1. SEO hình ảnh là gì?
SEO hình ảnh (Image SEO) là quá trình tối ưu hóa các hình ảnh trên website để nâng cao khả năng hiển thị và thứ hạng trên công cụ tìm kiếm. Quá trình này bao gồm việc tối ưu hóa các yếu tố như tên tên tệp hình ảnh, văn bản thay thế (alt text), kích thước, định dạng,… giúp chúng dễ dàng được tìm thấy và hiển thị hiệu quả hơn trên trang kết quả tìm kiếm (SERPs).
Việc tối ưu hình ảnh chuẩn SEO sẽ giúp Google lập chỉ mục (index) hình ảnh của bạn một cách chính xác. Khi hình ảnh được tối ưu hiệu quả, Google có thể hiểu rõ nội dung và ngữ cảnh của hình ảnh, từ đó đưa chúng vào kết quả tìm kiếm liên quan. Điều này không chỉ tăng cường khả năng hiển thị mà còn giúp cải thiện cơ hội tiếp cận người dùng.


2. Lợi ích của SEO hình ảnh
- Tăng khả năng hiển thị trên Google: SEO hình ảnh giúp Google dễ dàng hiểu nội dung và liên kết chúng với từ khóa liên quan, từ đó cải thiện thứ hạng của website trên kết quả tìm kiếm, mở rộng phạm vi tiếp cận. Điều này đóng góp trực tiếp vào chiến lược SEO Onpage, giúp tối ưu hóa các yếu tố trên trang để nâng cao khả năng hiển thị và khả năng thu hút người dùng.
- Cải thiện trải nghiệm người dùng (UX): Việc tối ưu hóa SEO hình ảnh giúp chúng hiển thị nhanh chóng và có độ phân giải phù hợp, từ đó nâng cao trải nghiệm người dùng và giảm tỷ lệ thoát trang.
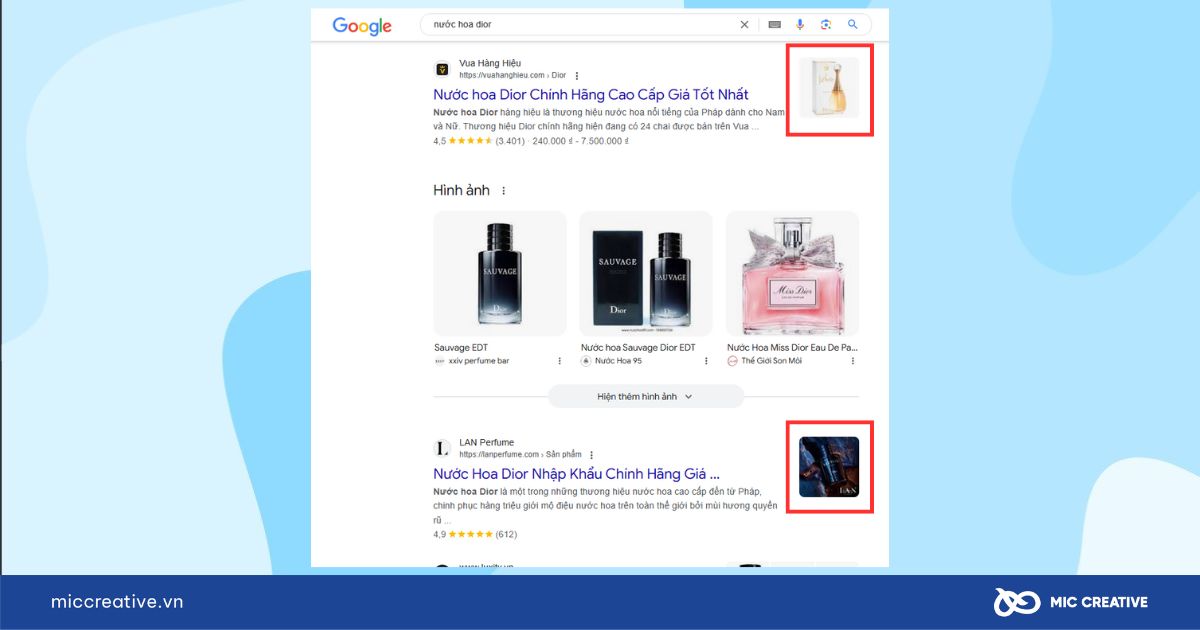
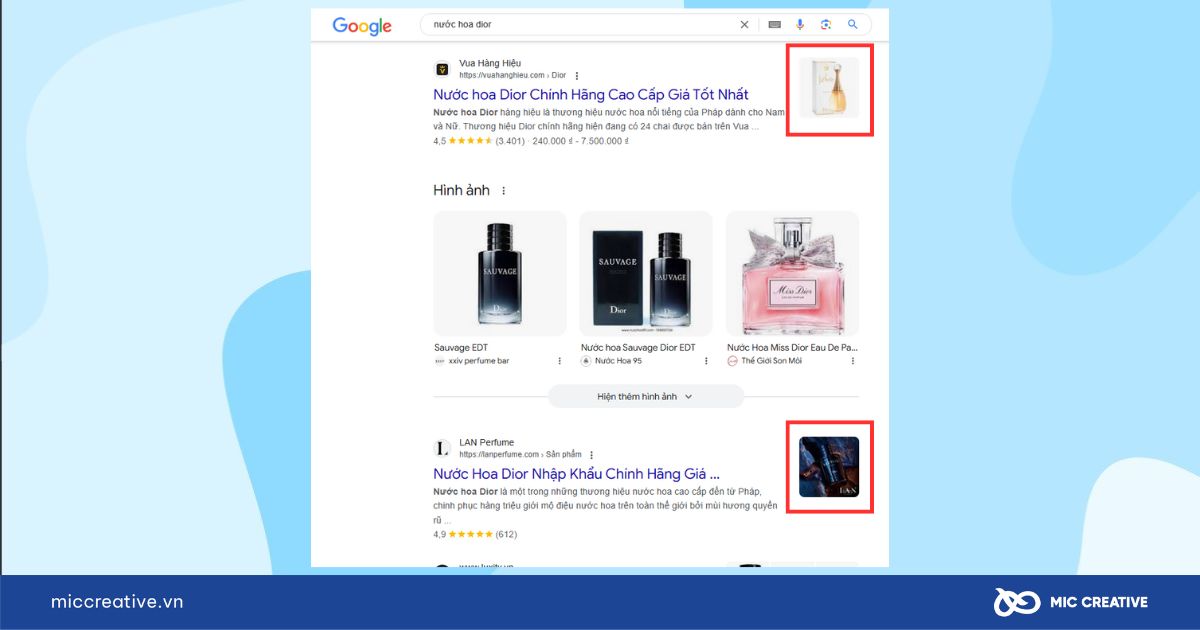
- Tăng lưu lượng truy cập website: Hình ảnh xuất hiện trong kết quả tìm kiếm có thể thu hút người dùng nhấp chuột, dẫn trực tiếp đến trang web của bạn. Đặc biệt, những hình ảnh có chất lượng cao và phù hợp với nhu cầu người dùng sẽ giúp tăng lưu lượng truy cập đáng kể.
- Đa dạng hóa nội dung: SEO hình ảnh không chỉ tối ưu hóa cho công cụ tìm kiếm mà còn giúp website của bạn phong phú và dễ tiếp cận hơn, giúp người dùng dễ dàng tìm kiếm thông tin mà họ quan tâm.
3. 20 cách SEO hình ảnh lên Google hiệu quả và nhanh chóng
3.1. Chọn đúng định dạng hình ảnh
Việc chọn đúng định dạng cho hình ảnh rất quan trọng để đảm bảo tốc độ tải trang và chất lượng hiển thị. Các định dạng phổ biến cho hình ảnh bao gồm:
- JPG: Phù hợp với hình ảnh có nhiều màu sắc phức tạp như ảnh chụp. Hình ảnh có dung lượng nhỏ nhưng chất lượng tốt.
- PNG: Định dạng này phù hợp cho hình ảnh có nền trong suốt hoặc hình ảnh đồ họa như logo. Tuy nhiên, dung lượng sẽ lớn hơn so với JPG.
- WebP: Định dạng với khả năng nén ảnh hiệu quả mà không làm giảm chất lượng, giúp tối ưu tốc độ tải trang.
3.2. Tối ưu hóa kích thước hình ảnh
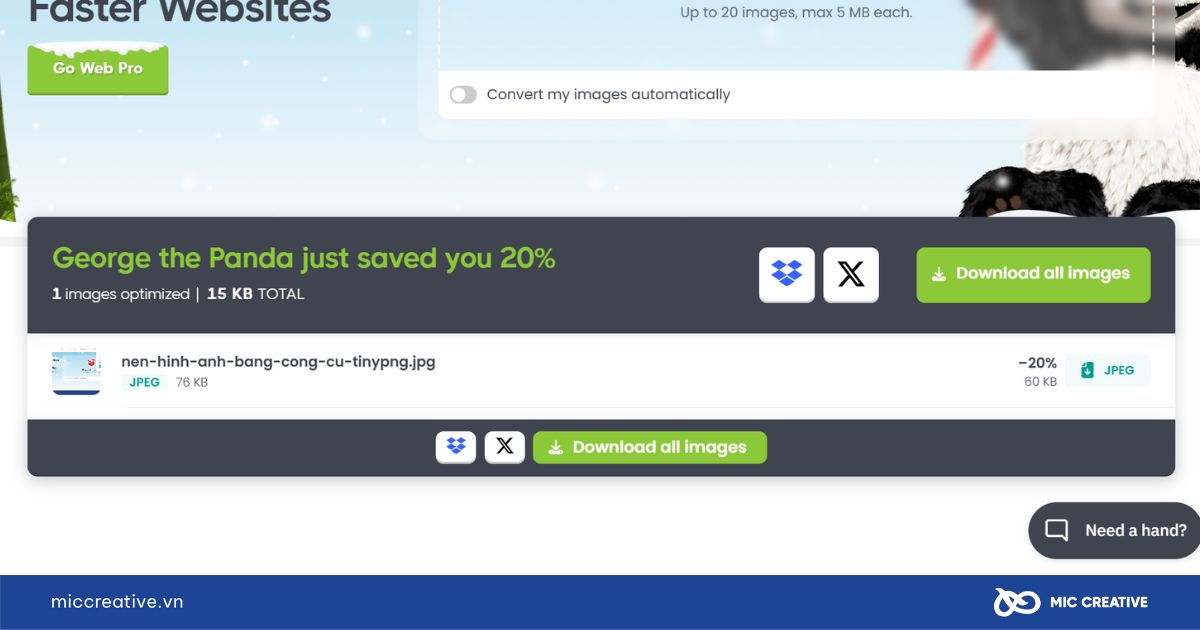
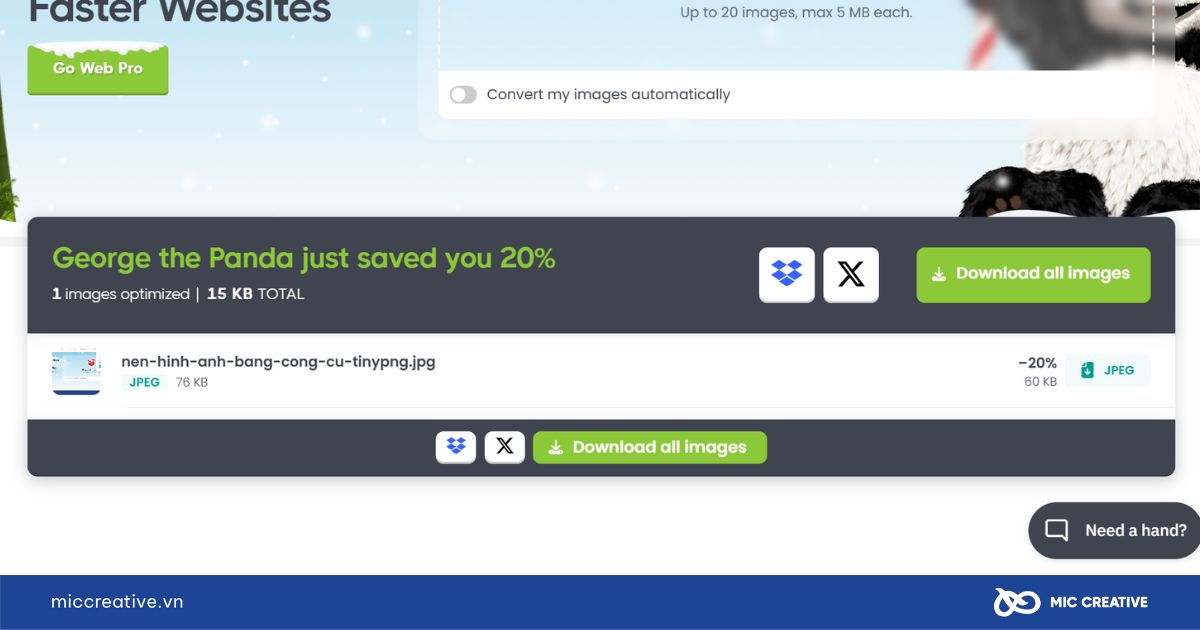
Hình ảnh có dung lượng lớn sẽ làm giảm tốc độ tải trang, ảnh hưởng đến trải nghiệm người dùng và thứ hạng SEO. Google ưu tiên các trang web tải nhanh, vì vậy bạn nên nén hình ảnh sao cho không làm giảm chất lượng quá nhiều. Bạn có thể sử dụng công cụ TinyPNG để nén hình ảnh qua các bước đơn giản sau:
- Bước 1: Truy cập vào website của TinyPNG và đăng nhập vào tài khoản gmai của bạn.


- Bước 2: Sau khi đăng nhập, bạn sẽ thấy giao diện tải lên hình ảnh. Bạn hãy Kéo và thả hình ảnh muốn nén vào khu vực Drop your image here.


- Bước 3: Khi quá trình nén hoàn tất, bạn chọn Download all images để tải về hình ảnh đã nén về máy.


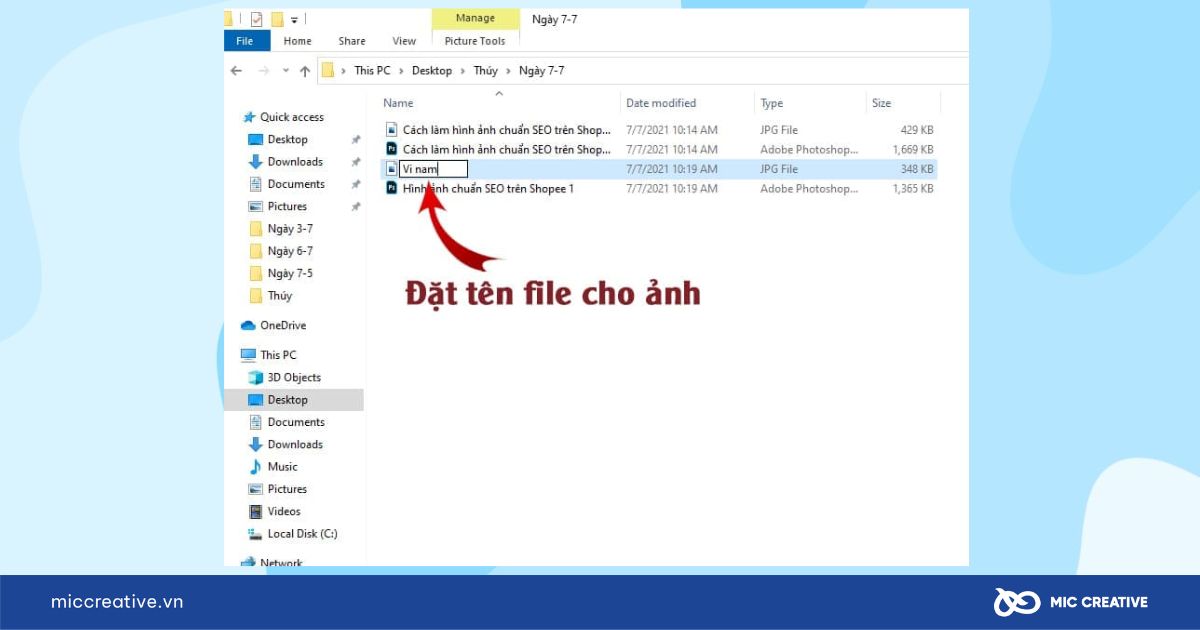
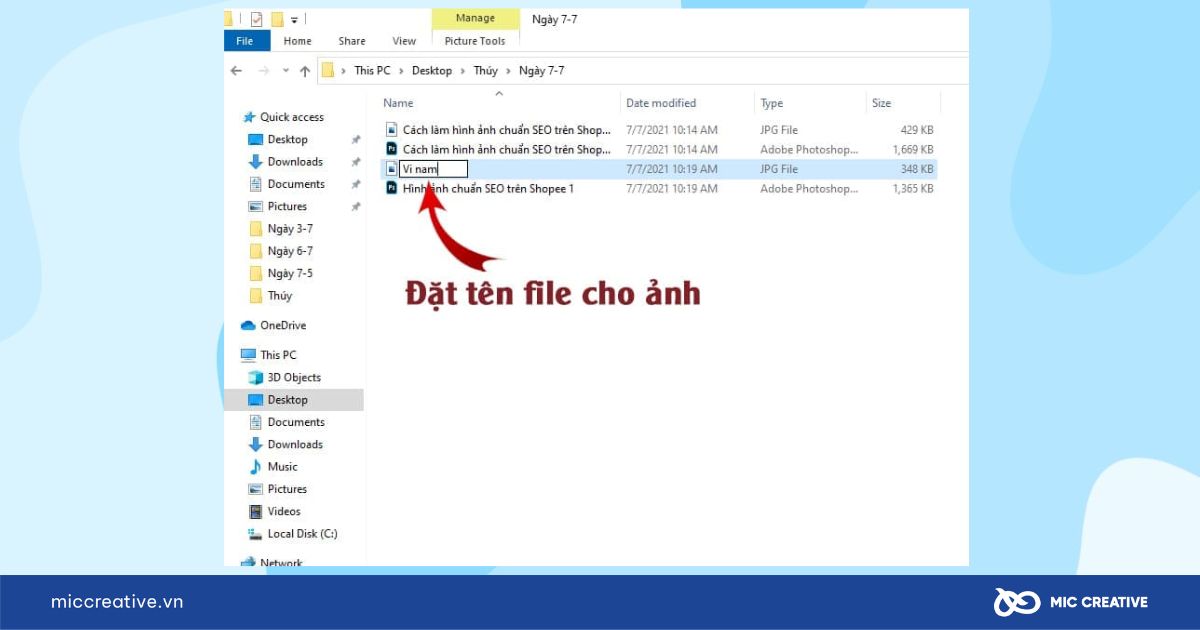
3.3. Đặt tên file hình ảnh chính xác và mô tả
Tên file hình ảnh nên mô tả rõ ràng nội dung của bức ảnh và chứa từ khóa liên quan. Google không thể hiểu được nội dung hình ảnh, nhưng nó có thể hiểu tên của file.
Ví dụ: Nếu bạn bán giày cao gót nữ, thay vì sử dụng tên file là “IMG001.jpg”, bạn nên sử dụng tên mô tả như “giay-cao-got-nu-cao-cap-2024.jpg”.


3.4. Sử dụng thuộc tính Alt Text
Alt text là một văn bản thay thế cho hình ảnh khi trình duyệt không thể hiển thị hình ảnh và giúp công cụ tìm kiếm hiểu được nội dung của hình ảnh. Alt text của bạn nên chứa từ khóa chính và mô tả ngắn gọn về hình ảnh.
Ví dụ: Nếu bạn có một hình ảnh của một chiếc laptop, alt text có thể đặt là:”Laptop Dell XPS 13 màn hình 4K”.
3.5. Thêm Caption cho hình ảnh
Caption (chú thích) là văn bản xuất hiện dưới hình ảnh và giúp cung cấp thêm thông tin cho người dùng. Ngoài ra, việc sử dụng caption cũng giúp hình ảnh trở nên dễ hiểu hơn đối với các công cụ tìm kiếm. Hãy đảm bảo rằng caption của bạn liên quan và bổ sung cho nội dung bài viết.
Ví dụ: Khi bạn đăng hình ảnh sản phẩm laptop, caption có thể viết là: “Laptop Dell XPS 13 với màn hình 4K sắc nét, hoàn hảo cho công việc và giải trí.”


3.6. Phân bổ số lượng hình ảnh hợp lý
Google đánh giá cao những bài viết có sự kết hợp hình ảnh và video, vì chúng giúp bài viết trở nên sinh động, dễ tiếp cận và dễ hiểu hơn. Đối với các bài viết dài khoảng 1.000 từ, việc chèn ít nhất 3-5 hình ảnh là lý tưởng, giúp người đọc không cảm thấy nhàm chán. Tuy nhiên, số lượng hình ảnh cần được điều chỉnh tùy thuộc vào nội dung của bài viết, để đảm bảo sự cân đối và không làm mất đi sự mạch lạc của thông điệp.
Lưu ý: Bạn không nên lạm dụng quá nhiều hình ảnh, vì nó có thể làm giảm tốc độ tải trang và ảnh hưởng đến trải nghiệm người dùng. Thông thường, các bài viết hướng dẫn sử dụng sẽ cần nhiều hỉnh ảnh để người đọc dễ dàng hiểu nội dung bài viết hơn.
3.7. Tối ưu hóa ảnh cho thiết bị di động
Để đảm bảo hình ảnh hiển thị sắc nét và tải nhanh trên các thiết bị di động, bạn cần sử dụng responsive images (hình ảnh phản hồi). Kỹ thuật này giúp hình ảnh tự động điều chỉnh kích thước dựa trên độ phân giải màn hình và kích thước của thiết bị, từ điện thoại thông minh đến máy tính bảng và laptop.
Bạn có thể sử dụng thuộc tính srcset trong thẻ <img> để cung cấp nhiều phiên bản của cùng một hình ảnh với kích thước khác nhau. Khi người dùng truy cập từ một màn hình nhỏ như điện thoại, trình duyệt sẽ tự động tải phiên bản hình ảnh nhỏ hơn để giảm thời gian tải và tiết kiệm băng thông.
Ví dụ:
<img src=”image-600.jpg”
srcset=”image-400.jpg 400w, image-600.jpg 600w, image-1200.jpg 1200w”
sizes=”(max-width: 600px) 100vw, (max-width: 1200px) 600px, 1200px”
alt=”Tối ưu hình ảnh chuẩn SEO”>
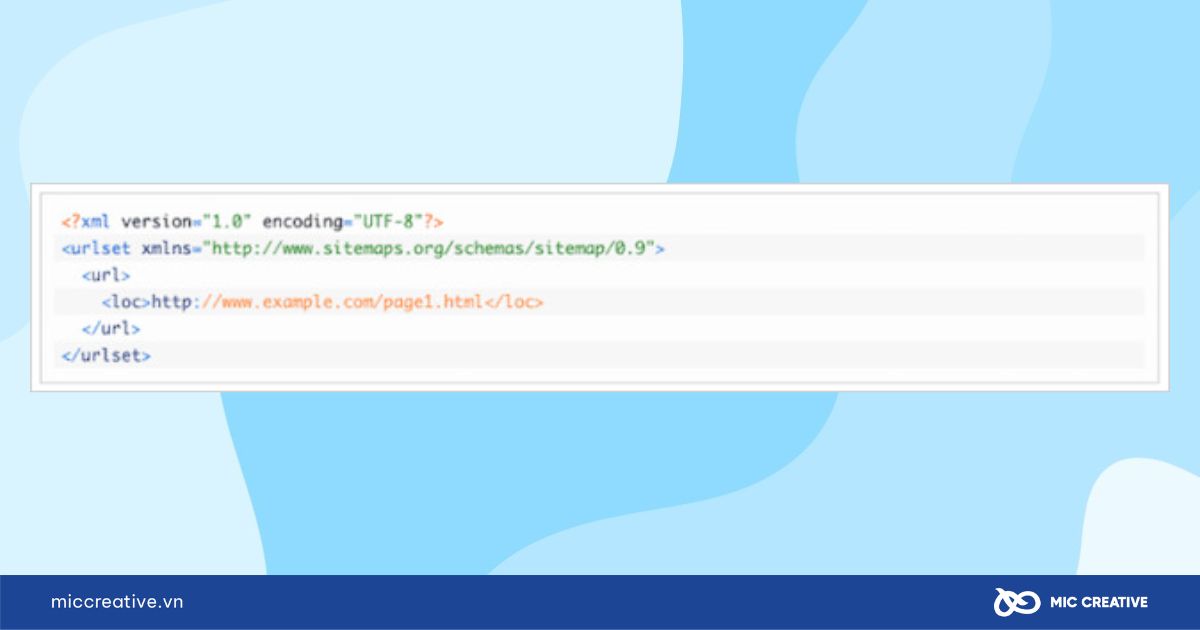
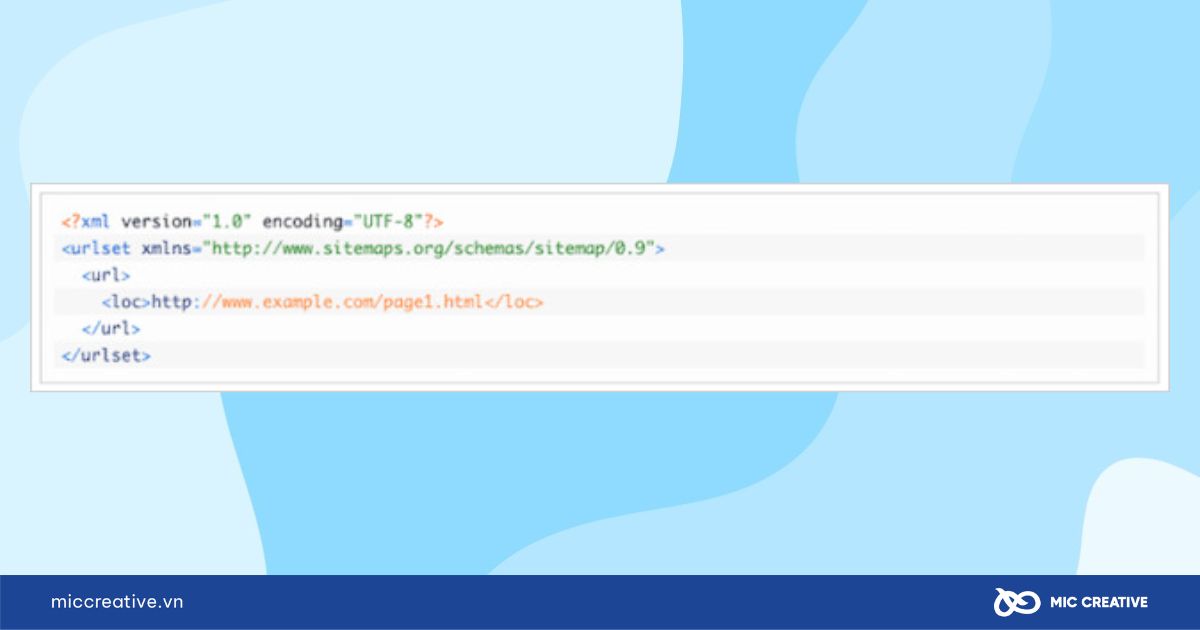
3.8. Sử dụng Sitemap cho hình ảnh
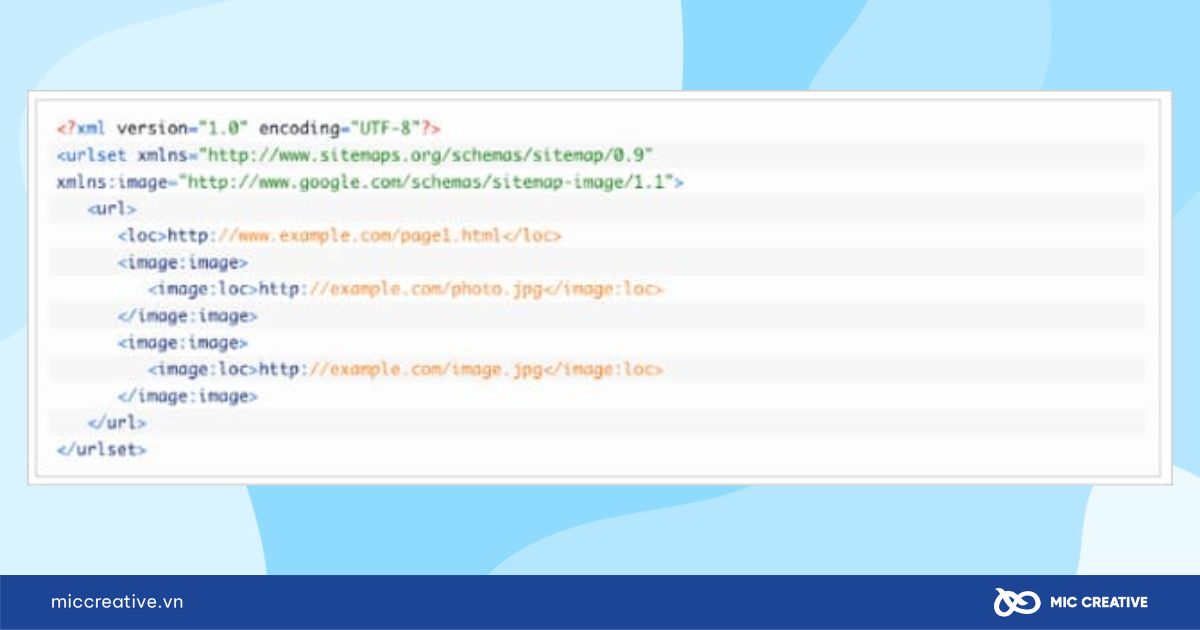
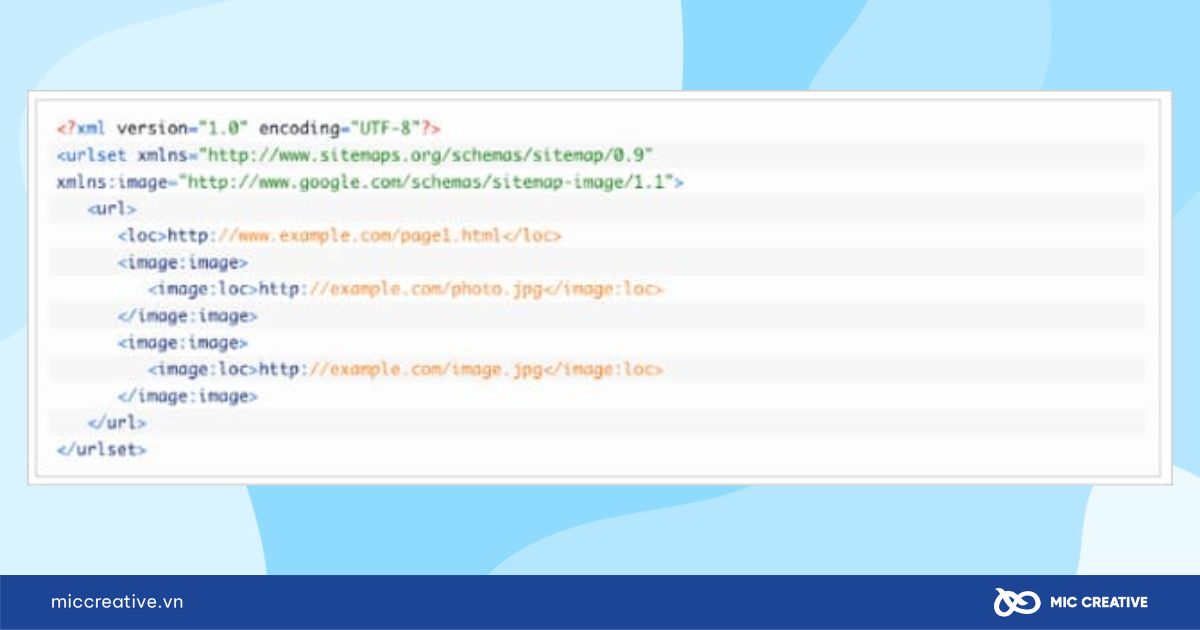
Việc tạo và sử dụng sitemap là một cách hữu ích để cung cấp cho Google thông tin chi tiết về vị trí của các hình ảnh trên website, giúp Google tìm và lập chỉ mục nhanh chóng. Một XML Sitemap cơ bản sẽ có dữ liệu như hình ảnh dưới đây:


Khi bạn sử dụng sitemap cho hình ảnh, nó sẽ hiển thị dữ liệu như sau:


3.9. Tối ưu hóa độ phân giải hình ảnh
Hình ảnh cần đủ sắc nét để tạo ấn tượng tốt với người xem nhưng cũng không nên quá lớn, vì dung lượng lớn có thể làm chậm tốc độ tải, ảnh hưởng tiêu cực đến trải nghiệm người dùng và SEO. Một tiêu chuẩn phổ biến là sử dụng độ phân giải 72 DPI (dots per inch), phù hợp cho hầu hết các nội dung hiển thị trên website.
3.10. Sử dụng hình ảnh độc quyền
Thay vì sử dụng hình ảnh sao chép từ các stock có sẵn hoặc nguồn không đáng tin cậy. Bạn nên đầu tư vào việc tạo ra hình ảnh riêng, có tính sáng tạo và chất lượng sẽ giúp hình ảnh của bạn tránh rủi ro bị phạt và có phong cách nổi bật hơn trong kết quả tìm kiếm. Bạn có thể tự chụp hình sản phẩmvà chỉnh sửa chúng trên các công cụ thiết kế như Canva để tăng tính độc đáo và hấp dẫn.


3.11. Thêm hình ảnh vào nội dung các bài viết
Hình ảnh không nên chỉ xuất hiện ở cuối trang hoặc trong các phần không liên quan. Hãy thêm hình ảnh vào các phần nội dung văn bản để làm cho nội dung trở nên sinh động và dễ tiếp cận hơn. Cách này không chỉ giúp cải thiện SEO mà còn giúp người dùng dễ dàng hiểu thông tin hơn.
Ví dụ: Trong một bài viết hướng dẫn làm bánh kem, bạn nên bổ sung các hình ảnh minh họa cho từng bước từ làm bột, nướng bánh, trang trí bánh,… sẽ giúp người đọc dễ dàng làm theo và hiểu rõ các bước hơn.
3.12. Sử dụng thẻ schema cho hình ảnh sản phẩm
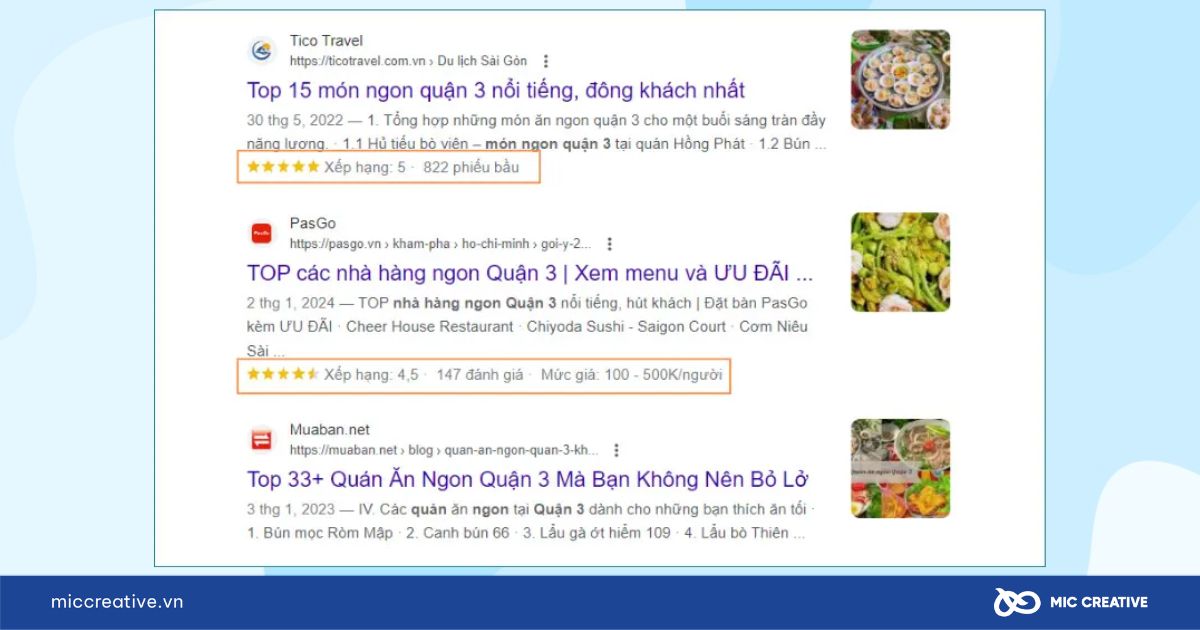
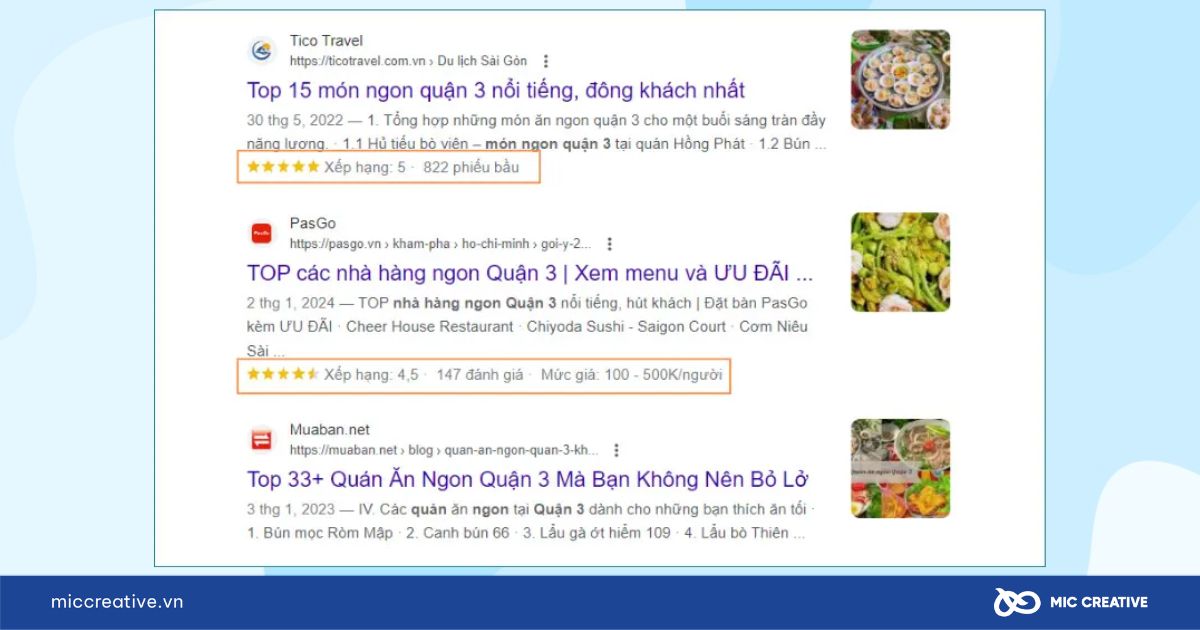
Sử dụng schema markup (lược đồ dữ liệu) cho các hình ảnh sẽ giúp Google hiểu rõ hơn về nội dung hình ảnh và thông tin sản phẩm của bạn. Từ đó, hiển thị chúng trực tiếp trong các rich snippets hoặc kết quả tìm kiếm đặc biệt, thu hút sự chú ý của người dùng ngay từ kết quả tìm kiếm.


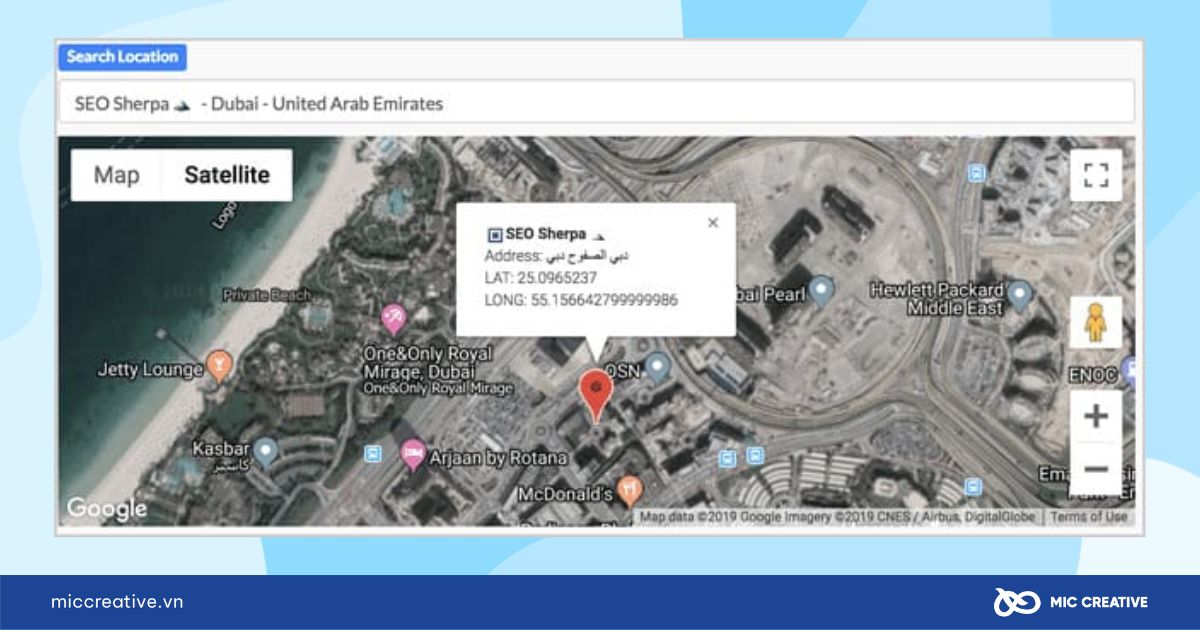
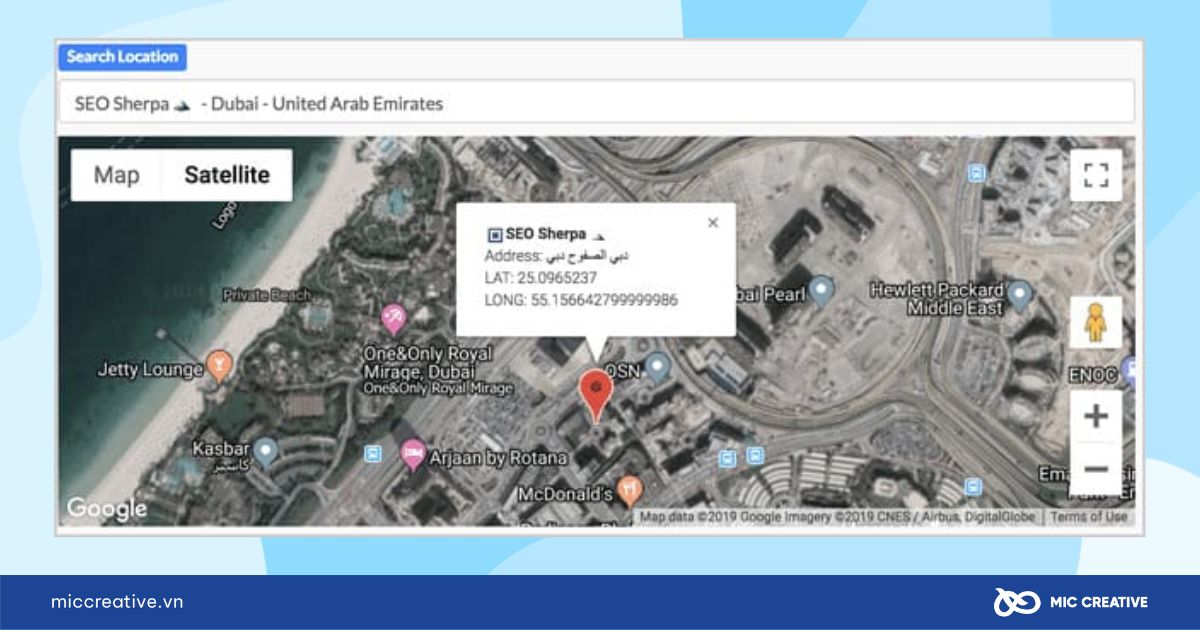
3.13. Gắn Geotag cho ảnh
Thẻ Geotag cung cấp thông tin về vị trí địa lý và địa chỉ doanh nghiệp, giúp Google hiểu rõ hơn về ngữ cảnh và vị trí của hình ảnh. Khi gắn Geotag, hình ảnh sẽ được định vị chính xác tại nơi bức ảnh được chụp, tạo sự liên kết mạnh mẽ với khu vực địa lý đó.
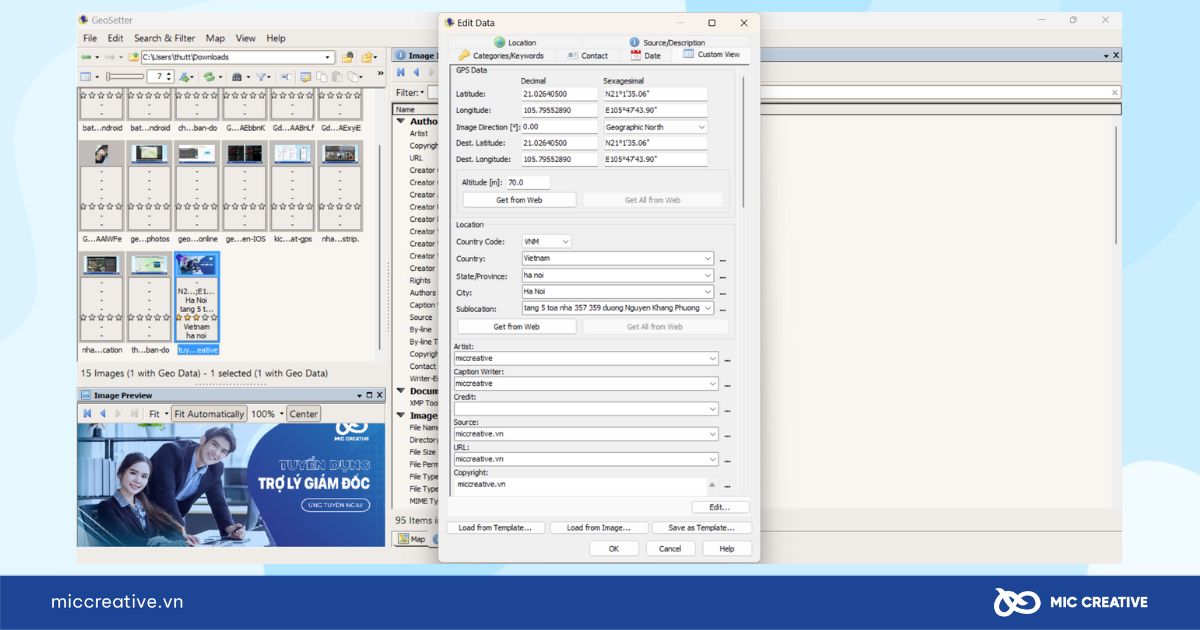
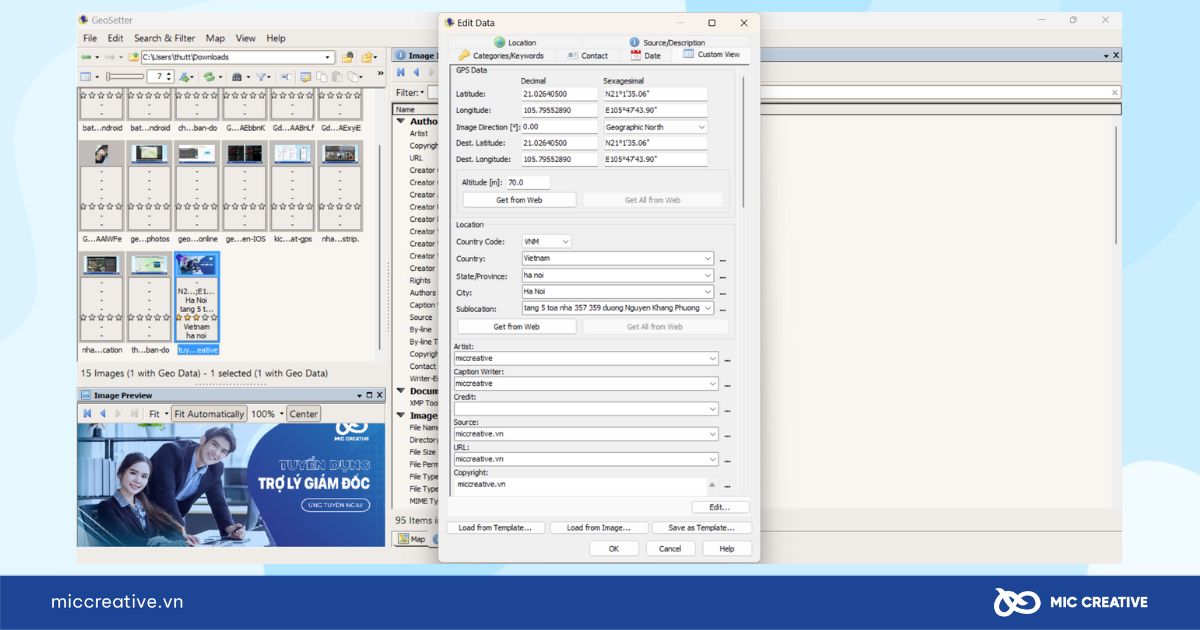
Bạn có thể sử dụng công cụ GeoSetter để gắn geotag cho hình ảnh qua các bước đơn giản sau:
Bước 1: Tải và cài đặt phần mềm GeoSetter từ website GeoSetter
Bước 2: Mở GeoSetter sau khi cài đặt thành công và chọn File > Chọn thư mục chứa hình ảnh bạn muốn Geotag.
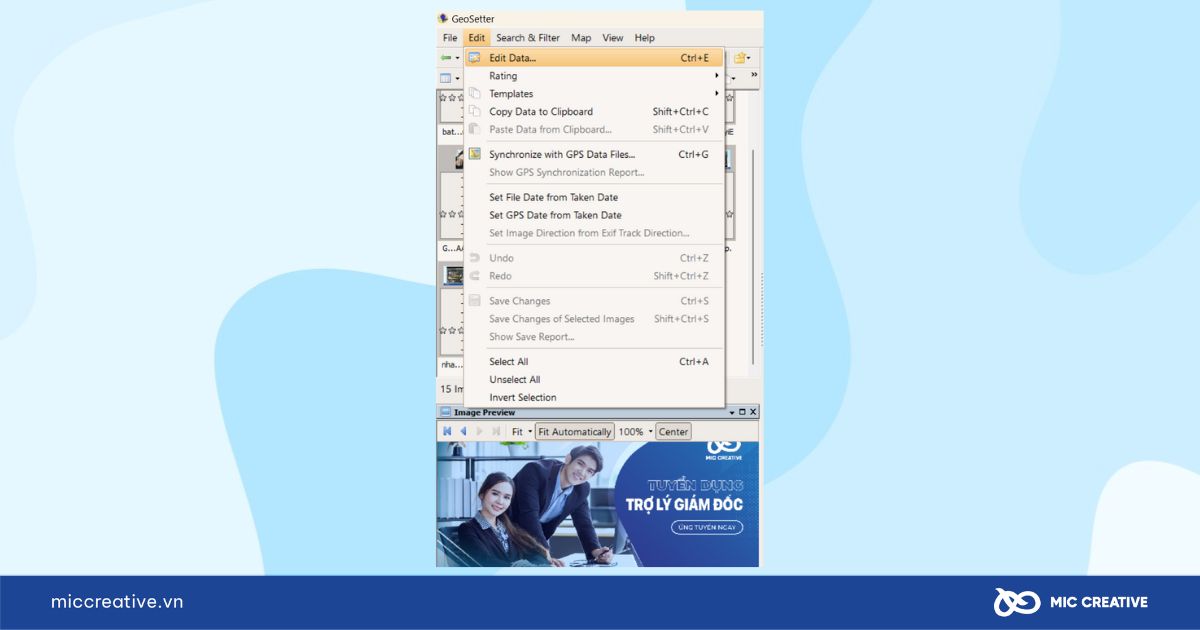
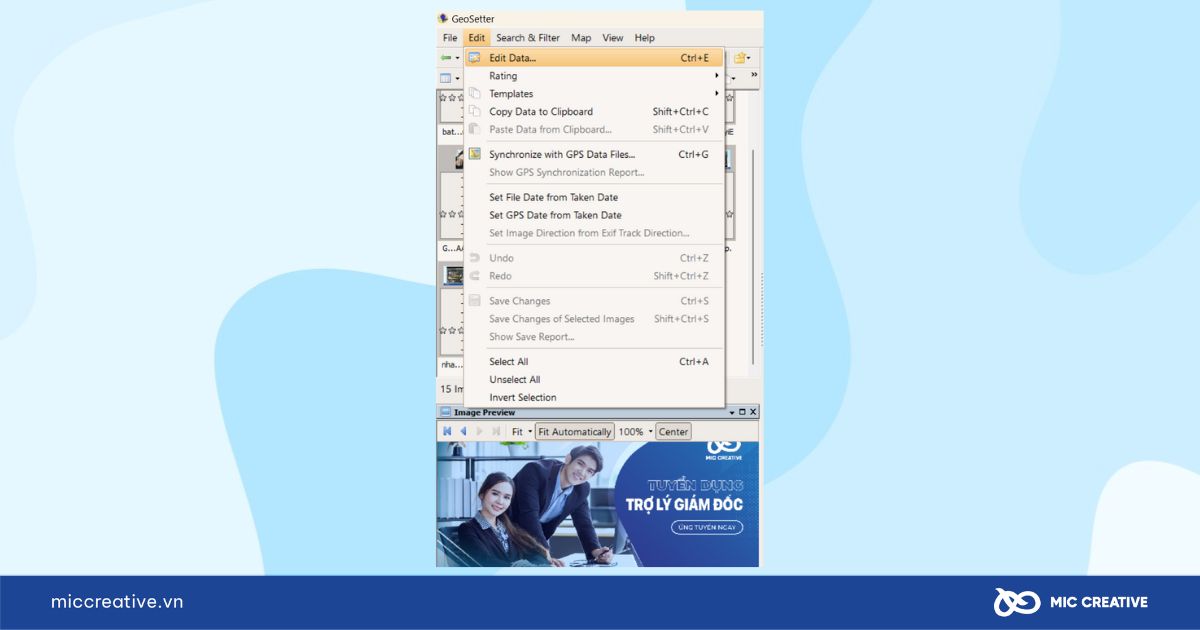
Bước 3: Chọn bức ảnh mà bạn muốn thêm vị trí. Sau đó chọn Edit > Edit Data.


Bước 4: Điền thông tin cần thiết vào hộp thoại được hiển thị. Chọn OK để hoàn tất.


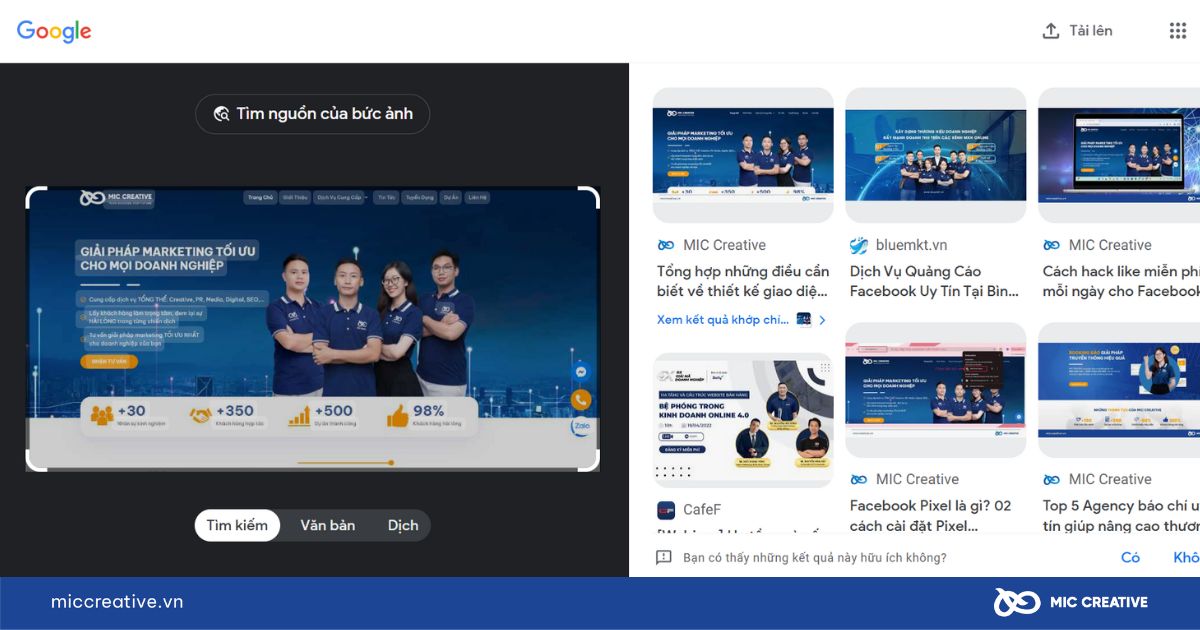
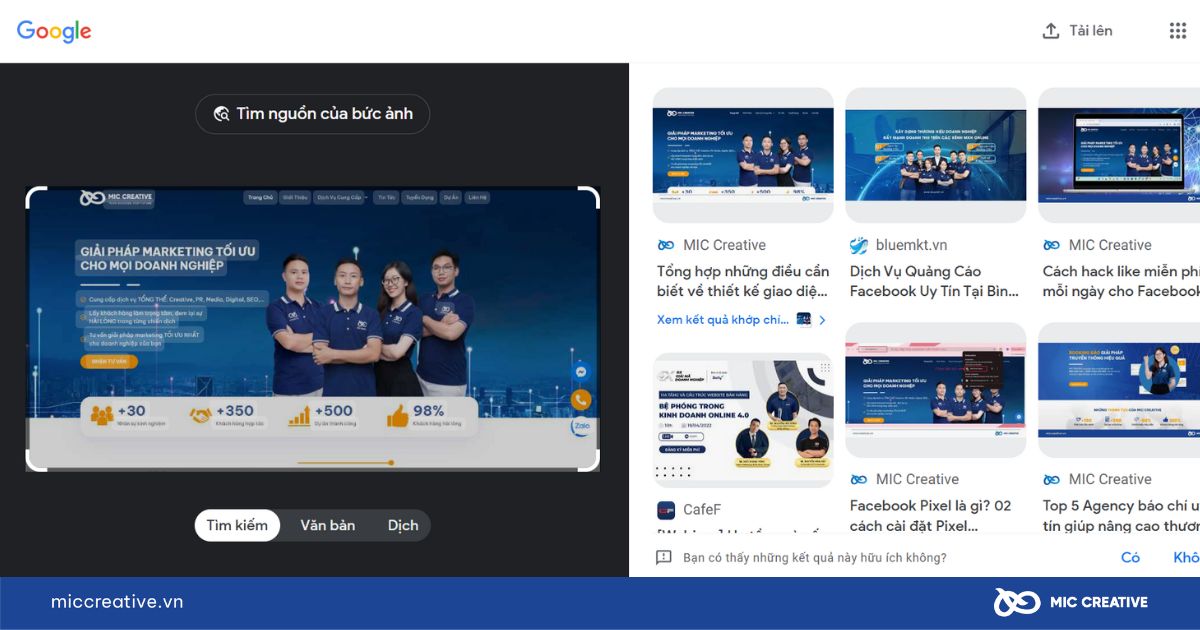
3.14. SEO hình ảnh cho Google Lens
Google Lens cho phép người dùng tìm kiếm thông qua hình ảnh. Để hình ảnh của bạn xuất hiện trên Google Lens, hãy cung cấp nhiều hình ảnh từ các góc khác nhau của sản phẩm giúp Google Lens dễ nhận diện hơn. Điều này đặc biệt quan trọng với các sản phẩm có hình dáng phức tạp hoặc có nhiều chi tiết quan trọng.
Lưu ý: Đảm bảo rằng các chi tiết quan trọng như logo, nhãn hiệu, hoa văn, hoặc các đặc điểm đặc trưng của sản phẩm được hiển thị rõ ràng trong hình ảnh.


3.15. Xóa liên kết khỏi hình ảnh
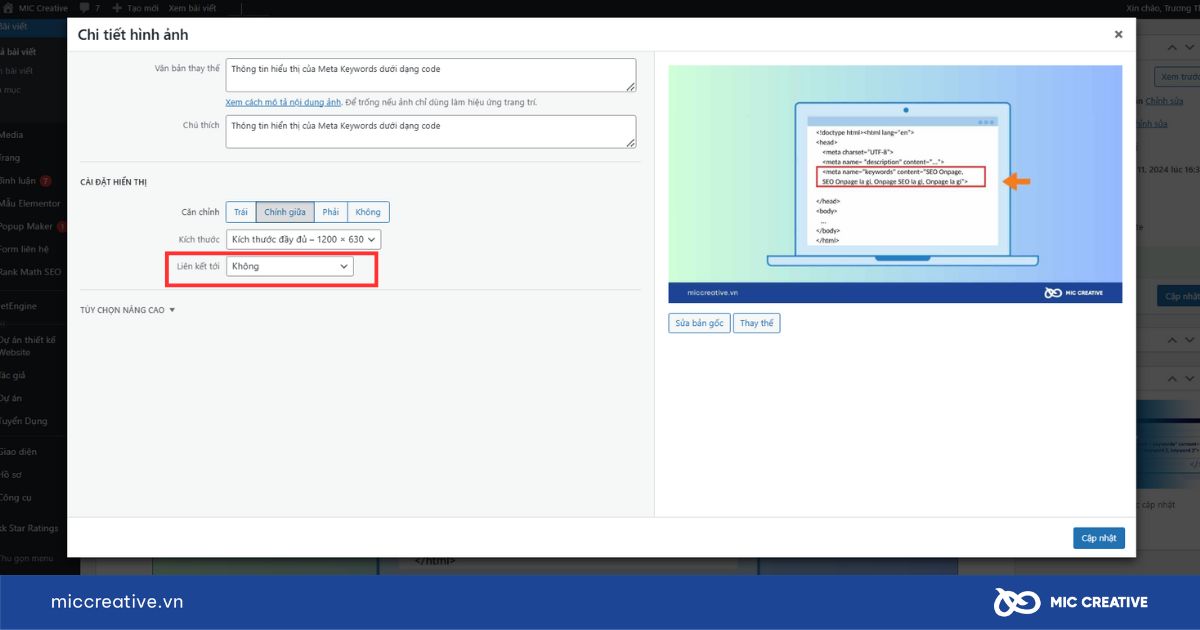
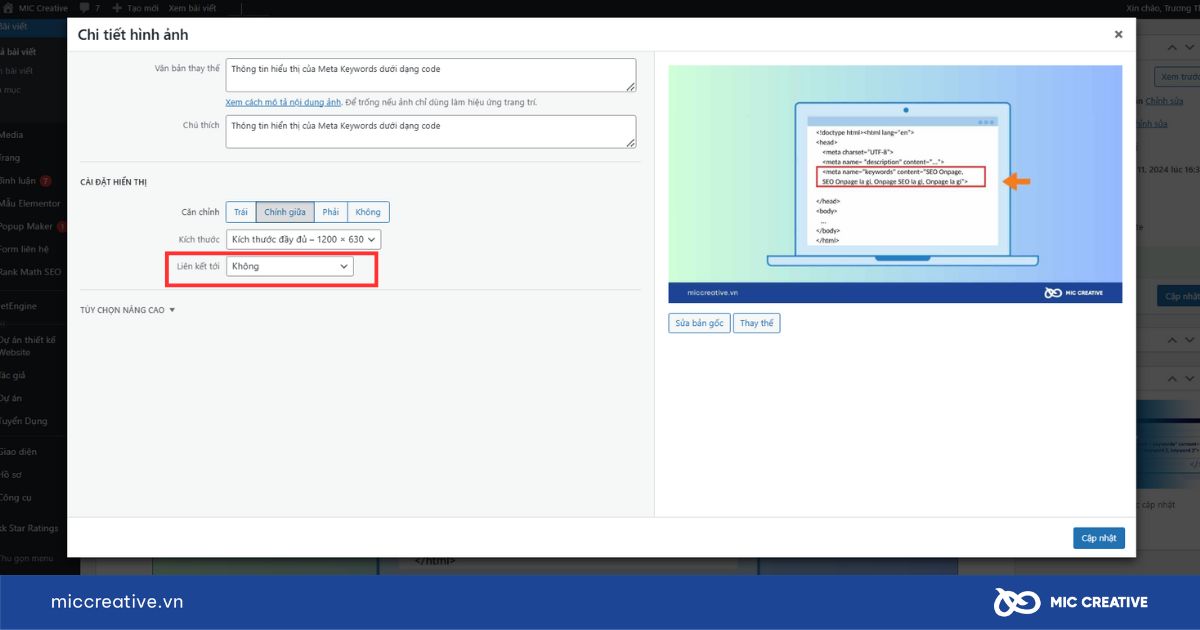
Khi tải hình ảnh lên WordPress, hệ thống mặc định sẽ tạo một liên kết trỏ trực tiếp đến tập tin hình ảnh. Điều này có thể gây khó chịu cho người dùng khi họ nhấp vào hình ảnh và bị đưa đến trang chứa tệp hình ảnh, thay vì ở lại trên trang sản phẩm hoặc bài viết mà họ đang đọc. Đây là các bước cơ bản giúp bạn xóa liên kết khỏi hình ảnh khi chỉnh sửa bài viết trong WordPress:
- Bước 1: Chọn hình ảnh mà bạn muốn thay đổi liên kết trong bài viết.
- Bước 2: Sau khi chọn hình ảnh, bạn sẽ thấy một thanh công cụ hoặc cửa sổ bật lên cho phép chỉnh sửa các thuộc tính của hình ảnh.
- Bước 3: Trong phần Cài đặt hiển thị, bạn sẽ thấy mục Liên kết tới. Mục này cho phép bạn thiết lập liên kết mà hình ảnh sẽ chuyển hướng đến khi người dùng click vào nó.
- Bước 4: Chọn Không để vô hiệu hóa liên kết.


3.16. Tối ưu hóa hình ảnh cho các công cụ tìm kiếm địa phương
Nếu bạn có một doanh nghiệp hoạt động tại một khu vực địa phương cụ thể, đừng quên tối ưu hóa hình ảnh của mình cho các tìm kiếm địa phương. Điều này có thể bao gồm việc thêm thông tin địa chỉ vào alt text hoặc tên hình ảnh.
Ví dụ: Bạn kinh doanh một nhà hàng hải sản ở Hà Nội, alt text có thể đặt như sau: “Nhà hàng hải sản tươi sống tại quận Hoàn Kiếm, Hà Nội.”
3.17. Sử dụng Lazy Load để tăng tốc độ trang
Lazy load là một kỹ thuật hiện thị hình ảnh chỉ khi người dùng cuộn đến chúng trên trang. Nếu bạn sử dung website WordPress, bạn chỉ cần cài đặt thêm plugin WP Rocket và kích hoạt tính năng này. Để thực hiện, hãy làm theo các bước sau đây:
- Bước 1: Đăng nhập vào tài khoản quản trị WordPress của bạn.


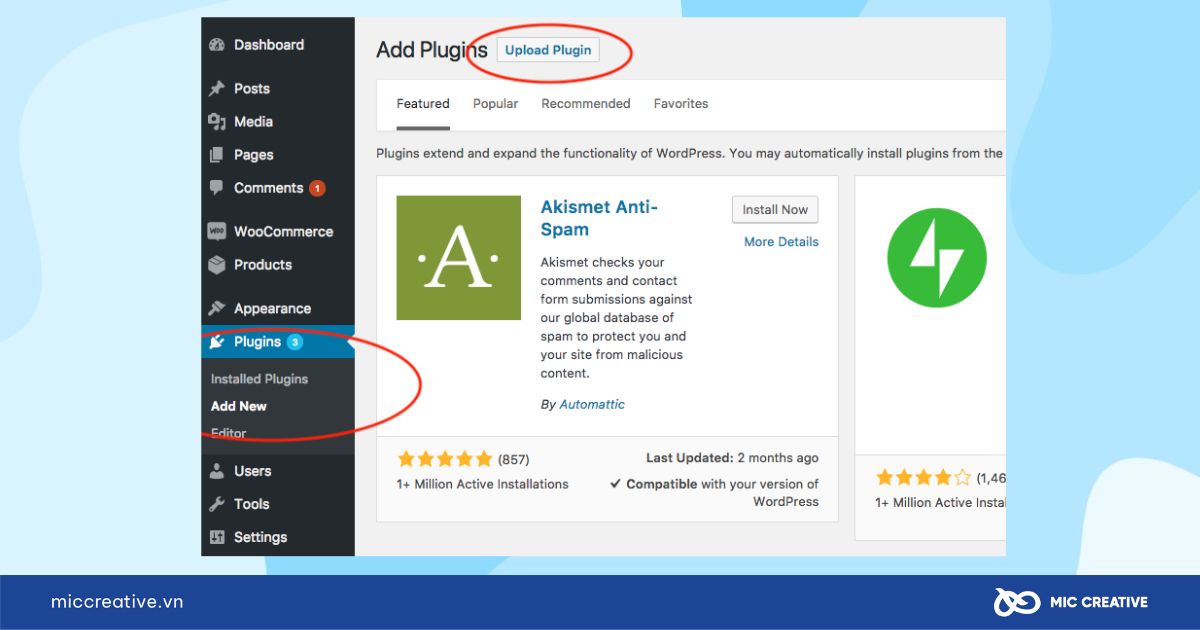
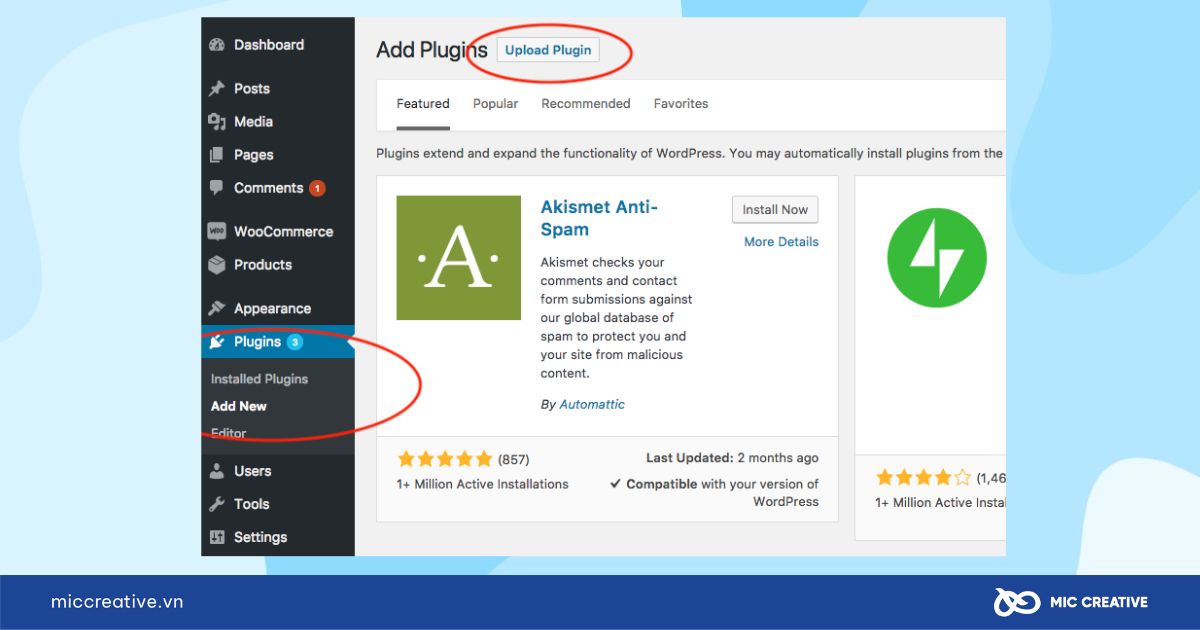
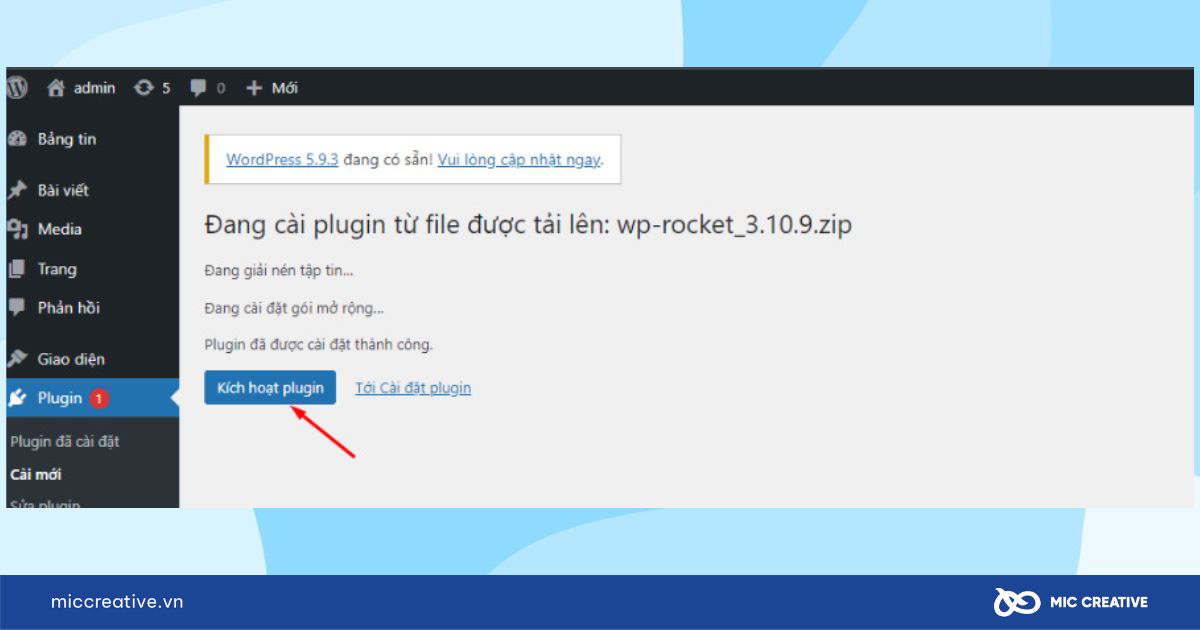
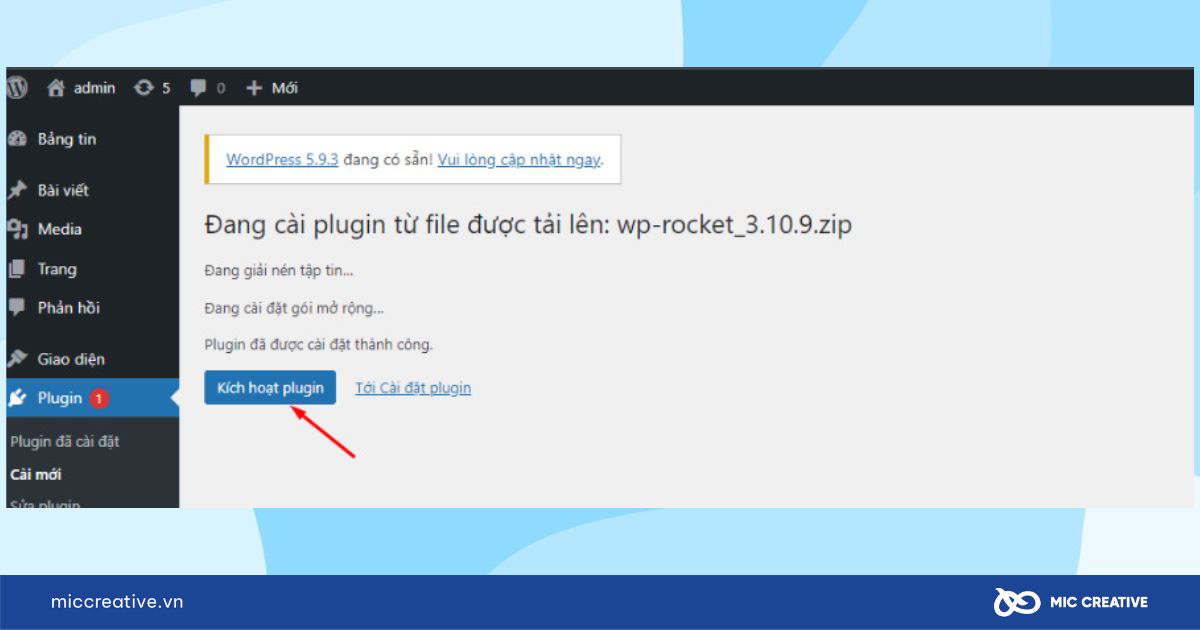
- Bước 2: Tại menu bên trái, chọn Plugins > Add New > Upload Plugin để mở giao diện tải plugin.


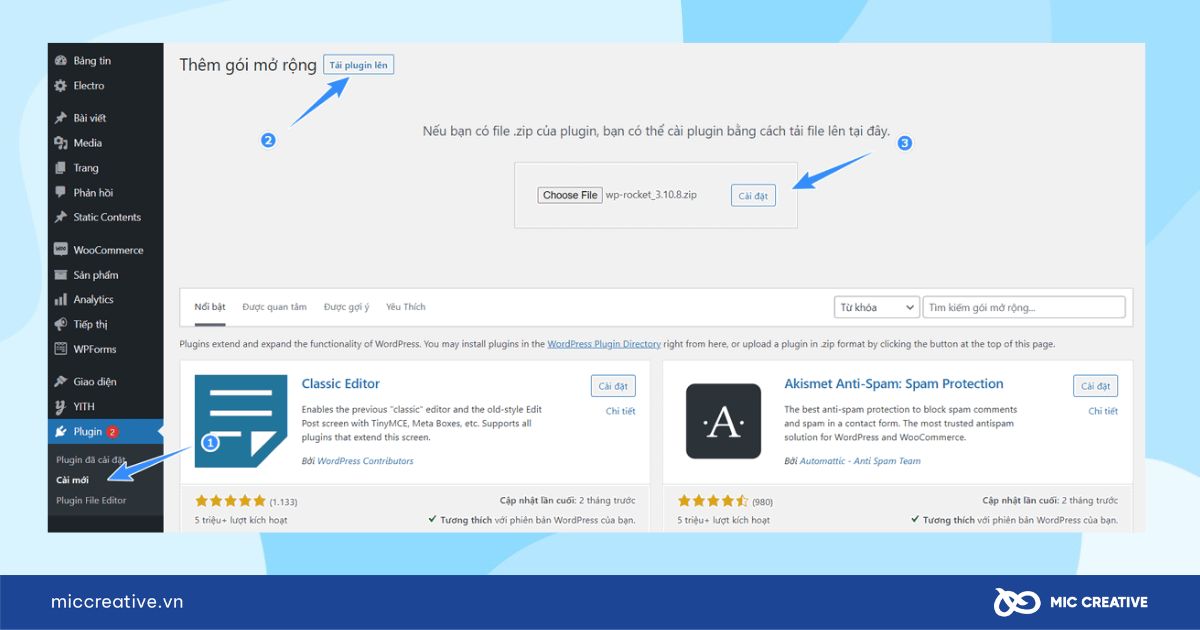
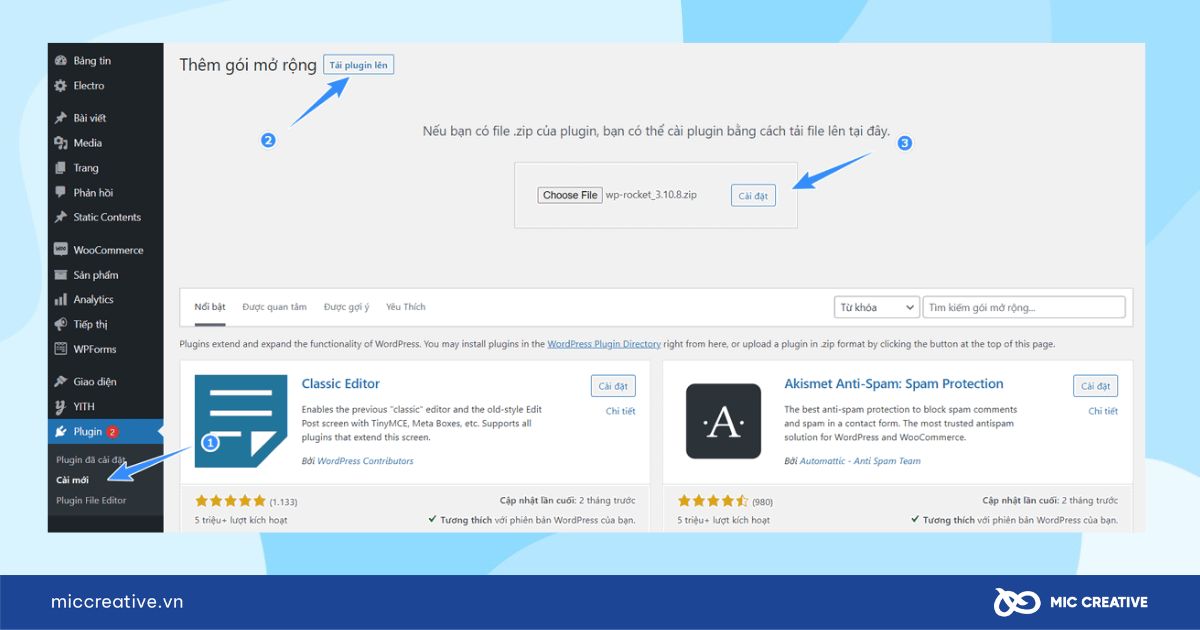
- Bước 3: Chọn Choose File, sau đó nhấn file .zip của WP Rocket và chọn


- Bước 4: Chọn Install Now để cài đặt. Sau đó chọn Activate Plugin để kích hoạt WP Rocket trên website.


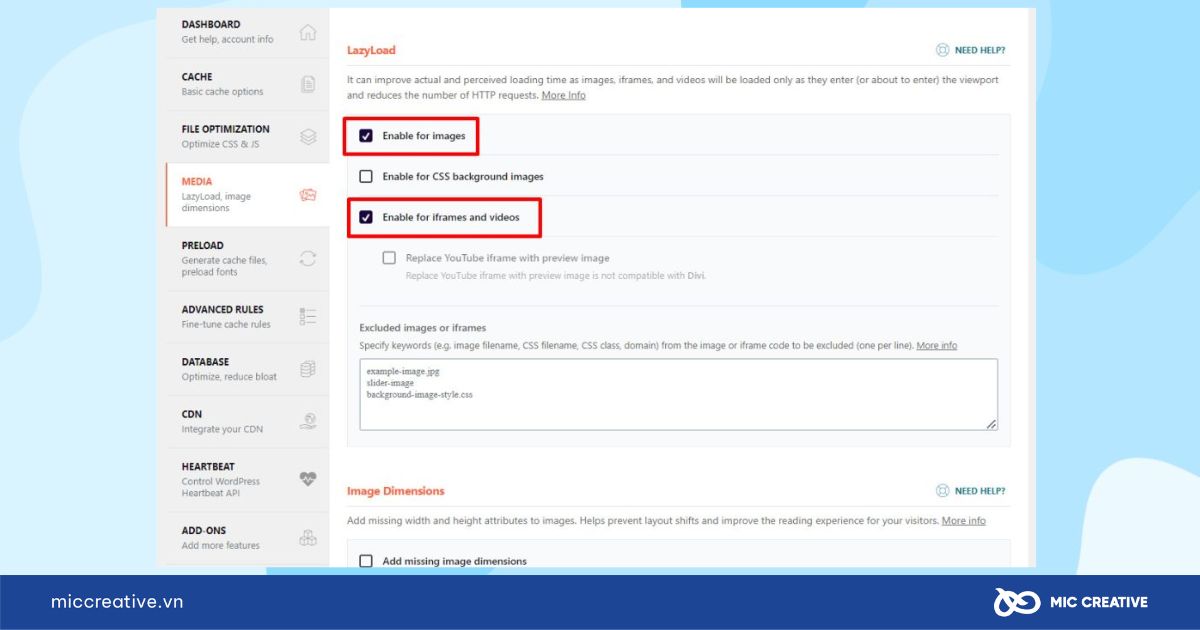
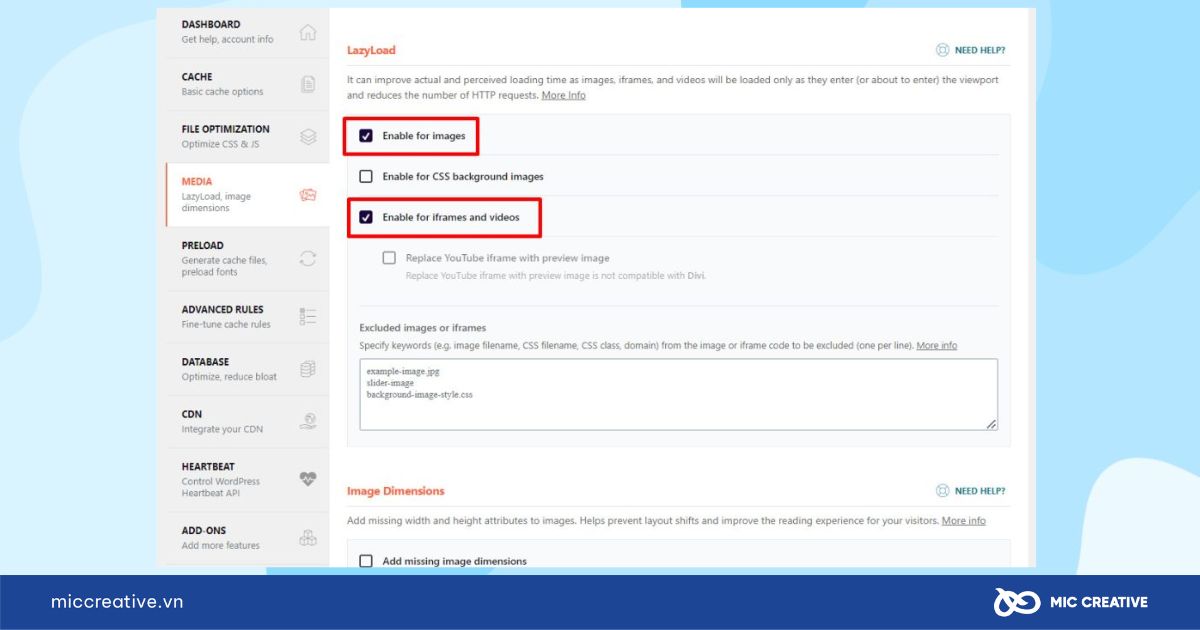
- Bước 5: Truy cập WP Rocket trên thanh Menu bên trái và chọn phần Media. Sau đó, bạn hãy bật các tính năng của Lazy Load.


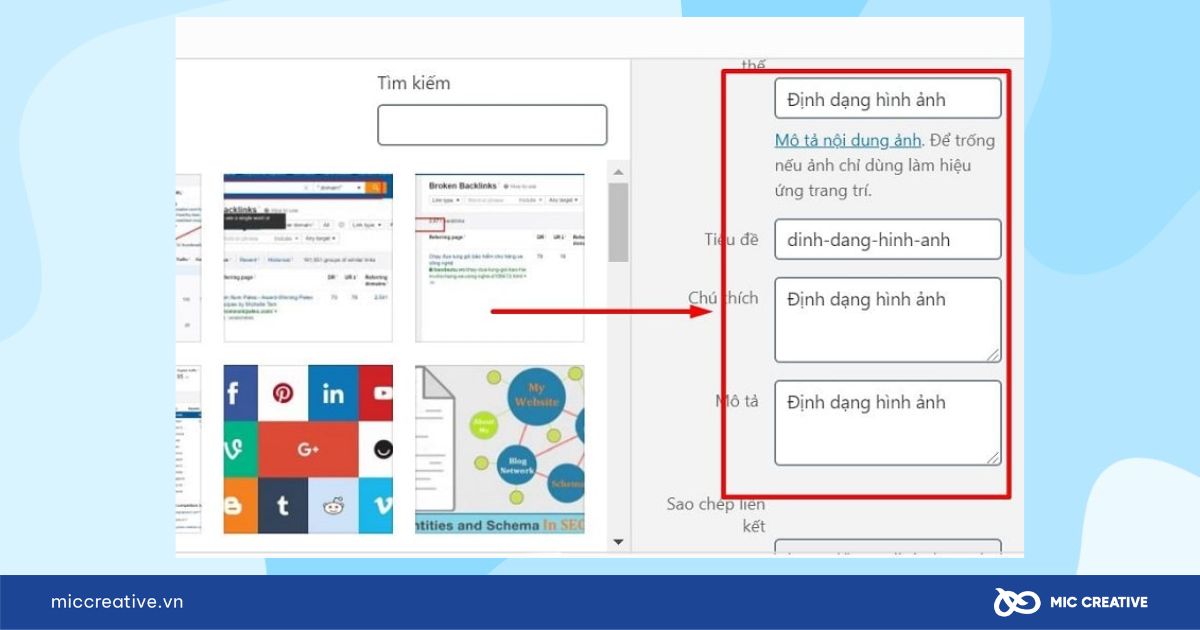
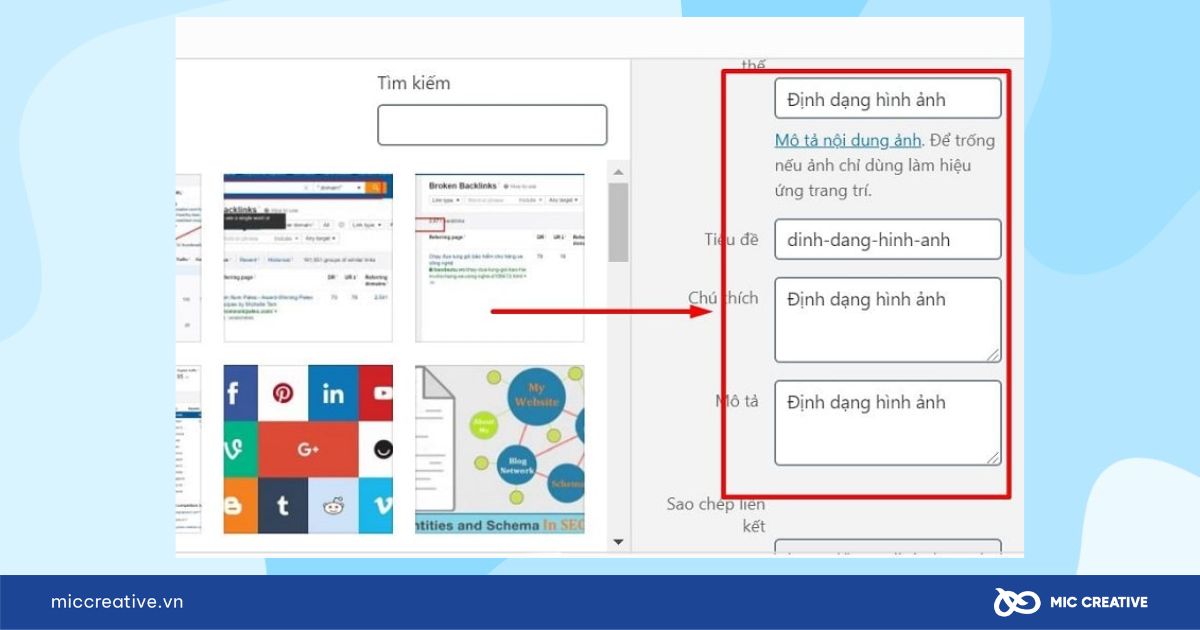
3.18. Đặt thẻ Title cho hình ảnh
Hãy đảm bảo rằng nội dung của title luôn ngắn gọn, súc tích và liên quan chặt chẽ với nội dung hình ảnh để tối đa hóa hiệu quả sử dụng.
Title nên bổ sung thông tin cho thẻ alt và cung cấp thêm ngữ cảnh khi người dùng di chuột qua hình ảnh. Một title mô tả rõ ràng và hấp dẫn sẽ tăng khả năng người dùng click vào hình ảnh hoặc trang web của bạn.
Ví dụ: Nếu alt text của hình ảnh là “Áo sơ mi nam công sở”, thì title có thể là “Áo sơ mi nam trắng cho công sở – Thời trang lịch lãm”
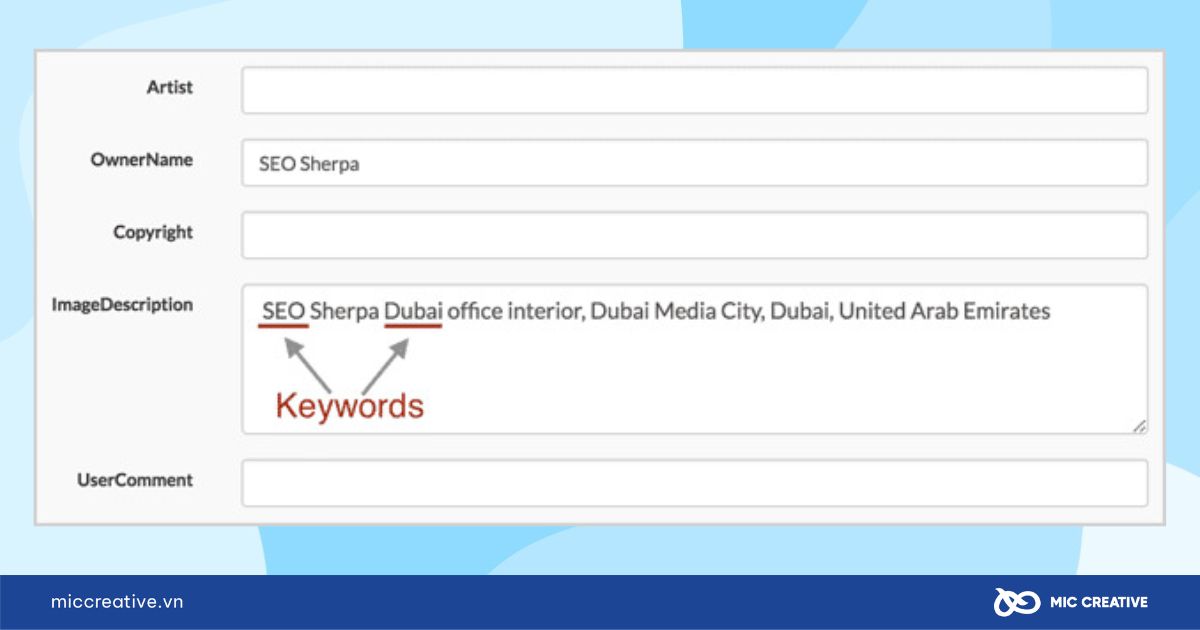
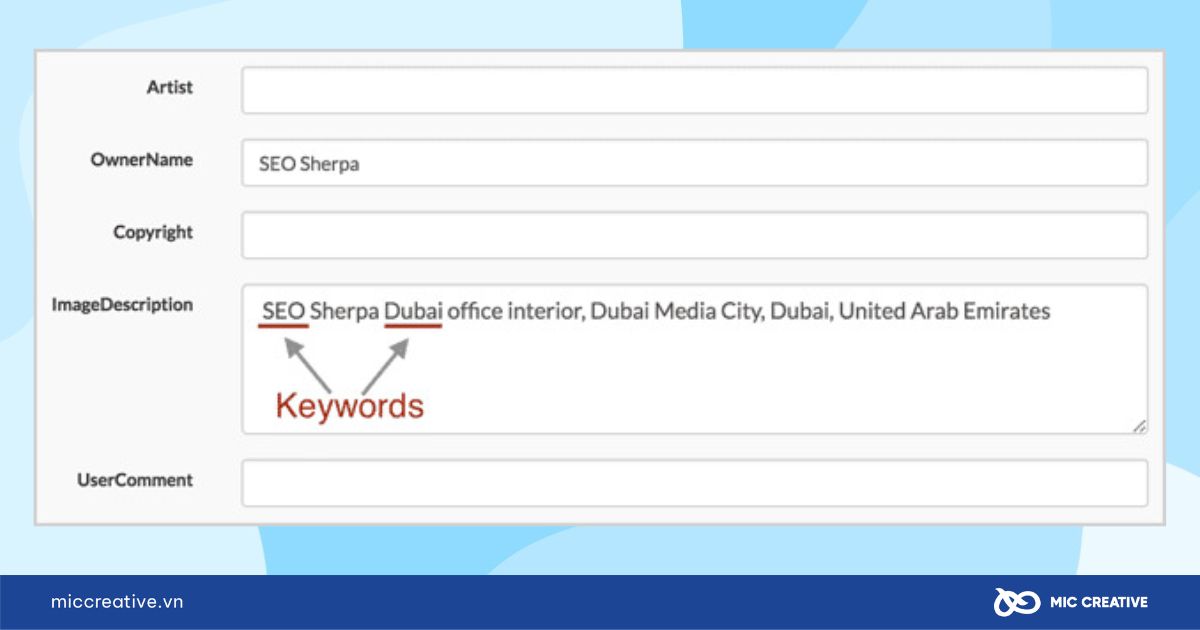
3.19. Tối ưu thông tin Metadata ảnh
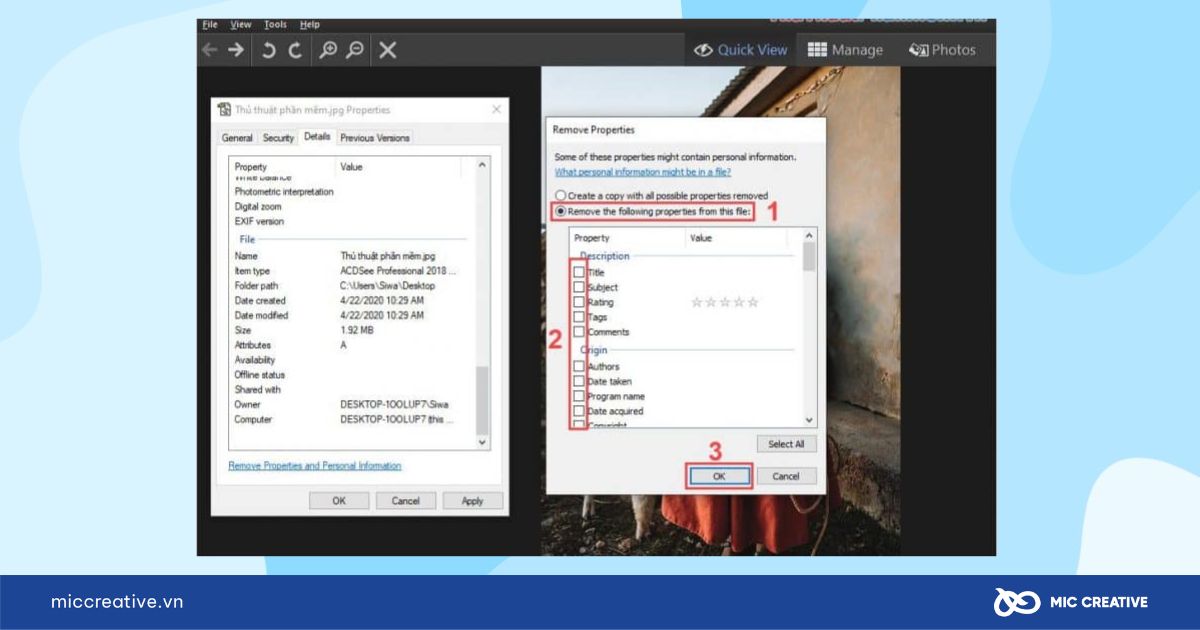
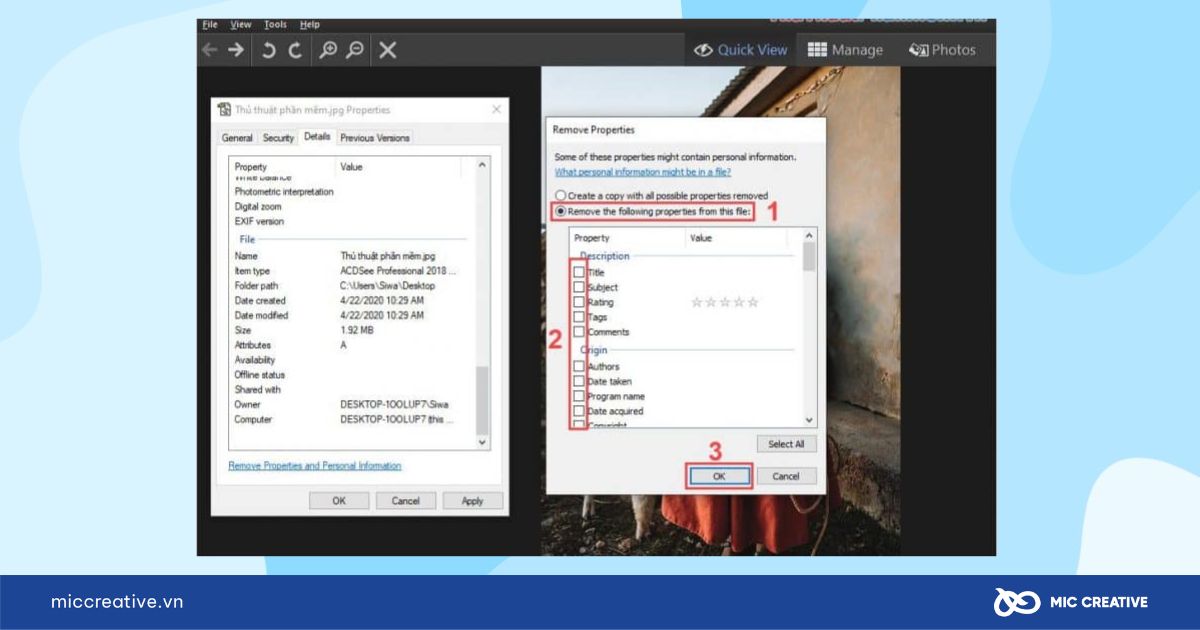
Sau khi tải ảnh lên website, tối ưu thông tin Metadata là bước quan trọng hỗ trợ công cụ tìm kiếm hiểu rõ hơn về nội dung hình ảnh và giúp bảo vệ bản quyền. Metadata bao gồm các thông tin mô tả chi tiết về hình ảnh như tác giả, nguồn gốc, định dạng, và các thẻ như Title, Subject, Tag, Rating.
Để tối ưu Metadata, bạn có thể làm theo các bước sau:
- Bước 1: Bấm chuột phải vào file ảnh và chọn Properties.
- Bước 2: Chọn tab Details, nơi bạn có thể chỉnh sửa các thông tin như Title, Subject, Tags và Rating.


3.20. Tối ưu dữ liệu EXIF
Tối ưu hóa EXIF giúp giảm kích thước của tệp hình ảnh mà vẫn duy trì chất lượng hiển thị cao. Điều này đặc biệt quan trọng khi bạn muốn cải thiện tốc độ tải trang và hiệu suất SEO, vì hình ảnh nhẹ hơn sẽ giúp website của bạn tải nhanh hơn trên cả máy tính và thiết bị di động.
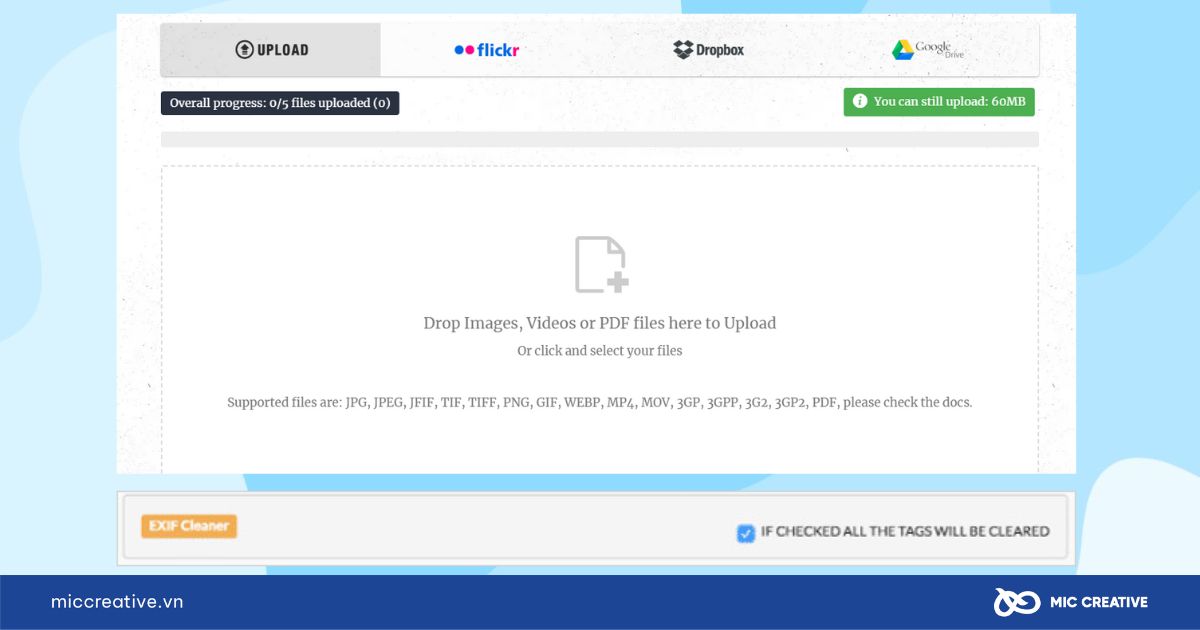
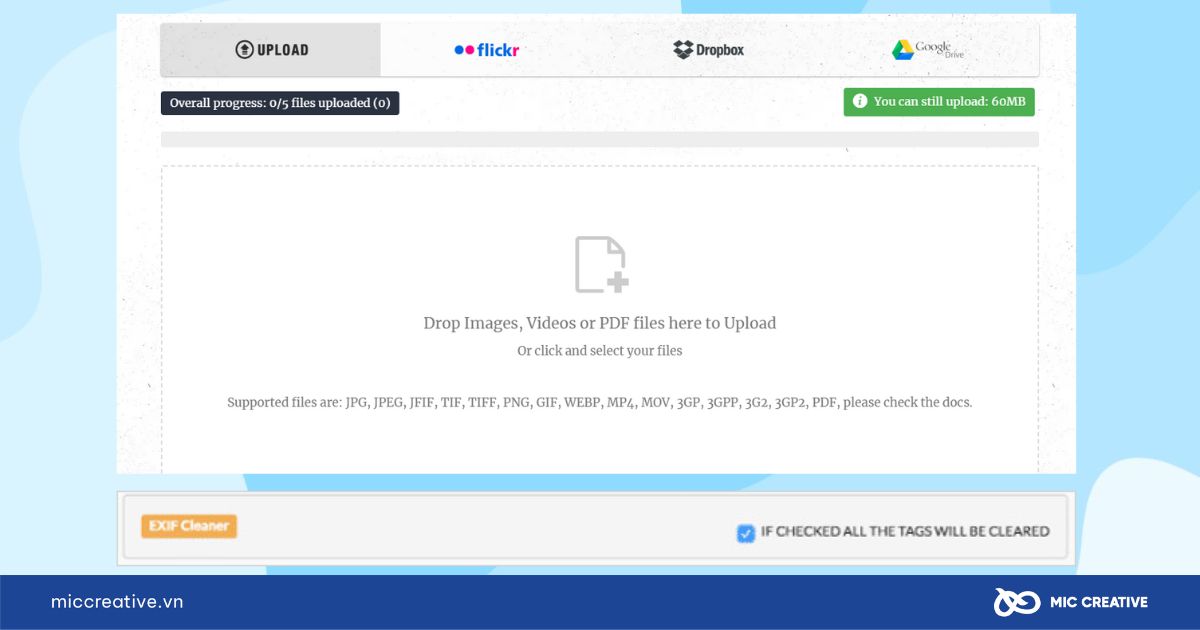
Để thực hiện tối ưu dữ liệu EXIF, bạn có thể sử dụng công cụ The Xifer và thực hiện theo các bước dưới đây:
- Bước 1: Truy cập trang web của The Xifer và tải hình ảnh của bạn lên.
- Bước 2: Chọn EXIF Cleaner để làm sạch tất cả dữ liệu EXIF của hình ảnh.


- Bước 3: Gắn vị trí GPS vào hình ảnh.


- Bước 4: Điền các thông tin cho hình ảnh, sau đó chọn Exifing để hoàn tất.


4. Một số công cụ SEO hình ảnh tốt nhất
Để tối ưu hóa hình ảnh cho SEO, sử dụng các công cụ phù hợp có thể giúp bạn tiết kiệm thời gian và đạt được hiệu quả cao. Dưới đây là một số công cụ SEO hình ảnh tốt nhất mà bạn có thể sử dụng:
TinyPNG là công cụ nén hình ảnh rất hiệu quả, giúp giảm dung lượng của các file ảnh PNG và JPEG mà không làm giảm chất lượng quá nhiều. Công cụ này giúp bạn giảm thời gian tải trang và cải thiện trải nghiệm người dùng.
ImageOptim là công cụ nén hình ảnh dành cho hệ điều hành macOS, giúp tối ưu hóa các file hình ảnh như JPEG, PNG và GIF. Công cụ này giảm dung lượng ảnh mà không làm ảnh hưởng đến chất lượng hình ảnh.
Mặc dù PageSpeed Insights không chỉ dùng để tối ưu hóa hình ảnh, nhưng công cụ này cung cấp các đề xuất chi tiết về cách giảm thời gian tải trang, bao gồm các vấn đề liên quan đến hình ảnh. PageSpeed Insights sẽ thông báo nếu hình ảnh của bạn quá lớn hoặc chưa được tối ưu hóa, và gợi ý các cách để cải thiện.
ShortPixel là một công cụ nén ảnh mạnh mẽ, hỗ trợ cả các định dạng hình ảnh phổ biến và các loại file PDF. ShortPixel có khả năng tối ưu hóa hình ảnh một cách tự động và giữ lại chất lượng cao nhất có thể.
5. Kết luận
Qua bài viết này, MIC Creative đã chia sẻ các cách SEO hình ảnh hiệu quả để nâng cao khả năng xuất hiện trên Google. Hy vọng rằng các phương pháp trên sẽ giúp bạn cải thiện chiến lược SEO hình ảnh của mình, từ đó thu hút thêm nhiều lượt truy cập và tăng cường hiệu quả tìm kiếm.
Nếu bạn đang có nhu cầu về dịch vụ SEO hay các dịch vụ khác, hãy liên hệ ngay với MIC Creative để được tư vấn giải pháp tối ưu nhất. Chúng tôi tự tin là đối tác Marketing nắm bắt thị trường, thấu hiểu khách hàng, thành thạo công cụ và luôn luôn sáng tạo.
MIC CREATIVE – Your Success, Our Future
- Hotline: 024.8881.6868
- Email: contact@miccreative.vn
- Fanpage: MIC Creative – Truyền thông và Quảng cáo
- Địa chỉ: Tầng 5, 357-359 Nguyễn Khang, Yên Hòa, Cầu Giấy, Hà Nội