1. Technical SEO là gì?
Technical SEO là quá trình tối ưu hóa các yếu tố kỹ thuật SEO, nhằm đảm bảo mục tiêu cải thiện thứ hạng website một cách tự nhiên. Các kỹ thuật cần triển khai trong technical SEO gồm có thu thập dữ liệu (crawling), lập chỉ mục (indexing), truy xuất (rendering) và cấu trúc website.
Bên cạnh đó, kỹ thuật SEO cũng liên quan tới những yếu tố trải nghiệm người dùng. Chẳng hạn như tăng tốc độ truy cập web nhanh hơn, giao diện trang dễ dàng sử dụng trên thiết bị điện thoại,…


2. Tầm quan trọng của việc tối ưu Technical SEO với website
Đối với SEO website, viết nội dung chuẩn SEO là yếu tố đủ thì Technical SEO sẽ là yếu tố cần. Nói cách khác, nếu các trang trên website của bạn không thể truy cập được bởi các con bot Google, chúng sẽ không được đề xuất hiển thị trên trang tìm kiếm, dù nội dung có hay và độc đáo. Điều này làm giảm lưu lượng truy cập vào website và ảnh hưởng tới doanh thu tiềm năng của doanh nghiệp.
Trong Technical SEO, tốc độ trang web và thân thiện với thiết bị di động được xem là yếu tố đánh giá thứ hạng website. Do đó, nếu trang web của bạn bị tải chậm, người dùng có thể cảm thấy khó chịu và rời bỏ trang. Điều này sẽ được thể hiện qua sự gia tăng trong chỉ số Bounce rate (tỷ lệ thoát trang), Google sẽ nhận thấy đây là tín hiệu xấu và đưa ra quyết định hạ thấp xếp hạng website của bạn.
Chính bởi những điều này, bạn cần dành thời gian để nghiên cứu cách tối ưu technical SEO, đảm bảo website của bạn đáp ứng những tiêu chí tìm kiếm của trình duyệt và trải nghiệm người dùng.
3. Hướng dẫn tối ưu Technical SEO cơ bản
3.1. Tối ưu hóa Crawlability
Crawlability đề cập tới khả năng thu thập dữ liệu của công cụ tìm kiếm và truy cập tới các trang và tài nguyên khác trên website. Để tối ưu hóa Crawlability, bạn có thể làm một số cách sau:
Tổ chức cấu trúc website rõ ràng
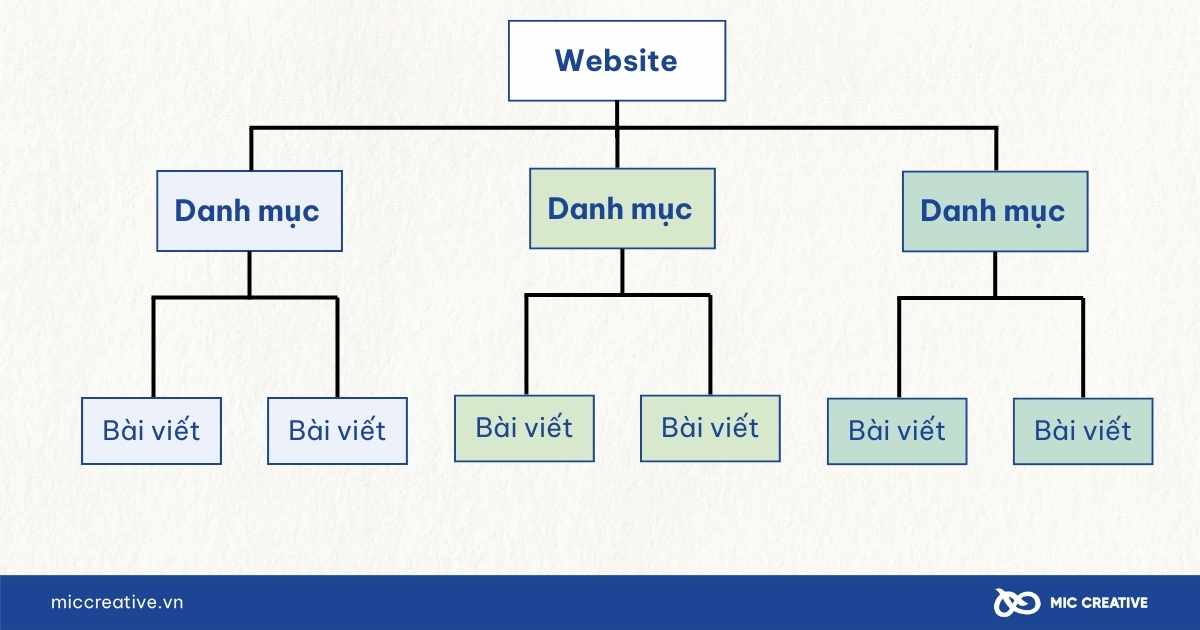
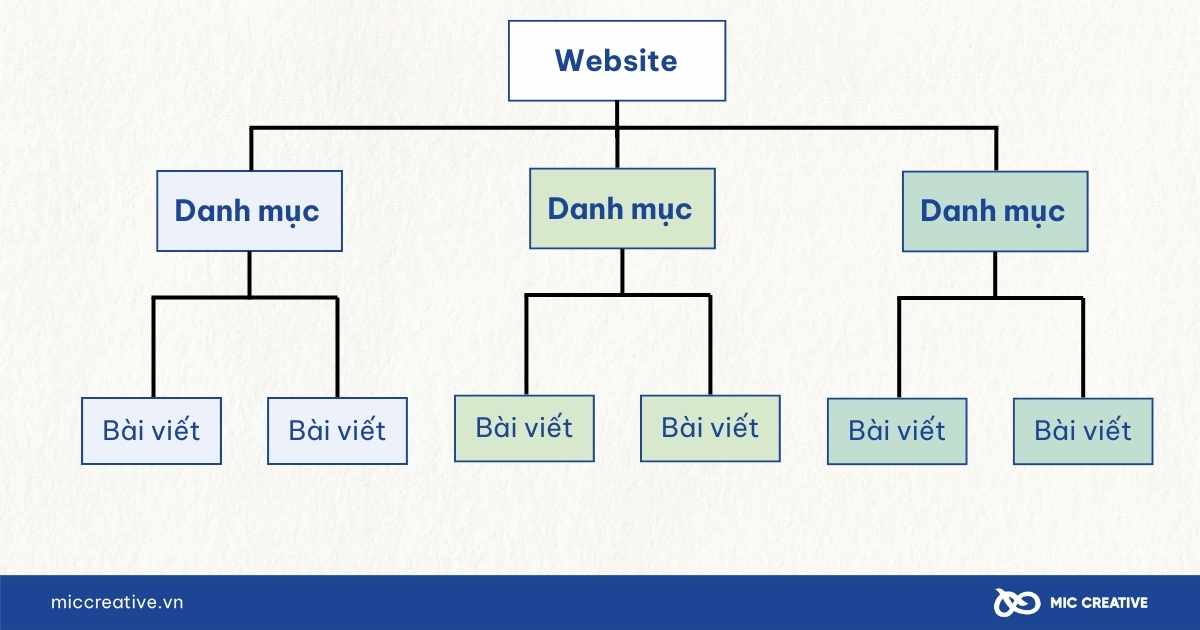
Cấu trúc website tổ chức các trang hiệu quả, giúp công cụ thu thập dữ liệu dễ dàng tìm thấy nội dung. Bên cạnh đó, cấu trúc website được tổ chức hợp lý sẽ làm giảm số lượng các trang “mồ côi” (orphan pages). Dưới đây là cấu trúc website được tổ chức theo mô hình silo, tất cả các trang được xếp theo một hệ thống phân cấp hợp lý. Trang chủ liên kết tới các danh mục, các trang danh mục liên kết đến từng trang con riêng lẻ.
Orphan pages là những trang không có liên kết nội bộ trỏ đến chúng, khiến cho quá trình thu thập dữ liệu và người dùng gặp khó khắn trong việc tìm kiếm thông tin.


Gửi XML Sitemap của bạn tới Google Search Console
XML Sitemap là một tệp tin chứa danh sách các trang quan trọng trên website của bạn. Nó giúp công cụ tìm kiếm hiểu được bạn có những trang nào và cách tìm chúng. Đặc biệt đối với trường hợp website của bạn có nhiều trang, hoặc nếu các trang này không được liên kết chặt chẽ với nhau.
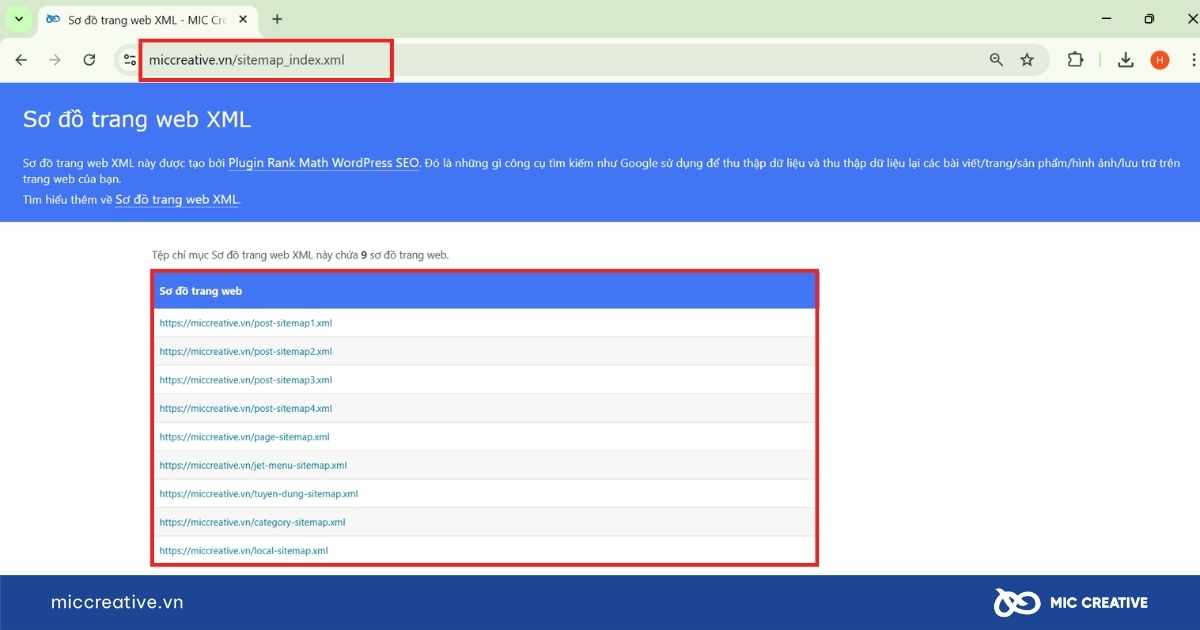
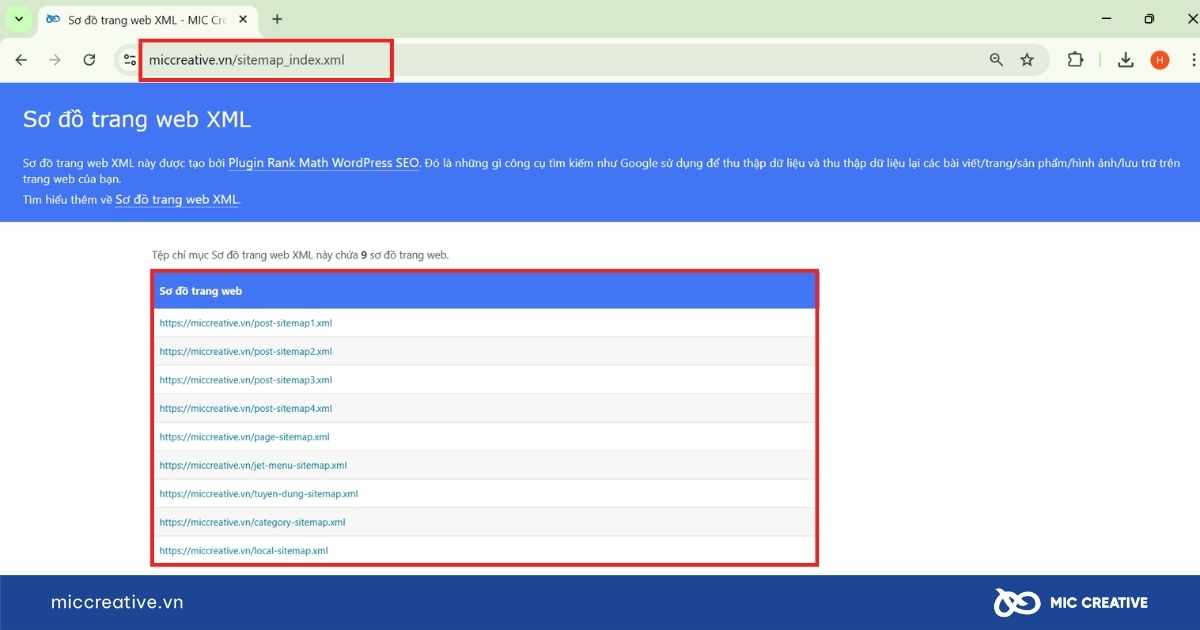
Để kiểm tra XML Sitemap website của bạn, hãy gõ theo một trong hai cú pháp dưới đây vào thanh tìm kiếm của trình duyệt:
- com/sitemap.xml
- com/sitemap_index.xml
Trong trường hợp website của bạn mới chưa có sitemap, vậy bắt buộc bạn phải đi xây dựng trước khi gửi lên Google Search Console. Có rất nhiều dạng Sitemap như sau: Sitemap người dùng (HTML), Sitemap cho công cụ tìm kiếm (XML),…quan trọng nhất bạn cần biết mục đích sử dụng của từng loại đó mà chọn sơ đồ trang web phù hợp cho web mình.
Để tìm hiểu chi tiết về sitemap và cách tạo sitemap, bạn có thể tham khảo bài viết Sitemap là gì?


Để gửi XML Sitemap của bạn tới Google Search Console, bạn có thể thao tác theo các bước sau:
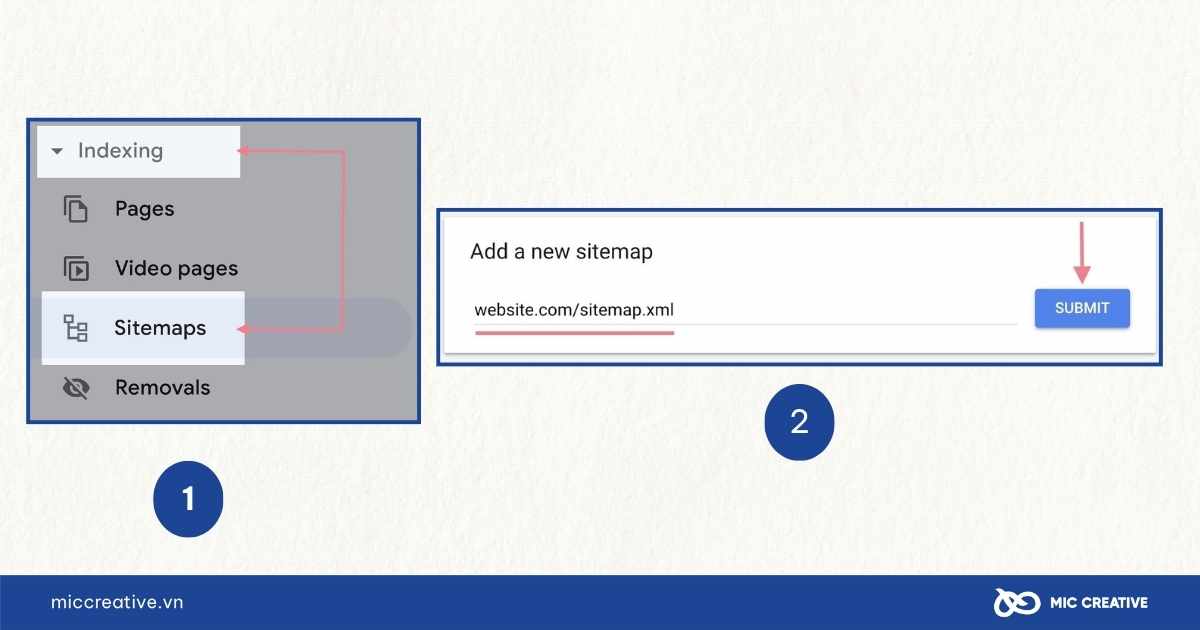
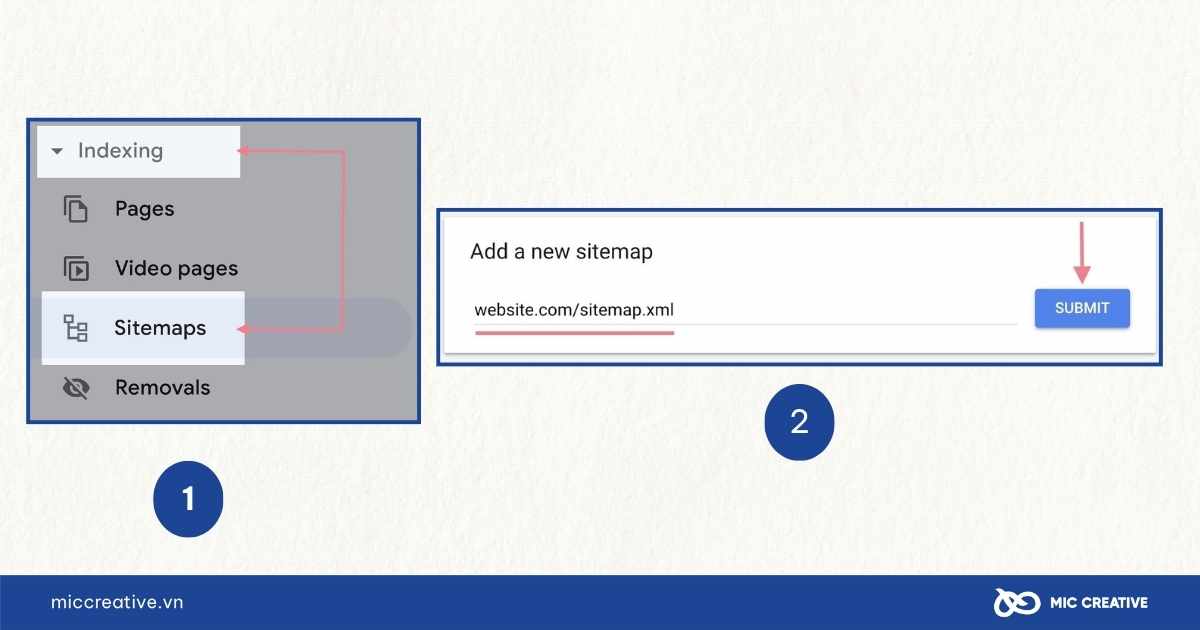
- Bước 1: Truy cập vào Google Search Console >> Chọn Indexing >> Chọn Sitemaps.
- Bước 2: Dán URL sitemap của bạn vào Add a new sitemap >> Chọn Submit.


3.2. Tối ưu hóa lập chỉ mục (Indexability)
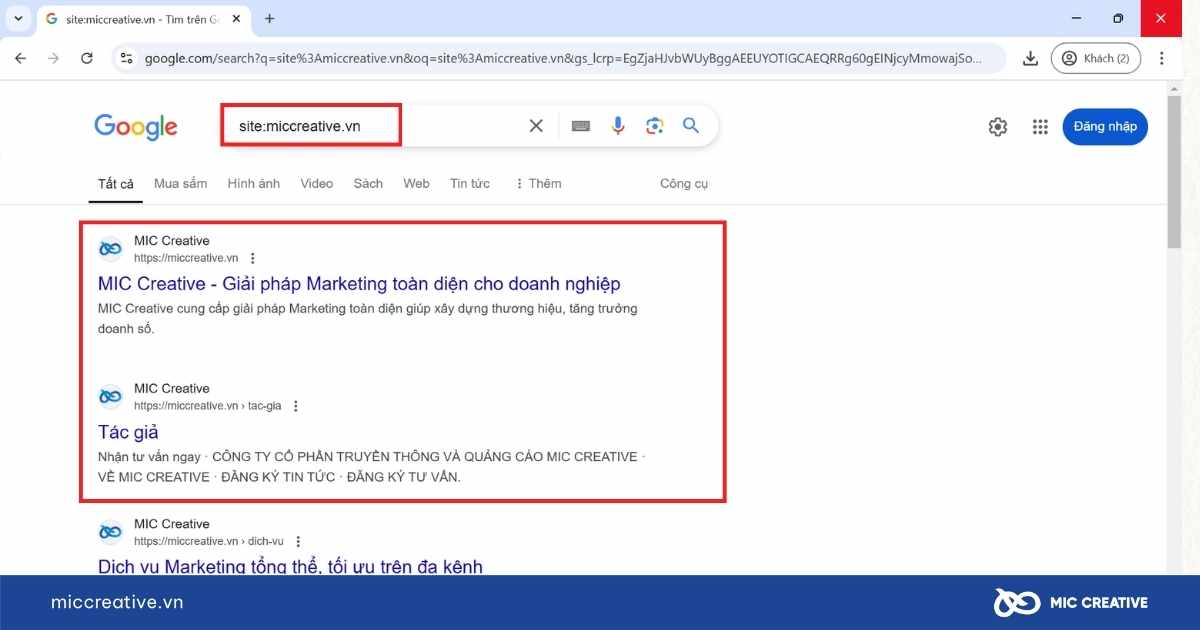
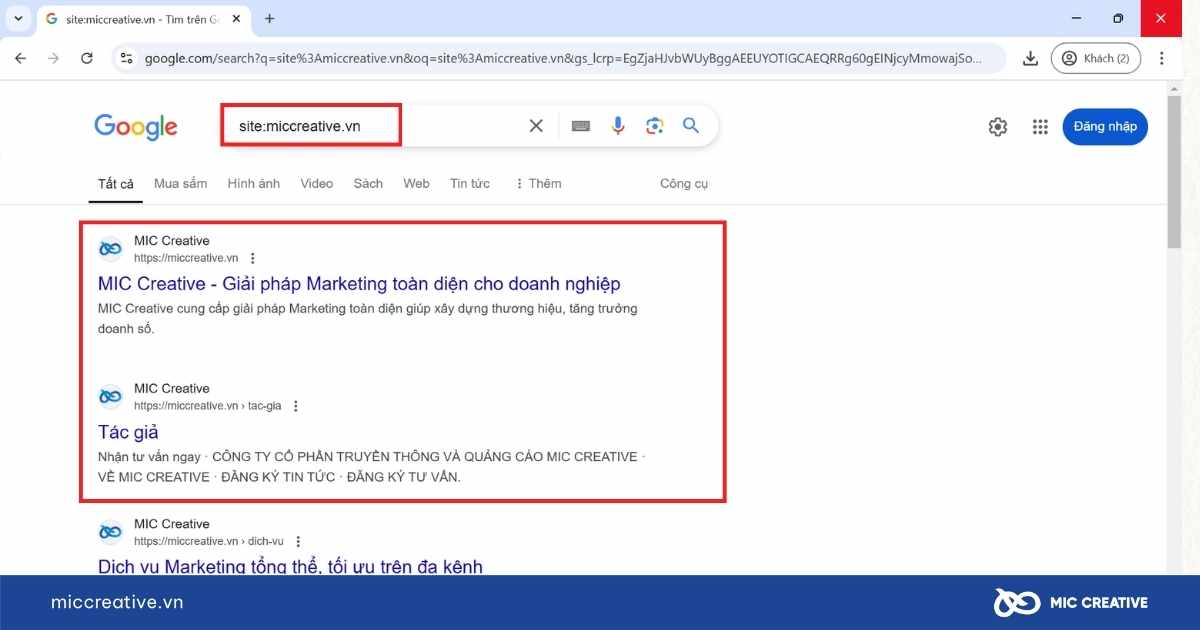
Sau khi các trang web của bạn được thu thập dữ liệu bởi công cụ tìm kiếm, chúng sẽ được lưu trữ lập chỉ mục (index) để có thể được đề xuất trên trang kết quả tìm kiếm. Để kiểm tra các trang của bạn đã được lập chỉ mục hay chưa, bạn cần thực hiện tìm kiếm theo cú pháp dưới đây.
site:URL website


Tránh trường hợp Google gặp khó khăn khi index các trang web, bạn cần kiểm tra và sử dụng thẻ Noindex một cách cẩn trọng.
Thẻ Noindex là một đoạn mã HTML ngăn không cho các trang được lập chỉ mục bởi Google. Thẻ được đặt trong phần <head> của trang web và có dạng như sau: <meta name=”robots” content=”noindex”>
3.3. Mobile Friendly – Khả năng tương thích trên điện thoại di động
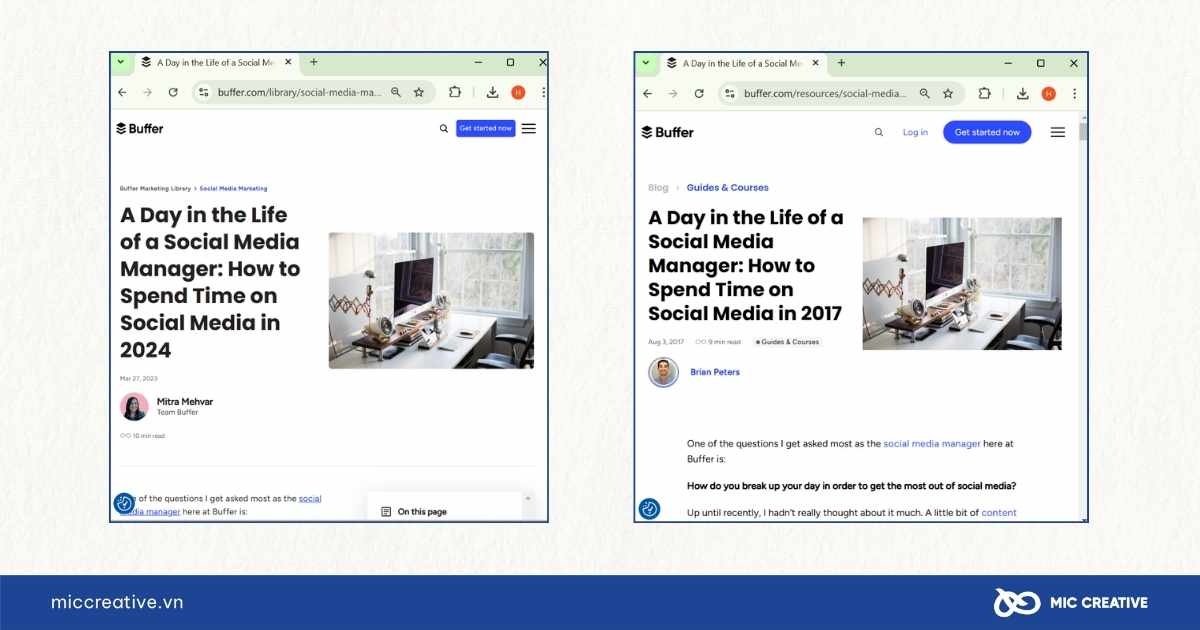
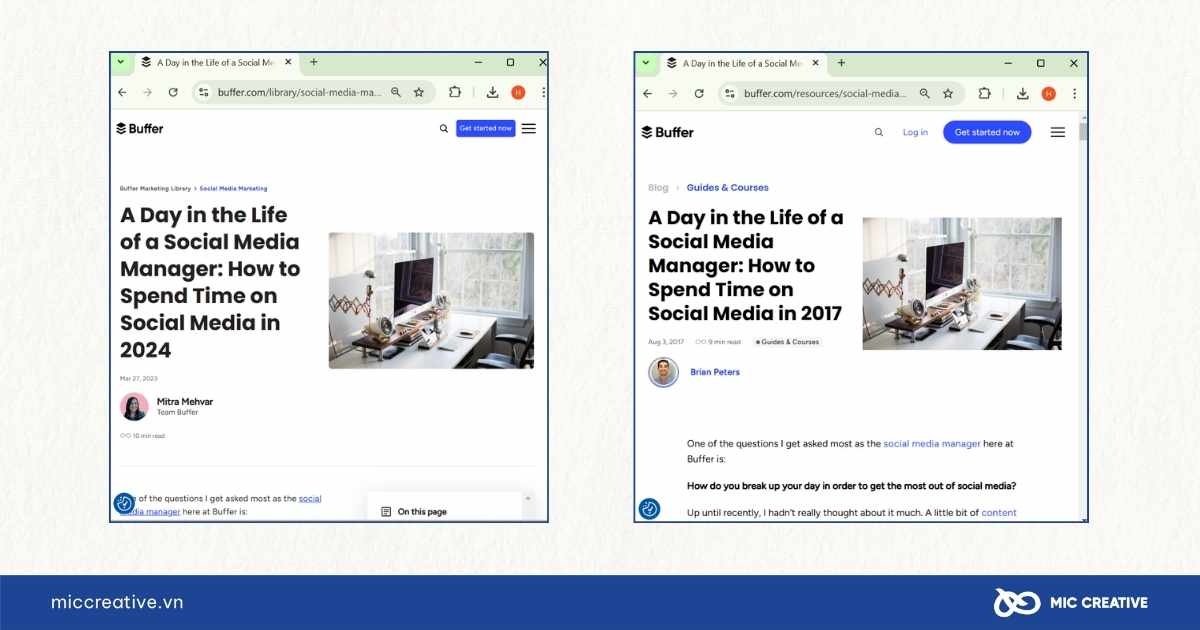
Mobile Friendly có thể diễn giải là phiên bản trang web của bạn hiển thị trên di động. Google cũng xem yếu tố này để lập chỉ mục và xếp hạng nội dung. Vì vậy bạn cần đảm bảo rằng website của bạn tương thích trên cả thiết bị di động.
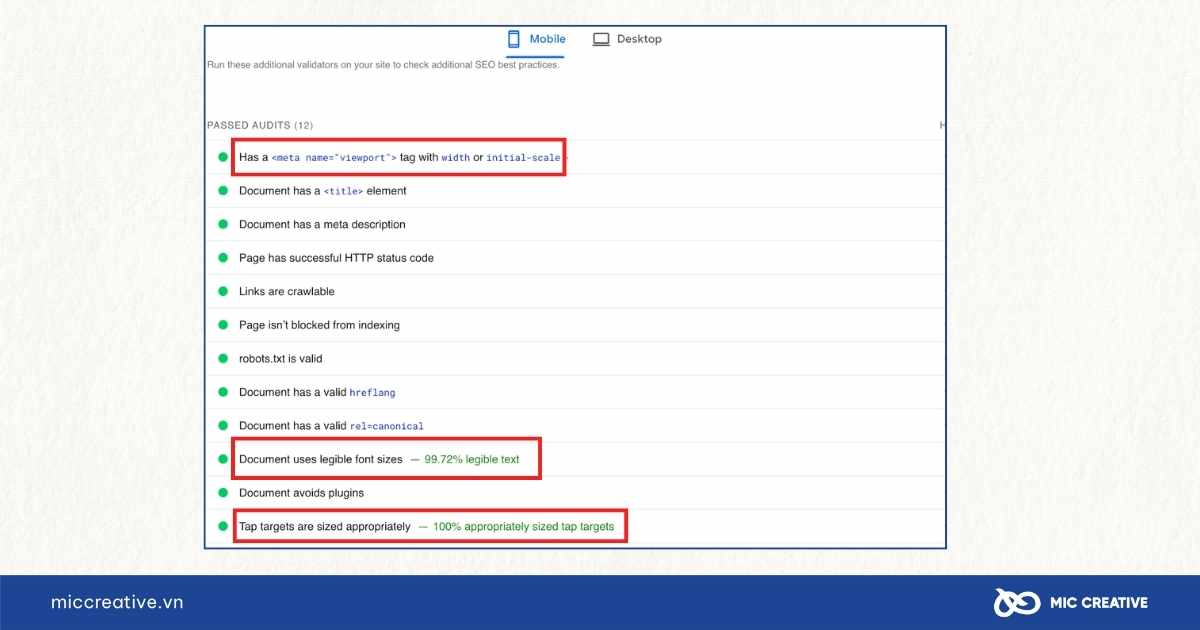
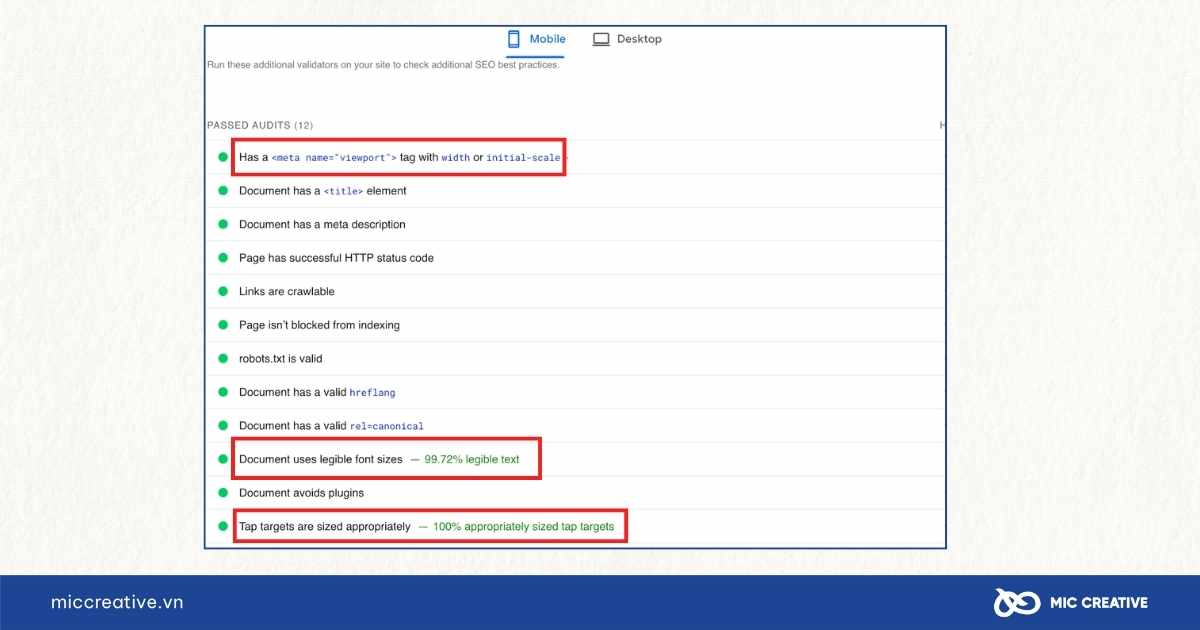
Để kiểm tra xem website của bạn có đáp ứng yêu cầu này không, hãy sử dụng công cụ PageSpeed Insights. Sau khi khởi chạy, bạn truy cập vào phần SEO trong báo cáo rồi kiểm tra Passed Audits. Trong đó, bạn sẽ thấy các yếu tố hoặc tính năng thân thiện với di động có xuất hiện trên website của bạn hay không, bao gồm:
- <meta name=”viewpoint”>: Mã giúp trình duyệt kiểm soát kích thước hiển thị của trang.
- Document uses legible font sizes: Kích thước phông chữ dễ đọc trên màn hình di động
- Tap targets are sized appropriately: Khoảng cách hợp lý xung quanh các nút và các yếu tố có thể nhấp.


3.4. Xóa Duplicate Content và tối ưu Thin Content
Duplicate content là những nội dung có sự trùng lặp trên cùng một domain hoặc khác domain. Còn Thin content là những bài viết có dung lượng quá ngắn hoặc thiếu chiều sâu. Tuy Google không phạt trang web của bạn vì những yếu tố này, nhưng kiểu nội dung này sẽ gây ra:
- Những URL không mong muốn xuất hiện trong trang kết quả tìm kiếm.
- Loãng các backlinks.
- Lãng phí ngân sách thu thập dữ liệu.


Bạn có thể sử dụng một số công cụ dưới đây để kiểm tra xem website của bạn có gặp vấn đề duplicate content/ thin content:
- Site Audit Semrush: Công cụ này sẽ chỉ ra những lỗi duplicate content và thin content. Đồng thời đề xuất giải pháp cho những lỗi này.
- Raven Tool: Công cụ sẽ hỗ trợ bạn các vấn đề về tối ưu Technical SEO, trong đó có các vấn đề liên quan đến trung lặp nội dung và nội dung thiếu chiều sâu.
- Copyspace: Chương trình phần mềm này sẽ kiểm tra nội dung trùng lặp trên trang web của bạn với những web khác.
3.5. Xử lý lỗi thu thập dữ liệu
Nguyên nhân xảy ra lỗi thu thập dữ liệu là khi công cụ tìm kiếm (Google crawler) cố gắng truy cập vào website của bạn nhưng không thành công. Lỗi này sẽ gây ảnh hưởng tới việc xếp hạng website của bạn trên công cụ tìm kiếm.
Các lỗi thu thập dữ liệu sẽ được hệ thống trình duyệt phân chia thành hai loại sau:
- Lỗi website: Trong quá trinh thu thập dữ liệu, Google Crawler bị cản trở truy cập vào toàn bộ website. Lỗi này có thể bao gồm các vấn đề liên quan đến DNS, lỗi máy chủ hoặc lỗi Robot thu thập thông tin không thành. Sau khi xác định được chính xác lỗi, bạn có thể liên hệ nhà cung cấp DNS hoặc nâng cấp máy chỉ và xóa bỏ những mã cản trở tải trang.
- Lỗi URL: Lỗi này chỉ diễn ra đối với một số URL cụ thể, phạm vi diễn ra có phần nhỏ hơn so với lỗi website. Lỗi này có thể bao gồm phần mềm độc hại, lỗi Google tin tức hoặc lỗi URL trên thiết bị di động. Nguyên nhân xảy ra chủ yếu đến từ các vấn đề thiếu thông tin hoặc nội dung. Để sửa chữa, bạn chỉ cần cập nhật đầy đủ những thông tin nội dung bị thiếu.
3.6. Cấu trúc URL thân thiện với SEO
Cấu trúc URL thân thiện với SEO đề cập tới việc URL dễ dàng cho hệ thống tìm kiếm hiểu nội dung trang web. Để tạo được cấu trúc URL phù hợp với môi trường SEO trên Google, bạn cần lưu ý những điều sau:
- URL cần chứa từ khóa liên quan đến trang mà bạn muốn được xếp hạng.
- Sử dụng dấu nối giữa các từ trong URL “-“.
- URL cần ngắn gọn và mô tả chính xác nội dung trang.
- Không đưa thời gian ngày/ tháng/ năm vào URL.
- Chỉ sử dụng những chữ cái thường không dấu và không dùng viết hoa từ khóa.


3.7. Sửa lỗi Trang 404
Trang 404 là mã trạng thái được website gửi tới người dùng truy cập liên kết mà URL không tồn tại. Đồng nghĩa rằng máy chủ không thể tìm thấy tài nguyên cần truy cập. Khi website của bạn trả về nhiều trang 404, Google sẽ nhận thấy trang web của bạn đang tạo trải nghiệm người dùng kém. Điều này dẫn tới việc bị hạ thấp xếp hạng trang web. Nếu xảy ra lỗi này, bạn có thể tham khảo những cách sau để tối ưu:
- Bạn cần tạo ra những đề xuất sản phẩm liên quan trên trang 404.
- Thiết lập lại cấu trúc giao diện trang 404 như các trang thông thường để người dùng dễ dàng điều hướng.
- Cung cấp các thông tin về nền tảng mạng xã hội khác của website để giúp người dùng tiếp tục truy cập.
- Sử dụng các từ ngữ thân thiện, lịch sự thông báo cho người dùng biết trang liên kết không còn tồn tại.


3.8. Tối ưu Redirect 301
Redirect 301 là một chuyển hướng vĩnh viên người dùng và các công cụ tìm kiếm tới một URL mới do URL cũ không còn hoạt động. Việc thiết lập chuyển hướng 301 là yếu tố cần thiết trong SEO và trải nghiệm người dùng. Cả quá trình chuyển hướng cần được diễn ra nhanh chóng và không gặp bất kỳ cản trở nào. Tham khảo một số lưu ý sau khi tối ưu chuyển hướng 301:
- Chỉ chuyển hướng tới các trang liên quan.
- Tránh chuyển hướng theo chuỗi liên tục.
- Dọn dẹp các chuyển hướng 301 không cần thiết hoặc còn sót lại.


Bạn có thể tham cách tối ưu chi tiết qua bài viết Rediect 301 là gì?
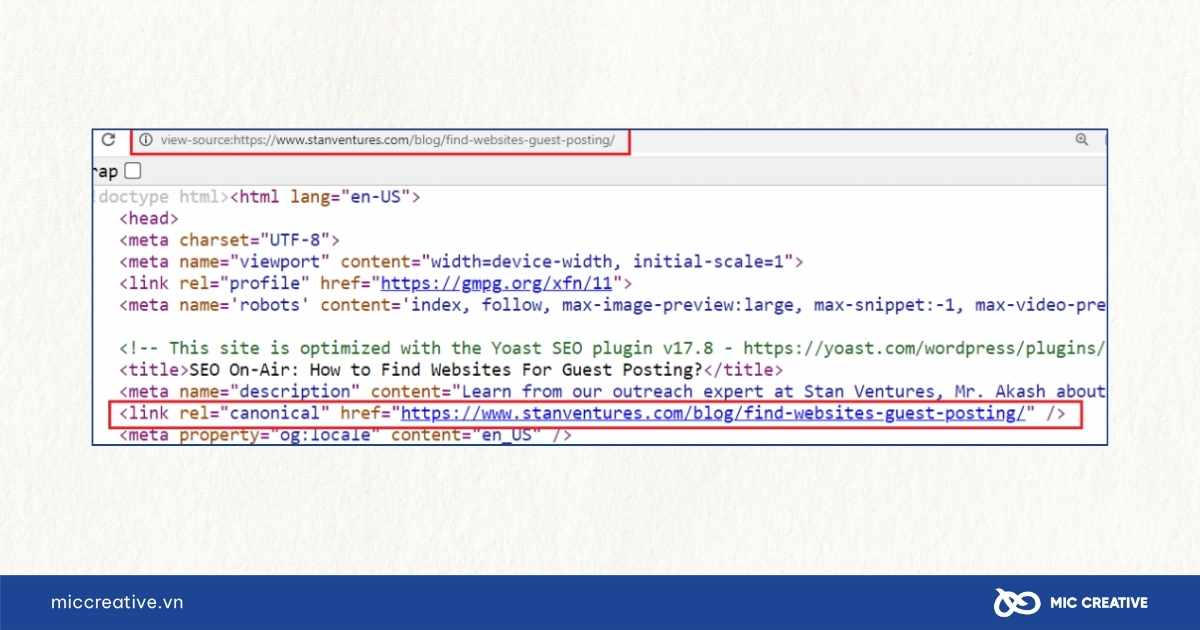
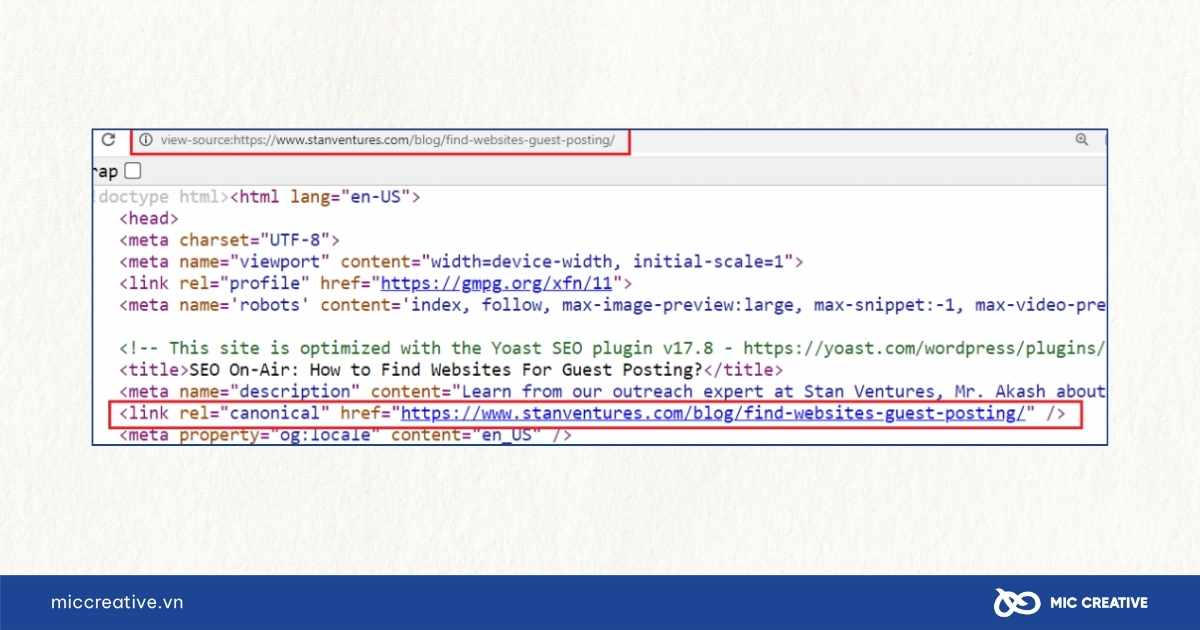
3.9. Triển khai thẻ Canonical khi cần thiết
Thẻ Canonical sẽ được sử dụng để hỗ trợ hệ thống quét dữ liệu xác định nội dung chính trong trường hợp xảy ra duplicate content. Trong tình huống xảy ra trùng lặp nội dung trên website của bạn, Google sẽ không nhận diện được đâu là nội dung cần index. Bởi vậy bạn nên dùng thẻ Canonical cho trường hợp này.
Thẻ Canonical được viết như sau: <link rel=”canonical” href=”…..” />


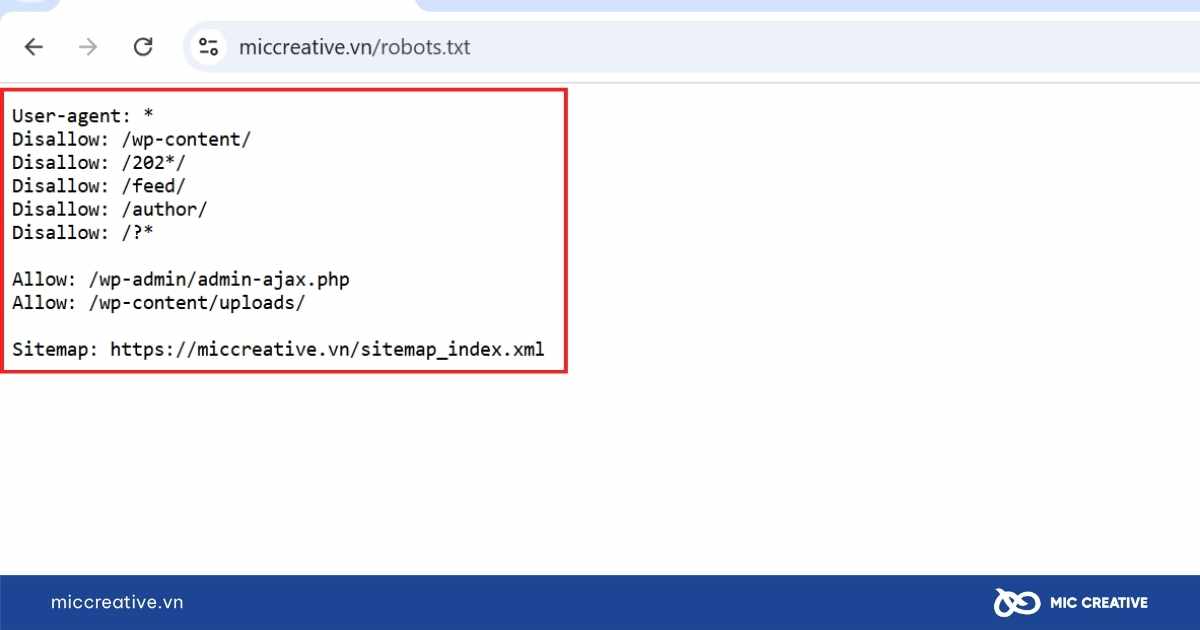
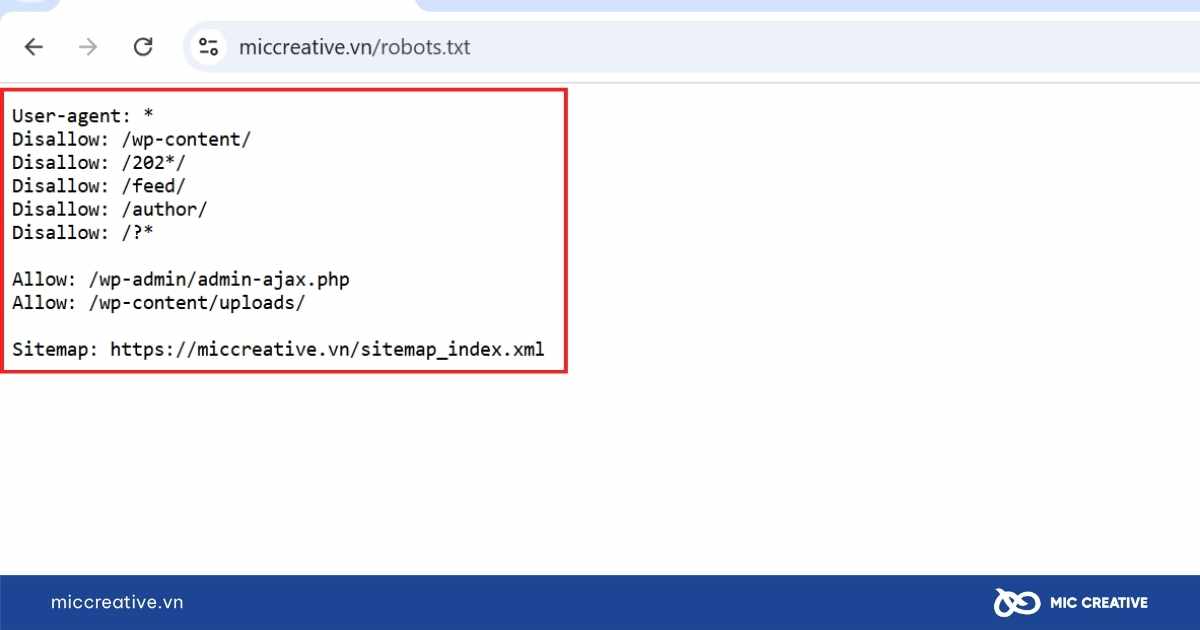
3.10. Kiểm tra tệp Robots.txt
Tệp Robots.txt cho Google biết phần nào của website mà nó nên truy cập và phần nào không nên. Bạn có thể kiểm tra tệp này ngay trên website của mình cách gõ cú pháp sau vào thanh tìm kiếm trình duyệt:
URLhomepage/robots.txt
Ví dụ: miccreative.vn/robots.txt
Lý do cần kiểm tra đánh lại tệp này để đảm bảo bạn không vô tình chặn khả năng truy cập của Google tới những trang quan trọng trong website. Dấu hiệu nhận biết bạn đã chặn khả năng truy cập là có dòng chữ Disallow hiển thị.


4. Hướng dẫn tối ưu Technical SEO nâng cao
4.1. Cải thiện tốc độ tải trang
Tốc độ tải trang (PageSpeed) là một trong yếu tố xếp hạng được đánh giá trên cả thiết bị di động và máy tính. Để đo lường chính xác bạn cần sử dụng công cụ PageSpeed Insights được lập trình bởi Google. Bạn cần đảm bảo làm được các công việc sau để cải thiện tốc độ tải trang:
- Giảm kích thước website bằng cách nén hình ảnh và lưu vào bộ nhớ cache khỏi website.
- Kiểm tra và loại bỏ nhưng công cụ thứ ba không cần thiết (Google Ads, Live Chả hoặc các dịch vụ tải hình ảnh từ bên ngoài).
- Đo lường thời gian tải và tùy chỉnh CDN.


4.2. Sử dụng giao thức HTTPS cho bảo mật website
HTTPS là phiên bản bảo mật của giao thức truyền tải siêu văn bản (Hypertext transfer protocol secure). Nó được sử dụng để bảo vệ thông tin nhạy cảm của người dùng (mật khẩu, thông tin thẻ tín dụng…).
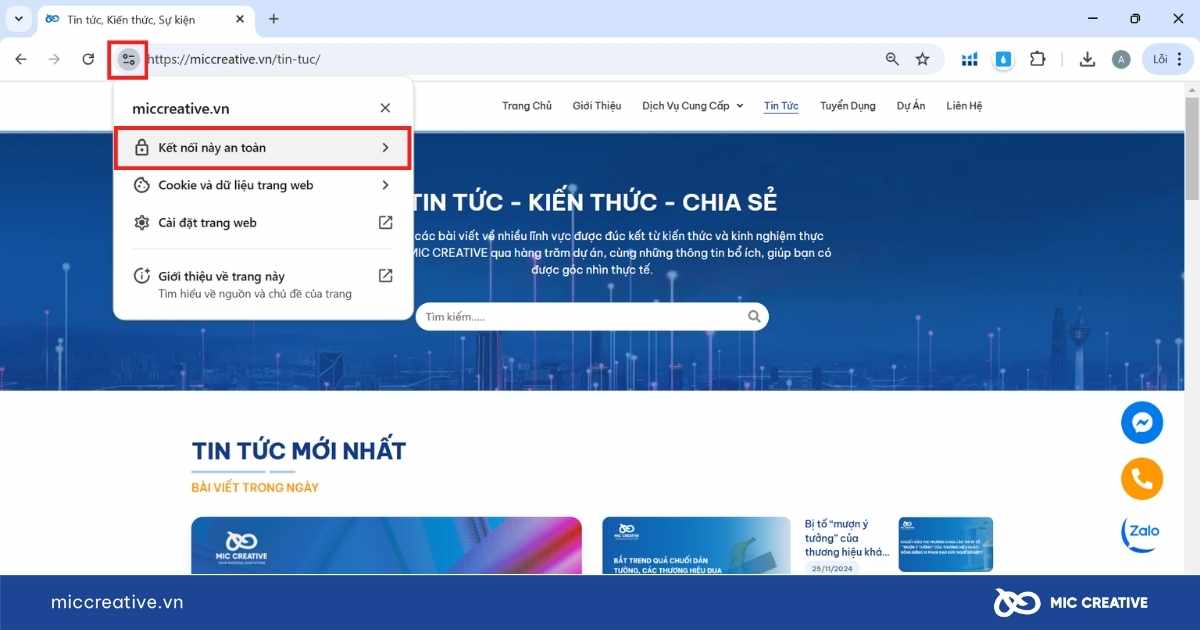
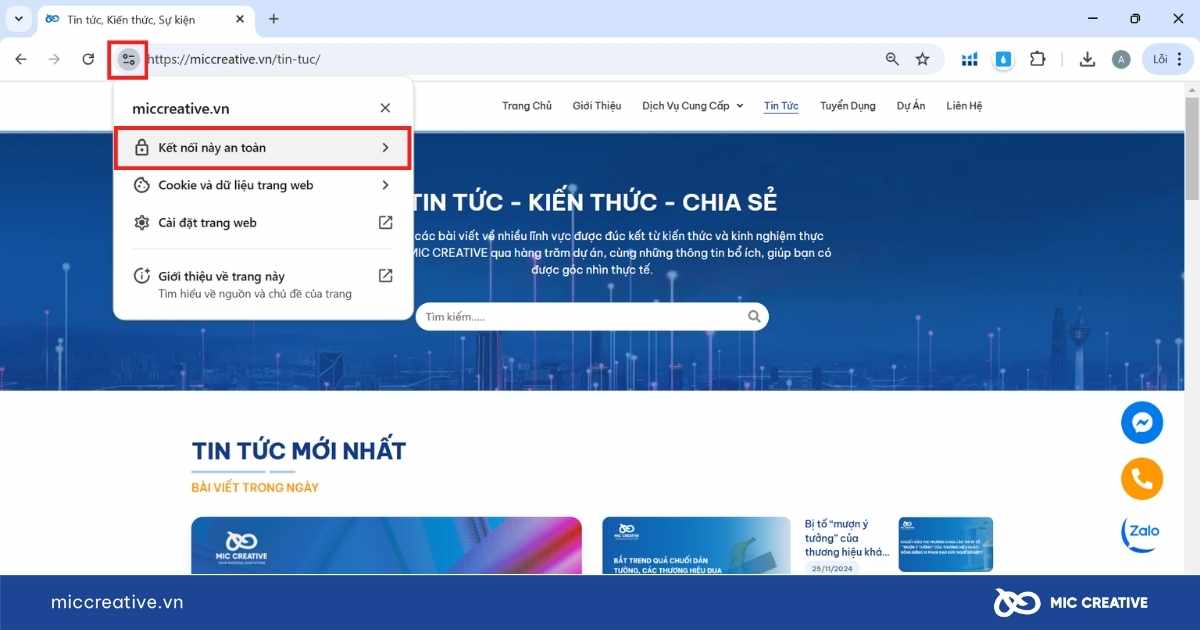
Để kiểm tra xem website của mình đã sử dụng HTTPS, bạn cần truy cập vào trang web. Trên thanh tìm kiếm của trình duyệt, tìm biểu tượng “khóa” để kiểm tra. Nếu bạn đã thiết lập HTTPS, sẽ có dòng chữ “Kết nối này an toàn“. Nếu chưa thì sẽ có dòng “Không bảo mật“, bạn cần cài đặt chứng chỉ SSL hoặc TLS với trường hợp này.


4.3. Sử dụng lược đồ Schema Markup
Schema Markup là mã giúp Google hiểu nội dung trang của bạn tốt hơn. Bằng cách thêm dữ liệu có cấu trúc đúng, các trang của bạn sẽ nhận được thêm thông tin bổ sung (rich snippets). Việc này giúp xếp hạng trang web của bạn được nâng cao và giành được sự uy tín đối với người dùng tìm kiếm.
Hiện nay có nhiều loại schema markup được Google hỗ trợ, phổ biến nhất là những loại sau:
- Báo chí (Article)
- Các câu hỏi thường gặp (FAQs)
- Thanh điều hướng (Breadcrumb)
- Sự kiện (Event)
- How-to
- Doanh nghiệp địa phương (Local Business)
- Tìm kiếm công việc (Job Posting)
- Tổ chức bao gồm logo, thông tin liên lạc (Organization).


Bạn có thể tham khảo công cụ Schema Markup Generator (JSON-LD) để hỗ trợ quá trình viết code cho từng dạng lược đồ kể trên. Việc này sẽ tiết kiệm rất nhiều thời gian, công sức cho bạn đấy.
4.4. Tối ưu cấu trúc website
Cấu trúc website cũng như một bộ khung của ngôi nhà. Nó sẽ giúp định hình toàn bộ website, tạo mối liên kết chặt chẽ giữa những nội dung trong trang web. Khi tối ưu hóa cấu trúc website, các trang của bạn sẽ dễ được lập chỉ mục trên trang kết quả tìm kiếm hơn. Tham khảo checklist dưới đây để tối ưu cấu trúc website hiệu quả:
- Xây dựng cấu trúc phân tầng hợp lý.
- Tạo cấu trúc URL điều hướng phân cấp.
- Tạo điều hướng trong HTML/CSS.
- Xây dựng liên kết nội bộ cho website.
- Xây dựng menu trên header liệt kê danh mục.
5. Case Study về tối ưu Technical SEO
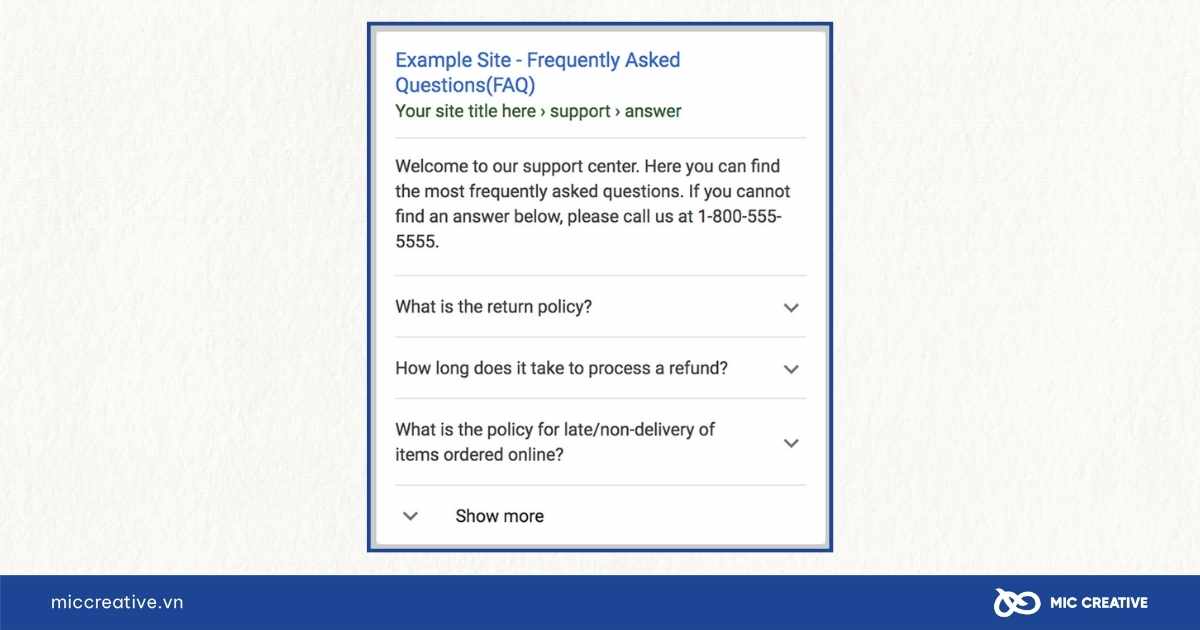
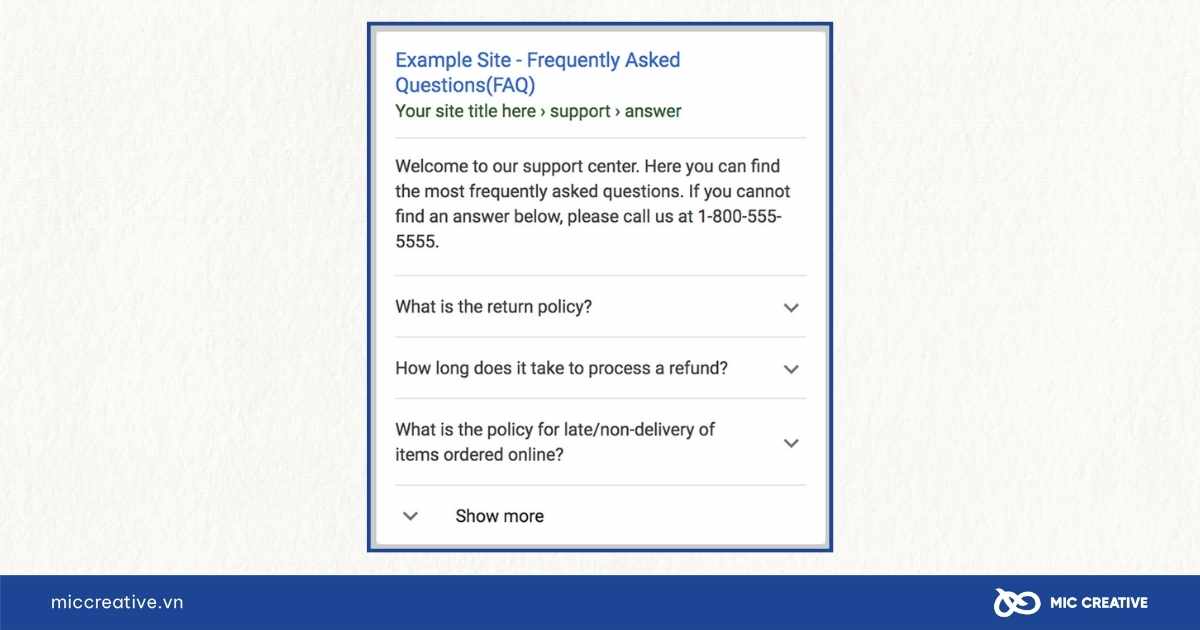
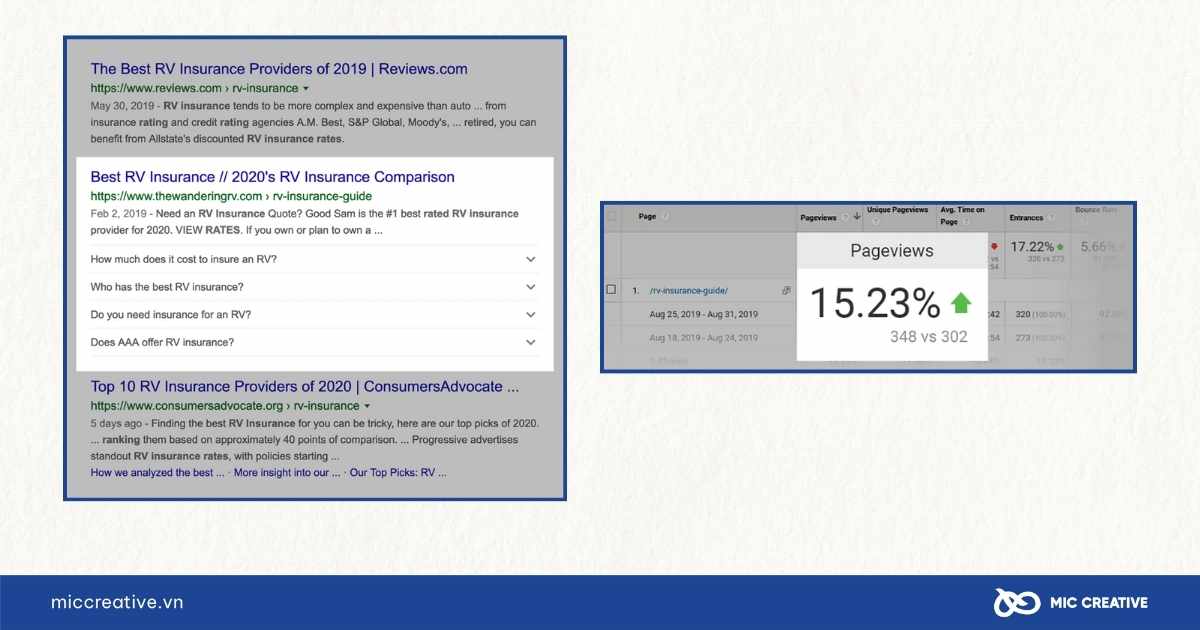
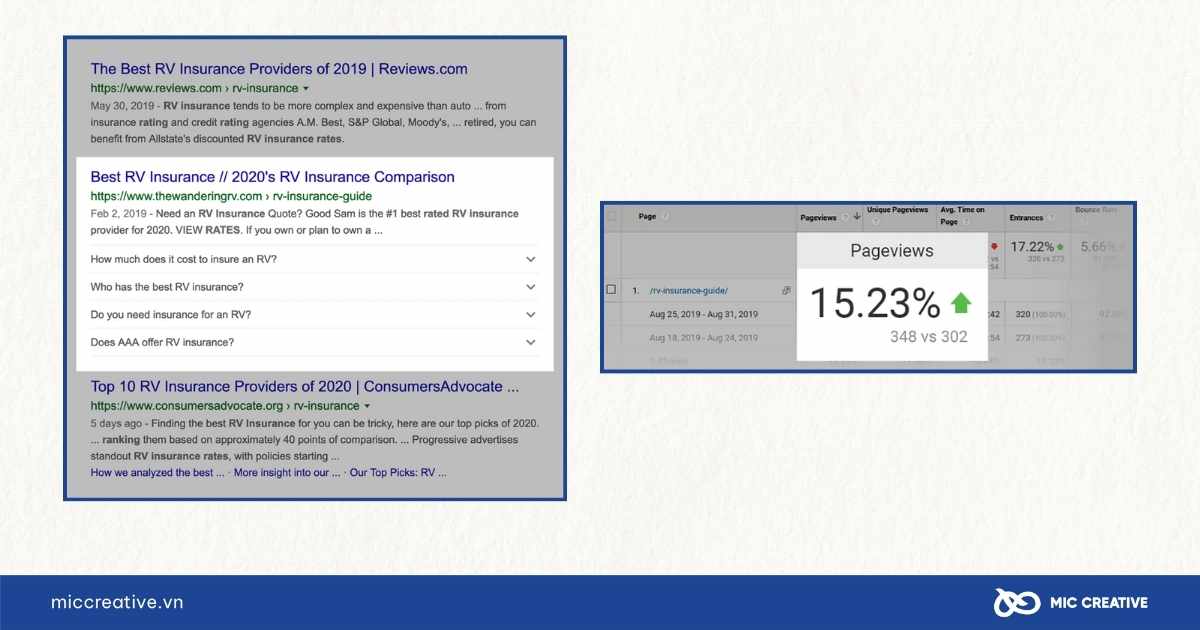
Case Study: Thương hiệu The Wander RV sử dụng FAQs Schema để tăng lượt nhấp chuột.


Thông tin thương hiệu: The Wander RV là thương hiệu cung cấp dịch vụ Xe nhà ở lưu động (Recreational Vehicles).
Thử thách: Trang quan trọng nhất của website thương hiệu là Hướng dẫn liên quan đến hợp đồng bảo hiểm RV (RV Insurance). Tuy nhiên khi tra cứu từ khóa “RV Insurance” trên thanh tìm kiếm, kết quả chỉ hiển thị những thương hiệu lớn như Geico, Bankrate. Do đó, để trang của The Wander được lên top tìm kiếm sẽ rất khó.
Cơ hội: Tuy nhiên, mỗi thương hiệu đều có chiến lược riêng với hiển thị website. Và sau thời gian nghiên cứu, nhà quản trị của The Wander RV nhận thấy những thương hiệu lớn kia không có FAQs Schema (Câu hỏi thường gặp). Đây là cơ hội để thương hiệu tiếp cận gần hơn tới các người dùng tìm kiếm. The Wander RV đã tận dụng cơ hội này để giải đáp những thắc mắc mà các thương hiệu lớn kia chưa thể trả lời trực tiếp được.
Triển khai: Website The Wander RV đã thêm FAQs Schema vào mục FAQ trên trang. Thông qua đó, người dùng chỉ cần tìm kiếm từ khóa “RV Insurance”, website của thương hiệu sẽ đề xuất thứ hạng cao hơn kèm những câu hỏi FAQs hiển thị trên snippets.
Kết quả: Lưu lượng truy cập trên Google tăng 15.23%. Con số đạt kỳ vọng của thương hiệu.


6. Kết luận
Qua bài viết này, chúng tôi đã cung cấp đầy đủ những thông tin về Technical SEO là gì. Kèm theo đó là cách tối ưu các yếu tố trong Technical SEO từ cơ bản đến nâng cao. Song, chúng tôi cũng lấy ví dụ trường hợp bổ sung lược đồ FAQs schema vào website, giúp thương hiệu đạt được lợi thế cạnh tranh so với các đối thủ lớn cùng ngành.
Nếu bạn đang có nhu cầu về dịch vụ SEO hãy liên hệ ngay với MIC Creative để được tư vấn giải pháp tốt nhất. Chúng tôi tự tin là đối tác Marketing nắm bắt thị trường, thấu hiểu khách hàng, thành thạo công cụ và luôn luôn sáng tạo.
MIC CREATIVE – Your Success, Our Future
- Hotline: 024.8881.6868
- Email: contact@miccreative.vn
- Fanpage: MIC Creative – Truyền thông và Quảng cáo
- Địa chỉ: Tầng 5, 357-359 Nguyễn Khang, Yên Hòa, Cầu Giấy, Hà Nội