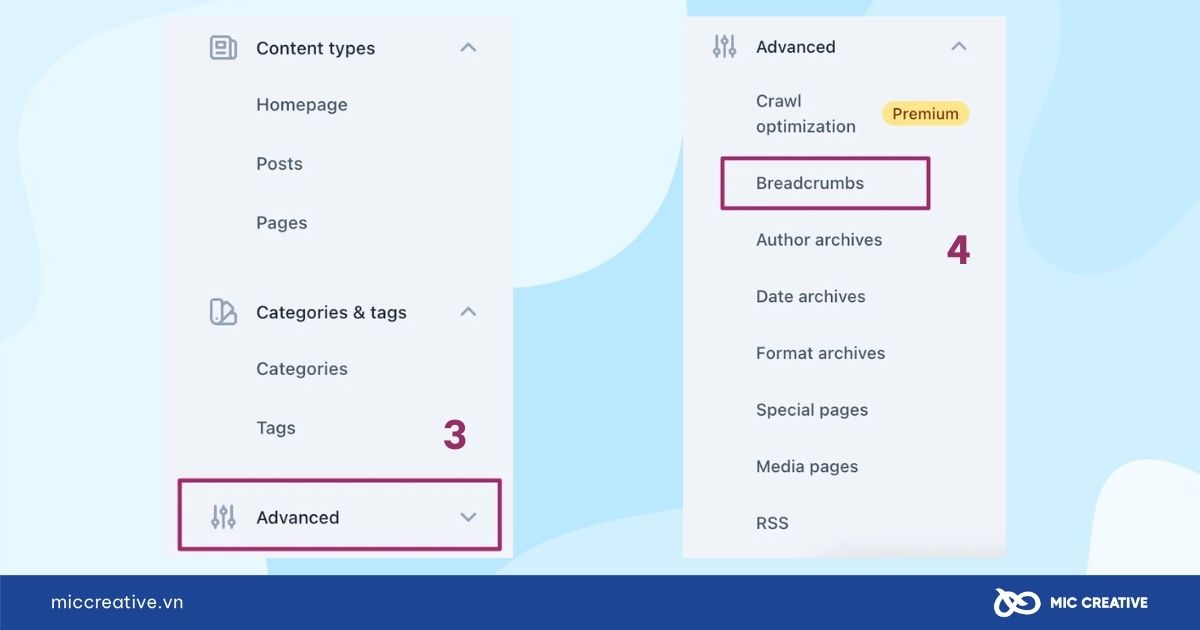
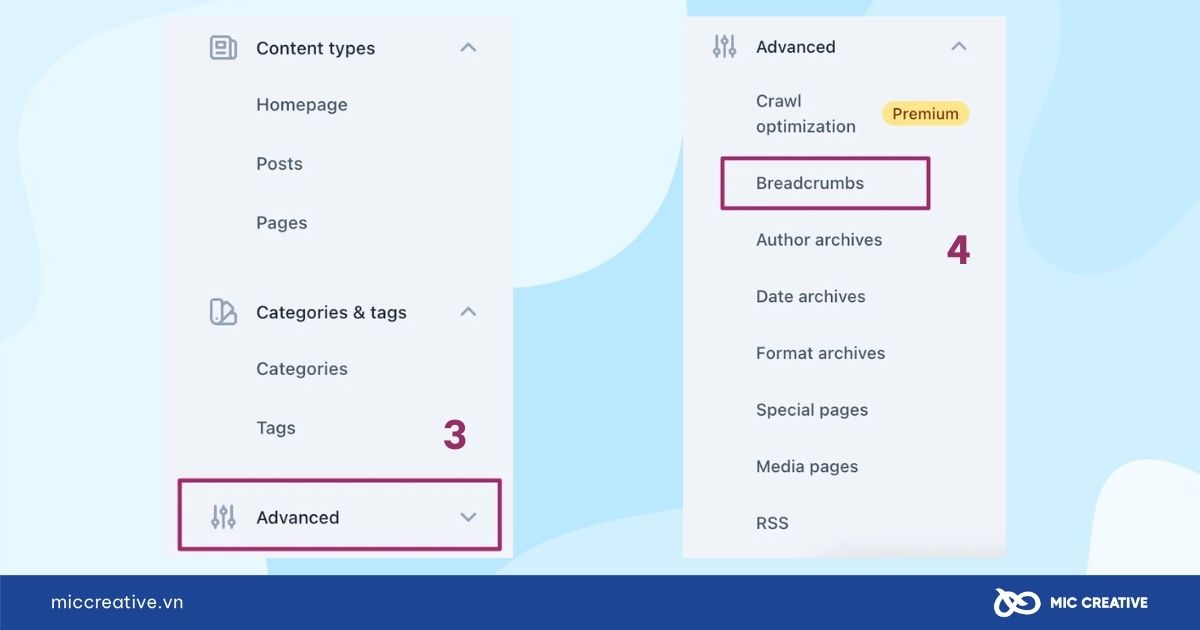
- Bước 2: Chọn Advanced và nhấp vào


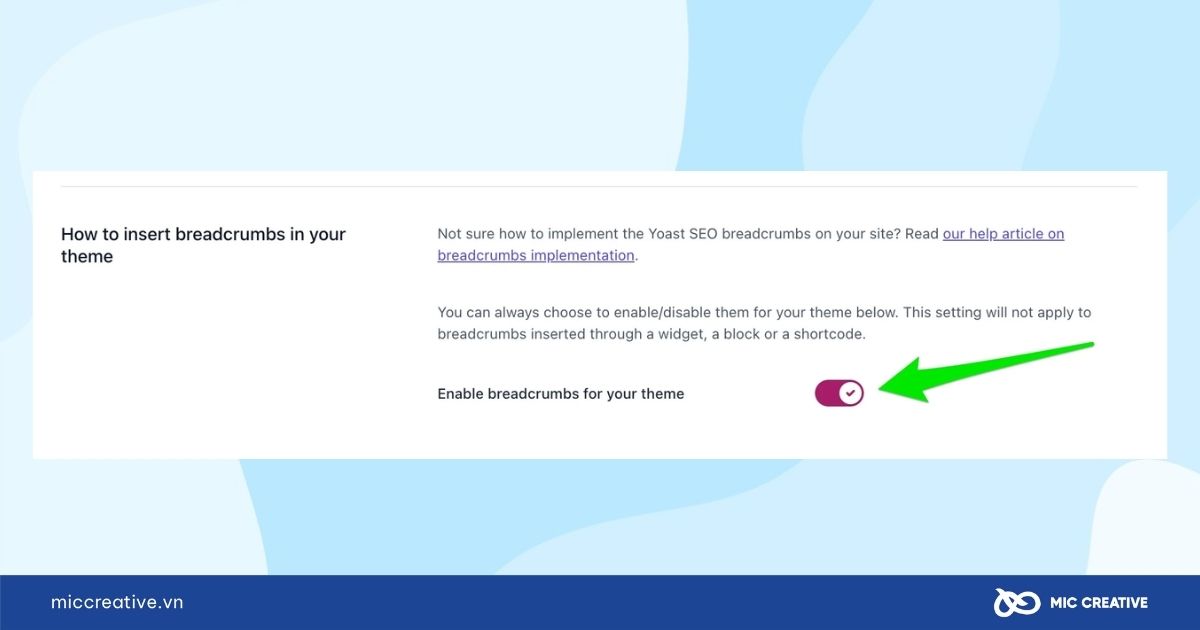
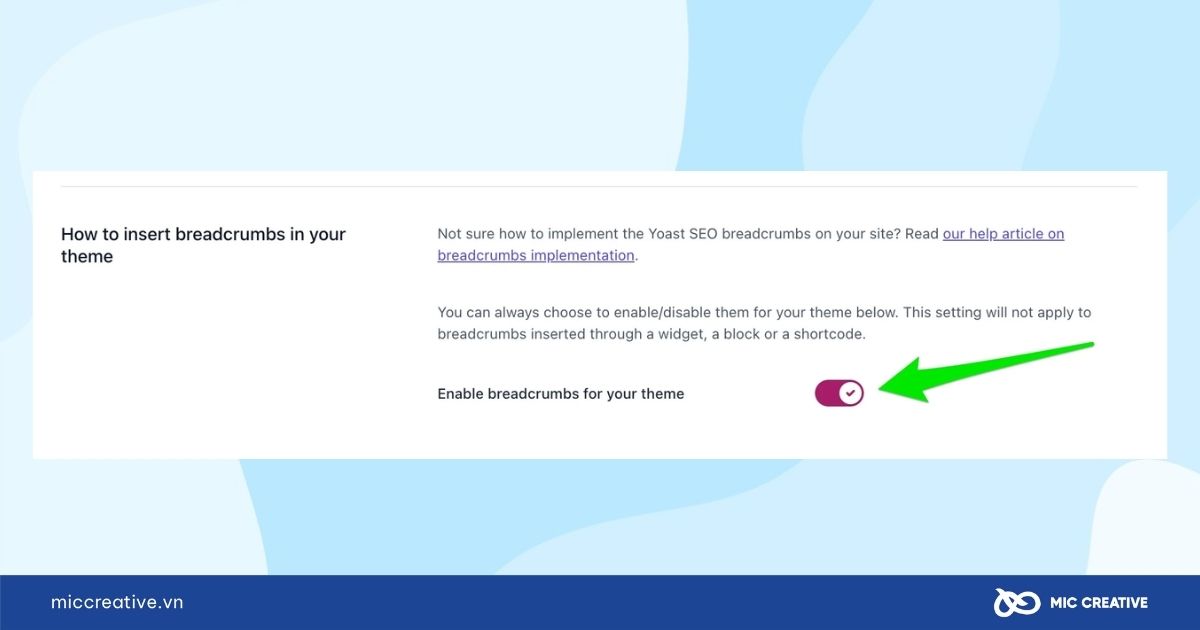
- Bước 3: Cuộn xuống cuối màn hình và bật công tùy chọn Enable breadcrums for your theme.


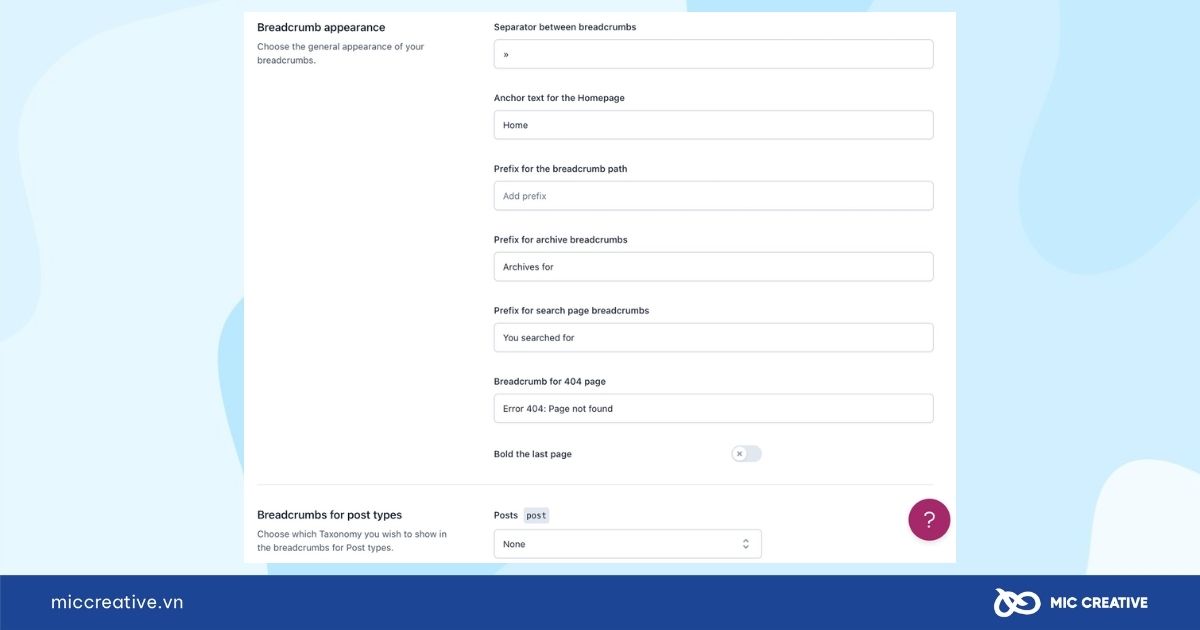
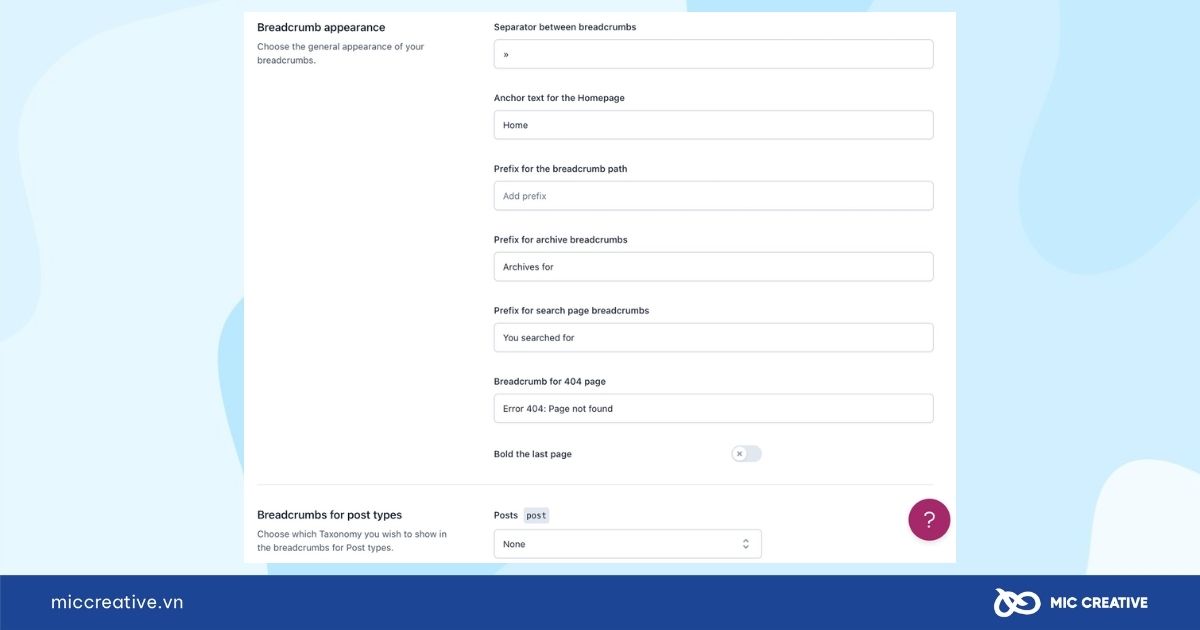
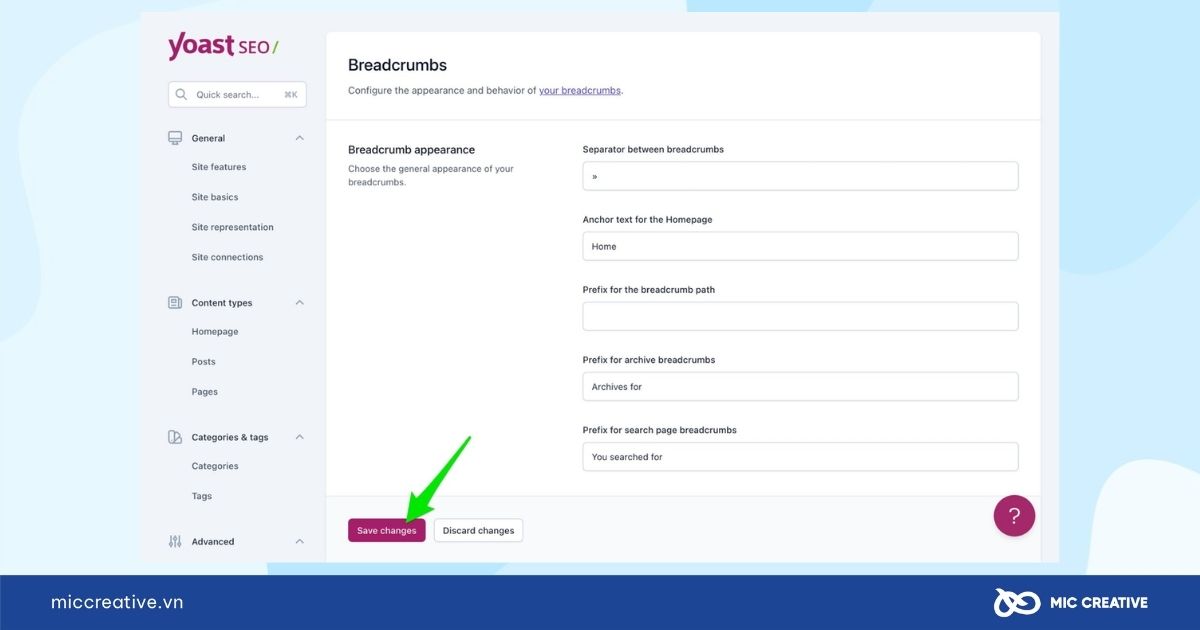
- Bước 4: Sau khi bật breadcrumb, bạn hãy cấu hình cài đặt theo sở thích của bạn.


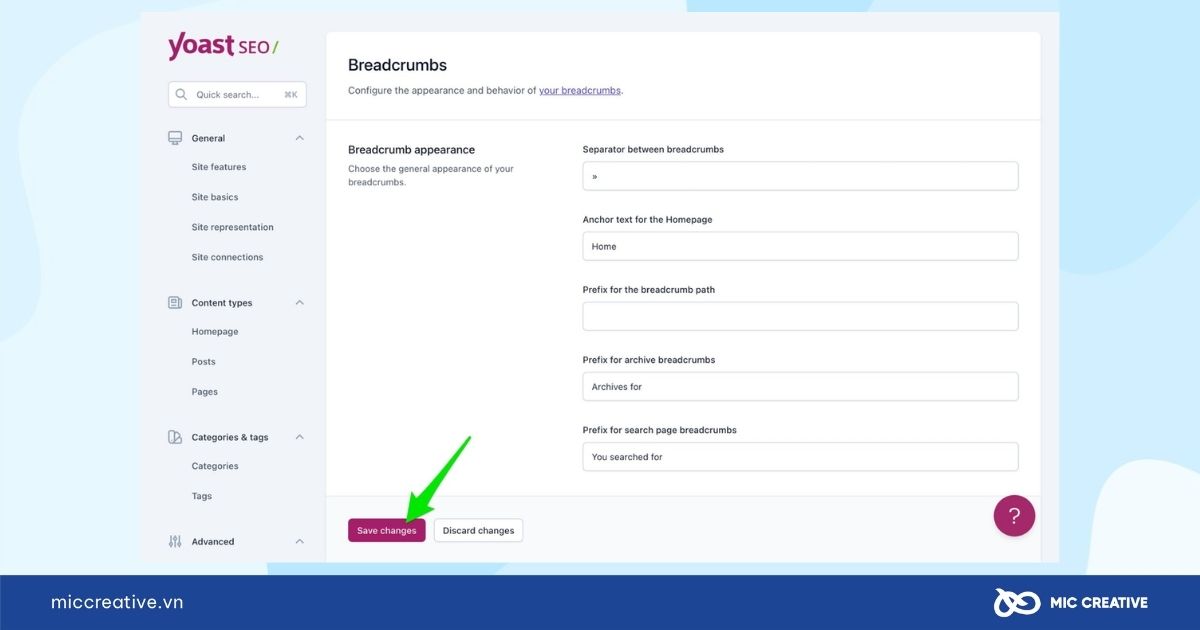
- Bước 5: Lưu lại thay đổi bằng cách nhấn Save Changes.


5. Cách tối ưu Breadcrumb cho Website cải thiện hiệu quả SEO
5.1. Tránh nhồi nhét từ khóa
Từ khóa trong breadcrumbs cần phải liên quan trực tiếp đến nội dung của trang và được sử dụng một cách tự nhiên. Bạn chỉ nên sử dụng từ khóa một cách hợp lý trong các phần như tên danh mục hoặc trang sản phẩm, không lặp lại quá nhiều lần.
Ví dụ: Trang chủ > Laptop > Laptop Dell chính hãng giá rẻ nhất
Trong ví dụ trên, “Laptop Dell” là từ khóa chính xác và tự nhiên, việc thêm “chính hãng giá rẻ nhất” vào breadcrumbs sẽ khiến từ khóa trở nên không tự nhiên và khó đọc.
5.2. Thiết kế Breadcrumbs đẹp mắt
Các breadcrumbs cần có màu sắc dễ phân biệt với nền của trang, phải đơn giản, dễ hiểu và thể hiện rõ ràng cấu trúc trang web. Bạn không cần thiết phải thêm quá nhiều chi tiết hay cấp độ liên kết, điều này có thể khiến người dùng và công cụ tìm kiếm bị rối.
Bạn có thể sử dụng phông chữ sans-serif như Arial hoặc Helvetica, với màu sắc tương phản (ví dụ: màu xám cho các cấp độ trước và màu xanh cho cấp độ hiện tại hoặc liên kết).
5.3. Đặt Breadcrumbs vào vị trí phù hợp
Đặt breadcrumbs ở đúng vị trí sẽ giúp website dễ dàng được crawl và tăng khả năng hiển thị trong kết quả tìm kiếm. Dưới đây là các vị trí bạn có thể tham khảo để đặt breadcrumbs:
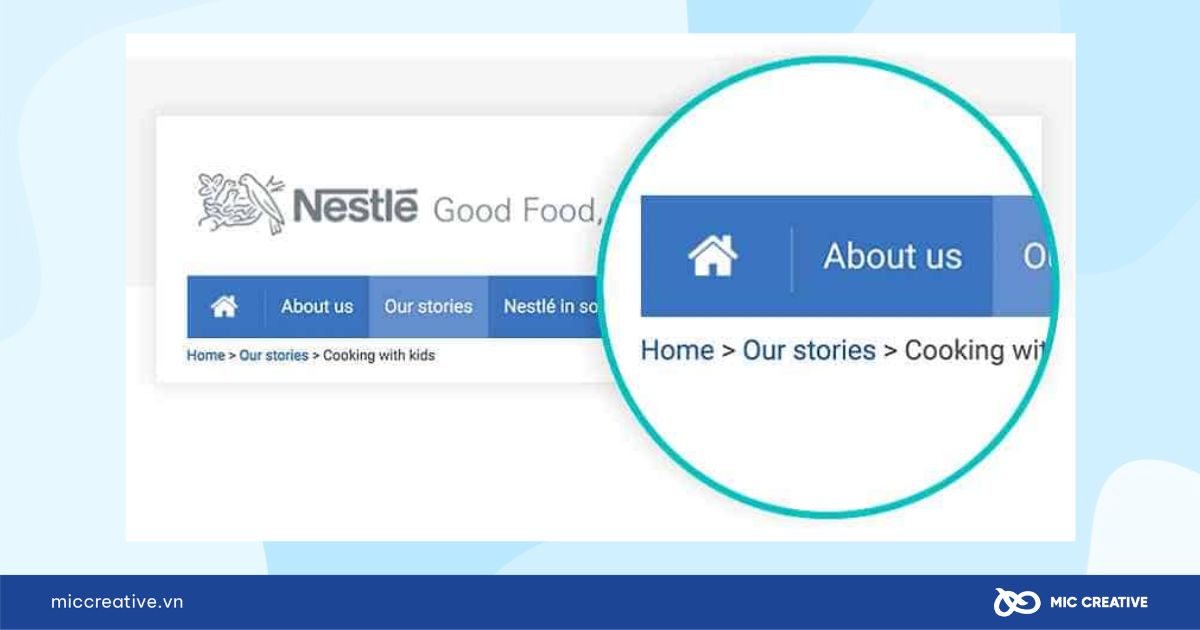
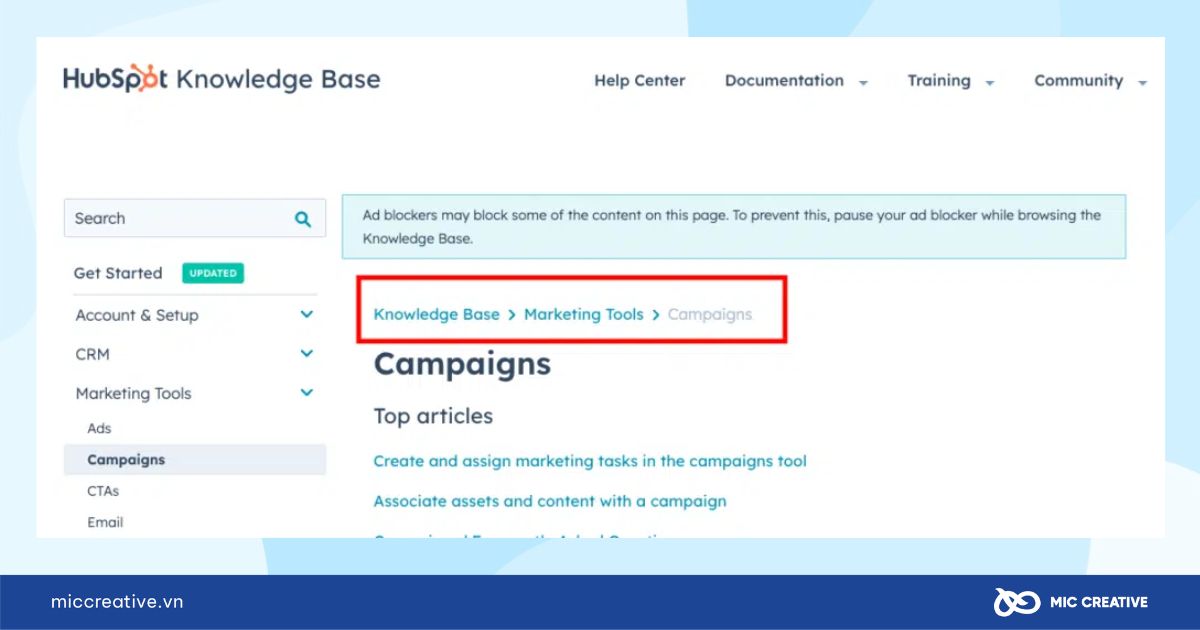
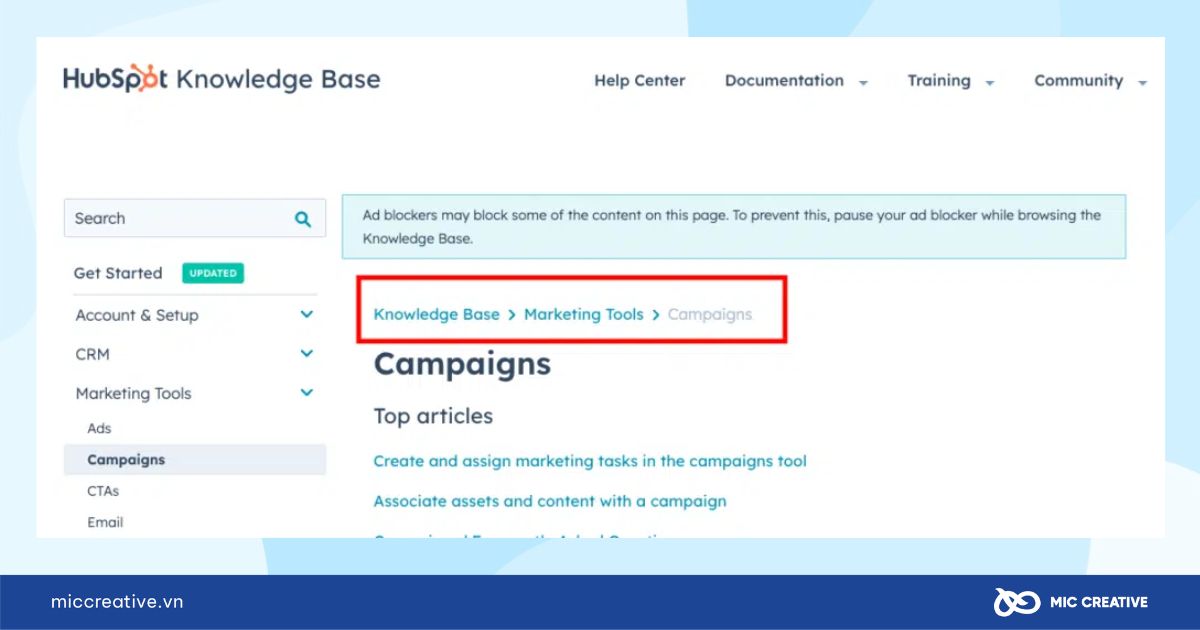
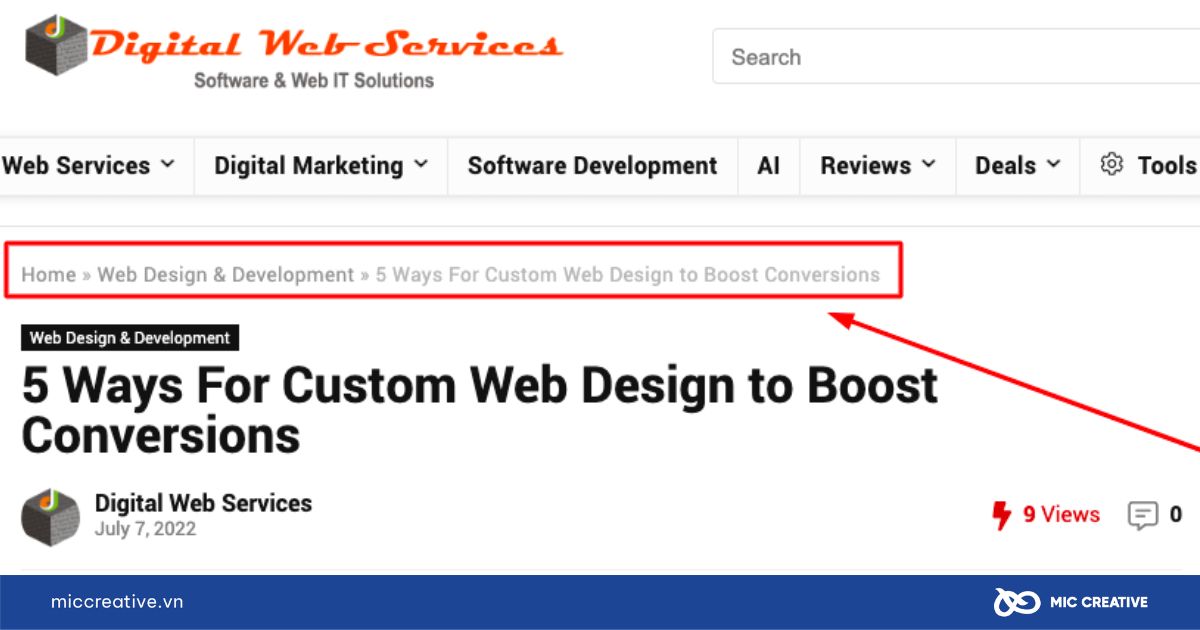
- Đặt Breadcrumbs ngay dưới tiêu đề trang (H1): Vị trí này giúp người dùng và Googlebot dễ dàng nhận diện và truy cập các liên kết liên quan mà không bị gián đoạn quá nhiều trong nội dung chính.
Ví dụ: Sau tiêu đề sản phẩm “Laptop Dell XPS 13”, bạn có thể đặt breadcrumbs ở ngay phía dưới:
Trang chủ > Laptop > Laptop Dell > Laptop Dell XPS 13
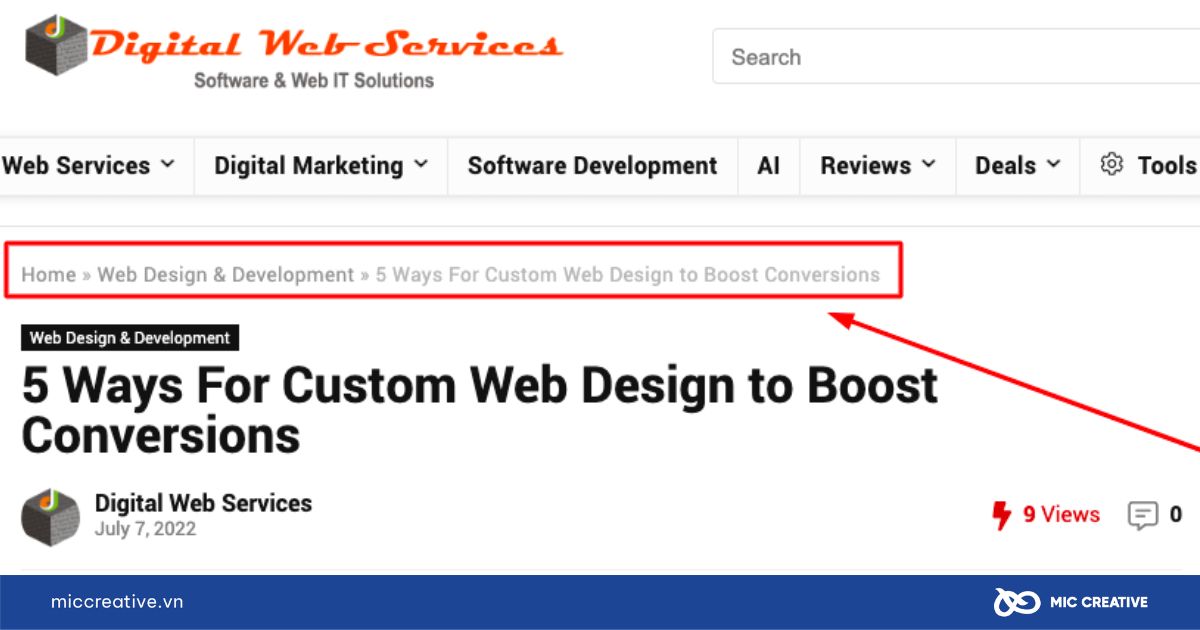
- Đặt Breadcrumbs ở phần trên cùng của trang
- Không đặt quá gần chân trang (footer): Người dùng và công cụ tìm kiếm có thể bỏ lỡ breadcrumbs nếu chúng được đặt quá xa nội dung chính hoặc cuối trang.
5.4. Đảm bảo tính nhất quán trong cấu trúc
Để duy trì một định dạng breadcrumb thống nhất, bạn cần sử dụng dấu phân cách rõ ràng như “>”, “/” hoặc “|” để giúp người dùng dễ dàng phân biệt các cấp độ trong cấu trúc breadcrumbs. Quan trọng là phải giữ cho dấu phân cách thống nhất trên toàn website và không làm mất đi tính thẩm mỹ.
Lưu ý: Bạn không được sử dụng dấu gạch ngang “-” trong cấu trúc breadcrumbs
Ngoài ra, từ ngữ trong breadcrumb phải nhất quán và dễ hiểu. Điều này giúp tạo ra một hệ thống liên kết rõ ràng và dễ dàng cho người dùng và công cụ tìm kiếm.
Ví dụ: Nếu bạn dùng từ “Sản phẩm” cho các trang danh mục, đừng thay đổi nó thành “Hàng hóa” hoặc “Mặt hàng” ở những nơi khác.
5.5. Kiểm tra hiển thị trên các thiết bị khác nhau
Với sự gia tăng việc sử dụng các thiết bị di động để duyệt web, việc đảm bảo breadcrumbs hiển thị tốt trên tất cả các nền tảng là điều cần thiết để tối ưu hóa trải nghiệm người dùng và hỗ trợ SEO.
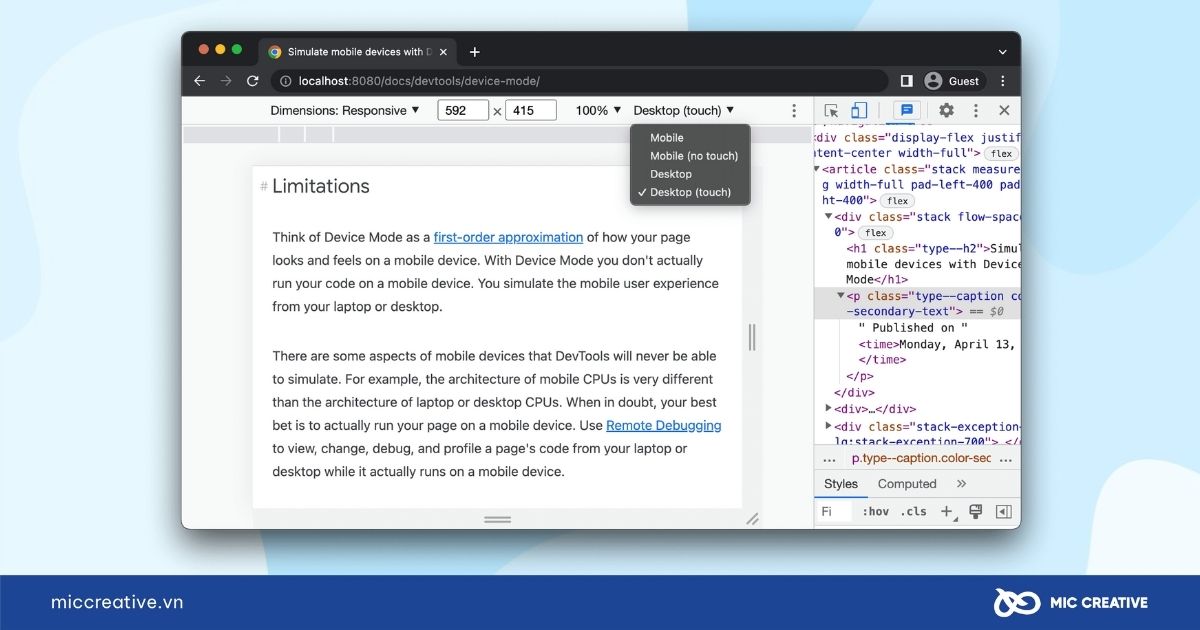
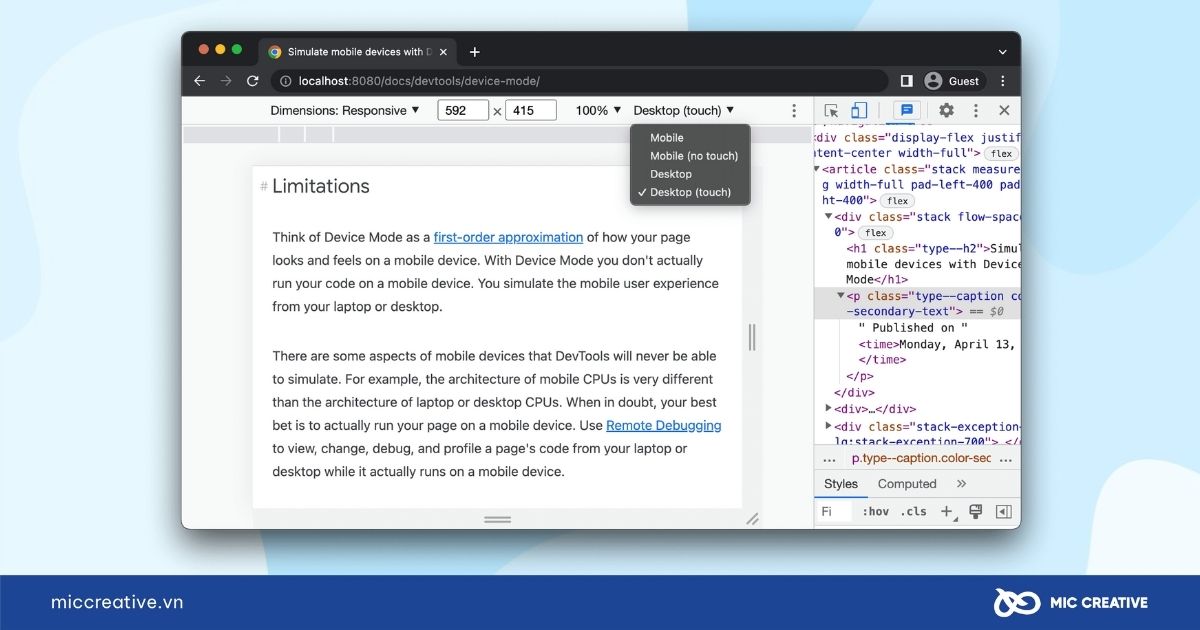
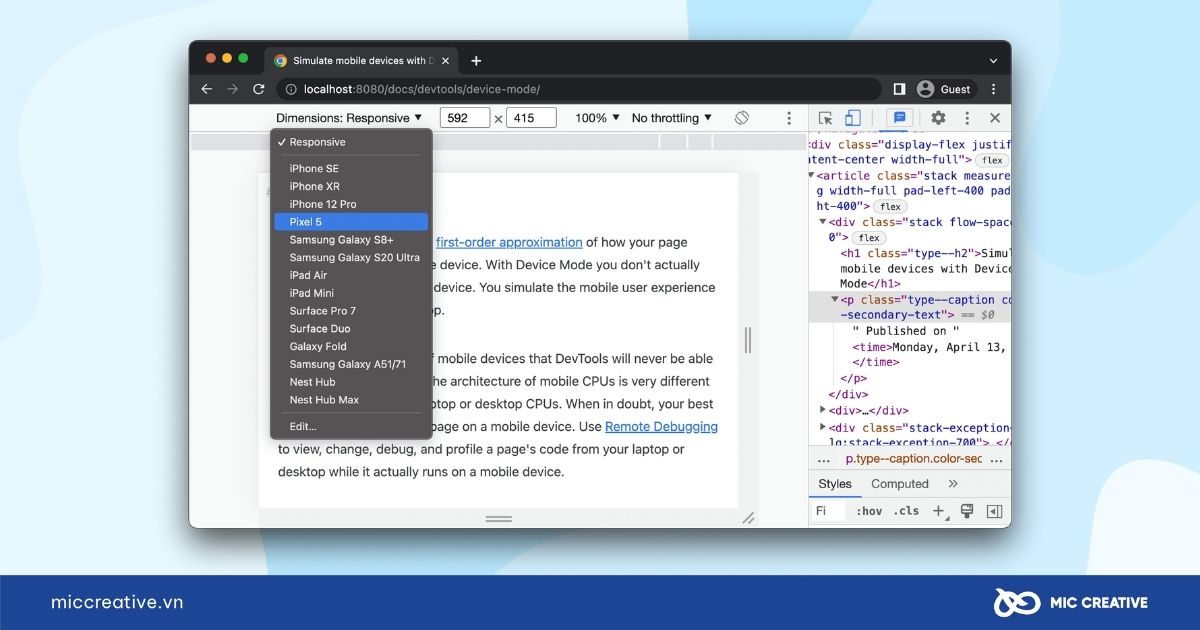
Bạn có thể sử dụng Chrome DevTools (chế độ Mobile View) để kiểm tra cách breadcrumbs hiển thị trên nhiều thiết bị di động khác nhau như iPhone, Android, và máy tính bảng.


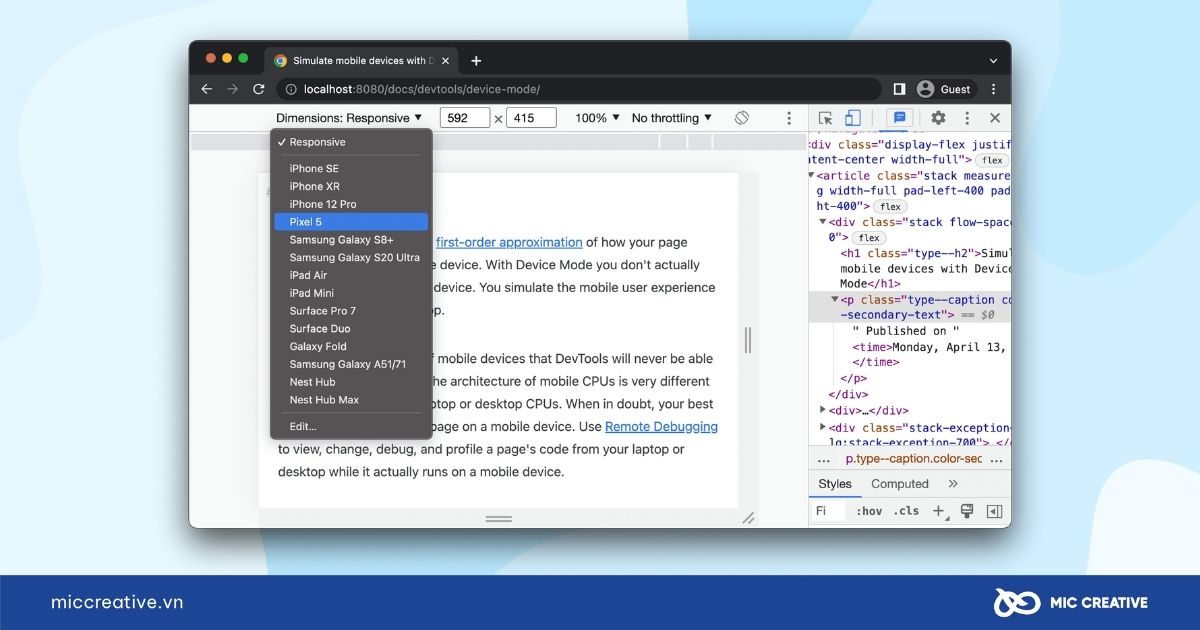
Thậm chí, bạn có thể kiểm tra mô phỏng kích thước của một thiết bị di động cụ thể trong mục Responsive.


Ngoài ra, trên di động, các liên kết trong breadcrumbs cần phải dễ nhấn, với kích thước đủ lớn để người dùng không gặp khó khăn khi thao tác. Đảm bảo rằng các liên kết có khoảng cách hợp lý giữa chúng, tránh việc nhấn nhầm.
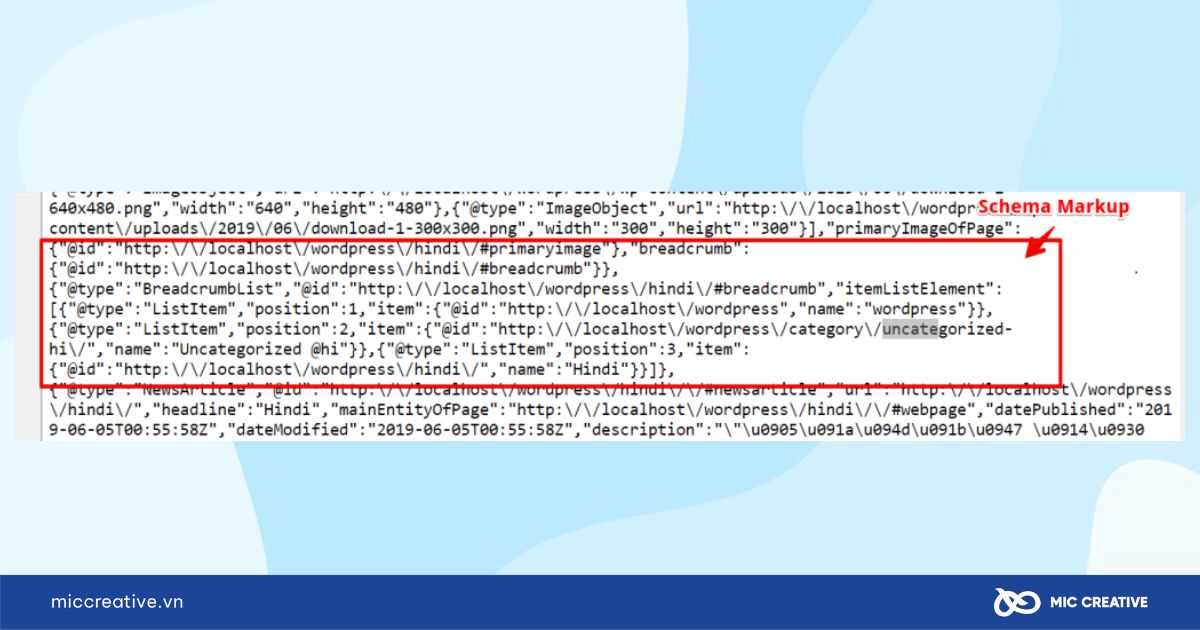
5.6. Áp dụng Schema Markup
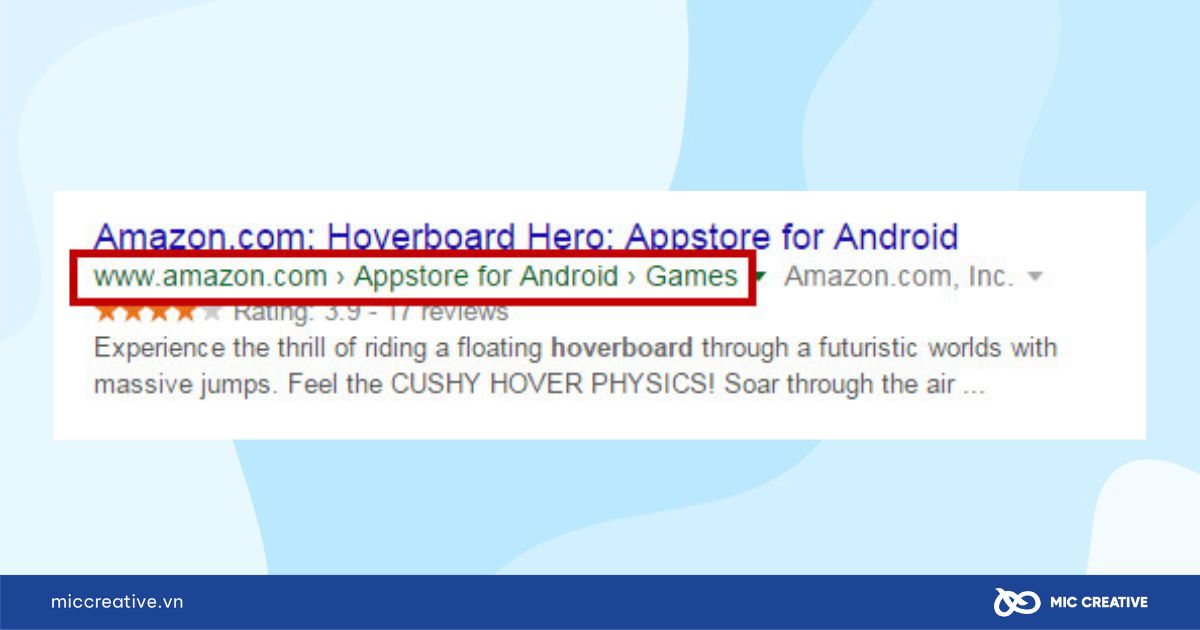
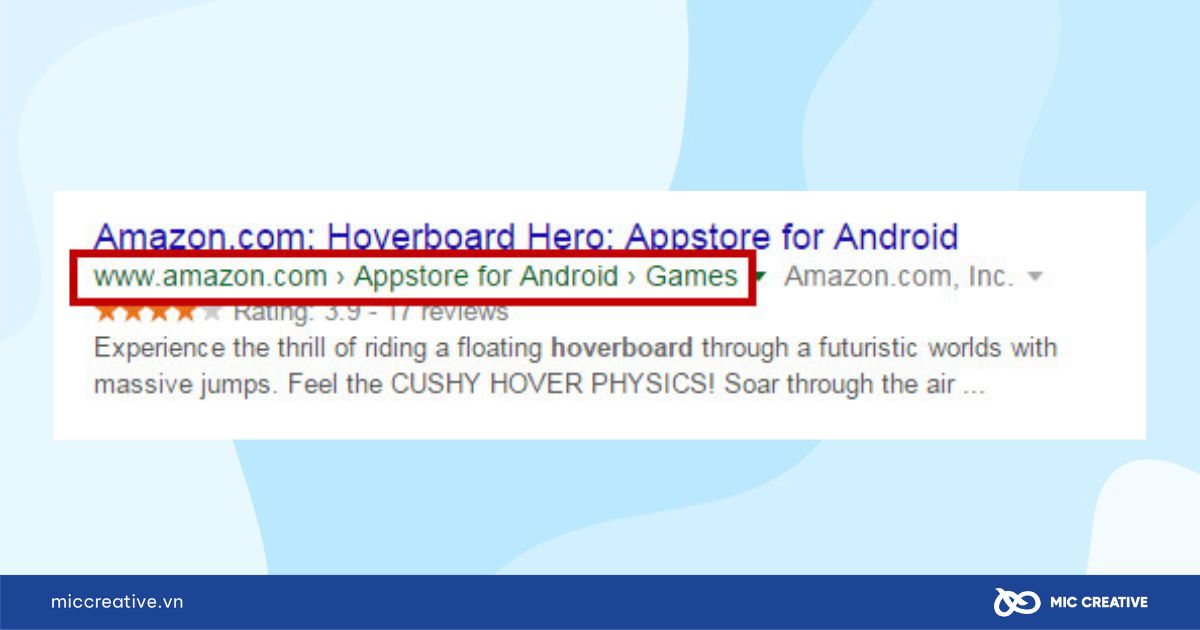
Khi bạn áp dụng schema markup cho breadcrumbs, Google có thể hiển thị đường dẫn điều hướng của bạn trực tiếp trong kết quả tìm kiếm dưới dạng rich snippets. Điều này giúp người dùng dễ dàng nhận diện cấu trúc website và tìm thấy các trang cần thiết một cách nhanh chóng.


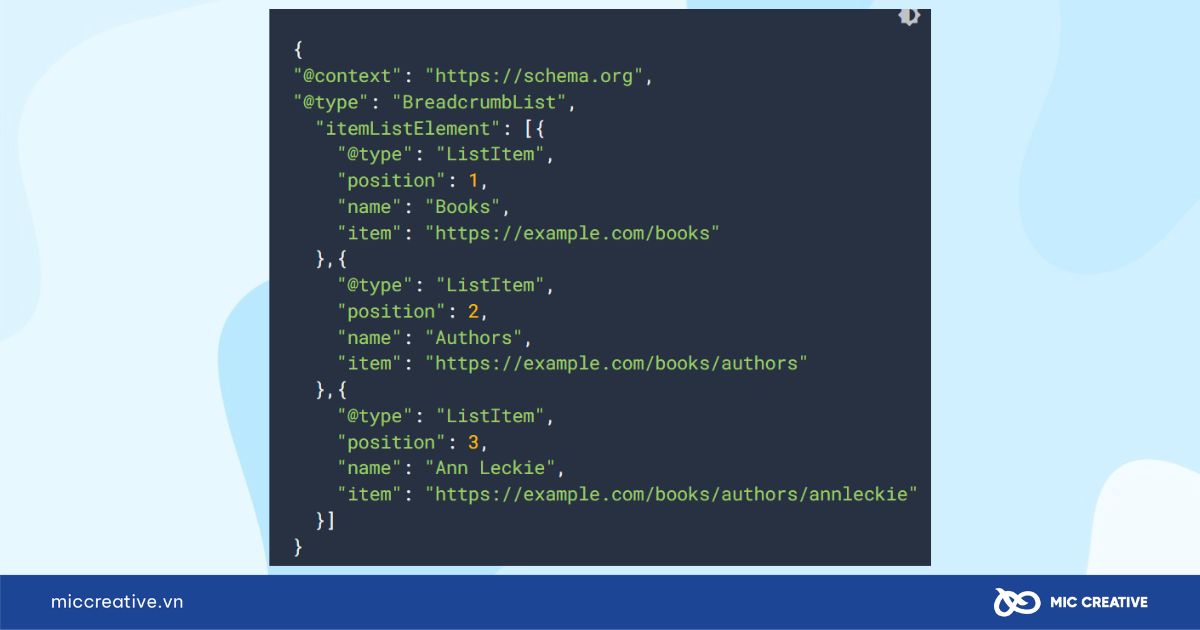
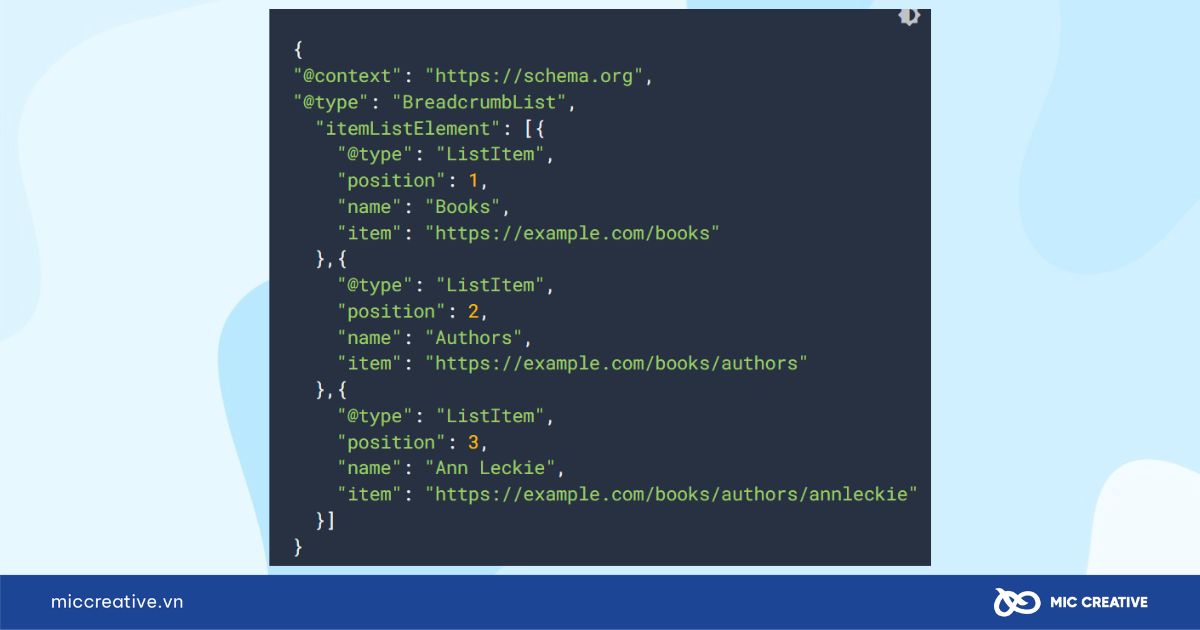
Để áp dụng schema markup cho breadcrumbs, bạn cần sử dụng loại BreadcrumbList Schema. Dưới đây là đoạn mã code trong HTML mà bạn có thể dùng để tạo BreadcrumbList.


Ngoài ra, còn một phương pháp khác để tạo BreadcrumbList schema đó là sử dụng plugin WordPress. Để thực hiện, bạn hãy làm theo các bước sau:
- Bước 1: Cài đặt plugin Schema & Structured Data for WP & AMP của WordPress
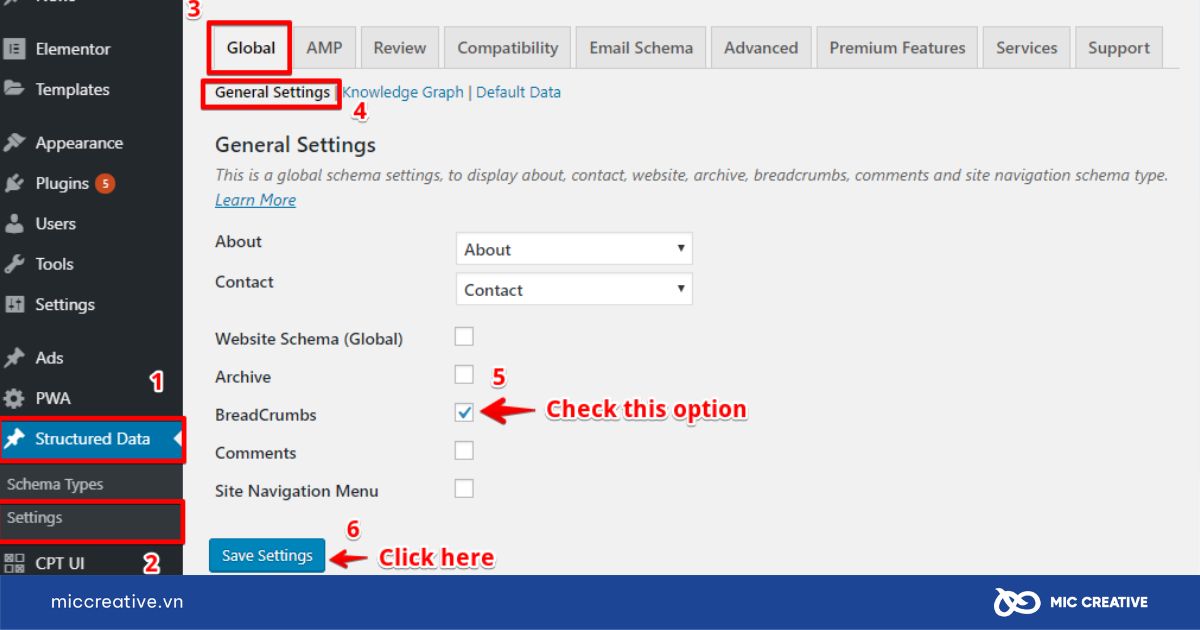
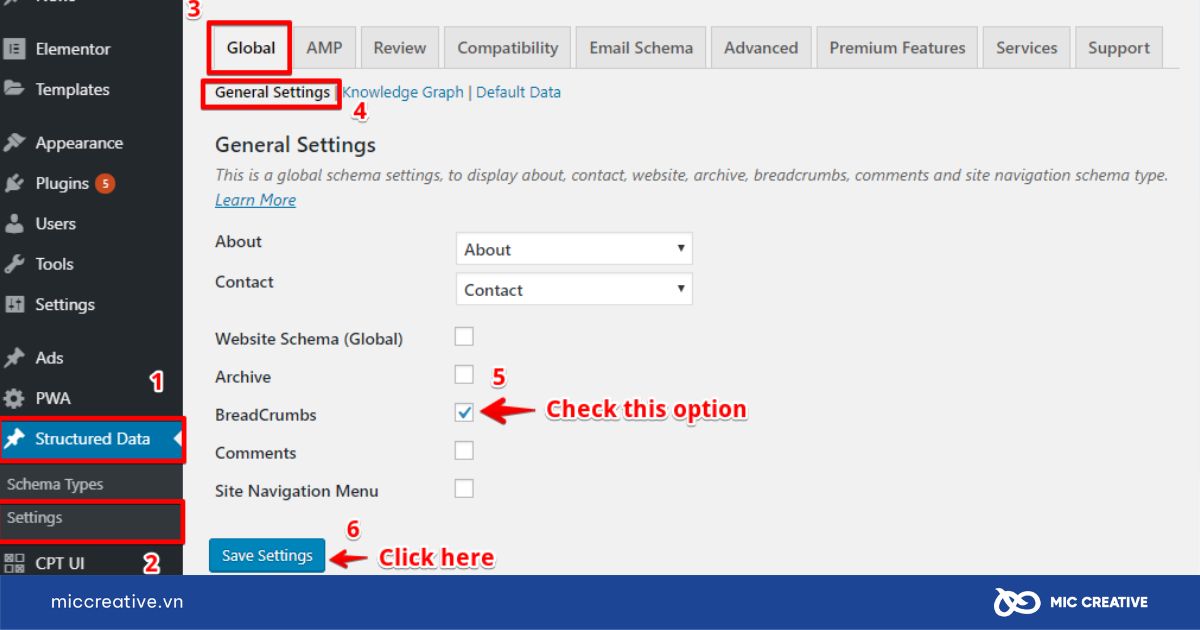
- Bước 2: Sau khi cài đặt hoàn tất, bạn chọn mục Structured Data trong WordPress Dashboard.
- Bước 3: Chọn Global -> General Settings.
- Bước 4: Tích để bật tùy chọn BreadCrumbs. Sau đó click Save Changes để lưu lại thay đổi.


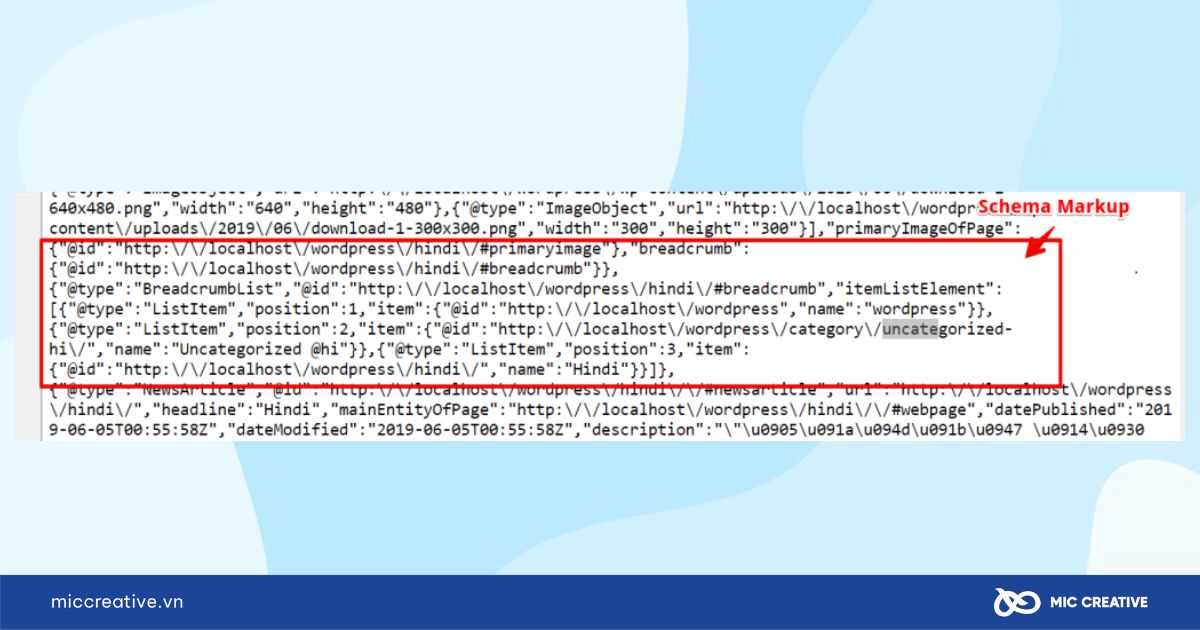
Sau khi hoàn tất, đánh dấu lược đồ JSON sẽ được thêm vào trong mã nguồn.


6. Những kiểu hiển thị Breadcrumb được sử dụng hiện nay
- Dựa trên văn bản cổ điển: Đây là dạng đơn giản và phổ biến nhất mà bạn thường thấy trên nhiều website hiện nay. Đây là phương thức sử dụng các liên kết văn bản để thể hiện đường dẫn điều hướng, giúp người dùng dễ dàng biết được vị trí của mình trong cấu trúc website và quay lại các trang trước đó.


- Thay thế dấu phân cách bằng các biểu tượng khác: Mặc dù dấu phân cách phổ biến nhất là dấu “>”, nhưng nhiều website hiện nay đã bắt đầu thay thế dấu phân cách này bằng các biểu tượng khác như mũi tên đôi “>>”, dấu gạch chéo “/”, dấu gạch đứng “|”để làm cho giao diện trở nên hấp dẫn hơn.


- Sử dụng các hình khối: Các hình khối giúp làm mới thiết kế và mang lại trải nghiệm người dùng thú vị, đồng thời duy trì sự dễ sử dụng.


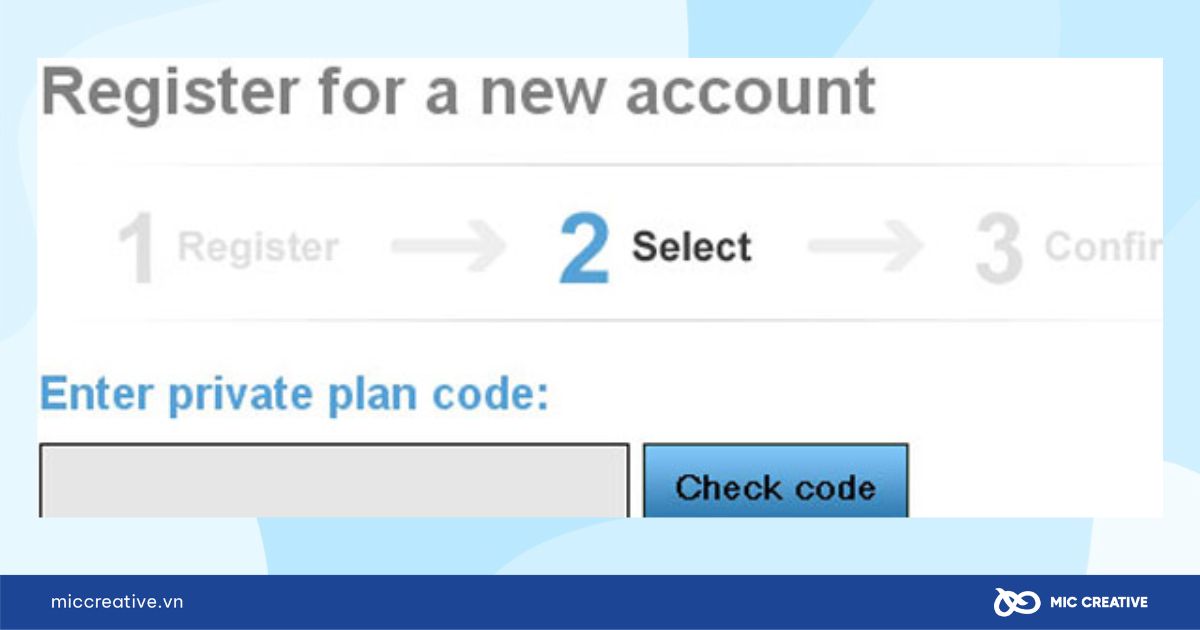
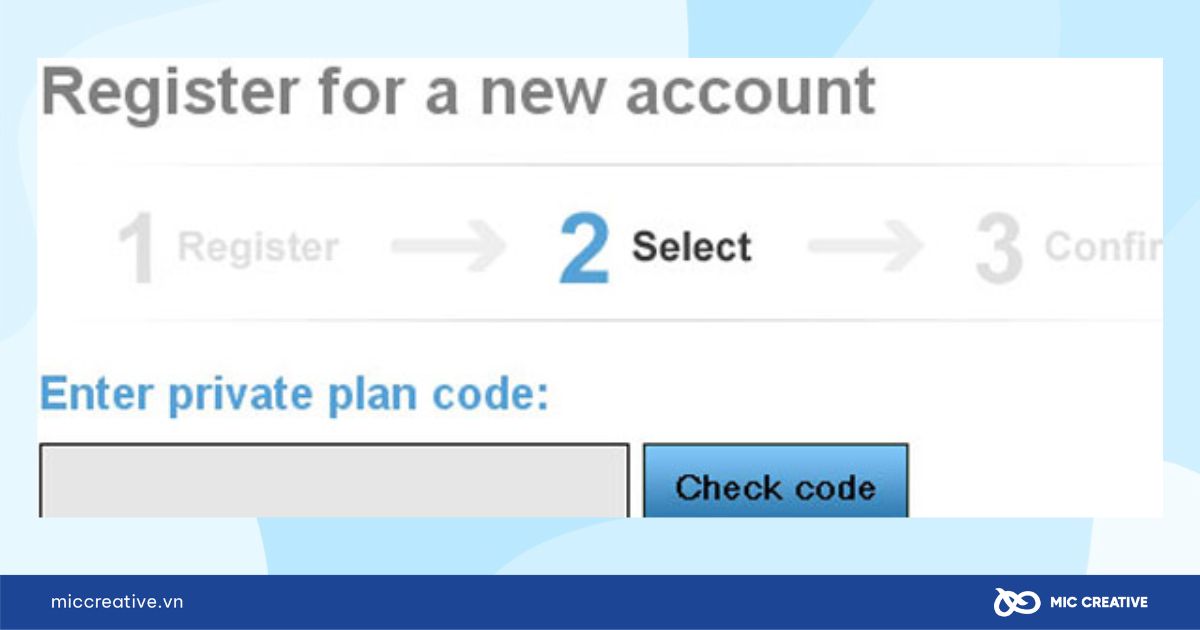
- Quy trình hướng dẫn nhiều bước: Đây là loại breadcrumb hiển thị các bước tiếp theo trong một quy trình cụ thể mà người dùng cần thực hiện, giúp họ theo dõi tiến trình và dễ dàng quay lại các bước trước đó nếu cần.


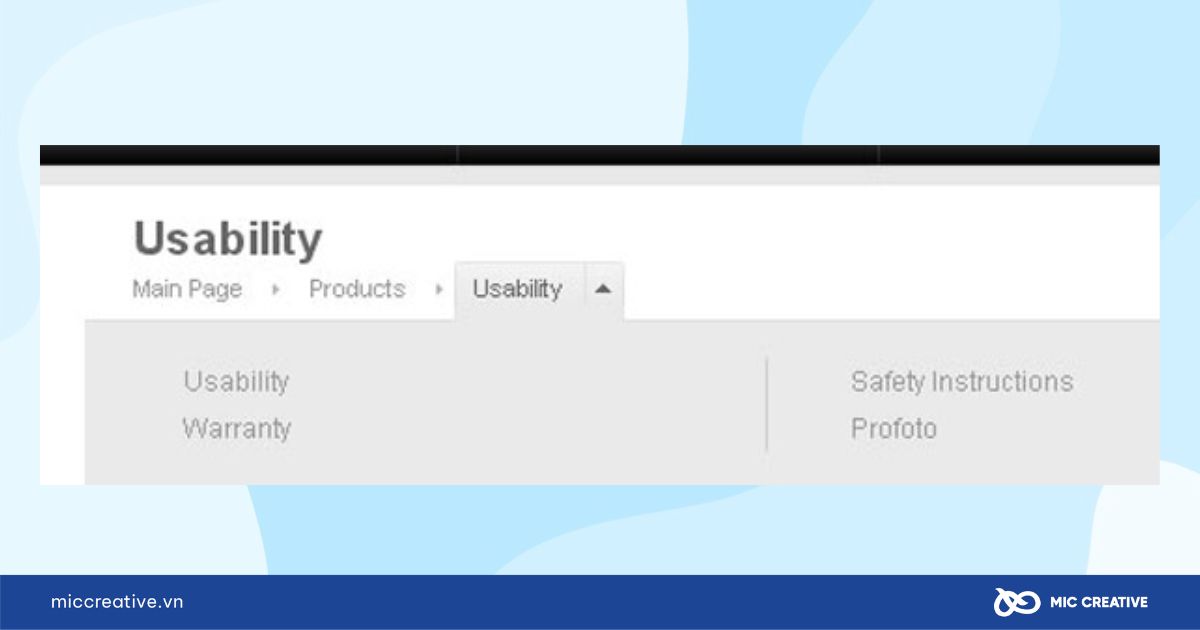
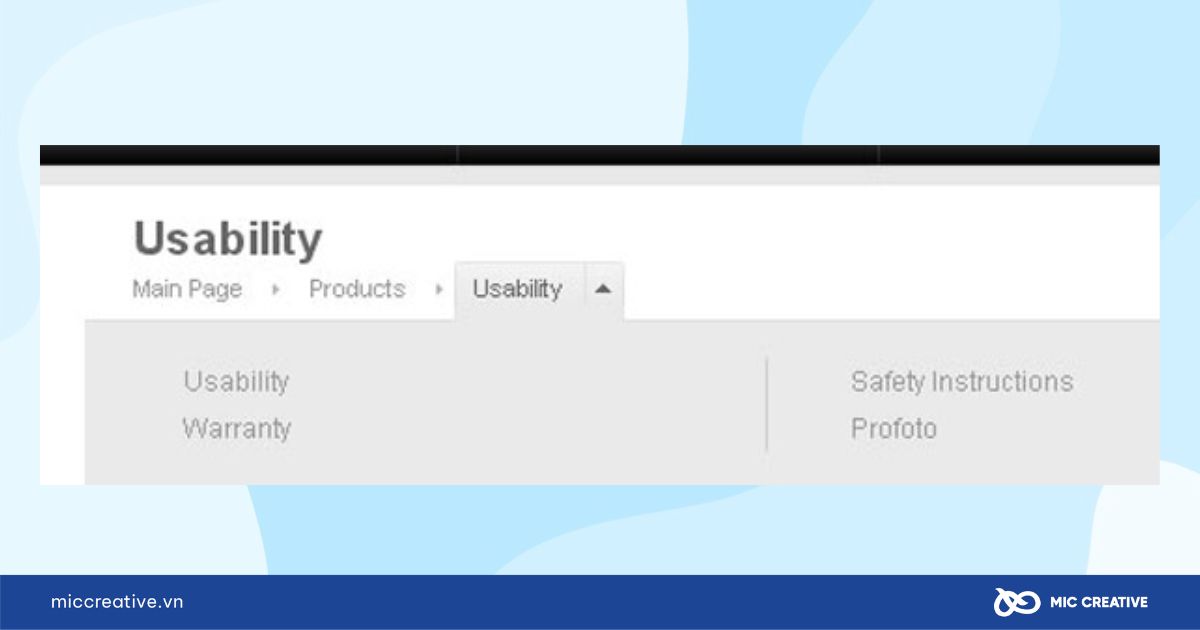
- Giống như một menu: Kiểu hiển thị này giúp người dùng dễ dàng quay lại các trang cấp cao hơn mà không cần phải sử dụng nút quay lại trình duyệt hoặc tìm kiếm trong menu chính.


7. Kết luận
Qua bài viết trên, MIC Creative đã chia sẻ thông tin giúp bạn hiểu rõ Breadcrumb là gì cũng như cách tạo và tối ưu breadcrumb một cách hiệu quả. Hy vọng rằng những thông tin hữu ích này sẽ giúp bạn áp dụng breadcrumb vào website của mình một cách đúng đắn, từ đó nâng cao thứ hạng tìm kiếm và giữ chân người dùng lâu hơn.
Nếu bạn đang có nhu cầu liên quan đến dịch vụ SEO cùng các dịch vụ khác, hãy liên hệ ngay với MIC Creative để được tư vấn giải pháp tối ưu nhất. MIC Creative tự tin là đối tác Marketing nắm bắt thị trường, thấu hiểu khách hàng, thành thạo công cụ và luôn luôn sáng tạo.
MIC CREATIVE – Your Success, Our Future
- Hotline: 024.8881.6868
- Email: contact@miccreative.vn
- Fanpage: MIC Creative – Truyền thông và Quảng cáo
- Địa chỉ: Tầng 5, 357-359 Nguyễn Khang, Yên Hòa, Cầu Giấy, Hà Nội