1. Mobile Friendly là gì?
Mobile Friendly (thân thiện với thiết bị di động) là một thuật ngữ trong technical seo dùng để mô tả khả năng của một website khi được hiển thị và sử dụng tốt trên các thiết bị như điện thoại thông minh và máy tính bảng.
Một website thân thiện với di động có thể tự động điều chỉnh bố cục, kích thước và nội dung sao cho phù hợp với màn hình của thiết bị, giúp người dùng dễ dàng tương tác mà không cần phải phóng to hay cuộn ngang.
2. Lợi ích của Mobile Friendly trong SEO


- Cải thiện thứ hạng trên kết quả tìm kiếm
Google đã sử dụng tính năng Mobile First Indexing, nghĩa là các trang web có phiên bản di động tối ưu sẽ được ưu tiên xếp hạng trong kết quả tìm kiếm trên cả desktop và di động. Nếu website của bạn không được tối ưu cho thiết bị di động, khả năng trang web sẽ bị xếp hạng thấp trên kết quả tìm kiếm.
- Giảm tỷ lệ thoát (Bounce Rate)
Một trang web có thiết kế không tương thích với điện thoại, người đọc có thể phải phóng to hoặc cuộn ngang để đọc bài viết, làm tăng khả năng họ thoát khỏi trang. Nhưng nếu bài viết đó được tối ưu hóa cho di động, việc đọc và điều hướng sẽ trở nên dễ dàng hơn, giữ người đọc lâu hơn trên trang.
- Cải thiện trải nghiệm người dùng (UX)
Cải thiện UX chính là một trong những yếu tố quan trọng để tối ưu hóa website và SEO Onpage. Một website có giao diện di động được tối ưu với các nút gọi hành động lớn, dễ bấm và các hình ảnh tải nhanh sẽ khiến người dùng dễ dàng thực hiện các thao tác như thêm sản phẩm vào giỏ hàng, thanh toán nhanh chóng và quay lại mua sắm trong tương lai.
- Tối ưu hóa tốc độ tải trang
Google đã chỉ ra rằng tốc độ tải trang là yếu tố quan trọng trong xếp hạng tìm kiếm. Một website mobile friendly thường đi kèm với việc tối ưu hóa hình ảnh, tài nguyên và mã nguồn, từ đó giúp cải thiện tốc độ tải trang.
3. Các yếu tố của một Website chuẩn Mobile Friendly
3.1. Giao diện thân thiện
- Các nút linh hoạt, dễ điều chỉnh chỉ với thao tác chạm tay đơn giản.
- Các văn bản, video hay hình ảnh dễ truy cập bằng các chạm tay vuốt lên xuống.
- Nội dung chữ được hiển thị to, nét, rõ ràng, hạn chế các thao tác zoom to, nhỏ.
- Thanh điều hướng dễ sử dụng.
3.2. Các phím nhanh dễ sử dụng và tương tác
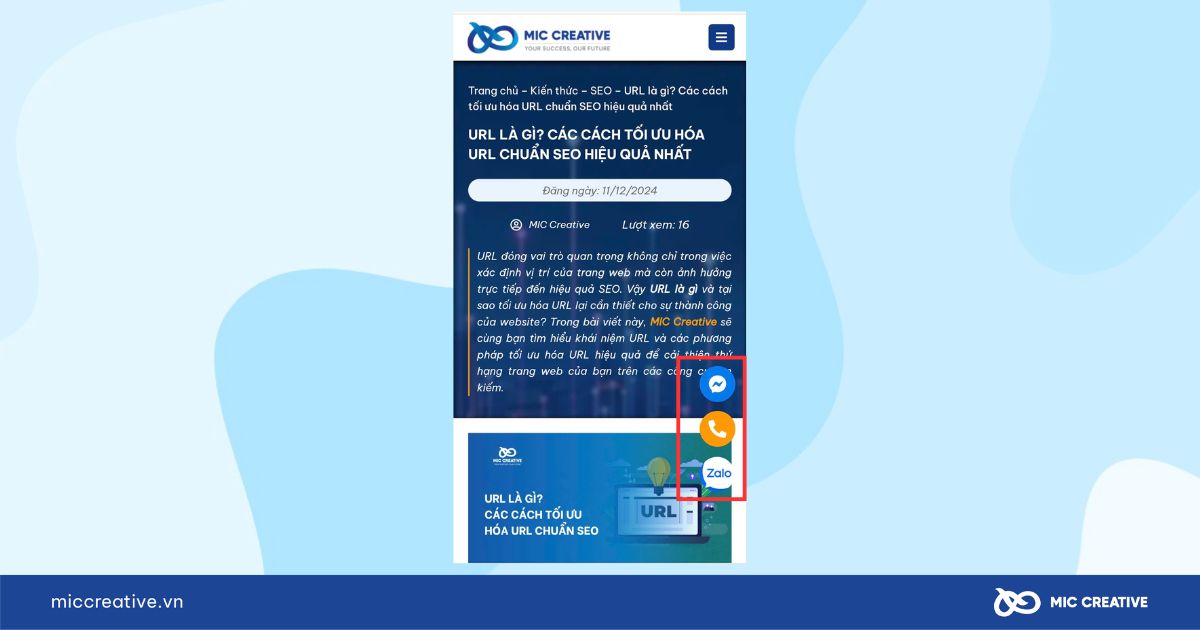
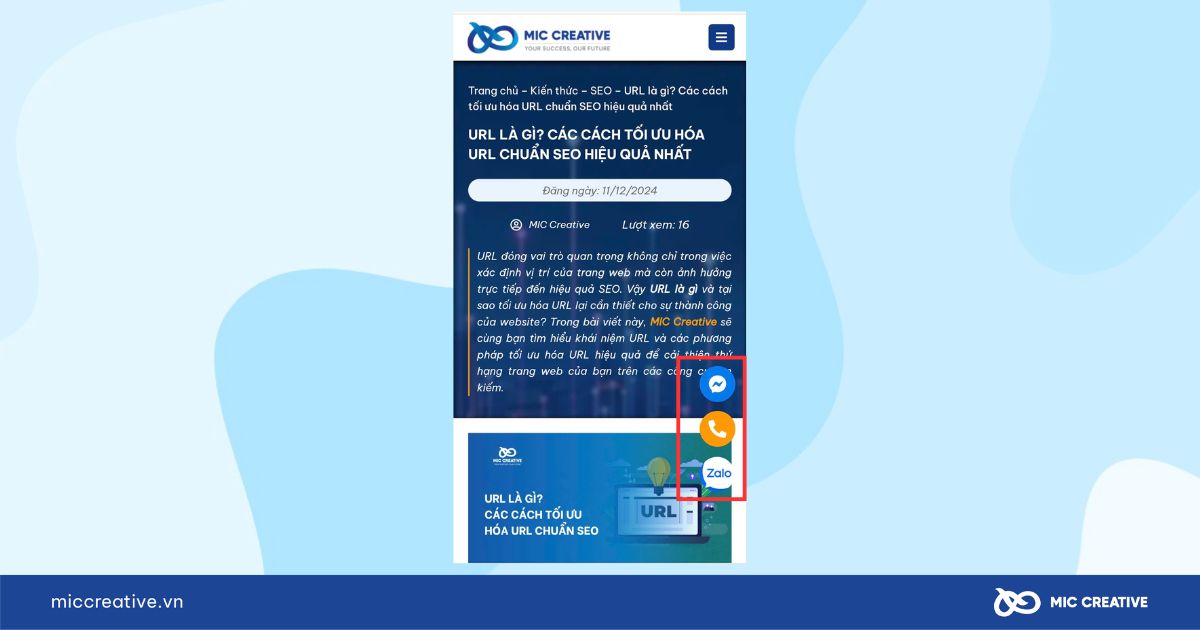
- Người dùng có thể chạm vào số điện thoại trên web để gọi điện mà không cần thao tác ấn số riêng.
- Tích hợp các phần mềm ứng dụng gọi điện như zalo, skype, viber, facebook messenger…
3.3. Tích hợp tìm kiếm tự động và truy cập bản đồ
- Người dùng có thể nhanh chóng tìm thấy địa chỉ của doanh nghiệp thông qua tính năng định vị GPS.
- Khi truy cập bản đồ, người dùng sẽ nhận được các chỉ dẫn chi tiết và nhiều lựa chọn đường đi để đến công ty dễ dàng hơn.
3.4. Tích hợp với thiết bị thông minh
- Có thể truy cập trên đa dạng các ứng dụng với sự tối đa hóa tối ưu: mobile, laptop, smartphone, tablet,…
3.5. Tương thích trên các hệ điều hành khác nhau
- Website hoạt động ổn định và mượt mà trên cả hai hệ điều hành Android và iOS, mang đến trải nghiệm người dùng nhất quán trên mọi thiết bị di động.
4. Cách tối ưu Website thân thiện với di động hiệu quả
4.1. Thiết kế Responsive
Đây là kỹ thuật cho phép giao diện website tự động điều chỉnh bố cục, kích thước để hiển thị tối ưu trên mọi màn hình, từ laptop, máy tính bảng cho đến điện thoại di động.
Để triển khai thiết kế responsive hiệu quả, bạn có thể sử dụng kỹ thuật CSS Media Queries (truy vấn phương tiện). Với CSS Media Queries, bạn có thể thêm breakpoint ở những phần quan trọng của thiết kế giúp các phần tử trong website có thể thay đổi cách hiển thị khi màn hình nhỏ hơn một kích thước nhất định.
Breakpoint là những điểm (phạm vi giới hạn) mà tại đó nội dung của website sẽ co dãn một cách linh hoạt phụ thuộc vào chiều rộng của thiết bị nhằm đem đến trải nghiệm tốt nhất cho người xem
Có hai cách để bạn đặt breakpoint:
- Đặt breakpoint dựa trên thiết bị
Việc sử dụng các breakpoint khác nhau sẽ phụ thuộc vào các thiết bị khác nhau. Hiện nay có 3 độ rộng phổ biến nhất là:
320px (breakpoint thường dùng cho điện thoại di động)
768px (breakpoint thường dùng cho máy tính bảng)
1024px (breakpoint thường dùng cho thiết bị màn hình lớn như laptop, PC, TV….).
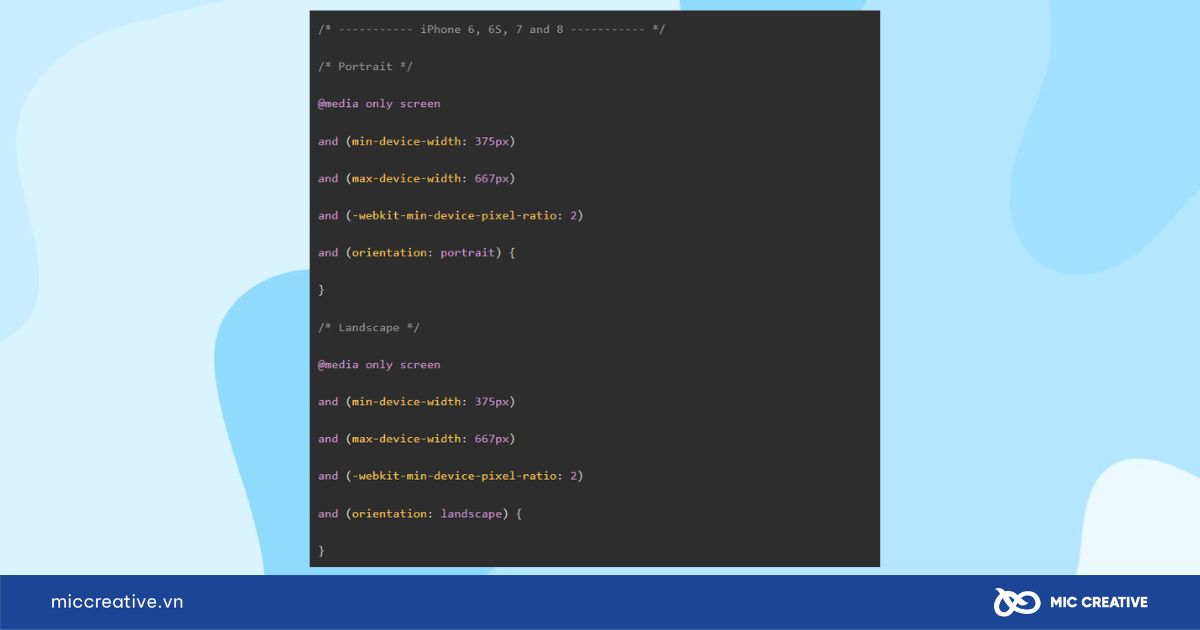
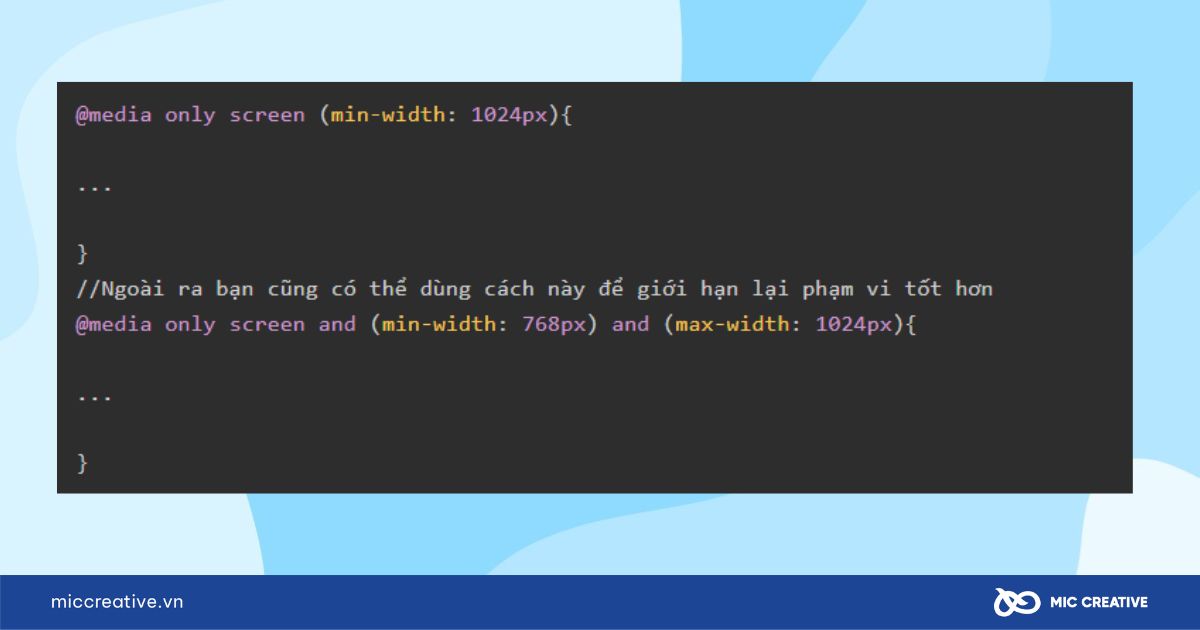
Bạn có thể tham khảo mã code đặt breakpoint dựa trên thiết bị trong hình ảnh dưới đây:


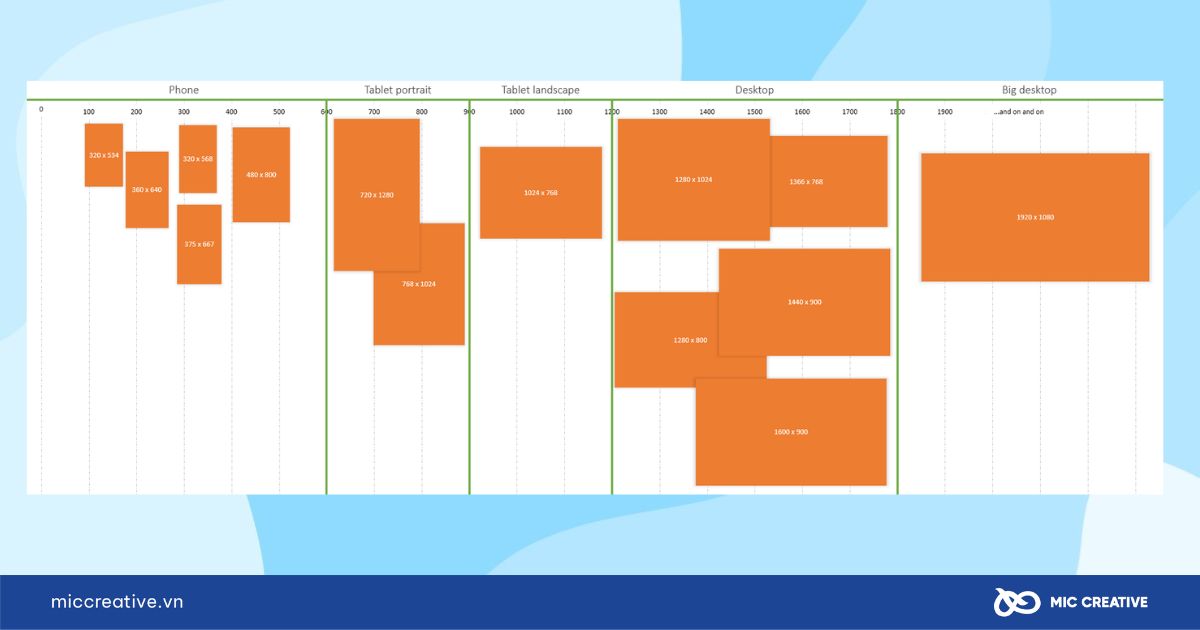
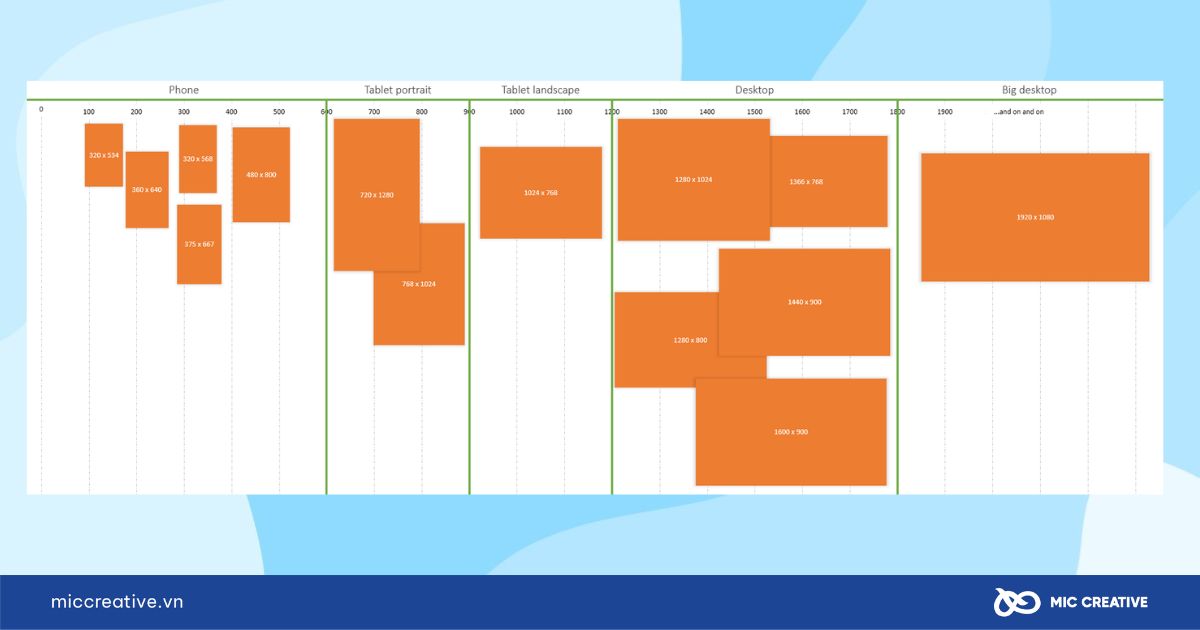
Bên cạnh đó, bạn cũng có thể tham khảo thêm các kích thước màn hình phổ biến bên dưới:


- Đặt breakpoint dựa trên nội dung
Việc đặt breakpoint theo cách này sẽ phụ thuộc vào nội dung của trang web mà bạn có, thay vì dựa vào độ rộng của thiết bị người dùng sở hữu. Phương pháp này cho phép bạn đơn giản hóa việc thêm breakpoint tại nơi mà một nội dung nào đó cần sự thay đổi layout.
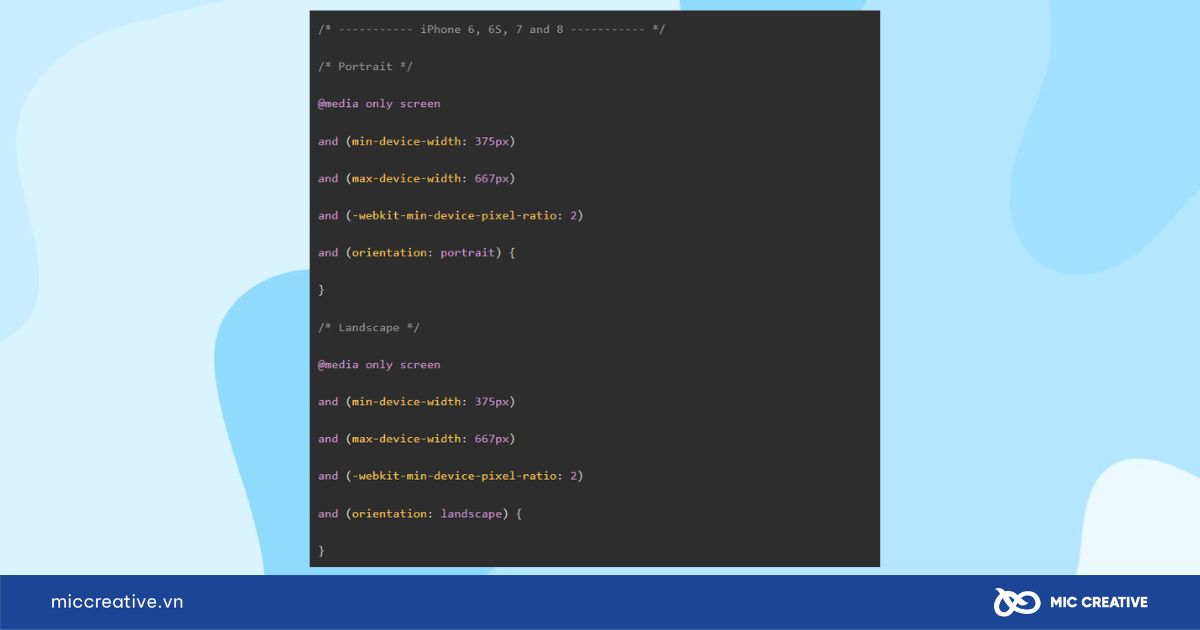
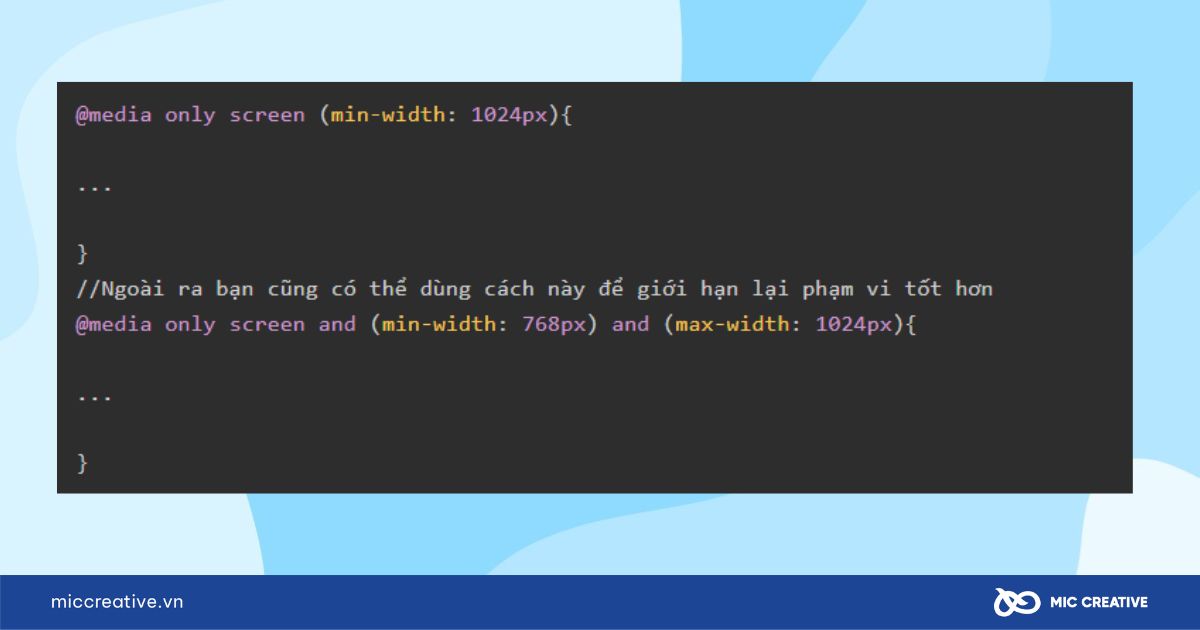
Bạn có thể tham khảo code mẫu dưới đây:


4.2. Tối ưu hình ảnh
Hình ảnh là một trong những yếu tố chiếm băng thông lớn nhất khi tải trang. Vì vậy, bạn cũng cần thực hiện tối ưu yếu tố này để webiste thân thiện với di động. Sau đây là những cách để bạn tối ưu hình ảnh:
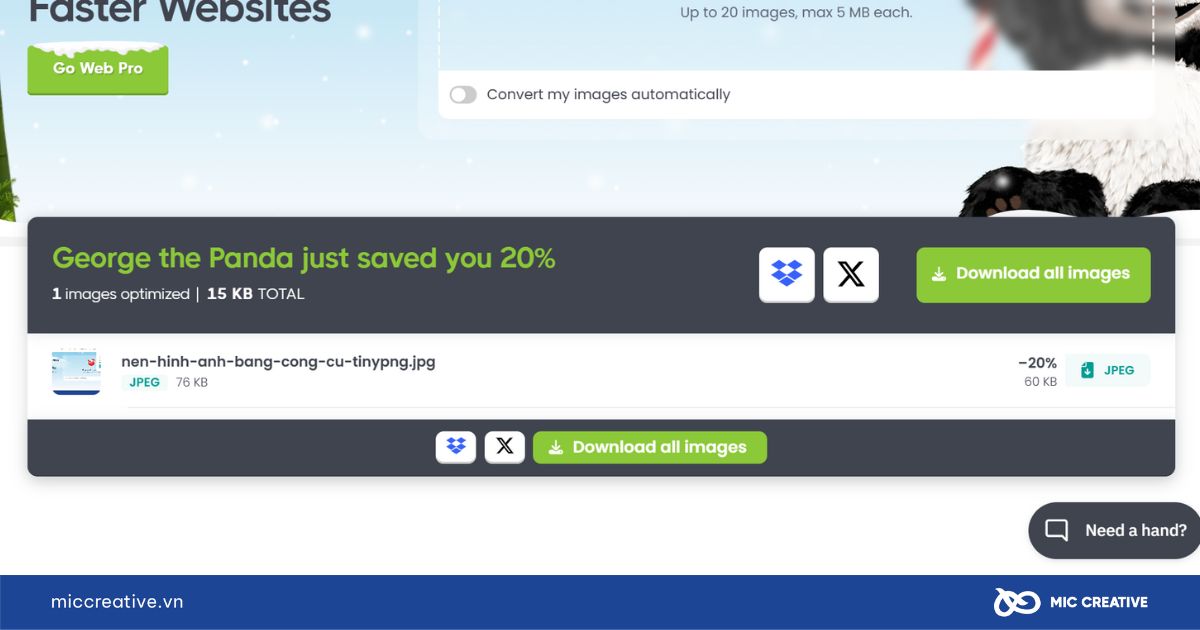
- Kích thước hình ảnh: Hình ảnh quá lớn sẽ làm chậm tốc độ tải trang, tiêu tốn dung lượng dữ liệu của người dùng. Bạn có thể sử dụng các công cụ nén hình ảnh trực tuyến hoặc plugin để giảm kích thước file mà không làm ảnh hưởng đến chất lượng hình ảnh. Tại đây, MIC Creative sẽ hướng dẫn bạn sử dụng công cụ TinyPNG để nén hình ảnh với các bước đơn giản sau:
Bước 1: Truy cập vào website của TinyPNG và đăng nhập vào tài khoản gmai của bạn.


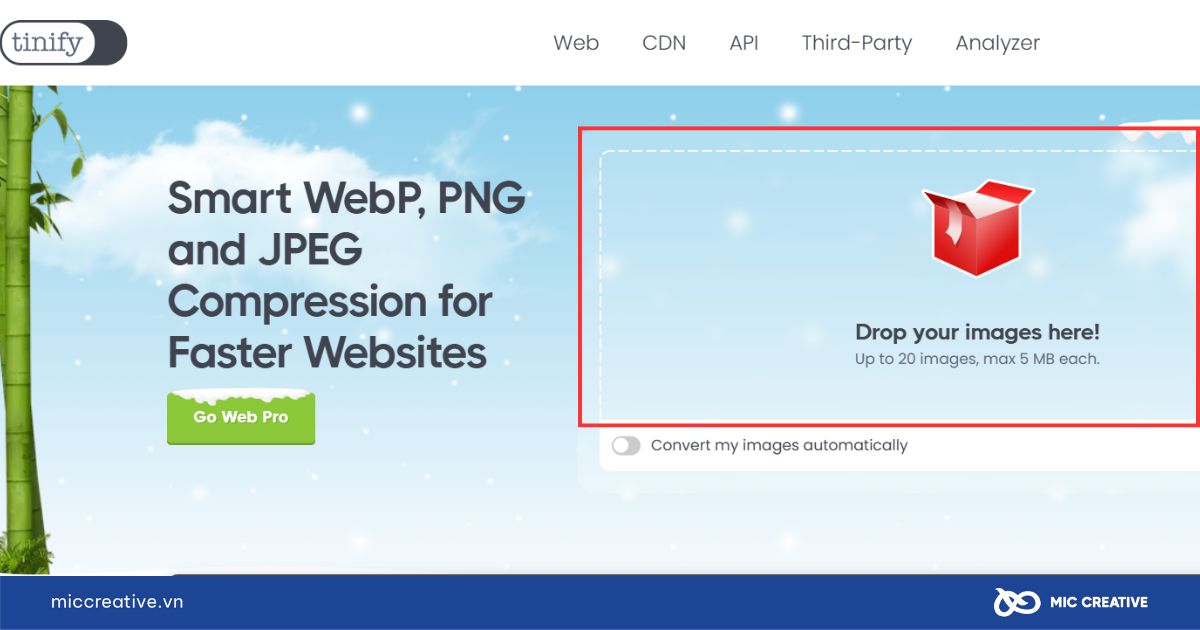
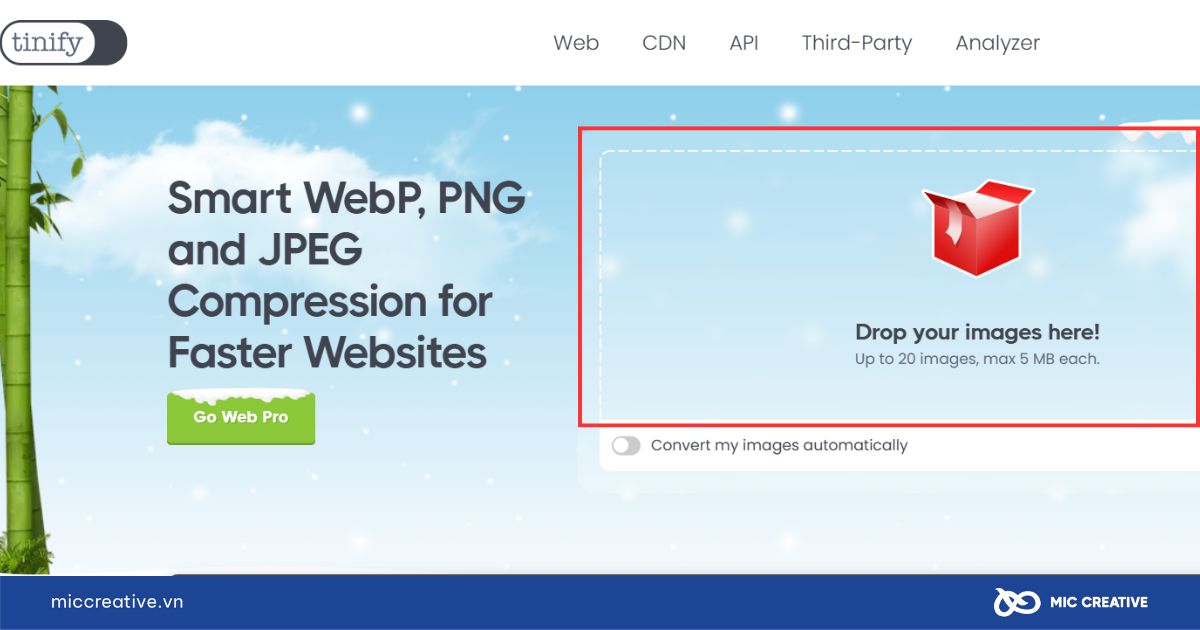
Bước 2: Sau khi đăng nhập, bạn sẽ thấy giao diện tải lên hình ảnh. Bạn hãy Kéo và thả hình ảnh muốn nén vào khu vực Drop your image here.


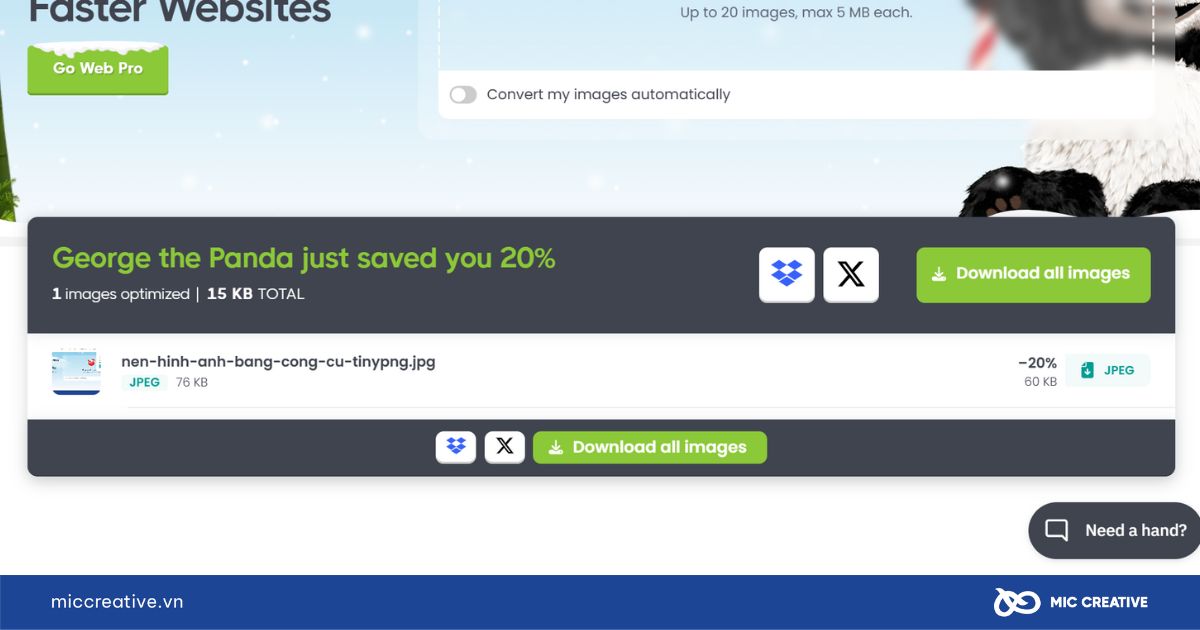
Bước 3: Khi quá trình nén hoàn tất, bạn chọn Download all images để tải về hình ảnh đã nén về máy.


- Định dạng hình ảnh: Chọn định dạng hình ảnh với WebP cho hình ảnh web, JPEG cho ảnh chụp, PNG cho hình ảnh cần độ trong suốt.
- Sử dụng Lazy Load cho ảnh và video: Kỹ thuật này cho phép các hình ảnh sẽ chỉ được load khi người dùng cuộn đến chúng, thay vì tải tất cả hình ảnh ngay từ khi trang được tải. Dưới đây là mã code để bạn sử dụng kỹ thuật lazy load:
<img src=”myimage.jpg” loading=”lazy” alt=”…” />
<iframe src=”content.html” loading=”lazy”></iframe>
Lưu ý: Không phải trình duyệt nào cũng hỗ trợ thuộc tính loading. Chỉ có trình duyệt Chrome 76 và Mozilla Firefox 75 mới sử dụng được thuộc tính này.
4.3. Tối ưu tốc độ tải trang
Người dùng di động thường không kiên nhẫn khi phải chờ đợi lâu, và nếu website tải quá chậm, họ sẽ rời đi trước khi có cơ hội trải nghiệm nội dung. Điều này ảnh hưởng trực tiếp đến tỷ lệ thoát trang (bounce rate) và khả năng xếp hạng trên các công cụ tìm kiếm.
Để cải thiện tốc độ tải trang, bạn cần thực hiện tối ưu các yếu tố sau:
- Nén hình ảnh: Sử dụng các công cụ như TinyPNG hoặc Squoosh để giảm kích thước file mà không làm giảm chất lượng đáng kể.
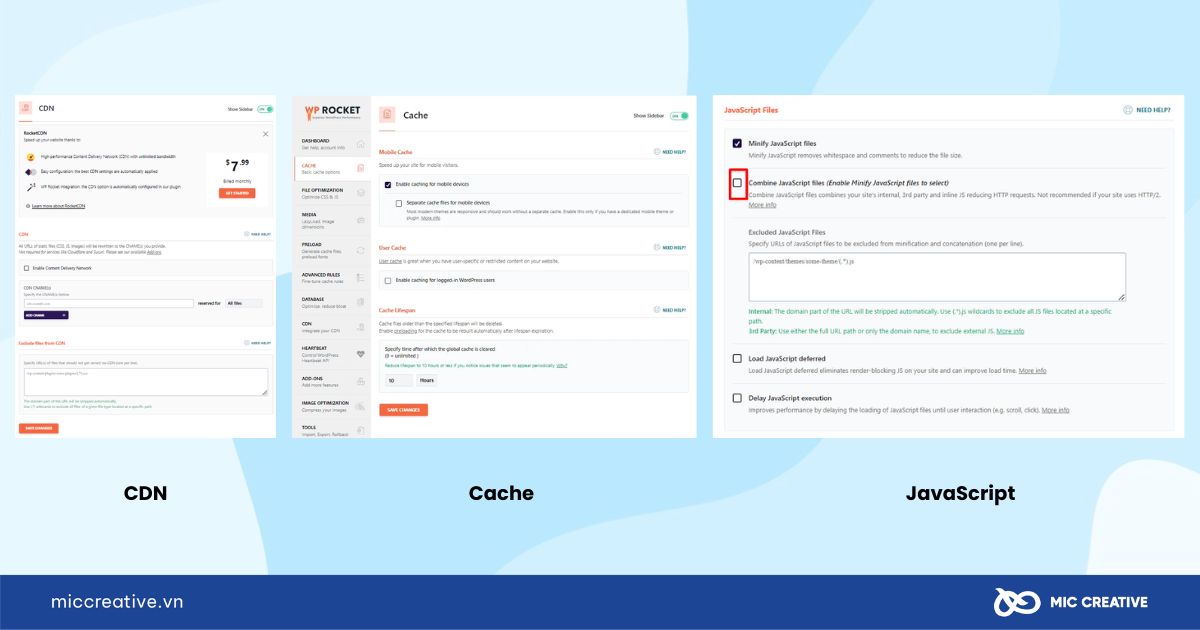
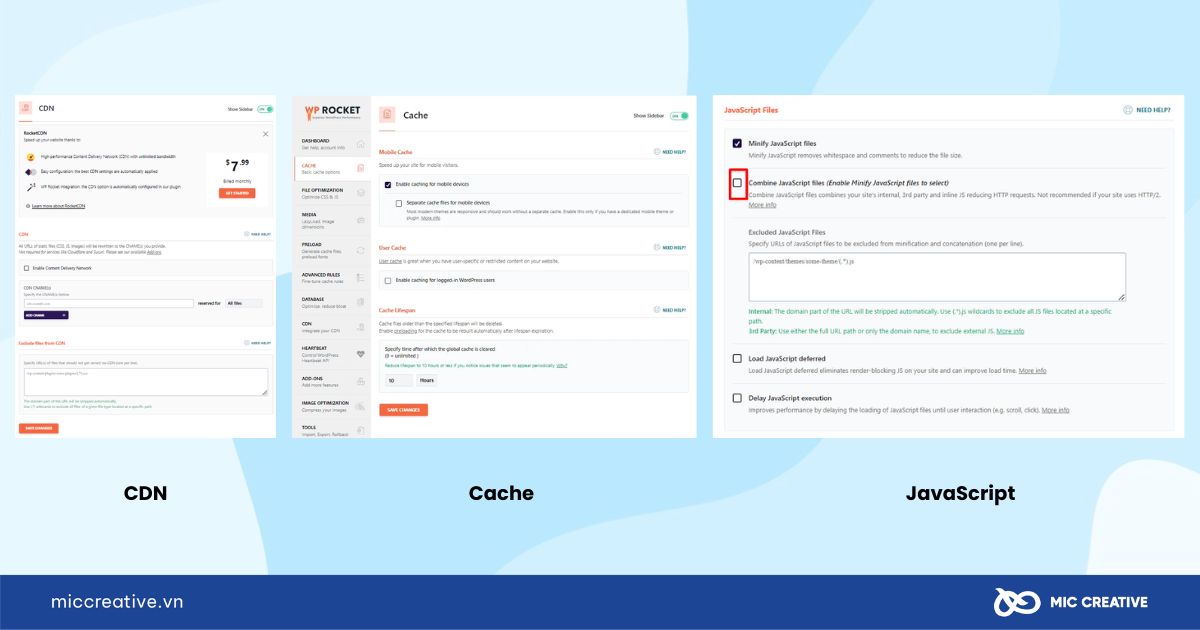
- Bộ nhớ đệm trình duyệt (Browser Caching): Khi người dùng truy cập website, các tài nguyên tĩnh như hình ảnh, CSS, JavaScript sẽ được lưu vào bộ nhớ đệm của trình duyệt. Điều này giúp các lần truy cập sau đó tải nhanh hơn vì các tài nguyên này không phải được tải lại từ server. Bạn có thể sử dụng plugin WP Rocket để tối ưu bộ nhớ đệm.
- Giảm thời gian phản hồi của máy chủ: Bạn hãy xóa dữ liệu không cần thiết, sử dụng các plugin tối ưu hóa cho CMS như WP Rocket cho WordPress. Ngoài ra, sử dụng mạng phân phối nội dung (CDN) cũng giúp giảm độ trễ bằng cách phục vụ các tài nguyên từ các server gần người dùng hơn.


4.4. Điều hướng đơn giản
Một giao diện điều hướng dễ sử dụng sẽ mang lại trải nghiệm tối ưu cho người dùng và giảm tỷ lệ thoát trang. Dưới đây là các cách tạo điều hướng thân thiện với di động:
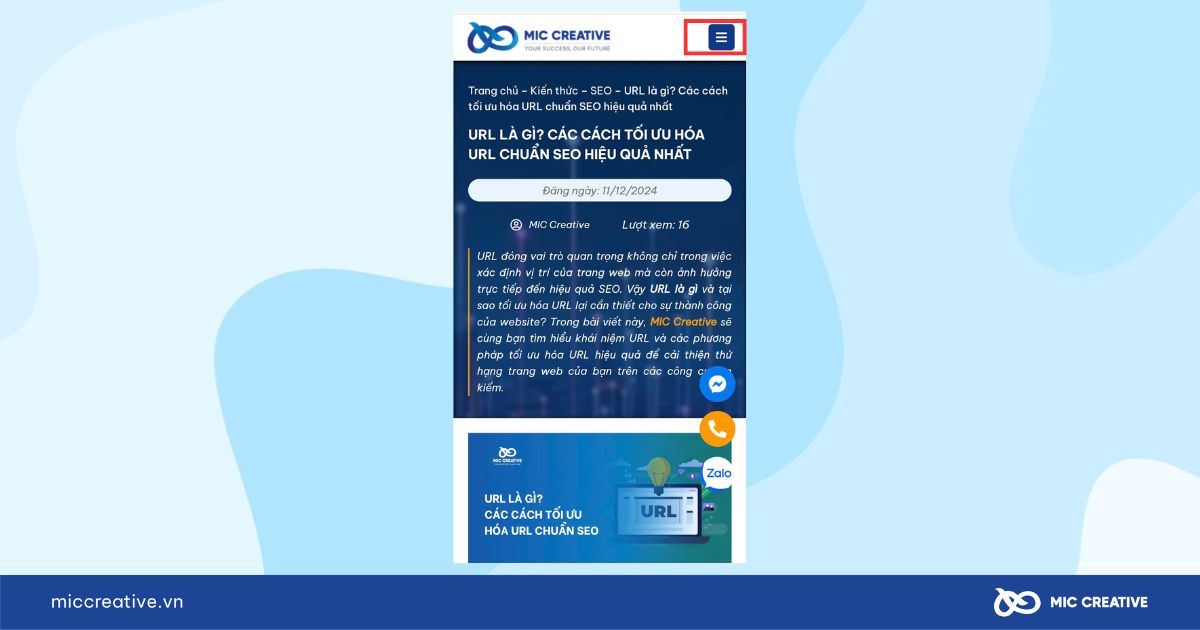
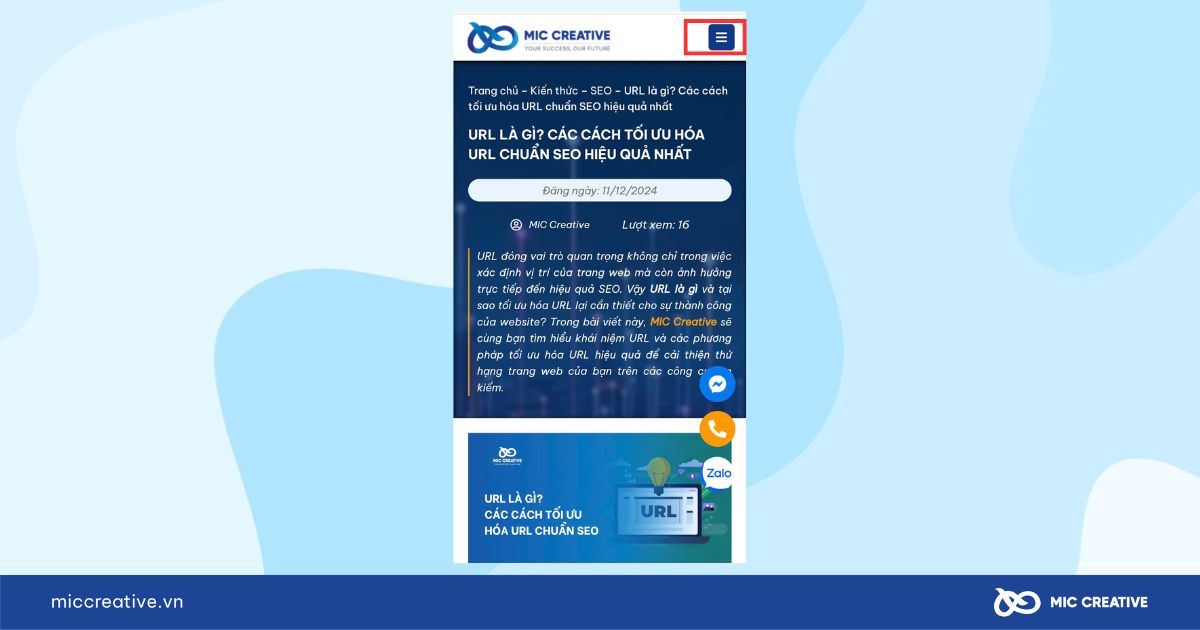
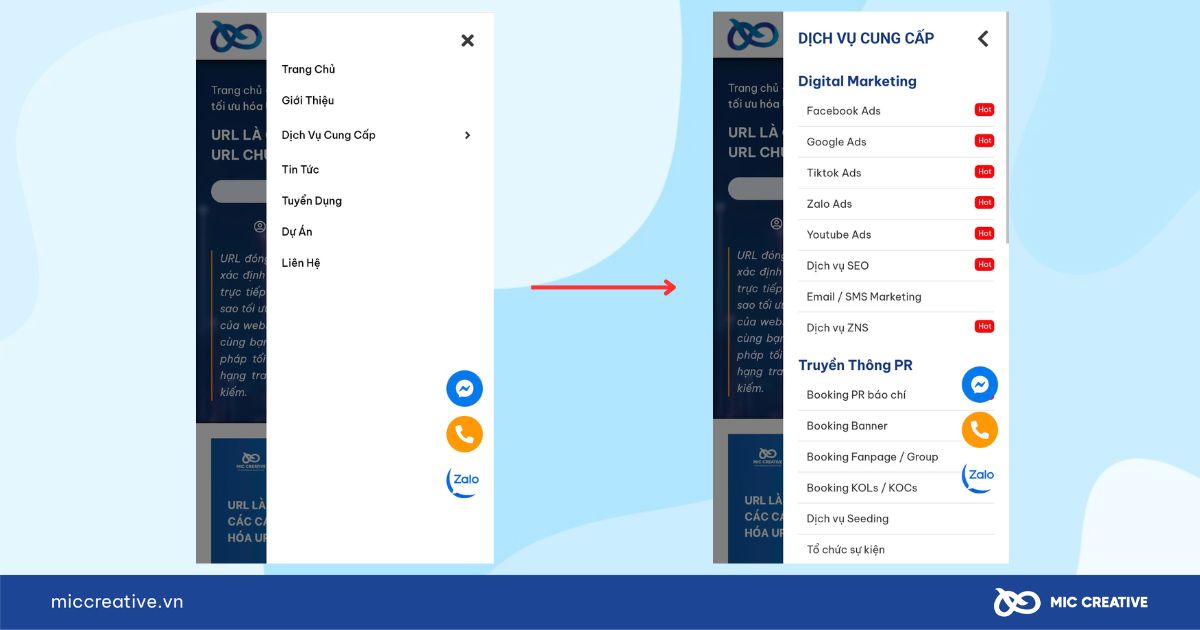
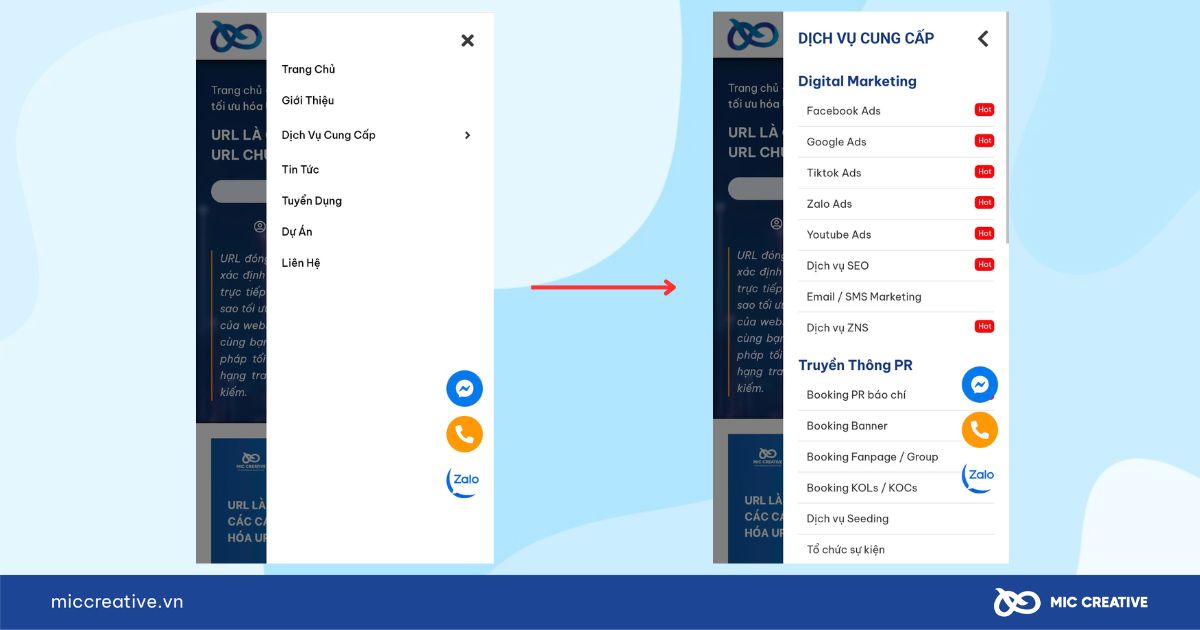
- Sử dụng menu ẩn (hamburger menu): Được biểu thị bằng biểu tượng ba gạch ngang (hamburger), giúp tiết kiệm không gian màn hình. Bạn có thể đặt biểu tượng hamburger ở góc trên cùng bên trái hoặc bên phải của trang web.


- Sắp xếp logic các mục trong menu: Đặt các mục điều hướng chính lên đầu menu hoặc trong khu vực dễ nhìn thấy. Các mục phụ có thể được ẩn trong menu thả xuống hoặc trong các phần phụ của menu.


- Sử dụng các nút lớn và dễ nhấn: Kích thước tối thiểu cho các phần tử có thể nhấn là 44×44 pixel, giúp người dùng dễ dàng nhấn bằng ngón tay.


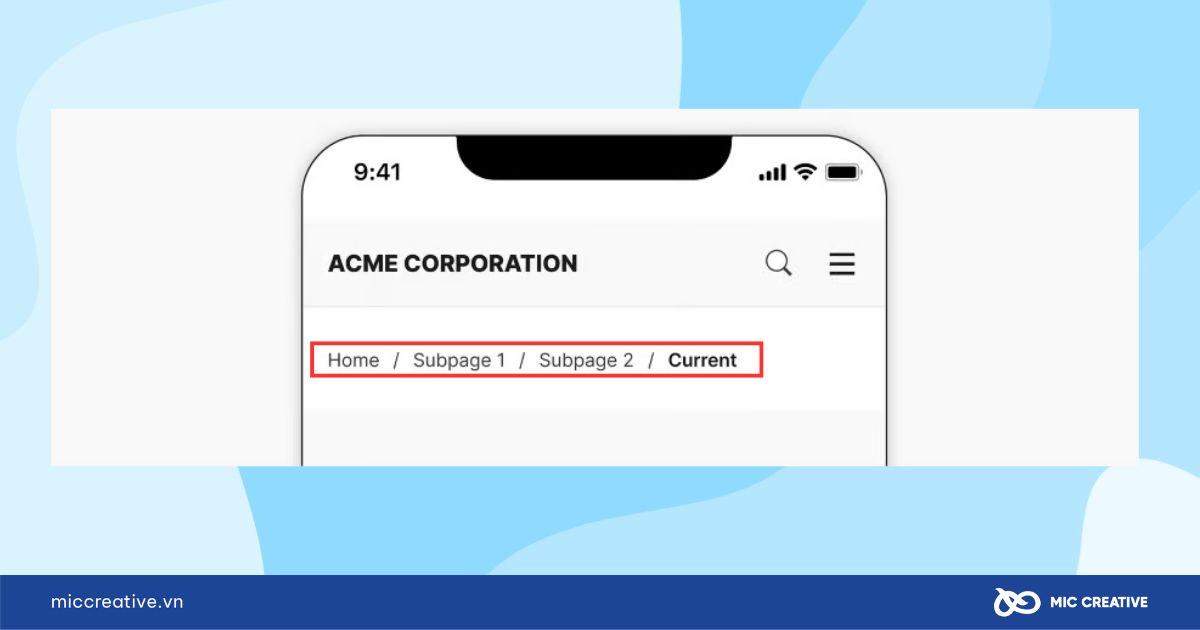
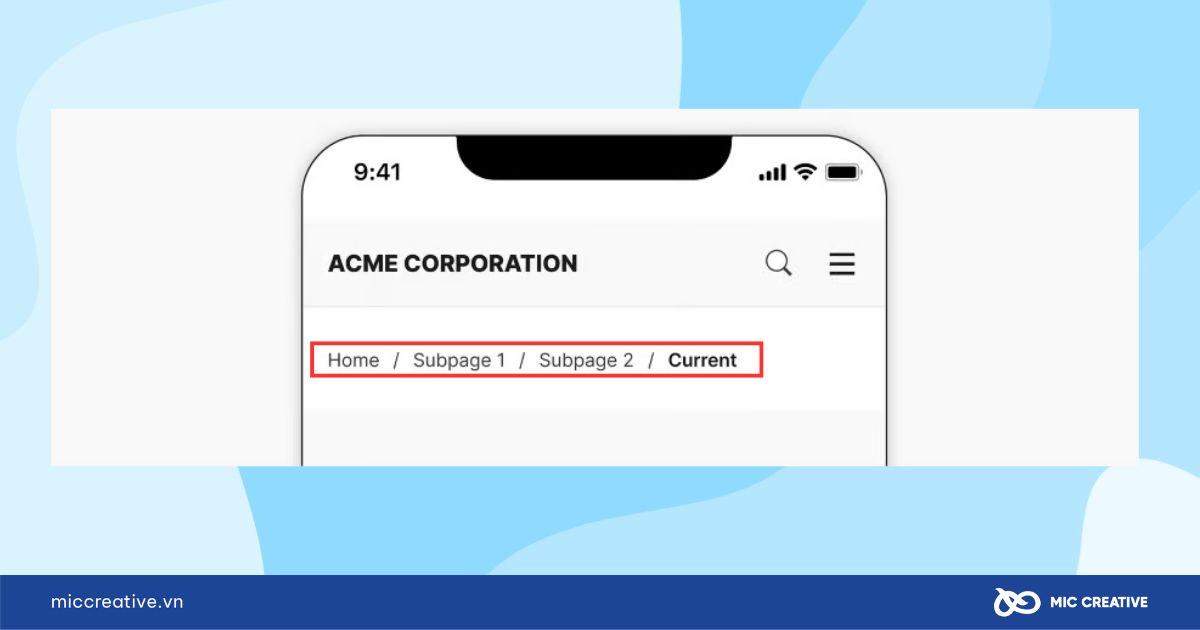
- Sử dụng breadcrumbs: Breadcrumbs là một phương pháp điều hướng hiển thị vị trí hiện tại của người dùng trong cấu trúc trang web. Do đó, đặt breadcrumbs ở đầu trang để người dùng dễ dàng quay lại các trang trước đó.


- Sử dụng thanh điều hướng cố định: Người dùng có thể dễ dàng điều hướng trên trang ngay cả khi cuộn trang.
4.5. Sử dụng AMP
AMP (Accelerated Mobile Pages) là công nghệ mã nguồn mở giúp tối ưu hóa tốc độ tải trang trên các thiết bị di động ngay cả khi người dùng gặp phải kết nối mạng không ổn định. Để cài đặt AMP, hãy thực hiện các bước đơn giản dưới đây:
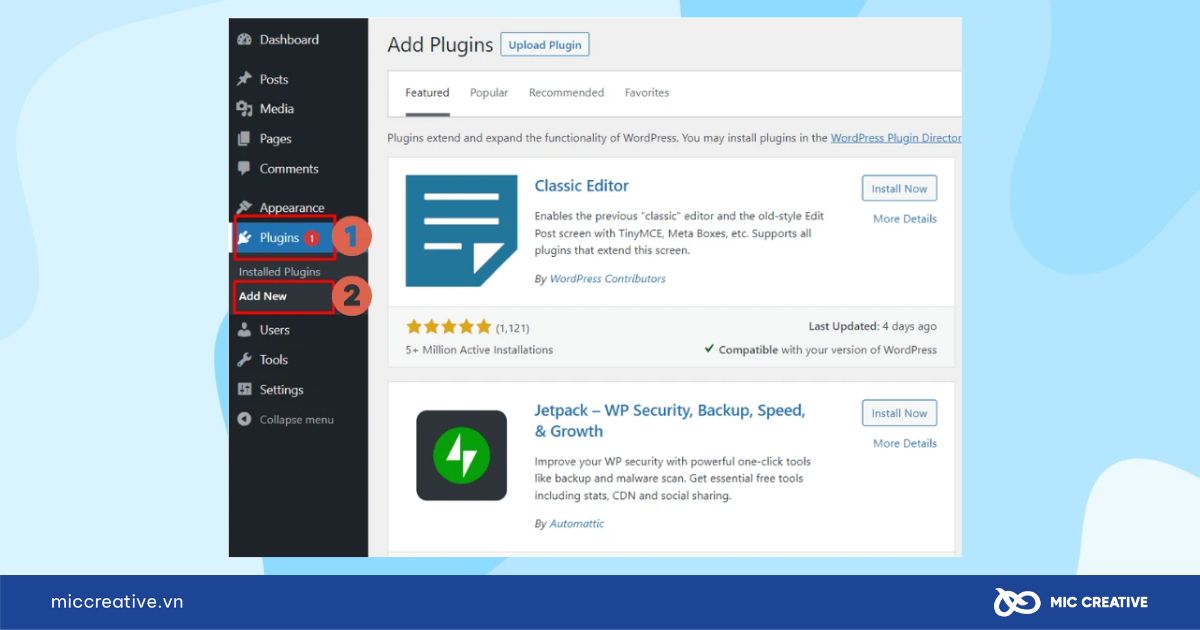
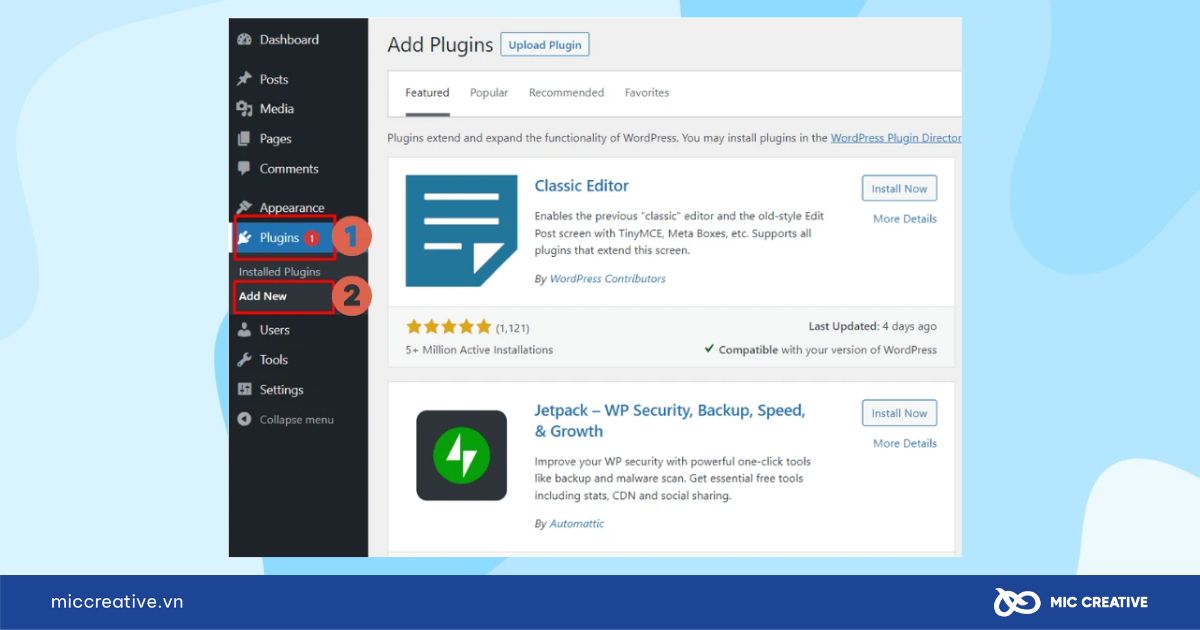
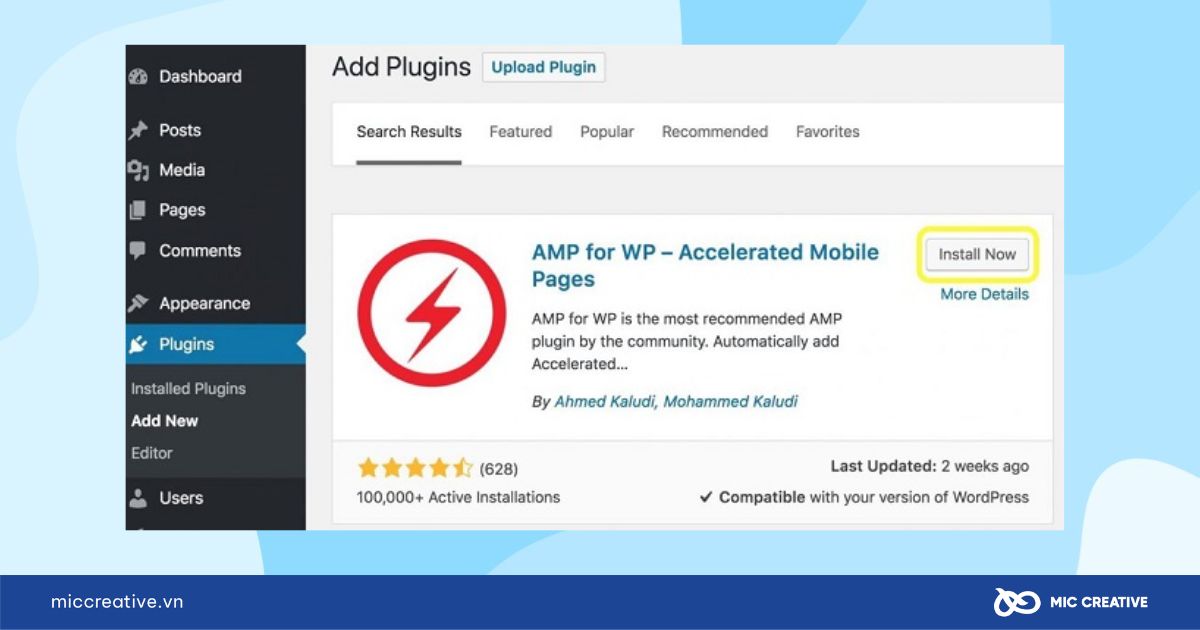
- Bước 1: Truy cập vào WordPress Dashboard. Chọn Plugins từ thanh menu bên trái, sau đó vào Add new.


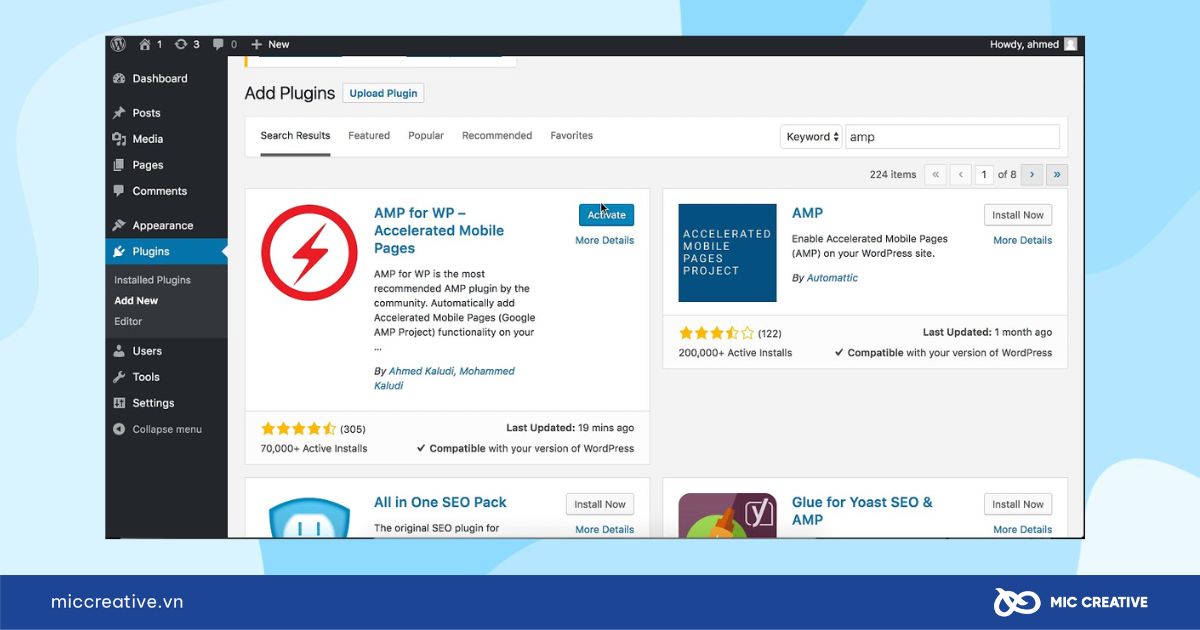
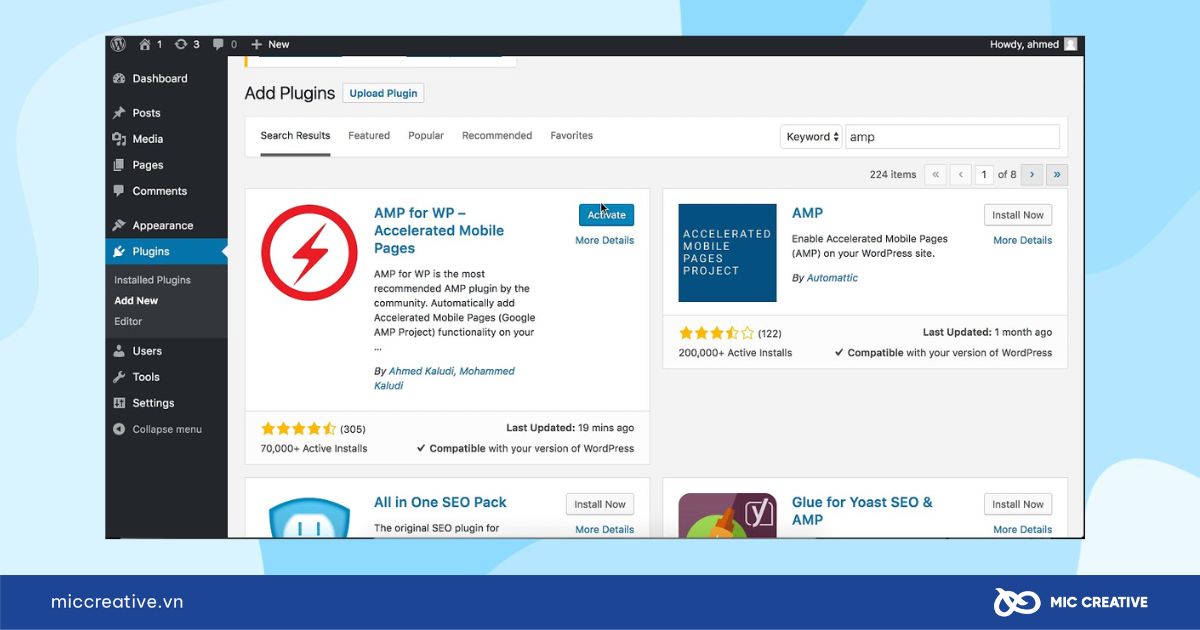
- Bước 2: Gõ tên Plugin AMP for WordPress vào thanh tìm kiếm.


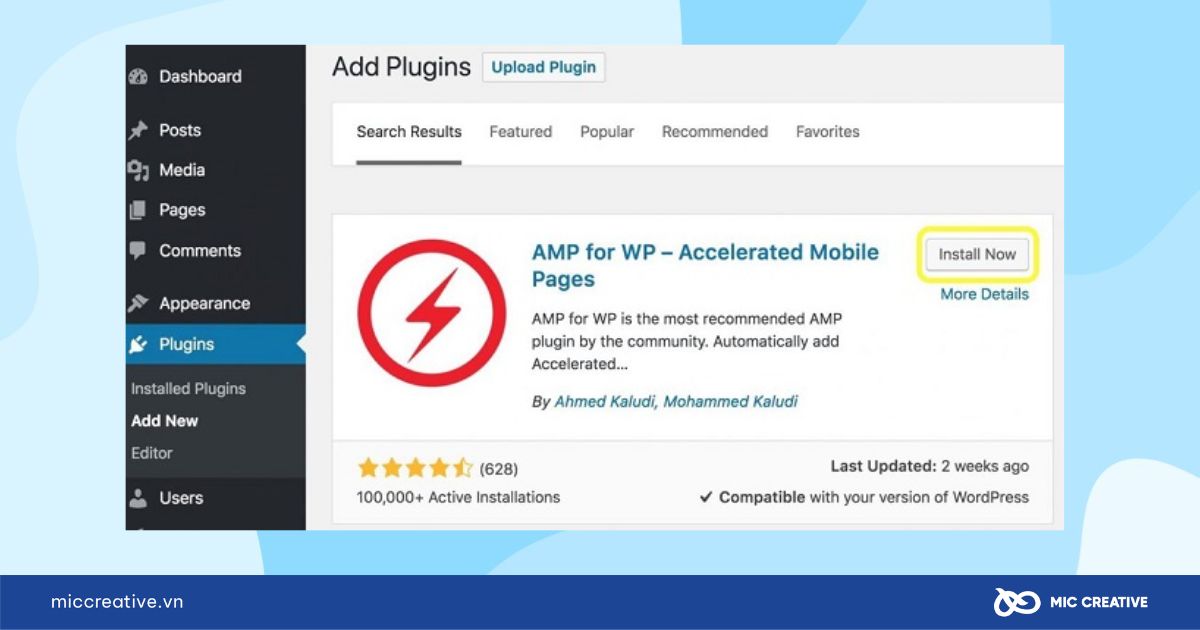
- Bước 3: Click Install để cài đặt. Vậy là bạn đã có thể bắt đầu sử dụng


5. Cách kiểm tra website đã thân thiện với di động hay chưa
Để đảm bảo website của bạn thực sự thân thiện với di động, bạn hãy sử dụng các công cụ kiểm tra chuyên sâu như Google Search Console, Lighthouse, GTmetrix,… Đồng thời, kết hợp với thử nghiệm thực tế trên điện thoại di động.


Sau đây, MIC Creative sẽ hướng dẫn bạn sử dụng công cụ Google Search Console để kiểm tra website moblie friendly. Cách thực hiện vô cùng đơn giản với các bước sau:
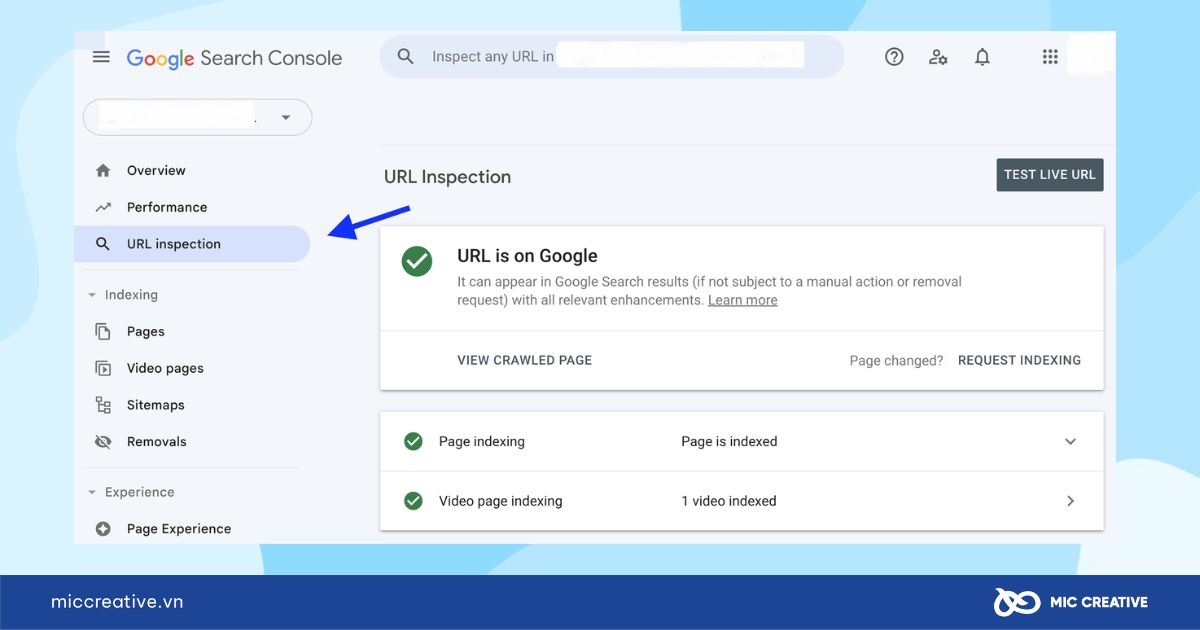
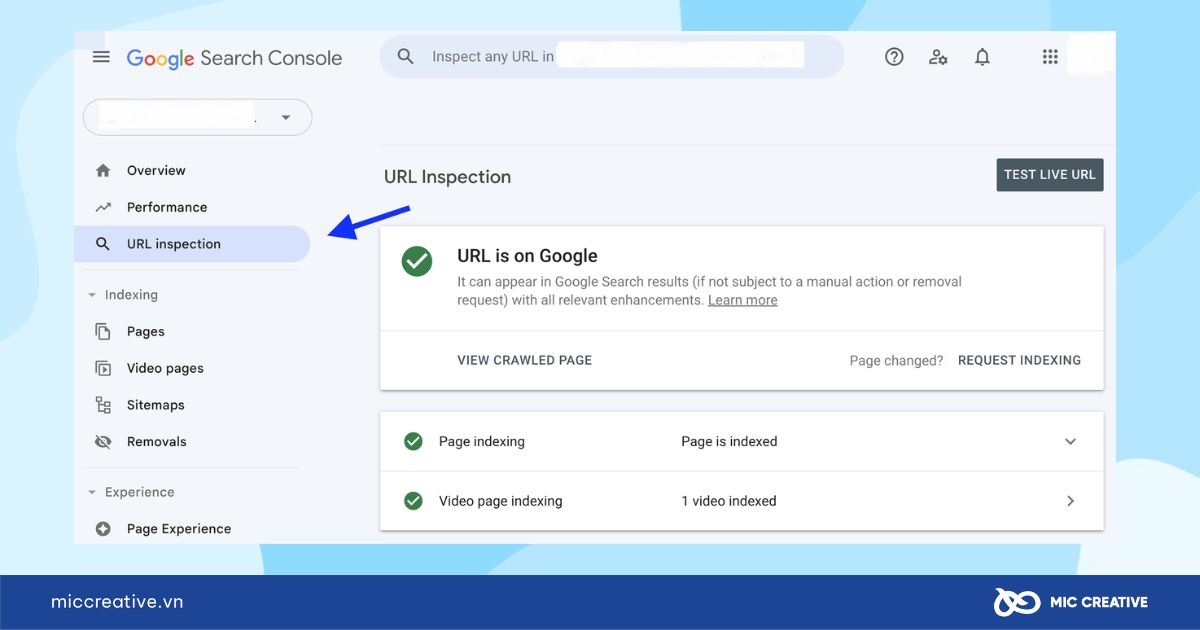
Bước 1: Truy cập trình duyệt web Google Search Console và đăng nhập vào tài khoản của bạn.


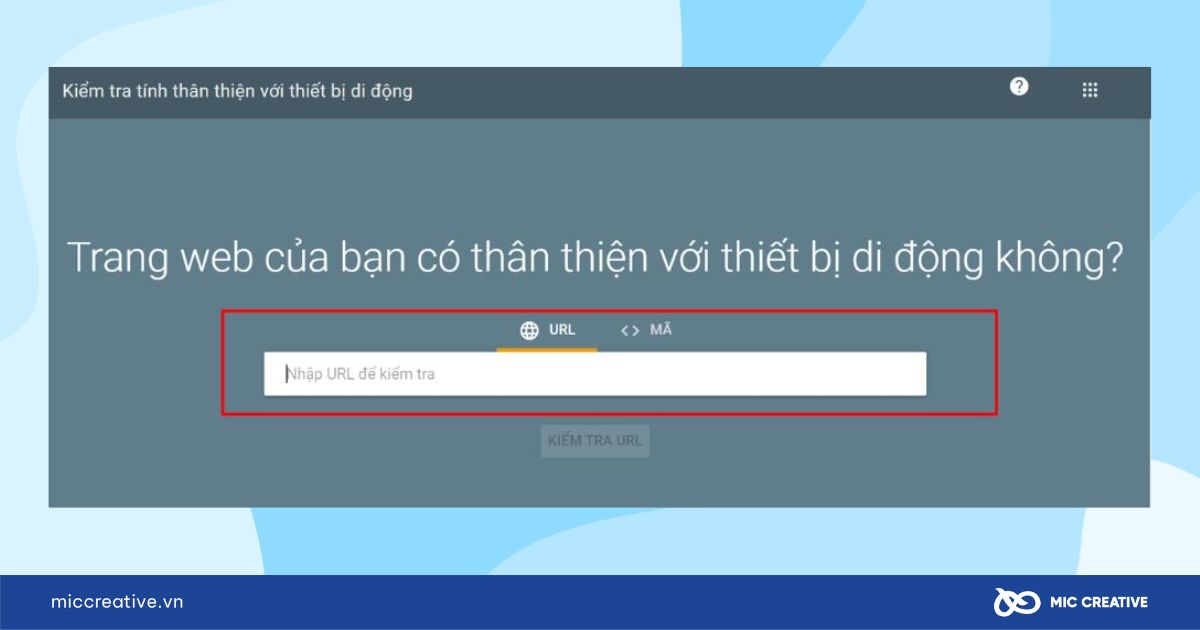
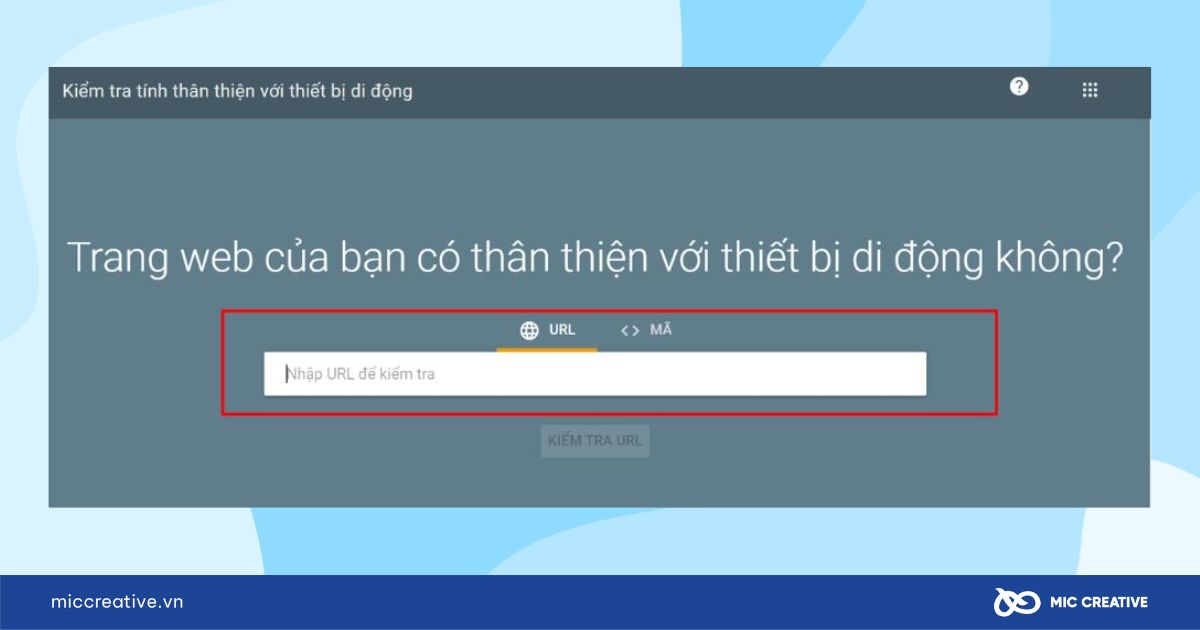
Bước 2: Tại ô URL, bạn dán đường link trang web muốn kiểm tra độ thân thiện.


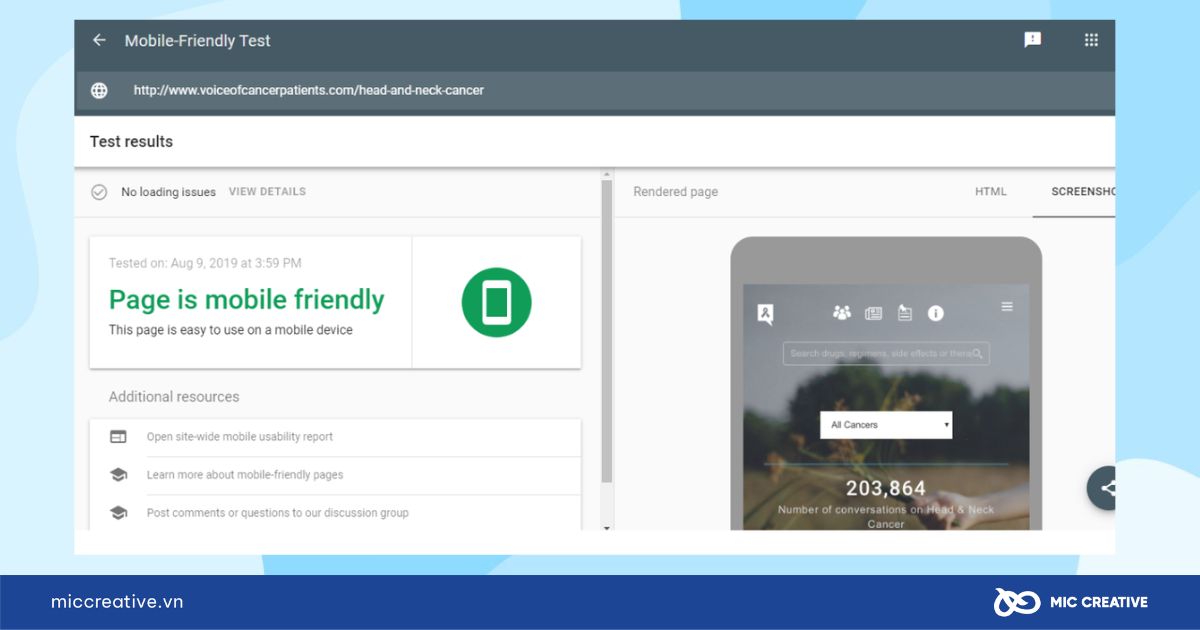
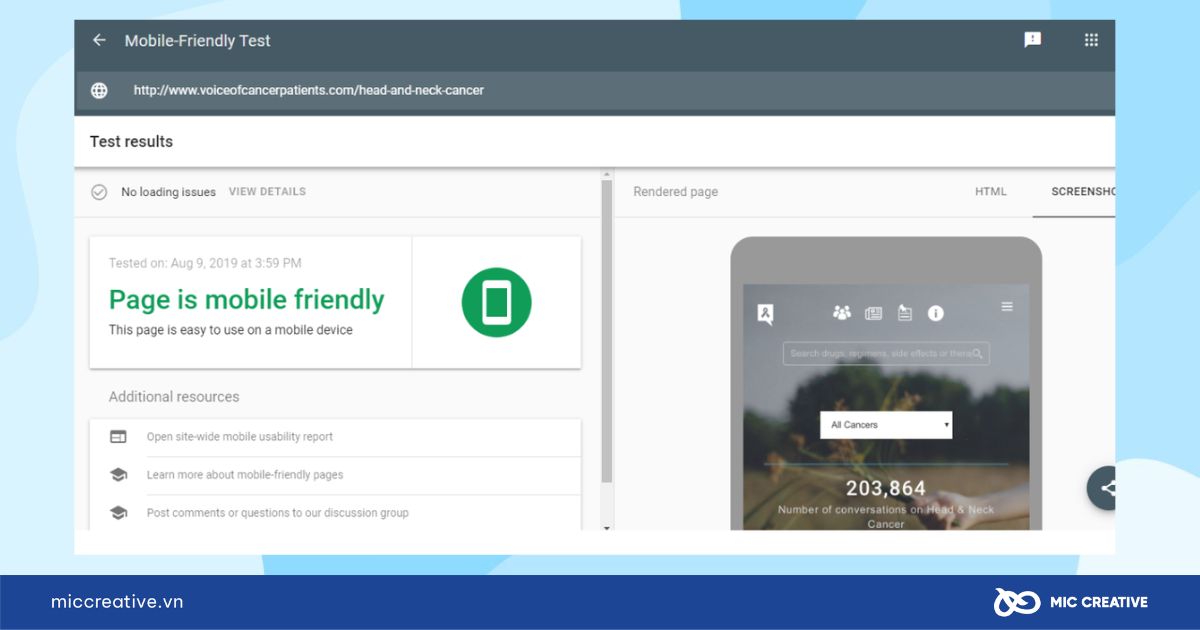
Bước 3: Chọn Kiểm tra URL để check Mobile Friendly. Nếu kết quả trả về là This page seem Mobile Friendly, nó cho thấy trang web của bạn đã thân thiện với thiết bị di động.


6. Kết luận
Qua bài viết trên, MIC Creative đã chia sẻ thông tin về Mobile Friendly và những phương pháp tối ưu hóa website để thân thiện hơn với các thiết bị di động. Hy vọng những thông tin hữu ích trên đây sẽ giúp bạn hiểu rõ hơn về cách tối ưu website di động và ứng dụng chúng vào thực tiễn để đạt được hiệu quả tối đa.
Nếu bạn đang có nhu cầu liên quan đến dịch vụ SEO cùng các dịch vụ khác, hãy liên hệ ngay với MIC Creative để được tư vấn giải pháp tối ưu nhất. MIC Creative tự tin là đối tác Marketing nắm bắt thị trường, thấu hiểu khách hàng, thành thạo công cụ và luôn luôn sáng tạo.
MIC CREATIVE – Your Success, Our Future
- Hotline: 024.8881.6868
- Email: contact@miccreative.vn
- Fanpage: MIC Creative – Truyền thông và Quảng cáo
- Địa chỉ: Tầng 5, 357-359 Nguyễn Khang, Yên Hòa, Cầu Giấy, Hà Nội