1. Tốc độ truy cập web là gì?
Tốc độ truy cập web là thời gian cần thiết cho một trang web tải toàn bộ nội dung sau khi người dùng truy cập. Và tốc độ tải trang cũng là yếu tố quan trọng trong quá trình tối ưu Technical SEO cho trang web.
Thời gian đo lường cho tốc độ tải trang hiện nay được tính bằng giây. Tuy nhiên, tốc độ tải trang không phải con số được cố định mà con số đó nên thuộc một khoảng tiêu chuẩn.


2. Lợi ích khi tăng tốc độ truy cập web
Tính đến thời điểm hiện tại, Google vẫn coi tốc độ tải trang là yếu tố quan trọng trong việc xếp hạng website. Hệ thống trình duyệt này luôn dành điểm tín nhiệm cao cho những trang web tải nhanh, bởi nó sẽ mang lại trải nghiệm hài lòng cho người dùng. Đi kèm với trải nghiệm người dùng là cơ hội thúc đẩy xếp hạng website của Google và hỗ trợ quá trình thu thấp dữ liệu nhanh chóng.
3. Các yếu tố ảnh hưởng tới tốc độ truy cập web
Tốc độ tải trang không chỉ bị ảnh hưởng bởi một yếu tố, mà đó là tổng hòa có nhiều thành phần khác trên trang. Bạn cần nắm rõ những thành phần đó là gì để có thể xác định cách tăng tốc độ tải trang dễ dàng. Cụ thể là những thành phần sau:
- Máy chủ / Nền tảng lưu trữ kém: Nếu trang web của bạn được lưu trữ trên máy chủ kém, tốc độ tải trang dù được tối ưu nhiều lần cũng không thể đạt kết quả tốt.
- Tốc độ kết nối kém: Tốc độ kết nối khác với tốc độ website. Tốc độ kết nối đến từ phía người dùng. Do đó nếu khách hàng của bạn gặp phải vấn đề tải trang, hãy đề cập tới vấn đề này để khách hàng kiểm tra.
- Mã hóa cấu trúc kém: Có ba loại mã được tìm thấy trên trang web, bao gồm HTML, CSS, Scripts. Nếu cấu trúc mã code của bạn không chính xác, tốc độ và thời gian tải trang sẽ bị trì hoãn. Đồng thời công cụ tìm kiếm (crawl) cũng không truy cập được.
- Loại và kích thước tệp: Các tệp như hình ảnh, đồ họa sẽ có kích thước lớn, khi tải những loại tệp này lên sẽ làm trang web bị mất nhiều thời gian hơn.
- Tối ưu hóa trên thiết bị di động: Hiện nay, có nhiều người dùng tham gia hoạt động trực tuyến qua các thiết bị di động. Do đó việc tối ưu hóa trang web trên loại thiết bị này là rất quan trọng.
4. 8 cách tăng tốc độ truy cập web nhanh vượt trội
4.1. Tối ưu Core Web Vitals
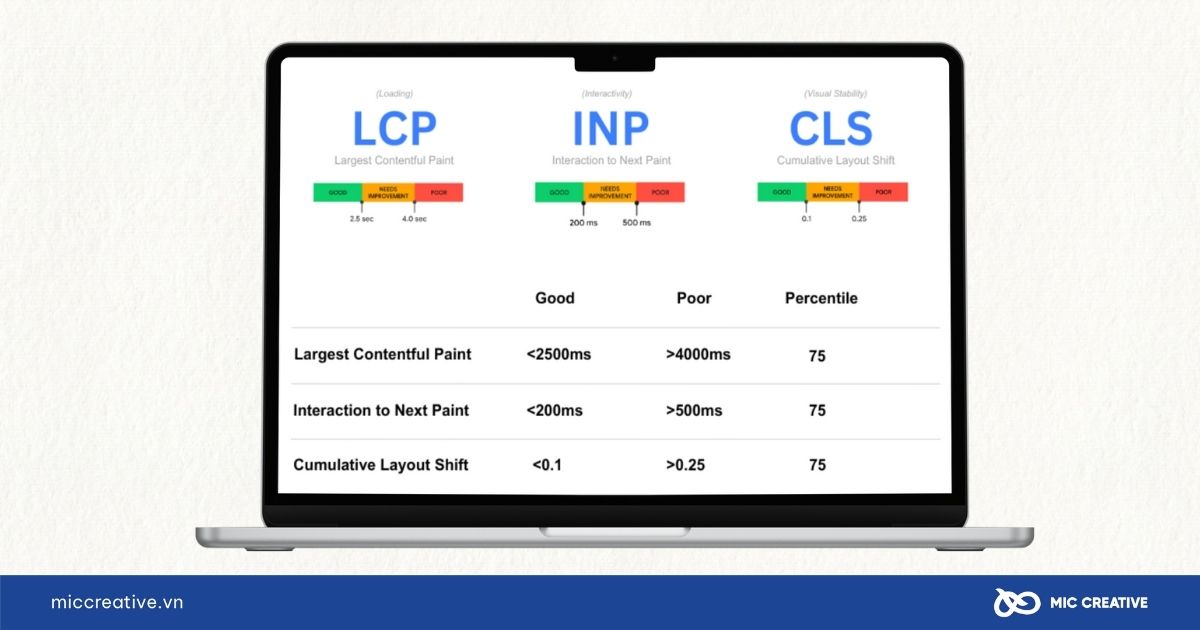
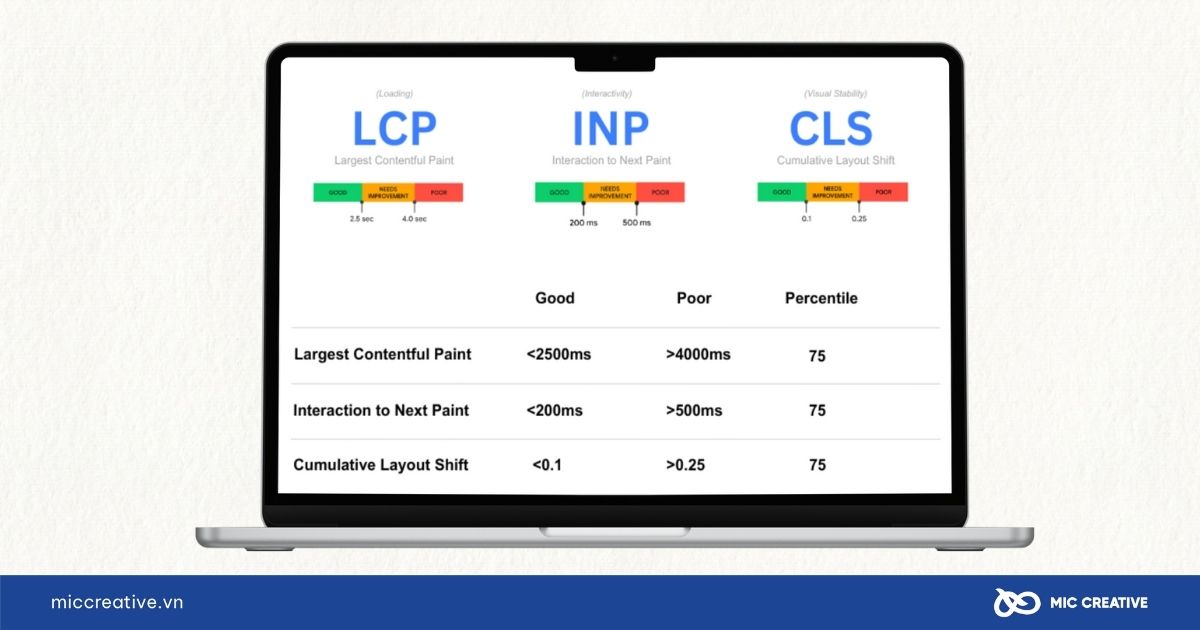
Core Web Vitals là bộ tiêu chí do Google phát triển để đánh giá hiệu suất trải nghiệm người dùng trên trang web. Bộ tiêu chí này bao gồm ba yếu tố chính:
- Largest Contentful Paint (LCP): Thời gian tải những tài nguyên có lớn nhất trên trang (hình ảnh, video, văn bản)
- Interaction to Next Paint (INP): Khoảng thời gian mà website cần để phản hồi tất cả tương tác nhấp, nhấn cũng như tương tác bằng bàn phím xảy ra trong suốt thời gian người dùng truy cập vào một trang.
- Cumulative Layout Shift (CLS): Độ ổn định của bố cục trang trong quá trình tải.


Dựa vào ba chỉ số này, bạn có thể tối ưu những nội dung sau:
- Tối ưu hình ảnh và video: Sử dụng định dạng nén như WebP cho hình ảnh và kích thước video.
- Sử dụng Lazy loading: Chỉ tải các tài nguyên khi người dùng cuộn đến chúng.
- Giảm thiểu JavaScript và CSS: Loại bỏ mã không cần thiết và trì hoãn tải các tài nguyên không quan trọng.
4.2. Sử dụng CDN cho trang web
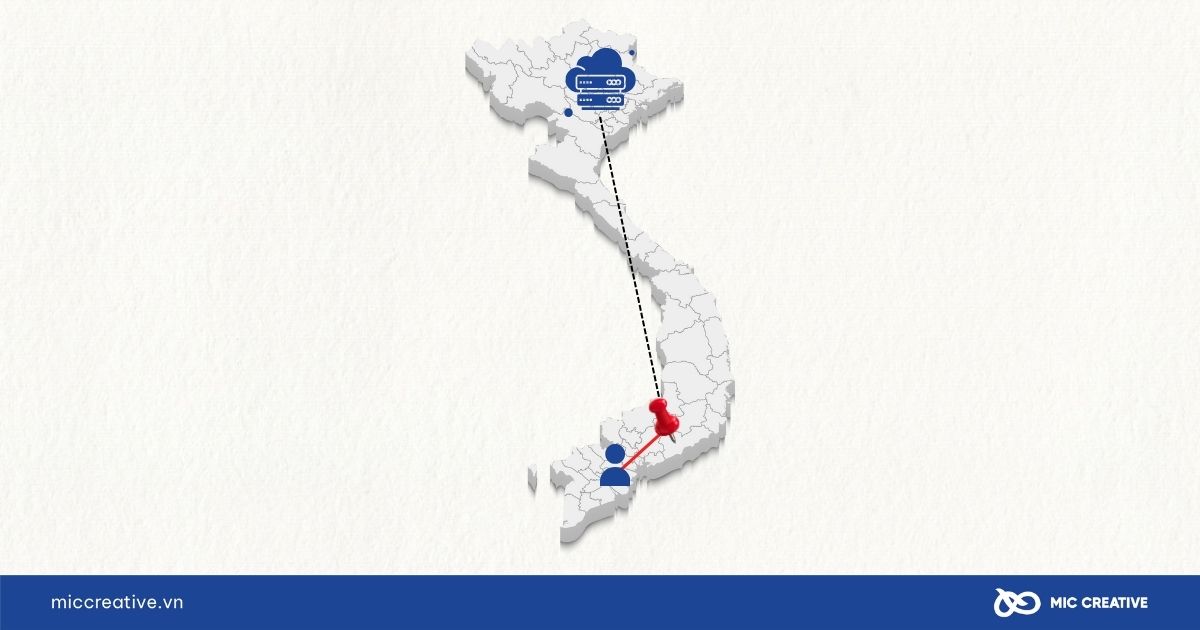
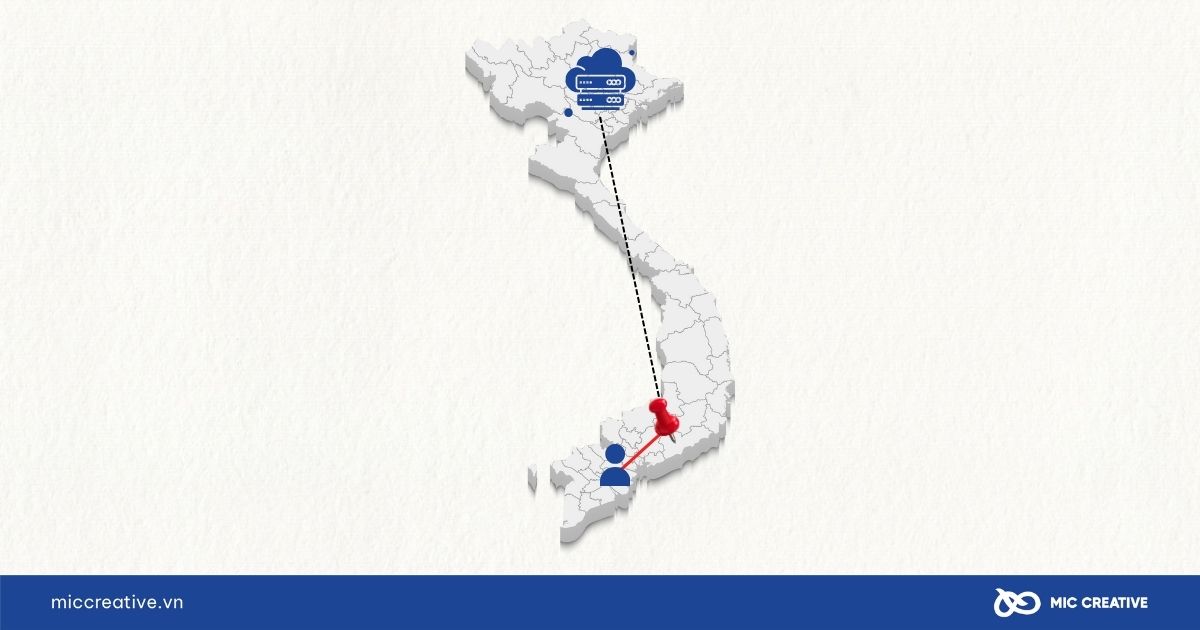
Content Delivery Network (CDN), hay còn gọi là Mạng phân phối nội dung. CDN là một nhóm các máy chủ liên kết được phân chia tại các địa điểm khác nhau. Chúng đưa trang web của bạn tới gần hơn với người dùng. Đồng thời tăng tốc độ truy cập web nhanh hơn cho những người dùng ở phạm vi gần máy chủ chính của website.
Nguyên lý hoạt động của CDN như sau:
- Bạn lưu trữ trang web trên một CDN.
- Một người dùng gửi yêu cầu mở trang web của bạn.
- Máy chủ ở phạm vi gần nhất với người dùng sẽ cung cấp trang web.


Ví dụ: Máy chủ của bạn ở Hà Nội. Nếu người dùng ở thành phố Hồ Chí Minh cố gắng truy cập trang web của bạn, CDN của bạn sẽ tìm máy chủ gần nhất trong mạng của người dùng (Giả sử ở máy chủ gần nhất ở Biên Hòa). CDN sau đó sẽ cung cấp phiên bản đã lưu trữ ở trang web của bạn đến may chủ ở Biên Hòa.
4.3. Giảm bớt số lượng HTTP Requests
HTTP Request đề cập tới việc các trình duyệt web gửi yêu cầu đến máy chủ của một trang web để lấy thêm thông tin. Càng nhiều yêu cầu, tốc độ tải trang của bạn càng chậm. Người dùng sẽ phải chờ lâu hơn để xem toàn bộ trang. Chúng tôi gợi ý bạn một vài cách giảm bớt số lượng HTTP Requests hiệu quả cao như sau:
- Nén nhiều tệp CSS hoặc JS lại thành một tệp duy nhất: Việc này giúp giảm số lượng yêu cầu HTTP mà trình duyệt phải thực hiện. Bạn có thể sử dụng một số công cụ bên ngoài để hỗ trợ việc này như WP Rocket, csscompressor, jscompress,…
- Loại bỏ những hình ảnh không cần thiết: Mỗi hình ảnh trên trang đều là yêu cầu HTTP riêng biệt. Do đó, bạn chỉ nên chèn những bức ảnh minh họa cần thiết, tránh để quá nhiều dẫn tới tốc độ tải trang bị chậm.
- Thiết lập thuộc tính Lazy Load cho phần hình ảnh: Thuộc tính này sẽ trì hoãn việc tải hình ảnh khi người dùng không cuộn hết trang. Khi đó số lượng yêu cầu HTTP được giảm vì chỉ có những hình ảnh phía trên màn hình mới được tải.
4.4. Xóa những plugin thừa và tiện ích không cần thiết
Thuật ngữ Plugin dùng để gọi tên chung cho các phần mềm bổ trợ. Chúng được cái đặt thêm vào các ứng dụng, trang web để mở rộng chức năng. Website của bạn cũng có thể chứa nhiều plugin, trong đó sẽ có những phần mềm tốn nhiều tài nguyên hơn. Do đó, bạn cần thử nghiệm để xác định plugin nào đang làm chậm tốc độ tải trang của bạn nhiều nhất.
4.5. Rút gọn CSS, JavaScript và HTML
Các mã HTML, CSS và JavaScript quá dài sẽ chứa dung lượng lớn, khiến trình duyệt mất nhiều thời gian để xử lý. Để giải quyết vấn đề này, bạn nên tạo phiên bản rút gọn của tệp và triển khai chúng trên dự án trực tiếp của mình. Chúng tôi gợi ý bạn nên sử dụng công cụ hỗ trợ của nhà phát triển Totpal thay vì làm thủ công:
- Công cụ rút gọn CSS: CSS Minifier.
- Công cụ rút gọn JavaScript: JavaScript Minifier.
- Công cụ rút gọn HTML: HTML Minifier.
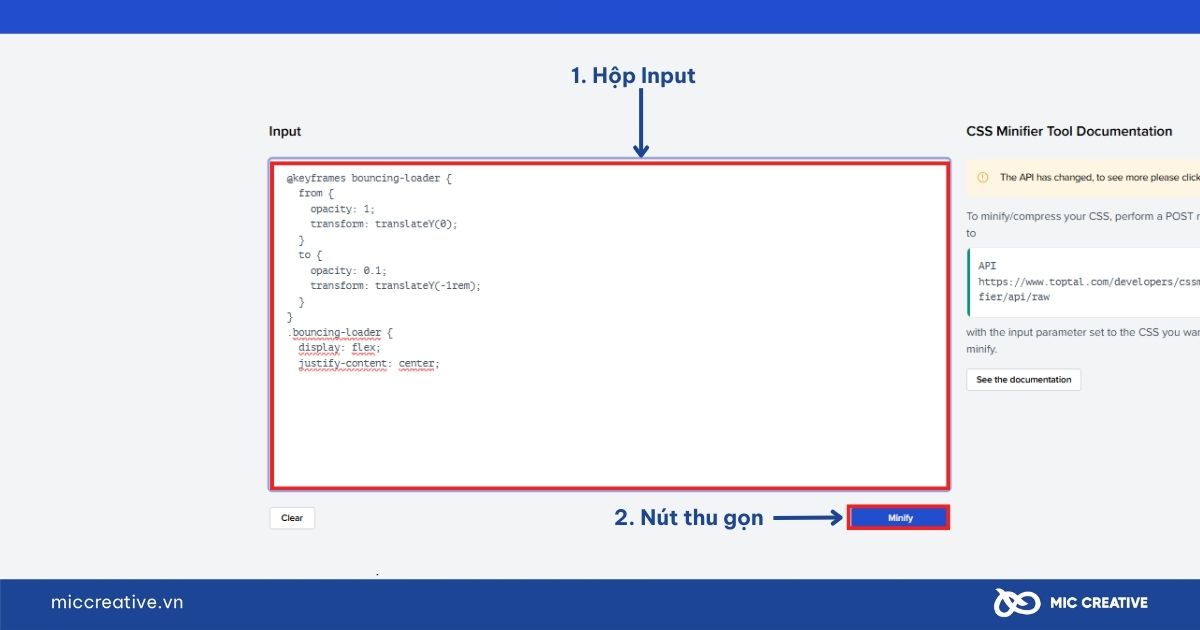
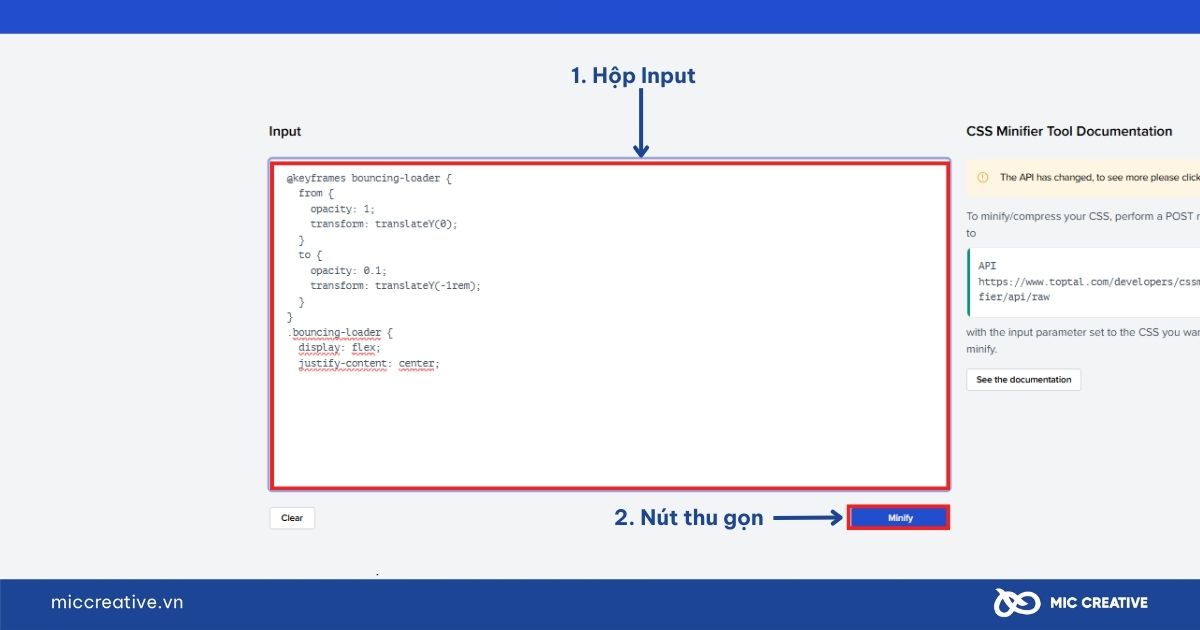
Dưới đây, chúng tôi sẽ lấy cho bạn ví dụ cụ thể với cách sử dụng công cụ CSS Minifier. Bạn chỉ cần thêm mã của mình vào hộp Input, sau đó nhấn Minify để thu gọn. Cuối cùng bạn sao chép bản đã thu gọn và dán trực tiếp vào dự án của mình.


4.6. Tối ưu font chữ, hình ảnh trên web
Đối với font chữ, dù có nhiều kiểu trông rất đẹp cho giao diện nhưng sẽ làm chậm tốc độ tải trang. Do đó, bạn nên sử dụng số lượng font chữ vừa phải, định dạng font phù hợp và không tải font chữ đồng bộ.
Các loại hình ảnh khác nhau cần định dạng tệp hình ảnh khác nhau. Một định dạng nhẹ hơn các loại khác vì chúng được nén dữ liệu tốt hơn. Bạn có thể tham khảo những định dạng phổ biến dưới đây:
- JPEG (JPG): Thích hợp cho hình ảnh thực tế, như ảnh chụp.
- PNG: Thích hợp cho ảnh chụp màn hình, thiết kế, logo hoặc hình ảnh có mức độ chi tiết cao.
- WebP: Thích hợp cho tất cả các loại hình ảnh vì nó nhẹ hơn JPEG và PNG (thực tế có thể nhỏ hơn đến ba lần).
Hiện tại MIC Creative khuyên bạn sử dụng định dạng JPEG để thiết lập cho hình ảnh gắn trên các bài blog, còn đối với các trang dịch vụ (gọi là Landing Page) thì sẽ ưu tiên định dạng WebP, PNG vì nó sẽ giúp giảm tải được dung lượng tối đa của ảnh và ứng dụng vào những phần tử Website cần tối ưu trải nghiệm người dùng (UX). Đây cũng là phương pháp tối ưu ảnh mà MIC đang áp dụng cho từng định dạng nội dung.
4.7. Nâng cấp gói Hosting web chuyên nghiệp
Hosting web liên quan nhiều tới thời gian phản hồi máy chủ tới người dùng. Khi người dùng cố gắng truy cập trang web, trình duyệt sẽ gửi yêu cầu để lấy nội dung trang đó. Khoảng thời gian diễn ra toàn bộ quá trình này gọi thời gian phản hồi máy chủ. Với những doanh nghiệp và cá nhân kinh doanh đang sử dụng gói Share Hosting, chúng tôi khuyến khích nâng cấp lên VPS Hosting. Bởi VPS có tốc độ nhanh và đáng tin cậy hơn shared hosting, bên cạnh đó site của người dùng không bị ảnh hưởng bởi vấn đề lưu lượng truy cập tăng cao đột biến.
Chúng tôi gợi ý bạn tham khảo một số đơn vị uy tín cung cấp dịch vụ hosting web này gồm có MIC Creative, iNET, VietNix,..


4.8. Giảm thiểu các lần điều hướng (Redirects) để tăng tốc độ truy cập web
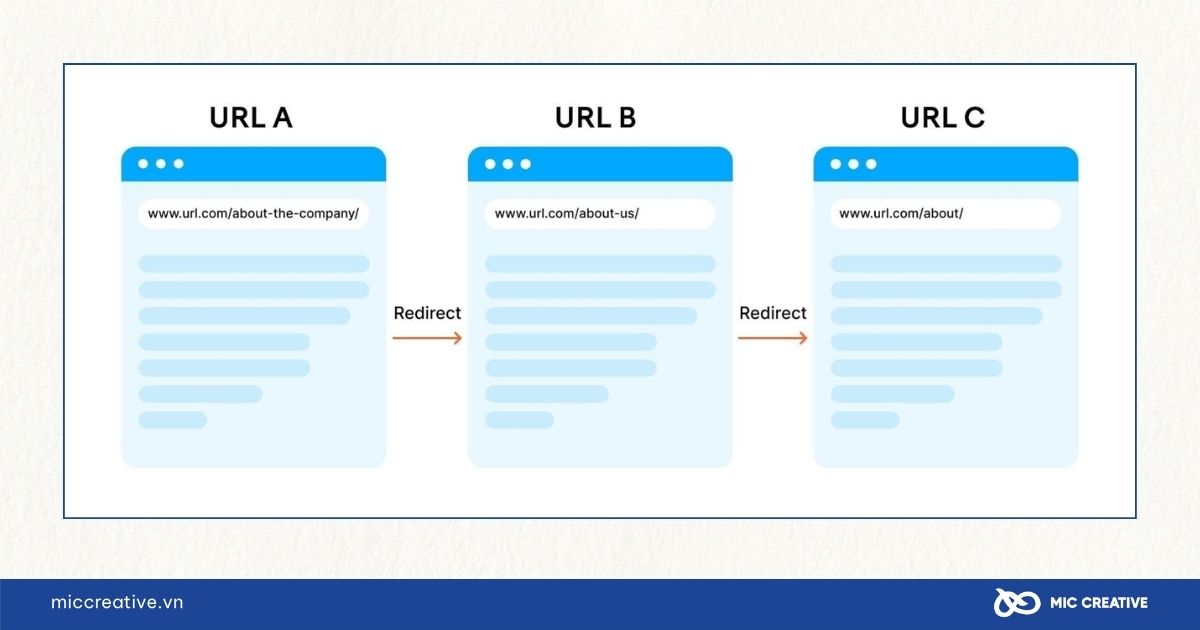
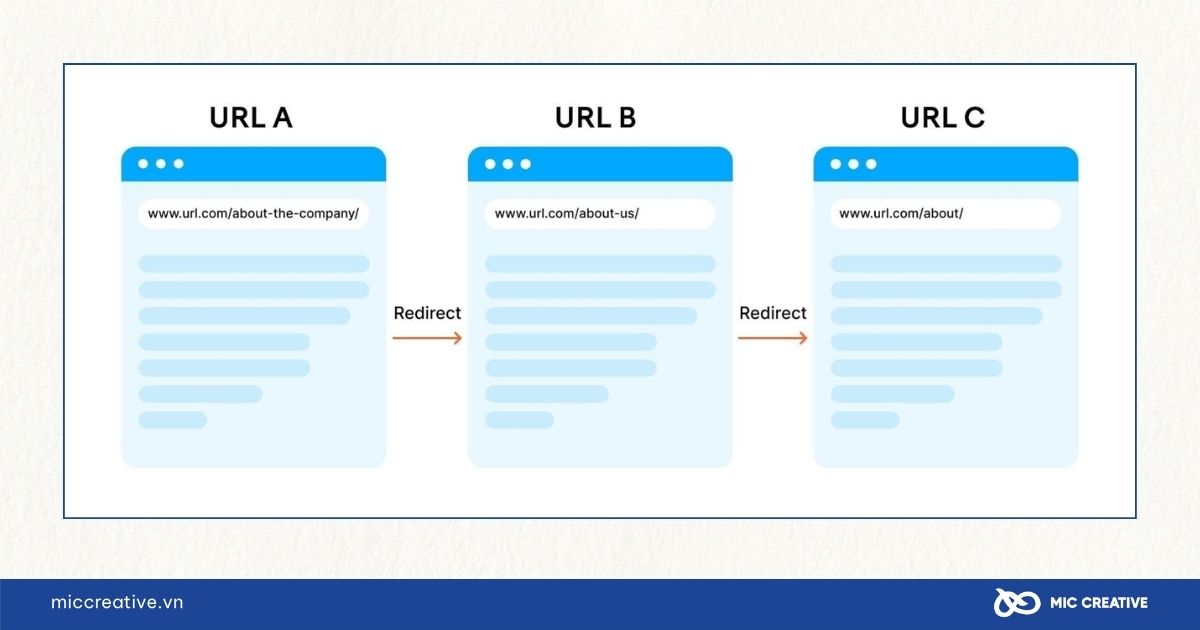
Các điều hướng (redirects) có thể làm chậm tốc độ tải trang của bạn. Điều hướng sẽ xảy ra khi người dùng nhấp chuột vào một URL, nhưng lại tự động được chuyển đến URL khác.
Ví dụ: URL của trang thay đổi từ “myphamchonang.com/kem-chong-nang-tot-nhat-2023” thành “myphamchonang.com/kem-chong-nang-tot-nhat-2024”. Chuyển hướng sẽ tự động gửi người dùng đến trang mới.


Trong nhiều trường hợp xảy ra hiện tượng chuyển trang chuỗi. Một trang có thể chuyển hướng vài lần trước khi đến trang cuối. Mỗi lần chuyển hướng như vậy sẽ thêm một bước phụ vào quá trình tải trang, làm cho thời gian tải trang bị chậm hơn. Vậy nên bạn cần kiểm tra quá trình này, xóa những redirects không cần thiết để tăng tốc độ truy cập trang web.
5. Công cụ kiểm tra tốc độ trang web
Sau khi đã tìm hiểu về cách tăng tốc độ truy cập web, chúng tôi sẽ giới thiệu cho bạn một vài công cụ phổ biến hiện nay được dùng để kiểm tra tốc độ tải trang.
5.1. Google PageSpeed Insights
Google PageSpeed Insights là công cụ miễn phí, dùng để đo lương hiệu thời gian tải trang. Ngoài ra, công cụ này cũng hỗ trợ đo lường bộ ba chỉ số của Core Web Vitals đã đề cập phía trên.
Lưu ý: Google PageSpeed Insights chỉ có thể cho bạn biết tốc độ của một trang cụ thể. Bạn không thể sử dụng công cụ này để đo lương tốc độ tải của toàn bộ website.


Để hiểu rõ cách sử dụng công cụ này, bạn có thể tham khảo bài viết PageSpeed Insights là gì? 10 cách tăng tốc độ website bằng Google PageSpeed Insights.
5.2. Google Light House
Google Lighthouse là một tiện ích mở rộng miễn phí được phát triển trực tiếp bởi Google. Bạn cần tải công cụ này từ tiện ích của trình duyệt Chrome. Công cụ này cũng giống Google PageSpeed Insights, sẽ cung cấp điểm số cho hiệu suất trang web và đi sâu vào các yếu tố như khả năng truy cập, các giải pháp tốt nhất cho SEO trên cả máy tính và thiết bị di động.


5.3. Sử dụng GTmetrix
GTmetrix cũng là một trang web miễn phí cung cấp điểm số rõ ràng cho hiệu suất tổng thể trang web của bạn. Bạn có thể sử dụng phần mềm này để kiểm tra các chỉ số hiệu suất trên trang web của mình. Thông qua đó, bạn có thể đưa ra chiến lược tối ưu để tăng tốc độ truy cập trang web nhanh hơn.


6. Kết luận
Qua bài viết trên, chúng tôi mong bạn đã nắm được thông tin cơ bản về cách tăng tốc độ truy cập web và những thông tin liên quan đến tốc độ tải trang. Mong rằng những nội dung kiến thức trên sẽ giúp ích cho công việc làm SEO của bạn. Nếu bạn đang có nhu cầu về dịch vụ SEO hãy liên hệ ngay với MIC Creative để được tư vấn giải pháp tốt nhất. Chúng tôi tự tin là đối tác Marketing nắm bắt thị trường, thấu hiểu khách hàng, thành thạo công cụ và luôn luôn sáng tạo.
MIC CREATIVE – Your Success, Our Future
- Hotline: 024.8881.6868
- Email: contact@miccreative.vn
- Fanpage: MIC Creative – Truyền thông và Quảng cáo
- Địa chỉ: Tầng 5, 357-359 Nguyễn Khang, Yên Hòa, Cầu Giấy, Hà Nội